5 лучших сайтов о пластической хирургии и почему они хороши
Опубликовано: 2022-11-28Первый шаг к созданию нового веб-сайта для вашей клиники пластической хирургии — найти примеры веб-сайтов, которые вам нравятся, и веб-сайты, которые вам не нравятся.
Сбор примеров веб-сайтов, которыми можно поделиться с клиентом, — это первый шаг к дизайну веб-сайта пластической хирургии.
Это открывает нам множество веб-сайтов.
Хуан, наш руководитель отдела веб-дизайна, составил список лучших веб-сайтов по пластической хирургии, которые он нашел, а также объяснил, что на них работает лучше всего. Он также делится своим мнением о том, как он мог бы улучшить веб-сайты этих клиник.
Если после просмотра веб-сайтов этих пластических хирургов вы хотите запланировать время для разработки и создания веб-сайта для вашей клиники, на котором представлены лучшие из этих примеров, нажмите здесь, чтобы назначить время для разговора.
Как вы можете понять из нашего веб-сайта, мы являемся маркетинговым агентством пластической хирургии, которое многие пластические хирурги выбирают для редизайна своих веб-сайтов. Мы создаем веб-сайты, которые закладывают основу для SEO для пластических хирургов.
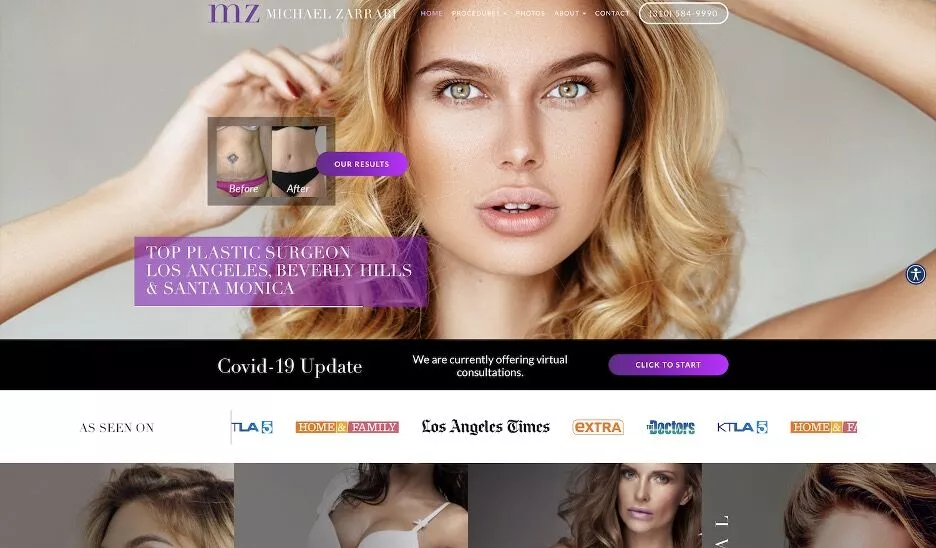
Пластическая хирургия Майкла Зарраби
https://www.drzarrabi.com

Что работает на этом сайте
- Точно указывает, что они делают и где.
- Социальное доказательство устанавливается в верхней части страницы.
- Быстрый доступ к результатам до и после.
- Услуги, перечисленные в нижней части страницы, предварительный просмотр, побуждающий пользователя прокрутить страницу вниз.
- Предоставляет краткие отзывы пациентов.
Что бы я улучшил
- Добавьте четкий призыв к действию в верхней части страницы.
- Кнопка призыва к действию «Запланировать консультацию» должна быть ближе к верхней части.
- Обеспечьте контрастность кнопки номера телефона, используя акцентный цвет.
- Добавьте больше контраста между основным заголовком и фоновым изображением.
- Разместите элементы навигации, используя всю ширину сетки, добавьте верхний отступ и сделайте больше контраста по отношению к фону.
- Названия сервисов должны быть более контрастными по сравнению с фоновыми изображениями.
- Каждый основной сервис занимает всю высоту экрана, вызывая дополнительную прокрутку. Сократит их до 50% высоты экрана.
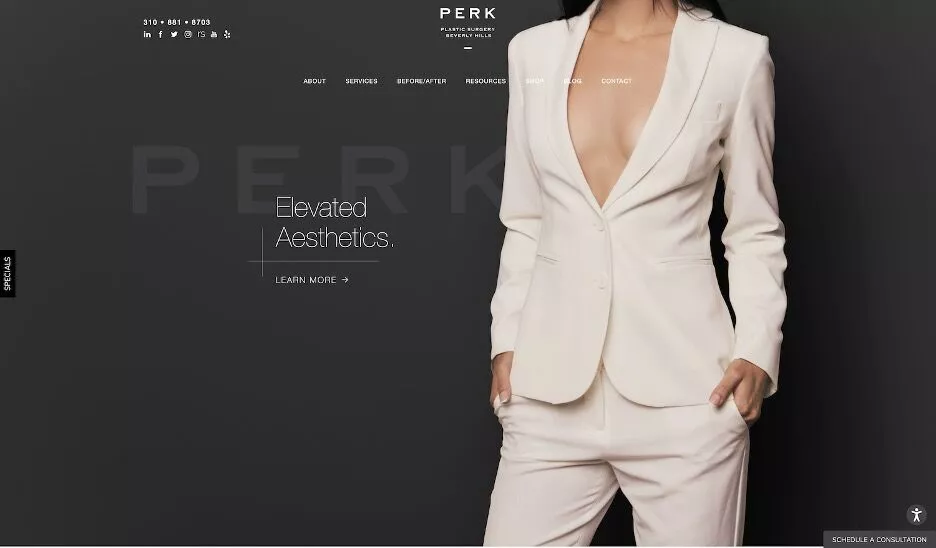
Перк Пластическая хирургия Беверли-Хиллз
https://www.bevhills.com

Что работает на этом сайте
- Приподнятый, элегантный и формальный дизайн, передающий те же самые ценности компании.
- Простой заголовок, объясняющий, что они делают, в двух словах.
- Вся контактная информация находится вверху.
- Предлагает фиксированный баннер в левом нижнем углу, чтобы получить адрес электронной почты пользователя.
- Мегаменю услуг четко организовано.
- Чувствуется свет, когда вы прокручиваете вниз и рисуете поток
Что бы я улучшил
- Копия CTA должна указывать, что пользователь может получить, нажав на нее.
- Нужна контактная форма, и она должна быть близко к вершине.
- Расписание консультаций CTA должно быть ближе к началу страницы.
- Переместил бы информацию о врачах выше на странице, вместо того, чтобы рассказывать о ценностях компании.
- Переместите значки социальных доказательств в верхнюю часть страницы.
- Я бы продемонстрировал больше услуг на главной странице с кратким описанием каждой из них в том же разделе, вместо того, чтобы прокручивать вниз, чтобы добраться до каждой из них.
- Не вижу необходимости в ссылке на галерею на главной странице. Будет демонстрировать галереи на каждой странице сервиса.
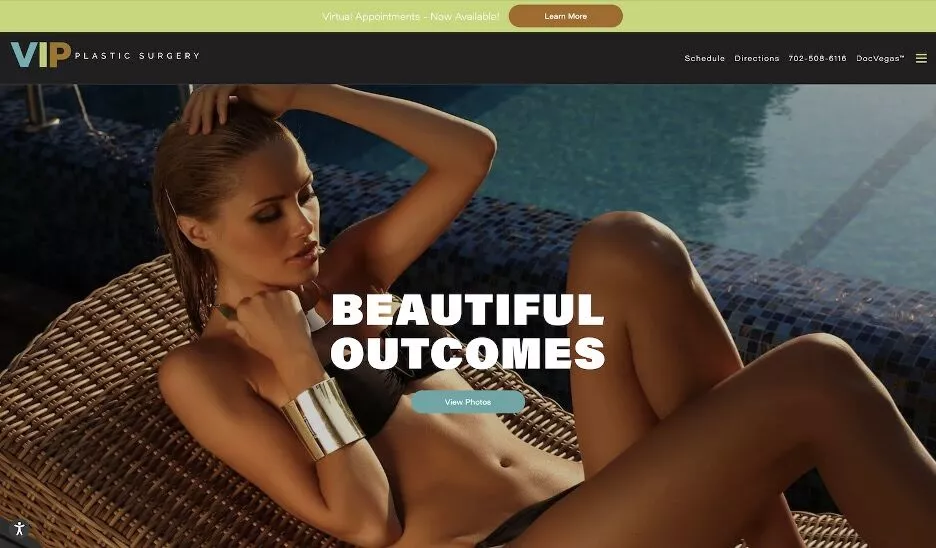
VIP пластическая хирургия
https://vipplasticsurgery.com

Что работает на этом сайте
- Привлекательный баннер вверху для CTA, чтобы записаться на прием.
- Отличный выбор фото.
- Смелые четкие заголовки с привлекательным текстом, в котором суммируется функция каждого раздела.
- В каждом разделе есть призыв к действию, когда вы прокручиваете домашнюю страницу вниз.
- Многие услуги выделены в том же разделе. Легкий доступ к каждому.
Что бы я улучшил
- Избавился бы от гамбургер-меню на рабочем столе.
- Также упростит информационную архитектуру. В меню слишком много позиций.
- Добавьте описание в одном предложении того, чем занимается компания, в главный раздел.
- Добавьте контактную форму или замените CTA «Просмотреть услуги» на «Назначить встречу».
- Избавьтесь от раздела «фотографии» на главной странице.
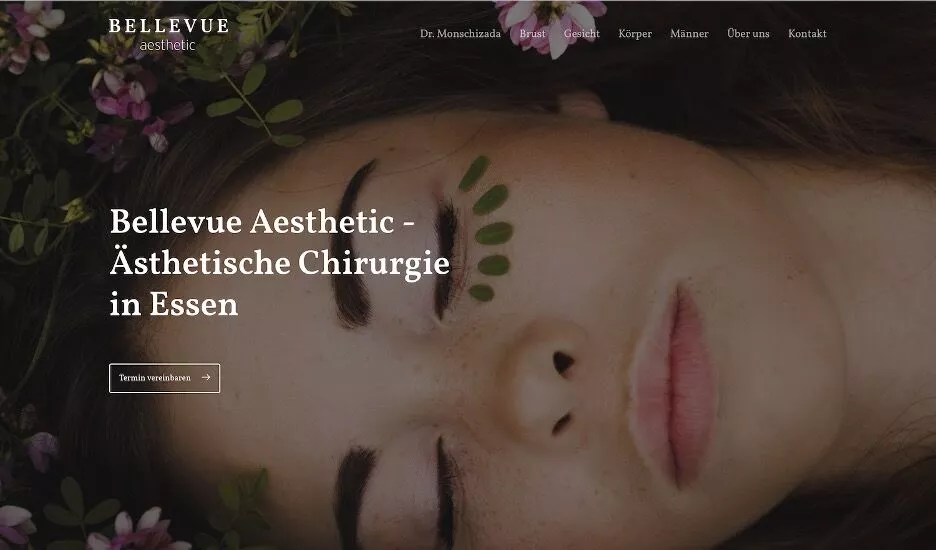
Бельвю Эстетик
Startseite

Что работает на этом сайте
- Простое, понятное и полное навигационное меню.
- Заголовок с указанием, кто они, что они делают и где в 6 словах.
- Свяжитесь с CTA в разделе героев.
- Красивое фоновое изображение героя, но совершенно не конкурирующее с сообщением и призывом к действию.
- Очистить раздел услуги, в том же разделе.
- Свяжитесь с CTA в середине прокрутки.
- В каждом разделе есть призыв к действию.
Что бы я улучшил
- Социальное доказательство сразу после сгиба. Значки.
- Добавьте отзывы на главную страницу.
- Упростите раздел о нас с разделом доктора.
- Сделал бы контактный CTA в середине прокрутки более ярким с более красочным фоном.
- Я бы еще добавил кнопку.
- Переместите карту на страницу контактов.
- Герой очень красочный, я бы добавил яркий акцент на всю остальную страницу.
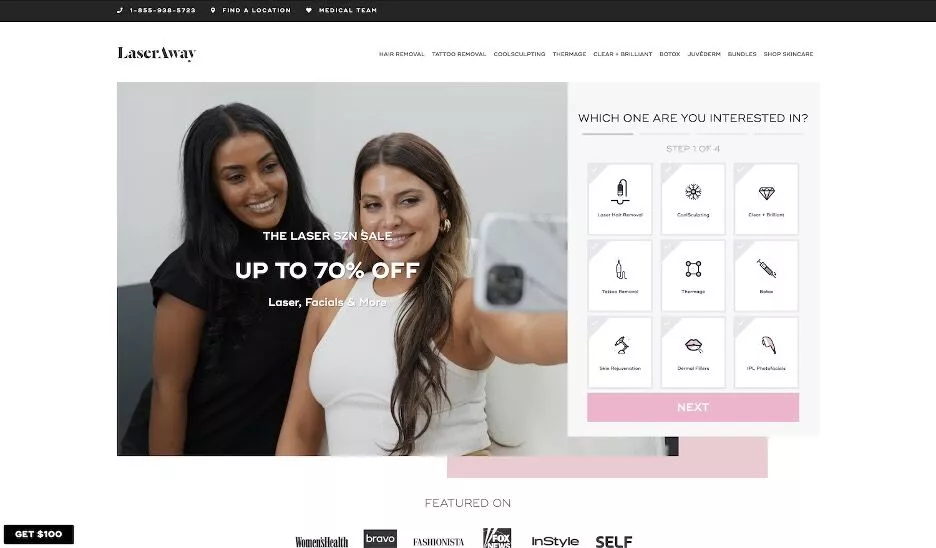
Лазер прочь
https://www.laseraway.com

Что работает на этом сайте
- Интерактивный и увлекательный способ демонстрации услуг, предлагающий пользователю заполнить форму прямо на последнем шаге. Оригинальная идея.
- Социальное доказательство прямо под сгибом. Даже дает краткий обзор этого раздела, находясь на главной странице.
- Свяжитесь с CTA в середине прокрутки с еще одним интерактивным разделом, спрашивая пользователя, чего он хочет достичь на сайте.
- Раздел о том, как работает оплата. Эта информация важна, и этот раздел содержит всю необходимую информацию всего в нескольких легко читаемых словах.
- CTA «Получи 100 долларов», чтобы пригласить друзей присоединиться к сообществу. Фиксируется при прокрутке.
Что бы я улучшил
- Раздел «Услуги» имеет много пустого места по бокам и выглядит как мобильная версия. Они должны были быть настроены в макете 2 ряда / 4 столбца, чтобы пользователь мог сканировать их все с одного взгляда.
- CTA для сервисов должны быть ярко-розовыми по умолчанию, а не просто при наведении. Чтобы они выделялись из остального контента на каждом из них.
- 'Что ты хочешь делать?' раздел мог бы выглядеть более привлекательным и меньше походить на анкету. Заполнять не интересно.
- Лента Instagram может быть перемещена в нижнюю часть страницы.
- «Лидер нации в области эстетической дерматологии» не имеет достаточного контраста между фоном и текстом. Копия должна быть темно-серой, как и остальная часть сайта.
- 'Забронируйте сейчас. Заплатить позже.' Раздел может быть более заметным, если использовать ярко-розовый фон с темно-серым текстом.
- Кнопка «Получи 100 долларов» также может быть ярко-розовой. Я чуть не пропустил это сначала.
- Навигационная панель информации о контактах теряется. Мои глаза сразу обращаются к форме услуг. Другой цвет фона будет работать, чтобы сделать его ярким.
Я бы добавил раздел отзывов для социального доказательства.

