Что такое SEO на странице? Полное руководство для начинающих SEO-специалистов
Опубликовано: 2023-09-01В рамках нашей новой серии, посвященной всем аспектам SEO, пришло время поговорить о SEO на странице.
В этой статье вы узнаете, что такое внутреннее SEO, почему все SEO-специалисты должны его освоить, а также разницу между внутренним и внешним SEO. Мы также поговорим о некоторых важнейших элементах SEO на странице, о которых вам необходимо узнать.
Что такое SEO на странице?
Под SEO на странице подразумевается любая деятельность, направленная на оптимизацию отдельных веб-страниц для улучшения их видимости в поисковых системах и рейтинга ключевых слов в поисковой выдаче.

Основная цель SEO на странице — сделать веб-страницу более актуальной и привлекательной для пользователей и ботов поисковых систем. Увеличение вероятности повышения рейтинга страницы, получение большего органического трафика и, надеюсь, большего количества конверсий.
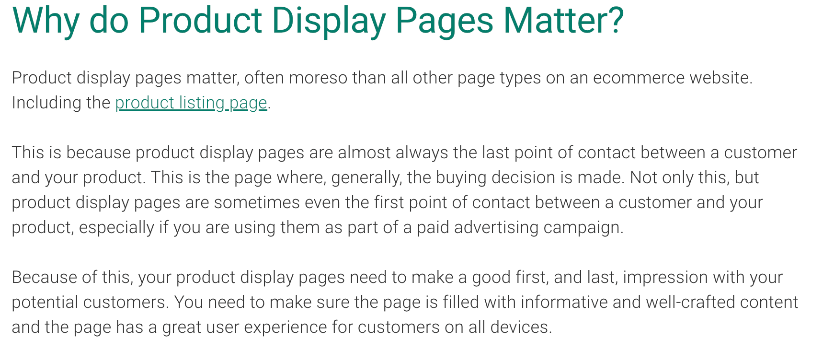
Почему SEO на странице важно?
SEO на странице имеет важное значение, поскольку оно напрямую влияет на видимость вашего сайта в поисковых системах и удобство его использования для пользователей. Оптимизируя различные элементы на странице (о которых мы поговорим позже), такие как мета-заголовки, контент, заголовки и изображения, веб-сайт может значительно повысить свои шансы на более высокий рейтинг в поисковой выдаче, особенно для тех «главных» ключевых слов, которые , как правило, приносят больше всего трафика. Поисковые системы, такие как Google, полагаются на эту информацию на странице, чтобы понять релевантность и качество веб-сайта, что значительно упрощает сопоставление вашего веб-сайта с запросами пользователей.
Эффективное SEO на странице также улучшит взаимодействие с пользователем на вашем сайте. Когда веб-страница оптимизирована с четким и хорошо структурированным контентом, пользователи могут быстро и легко найти нужную информацию. Правильное использование заголовков, пунктов списка и форматирования делает контент более читабельным для пользователей. Оптимизация изображений (и других мультимедийных элементов) также повышает скорость загрузки страниц, что является решающим фактором снижения показателей отказов. Положительный пользовательский опыт не только побудит пользователей оставаться на сайте дольше, но также может повысить вероятность обмена информацией в социальных сетях и повторного взаимодействия.
В чем разница между внутренним и внешним SEO?
Внутреннее и внешнее SEO — это две совершенно разные стратегии, используемые в SEO-кампаниях для улучшения видимости веб-сайта и его рейтинга на страницах результатов поисковых систем. Они фокусируются на различных аспектах веб-сайта и используют разные методы.
Внутреннее SEO — это усилия по оптимизации, реализуемые непосредственно на страницах веб-сайта для улучшения пользовательского опыта и повышения рейтинга в поисковых системах. Эти оптимизации находятся под полным контролем владельца веб-сайта, маркетинговой команды и других администраторов.
Внестраничное SEO включает в себя все, что делается за пределами веб-сайта, и обычно включает в себя повышение его авторитета, авторитета и репутации в Интернете. В большинстве случаев внестраничное SEO заключается во взаимодействии с другими веб-сайтами и онлайн-платформами тем или иным образом, в той или иной форме.
SEO на странице будет включать в себя различные элементы веб-сайта, в том числе:
- Содержание сайта.
- Мета-теги.
- Изображений.
- Структура URL.
- Внутренняя перелинковка.
Внестраничное SEO будет включать внешние элементы, в том числе:
- Получение ссылок.
- Участие в социальных сетях.
- Упоминание бренда.
SEO на странице фокусируется на оптимизации содержания, структуры и элементов вашего веб-сайта, тогда как SEO вне страницы включает в себя действия, которые повышают авторитет вашего сайта с помощью внешних источников, таких как обратные ссылки и социальные сети. Как внутреннее, так и внешнее SEO являются важными частями комплексной стратегии SEO.
Мы обсудим различные элементы SEO на странице и способы их улучшения, чтобы повысить рейтинг вашего сайта в поисковых системах.
Скорость сайта
Скорость сайта часто может невероятно быстро изменить ситуацию в отношении SEO на странице. В этом разделе мы обсудим различные элементы, которые повлияют на скорость вашего сайта, и то, как их можно использовать для улучшения скорости загрузки вашего сайта.
Используйте правильное решение для хостинга
Выбор правильного хостингового решения для вашего сайта влияет на скорость загрузки вашего сайта.
Качественный хостинг-провайдер использует мощные серверы для быстрой обработки данных. Например, если сервер находится ближе к вашим посетителям, данные передаются быстрее. Поэтому разумно выбрать хостинг с серверами рядом с вашими пользователями. Сети доставки контента (CDN) могут помочь распределить ваш контент по нескольким серверам для более быстрой доставки.
Наличие достаточного количества ресурсов в вашем плане хостинга необходимо для плавной обработки всплесков трафика. Надежные хостинг-провайдеры могут предложить инструменты, которые автоматически сжимают файлы и ускоряют загрузку сайта. Лучшие хостинговые решения также отдают приоритет безопасности, чтобы минимизировать время простоя вашего сайта и обеспечить его максимальную безопасность. Внимательная команда поддержки также может помочь с техническими улучшениями для повышения скорости и общей производительности. Выберите хостинговое решение, которое соответствует потребностям вашего сайта, по лучшей цене и удобству для пользователей.
Сжатие и оптимизация изображений
Сжатие и оптимизация изображений жизненно важны для повышения скорости работы сайта. Когда отпечатки правильно сжаты, размеры их файлов уменьшаются без существенного ущерба для визуального качества. Другими словами, пользователи по-прежнему будут видеть четкие изображения, но серверы вашего веб-сайта смогут быстро загрузить файл, поскольку он меньше.

Большие файлы изображений могут значительно замедлить работу вашего веб-сайта, поскольку для их загрузки требуется больше времени и пропускной способности. Когда вы сжимаете изображения, вы, по сути, делаете их легче, что приводит к сокращению времени загрузки. Более быстрое время загрузки означает, что страницы вашего веб-сайта загружаются быстрее, что улучшает общее впечатление от пользователя.
Оптимизация изображений также включает выбор подходящих форматов файлов для каждого изображения на вашем сайте. JPEG отлично подходит для фотографий и изображений с градиентами, а файлы PNG лучше подходят для изображений с прозрачностью или резкими краями. Выбор правильного формата гарантирует, что изображения будут отображаться в наилучшем качестве без ненужного увеличения размера файлов.
Оптимизация изображений также предполагает изменение их размера в соответствии с областью отображения на вашем веб-сайте. Загрузка изображений большего размера, чем необходимо, приведет к потере трафика и времени загрузки. Изменяя размер изображений в соответствии с предполагаемым размером дисплея, вы уменьшаете объем данных, которые необходимо передать. В результате скорость загрузки страницы увеличивается.
Совет для профессионалов : вы можете использовать такой инструмент, как TinyPNG, чтобы легко сжимать изображения и повышать скорость вашего сайта.
Уменьшите использование перенаправлений
Уменьшение использования перенаправлений на веб-сайте повысит скорость сайта за счет минимизации количества «обратных переходов» между веб-браузером пользователя (например, Google Chrome) и сервером. Когда пользователь обращается к странице с перенаправлением, браузеру необходимо сделать дополнительный запрос к новому URL. Это приводит к задержке, поскольку браузеру приходится ждать ответа вашего сервера. Это увеличивает общее время загрузки страницы.
Минимизируя перенаправления, вы устраняете эти дополнительные запросы и сокращаете время, необходимое браузеру для получения ресурсов, необходимых для загрузки страницы, что приводит к более быстрой загрузке для пользователя.
Включить кэширование браузера
Когда пользователь впервые загружает ваш веб-сайт, его веб-браузер должен загрузить все элементы, необходимые для эффективной загрузки веб-сайта. Сюда входят изображения, таблицы стилей и сценарии. Когда кеширование браузера включено, ваш веб-сайт позволяет браузеру пользователя хранить эту информацию, чтобы ему не приходилось «начинать с нуля» при следующей загрузке вашей страницы.
Указывая, как долго ресурсы должны кэшироваться, вы контролируете, как часто браузеру необходимо запрашивать новые версии этих ресурсов. Установка большей продолжительности кэширования может еще больше сократить время загрузки статических ресурсов, которые не меняются часто (например, служебных страниц). Однако правильное использование заголовков управления кэшем важно для баланса эффективного кэширования и обеспечения того, чтобы пользователи получали обновленный контент при необходимости.
Включение кэширования браузера снижает необходимость повторных запросов к серверу статических ресурсов, эффективно сводя к минимуму сетевой трафик и задержку. Это приводит к более быстрой загрузке страниц и более удобному пользовательскому интерфейсу, особенно для пользователей, которые часто посещают ваш сайт или перемещаются по нескольким страницам.
Отложите загрузку CSS и JavaScript
Отсрочка загрузки файлов CSS и JavaScript — разумный шаг, позволяющий ускорить загрузку веб-сайтов. Когда люди открывают веб-страницу, их браузеры загружают и обрабатывают файлы CSS и JavaScript веб-сайта. Но иногда этот процесс все замедляет, особенно с большими файлами, требующими особого рендеринга.
Идея задержки этих файлов состоит в том, чтобы отдать приоритет показу наиболее важного контента и изображений, прежде чем приступать к причудливому стилю и интерактивным материалам. Таким образом, страница быстро начинает выглядеть хорошо, и пользователи сразу видят содержательный контент. Это также решает проблему, при которой определенные файлы приостанавливают процесс загрузки страницы, известную как «блокировка рендеринга».
Чтобы это произошло, вы можете использовать атрибуты «async» или «defer» в тегах <script>, а также убедиться, что ваш CSS доставлен разумно. «Асинхронный» заставляет сценарии загружаться в фоновом режиме, пока страница еще обрабатывается. «Отложить» идет еще дальше, загружая сценарии в том порядке, в котором они появляются в коде, и запуская их, когда основные части страницы завершены.
Минимизируйте HTML, CSS и JavaScript
Минимизация файлов CSS и JavaScript может значительно повысить скорость сайта за счет уменьшения размера этих файлов, что приведет к ускорению загрузки и улучшению пользовательского опыта. Когда веб-разработчики пишут CSS и JavaScript, они часто используют описательные имена переменных, комментарии и форматирование, чтобы сделать код более читабельным и простым в обслуживании. Однако эти элементы не нужны браузеру для понимания и выполнения кода. Минимизация включает в себя удаление всех ненужных пробельных комментариев и переименование переменных в более короткие имена, эффективно сжимая код.
Получающиеся в результате минифицированные файлы становятся меньше за счет исключения дополнительных символов и сокращения имен переменных. Файлы меньшего размера можно быстрее отправлять с сервера в браузер, что снижает задержку и ускоряет загрузку страницы. Кроме того, когда пользователь посещает веб-сайт, его браузер должен загрузить и «проанализировать» эти файлы перед отображением страницы. Минимизированные файлы требуют меньшего анализа, что дополнительно способствует сокращению времени загрузки.
Мобильная адаптация
С тех пор, как Google объявил, что веб-сайты, адаптированные для мобильных устройств, получат повышение рейтинга по сравнению с веб-сайтами, не оптимизированными для мобильных пользователей, вновь возникла важность обеспечения работы веб-сайтов на всех устройствах.
В этом разделе будут обсуждаться некоторые различные действия, которые вы можете сделать со своим веб-сайтом, чтобы обеспечить его адаптацию к мобильным устройствам.

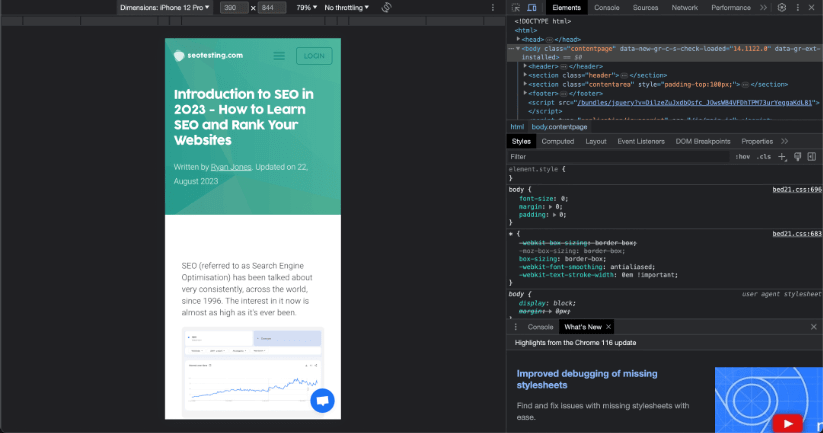
Вы можете использовать инструменты разработчика Google Chrome, чтобы увидеть внешний вид вашего веб-сайта на мобильном устройстве. Здесь мы смотрим на наш сайт на экране iPhone 12 Pro.
Читабельность
Улучшение читабельности контента вашего веб-сайта помогает сделать вашу страницу более адаптивной к мобильным устройствам несколькими ключевыми способами.
Во-первых, экраны мобильных устройств меньше, чем настольных компьютеров, поэтому легко читаемый и хорошо структурированный контент гарантирует, что пользователям не придется увеличивать и уменьшать масштаб, чтобы понять информацию. Четкие шрифты, подходящий размер текста и достаточное расстояние между строками и абзацами облегчают пользователям восприятие вашего контента, не напрягая глаз и не требуя дополнительных действий.
Во-вторых, хорошо организованный и лаконичный контент позволяет эффективно использовать ограниченное пространство экрана. На мобильных устройствах меньше места для отображения контента (текстового или другого), поэтому простые и понятные формулировки гарантируют, что важная информация будет расставлена по приоритетам и представлена хорошо. Длинные абзацы и сложные предложения могут быть утомительными, особенно на экранах мобильных устройств, в то время как более короткие абзацы и маркеры делают текст более «читаемым», что поможет пользователям быстро понять ваш контент.
Наконец, сосредоточение внимания на читабельности будет способствовать мышлению, ориентированному на мобильные устройства, в вашем веб-дизайне и разработке. Отдавая приоритет читабельности, вы с большей вероятностью выберете макеты, шрифты и форматирование, которые естественным образом адаптируются к меньшим экранам. Это включает в себя использование принципов адаптивного дизайна, таких как плавные сетки и гибкие изображения, которые автоматически настраивают макет в зависимости от размера вашего экрана. Оптимизируя читабельность для мобильных устройств, вы (по сути) адаптируете свой контент для более приятного и доступного опыта. В конечном итоге это сделает вашу страницу более адаптивной для мобильных устройств.
Форматирование изображения
Форматирование изображений и кнопок будет иметь жизненно важное значение для оптимизации вашей веб-страницы для мобильных устройств.
Вы можете обеспечить быструю загрузку и предотвратить ненужное использование экранного пространства на экранах меньшего размера, изменив размер и оптимизировав изображения в соответствии с различными размерами экрана. Такой стратегический подход к идеям предотвращает возможные замедления на этапе загрузки страницы, сохраняя приятный пользовательский опыт. Использование изображений, которые плавно адаптируются и сохраняют соотношение сторон на разных устройствах, сохраняет визуальную целостность, уделяя при этом внимание производительности.
Во-вторых, продуманная настройка форматирования кнопок улучшит навигацию на мобильных устройствах. Обеспечение достаточных размеров кнопок позволяет легко нажимать, сводя к минимуму риск случайных нажатий на близлежащие элементы. Использование подходящего расстояния между кнопками снижает вероятность ошибочных нажатий. Использование CSS для реализации стилей, чувствительных к прикосновению, таких как увеличение размера кнопки при наведении или касании, повышает интерактивность для пользователей сенсорных экранов.
Использование возможностей медиазапросов CSS позволит вам адаптировать стили изображений и кнопок в зависимости от параметров экрана пользователя. Медиа-запросы облегчают создание отдельных типов для определенных размеров экрана, гарантируя легкую адаптацию изображений и кнопок к различным устройствам. Такая настройка гарантирует, что изображения и кнопки останутся цельными и визуально приятными в широком спектре контекстов, адаптированных для мобильных устройств.
Написание контента
Мы перейдем к одной из самых важных вещей, которые вы можете контролировать в отношении SEO на странице. Контент, который вы пишете.
Ваш контент влияет на ваше появление в результатах поиска и на то, насколько высоко вы оцениваетесь по различным запросам. У вас есть полный контроль над этим, поэтому мы рассмотрим ключевые вещи, которые вы можете сделать в процессе написания контента, чтобы помочь вашему SEO на странице.


Исследование ключевых слов/запросов
Эффективное исследование ключевых слов и запросов имеет решающее значение для улучшения SEO на сайте. Ваше исследование повлияет на стратегию контента, оптимизацию сайта и ваш пользовательский опыт.
Во-первых, определив важные ключевые слова и фразы, вы можете создать ценный контент, который найдет отклик у вашей целевой аудитории, что поможет повысить авторитет вашего веб-сайта и его рейтинг в результатах поиска.
Во-вторых, оптимизация элементов сайта, таких как заголовки, метаописания и заголовки, с помощью этих ключевых слов (во многих случаях) напрямую повысит вашу видимость в результатах поиска. Мы знаем, что размещение ключевых слов в этих элементах увеличивает шансы вашего сайта. Мы и некоторые наши клиенты проверили это, что привело к увеличению трафика; и вы тоже можете это проверить! Согласование намерений пользователя и содержания вашего веб-сайта улучшает взаимодействие с пользователем, что приводит к более высокому уровню взаимодействия и конверсии.
Правильное исследование ключевых слов поможет обеспечить целостный подход к SEO на сайте. Это повысит качество вашего контента, видимость сайта и общую удовлетворенность пользователей!
Пишите качественный и полезный контент
Создание высококачественного и полезного контента значительно улучшит вашу SEO-оптимизацию на сайте, обеспечивая ценность для вашей аудитории и согласуясь с алгоритмами ранжирования Google, включая обновления алгоритмов, такие как «Обновления полезного контента», которые мы наблюдаем с конца 2021 года.
Создание контента, отвечающего на вопросы, проблемы и интересы вашей аудитории, сделает ваш веб-сайт надежным и заслуживающим доверия источником в вашей нише. Это побуждает пользователей проводить больше времени на вашем веб-сайте, снижая показатели отказов и сигнализируя о том, что ваш контент актуален и привлекателен для поисковых систем. Недавние обновления алгоритмов Google, особенно обновления полезного контента, направлены на понимание намерений и контекста пользователей, поощряя сайты, предлагающие исчерпывающую и ценную информацию.
Во-вторых, высококачественный контент имеет тенденцию привлекать больше обратных ссылок (органически), чем контент, который бесполезен для пользователя. Обратные ссылки имеют решающее значение для повышения авторитета вашего сайта в глазах поисковых систем. Когда авторитетные веб-сайты ссылаются на ваш контент, это сигнализирует поисковым системам, что он заслуживает доверия и актуален, что положительно влияет на ваш рейтинг.
Алгоритмы Google становятся все более интеллектуальными и теперь могут более эффективно оценивать качество вашего контента. Теперь они учитывают такие факторы, как читабельность, глубина информации и показатели вовлеченности пользователей. Сосредоточив внимание на этих элементах в своем контенте, вы можете гарантировать, что ваш контент соответствует обширным критериям ранжирования Google и имеет больше шансов на ранжирование и привлечение органического трафика.
Постоянное создание высококачественного контента привлекает органический трафик и побуждает пользователей делиться вашим контентом, расширяя ваш охват и авторитет.
Убедитесь, что ваш контент соответствует поисковому запросу
Мы уделим этому конкретному разделу лишь немного времени, так как он не требует пояснений.
Написание контента, который полностью соответствует поисковому запросу, имеет решающее значение для SEO вашего сайта. Это потому, что это гарантирует, что ваш контент напрямую соответствует тому, что ищут пользователи.
Когда ваш контент соответствует их конкретным запросам и предоставляет релевантную информацию, поисковые системы могут эффективно распознать его ценность и релевантность, что приводит к более высокому рейтингу и улучшению взаимодействия с пользователями и опыта.
Оптимизация контента
Не только новый контент, который вы пишете, влияет на SEO на вашем сайте; вы также оптимизируете существующий контент! В этом разделе будут обсуждаться различные методы оптимизации контента и то, как они помогают улучшить SEO на странице.
Оптимизация URL-адресов
Оптимизация URL-адресов является важной частью улучшения SEO на странице. Когда вы включаете релевантные ключевые слова в свои URL-адреса, поисковые системы быстро понимают, о чем ваша страница, увеличивая вероятность появления вашего контента в результатах поиска. Кроме того, удобные URL-адреса дают посетителям четкое представление о содержании вашей страницы, прежде чем они нажмут на ваш сайт! Это снизит процент отказов и повысит вероятность дальнейшего изучения.

Читабельные и доступные для совместного использования URL-адреса необходимы для публикации в социальных сетях или на других веб-сайтах, поскольку их легче понять пользователям и алгоритмам. Это может привести к увеличению количества кликов, репостов и даже обратных ссылок! Более того, хорошо структурированный URL-адрес может помочь предотвратить проблемы с дублированием контента и помочь ботам поисковых систем эффективно сканировать и индексировать ваши страницы. Это гарантирует, что ваш контент будет точно представлен в результатах поиска.
Оптимизируя URL-адреса, чтобы они были понятными, релевантными и удобными для пользователя, вы не только улучшаете видимость своего сайта в поисковых системах, но и обеспечиваете более комфортную работу для своей аудитории. Эта простая практика способствует повышению вовлеченности, улучшению поискового рейтинга и прочной основе для ваших усилий по SEO на странице.
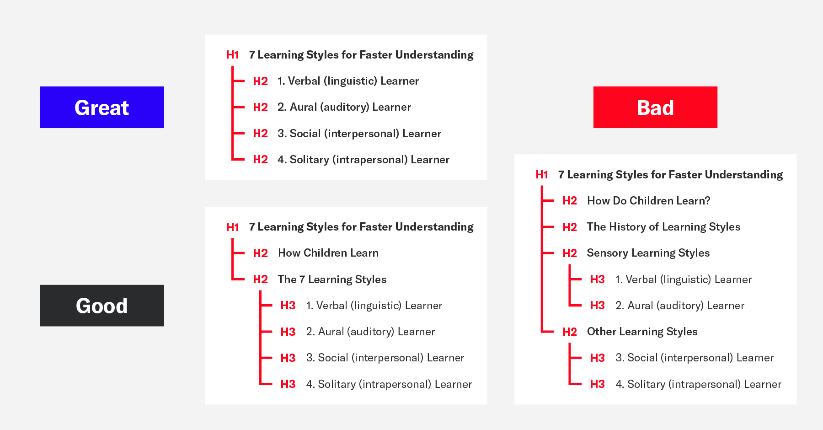
Оптимизация заголовка
Информация в заголовках поможет вашему SEO на странице почти так же, как и оптимизация URL-адресов.
Сделав заголовки ясными, простыми и понятными, вы поможете поисковым системам и пользователям понять, о чем ваш контент, что повысит вероятность того, что ваш контент получит более высокий рейтинг и увидит больше социальных сетей.
Росс Хадженс, генеральный директор Siege Media, так сказал о структуре заголовков:
«Хотите повысить рейтинг? Сделайте структуру поста простой.
Независимо от того, являются ли они корреляционными или причинными, мы постоянно видим, что простые структуры сообщений хорошо ранжируются.
Эти структуры позволяют пользователям легко находить нужные ответы, вместо того, чтобы искать их».

Ключевые слова в тексте
Добавление ключевых слов в ваш контент улучшает SEO на странице, помогая поисковым системам понять, о чем ваш контент. Включая релевантные ключевые слова (естественно) в свой контент, вы сигнализируете поисковым системам, что ваша страница относится к этим конкретным темам. Это увеличивает шансы вашей веб-страницы на высокий рейтинг в результатах поиска, когда кто-то ищет по этим ключевым словам или запросам.
Однако очень важно использовать ключевые слова так, чтобы они звучали естественно и хорошо вписывались в контекст вашего контента, поскольку поисковые системы также учитывают качество и читабельность вашего контента.
Помните, что хотя ключевые слова очень важны, вашим главным приоритетом должно быть предоставление ценного и информативного контента для ваших посетителей! Сочетание использования ключевых слов с высококачественным контентом улучшит SEO на странице и улучшит общее впечатление для пользователей на вашем сайте.
Внутренние и внешние ссылки
Ссылки на вашем сайте имеют решающее значение. Мы все это знаем. Но не только внутренние ссылки влияют на SEO на странице. Это также ваши внешние или исходящие ссылки. Эти ссылки тоже имеют влияние.
Внутренние ссылки действуют как указатели на вашем веб-сайте, направляя посетителей и ботов поисковых систем на разные страницы. Они соединяют одну страницу вашего сайта с другой.
Эти ссылки необходимы для SEO на странице, поскольку они помогают сканерам поисковых систем понять структуру вашего сайта и взаимосвязи между вашими страницами. Когда вы размещаете ссылку с одной страницы на другую на своем сайте, вы сообщаете поисковым системам, что связанная страница релевантна и ценна. Это может улучшить общую видимость вашего контента в результатах поисковых систем. Внутренние ссылки также могут поддерживать интерес посетителей, предлагая им больше соответствующего контента для изучения, увеличивая их время на вашем сайте.
Однако помните, что очень важно использовать описательный якорный текст, который дает четкое представление о том, о чем идет речь на связанной странице.

Внешние ссылки — это ссылки с вашего сайта на другой несвязанный сайт. Эти ссылки также имеют решающее значение для вашего SEO на странице, поскольку они добавляют уровень достоверности и контекста к вашему контенту.
Когда вы ссылаетесь на авторитетные и релевантные внешние источники, вы показываете поисковым системам и пользователям, что вы провели исследование и что ваш контент хорошо поддерживается. Это может повысить авторитет и надежность вашего контента в глазах поисковых систем и пользователей вашей страницы. Внешние ссылки также помогают поисковым системам понять более широкую веб-экосистему и то, как ваш контент ей соответствует!
Просто не забудьте дать ссылки на высококачественные и актуальные источники, которые улучшат взаимодействие с пользователем. Чрезмерные или нерелевантные внешние ссылки могут навредить вашим усилиям по SEO.
Мета информация
Мета-информация, такая как мета-заголовки и описания, имеет большое значение для улучшения SEO на странице. В этом разделе мы обсудим некоторые важные вещи, которые вам нужно сделать с вашей метаинформацией, чтобы дать вашему сайту наилучшие шансы на успех в поисковой выдаче.
Короткие мета-заголовки
Короткие мета-заголовки сыграют полезную роль в улучшении SEO вашего сайта, предоставляя краткую, но актуальную информацию о содержании веб-страницы.

Крайне важно сохранять короткие мета-заголовки, поскольку поисковые системы обычно отображают в результатах поиска только ограниченное количество символов. Создав краткий и информативный заголовок, вы с большей вероятностью привлечете внимание пользователей и побудите их щелкнуть вашу ссылку, а не сайты конкурентов. Короткие мета-заголовки более доступны для чтения пользователями, а поисковые системы — для интерпретации и понимания, поскольку они могут быстро определить основную тему и направленность страницы.
Ключевое слово, включенное в мета-заголовок и описание
Включение основного целевого ключевого слова в ваш мета-заголовок и описание напрямую влияет на SEO на странице, улучшая релевантность и увеличивая вероятность привлечения кликов от пользователей поисковых систем.
Включив основное ключевое слово в оба элемента, вы сигнализируете пользователям и поисковым системам, что ваша страница релевантна поисковому запросу. Это повысит вероятность того, что ваша страница будет отображаться в результатах поиска, когда пользователи будут искать по этому ключевому слову или запросу.
Когда ключевое слово появляется в мета-заголовке и описании, пользователи с большей вероятностью нажмут на вашу ссылку, поскольку увидят, что ваш контент, скорее всего, будет соответствовать тому, что они ищут. Этот более высокий рейтинг кликов посылает поисковым системам положительный сигнал о том, что ваша страница ценна и соответствует потребностям пользователя. Это потенциально приведет к улучшению рейтинга с течением времени.
Экспериментируйте с «Модификаторами»
Модификаторы — это слова, которые вы можете добавить к своим метатегам, таким как заголовки или описания, чтобы создать более конкретные и разнообразные варианты направленности вашего контента. Условия модификатора включают в себя:
- Лучший
- Советы
- Гид
- Обзор
- Вершина
- Как
- Полный
Экспериментирование с этими модификаторами помогает улучшить SEO на странице, расширяя охват различных поисковых запросов, которые пользователи могут вводить в поисковых системах. Когда вы включаете различные модификаторы, связанные с вашим основным контентом, вы увеличиваете вероятность появления вашего контента в результатах поиска по этим вариантам. Это расширяет вашу видимость и повышает шансы привлечь пользователей, которые ищут конкретные аспекты или типы контента, связанные с вашей темой.
Вы можете использовать ключевые слова с длинным хвостом, стратегически используя модификаторы в своих метатегах. Это может привести к более целевому трафику на ваш сайт, даже если объем поиска ниже.
Например, если вашим основным ключевым словом является «цифровые камеры», добавление модификатора типа «лучшие цифровые камеры для начинающих» адаптирует ваш контент к определенному сегменту аудитории. Пользователи, которые ищут это ключевое слово с длинным хвостом, с большей вероятностью найдут ваш контент релевантным, что приведет к более высокой вовлеченности и потенциально более высоким показателям конверсии.
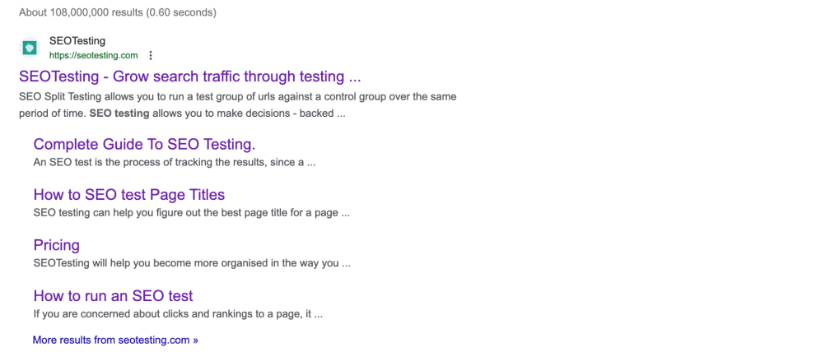
Бонус: тестирование тега заголовка
Тестирование тега заголовка необходимо для SEO-оптимизации страницы, которая может значительно улучшить видимость вашего сайта в поисковых системах.
Используя такие инструменты, как SEOTesting, вы можете систематически экспериментировать с различными тегами заголовков, чтобы оценить их влияние на ваши:
- Рейтинг в поисковых системах.
- Органические клики.
- Органичные впечатления.
- Рейтинг кликов.
Этот процесс позволяет вам определить высокоэффективные теги заголовков, которые лучше соответствуют намерениям пользователя и релевантным ключевым словам. В результате ваш веб-сайт может достичь более высоких показателей органического трафика, поскольку поисковые системы лучше понимают содержание ваших страниц, а пользователи с большей вероятностью перейдут по ним благодаря привлекательным и релевантным заголовкам.
Непрерывное тестирование тегов заголовков гарантирует, что ваши усилия по SEO на странице останутся адаптируемыми и эффективными, чтобы идти в ногу с обновлениями алгоритмов поисковых систем и изменениями в предпочтениях пользователей.
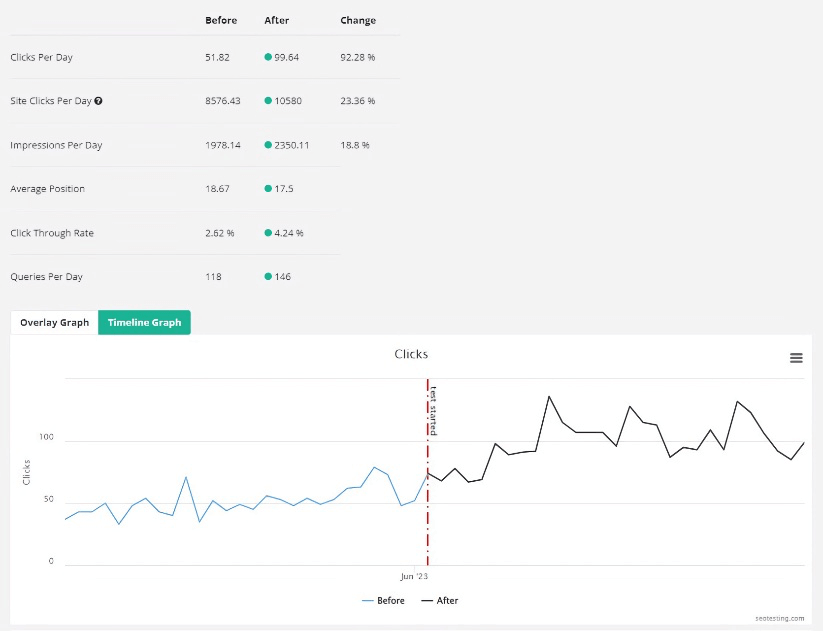
Вот пример теста тега заголовка клиента, который значительно улучшил их «показатели SEO» для рассматриваемой страницы:

Этот клиент добавил два слова (мы не можем назвать какие именно два термина, поскольку это клиентский тест) к своему мета-заголовку и странице H1. Как видите, результаты для их страницы были потрясающими:
- Увеличение количества кликов на страницу на 92% в день.
- Увеличение количества показов на странице на 18% в день.
- Средняя позиция подскочила с 18 до 17.
- Показатель кликабельности подскочил с 2,62% до 4,24%.
Освоение SEO на странице необходимо для улучшения видимости в поисковых системах и удобства использования вашей страницы. Оптимизация таких элементов, как ваша метаинформация, качество контента, внутренние и внешние ссылки и мобильность, во многих случаях повысит рейтинг, вовлеченность и конверсию.
Эффективное SEO на странице включает в себя тщательное исследование ключевых слов, создание качественного контента, оптимизацию URL-адресов и стратегическое использование заголовков и модификаторов.
Как и тестирование тегов заголовков, регулярное тестирование обеспечивает лучшую адаптацию к изменяющимся алгоритмам и предпочтениям пользователей, что в конечном итоге приводит к увеличению органического трафика и повышению рейтинга в поисковых системах в целом.
Если вы хотите реализовать стратегию SEO-тестирования в рамках своих общих усилий по SEO, не ищите ничего, кроме SEOTesting. Мы предлагаем 14-дневную бесплатную пробную версию без необходимости использования кредитной карты для регистрации. Попробуйте сегодня.
