Как тесты скорости страницы влияют на эффективность SEO
Опубликовано: 2020-06-12
Знаете ли вы, что скорость страницы напрямую влияет на эффективность SEO? Например, в довольно известном отраслевом анекдоте Walmart наблюдал увеличение конверсии на 2% на каждую секунду повышения скорости страницы. В соответствии с этим Amazon увеличил доход на 1% за каждые 100 мс улучшения. Для крупных сайтов скорость страницы влияет не только на SEO, но и на доход. Однако для небольших компаний скорость страницы по-прежнему влияет на производительность сайта. А теперь Google объявил об алгоритмических изменениях, основанных на скорости страницы. В результате тесты скорости страницы должны приобретать важное значение в вашем SEO и процессе разработки.
Мэтт Каттс, бывший глава отдела веб-спама в Google, отметил важность скорости сайта.
«Мне бы хотелось, чтобы SEO-специалисты погрузились в повышение скорости веб-сайта, потому что (в отличие от некоторых аспектов SEO) уменьшение задержки веб-сайта — это то, что легко измерить и контролировать. Рейтинг № 1 не всегда может быть достижим, но большинство веб-сайтов можно сделать заметно быстрее, что может повысить рентабельность инвестиций и коэффициенты конверсии. В этом смысле это изменение представляет собой возможность для SEO-специалистов и разработчиков, которые могут помочь другим веб-сайтам повысить их скорость».
Core Web Vitals включает тесты скорости страницы
На протяжении многих лет Google постоянно придавал большое значение скорости сайта в органическом рейтинге. В конце концов, многочисленные исследования (и наш собственный опыт) говорят нам, что чем дольше загружается страница, тем реже мы будем посещать этот сайт. А недавно Google анонсировала Core Web Vitals, которые измеряют основные показатели работоспособности сайта (по их словам).
«Сегодня мы представляем новую программу Web Vitals, инициативу Google по предоставлению унифицированных рекомендаций по сигналам качества, которые, по нашему мнению, необходимы для обеспечения отличного взаимодействия с пользователем в Интернете».
Core Web Vitals стремится зафиксировать общий набор сигналов, который имеет решающее значение для любого онлайн-опыта. Например, основные веб-показатели включают в себя метрики, которые фиксируют процесс загрузки, интерактивность и визуальную стабильность контента. Google фиксирует эти основы как:
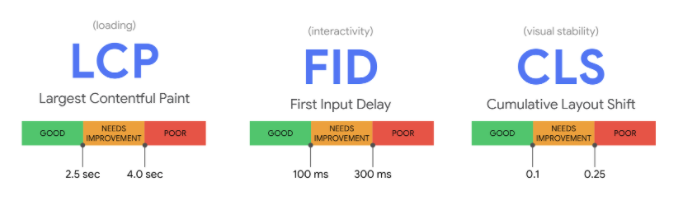
- LCP (наибольшая содержательная боль), которая измеряет воспринимаемую скорость загрузки и фиксирует, когда основной контент, вероятно, загружен.
- FID (задержка первого ввода), который измеряет скорость отклика сайта и количественно оценивает взаимодействие пользователя со страницей.
- CLS (кумулятивный сдвиг макета), который измеряет визуальную стабильность и количественно определяет любое неожиданное изменение макета в содержимом страницы.

Кроме того, Google отмечает, что эти показатели не только фиксируют аспекты сайта, ориентированные на пользователя, но и обеспечивают качественные измерения для ранжирования.
«Сегодня мы развиваем эту работу и представляем предварительный обзор предстоящего изменения рейтинга в поиске, которое включает эти показатели взаимодействия со страницей. Мы представим новый сигнал, который сочетает в себе Core Web Vitals с нашими существующими сигналами для взаимодействия со страницей, чтобы предоставить целостную картину качества взаимодействия пользователя с веб-страницей».
Обновление страницы Google
Несмотря на то, что основное внимание уделяется скорости страницы, новый Core Web Vitals переносит повествование на работу со страницей. Таким образом, новое обновление Google включает в себя больше, чем просто обзор PageSpeed Insights, тесты скорости страницы будут играть важную роль в достижении проходного балла. Например, впечатление от страницы — это больше, чем время загрузки, поэтому простое уменьшение размера .jpg больше не помогает.

Как заявил Google в своем объявлении об ожидаемом обновлении Page Experience, Core Web Vitals является частью взаимодействия с пользователем. Однако другие основные компоненты обновления Page Experience являются относительно известными факторами ранжирования. Таким образом, для компаний, которые поддерживают активный компонент SEO в своей стратегии цифрового маркетинга, не должно быть много дополнительных шагов, чтобы гарантировать, что ваш сайт не испытает значительного снижения трафика после выпуска обновления.
Что включает в себя обновление Page Experience?
В дополнение к метрикам Core Web Vitals, работа со страницей включает в себя другие удобные для пользователя аспекты.
- Мобильный дружественный, который является частью стандартного просмотра. Чтобы узнать больше, проверьте Google Mobile Friendly Test, чтобы подтвердить, что ваш сайт прошел его.
- Безопасный просмотр, который гарантирует, что страницы не содержат вредоносного или вводящего в заблуждение контента. Чтобы узнать больше, ознакомьтесь с отчетом о проблемах безопасности Google.
- HTTPS, который гарантирует, что ваш сайт обслуживается на HTTPS, а не на HTTP. Чтобы узнать больше, узнайте, как обновить свой сайт до HTTPS.
- Никаких навязчивых межстраничных объявлений, которые гарантируют отсутствие всплывающих окон или других вещей, затрудняющих пользователю легкий доступ к содержимому на странице. Чтобы узнать больше, узнайте больше о межстраничных объявлениях.
К счастью для тех компаний и веб-сайтов, которые нуждаются в доработке, изменение алгоритма не произойдет до 2021 года. Однако, как отмечается в блоге Google Developer, изменения со временем будут меняться.

«В преддверии 2021 года мы инвестируем в лучшее понимание и способность измерять скорость страницы и другие важные характеристики взаимодействия с пользователем. Например, расширение возможности измерения задержки ввода для всех взаимодействий, а не только для первого; новые метрики для измерения и количественной оценки плавности хода; примитивы и вспомогательные метрики, которые обеспечат мгновенную доставку и сохранение конфиденциальности в Интернете; и более."
Но если вы сделаете шаг назад и посмотрите на изменения глазами потребителя, эти обновления направлены на улучшение взаимодействия с пользователем, поэтому, принимая решения в будущем, подумайте, как любые изменения сайта повлияют на вашего клиента.
Подробнее о тестах скорости страницы и инструментах
Для тех, кто ищет дополнительную информацию о скорости страницы, применимых тестах и доступных инструментах, существует множество ресурсов.
Что такое скорость страницы?
Скорость страницы относится к тому, как быстро загружается веб-страница. Иногда его можно спутать с такими терминами, как время загрузки страницы (или скорость загрузки страницы) и скорость сайта (или скорость веб-сайта). Разница между этими терминами может сбивать с толку, но главное знать, как быстро основные элементы вашей страницы загружаются для посетителей вашего сайта?
Как долго Google сосредоточился на скорости страницы?
По крайней мере, еще в 2010 году Search Engine Land сообщил, что Google официально не включает скорость сайта в качестве фактора ранжирования. Тем не менее, поскольку скорость страницы по-прежнему важна, Google сохранил важность релевантного и «дополнительного» контента по сравнению с чистой скоростью сайта.
Например, из объявления 2010 года:
«Качество по-прежнему должно быть главной заботой [для владельцев сайтов]. Это изменение влияет на выбросы; по нашим оценкам, это затронет менее 1% запросов. Если вы лучший ресурс, вы, вероятно, все равно всплывете».
И, из объявления 2020 года:
«Несмотря на то, что все компоненты взаимодействия со страницей важны, мы будем ранжировать страницы с наилучшей информацией в целом, даже если некоторые аспекты взаимодействия со страницей не соответствуют требованиям. Хороший опыт страницы не имеет приоритета над наличием отличного, релевантного контента. Однако в случаях, когда есть несколько страниц с похожим контентом, удобство страницы становится гораздо более важным для видимости в поиске».
Как мне улучшить скорость моего сайта?
К сожалению, единого ответа на все вопросы не существует. В конечном счете, наиболее эффективный и действенный способ повысить скорость вашего сайта зависит от вашего конкретного сайта. Например, ваш сайт использует большие изображения? Если это так, возможно, уменьшение размера файла будет иметь наибольшее значение. Или какой у вас веб-стек? Скорость сайта на WordPress по сравнению с Magento или другой платформой имеет значение.
К счастью, существует множество ресурсов, таких как Varvy's Page Speed Resources, которые предлагают подробное описание различных проблем со скоростью страницы. Чтобы узнать больше, ознакомьтесь с этими дополнительными ресурсами.
- Почему изображения могут быть вашим самым большим выигрышем в скорости страницы
- Пять советов, как повысить скорость страницы
- Как получить 100 / 100 на Google Page Speed Test
- Почему не стоит слишком сильно зацикливаться на оценках скорости страницы
- Пошаговое руководство для тех, кто не является разработчиком, о том, как использовать плагины для ускорения работы WordPress.
- Руководство копиблогера по ускорению WordPress
- Руководство Марка Десканда по ускорению WP Engine
Существуют ли какие-либо другие инструменты ускорения страницы?
Да!
Для начала используйте Google Page Speed Insights, который предоставляет конкретные рекомендации непосредственно из инструмента Google (включая оптимизированные версии изображений и кода). Затем рассмотрите что-то вроде теста веб-страницы, которое предоставляет обзор фактического времени загрузки, времени до первого байта и т. д. для страниц на вашем сайте.
Ниже приведены дополнительные инструменты и тесты скорости страницы, которые помогут диагностировать и устранять различные проблемы со скоростью страницы на вашем сайте.
- Тест скорости Pingdom
- GTMetrix
- Плагин Yslow для Firefox
- Тест скорости KeyCDN
- Varvy Оптимизация скорости страницы
- UpTrends
- дотком-монитор
- Желтые лабораторные инструменты
- Инструменты разработчика Google Chrome
- Sucuri тестер времени загрузки
- PerfTool
