Правильный ли значок меню вашего сайта?
Опубликовано: 2023-09-02Когда вы заходите в магазин, вы не уходите, если не можете увидеть каждый проход и то, что находится в каждом, в течение 30 секунд. Если вы не освоили телепортацию, вы потратили время на то, чтобы подъехать туда, припарковаться и зайти. Поход в другой магазин займет больше времени, чем прогулка по проходам в поисках того, что вам нужно.
Веб-сайт — это совсем другое дело. Если вы не можете понять, как с ним ориентироваться, поиск лучшей альтернативы займет минуту или меньше.
Аналогично, посетители вашего сайта не будут просматривать главную страницу, если не смогут найти главное меню или перемещаться по нему.
Веб-сайты электронной коммерции в среднем имеют показатель отказов от 20% до 45%, и если у вас более высокий показатель, это может быть связано с неинтуитивной навигацией.
Многие элементы составляют эффективную стратегию навигации, но значок меню — это первый шаг для ваших посетителей, и не все значки меню одинаковы.
Итак, какой из них есть на вашем сайте? И это то, что должно быть?
Перво-наперво: значки меню против панелей навигации
Конечно, значки меню — не единственный вариант. Традиционная панель навигации, как правило, является самым простым способом представления страниц вашего веб-сайта с наименьшим количеством кликов.
Но если у вас есть несколько важных страниц, включение их всех в навигационную панель — это центральный беспорядок. А на меньшем экране (привет смартфонам) дизайн загромождается гораздо быстрее.
На веб-сайте электронной коммерции значки меню:
- Внесите свой вклад в минималистичный веб-дизайн.
- Скрывайте отвлекающие факторы, чтобы направлять пользователей к приоритетному контенту.
- Можно использовать раскрывающиеся списки для обеспечения прямого доступа к большему количеству страниц.
Однако, если на вашем веб-сайте или в приложении всего несколько страниц, использование традиционной панели навигации для рабочего стола сделает возможности пользователей более очевидными.
Вы также можете удвоить: мы часто предлагаем использовать панель навигации для наиболее важных страниц и значок меню справа или слева для второстепенных страниц, если они необходимы.
Почему важен правильный значок меню
Вы знаете, почему значок меню полезен, но почему какой из них имеет значение?
Текущие и потенциальные клиенты заходят на ваш сайт, имея в виду определенные ожидания. А поскольку у всех нас есть история взаимодействия с Интернетом, эти ожидания включают в себя представление о том, что означают различные значки меню.
Например, когда они нажимают на значок гамбургера, они ожидают получить доступ к наиболее важным страницам вашего веб-сайта, которые должны включать и ту страницу, которую они ищут. (Подробнее о типах значков чуть позже.)
Рекомендации по созданию эффективных значков меню
Ваш веб-дизайнер учитывает множество факторов при каждом выборе дизайна. Когда мы выбираем тип значка меню, его стиль и расположение для клиентов, мы учитываем:
- Устройство : самое умное отображение меню зависит от размера экрана, баланса между удобством использования и эстетическим восприятием.
- Аудитория . Демографические данные, такие как возраст и культура, могут влиять на оптимальный размер значков, цветовой контраст и пути пользователей.
- Доступность . Доступный дизайн приносит пользу пользователям с ограниченными возможностями и часто соответствует лучшим практикам для всех пользователей.
- Сложность сайта . Количество страниц, архитектура сайта, приоритет страниц и действия, доступные пользователям, играют решающую роль в том, какой значок меню использовать.
- Цели веб-сайта . Цели сайта (конверсии, осведомленность, вовлечение) выражаются в действиях, которые вы хотите, чтобы пользователи совершали. Умный выбор меню поощряет эти действия и упрощает их выполнение.
- Бренд : значок меню веб-сайта должен соответствовать остальному веб-сайту и бренду.
- Приоритет дизайна (т. е. негласные правила дизайна) . Некоторые варианты пользовательского интерфейса встречаются повсюду, потому что они стали универсальным ожиданием. Иногда раскраска внутри линий облегчает жизнь пользователям.
Когда использовать каждый тип значков меню и отличные примеры
На нашей первой странице вы найдете варианты завтрака и сезонное меню — ладно, не такое.
Но наиболее распространенные значки меню имеют названия, вдохновленные едой (по понятным причинам). Вот несколько убедительных примеров того, когда ваш сайт может использовать каждый из них.
Значок гамбургера
- Что это : три равные линии, расположенные горизонтально.
- Также называется : значок свернутого меню.
- Где находится : в левом или правом верхнем углу экрана.
- Использование : сократить список ссылок на страницы, предотвратить беспорядок и максимально увеличить цифровое пространство.
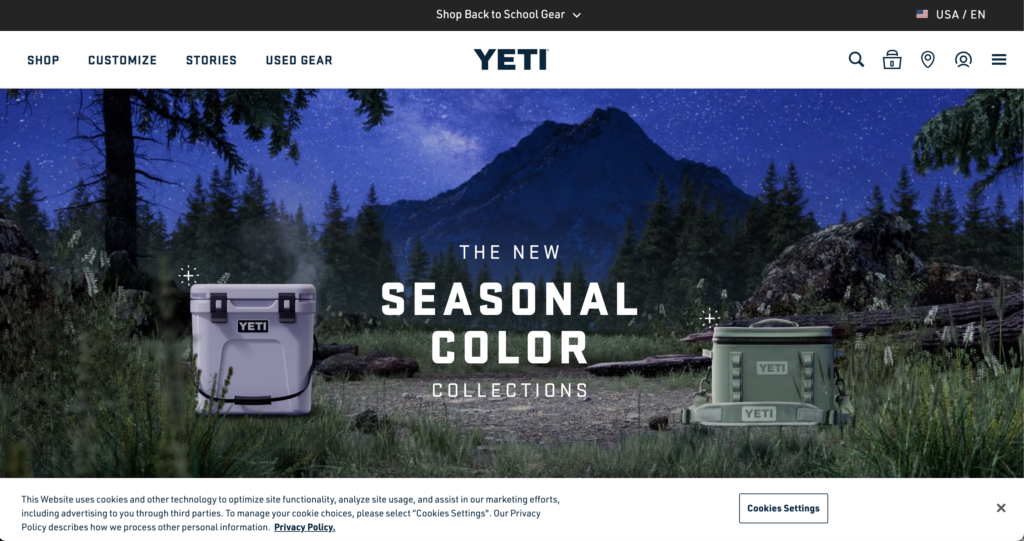
Пример 1: ЙЕТИ

Yeti сочетает в себе значок гамбургера с традиционной навигационной панелью, обеспечивая удобство и простоту использования.
Компания размещает призывы к действию на левой панели навигации («Магазин», «Настроить») и концентрирует информацию о поддержке клиентов и информацию о компании в значке-гамбургере, отдавая приоритет призывам к действию о покупке.
В мобильной версии Yeti, чтобы занять меньше места, призывы к действию перемещаются внутри значка гамбургера, хотя приоритет отдается вверху.
Yeti также использует набор традиционных значков электронной коммерции, включая увеличительное стекло (значок поиска), сумку для покупок (также обычно тележку) и человека (управление учетной записью). Поскольку у Yeti есть физические витрины, у них также есть значок булавки/местоположения для поиска местного магазина.
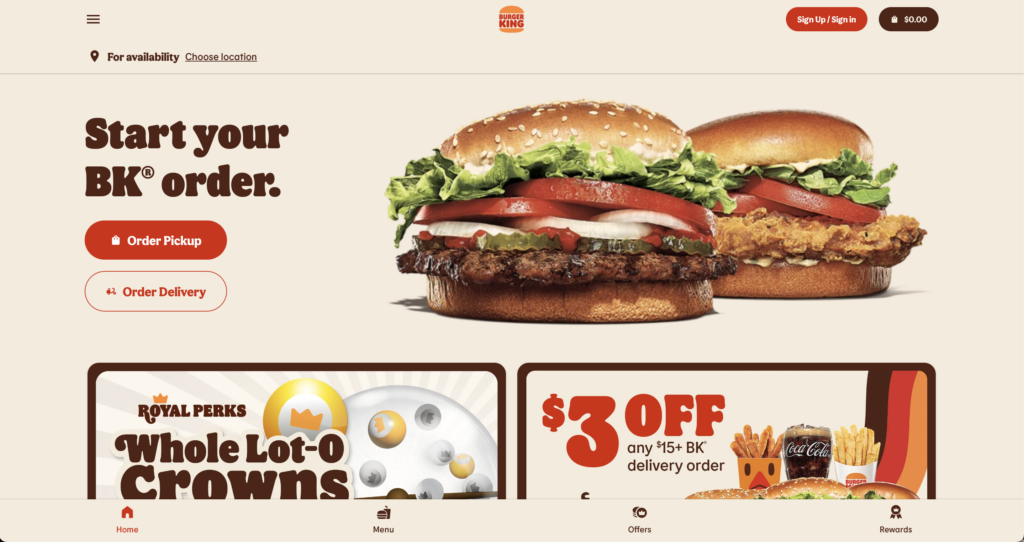
Пример 2: Бургер Кинг

Нет ничего более намеренного, чем использование Burger King значка гамбургера на своем веб-сайте.
Скрывая информацию о компании, поддержку клиентов, местоположения, программу вознаграждений и юридическую информацию внутри значка гамбургера, Burger King фокусирует ваше внимание на призывах к действию «Самовывоз заказа» и «Доставка заказа».
Иконка «Кебаб»
- Что это : три равные точки, расположенные вертикально.
- Также называется : трехточечное меню, вертикальный трехточечный значок, дополнительные параметры.
- Где находится : в конце набора инструментов или опций или в правом верхнем углу экрана.
- Использование : сжатый список второстепенных инструментов и опций.
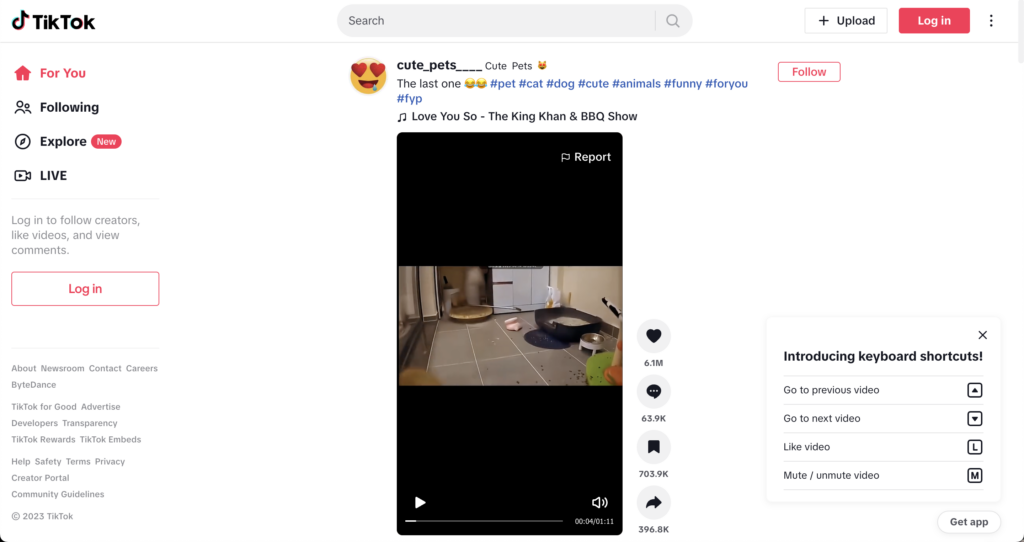
Пример 1: ТикТок

На веб-сайте TikTok большое внимание уделяется своему продукту (короткие видеоролики) в центре экрана и пользовательским опциям «Поиск», «Загрузить» и «Войти».
Значок меню кебаба в правом верхнем углу скрывает дополнительные функции (например, язык, обратную связь и темный режим).
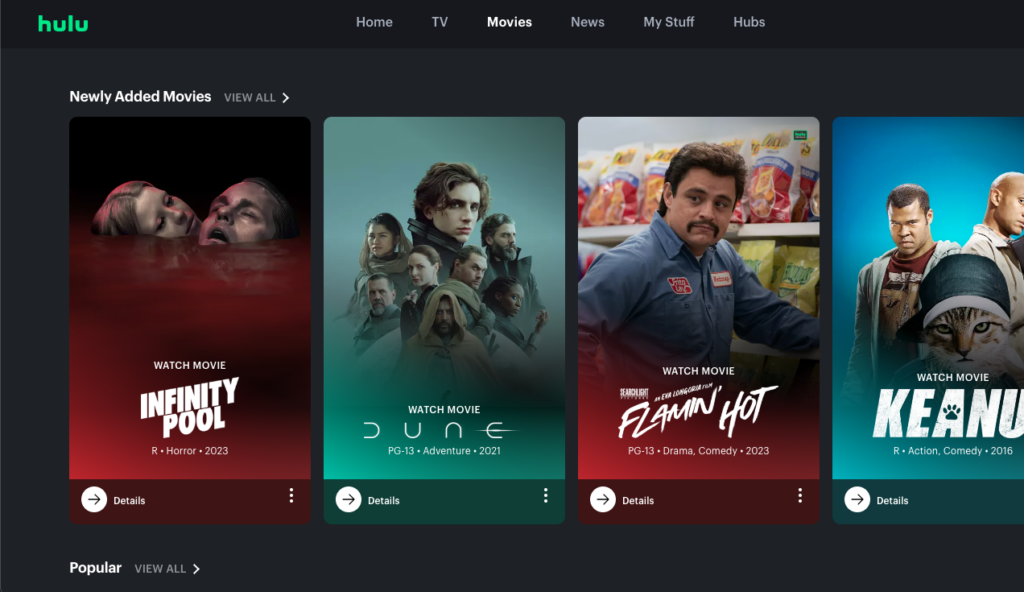
Пример 2: Хулу

Hulu использует несколько кебабов для обозначения действий для каждого фильма, включая возможность «Нравится», «Не нравится» и «Добавить к себе».
Поскольку весь опыт продукта Hulu — это его веб-сайт, это имеет визуальный смысл. Чем больше опций он может скрыть, тем меньше ненужного беспорядка остается пользователю, с которым он может столкнуться, наслаждаясь продуктом.

Иконка с фрикадельками
- Что это : три равные точки на горизонтальной линии.
- Также называется : дополнительные параметры, значок с тремя горизонтальными точками, значок меню с многоточием.
- Где находится : рядом с опцией или списком инструментов, отлично подходит для горизонтальных мест, таких как стол.
- Использование : сжатый список менее важных инструментов или опций для элемента сайта.
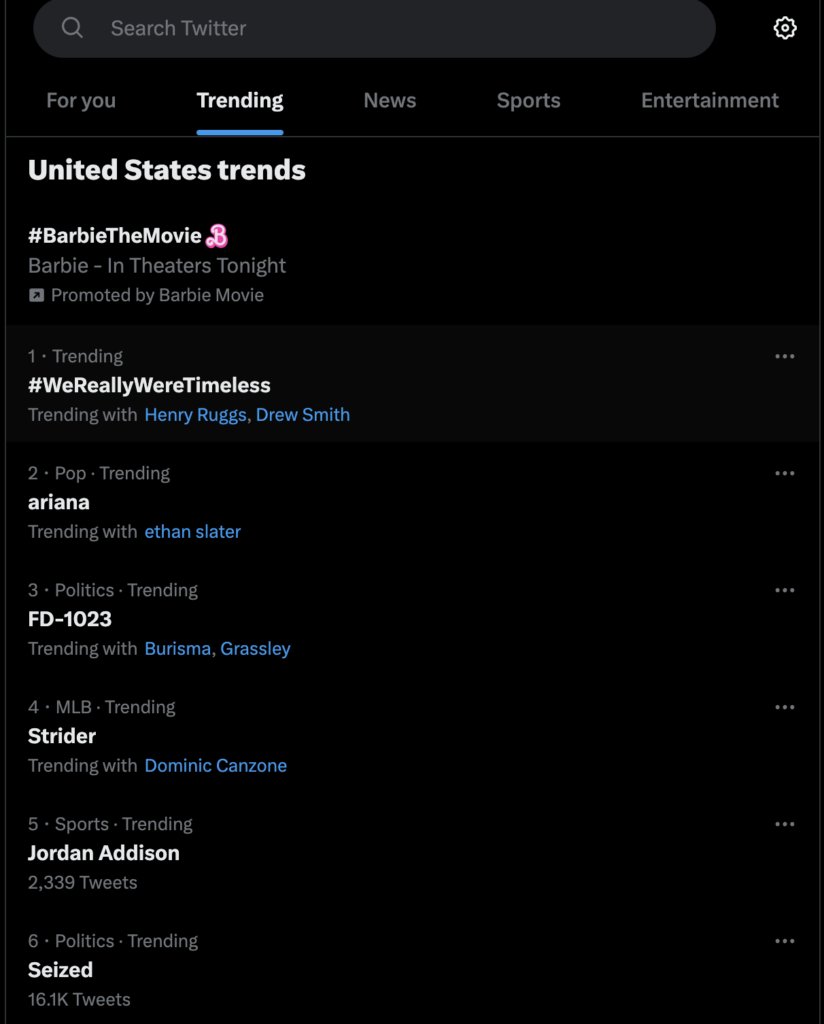
Пример: Твиттер (X)

Как и Hulu, Twitter (или X, если вы придерживаетесь Илона) использует значок для каждого интерактивного элемента на странице «Обзор». Значки меню с фрикадельками отображают два варианта обратной связи для каждой актуальной темы: что пользователь не заинтересован в тренде или что это вредно.
Фрикадельки не позволяют этой странице с актуальными темами загромождаться опциями, которые пользователю не нужны сразу или которые он может не использовать.
Иконка Бенто
- Что это : девять равных квадратов, образующих коробку.
- Также называется : меню на основе сетки.
- Где находится : обычно в правом верхнем углу экрана.
- Использование : сжатие меню приложений или решений внутри продукта.
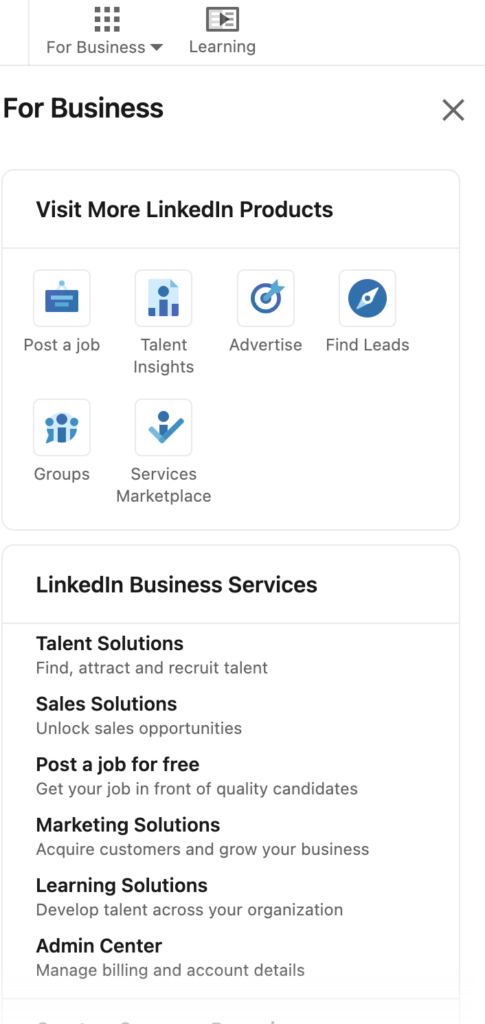
Пример: LinkedIn

LinkedIn использует значок бенто в правом верхнем углу для обозначения других продуктов, которые он предлагает предприятиям, включая рекламу и информацию о талантах. Экран LinkedIn уже полон информации, кнопок и призывов к действию. Коробка для бенто оправданно сжимает бизнес-раздел веб-сайта и не мешает потоку пользователей.
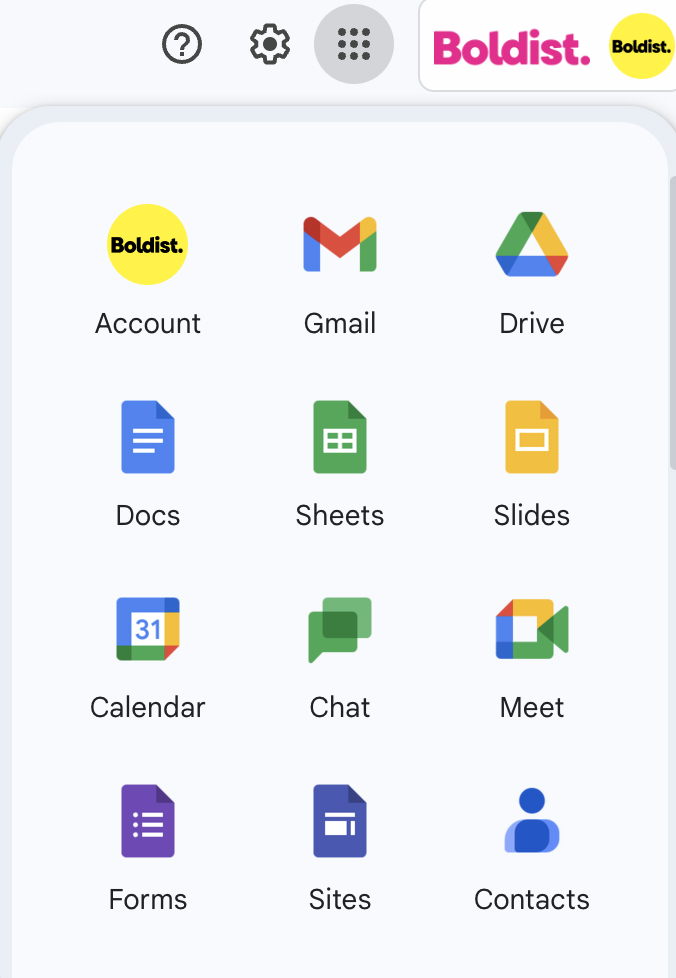
Пример 2: Поиск Google

Google уже давно использует значок бенто, чтобы скрыть множество инструментов и приложений, доступных пользователям учетной записи, от Google Диска и Календаря до Google Meets и Chat.
Иконка Донер
- Что это : три горизонтальные линии, расположенные вертикально в порядке убывания размера, образующие форму воронки.
- Также называется : значок фильтра
- Где находится : рядом со списком сортируемых элементов или в строке поиска.
- Использование : варианты конденсационного фильтра.
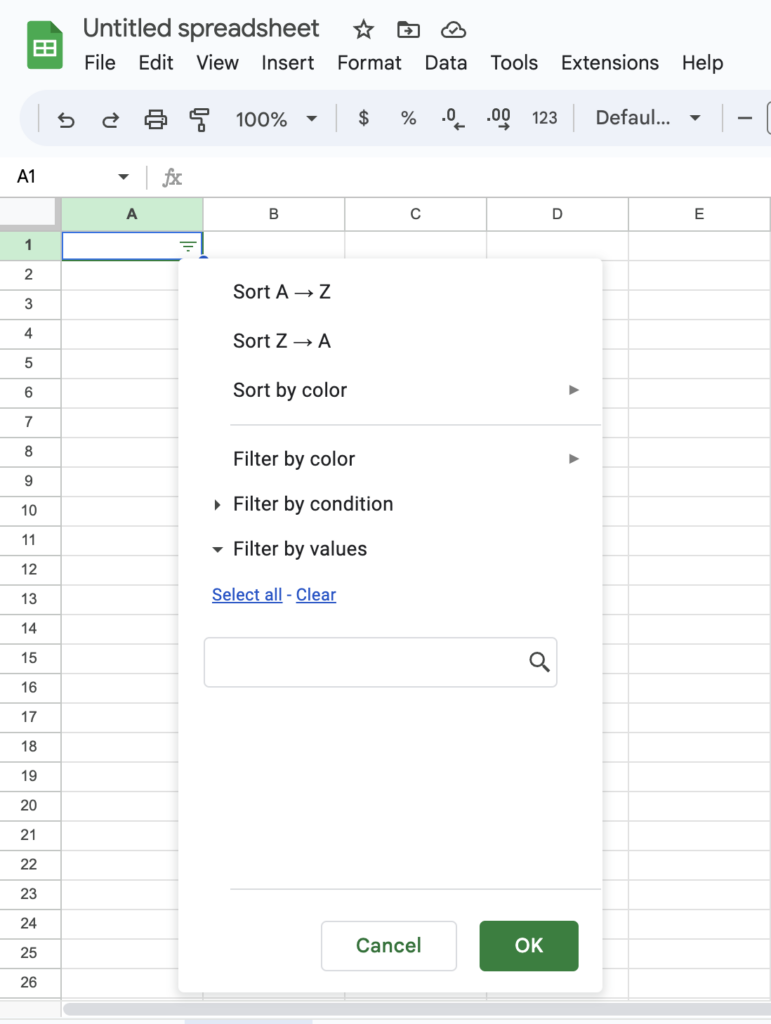
Пример: Google Таблицы.

Google Таблицы позволяют организовать набор ячеек, используя несколько параметров фильтрации и сортировки. Значок меню донора появляется, когда вы выбираете ячейку и выбираете «добавить фильтр». Нажав на значок, вы увидите параметры фильтрации.
На платформе электронных таблиц, которая может легко перегрузиться значками, кнопками и символами, этот значок добавляет предсказуемую функциональность.
Значок шестеренки
- Что это : открытый круг с затупленными шипами по окружности.
- Также называется : значок шестеренки, значок настроек.
- Где находится : вверху слева или справа экрана или скрыто внутри другого значка меню.
- Использование : уплотнение настроек
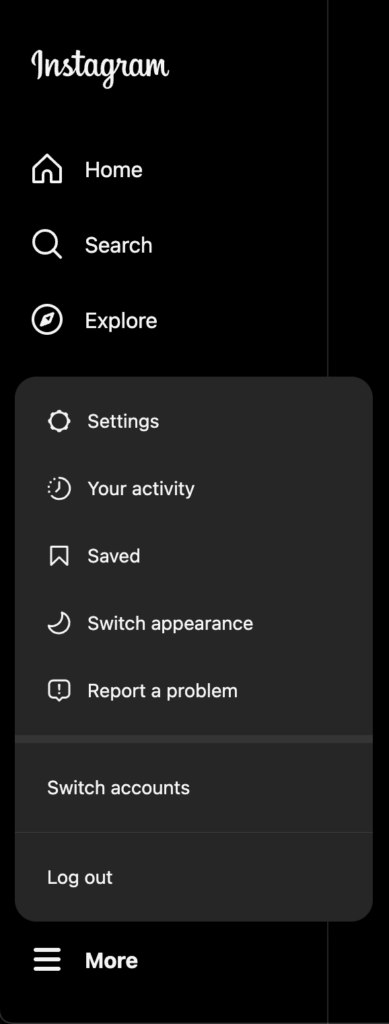
Пример 1: Инстаграм

Instagram явно называет значок шестеренки «Настройки». Ярлыки помогают пользователям ознакомиться с потенциально незнакомыми значками, хотя значок шестеренки, возможно, является очень распространенным символом. Со временем у компаний появится возможность постепенного сокращения, при которой вы сможете удалять метки со значков, когда пользователи к ним привыкнут.
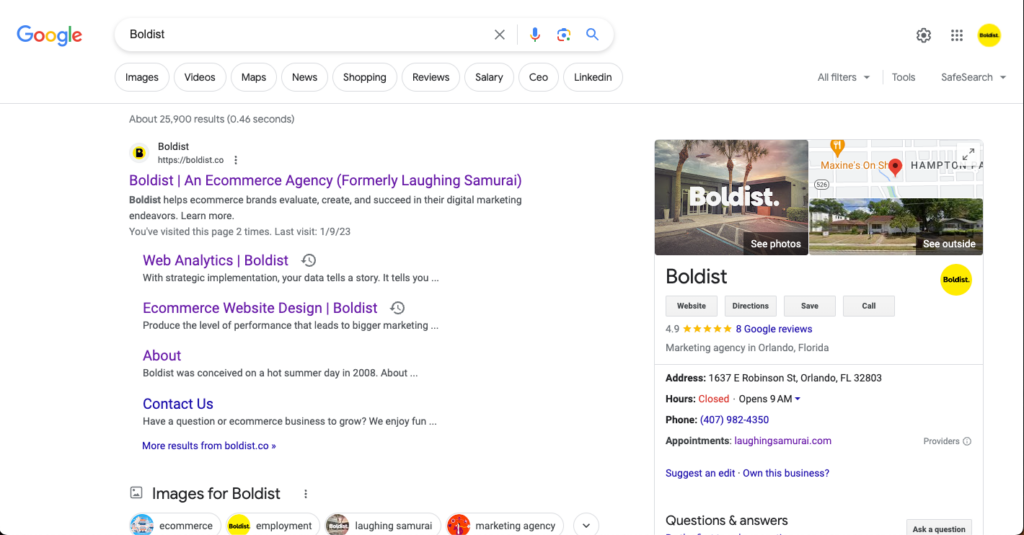
Пример 2. Страница результатов поиска Google.

Альтернативно, страница результатов поиска Google имеет значок шестеренки в правом верхнем углу без явной метки. Однако метка «Быстрые настройки» появляется, когда пользователь наводит курсор на символ. Это помогает пользователю понять, что эти настройки отличаются от других основных настроек, и предоставляет удобную возможность для часто настраиваемых настроек.
Какой значок меню должен использовать мой сайт электронной торговли?
В конечном счете, значок меню, который должен использовать ваш сайт, — это тот, который ожидает средний пользователь:
- Для главных меню используйте значок гамбургера (если у вас недостаточно места для размещения всех важных маршрутов на панели навигации).
- Для второстепенных действий используйте значки кебаба или фрикаделек. (Мы не рекомендуем использовать их для основного меню — как бы вы ни любили шашлык).
- Для большого количества приложений используйте значок коробки бенто.
- Для фильтрации используйте значок донера.
- Для параметров настроек используйте значок шестеренки (шестеренки).
И будьте осторожны с творчеством.
Мы знаем. Это звучит сокрушающе, как будто учительница первого класса отбивает воображение.
Но когда дело доходит до функциональных значков меню, крайне важно придерживаться общеизвестного значения. Интернет-потребители хотят быстро найти то, что ищут, а не расшифровывать значок, который они никогда раньше не видели, или получать результат, которого они не ожидают.
Что, если в меню моего сайта используется эффект наведения?
Мы видели, что на некоторых веб-сайтах используются эффекты наведения, при которых наведение курсора на параметр или значок панели навигации приводит к автоматическому раскрыванию подстраниц. Если ваш сайт использует эту тактику, ваш дизайнер, вероятно, думал, что это поможет улучшить видимость этих страниц.
На самом деле меню с наведением и раскрытием проблематичны, потому что:
- Они недоступны для людей, которые используют программы чтения с экрана или имеют нарушения мелкой моторики.
- Они раздражают пользователей, которые не собирались открывать это меню.
- Пользователи, пытающиеся использовать меню, часто случайно деактивируют меню при попытке прокрутить до пункта подменю.
Если вам нужно предоставить раскрывающееся меню, лучше потребовать действие щелчка, чем действие наведения.
Что в меню: Информированная стратегия является знаковой
Если вы считаете, что другой значок меню может увеличить конверсию или улучшить удобство использования, проведите A/B-тестирование изменения. Возможно, вы были уверены, что ваша аудитория предпочтет значок с фрикадельками, но на самом деле они жаждут шашлыка.
И если аналитика вашего сайта указывает на проблему с навигацией, а значок меню не является проблемой, вам следует оценить другие аспекты архитектуры вашего сайта, включая меню верхнего и нижнего колонтитула, страницы, на которые они ссылаются, а также порядок и заголовки. этих страниц.
