Как создать эффект неонового свечения в Photoshop
Опубликовано: 2019-03-27Одним из элементов дизайна, который, безусловно, в тренде, является эффект неонового свечения. Включая и играя с различными световыми эффектами, вы можете создать акцент на элементе вашего сайта или добавить немного загадочности в общий дизайн. Если вы хотите сделать буквальную неоновую вывеску или просто добавить забавную атмосферу поп-культуры на свой сайт, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
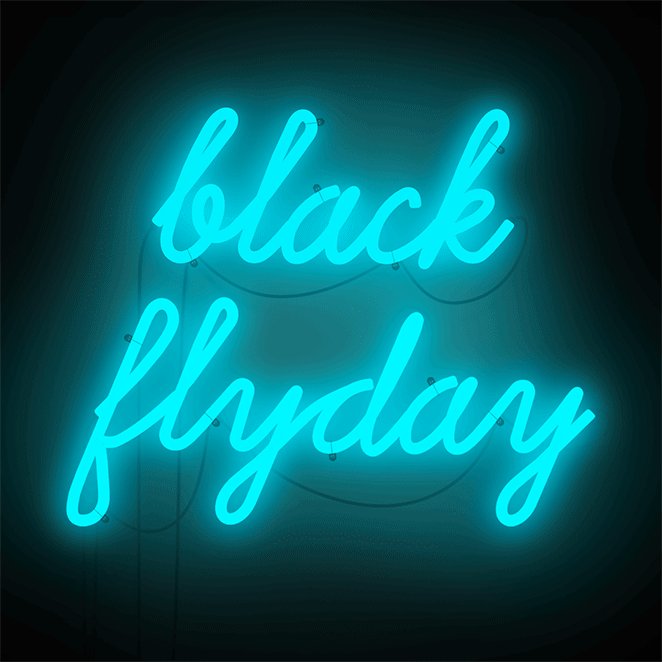
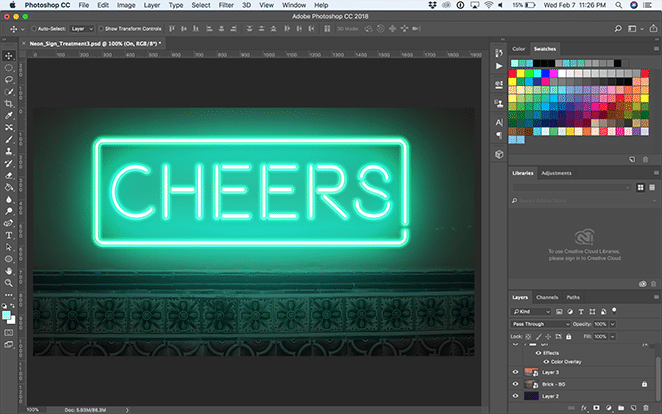
Эффект неонового свечения можно найти в Интернете в самых разных формах. Некоторые сосредотачиваются на светящемся неоновом аспекте, в то время как другие сосредотачиваются на «реальности» виртуальной неоновой вывески. Вот пример реалистичного подхода:

Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создаем эффект неонового свечения в Photoshop.
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов. Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска. Если вы используете значок, использование простого контура будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению. Дайте нам знать, как это происходит!
Создайте свой фон
В этом примере я буду использовать кирпичный фон из Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич придает ему великолепное реалистичное ощущение висения на стене. И не волнуйтесь — мы придадим ему ночной вид, чтобы подчеркнуть сияние!

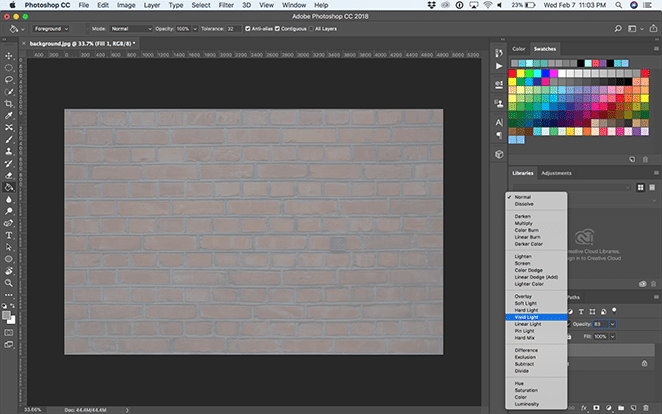
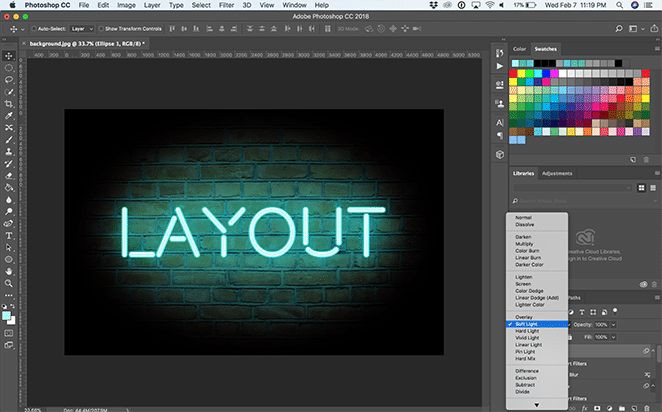
Чтобы затемнить изображение, создайте новый слой под ним и залейте его серым цветом с помощью Paint Bucket Tool . Я использую #999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .

Добавьте драматическое освещение на задний план
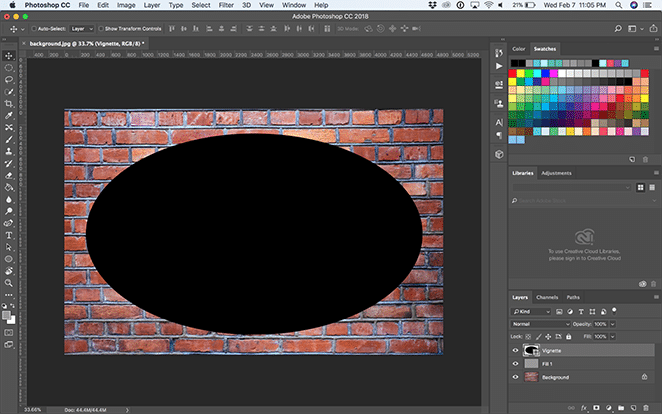
Теперь мы собираемся создать виньетку. Для этого создайте новый слой и с помощью инструмента «Эллипс » нарисуйте эллипс чуть меньше холста.

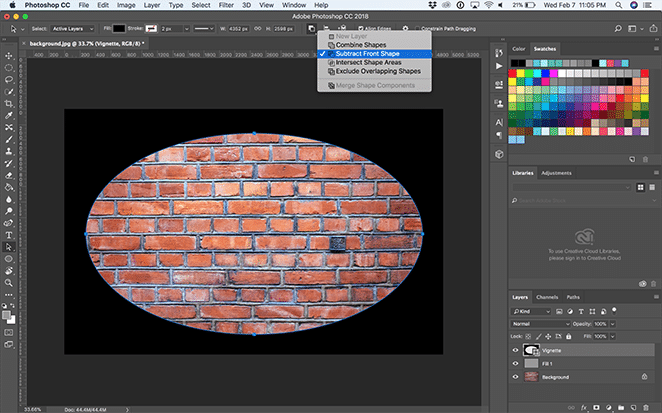
Затем с помощью инструмента «Выбор контура » выберите раскрывающийся список «Операции с контуром» и нажмите « Вычесть из формы ».

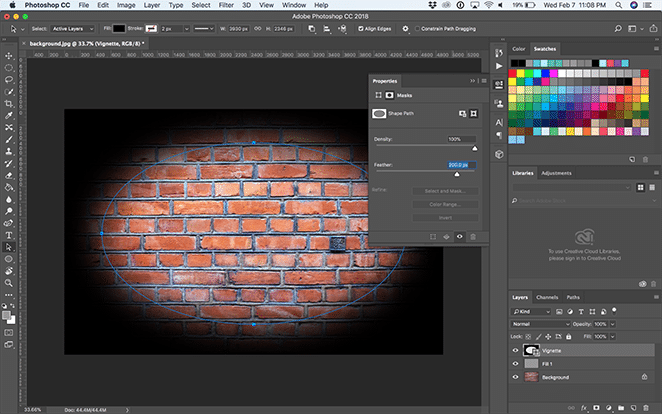
Откройте окно свойств с помощью Window > Properties и выберите Mask . Затем установите Feather на 200px и отрегулируйте его с помощью Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:

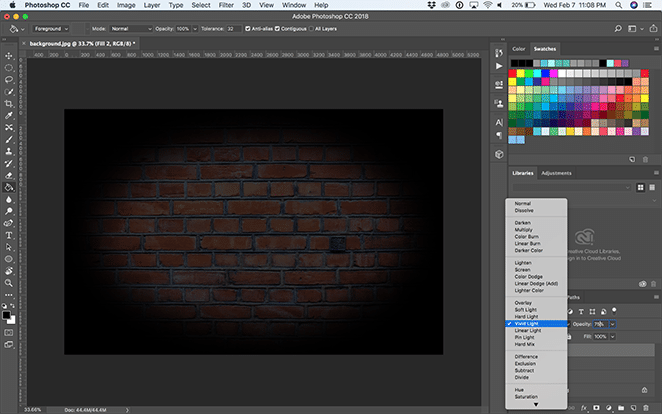
Создайте новый слой над слоем с виньеткой с помощью Layer> New Layer и залейте его черным цветом, используя Paint Bucket Tool . Затем установите непрозрачность примерно на 75% и измените режим наложения слоя на Vivid Light .

Создайте неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium, чтобы написать «Макет», но вы можете выбрать любой шрифт, фразу или значок, который вам нравится! Отсюда вы можете расположить свой текст так, как вам нравится.
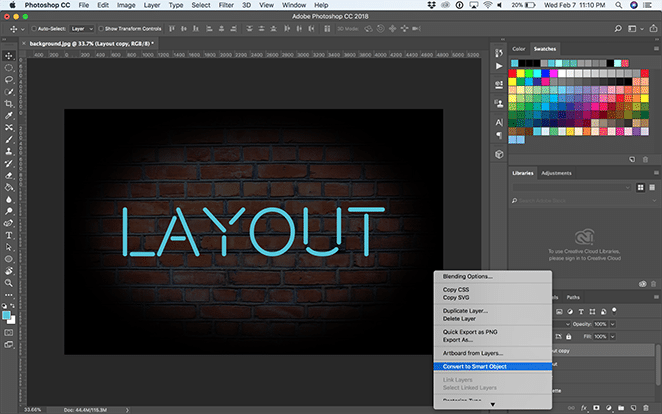
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите « Преобразовать в смарт-объект ». Затем щелкните правой кнопкой мыши слой и выберите Параметры наложения .

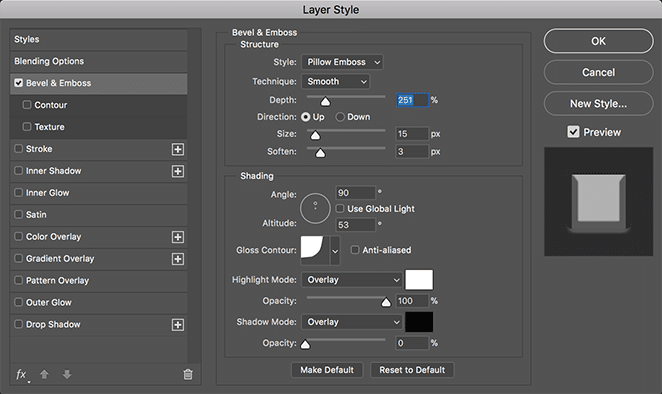
Добавьте скос и тиснение . Это придает размерность тексту, поэтому попробуйте различные настройки, чтобы получить эффект, который вам нравится! Я использую эти настройки:
- Стиль: Тиснение подушки
- Техника: Гладкая
- Глубина: 251%
- Направление: вверх
- Размер: 15 пикселей
- Смягчить: 3px
- Угол затемнения: 90 градусов
- Высота: 53 градуса
- Gloss Contour: Cove – глубокий
- Режим выделения: наложение с белым цветом и непрозрачностью 100 %.
- Режим тени: наложение черного цвета с непрозрачностью 0%.

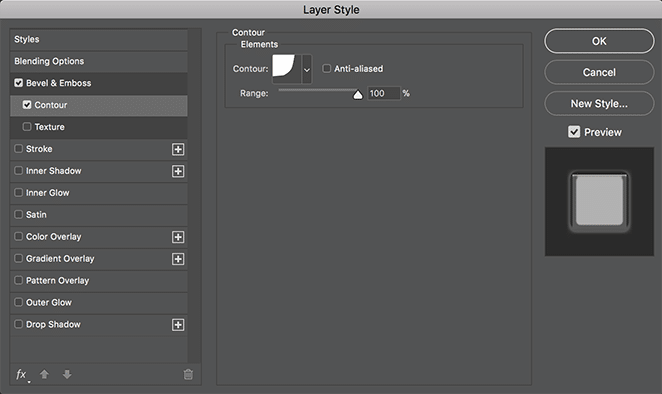
Затем добавьте корректировку контура в разделе « Скос и тиснение», выберите « бухта — глубоко » в раскрывающемся списке и оставьте диапазон равным 100%.

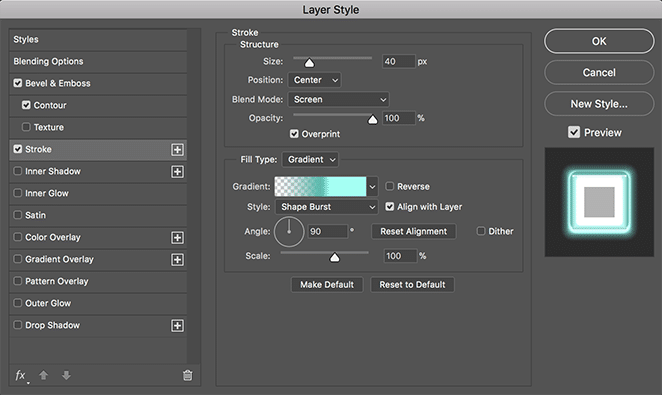
Теперь добавьте слой « Обводка ». Это создаст «свечение» вашей неоновой вывески и сделает ее похожей на включенную! Вот настройки, которые я использую:
- Размер: 40
- Позиция: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: проверено
- Тип заливки: Градиент
- Стиль: Взрыв формы
- Выровнять по слою: отмечено
- Угол: 90 градусов
- Масштаб: 100%

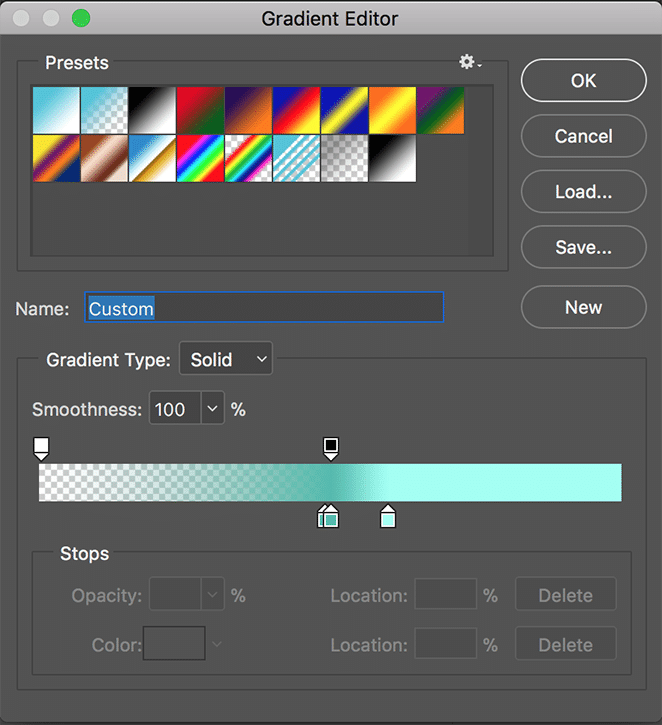
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента. Добавьте прозрачный цвет слева, темный цвет ближе к центру (я использовал #51bbad) и светло-голубой справа от более темного центрального цвета (я использовал #a1fff3). Это придаст вашему свечению идеальную глубину, чтобы оно выглядело как пластик настоящей неоновой вывески.

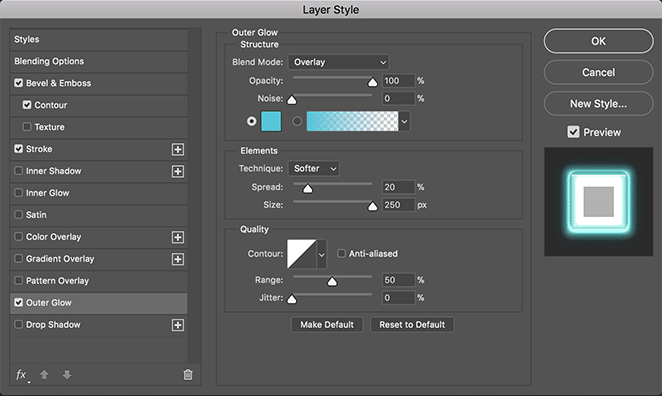
Теперь давайте добавим Outer Glow, чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
- Режим наложения: наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Мягче
- Распространение: 20%
- Размер: 250 пикселей
- Контур: Линейный
- Диапазон: 50%
- Джиттер: 0%
И выберите тот же цвет, что и ваш текст. Опять же, я использую #50c4da .


Создайте собственный градиентный свет
Чтобы добавить эффект свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и концентрированным эффектом за текстом, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное тонкое свечение.
С помощью инструмента «Эллипс » создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для текста. Я использую #51bbad . Затем щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
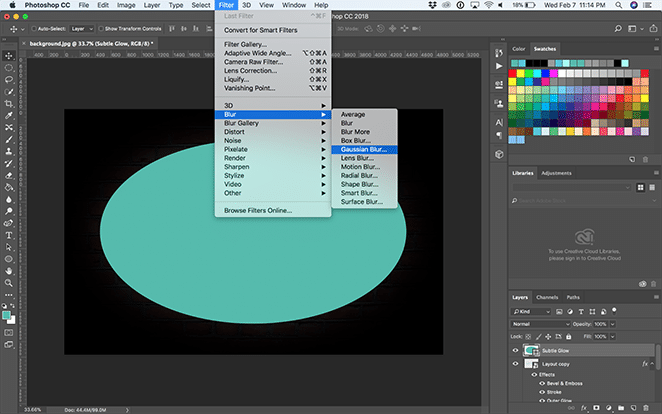
Затем, выделив слой с эллипсом, выберите Filter > Blur > Gaussian Blur .

Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Мягкий свет .

Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером с текст. Переместите его под слой с текстом, но над другим слоем с эллипсом. Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее выбранного вами цвета текста. Я использую #a1fff3 .
Затем, выделив этот новый слой с эллипсом, выберите Filter > Blur > Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Мягкий свет .

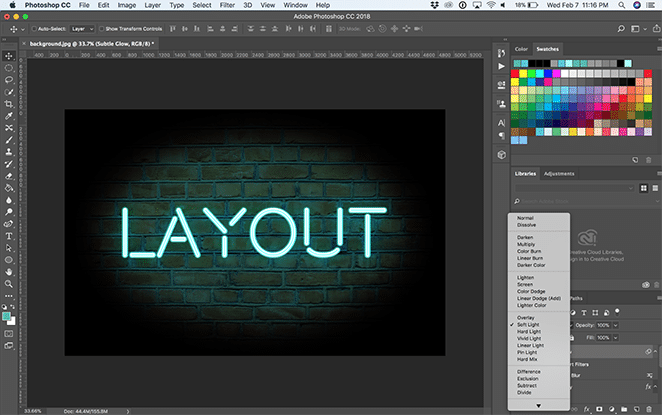
Вот и все — теперь у вас есть яркая и блестящая неоновая вывеска! Как вы будете использовать этот эффект? Есть ли другие любимые примеры? Дайте нам знать об этом в комментариях.

Как использовать шаблоны Photoshop
Загрузите шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые вы можете включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавляете собственный фон, просто измените его размер, как вам нравится!

Изменить текст
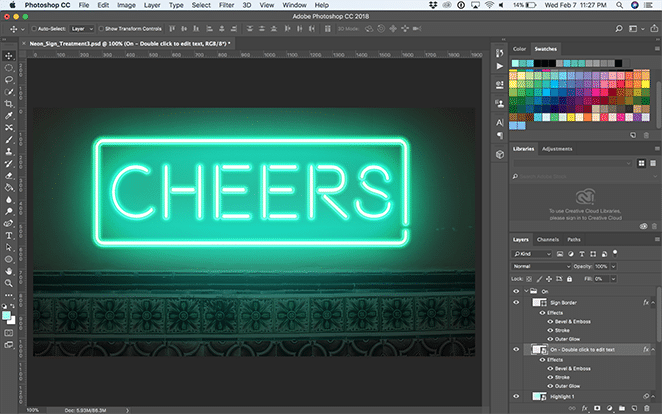
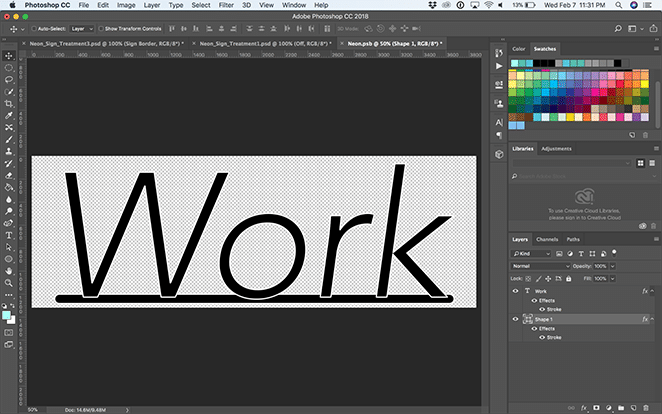
Чтобы отредактировать текст, откройте папку «Вкл.» и дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста».

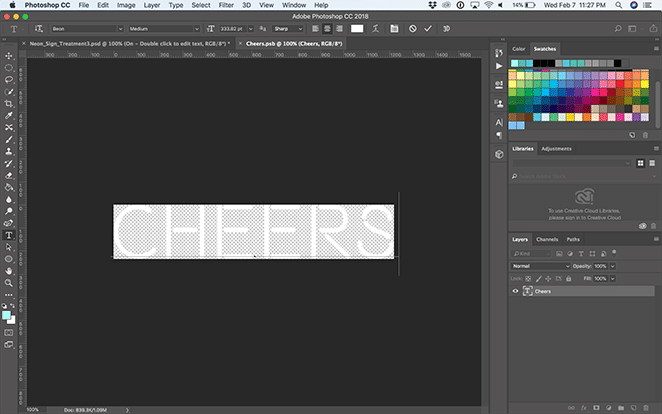
Это откроет другой документ Photoshop, где вы можете использовать инструмент «Текст» , чтобы отредактировать текст или настроить шрифт. Ключевым моментом здесь является изменение размера текста, чтобы он соответствовал заданной области. (Все, что выходит за границы, не будет перенесено в основной файл!) Вы можете сделать это, выбрав « Правка» > «Свободное преобразование» или Command + T на Mac ( Control + T на ПК). Когда вы довольны этим, сохраните и закройте смарт-объект или вкладку Photoshop.

Примечание. Слои «Вкл.» и «Выкл.» синхронизированы, поэтому, когда вы редактируете смарт-текст в одном, он будет обновляться в другом. Довольно мило, правда?!
Отрегулируйте лишние детали
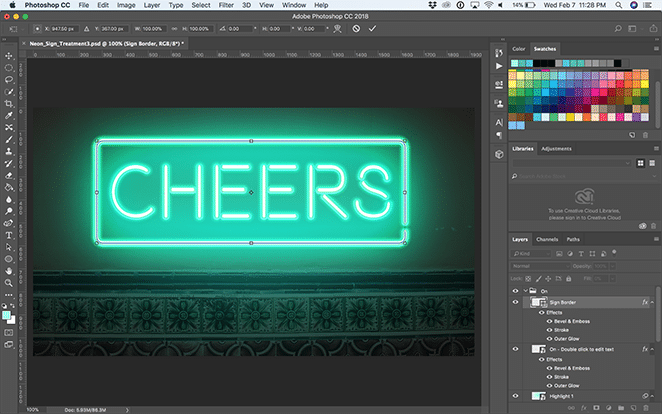
В зависимости от того, какой эффект вы выберете, вам, возможно, придется настроить внешний квадрат или линию. Если вы используете «Neon_Sign_Treatment2», вы можете игнорировать этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл» и «Выкл». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit > Free Transform или Command + T на Mac ( Control + T на ПК). Суть в том, чтобы настроить оба слоя границы знака «Вкл.» и «Выкл.» одинаково.

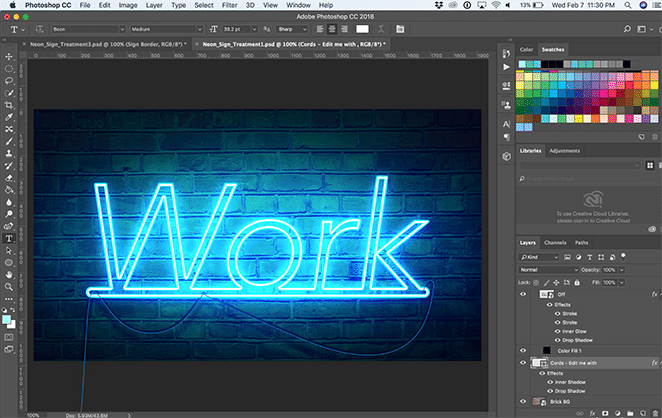
Для «Neon_Sign_Treatment1» вы можете настроить строку под текстом. Для этого откройте папку «Вкл.» и дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл», он также обновится в слое «Выкл». (Наоборот!)

Если вы хотите изменить слой «Cords» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент «Прямое выделение», щелкните отдельные точки и перетащите их. Вы даже можете добавлять или удалять определенные точки на линии с помощью инструментов «Перо », « Добавить опорную точку » и « Вычесть опорную точку ». И если дуга шнура не такая, как вам нравится, просто используйте Convert Point Tool , пока вы не будете довольны результатами.

Если вам нужно настроить свечение после перемещения по различным объектам, просто откройте папку «Вкл» и выберите слои «Выделение». Отсюда вы можете перетаскивать их с помощью инструмента «Перемещение» или уменьшать и увеличивать их с помощью « Правка»> «Свободное преобразование» .

Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Получайте удовольствие от проектирования!
Загрузите бесплатные шаблоны!
Хотите скачать использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к большему вдохновению?

Узнайте, какие основные тенденции дизайна здесь.
