Скорость страницы 101: что такое скорость страницы, почему она важна и как ее улучшить?
Опубликовано: 2017-05-31
Нижеследующее предназначено для всестороннего обзора «скорости страницы» — что это значит, почему это важно и как вы можете оптимизировать его.
Хотите перейти к тому, как лучше всего повысить скорость страницы вашего сайта? Нажмите здесь, чтобы перейти вперед, или ознакомьтесь с оглавлением ниже, чтобы перейти к разделу руководства, который вас больше всего интересует!
Оглавление
- Определение скорости страницы
- Важность скорости страницы
- Как сделать свой сайт быстрее
- Инструменты скорости страницы
- Инструменты для нагрузочного тестирования веб-сайта и тестирования скорости страницы
- Инструменты и плагины для оптимизации скорости страницы для WordPress
- Сети доставки контента (CDN)
- Глоссарий скорости страницы
- Что такое кэш приложений?
- Что такое Бротли?
- Что такое сеть доставки контента (или CDN)?
- Что такое коннектэнд?
- Что такое коннектстарт?
- Каков критический путь рендеринга?
- Что такое объектная модель CSS (или CSSOM)?
- Что такое время поиска DNS?
- Что такое Document.readyState?
- Что такое domComplete?
- Что такое domContentLoaded?
- Что такое ДомИнтерактив?
- Что такое domLoading?
- Что такое fetchStart?
- Что такое первый просмотр?
- Что такое сжатие Gzip?
- Что такое кэширование браузера?
- Что такое Minify CSS, HTML и Javascript?
- Что такое навигационный старт?
- Что такое API синхронизации навигации?
- Что такое приоритет видимого контента?
- Что такое время переадресации?
- Что такое JavaScript и CSS, блокирующие рендеринг?
- Что такое requestStart?
- Что такое responseEnd?
- Что такое ответ Старт?
- Что такое SecureConnectionStart?
- Что такое время соединения TCP?
- Что такое время до первого байта — TTFB?
- Часто задаваемые вопросы о скорости страницы
- Является ли скорость страницы фактором ранжирования Google?
- Какое время загрузки рекомендуется Google?
- Каково среднее (и/или идеальное) время загрузки страницы?
- На что мне следует обратить внимание: мой показатель Google Pagespeed, время загрузки страницы и скорость сайта Google Analytics?
- 100+ советов по оптимизации веб-производительности от профессионалов
Что такое скорость страницы? Определение скорости страницы
Скорость страницы относится к тому, как быстро загружается веб-страница. Иногда его можно спутать с такими терминами, как время загрузки страницы (или скорость загрузки страницы) и скорость сайта (или скорость веб-сайта). Разница между этими терминами может сбивать с толку (и вы можете узнать больше о конкретном жаргоне, связанном со скоростью страницы, в части глоссария этой статьи), но основные вещи, о которых вы, как маркетолог, разработчик или владелец бизнеса, должны беспокоиться, поскольку это относится к скорость страницы: как быстро основные элементы вашей страницы загружаются для посетителей вашего сайта?
Почему скорость страницы важна?
Очевидно, что наличие страницы с быстрой загрузкой очень полезно для каждого посетителя, который заходит на ваш сайт.
По данным Global Dots, повышение скорости и производительности вашего сайта может помочь улучшить конверсию, доход и прибыль сайта:
На каждую 1 секунду повышения скорости страницы в Walmart конверсия увеличивалась до 2%.
На каждые 100 мс улучшения они увеличивали дополнительный доход до 1%.
Shopzilla ускорила среднее время загрузки страницы с 6 до 1,2 секунды, а также увеличила доход на 12% и количество просмотров страниц на 25%.
Amazon увеличил доход на 1% за каждые 100 мс улучшения
Yahoo увеличила трафик на 9% за каждые 400 мс улучшения
Mozilla получила на 60 миллионов загрузок Firefox больше в год, сделав свои страницы на 2,2 секунды быстрее.
Падение скорости страницы на одну секунду может стоить Amazon 1,6 миллиарда долларов
Задержки скорости на одну секунду достаточно, чтобы снизить конверсию на 7%.
Кроме того, скорость страницы становится все более важным компонентом для рейтинга Google.
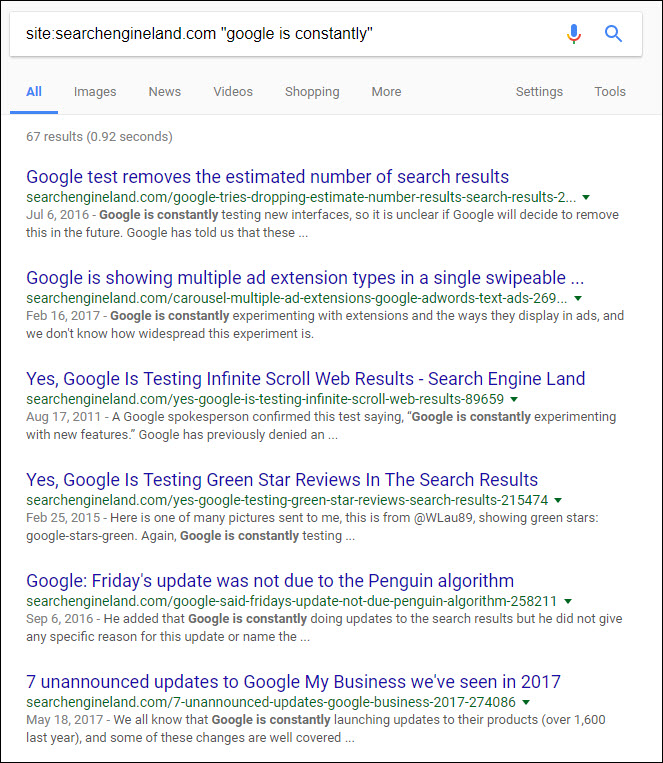
Google постоянно тестирует, экспериментирует и меняется. Вы знаете, как я знаю? Потому что люди постоянно говорят о том, как Google постоянно делает следующие вещи:

Некоторые из самых умных людей в области SEO также считают, что Google все больше и больше уделяет внимание показателям вовлеченности.
Умные оптимизаторы также обсуждают тот факт, что «выполнение задачи» является важным моментом:
Определенно и соответствует всему, что я видел с точки зрения барьера UX/агрессивной рекламы, кстати. Становитесь на пути, и вы вне.
— Гленн Гейб (@glenngabe) 21 июля 2017 г.
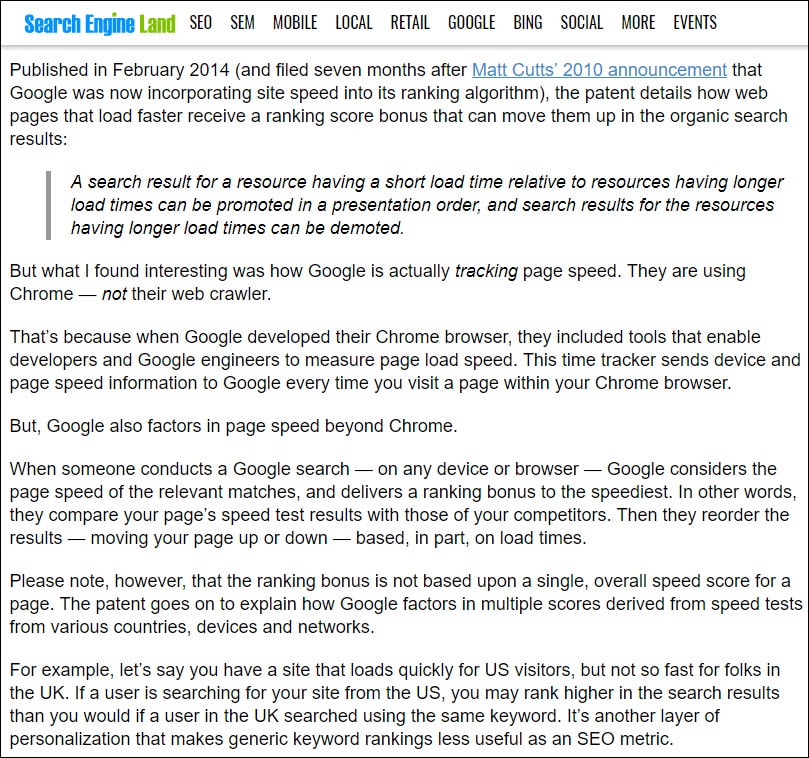
Как отмечает участник Search Engine Land Даниэль Кристо, Google обеспечивает повышение рейтинга сайтов, которые быстрее, чем другие результаты поиска в данном результате поиска в регионе, из которого пользователь выполняет поиск:

И еще раз: скорость страницы положительно влияет не только на SEO сайта.
Как улучшить скорость страницы вашего сайта
Итак, как вы можете ускорить свой сайт? В эту статью включен ряд различных советов, инструментов для повышения скорости страницы и ресурсов, но, по сути, ответ на вопрос «как мне ускорить мой сайт» будет «это зависит».
Наиболее эффективный и действенный способ ускорить работу вашего сайта будет зависеть от:
Слабые стороны сайта. Ваши изображения слишком велики? Ваш сервер медленно отвечает?
На чем построен ваш сайт . Изменения кода, которые вы можете внести, и плагины, которые вы можете использовать, будут зависеть от того, используете ли вы WordPress, Magento или другую платформу.
Ваши внутренние ресурсы . Будет ли нетехнический специалист вносить изменения в WordPress или у вас есть ресурсы для разработки, которые могут помочь?
Независимо от настройки вашего сайта и вашего уровня знаний ниже приведен ряд ресурсов, которые могут помочь практически любому сайту повысить скорость загрузки страниц:
- Varvy’s Page Speed Resources — отличный подробный обзор различных проблем, связанных со скоростью страницы.
- Хорошая разбивка различных событий и проблем, связанных со скоростью страницы.
- Почему изображения могут быть вашим самым большим выигрышем в скорости страницы
- Пять советов, как повысить скорость страницы
- Как получить 100 из 100 в тесте Google Page Speed Test (также узнайте, почему вам не следует слишком много внимания уделять оценке скорости страницы)
- Пошаговое руководство для тех, кто не является разработчиком, о том, как использовать плагины для ускорения работы WordPress.
- Руководство копиблогера по ускорению WordPress
- Путеводитель Portent в том же духе
- И руководство Марка Десканда по ускорению движка WP.
Инструменты скорости страницы
Существует множество различных инструментов, связанных со скоростью страницы. Два самых популярных способа начать диагностику проблем со скоростью страницы:
- Google Page Speed Insights — позволяет получать конкретные рекомендации непосредственно из инструмента Google (включая оптимизированные версии изображений и кода).
- Тест веб-страницы — это хороший обзор фактического времени загрузки, времени до первого байта и т. д. для страниц вашего сайта.
Ниже представлен обзор множества различных инструментов для измерения скорости страницы, которые помогают диагностировать и устранять различные проблемы со скоростью страницы на вашем сайте.
Инструменты для нагрузочного тестирования веб-сайта и тестирования скорости страницы
- Тест скорости Pingdom
- GTMetrix
- Плагин Yslow для Firefox
- Тест скорости KeyCDN
- Varvy Оптимизация скорости страницы
- UpTrends
- дотком-монитор
- Желтые лабораторные инструменты
- Инструменты разработчика Google Chrome
- Sucuri тестер времени загрузки
- PerfTool
Инструменты и плагины для оптимизации скорости страницы для WordPress
- Короткий пиксель
- Инструменты Дара Скорости
- Автооптимизация
- Крошечный PNG
- Оптимизилла
- WP Смуш
- WP Супер Кэш
- Общий кэш W3
- Самый быстрый кеш WP
- EWWW Оптимизатор изображений
- Оптимизатор изображения CW
- Оптимус
- Сжать JPEG и PNG
Сети доставки контента (CDN)
- Ключ CDN
- Облачная вспышка
- MaxCDN
- Облачная CDN Google
- CDN Amazon AWS
- Инкапсула
- Стойка CDN
- CDN 77
- муха
Глоссарий скорости страницы
Если вы маркетолог или просто не слишком разбираетесь в технических вопросах, многие термины и жаргонизмы, связанные со скоростью страницы, могут сбивать с толку. Здесь мы дадим несколько кратких определений для ряда часто используемых терминов, касающихся скорости страницы и производительности веб-сайта (см. также превосходный глоссарий Varvy по веб-производительности, откуда возникли некоторые из приведенных ниже терминов/определений).
Что такое кэш приложений?
Кэш приложения (или AppCache) используется для хранения (и, в конечном счете, представления) различных ресурсов для пользователей, находящихся в автономном режиме.
Что такое Бротли?
Brotli — это собственный формат сжатия данных Google (который может заменить Gzip).
Что такое сеть доставки контента (или CDN)?
Сеть доставки контента (или CDN) — это сеть серверов, которые доставляют контент пользователям в зависимости от географического положения как пользователя, так и сервера. CDN могут помочь повысить скорость страницы, доставляя контент с сервера ближе к отдельным посетителям вашего сайта.
Что такое коннектэнд?
connectEnd — это количество времени, которое проходит между моментом, когда браузер завершает соединение с сервером, и моментом, когда он фактически извлекает и отображает документ.
Что такое коннектстарт?
connectStart — это когда начинается соединение с сервером.
Каков критический путь рендеринга?
Критический путь рендеринга относится к серии событий, через которые проходит браузер, чтобы отобразить начальный вид веб-страницы. Благодаря оптимизации «критического пути рендеринга» сайты могут быстрее предоставлять пользователям контент «в верхней части страницы», что может повысить удобство для пользователей.
Что такое объектная модель CSS (или CSSOM)?
CSSOM — это обзор или карта различных стилей CSS, используемых на веб-странице.
Что такое время поиска DNS?
Время поиска DNS — это время, которое требуется браузеру для завершения поиска вашего домена.
Что такое Document.readyState?
Document.readyState относится к стадии, на которой находится документ при загрузке (типичные состояния: загрузка, интерактивность или завершение).
Что такое domComplete?
domComplete — это время непосредственно перед тем, как пользовательский агент установит готовность текущего документа к завершению. (через Варви)
Что такое domContentLoaded?
domContentLoaded означает, что html проанализирован, никакие CSS не блокируют скрипты и что синтаксический анализатор блокирует javascripts. (через Варви)
Что такое ДомИнтерактив?
domInteractive — это время непосредственно перед тем, как пользовательский агент установит готовность текущего документа в «интерактивный». (через Варви)
Что такое domLoading?
domLoading — это время непосредственно перед тем, как пользовательский агент устанавливает готовность текущего документа к «загрузке». (через Варви)
Что такое fetchStart?
Записанный момент времени, когда браузер впервые пытается получить документ. (через Варви)
Что такое первый просмотр?
Метрика производительности при первом просмотре повторяет опыт пользователя, который впервые сталкивается с веб-страницей. (через Варви)
Что такое сжатие Gzip?
Gzip — это метод сжатия файлов, чтобы сделать их меньше и их было легче загружать.
Что такое кэширование браузера?
Кэширование браузера — это метод временного хранения файлов на устройстве посетителя, чтобы при последующих посещениях той же страницы эти элементы отображались быстрее. «Использовать кеширование браузера» — это обычная рекомендация инструмента Google Pagespeed.
Что такое Minify CSS, HTML и Javascript?
«Минимизация» кода или минимизация относится к процессу очистки или сжатия файлов, содержащих код (например, CSS, HTML и JS), путем удаления всех ненужных символов (например, лишних пробелов).
Что такое навигационный старт?
Начало навигации — это фактическая начальная точка загрузки страницы, инициированная пользователем при нажатии на ссылку или выполнении другого действия навигации. (через Варви)
Что такое API синхронизации навигации?
API времени навигации — это интерфейс, который предоставляет веб-приложениям информацию о времени из браузеров. (через Варви)
Что такое приоритет видимого контента?
«Видимый контент» относится к контенту «в верхней части экрана» на рабочем столе или устройстве, который пользователь видит на своем экране при посещении страницы. Рекомендация «отдавать приоритет видимому контенту» дается инструментом Google Pagespeed и является рекомендацией убедиться, что основные элементы на вашей странице загружаются первыми (и быстро) для пользователей и что вы откладываете такие вещи, как плагины для обмена в социальных сетях, аналитический javascript и т. д. .
Что такое время переадресации?
Время перенаправления измеряет время, необходимое для выполнения всех перенаправлений при запросе ресурса. (через Варви)
Что такое JavaScript и CSS, блокирующие рендеринг?
JavaScript и CSS, блокирующие рендеринг, — это JavaScript и CSS, которые необходимо загрузить, прежде чем пользователь сможет увидеть страницу. Часто, переписывая код своей страницы, вы можете по-другому загружать некоторые из этих элементов, чтобы сократить время загрузки ваших страниц.
Что такое requestStart?
requestStart — это момент, когда браузер запрашивает текущий документ с сервера, соответствующих кэшей приложений или из локальных ресурсов. (через Варви)
Что такое responseEnd?
responseEnd — это время сразу после получения агентом пользователя последнего байта текущего документа или непосредственно перед закрытием транспортного соединения, в зависимости от того, что наступит раньше. (через Варви)
Что такое ответ Старт?
responseStart — это время сразу после получения браузером первого байта ответа от сервера, или из соответствующих кэшей приложений, или из локальных ресурсов. (через Варви)
Что такое SecureConnectionStart?
secureConnectionStart — это момент времени непосредственно перед процессом рукопожатия для защиты соединения. (через Варви)
Что такое время соединения TCP?
Время соединения TCP измеряет время, необходимое для установления транспортного соединения, а также другие временные интервалы, такие как рукопожатие SSL и аутентификация SOCKS. (через Варви)
Что такое время до первого байта — TTFB?
TTFB представляет количество времени между запросом страницы и получением первого байта ответа. (через Варви)
Часто задаваемые вопросы о скорости страницы
В дополнение к желанию ускорить сайты, есть несколько распространенных вопросов, которые люди задают в отношении скорости страницы, и мы можем помочь прояснить их.
Является ли скорость страницы фактором ранжирования Google?
Короткий ответ: да, Google давно подтвердил, что скорость является фактором ранжирования.
Как упоминалось ранее в этой статье, в соответствии с патентами Google специально вознаграждает сайты, которые загружаются быстрее, чем страницы в результатах поиска, в которых они конкурируют. , исключительно для целей ранжирования, вам не нужно, чтобы ваш сайт загружался так быстро, как мог бы, если вы пытаетесь ранжироваться по информационному поисковому запросу на таких сайтах, как Википедия, которые загружаются молниеносно. Тем не менее: быстрее почти всегда лучше.
Какое время загрузки страницы рекомендуется Google?
Google официально не задокументировал «рекомендуемое» время загрузки страницы, и опять же то, что вам нужно для улучшения рейтинга, может зависеть от ваших конкурентов и результатов поиска, в которых отображается ваш сайт, но Джон Мюллер из Google рекомендовал стремиться к времени загрузки менее 2-3 секунд.
Каково среднее (и/или идеальное) время загрузки страницы?
Не обязательно существует жесткое и быстрое правило для «идеального» времени загрузки страницы, но в целом передовой опыт рекомендует:
- Менее 200 мс для времени до первой поклевки
- Менее 5 секунд на общую загрузку страниц
- И меньше секунды или двух для начала рендеринга / вашего контента в верхней части страницы, который будет обслуживаться.
С точки зрения средних значений, опять же, это будет сильно различаться в зависимости от конкурирующих сайтов в результатах поиска, но такие инструменты, как Pingdom, дадут вам приблизительное представление о том, как ваш сайт выглядит по отношению к остальной сети.
На что мне следует обратить внимание: мой показатель Google Pagespeed, время загрузки страницы и скорость сайта Google Analytics?
Оценка Pagespeed от Google может немного вводить в заблуждение, как упоминалось ранее в статье. Оценки времени загрузки с помощью таких инструментов, как WebPageTest, чрезвычайно полезны, но трудно определить, как разные пользователи с разными интернет-соединениями по всему миру могут получать доступ к вашему контенту. Теоретически данные Google Analytics должны быть лучшим источником данных, поскольку они показывают, что на самом деле испытывают пользователи, но Google Analytics отбирает данные здесь и рассматривает только 1% трафика для этих показателей скорости страницы: это может привести к некоторым серьезным проблемам. . Взять эти аналитические данные с долей скептицизма и объединить их с тестами скорости страницы, вероятно, будет вашим лучшим выбором, или, если вы можете позволить себе инвестировать в такие инструменты, как Pingdom или New Relic, они могут предоставить более полное представление о производительности вашего сайта.
100+ советов по скорости страницы от профессионалов
Общие советы по оптимизации скорости загрузки
Для начала мы собрали общие советы по оптимизации скорости. В этом разделе рассматриваются фотографии, css, js, шрифты и многое другое. В следующих разделах вы найдете советы для мобильных устройств и советы по WordPress.
Майк Фицпатрик
Разместите код Google Analytics локально. Мы создали сверхлегкий код CSS, который был добавлен на страницу <head>, а не во внешнюю таблицу стилей. Google Fonts, библиотеки jQuery и Javascripts в конце кода Как вы сказали, сжатие изображений также было необходимо. Мы также удалили их из верхней части экрана на мобильных устройствах.
Кэтрин Арагон на CrazyEgg
В таком случае самый быстрый способ повысить скорость сайта — упростить дизайн. Оптимизируйте количество элементов на странице. По возможности используйте CSS вместо изображений. Объединение нескольких таблиц стилей в одну. Сократите скрипты и поместите их внизу страницы.
Феликс Таркомнику на Moz
Любая оценка выше 80 должна быть отличной, поэтому большинству сайтов не нужно стремиться к 100/100. (относительно инструмента проверки скорости страницы Google)
WP Новичок
Если вы публикуете длинные статьи с большим количеством изображений, это может ухудшить время загрузки. Вместо этого рассмотрите возможность разделения своих длинных сообщений на несколько страниц.
Эд Бакстер
Вы можете скачать Firebug, YSlow или Page Speed
Даниэль Кристо на сайте Search Engine Land
Добавление индекса — один из лучших способов оптимизировать базу данных для повышения скорости страницы. Это поможет вашей базе данных быстрее находить информацию. Вместо того, чтобы сканировать миллионы записей, ваша база данных может полагаться на индекс, чтобы сузить данные до нескольких сотен. Это помогает возвращать данные на страницу намного быстрее.
Эд Бакстер
Решение этой проблемы состоит в том, чтобы сохранить исходную копию для разработчиков, чтобы они могли работать с ней, а затем попросить их минимизировать (удалить все ненужные биты) код для работающего веб-сайта. В среднем вы можете рассчитывать на 20-30% экономии. Что на больших файлах может очень помочь!
Google
Перенаправления запускают дополнительный цикл HTTP-запрос-ответ и задерживают отрисовку страницы. В лучшем случае каждое перенаправление добавит одну обратную связь (HTTP-запрос-ответ), а в худшем может привести к нескольким дополнительным двусторонним операциям для выполнения поиска DNS, рукопожатия TCP и согласования TLS в дополнение к дополнительному HTTP-запросу. цикл ответа. В результате вы должны свести к минимуму использование перенаправлений для повышения производительности сайта.
Armin J на Moz
HTTP Keep-Alive позволяет TCP-соединениям оставаться активными и помогает уменьшить задержку для последующих запросов. Поэтому обратитесь к своему хостинг-провайдеру и попросите его дважды подумать об этом! Большинство хостинговых компаний отключают эту функцию (включая хост SEOmoz), потому что это необязательная функция (всякий раз, когда она передает менее 60 байт на запрос).
Маркус Тейлор в Venture Harbour
Один из способов — использовать WhatLoadsFaster, чтобы сравнить скорость загрузки вашего сайта со всеми вашими основными конкурентами. Стремитесь быть самым быстрым из группы.
Сайрус Шепард
По мере того, как страницы веб-сайтов становятся все более сложными, важность оптимизации скорости страницы возрастает еще больше. Некоторые люди преуменьшают важность скорости страницы в рейтинге Google — и они, вероятно, правы — но нельзя игнорировать ущерб, наносимый пользователям и коэффициентам конверсии из-за медленной загрузки веб-сайтов.

WP Новичок
Регулярная очистка позволяет уменьшить размер базы данных, что означает более быстрое и меньшее количество файлов резервных копий.
млн унций
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. Не используйте gzip для файлов изображений. Вместо этого сжимайте их в программе, такой как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Нил Патель
Простой способ сократить время загрузки — зарегистрироваться в Google PageSpeed.
Брайан Дин
Убедитесь, что ваш сайт загружается не более 4 секунд: MunchWeb обнаружил, что 75% пользователей не стали бы повторно посещать сайт, загрузка которого заняла более 4 секунд.
Джонатан Сумми
Как и инструмент скорости сайта в Analytics, этот инструмент потенциально полезен, но также немного вводит в заблуждение. В нем предлагаются способы повышения производительности путем проверки кода вашего сайта на наличие очевидных отклонений от лучших практик. Это идеально подходит для получения высокого уровня понимания того, где вы находитесь и сколько работы у вас впереди. Но это также может отправить вас в несколько неудачных кроличьих нор.
Бруно Рамос Лара
Как видите, при скорости страницы менее 500 мс Google увеличивает количество просканированных страниц. Это хорошая возможность улучшить SEO и повысить интерес Google к вашему сайту. Кроме того, быстрая загрузка улучшает пользовательский опыт и снижает показатель отказов.
Сэм Херли
Протестируйте страницы с помощью инструмента Google PageSpeed Insights. Проверьте скорость сервера с помощью Pingdom и GTmetrix.
Ларри Ким
Панели инструментов/плагины, которые я использую в эти дни, больше предназначены для диагностики технических проблем с веб-сайтом, таких как Firebug и HttpFox, чтобы выяснить, почему страница загружается так медленно, или Proxy Selector, чтобы пройти через брандмауэры и т. д.
Дэвид Уэллс
В инструментах разработки вы можете легко просматривать разметку страницы, чтобы убедиться, что все семантически правильно, и перетаскивать элементы для предварительного просмотра изменений, выполнять настройки CSS, устранять неполадки с медленной загрузкой и многое другое.
Ян Лурье
Вряд ли это новость, но важнее всего быстрая оплата, вход и домашние страницы. После этого скорость загрузки страниц категорий продуктов больше всего влияет на продажи. Все эти страницы поглощают трафик с высоким потребительским интересом. Делайте их быстро.
Колин Ньюкомер
Даже если скорость сайта влияет на SEO на 0,00%, это все равно стоит делать по другим причинам. Например, UX и показатели конверсии.
Том Юэр
Постоянная оптимизация — это рычаг, который вы можете постоянно использовать как владелец сайта, и структурированный подход к этому с точки зрения скорости сайта будет щедро окупаться для вас и ваших пользователей в будущем.
Апостол Менгулис
Я увеличил свои конверсии на 2%, просто улучшив скорость своих блогов на 1,2 секунды.
Рэмси
Большие изображения обычно являются основной причиной медленной загрузки блога. Я часто очень удивляюсь, когда вижу, что люди загружают изображения размером от 2 МБ до 5 МБ! В идеале вы хотите, чтобы ваши изображения были меньше 100 КБ, если это возможно, особенно если вы используете много изображений в каждом посте. Это не всегда возможно, но может иметь огромное значение для времени загрузки.
Роб Толедо
Есть ряд факторов, влияющих на скорость сайта, но использование изображений и дизайн являются ключевыми, и дизайнерам полезно помнить об этом при создании сайтов. Хотя, несомненно, важно, чтобы ваш сайт выглядел великолепно, помните, что простые, непритязательные дизайны, скорее всего, будут работать с большей скоростью.
Лиза Плут
На скорость страницы и время загрузки влияют многие факторы, но использование изображений и дизайн играют важную роль в скорости, особенно в увеличении времени загрузки веб-страниц.
Дэн Баркер
Заманчиво обратить внимание на верхний уровень «Avg. Время загрузки страницы (сек)», которую предоставляет вам Google Analytics. Чуть полезнее: отчет «Распространение» спрятан за вкладкой в отчете «Время страниц». Отчет о распространении очень полезен, так как вы можете увидеть «% страниц, загруженных менее чем за X секунд».
Скорость сайта
Sitespeed.io — это основной инструмент, который использует все ранее упомянутые инструменты и добавляет поддержку для тестирования нескольких страниц, а также добавляет возможность сообщать метрики в TSDB (Graphite и InfluxDB).
Модестос Сиотос
Конечная цель — сократить время, количество запросов и размер файла, чтобы страница загружалась быстрее.
Кинста
74 процента пользователей, обращающихся к мобильному сайту, уйдут, если загрузка займет более 5 секунд. Каждая задержка загрузки страницы на одну секунду может привести к ежегодным убыткам в размере 1,6 миллиарда долларов для таких крупных онлайн-продавцов, как Amazon.
Мэтт Джанауэй
Согласно исследованиям, 0,1 секунды — это предел времени, в течение которого пользователь может почувствовать, что система мгновенно отвечает на его запрос, одна секунда — это предел, в течение которого поток мыслей пользователя остается непрерывным, пока он ожидает загрузки сайта, а 10 секунд — это предел времени. предел фиксации внимания пользователя на веб-странице и выполняемой задаче.
Мэтью Вудворд
Таким образом, комментарии Facebook на моем сайте обходились мне примерно в 3700 долларов в год из-за потери времени загрузки страницы.
Арт Энтони
В 2014 году сообщалось, что 57% пользователей покидают страницу, если она загружается дольше 3 секунд.
Советы по оптимизации мобильной нагрузки
Сейчас Google уделяет большое внимание удобству использования мобильных устройств, поскольку более половины всего трафика приходится на мобильные устройства. Из-за этого мы подумали, что важно получить советы, которые конкретно помогут вам увеличить скорость на телефонах и планшетах.
млн унций
Также не используйте всплывающие окна. Попытаться закрыть их на мобильном устройстве может быть сложно и неприятно. Это может привести к высокому показателю отказов. Дизайн для толстого пальца. Навигация с помощью сенсорного экрана может привести к случайным нажатиям, если ваши кнопки слишком большие, слишком маленькие или находятся на пути пальца, пытающегося прокрутить страницу.
Дэн Энгель
Ваш веб-сайт должен загружать контент, который мобильный пользователь увидит первым, до контента, который они могут увидеть позже. В частности, кодируйте свои веб-страницы таким образом, чтобы ваш сервер сначала отправлял данные, необходимые для отображения содержимого верхней части страницы. Даже если страница не завершена, пользователь увидит контент как готовый раньше.
Кинста
Такие инструменты, как Autoptimize, Better WordPress Minify и всемирно любимый W3 Total Cache, являются одними из лучших инструментов для минимизации JavaScript и CSS.
Программное обеспечение Blaze
Мобильные пользователи нетерпеливы. 58 % ожидают большей или равной скорости с настольным компьютером, и только 11 % согласны с реальными задержками.
Программное обеспечение Blaze
Чтобы уменьшить требования из-за медленной сети на мобильных устройствах, объедините файлы css и js, встройте небольшие файлы css и js, вставьте изображения css в css и загружайте изображения только по мере их прокрутки в поле зрения.
Йохан Йоханссон
Более 80% людей недовольны просмотром веб-страниц на мобильных устройствах и будут чаще использовать свои смартфоны, если качество просмотра улучшится.
Тэмми Эвертс
Поскольку мобильные сети обычно медленнее, чем те, которые доступны для настольных компьютеров, сокращение запросов и полезной нагрузки приобретает огромное значение. Мобильные браузеры медленнее анализируют HTML и выполняют JavaScript, поэтому оптимизация обработки на стороне клиента имеет решающее значение.
Райан Шелли
Оптимизируйте изображения. Большие изображения могут замедлить работу сайта. Оптимизация изображений до нужного размера — отличная быстрая победа. Минимизировать код. Это процесс удаления всех ненужных символов из исходного кода без изменения его функциональности. Используйте кеширование браузера. Кэширование браузера сохраняет файлы ресурсов веб-страницы на локальном компьютере, когда пользователь посещает веб-страницу. Уменьшите редиректы. Слишком много переадресаций может привести к перезагрузке сайта и замедлению работы.
Брайсон Менье
С индексом mobile-first Google начнет использовать скорость вашей мобильной страницы для ранжирования, если они еще не делают этого. Скорость настолько важна для них, что они взяли ее в свои руки с проектом AMP, предоставив сайтам возможность быстро отображать свой контент на мобильных устройствах.
Лорен Бейкер
Если загрузка страницы занимает более пары секунд, пользователи сразу же нажимают кнопку «Назад» и переходят.
Гугл Аналитика
53% мобильных сайтов закрываются, если страницы загружаются более 3 секунд.
Бисва
#Мобильные факторы ранжирования в 2017 году 1. Скорость сайта 2. AMP 3. Ненумерованные списки 4. До 4 изображений 5. Социальные сигналы 6. Локальное SEO
Дэн Энгель
Сжатие уменьшит вес страницы и увеличит скорость мобильной страницы. Gzip обычно сокращает вес страницы на 70% и в настоящее время поддерживается подавляющим большинством браузеров.
Энди Фавелл
Как показывают исследования UMass и Akamai, пользователей все больше раздражает медленная загрузка и зависание видео, и они начинают отказываться от видео, подождав всего две секунды.
Джина Уэнлесс
На мобильных устройствах следует использовать меньше текста и изображений, чтобы страницы загружались быстрее.
Пол Маршалл
Многие проблемы возникают из-за того, что медиафайлы на странице слишком велики для мобильных устройств. Очевидно, что изображения настроены на масштабирование, но если Google решит, что вы показываете слишком большие изображения для устройства, он накажет вас за это. И HubSpot, и WordPress начали решать эту проблему, предоставляя адаптивные изображения в зависимости от размера устройства, запрашивающего изображение.
Moovweb
Благодаря центрам обработки данных по всему миру сети доставки контента могут использовать кратчайший и самый быстрый маршрут для доставки вашей страницы.
Стив Кембридж
Если ваш сайт имеет высокий показатель отказов, проверьте скорость загрузки сайта, так как медленная загрузка сайта может привести к тому, что посетители уйдут. Особенно на Мобиле.
Фергус Клоусон
Фактор № 1 для вовлечения — скорость мобильного сайта.
Виктория Уильямс
Ваша цель должна заключаться в том, чтобы ваш сайт требовал как можно меньше ресурсов для работы, обслуживался быстрым хостом и был предназначен для правильного отображения на небольших экранах.
Колин Ньюкомер
AMP ускоряет загрузку страниц за счет использования мощности серверов Google. Всякий раз, когда кто-то посещает AMP-версию вашего сайта из мобильного поиска Google, AMP фактически обслуживает страницу с собственных серверов Google, что обеспечивает молниеносное время загрузки страницы.
Дэн Энгель
Удовлетворение потребностей мобильных пользователей в значительной степени зависит от двух основных и взаимосвязанных принципов: веб-страницы должны правильно отображаться практически на любом устройстве, а контент должен быть полностью оптимизирован для мобильных устройств для быстрой загрузки.
Декстер Руна
AMP — это веб-сайт-призрак, специально разработанный для мобильных устройств. Это урезанная версия вашего основного сайта. Этот компактный веб-сайт быстрее загружается на мобильных устройствах, отсюда и название — «Ускоренные мобильные страницы».
Дэнни Блюстоун
Нельзя недооценивать важность последовательного высококачественного веб-дизайна для устройств всех форм и размеров. Адаптивный веб-дизайн — это путь вперед, но он часто связан с проблемами производительности. Это очень важно, когда 64% пользователей смартфонов неумолимо ожидают, что веб-сайты будут загружаться менее чем за четыре секунды, а средний вес страниц продолжает расти.
Скотт Болинджер
Что нам действительно нужно сделать, так это показать мобильным посетителям другой контент, который имеет оптимизированный дизайн и загружается быстрее.
Пит Кэмпбелл
У большинства ритейлеров, участвовавших в исследовании, были сайты, оптимизированные для мобильных устройств, но 24% из них предоставляли своим мобильным пользователям отдельный мобильный сайт — обычно на отдельном субдомене… Более безопасным решением может быть использование адаптивного сайта, который предоставляет один и тот же HTML-код для всех устройств, но адаптируется к размеру и форме используемого устройства. Мы обнаружили, что это было представлено только на 76% сайтов.
Роберт МакФрейзер
67% потребителей имеют больше шансов совершить конверсию на сайте, оптимизированном для мобильных устройств.
Moovweb
Использование изображений для кнопок создает ненужную загрузку. Вместо этого используйте CSS для создания элементов страницы, таких как кнопки.
Дженнифер Крюгер
11 советов по ускорению вашего сайта: избегайте перенаправлений, включите сжатие, используйте кэширование, минимизируйте ресурсы, оптимизируйте изображения для увеличения скорости, оптимизируйте доставку CSS/контента, удалите JavaScript, блокирующий рендеринг, используйте асинхронные скрипты, улучшите время отклика сервера, разместите самое важное содержание выше сгиба, уменьшить беспорядок на веб-сайте.
Дэнни Блюстоун
В условиях разнообразного мобильного ландшафта — более 5000 уникальных смартфонов в 2014 году — у разработчиков гораздо меньше контроля над производительностью отдельных устройств, чем над факторами на стороне сервера. Таким образом, оптимизация на стороне клиента имеет решающее значение.
Думайте с Google
29% пользователей смартфонов немедленно переключатся на другой сайт или приложение, если оно не удовлетворит их потребности (например, они не смогут найти информацию или оно слишком медленное).
Дэн Энгель
79% всех покупателей, которые столкнулись с плохим пользовательским опытом, заявляют, что больше не вернутся.
Советы по оптимизации скорости WordPress
Миллионы веб-сайтов и блогов работают на WordPress, что делает его важной платформой для оптимизации. Мы нашли цитаты 35 экспертов об оптимизации скорости загрузки, вы найдете плагины, темы и другие советы.
Айгарс Силкалнс
Но если вам нужен лучший хостинг, который можно купить за деньги, я бы порекомендовал WPEngine — управляемое решение для хостинга WordPress. Хорошая поддержка и первоклассное решение для хостинга, позволяющее создавать невероятно быстрые веб-сайты.
WPMUDev
Удалите ненужные и бесполезные плагины Плагины не только увеличивают ваши запросы, но и могут вызвать всевозможные другие проблемы, такие как нехватка памяти или даже утечка информации в системе безопасности. Отличный плагин под названием P3 (Plugin Performance Profiler) может помочь вам определить наиболее проблемных виновников.
Грег Чиотти
По моему опыту, самый быстро загружаемый премиальный фреймворк — это, безусловно, Thesis Theme Framework. Он превосходит базовые темы WordPress, поскольку его гораздо проще настроить.
С Куреши
Улучшите показатель скорости, переместив Java-скрипты в нижний колонтитул в WordPress.
Брайан Джексон
Настоятельно рекомендуемым инструментом является скрипт MySQL Tuner. Он доступен только для чтения и не будет вносить изменения в конфигурацию. Это даст вам обзор производительности вашего сервера и даст некоторые основные рекомендации по улучшениям, которые вы можете внести после его завершения.
Дарси Уилер
Согласно Soasta.com, изображения составляют 62 процента от общего веса страницы… Вы можете установить плагин, такой как WP Smush, чтобы уменьшить размер файла ваших изображений и удалить скрытые метаданные, которые могут занимать ненужное пространство.
Ян Клири
Количество установленных плагинов — не единственный фактор, влияющий на скорость страницы. Качество этих плагинов также имеет значение. Если у вас по-прежнему возникают проблемы с медленной работой сайта после удаления ненужных вам плагинов, проверьте оставшиеся плагины, чтобы увидеть, не вызывает ли один из них проблему. Просто деактивируйте каждый плагин по одному и посмотрите, ускорится ли сайт.
Айгарс Силкалнс
WP Rocket выполняет кеширование страниц для снижения скорости загрузки, предварительную загрузку кеша для облегчения индексации сайта поисковыми системами, загрузку изображений только по запросу (при прокрутке вниз, а не при первой загрузке страницы), сжатие файлов для преобразования HTML, JS и CSS в статические файлы, а плагин довольно удобен для разработчиков.
Девеш
1-секундная задержка во время загрузки страницы означает уменьшение количества просмотров страниц на 11%, снижение удовлетворенности клиентов на 16% и потерю конверсий на 7%.
Брайан
BJ Lazy Load делает простую вещь. Это заставляет изображения загружаться медленнее, чем общий контент. В сообщении, если есть более одного изображения, размещенного в разных позициях, плагин принудительно загружает изображения в соответствии с прокруткой.
JT Написать
При поиске темы, особенно если вы собираетесь платить за нее, проведите исследование. С бесплатными темами вы можете установить и протестировать себя, чтобы увидеть, сильно ли это влияет на скорость вашего сайта. Что касается платных тем, обязательно ознакомьтесь с отзывами пользователей и попытайтесь найти живые сайты, на самом деле использующие нужную вам тему, чтобы увидеть, как она работает.
Джей Кан
Время до первого байта — это время с момента, когда пользователь делает HTTP-запрос (путем ввода ключевого слова или URL-адреса), до момента, когда браузер пользователя получает первый байт страницы. Проще говоря, это время, необходимое для загрузки сайта. Чем меньше TTFB, тем быстрее загружается сайт. Google измеряет скорость страницы по времени до первого байта.
Время SaaS
Делайте посты на своей домашней странице фрагментами вместо полных статей, сократите количество виджетов, которые вы размещаете на странице, и уменьшите количество постов, которые появляются на вашей домашней странице.
WPMUDev
CDN — это волшебная палочка для веб-сайтов, они делают все намного проще и быстрее. Есть две причины, по которым я люблю использовать CDN: они позволяют размещать изображения вне сервера и сокращают время загрузки изображений.
НИК ШЕФЕРХОФФ
В процессе ускорения вашего веб-сайта WordPress вы можете делать вещи, которые потенциально могут вывести его из строя или сломать. По этой причине мы начнем с того, что мы всегда должны делать, когда пытаемся внести серьезные изменения в наш веб-сайт: создать его резервную копию.
Служить тебе
Установка 20 или более плагинов может значительно увеличить время загрузки вашего сайта с 1 секунды до 3,20 секунды, чего достаточно, чтобы отпугнуть большую часть посетителей вашего сайта.
5 лучших вещей
Показаны только выдержки, а не полные сообщения. Уменьшение количества постов на странице. Удаление неиспользуемых или ненужных виджетов обмена с домашней страницы. Удаление неактивных плагинов и виджетов, которые вы не будете использовать или которые вам не нужны. Держите свою страницу чистой и минималистичной.
Время SaaS
WordPress настроен на взаимодействие с другими блогами. Все эти пингбеки и трекбэки могут замедлить вас. Отключите их, если хотите ускорить работу WordPress.
Нестифай
Клиенты CloudFlare отмечают снижение использования полосы пропускания на 60% и снижение общего количества запросов к своим серверам на 65%. Общий эффект заключается в том, что CloudFlare обычно сокращает время загрузки страниц на вашем сайте на 50%, что означает более высокую вовлеченность и более счастливых посетителей.
Трибулант
Замена вашего cron-задания WordPress реальным серверным cron-заданием выгодна во многих отношениях: Надежные, точные задания cron, которые запускаются вовремя, как и ожидалось. Сделайте свой сайт WordPress быстрее для ваших пользователей/посетителей. Устраните высокую загрузку ЦП, вызванную WordPress. Оба преимущества важны, но второе особенно важно.
Брайан Джексон
Я отказался от сервиса Adobe Typekit. Сделав это, я увидел дополнительное сокращение на 300 мс.
Полин Кабрера
Вы хотите свести к минимуму количество переадресаций, потому что это по существу тратит энергию вашего веб-сайта, поскольку ему приходится отправлять посетителей в разные места.
Нарен П.
WP Super Cache позволяет предварительно загружать все сообщения/страницы на вашем сайте заранее, чтобы посетители всегда получали кешированный контент в кратчайшие сроки. Это особенно полезно для сайтов, которые не очень часто обновляются.
Иван
Снижение качества с 12 до 8 резко уменьшит размер изображения, а разница в качестве будет не такой большой.
5 лучших вещей
Реализуйте код, чтобы остановить хотлинкинг. Для этого вы должны вставить бит кода, отключающий хотлинкинг, в ваш файл .htaccess. Это уменьшит нагрузку на сервер и ускорит вашу страницу.
Cmdtekvr
Темы должны быть построены таким образом, чтобы получить изображение наилучшего размера с помощью системы эскизов WordPress, и вместе с CSS и JavaScript на основе мультимедиа тема может выполнять все задачи, необходимые для обеспечения того, чтобы контент на странице имел правильное разрешение и дополнительные возможности. ресурсы не скачиваются. Тем не менее, это не гарантирует, что конкретная тема будет работать правильно.
Брайан Джексон
Load Impact — один из лучших инструментов для проверки масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализируя последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость сайта.
Стивен Уоттс
Чтобы избежать низкой производительности, вам нужно использовать плагин кэширования на вашем сайте WordPress. Кэширование может сделать ваш сайт в 2-5 раз быстрее.
Иван
Если у вас есть фотография, сделайте ее в формате JPEG. Если у вас есть логотип, векторное изображение или очень простая компьютерная графика, используйте PNG. Для действительно маленьких изображений без градиентов или вы хотите показать простую анимацию, используйте GIF.
Блог WP
Удалите все неиспользуемые плагины и темы с сайта WordPress. Удаление неиспользуемых плагинов и тем уменьшит размер папки wp-content, что еще больше улучшит время доступа к этой папке.
Зак Джонсон
Отчеты показывают, что сокращение времени загрузки на 1 секунду может привести к увеличению числа конверсий более чем на 7%. Это со временем приносит много денег.
Химаншу Шарма
Google Analytics также предоставляет различные отчеты (так называемые отчеты о скорости сайта) в меню «Поведение», с помощью которых вы можете определить, какие целевые страницы веб-сайта являются самыми медленными и как время загрузки страницы зависит от браузера и географического местоположения.
Брайан Джексон
В моем пользовательском файле CSS было 247 строк кода. Я просмотрел каждую строку после переключения тем и сумел сократить это число до 88 строк кода.
Дэн Норрис
Удаление любых плагинов, которые особенно медленны. Плагин профилировщика P3 можно использовать для поиска медленных плагинов, но обязательно удалите его после использования, потому что сам плагин замедляет работу вашего сайта.
WP Новичок
Выполнение запросов к базе данных и загрузка ресурсов увеличивают время загрузки вашего сайта. Большинство плагинов отправляют HTTP-запрос для загрузки ресурсов, таких как скрипты, CSS и изображения. Каждый запрос увеличивает время загрузки страницы вашего сайта.
С этими советами у вас есть ваша работа вырезана для вас. Перейдите на свой сайт и начните улучшать скорость загрузки уже сегодня. Каждая миллисекунда на счету.
