Самые важные основные показатели Web Vitals в 2023 году
Опубликовано: 2023-08-17Сами по себе хорошие продукты уже не гарантируют лояльность потребителей.
Фактически…
83% клиентов говорят, что опыт, который предоставляет компания, так же важен, как и ее продукты и услуги.
И хотя несколько лет назад измерение пользовательского опыта было почти невозможным, сегодня вы можете отслеживать Core Web Vitals, поскольку они количественно определяют опыт вашего сайта и определяют возможности для улучшения.
Читайте дальше, чтобы узнать, почему вы должны стремиться пройти тест Core Web Vitals и как защитить свой веб-сайт в будущем.
Почему Core Web Vitals важны для вашего бизнеса?
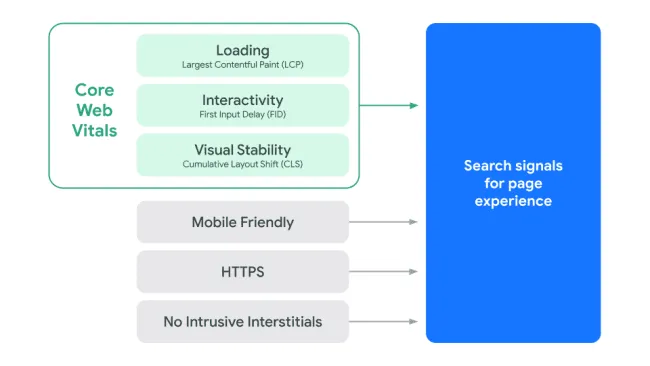
Core Web Vitals измеряет реальный опыт ваших пользователей, сосредотачиваясь на трех основных аспектах: загрузке, интерактивности и визуальной стабильности.
Это сказало…
Сдача Core Web Vitals означает, что у вас есть веб-сайт, который нравится и Google, и пользователям, что неизбежно приводит к:
- лучший рейтинг;
- сниженный показатель отказов;
- увеличение конверсии.
Позвольте мне уточнить.
Google предпочитает сайты с удобным пользовательским интерфейсом
Еще в 2020 году Google объявил об обновлении алгоритма Page Experience (выпущенном в июне 2021 года), которое было инициативой, объединяющей некоторые существующие поисковые сигналы для взаимодействия со страницей:
- Удобство для мобильных устройств : страница оптимизирована для мобильных устройств.
- HTTPS : страница обслуживается через HTTPS, что означает, что она безопасна.
- Никаких навязчивых межстраничных объявлений : контент на странице легко доступен для пользователя.
С новейшими реальными, ориентированными на пользователя показателями — Core Web Vitals:
- Самая большая краска Contetfult (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)

Теперь вы можете спросить себя:
Существуют сотни факторов ранжирования. Какое влияние оказывают сигналы качества страницы на рейтинг моего сайта?
Релевантность контента по-прежнему является фактором номер один при построении поисковой выдачи Google.
Тем не менее, для многих запросов доступно много полезного и актуального контента. В таких случаяхудобство работы со страницей может стать главным фактором успеха в поиске .
И как говорит Гугл:
«Оптимизация с учетом этих факторов делает Интернет более привлекательным для пользователей во всех веб-браузерах и на любых поверхностях. Мы считаем, что это будет способствовать успеху бизнеса в Интернете, поскольку пользователи будут более заинтересованы и смогут совершать транзакции с меньшими трудностями».
Другими словами, преимущества прохождения Core Web Vitals и обеспечения отличного пользовательского опыта выходят за рамки поисковой выдачи, потому что…
Пользователи любят посещать быстро загружаемые веб-сайты
Не только это, но и с введением Core Web Vitals стало совершенно ясно, что пользователи высоко ценят сайты с отличным пользовательским интерфейсом. Это означает сайты, которые обладают следующими тремя характеристиками:
- Быстрое время загрузки (LCP)
- Бесшовная интерактивность (FID)
- Визуальная стабильность (CLS)
И уже существует множество тематических исследований, демонстрирующих, как улучшение даже одного из этих трех компонентов приводит к впечатляющим результатам:
1. Экономические времена

The Economic Times, одно из крупнейших новостных изданий с более чем 45 миллионами активных пользователей в месяц, оптимизировало свои функции Largest Contentful Paint (LCP) и Cumulative Layout Shift (CLS), чтобы предоставить своим читателям оптимальный опыт. Конечным результатом сталоулучшение CLS на 250% до 0,09, LCP на 80% до 2,5 секунд , прохождение Core Web Vitals и, что не менее важно, снижение показателей отказов на 43% в целом.
2. Агрофии

Agrofy, онлайн-площадка для рынка агробизнеса Латинской Америки, выдвинула гипотезу о том, что повышение производительности снизит показатель отказов. Они сосредоточились на повышении своего показателя LCP как на одном из самых важных показателей Core Web Vitals. Это привело кувеличению LCP на 70 %, что соответствует снижению на 76 % потери нагрузки (с 3,8 % до 0,9 %) .
3. Яху!ЯПОНИЯ

Яху! JAPAN, одна из крупнейших медиакомпаний Японии с более чем 79 миллиардами просмотров страниц в месяц, выявила серьезную проблему CLS. После применения нескольких оптимизаций они увидели впечатляющие улучшения:количество просмотров страниц за сеанс увеличилось на 15,1%, продолжительность сеанса увеличилась на 13,3%, а показатель отказов снизился на 1,72%.
Улучшите свои бизнес-показатели, пройдя тест Core Web Vitals. Установите NitroPack сегодня →
Какие показатели Core Web Vitals в настоящее время являются наиболее важными?
По состоянию на 2023 год наиболее важными показателями Core Web Vitals являются самая большая содержательная отрисовка (LCP), первая задержка ввода (FID) и совокупное смещение макета (CLS). Эти три показателя явно выделены Google как наиболее показательные для общего пользовательского опыта страницы .
Важно отметить, что, несмотря на то, что это основные важные показатели веб-сайта, другие показатели производительности, такие как время до первого байта (TTFB), общее время блокировки (TBT) и первая отрисовка содержимого (FCP), по-прежнему имеют решающее значение для всестороннего понимания веб-сайта. производительность:
- TTFB измеряет время, которое проходит с момента, когда клиент (обычно веб-браузер) делает HTTP-запрос к серверу, до получения первого байта ответа.
- TBT измеряет время между First Contentful Paint (FCP) и Time to Interactive (TTI), в течение которого основной поток был заблокирован достаточно долго, чтобы предотвратить реакцию на ввод.
- FCP измеряет время от начала загрузки страницы до момента отображения любой части содержимого страницы на экране.
Поэтому в следующий раз, когда будете проводить аудит производительности, уделите им особое внимание.
А пока давайте вернемся к Core Web Vitals…
Самая большая содержательная краска (LCP)
LCP измеряет время, необходимое для того, чтобы самый большой видимый элемент контента на веб-странице полностью отобразился в области просмотра. Это может быть изображение, видео или блок текста.
Хотя важно пройти все три Core Web Vitals, LCP считается наиболее важным, поскольку он показывает, как долго пользователи ждут, чтобы увидеть наиболее важную часть контента.

Хорошая оценка LCP помогает гарантировать, что пользователи воспринимают страницу как загружаемую быстро, поскольку они могут видеть основной контент без неоправданной задержки. В идеале LCP должен выполняться в течение 2,5 секунд после начала загрузки страницы, чтобы обеспечить удобство работы пользователя.

Как оказалось, LCP — это метрика, с которой веб-сайты борются больше всего. Согласно отчету CrUX,только 57,8% сайтов имеют хороший LCP .
Причина, по которой LCP является такой сложной метрикой, заключается в том, что существует множество движущихся частей, когда дело доходит до ее оптимизации. Чтобы достичь отличного порога, вам необходимо:
- Убедитесь, что ресурс LCP начинает загружаться как можно раньше.
- Убедитесь, что элемент LCP может отображаться, как только его ресурс завершит загрузку.
- Максимально сократите время загрузки ресурса LCP без ущерба для качества.
- Доставьте исходный HTML-документ как можно быстрее.
Это много работы, но в конце статьи мы поделимся некоторыми методами оптимизации, которые помогут вам в этом.
Кроме того, вы можете посмотреть видео Филипа Уолтона, чтобы получить более глубокое представление о метрике и различных методах оптимизации:
Достигните порога хорошего LCP автоматически. Получить NitroPack сейчас →
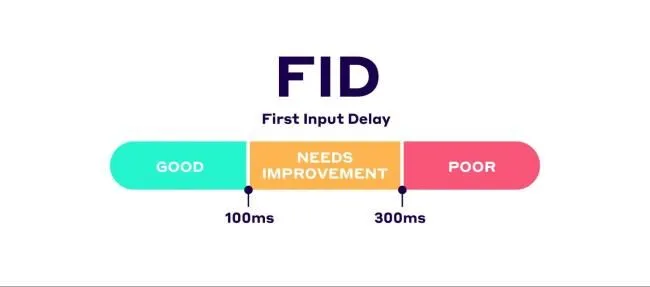
Задержка первого ввода (FID)
FID фокусируется на скорости отклика веб-сайта на начальных этапах загрузки страницы. Говоря более технически, он измеряет временной интервал между тем, когда пользователь впервые взаимодействует с веб-сайтом (например, щелкает ссылку или нажимает кнопку), и моментом, когда браузер может реагировать на это взаимодействие.

Вот почему важно стремиться к хорошему показателю FID:
1. Когда пользователи посещают веб-страницу, они ожидают, что она будет интерактивной и отзывчивой. Если есть заметная задержка между их взаимодействием и ответом веб-сайта, это может привести к разочарованию и удержать их от продолжения сеанса или возвращения на сайт в будущем.
2. В то время как некоторые показатели измеряют, когда контент появляется на экране или когда он полностью загружен, FID фокусируется на начальной интерактивности. Это делает его уникальным и важным, поскольку страница может визуально отображаться быстро, но по-прежнему не реагировать на действия пользователя, если основной поток занят.
3. Плохая оценка FID часто является результатом тяжелых задач или длительного выполнения JavaScript в основном потоке. Эти задачи могут блокировать основной поток, делая его невосприимчивым к действиям пользователя. Отслеживая FID, разработчики могут выявлять и оптимизировать эти проблемные задачи, повышая скорость отклика сайта.
Чтобы обеспечить хорошее взаимодействие с пользователем, Google рекомендует стремиться к FID менее 100 миллисекунд .Это гарантирует, что веб-страница будет быстрой и отзывчивой для пользователей при их первом взаимодействии.

К счастью,большинство веб-сайтов легко проходят FID, и 95,7% имеют хороший результат.
Совокупный сдвиг макета (CLS)
Кумулятивное смещение макета (CLS) измеряет визуальную стабильность веб-страницы. Он количественно определяет, сколько неожиданных изменений макета происходит во время просмотра. Сдвиг макета происходит, когда видимый элемент меняет свое положение между визуализируемыми кадрами, в результате чего содержимое «прыгает» по странице.
Несколько элементов часто вызывают неожиданные изменения макета и могут ухудшить вашу оценку CLS:
- Изображения и видео без размеров (атрибуты ширины и высоты)
- Объявления, вставки и iFrames без зарезервированного места
- Веб-шрифты, вызывающие мигание нестилизованного или невидимого текста — FOUT и FOIT
- Вставка содержимого поверх существующего содержимого
Хороший показатель CLS составляет 0,1 или ниже , что указывает на минимальные неожиданные сдвиги.Любая оценка выше этой предполагает, что на странице могут быть элементы, вызывающие визуальную нестабильность, которые следует изучить и устранить.

Core Web Vitals в 2024 году: закат FID
Если с момента первого анонса Core Web Vitals в 2020 году было что-то определенное в отношении Core Web Vitals, так это то, что со временем они будут развиваться:
«Web Vitals и Core Web Vitals представляют собой наилучшие доступные на сегодняшний день сигналы, которые разработчики могут использовать для измерения качества работы в Интернете, но эти сигналы не идеальны, и следует ожидать будущих улучшений или дополнений».
Перенесемся в 2022 год. Google объявил, что работает над экспериментальной метрикой Interaction to Next Paint (INP), которая, как ожидается, заменит FID.
После многочисленных тестов на эффективность INP был официально переведен в статус «ожидающий» в начале этого года, что означает , что с марта 2024 года он станет новой метрикой оперативности .
Но посмотрим, как мы здесь оказались…
В чем разница между Interaction to Next Paint и First Input Delay?
Разница между Interaction to Next Paint и First Input Delay заключается в сфере их измерения. В то время как FID измеряет реакцию на первое взаимодействие, INP оценивает все взаимодействия на протяжении всего сеанса пользователя.
Проще говоря, хороший показатель FID указывает на хорошее первое впечатление. Однако INP копает глубже, фиксируя взаимодействие с пользователем с момента начала загрузки страницы до момента, когда пользователь покидает страницу.
В техническом плане:
FID измеряет только задержку вводапервого взаимодействия, а не время, необходимое для запуска обработчиков событий или задержку представления следующего кадра.

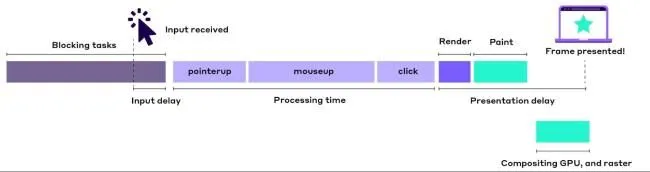
INP, с другой стороны, измеряет весь спектр, включая:
- Задержка ввода — время между первым взаимодействием пользователя со страницей и выполнением обработчиков событий.
- Задержка обработки — общее время, необходимое для выполнения кода в связанных обработчиках событий.
- Задержка представления — время между завершением выполнения обработчиков событий и представлением браузером следующего кадра.
Затем событие с наибольшей продолжительностью во взаимодействии выбирается в качестве задержки взаимодействия.
Эти детали реализации делают INP гораздо более полной мерой воспринимаемой пользователем реакции, чем FID.
Теперь, учитывая предстоящие изменения, давайте посмотрим, как вы можете гарантировать успех Core Web Vitals вашего сайта в будущем…
Лучшие основные практики Web Vitals для будущего вашего сайта
Стратегии оптимизации LCP
Основными виновниками, влияющими на ваш показатель LCP, являются:
- Медленное время отклика сервера
- Тяжелые и неоптимизированные ресурсы (например, изображения, шрифты и другие важные активы)
- JavaScript и CSS, блокирующие рендеринг
Используйте следующие стратегии оптимизации, чтобы устранить возможные проблемы и повысить LCP:
- Применить сжатие изображения
- Преобразуйте свои изображения в формат нового поколения (например, WebP)
- Используйте ссылку rel=preload для определения приоритета загрузки элементов LCP.
- Минимизируйте и сжимайте файлы кода
- Внедрить критический CSS
- Устранение ресурсов, блокирующих рендеринг
- Обновите свою серверную инфраструктуру
- Используйте сеть доставки контента (CDN)
- Максимально используйте кэширование
Стратегии оптимизации CLS
Как мы уже упоминали, основными виновниками CLS являются:
- Изображения и видео без размеров (атрибуты ширины и высоты)
- Объявления, вставки и iFrames без зарезервированного места
- Веб-шрифты, вызывающие мигание нестилизованного или невидимого текста — FOUT и FOIT
- Вставка содержимого поверх существующего содержимого
Вот как вы можете справиться со всеми из них:
- Избегайте добавления нового контента вверху страницы поверх уже существующего.
- Добавьте атрибуты ширины и высоты, чтобы избежать смещения макета
- Зарезервируйте достаточно места, если вы планируете загружать рекламу, встраивания и iFrames.
- Используйте font-display: optional в вашем @font-face CSS для управления поведением рендеринга шрифта.
- Ссылка rel=предварительно загружать ключевые веб-шрифты, чтобы обеспечить их доступность как можно скорее.
Стратегии оптимизации FID
Хотя FID устаревает менее чем за 12 месяцев, и большинство веб-сайтов легко оптимизировать, все же важно знать, что может привести к неоптимальным оценкам:
- Интенсивные выполнения JavaScript вызывают длительные задачи, которые блокируют основной поток.
- Неоптимизированные файлы JavaScirpt и CSS
- Не использовать веб-воркеров
- Раздувание вашего сайта тяжелыми сторонними скриптами
Чтобы оптимизировать FID, вам необходимо:
- Задержите или удалите некритические сторонние скрипты
- Используйте веб-воркеры для запуска сценариев в фоновом режиме, не затрагивая основной поток.
- Применять сжатие и минимизацию кода
- Уменьшить неиспользуемый CSS
Стратегии оптимизации INP
Учитывая, что INP основывается на FID, ожидается, что основные виновники совпадают с текущими показателями реагирования. При этом, вот что может быть причиной плохого INP:
- Раздувание основного потока длинными задачами
- Наличие большого размера DOM
- Рендеринг HTML на стороне клиента
Используйте следующие оптимизации, чтобы гарантировать хороший показатель INP и скорость отклика:
- Избегайте повторяющихся таймеров, которые перегружают основной поток.
- Разбивайте длинные задачи, чтобы освободить основной поток
- Избегайте дублирования взаимодействия
- Рассмотрите возможность удаления ненужного обратного вызова
- Отложить работу без рендеринга
- Уменьшить размер DOM
- Избегайте чрезмерной или ненужной работы в обратных вызовах requestAnimationFrame
- Отложить обратные вызовы ResizeObserver
Подведение итогов
Можно с уверенностью сказать, что Core Web Vitals будет играть важную роль в ближайшие годы.
Действия Google с 2020 года убедительно свидетельствуют о том, что они будут уделять все больше и больше внимания пользовательскому опыту, продвигая веб-сайты, которые могут обеспечить хороший опыт.
Тем не менее, важно помнить, что достижение превосходных показателей Core Web Vitals за счет низкого качества контента — это стратегия, обреченная на провал. Работа Google заключается и будет заключаться в создании поисковой выдачи, которая может максимально полно отвечать на поисковые запросы.
Поэтому не забывайте постоянно публиковать высококачественный и полезный контент и повышайте уровень пользовательского опыта.
Это формула веб-сайта, который нравится и Google, и пользователям.
И хотя создание привлекательного контента является вашей обязанностью, мы можем легко позаботиться о веб-производительности вашего сайта и Core Web Vitals.
Все, что вам нужно сделать, это установить NitroPack, и мы автоматически повысим ваши баллы LCP, CLS, FID и INP.
