Сколько стоит разработка нативного приложения React?
Опубликовано: 2019-08-14Поиск ответа на вопрос, сколько стоит создание приложения с помощью React Native , стал охотой за сокровищами для предпринимателей, стремящихся воспользоваться кросс-платформенными преимуществами при сохранении высокой производительности.
С момента создания этой платформы, поддерживаемой Facebook, как стартапы, так и известные компании демонстрируют непревзойденное желание узнать, сколько средств им нужно собрать для использования этого варианта кросс-платформенной разработки.
Предполагая, что вы один из них, мы будем говорить о стоимости разработки нативного приложения React здесь.
Но перед этим давайте рассмотрим, что такое нативный React и какие преимущества он предлагает.
В спешке, спешу? Перейти прямо к -
- Что такое React Native?
- Почему компании выбирают React Native App Development?
- Сколько стоит разработка приложения React Native: решающие элементы
- Факторы, снижающие ориентировочную стоимость приложения React Native
- Факторы, увеличивающие стоимость разработки приложения React Native
- Часто задаваемые вопросы
Что такое React Native?
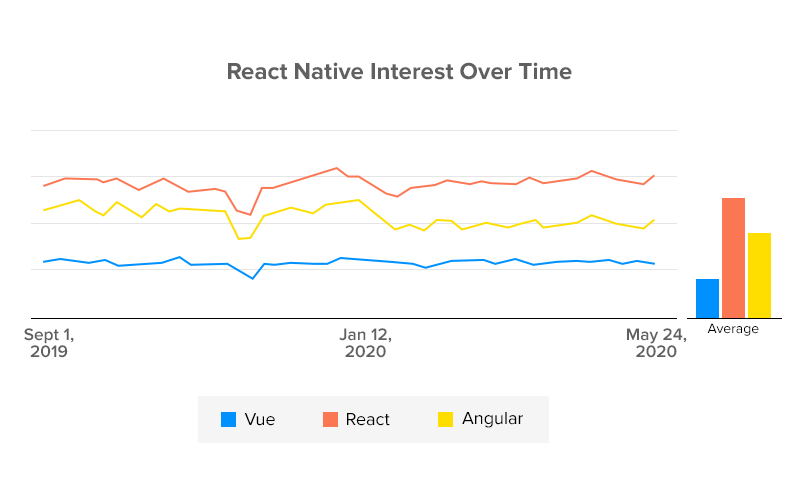
С момента своего первого публичного выступления на React.js Con в 2015 году фреймворк React Native преодолел все препятствия, чтобы стать синонимом кроссплатформенной разработки приложений.
В то время, когда область мобильности находилась на перекрестке инноваций и высоких затрат на создание нативного приложения для реагирования, был представлен подход к кросс-платформенной разработке.
Но эта концепция, несмотря на ее очевидные ограничения по производительности и качеству, вскоре стала популярным вариантом для предпринимателей, для которых присутствие имело большее значение, чем производительность.
Но наступил 2015 год и все изменилось. Facebook объявил о запуске своей кроссплатформенной среды разработки приложений, которая с тех пор и до сих пор была смазана и смазана, чтобы соответствовать уровню разработки Native.
Сегодня фреймворк приложений React Native стал синонимом кроссплатформенности — места, которое он нашел для себя после того, как превзошел Xamarin ( см . Дебаты коренных и коренных жителей . И пока фреймворк непрерывно улучшал свои позиции, интерес разработчиков возрастал.

Преобладающая скорость, с которой React Native вызывает интерес к области мобильности, породила сценарий, в котором заинтересованные лица, занимающиеся мобильностью, спрашивают: «Является ли React Native решением дилеммы нативной или кросс-платформенной?»
Почему компании выбирают React Native App Development? 
Большинство стартапов, которые стремятся заявить о себе на мобильных устройствах, надеются сделать это таким образом, чтобы процесс был экономически эффективным, а качество работы не пострадало — оба фактора подпадают под React Native forte.
Это сочетание еще не все. Есть и другие преимущества, которые получают предприниматели, выбирая разработку приложений React Native. Вот причины, по которым стоит использовать React Native для разработки приложений:
1. Низкая стоимость разработки мобильного приложения
Стоимость разработки мобильного приложения, которую вы обычно должны платить в случае разработки нативного приложения, как минимум в два-три раза выше, чем стоимость разработки нативного приложения для реагирования . Причина этой разницы в стоимости, которую можно увидеть в нативном калькуляторе стоимости React, в основном заключается в использовании общей кодовой базы и низких требованиях к ресурсам: как усилия по разработке, так и факторы экономии.
2. Ускоренное время выхода на рынок
Поскольку время разработки меньше, чем при выборе нативного подхода, это позволяет предпринимателям выводить свое приложение на рынок в оговоренные сроки. Эта экспедиция является самым важным фактором анализа затрат и выгод приложения React Native.
3. Меньше рабочей силы
Одним из основных преимуществ React Native является то, что для разработки приложений React Native требуется участие одной команды — 1 менеджер проекта, 1 дизайнер, 2 разработчика и 1 эксперт по контролю качества. В то время как в случае разработки нативных приложений требуемый размер команды умножается на два — по одному для каждой платформы.
4. Естественный внешний вид
Единственное, что сдерживало предпринимателей, когда дело дошло до инвестиций в разработку кроссплатформенных приложений, — это неуверенность в производительности приложения. React Native с его легким доступом к сторонним плагинам и API для доступа к функциям на устройстве решает проблему, предлагая пользователю приложения естественный внешний вид.
5. Упрощенный пользовательский интерфейс
Нативная разработка React зарекомендовала себя в индустрии приложений как средство создания красивых пользовательских интерфейсов. При создании мобильного приложения крайне важно построить последовательность действий — React Native делает процесс эффективным. Самое приятное то, что React Native постоянно развивается, чтобы стать более отзывчивым, плавным и сократить время загрузки.
6. Простое преобразование из веба в приложение
Преимущество единой кодовой базы, которое предлагают приложения React Native с открытым исходным кодом , не только между приложениями для Android и iOS. Его также можно использовать для преобразования вашего веб-приложения в приложение, ориентированное на мобильные устройства.
7. Большая поддержка сообщества
React Native имеет открытый исходный код. Это означает, что вся документация, относящаяся к технологии, доступна бесплатно для каждой компании, занимающейся разработкой нативных приложений React. Лучшая часть высокой поддержки сообщества заключается в возможности найти поддержку у экспертов в сообществе или легко найти всю техническую информацию и информацию о поддержке в Интернете.
8. Готовые компоненты и повторно используемые коды
Это одно из самых больших преимуществ разработки нативных мобильных приложений . Благодаря фреймворку разработчикам не нужно создавать отдельное мобильное приложение для каждой платформы, поскольку 90% кода React Native можно использовать в приложениях для Android и iOS.
Для предприятий общая кодовая база означает, что стоимость и время делятся пополам.
Еще одним важным преимуществом профессиональных разработчиков при создании приложений с помощью React Native является обширный список готовых решений и библиотек, которые помогают более быстрой и эффективной разработке мобильных приложений. Добавьте к этому тот факт, что React Native совместим со всеми библиотеками JavaScript, и вы получите платформу, которая работает на тех же основаниях , что и разработка мобильных приложений с помощью React Native .
9. Живая перезагрузка
React Native поставляется с функцией перезагрузки в реальном времени — она предлагает разработчикам возможность просматривать изменения, внесенные в исходный код, непосредственно в приложении без необходимости перекомпилировать приложение. Эта функция помогает сократить время, необходимое для создания нативного приложения для реагирования, в разы.
Сколько стоит разработка приложения React Native: решающие элементы
Когда мы говорим об элементах, определяющих стоимость разработки мобильных приложений , есть несколько этапов/факторов, которые являются общими для разработки приложений Native и React Native. Это означает, что они специально не посвящены стоимости создания нативного приложения для реагирования . Эти этапы:
- Стоимость обнаружения приложения
- Стоимость развертывания приложения
Итак, давайте посмотрим на необычные.
A. Сложность приложения
Каждое приложение, представленное в магазинах , можно разделить на три сегмента: приложения низкой сложности, средней сложности и приложения высокой сложности.
Сегментация зависит от шести факторов:
- Модель архитектуры развертывания. Когда дело доходит до разработки бэкенда, есть два варианта — пользовательский или BaaS. В варианте «Пользовательский» клиенты получают собственную архитектуру мобильного приложения, в то время как в случае BaaS они работают с готовой серверной архитектурой.
- Разработка панели администратора — это та часть, которая помогает предпринимателям управлять приложением — отслеживать активность приложения, просматривать статистику и обновлять контент без участия разработчиков приложений React Native . Чем многофункциональнее панель администратора, тем больше приложение поднимается в таблице сложности.
- Сторонняя интеграция . Чтобы ваше приложение было по-настоящему удобным для пользователя, оно должно взаимодействовать с функциями других приложений, чтобы упростить такие процессы, как вход в систему и оплата. Эти интеграции немного сложнее, когда нужно создать нативное приложение для реагирования на нативное.
- Покупка в приложении. Несмотря на то, что хороший процент активных приложений в отрасли сегодня имеет функцию покупки в приложении в той или иной форме, ее включить непросто. Таким образом, чем больше вариантов покупки в приложении вы предоставите, тем более сложным станет ваше нативное приложение для реагирования.
- Использование встроенных функций устройства. Современные смартфоны и планшеты оснащены рядом функций, таких как Bluetooth, GPS, функция «Поблизости», барометры и т. д., которые можно связать с приложением для повышения производительности.
- Интеграция с корпоративной/устаревшей системой. Существуют приложения, которые должны быть подключены к внутренней устаревшей системе, что обычно наблюдается в случае корпоративных приложений. Эти типы приложений по умолчанию относятся к шкале сложности от средней до высокой, поскольку они не являются автономными.
Б. Авторизация пользователя
Если вы планируете создать мобильное решение, для которого требуется вход или авторизация пользователя, стоимость создания приложения с родным реагированием будет немного выше, чем приложение, которое не требует от пользователей регистрации или входа.
C. Категория приложения
Когда мы переходим от одной категории приложений к другой, меняется ряд элементов: набор функций, соображения безопасности, количество пользователей в режиме реального времени и т. д.
Из-за этих сложностей меняется стоимость разработки приложения React Native . Например, отдельное приложение (например, таймер или калькулятор) будет стоить намного дешевле по сравнению с многофункциональным приложением для мобильной коммерции или приложением по требованию.

D. Сосредоточьтесь на оборудовании
Чем больше оборудования вы подключаете к своему приложению, тем выше будет стоимость разработки нативных приложений React . В то время как разработка приложения IoT по-прежнему проще в подходе Native, добиться того же с помощью React Native сложно с точки зрения прилагаемой сложности разработки.
Д. Дизайн приложения
Обеспечение того, чтобы пользователи проводили в вашем приложении максимальное количество времени, требует хорошо продуманной стратегии дизайна, которая имеет четко сформулированный пользовательский поток, использует синхронизированную анимацию и переходы для перехода от одного экрана к другому. Но разработка экранов и опыт, который обязательно привлечет внимание пользователей, сопряжены с затратами.
Однако для облегчения работы предпринимателя стоимость разработки мобильного приложения в случае разработки приложения React Native намного ниже по сравнению со стоимостью разработки приложения Native, поскольку необходимо разработать только одну версию приложения.
F. Обслуживание приложения
Несомненно, расходы не заканчиваются запуском приложения. Вам придется регулярно обновлять его, чтобы не отставать от ожиданий пользователей. Недавно мы работали над приложением Dominos , и только после редизайна приложения мы увидели резкое увеличение уровня удержания и вовлеченности пользователей.
Когда мы говорим об обслуживании приложений, мы в основном говорим о трех отдельных процессах:
- Обновления приложений
- Изменения дизайна
- Исправления ошибок приложения
Оценка стоимости обслуживания приложения обычно рассчитывается ежегодно как 20% от полной стоимости разработки приложения React Native .
G. Размер команды
Стоимость найма разработчиков мобильных приложений React Native будет различаться тремя способами .
- Если вы планируете воспользоваться помощью фрилансеров
- Если вы планируете сотрудничать с компанией со средней капитализацией
- Если вы планируете сотрудничать с крупной компанией
Обычно выбор фрилансеров для разработки вашего проекта React Native будет наиболее рентабельным. Но это не будет качественно. С другой стороны, если вы планируете сотрудничать с агентством с высокой капитализацией, сама базовая цена будет очень высокой, потому что именно так они поддерживаются на рынке.
В идеале вам следует выбрать компанию со средней капитализацией, чья базовая почасовая ставка начинается с 30-50 долларов, поскольку есть вероятность, что они более открыты для инновационной идеи приложения по сравнению с компанией с высокой ценой нативного приложения .
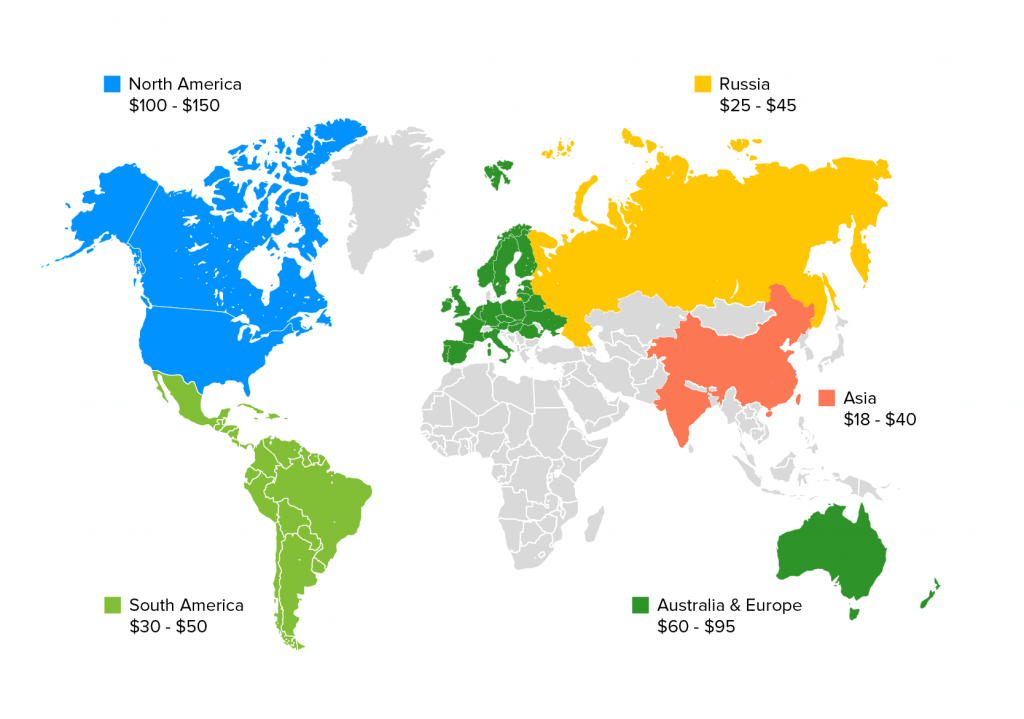
H. Местонахождение агентства
Местоположение — очень важный критерий при определении стоимости разработки мобильного приложения. Разница заключается в стоимости, которую агентство взимает (стоимость компании-разработчика React) в разных странах, например, в США, взяв пример разработки мобильных приложений React Native в Калифорнии или Техасе, когда вы решите нанять разработчиков приложений React Native из их региона. намного выше, чем просят восточные страны. Это одна из причин, по которой разработчики приложений предпочитают аутсорсинг своих проектов.
I. Дополнения
Пользовательские надстройки имеют решающее значение в ценообразовании. Если вы собираетесь запустить приложение, ориентированное на клиента, вы можете включить его в различные другие каналы социальных сетей или предоставить для него надстройки. Эти надстройки, скорее всего, будут стоить некоторую сумму на вашем компоненте. Приобретения в приложении являются дополнительным дополнением.
Это факторы, которые учитываются при разработке нативного приложения. Помимо экономической эффективности, есть несколько других факторов, которые делают фреймворк React Native лучшим выбором.
Вот карта, показывающая стоимость часа разработки в зависимости от географии для создания нативного приложения для реагирования —

Факторы, снижающие ориентировочную стоимость приложения React Native
1. Синхронизированная разработка
В дополнение к службам разработки приложений React Native вы получаете все версии приложения в целевых ОС одновременно — это не только сокращает понесенные расходы на приложение React Native, но и время, необходимое для разработки приложения.
2. Одна команда
Разработка приложений с помощью React Native требует включения только одной команды, в отличие от двух команд, которые требуются для разработки приложений с использованием React Native, характерных для Android и iOS.
3. Использование существующих фреймворков
Фреймворки для разработки приложений React Native позволяют разработчикам ускорить процесс, предоставляя им каркас для работы.
4. Повторно используемый код
Разработчики будут выполнять половину работы, которую они обычно выполняют при разработке нативных приложений, поскольку они будут работать над общими кодами, которые используются для разработки версий приложений для Android и iOS.
5. Снижение затрат на техническое обслуживание
Более низкая стоимость обслуживания нативного приложения для реагирования в основном включает в себя изменения дизайна, исправление ошибок и обновление приложений, но не ограничивается этими услугами. Создание кроссплатформенных приложений с помощью React Native приводит к тому, что вы имеете дело с единой кодовой базой, поскольку для платформ iOS и Android необходимо поддерживать одно приложение.
Эти упрощенные кроссплатформенные приложения и единая кодовая база автоматически упрощают обслуживание и снижают оценку затрат на разработку нативных мобильных приложений.
6. Готовые решения и библиотеки
Поскольку React Native является открытым исходным кодом, в нем есть готовые решения и библиотеки для задач разработки. Эти готовые решения и библиотеки доступны бесплатно разработчикам в своем сообществе.
Это также помогает упростить процесс разработки и дает разработчикам больше времени, чтобы сосредоточиться на написании кода без ошибок. Собственные библиотеки React и библиотеки компонентов, такие как Xamarin, Lottie, Teaset и многие другие, помогают разработчикам развертывать приложения за меньшее время.
7. Бесшовная сторонняя интеграция
С помощью React можно разрабатывать ориентированные на клиента приложения с низкими инвестиционными затратами, чтобы сэкономить время разработчиков. Каждый фреймворк отличается тем, что состоит из одних компонентов и не имеет другого. Таким образом, в React Native также отсутствуют некоторые компоненты, которые присутствуют в других фреймворках.
Чтобы добавить функции на обе платформы (iOS и Android), разработчики могут без особых усилий использовать сторонние плагины. Разработчики могут интегрировать плагины в собственный модуль реагирования для быстрых, удобных и многофункциональных мобильных приложений.
Факторы, увеличивающие стоимость разработки приложения React Native
1. Преодоление ограничений пользовательского интерфейса
Использование общего кода для разработки сторон приложения для Android и iOS может, в свою очередь, отрицательно сказаться на производительности приложения. Общая кодовая база чаще всего делает приложения похожими на платформах, которые по своей сути различны.
Оптимизация платформы приложений — это то, что значительно увеличивает стоимость приложения React Native .
2. Оптимизация производительности
Единственным важным отличием приложений React Native от Native является производительность. Качество приложений, с которыми поставляются нативные приложения, — это то, что они используют встроенные функции устройства и обеспечивают простую интеграцию со сторонними организациями: все с целью улучшить взаимодействие с пользователем.
Приведение React Native в соответствие со стандартами Native Apps — сложная задача, требующая определенных затрат.
3. Необходимы инвестиции для изучения новых фреймворков
В то время как React Native имеет низкую кривую обучаемости, если ваша команда состоит из разработчиков приложений Native, вам все равно придется потратить время на то, чтобы заставить их изучить и усовершенствовать мельчайшие детали, которые поставляются с фреймворками React Native.
4. Обеспечение безопасности
По сравнению с приложениями Native разработка приложений React Native предлагает меньшую безопасность, что, в свою очередь, может сделать нарушение безопасности серьезной проблемой.
Решение заключается в инвестировании в команду экспертов по обеспечению качества , специализирующихся на кросс-платформенном тестировании и обслуживании, что играет огромную роль в повышении ответа на вопрос «Сколько стоит разработка нативного приложения для реагирования?»
Это были некоторые из ключевых факторов, определяющих стоимость разработки приложения React Native, которую вы должны планировать в начале своего пути к приложению. Присвоение им числовых значений — это задача, которую можно решить только после глубокого понимания проекта приложения.
Свяжитесь с нашей командой бизнес-консультантов, чтобы узнать о диапазоне разработки мобильных приложений React в Калифорнии или любой другой стране. Вы также можете отправить свои запросы по адресу [email protected] .
Часто задаваемые вопросы
В. Сколько стоит создать приложение React Native?
Цены на разработку приложений React Native зависят от ряда факторов:
- Сложность приложения
- Категория приложения
- Дизайн
- Обслуживание
- Местонахождение агентства и др.
Чтобы дать числовой ответ на эти отдельные факторы, потребуется глубокое понимание проекта. Поделитесь идеей своего приложения и получите бесплатную оценку от нашей команды разработчиков приложений React Native.
В. Зачем использовать React Native для вашего мобильного приложения?
Компания по разработке приложений React Native предлагает предпринимателям ряд преимуществ:
- Низкая стоимость разработки мобильных приложений
- Ускоренное время выхода на рынок
- Меньше потребности в рабочей силе
- Естественный внешний вид и ощущения
В. Является ли React Native хорошим выбором для разработки приложений?
Ответ на этот вопрос полностью зависит от потребностей и ожиданий вашего бизнес-приложения. Например, если вы хотите выйти на рынки Android и iOS с меньшим бюджетом и более короткими сроками, React Native — правильный выбор для вас. Однако это не подходящий вариант, если вы ищете варианты многопроцессорности или интеграцию новейших нативных элементов в архитектуру разработки.
