Как монетизировать сайты WordPress в 2023 году | Руководство по размещению прибыльной рекламы
Опубликовано: 2023-01-26Как монетизировать сайты и блоги WordPress в 2023 году? Если вы развиваете бизнес в Интернете, этот вопрос стоит на первом месте. И похоже, что издатели Adsterra знают ответ. Сегодня вы узнаете, как разместить прибыльную рекламу на своем сайте на базе WP, чтобы вы могли зарабатывать деньги без лишних усилий.
В этом руководстве мы рассмотрим этапы добавления рекламных кодов Adsterra Popunder, Social Bar, Native и Display Banners. В конце мы ответим на самые задаваемые вопросы о получении пассивного дохода с помощью блога или сайта WP. Давайте ездить!
- Прежде чем начать монетизацию WordPress: технические аспекты, которые следует учитывать
- ШАГ 1. Получение кодов Adsterra из вашего аккаунта издателя
- ШАГ 2. Как разместить рекламу и монетизировать сайт WordPress
- 1. Разместите рекламу на всех страницах (лучше всего для Popunder и Social Bar)
- СЛУЧАЙ 1. Используйте редактор тем WordPress для размещения всплывающей панели или панели социальных сетей
- СЛУЧАЙ 2. Использование раздела виджетов WordPress для размещения рекламного кода
- 2. Разместите рекламу на выбранных страницах (медийные или нативные баннеры) .
- [БОНУС] Как разумно монетизировать сайты WordPress
- Часто задаваемые вопросы о монетизации WordPress
- Зачем использовать WordPress для получения пассивного дохода?
- Сколько я могу заработать, размещая рекламу в блоге WordPress?
- Каковы наилучшие способы монетизации блога WordPress?
- Могу ли я монетизировать свой бесплатный сайт WordPress?
- Adsterra бесплатна для блоггеров и издателей?
- Заключить
Прежде чем начать монетизацию WordPress: технические аспекты, которые следует учитывать
WP — самая дружелюбная CMS, поскольку она предлагает множество инструментов для начинающих и профессионалов: форматирование текста, добавление изображений и видео, добавление систем отслеживания и формы подписки по электронной почте. С другой стороны, это вызывает путаницу, когда вам нужно получить четкое представление о том, КАК добавить рекламный код на свою страницу. Темы различаются, права доступа различаются, а макеты интерфейса различаются. Вы также можете использовать несколько плагинов для добавления кодов HTML и JS. Для этого руководства мы выбрали наиболее распространенный пользовательский поток.
ШАГ 1. Получение кодов Adsterra из вашего аккаунта издателя
Теперь давайте шаг за шагом узнаем, как получить рекламу Adsterra бесплатно, разместить ее на своих веб-страницах и начать зарабатывать деньги.
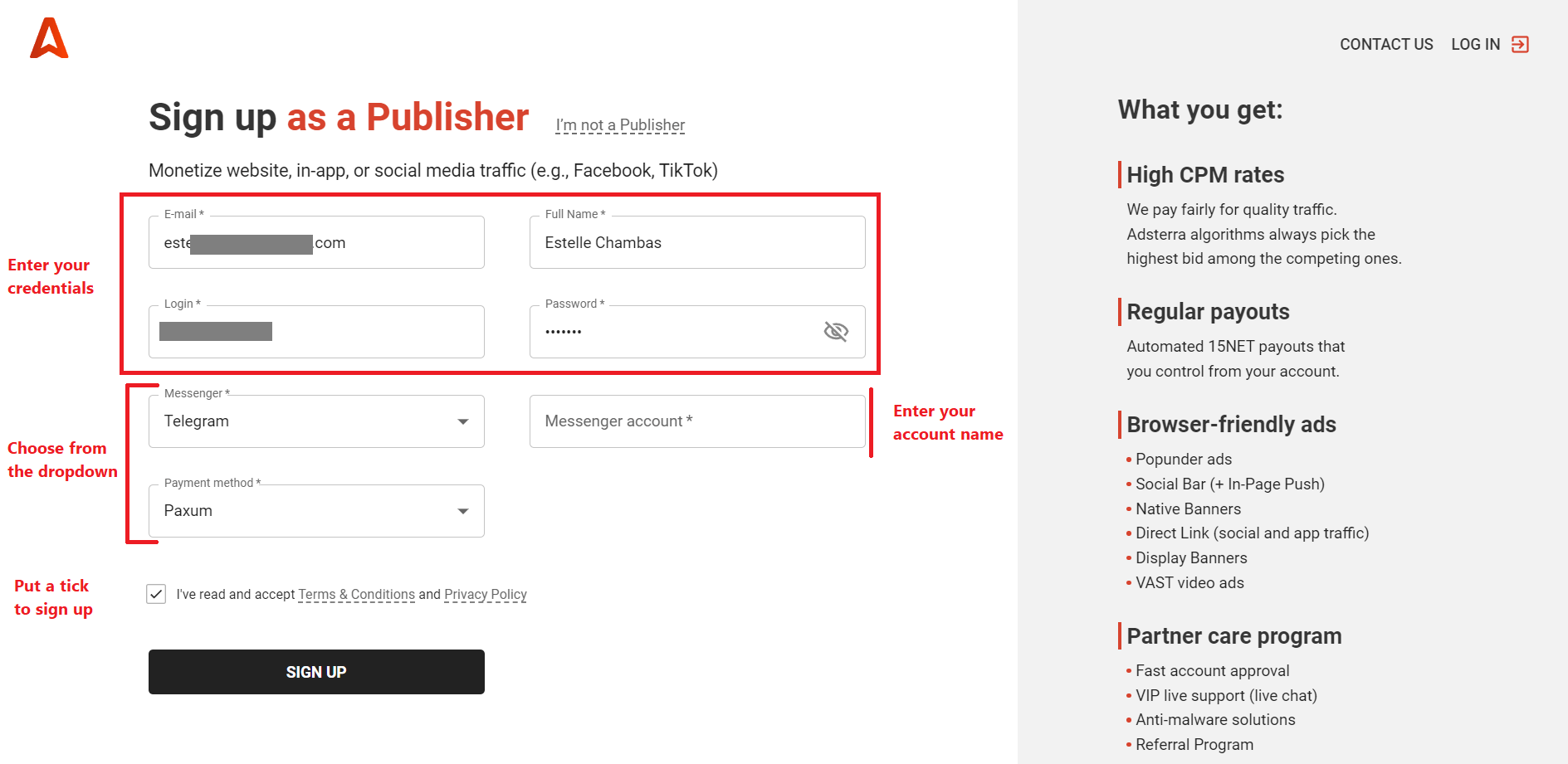
Перед размещением рекламного скрипта/кода вам необходимо будет сгенерировать его на платформе Adsterra. Это легко и занимает не более 5 минут. Поэтому, пожалуйста, зарегистрируйтесь или войдите как издатель. Если вы выбрали ЗАРЕГИСТРИРОВАТЬСЯ, следующим шагом будет заполнение этих полей, а затем проверка электронной почты для прохождения второго этапа авторизации.

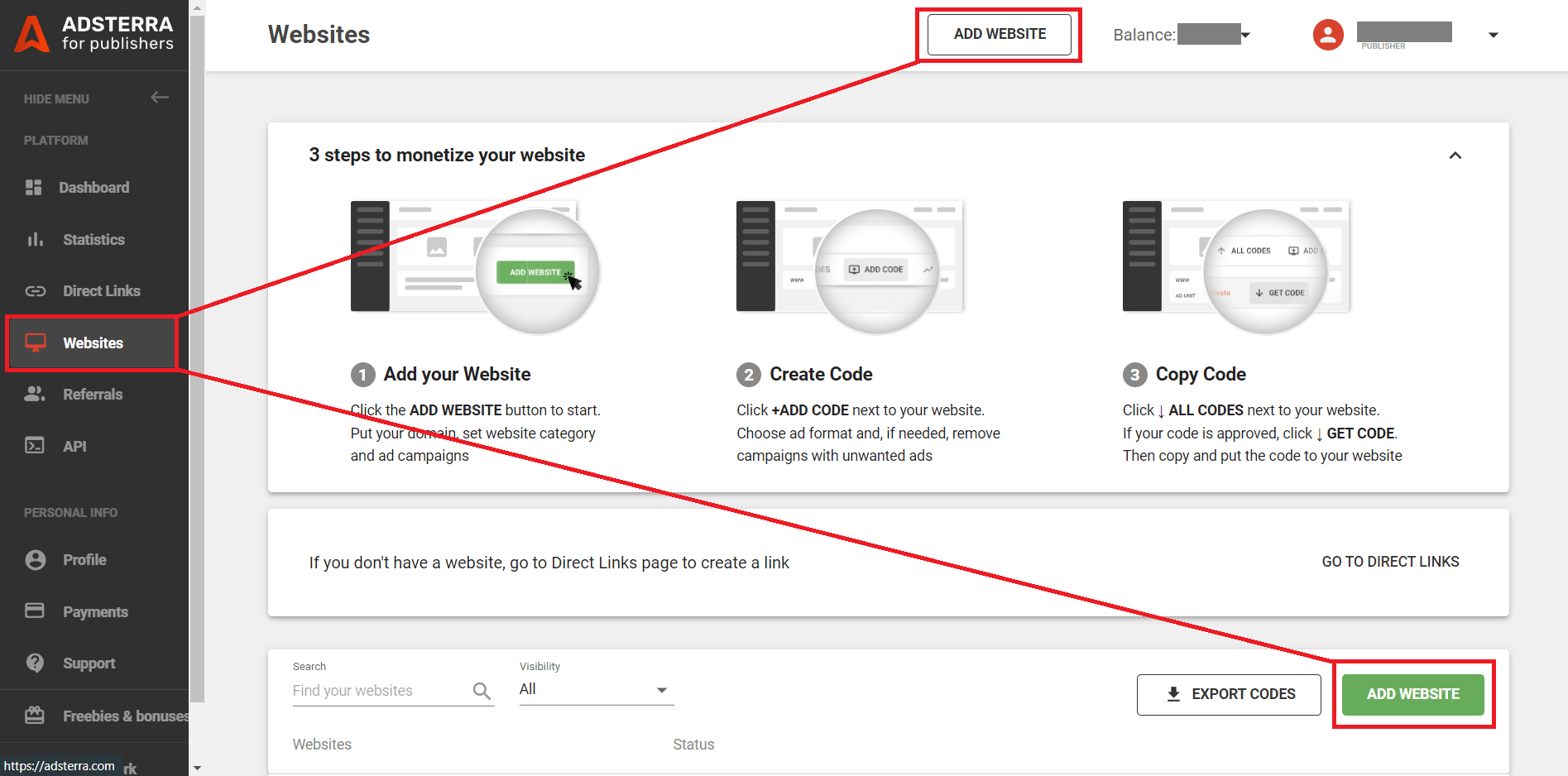
После того, как вы подтвердите свою электронную почту, вы можете войти в систему как издатель. Добро пожаловать в Adsterra! Вы находитесь на странице веб-сайтов, где вам нужно добавить веб-сайт на нашу платформу. Пожалуйста, нажмите кнопку ДОБАВИТЬ ВЕБ-САЙТ (любой из них).

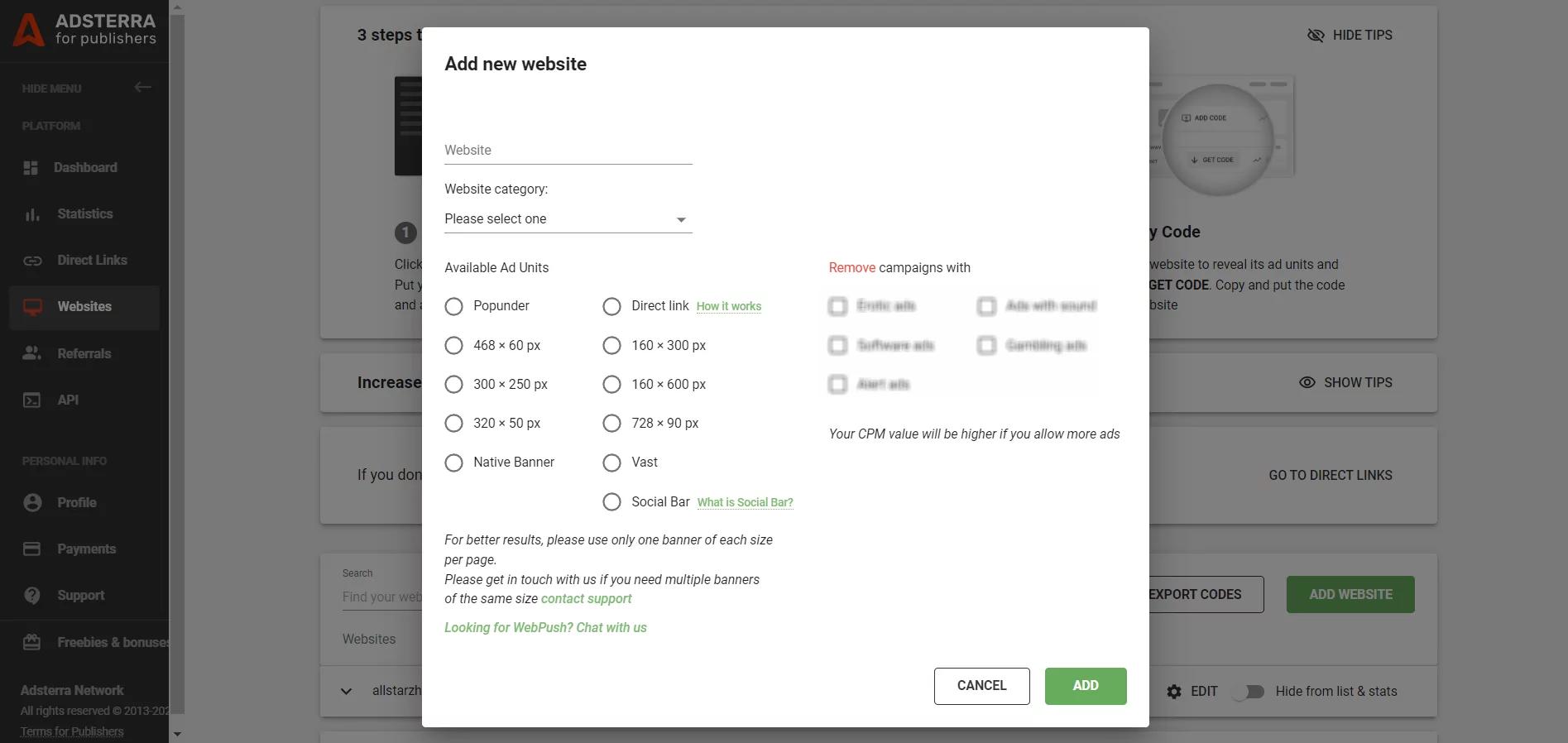
После того, как вы нажмете ДОБАВИТЬ ВЕБ-САЙТ, появится новое окно. Пожалуйста, внимательно изучите все поля и заполните их по одному:
- Добавьте URL вашего веб-сайта.
- Выберите категорию веб -сайта из списка. Категория — это ниша вашего сайта или его основная цель. Если ничего не подходит, выберите Other .
- Доступные рекламные блоки — это типы рекламных кодов, которые вы хотите отображать на веб-страницах. Выберите один рекламный блок (каждый раз вы можете добавить только один код: Popunder, Social Bar, Native Banner или Banner и т. д.). На этот раз давайте выберем Popunder или Social Bar, так как это понадобится нам для следующего шага.
- Вы также можете установить фильтры для удаления рекламы, которую вы не хотите показывать (например, со звуком).
- Нажмите большую кнопку ДОБАВИТЬ .

Теперь вы можете выбрать рекламный код
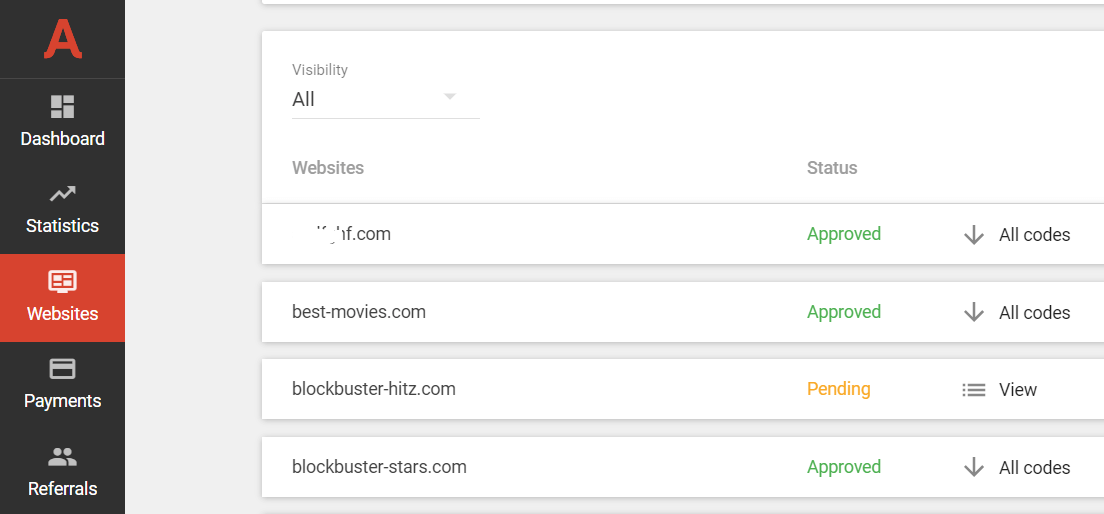
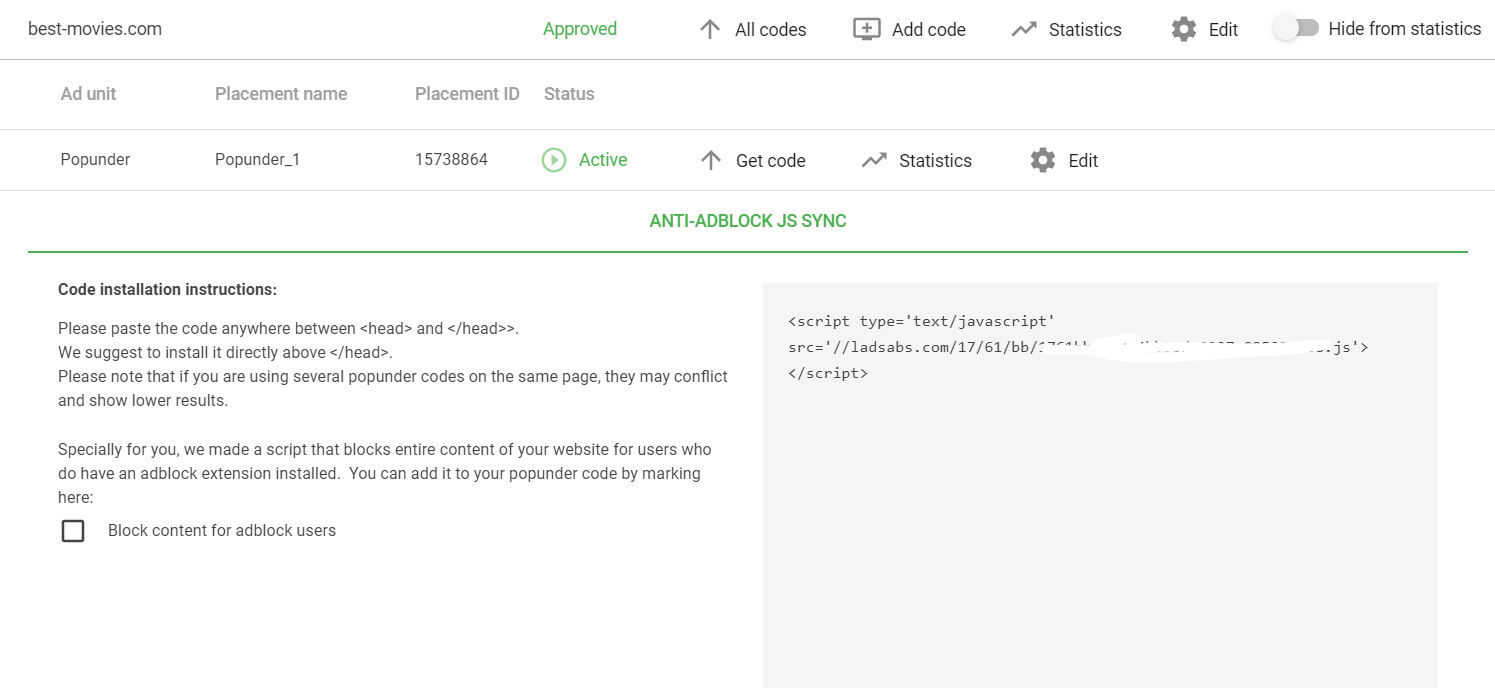
После добавления веб-сайта вы увидите его статус. В течение нескольких минут он будет находиться в состоянии ожидания . Одобренные сайты отмечены зеленым цветом. Подождите, пока статус Pending не изменится на Approved.

Когда вы увидите, что статус сайта изменился на Утвержден, нажмите Все коды > Получить код . В зависимости от рекламного блока/формата рекламы, который вы выбрали ранее, Adsterra сгенерирует уникальный скрипт для вашего сайта. Не забывайте читать инструкции, так как они помогут вам правильно разместить код. Ниже приведен пример кода Popunder.

ШАГ 2. Как разместить рекламу и монетизировать сайт WordPress
Хорошо, вы успешно создали рекламный код/рекламный скрипт. Давайте посмотрим, как и где вы можете разместить его на своем веб-сайте WordPress, чтобы монетизировать рекламу. Мы пойдем шаг за шагом, чтобы сделать каждое действие более понятным.
1. Разместите рекламу на всех страницах (лучше всего для Popunder и Social Bar)
Мы решили разбить все форматы на две группы. Попандеры и Social Bar слишком особенные, чтобы смешивать их с классическими юнитами. Эти два элемента не занимают места на макете веб-страницы; это означает, что вам не нужно резервировать для них фиксированный блок.
Есть два способа разместить скрипты Pops или Social Bar. Перейдем к наблюдению за каждым из них.
СЛУЧАЙ 1. Используйте редактор тем WordPress для размещения всплывающей панели или панели социальных сетей
- Войдите в свою панель администратора WordPress. Обычно это выглядит так: https://[yoursite.com]/wp-admin .
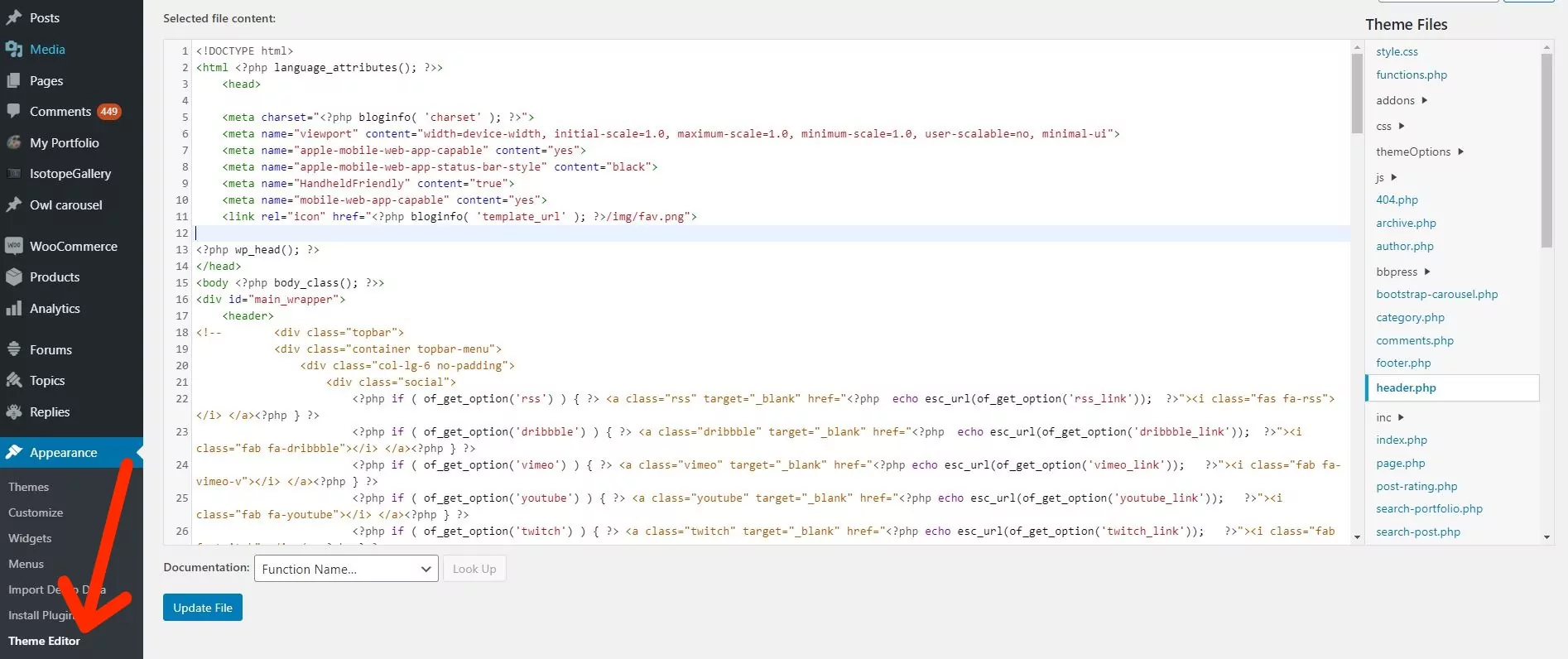
- Найдите раздел « Внешний вид » (обычно он слева) и нажмите на него. Выберите « Редактор » или «Редактор тем» .
- Найдите файл header.php темы.
- Скопируйте свой код Adsterra (см. ШАГ №1).
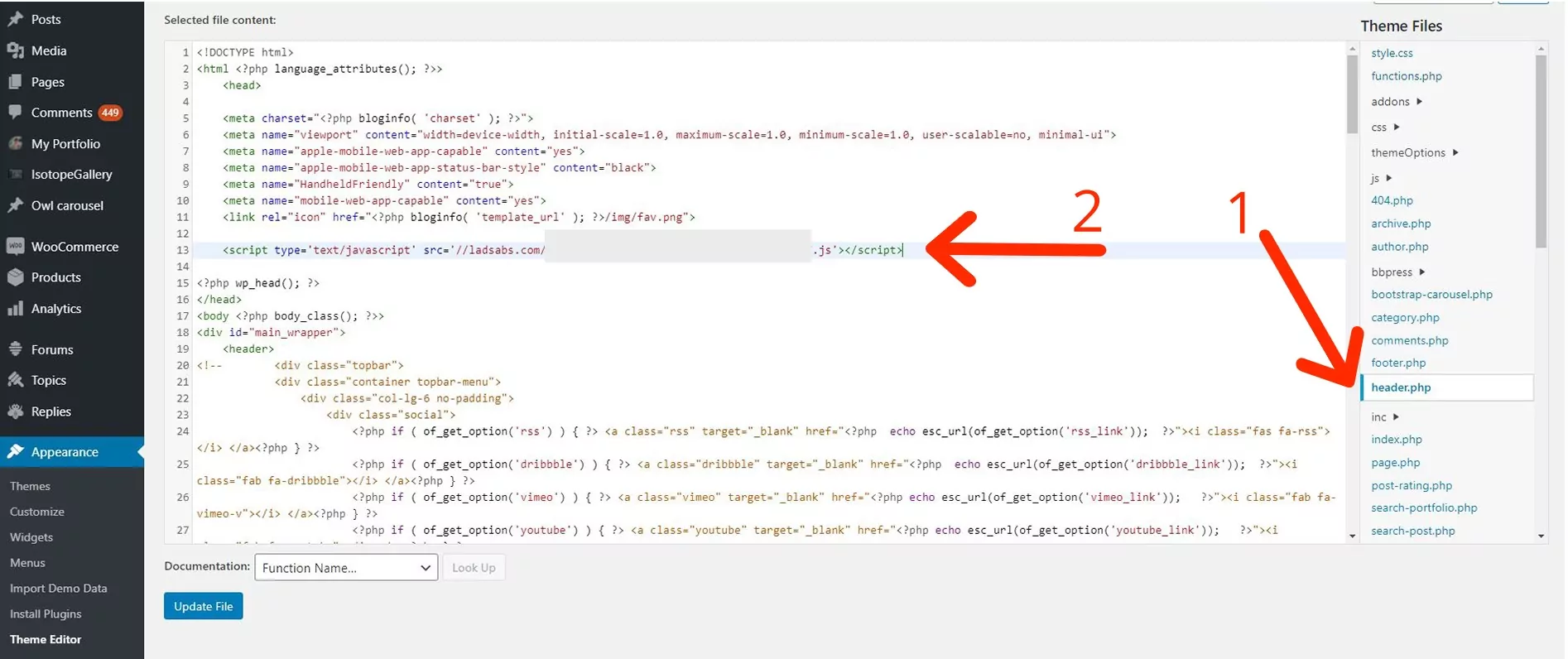
- Для Popunder: вставьте код перед закрывающим тегом «</head>».Для социальной панели: вставьте код перед закрывающим тегом «</body>».
- Щелкните Обновить файл или Сохранить . Это зависит от вашей версии WP.


СЛУЧАЙ 2. Использование раздела виджетов WordPress для размещения рекламного кода
Выберите этот способ, если вы не можете изменить тему WP.
- Как и в первом случае, войдите в панель администратора WordPress.
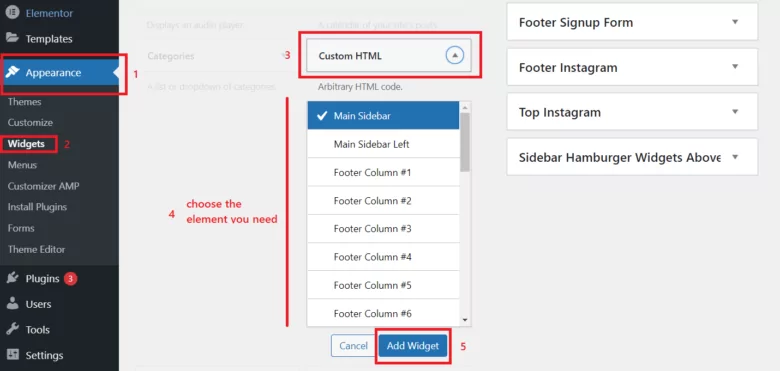
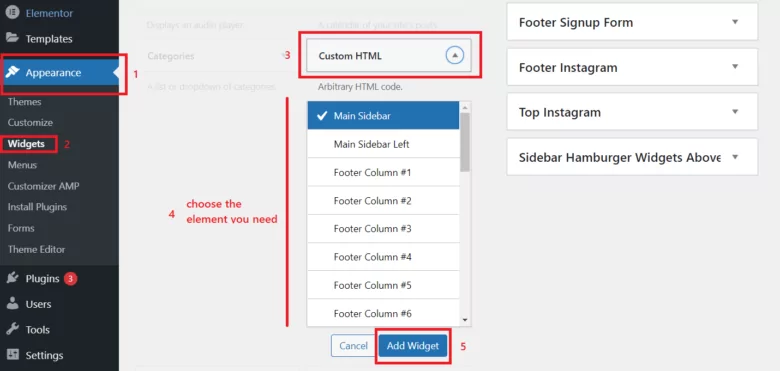
- Найдите раздел « Внешний вид » и выберите вкладку «Виджеты» .
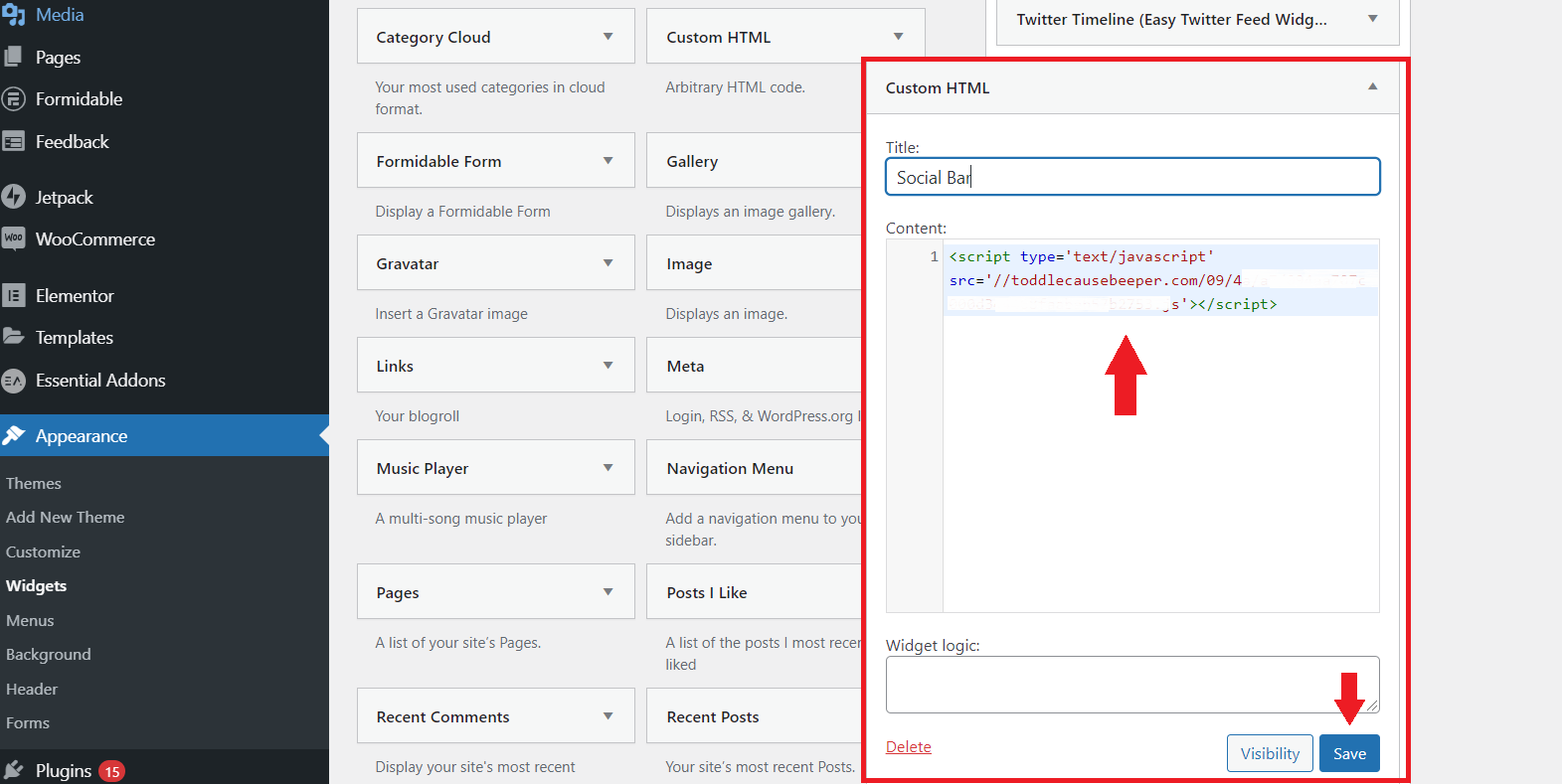
- Выберите Пользовательский HTML из списка.
Посмотрите, как это работает на скриншоте ниже.


4. Отметьте элемент темы (мы отметили боковую панель) и нажмите « Добавить виджет »; виджет откроется в разделе элементов. Вставьте код Adsterra Popunder или Social Bar в поле «Содержимое ». Убедитесь, что вы скопировали весь фрагмент кода. В противном случае это не сработает.
5. Вставив код в виджет, нажмите Сохранить . Вы готовы монетизировать свой веб-сайт WordPress с помощью рекламы Popunder или Social Bar!

Если вы используете более одного попандера, они могут конфликтовать друг с другом и снижать вашу цену за тысячу показов. Лучше попросить вашего менеджера увеличить частоту показов по одному конкретному формату объявлений, а не умножать их.
2. Разместите рекламу на выбранных страницах (медийные или нативные баннеры) .
На платформе Adsterra выполните те же действия, что и для получения рекламного кода Popunder или Social Bar.
В WordPress разместите коды именно там, где вы хотите, чтобы баннеры отображались на вашей странице. В любом месте в теле страницы ( но НЕ между тегами «HEAD»)
Вы можете размещать рекламные коды с виджетами Custom HTML, как мы это делали ранее. Существует 2 способа редактирования пользовательских виджетов.
Способ 1.
Выберите « Внешний вид » , затем перейдите на вкладку « Виджеты », выберите элемент « Пользовательский HTML » из списка и нажмите « Добавить виджет » . Поместите код в поле « Содержимое » и нажмите « Сохранить» .

Способ 2.
1. Щелкните Внешний вид > Настроить на главной панели инструментов.
2. Выберите вкладку Виджеты .
3. Теперь вы можете выбрать любой виджет (они названы в соответствии с их размещением: домашняя боковая панель, нижний колонтитул и т. д.). Щелкните Добавить виджет .
5. Теперь пришло время выбрать тип виджета. Вам нужен текстовый виджет.

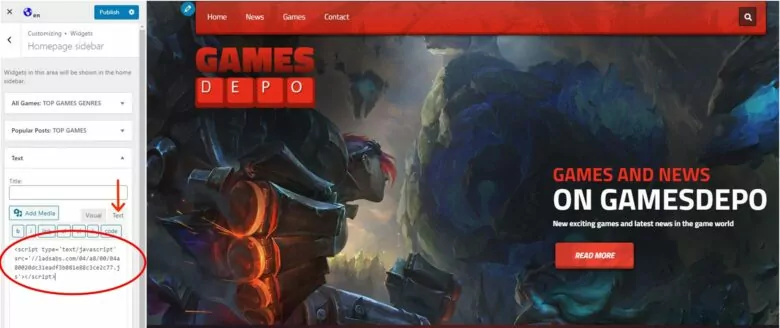
6. После того, как вы выбрали текстовый виджет, не забудьте переключиться в текстовый режим (см. рисунок ниже).
7. Скопируйте и вставьте свой код Adsterra в пустое поле.
8. Нажмите кнопку « Опубликовать ».

К содержанию ↑Мы настоятельно рекомендуем вам использовать поодному баннеру каждого размера на странице для повышения производительности.Если вам нужны дополнительные рекламные блоки того же размера, обращайтесь к нашим менеджерам.
[БОНУС] Как разумно монетизировать сайты WordPress
Теперь, когда мы рассмотрели шаги, которые должен предпринять владелец веб-сайта WordPress для монетизации своего веб-сайта, давайте выделим несколько полезных советов.
- Начните с меньшего количества форматов объявлений ; одного-двух будет достаточно. С меньшим количеством объявлений будет легче отслеживать, насколько эффективны ваши объявления и как ваша аудитория реагирует на них.
- Размещайте баннеры на самых видных местах . Но убедитесь, что они не перекрывают содержимое или кнопки навигации.
- Скопируйте и вставьте рекламные коды вместо того, чтобы вводить их вручную. Одна опечатка, и код не будет работать.
- Один код — это всегда один рекламный блок. Чтобы разместить два рекламных блока (например, два баннера 160×300) на одной странице, вам потребуется сгенерировать два кода. Пожалуйста , не вводите один и тот же код дважды . В этом случае ваша статистика будет неверной.
- Некоторые рекламные блоки имеют расширенные настройки, доступные по запросу. Например, вы можете попросить своего менеджера Adsterra изменить частоту, то есть сколько рекламных предложений увидит один пользователь в течение заданного времени. Узнайте, как этот параметр может повлиять на вашу цену за тысячу показов.
- Пожалуйста, дважды проверьте все сделанные вами настройки .
- Комбинируйте рекламные коды с различным поведением. Например, всплывающие окна будут отображаться за пределами веб-сайта, поэтому они не занимают место на вашем макете. Вы можете комбинировать этот блок, скажем, с баннером или социальной панелью. Выгода!
Часто задаваемые вопросы о монетизации WordPress
Зачем использовать WordPress для получения пассивного дохода?
Когда вы выбираете платформу, чтобы извлечь выгоду из своих навыков письма, WP приходит на ум в первую очередь. И CMS стоит вашего внимания. К 2023 году она заняла 63% рынка CMS (по данным W3Techs). Более 43% всех веб-сайтов построены на WordPress. Он предлагает множество тем, шаблонных страниц, а также для SEO. Кроме того, веб-сайты на основе WP являются лидерами, когда речь идет об оптимизации для поисковых систем. Вы можете легко настроить свой собственный блог WordPress.
К содержанию ↑Сколько я могу заработать, размещая рекламу в блоге WordPress?
В основном это зависит от 4 вещей (но не только от них):
- что означает, что вы будете использовать для получения доходов;
- насколько ценен ваш сайт для читателей;
- где ваш сайт в поисковой выдаче;
- сколько у вас посетителей.
Мы в Adsterra можем предоставить примеры монетизации WordPress от наших издателей с разными нишами и объемами трафика.
Ахиле Энн заработала около 1200 за 2 месяца на своем развлекательном блоге.
Onyejekwe Augustine удалось получать ежедневный доход в размере 800 долларов, направляя трафик из Twitter на блог WordPress.
Каковы наилучшие способы монетизации блога WordPress?
Ты прав. Это не только размещая рекламу, вы можете зарабатывать деньги. Вы можете прочитать наше руководство о том, как заработать на блоге. Короче говоря, вы можете размещать партнерские ссылки внутри своих сообщений в блоге и получать комиссионные, когда кто-то покупает продукт или услугу по этой ссылке.
Партнерский маркетинг всегда был верным путем к цифровой прибыли. Однако для создания контента требуется много работы. И учтите, что вам будут платить только тогда, когда люди будут покупать товары по вашим ссылкам.
Еще один способ монетизации веб-сайтов WordPress — сбор пожертвований. WP предлагает несколько плагинов, которые вы можете установить и получать вознаграждение за свою работу. Это, например, GiveWP и бесшовные пожертвования.
Но все же эти два способа более требовательны по сравнению с размещением рекламных кодов =)
Могу ли я монетизировать свой бесплатный сайт WordPress?
Конечно! Вот почему так поступает большинство блоггеров. Вы можете разместить любой из кодов Adsterra на своем бесплатном веб-сайте WP. Вам не нужно будет покупать хостинг и доменные имена, чтобы запустить сайт. Тем не менее, мы настоятельно рекомендуем вам планировать свою деятельность стратегически. Если вы планируете развивать свой бизнес в Интернете, вы должны разместить свой блог на надежной платформе и купить надежный домен.
Adsterra бесплатна для блоггеров и издателей?
Конечно! Вам не нужно платить ни копейки, чтобы начать зарабатывать с Adsterra. Это абсолютно бесплатно для каждого веб-мастера или блоггера. Именно Adsterra будет платить вам за размещение рекламы в вашем блоге.
Заключить
Мы рассмотрели последовательность действий, которые вам необходимо выполнить, чтобы бесплатно монетизировать свой веб-сайт или блог WordPress с помощью объявлений Adsterra. Вы можете выбрать классические форматы, такие как попандеры, или попробовать очень привлекательную социальную панель. К настоящему времени Social Bar находится на пике интереса. Он прост в установке и впечатляет производительностью — даже наши первые тестировщики получали прибыль до 300 долларов в неделю на уровне 1. Как заработать больше денег с помощью Social Bar? Найдите ответы в этом руководстве.
Если вы ищете определенные форматы для монетизации блога WordPress, взгляните на нативные баннеры, так как они удобны для длинных статей и не блокируются блокировщиками рекламы.
