Причины, по которым стоит использовать React Native для разработки мобильных приложений
Опубликовано: 2018-08-07Для бизнеса, который хочет заявить о себе на мобильных устройствах, конечная цель, которую все они — независимо от того, к какой категории они принадлежат — планируют достичь, — это охватить массы при низких затратах на разработку и быстром времени запуска .
Трио — это сладкое пятно, к которому стремятся все компании. Сладкое место, которое не обходится дешево.
Бизнесу обычно приходится идти на компромисс между одним элементом или другим. Если они планируют быстро выйти на рынок при низких затратах на разработку, им придется пойти на компромисс с качеством приложения, а если они планируют сосредоточить свое внимание на качестве приложения, время выхода на рынок и фактор стоимости возрастут.
Чтобы бренд достиг всех трех целей, его обычно ограничивают одной платформой — Android/iOS.
Теперь, когда кроссплатформенная разработка приложений является передышкой, очень мало библиотек или фреймворков, которые обеспечивают качество a.ka. Родной как опыт. Одна из тех немногих библиотек, которые предлагают лучшее из мира — бизнеса и конечных пользователей — это «React Native» для разработки приложений.
Со временем React Native зарекомендовал себя как фреймворк, который ближе всего подходит к предоставлению идеального трио-предложения для бизнеса, что во многих отношениях поставило его выше качественного, но трудоемкого процесса разработки нативных приложений. И с тех пор, как React Native претерпел реархитектуру , его уже не остановить.
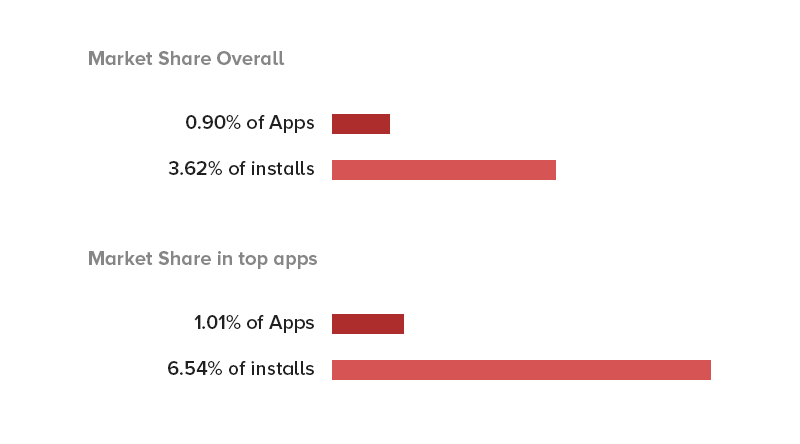
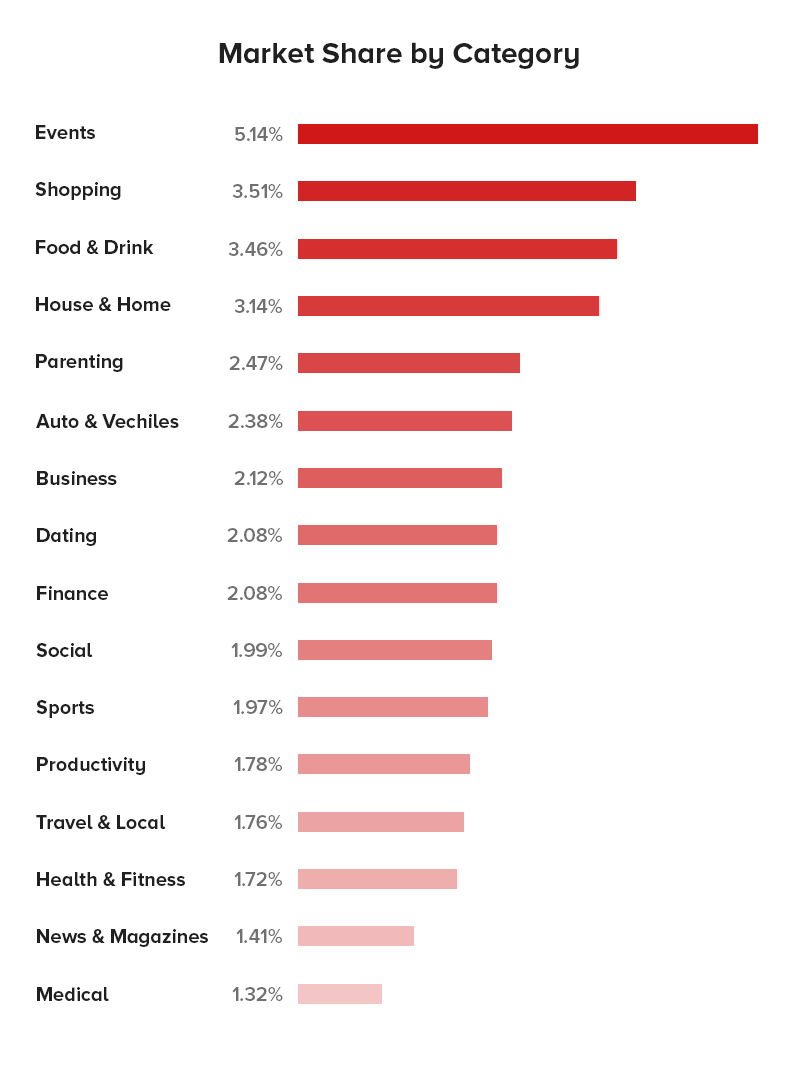
Скорость, с которой React Native принимается деловым миром, можно оценить по текущей доле библиотеки на рынке.

Есть ряд указаний, которые выводят React Native на первое место в дискуссии между React Native и Native App Development . Но вот некоторые из них, которые заставили нас основывать большинство наших сервисов разработки кросс-платформенных приложений на React Native.
Причины, по которым стоит использовать React Native для разработки приложений

Вот пять причин, по которым мы, ведущая компания по разработке приложений React Native , доверяем библиотеку для разработки мобильных приложений, которые будут работать как на Android, так и на iOS:
- Единая кодовая база
Обычно в типичном сценарии разработки мобильных приложений происходит то, что разные кодовые базы используются отдельно для Android и iOS. Но когда вы посмотрите на React Native, библиотека помогает в разработке приложений, которые работают как на Android, так и на iOS, с одной и той же кодовой базой.
Тот факт, что React Native представляет собой единую кодовую базу, позволяет разработчикам приложений React Native написать код один раз и запустить его на нескольких платформах, что избавляет от необходимости писать код дважды.
В конце концов, скорость разработки и усилия также намного меньше при инвестировании в Reactive Native для разработки приложений.
- Многоразовый компонент
Прошли те времена, когда компоненты WebView использовались при разработке гибридных мобильных приложений. И это стало возможным исключительно благодаря тому факту, что разработчики приложений React Native используют строительные блоки, состоящие из повторно используемых «нативных компонентов», которые, как правило, компилируются прямо в нативные приложения.
В дополнение к этому, компоненты, которые используются для разработки приложений для Android и iOS, имеют свои аналоги в React Native, что позволяет разработчикам получить внешний вид платформы.
Когда вы создаете React Native Apps, структура, специфичная для компонентов, даже позволяет вам разрабатывать приложения с гибким веб-подходом — разработка, которая выходит за рамки процесса разработки ваших типичных гибридных приложений. Полученное приложение имеет внешний вид, скорость и необходимые функции родного мобильного приложения.
- Нулевой перезапись
Библиотека позволяет компании-разработчику приложений React Native включать компоненты Native в код существующего мобильного приложения. Это означает, что разработчикам приложений React Native больше не нужно писать код с нуля, чтобы существующее мобильное приложение могло переключиться на библиотеку React Native.
- Совместимость сторонних плагинов
Одним из самых больших недостатков процесса разработки кросс-платформенных приложений является то, что, когда вы не разрабатываете мобильное приложение для какой-либо конкретной операционной системы, то есть разрабатываете собственное приложение, становится очень сложно включить аппаратные возможности устройства в мобильное приложение.
Однако это не проблема, с которой сталкивается компания, занимающаяся разработкой мобильных приложений, с приложениями, созданными с помощью React Native. Библиотека использует ряд сторонних плагинов, которые позволяют разработчикам включать встроенные элементы устройства, такие как GPS, Bluetooth и т. д., в мобильное приложение.
А поскольку разработчики нативных приложений для реагирования используют сторонние плагины, они никогда не сталкиваются с проблемами высокого использования памяти и скорости загрузки.
- Улучшенное качество кода
Когда вы инвестируете в React Native для разработки приложений, вы в основном инвестируете в небольшие усилия по написанию кода. Поскольку компании-разработчику мобильных приложений теперь приходится кодировать только один раз для обеих платформ, их строки кода сокращаются наполовину. И вместе с этим сокращается количество ошибок и ошибочного кода.
Кроме того, поскольку строки кода теперь ограничены несколькими избранными, усилия по тестированию также значительно сокращаются, что значительно ускоряет весь процесс разработки мобильного приложения.
Причины, упомянутые выше, в сочетании с простотой разработки и дополнительным преимуществом доступа к большему размеру рынка, который в противном случае ограничен в случае разработки приложений Native, побудили ряд известных брендов перенести свои мобильные бизнес-процессы на React. Натив для разработки приложений.
Бренды, использующие React Native App Development

1. Уолмарт
Walmart стремится стать крупнейшим ритейлером в мире. Чтобы достичь таких целей, бренд обязан предпринять смелые шаги, которые помогут им получить конкурентное преимущество, подняв качество обслуживания клиентов на новый уровень.
Чтобы утвердиться в качестве ведущего ритейлера, Walmart переписали свое мобильное приложение на React Native , которое ранее было на Node.js. И с момента перехода Walmart смог повысить производительность своих приложений как на iOS, так и на Android с минимальными ресурсами. React Native позволил им создавать практически нативные приложения с плавной анимацией и повышенной производительностью.
2. Тесла
Tesla , мировой лидер в сегменте электромобилей, также присоединилась к сообществу React Native , чтобы сделать свое приложение глобальным.

Приложение, которое используется для диагностики автомобиля и частичного управления им через смартфон, работает как на Android, так и на iOS и получило множество положительных отзывов от пользователей обеих платформ.
3. Блумберг
Новое мобильное приложение для конечных пользователей было разработано, чтобы предоставить клиентам интерактивный, оптимизированный опыт при просмотре легкодоступного индивидуального контента, прямых трансляций и видео, представленных в Bloomberg Media.
Приложение, которое доступно как в Play Store, так и в App Store, стало свидетелем высокого уровня принятия пользователями.
4. Убередает
Для панели управления рестораном Ubereats вложила средства в разработку приложений React Native . Ранняя версия панели инструментов была разработана для Интернета и предлагала очень избирательный доступ к собственным функциям устройства — серьезная проблема взаимодействия с пользователем.
Теперь, несмотря на то, что библиотека является очень небольшой частью всего приложения, разработчики Ubereats уверены в способности React Native соответствовать потребностям растущего рынка.
5. Скайп
Надежная платформа для обмена сообщениями недавно объявила о своем плане перевести свое приложение для Android на React Native . Бренд полностью обновил ряд элементов в приложении, таких как полный макет и значки.
Что касается производительности, то новый Skype намного быстрее предыдущей версии. Кроме того, он намного лучше оборудован (в смысле опций), чем старый Skype.
Теперь, несмотря на то, что React Native получает поддержку от различных известных брендов, неразумно игнорировать тот факт, что есть случаи, когда инвестирование в разработку приложений React Native имеет смысл, а есть случаи, когда нет. В этом разделе мы рассмотрим все различные случаи, когда имеет смысл инвестировать в React Native, и случаи, когда этого не требуется.
В этом разделе мы рассмотрим оба.
Хотя быстрый взгляд на категории приложений, в которых React Native наиболее распространен, даст вам представление о том, где чаще всего используется библиотека, есть и другие случаи, которые определяют жизнеспособность фреймворка.

Когда использовать React Native для разработки приложений

- Когда приложение относится к категории низкой и средней сложности
Известно, что разработка приложений React Native наиболее удобна, когда ваше приложение относится к уровню сложности от низкого до среднего. Кроме того, когда приложение будет использовать ряд повторно используемых компонентов вместо того, чтобы разрабатывать все с нуля.
- Когда у вас ограниченный бюджет
Если вы ищете время и деньги для разработки вашего мобильного приложения, React Native может оказаться идеальной библиотекой для вас. Поскольку он работает с единой кодовой базой, усилия и время разработки значительно сокращаются. И вместе с ними снижается стоимость разработки нативного приложения React .
- При разработке приложения с нуля
Когда вы инвестируете в разработку кроссплатформенного приложения с нуля, лучше использовать React Native. Но если у вас уже есть приложение и вы хотите добавить коды React Native, мы настоятельно рекомендуем вам не делать этого.
Хотя React Native стала самой популярной и используемой библиотекой для разработки кроссплатформенных приложений, которые будут работать как на Android, так и на iOS, есть случаи, когда не рекомендуется использовать React Native из-за ограничений, которые преобладают в Платформа.
Вот случаи, когда мы советуем не использовать библиотеку React Native:
Когда не следует использовать React Native для разработки приложений

- Когда приложение было бы лучше с одной операционной системой
Бывают случаи, когда в надежде привлечь внимание максимального количества пользователей со всего мира компании в конечном итоге вкладывают средства либо в Android, либо в iOS по отдельности, либо в кроссплатформенную библиотеку, такую как React Native.
Чего они не могут сделать, так это изучить рынок, где на самом деле лежат их перспективы. Мы рекомендуем компаниям сначала провести всестороннее исследование своих пользователей, а затем сначала ограничиться одной платформой и оценить уровень принятия.
Таким образом, вместо того, чтобы забегать вперед и разрабатывать приложения для обеих платформ, вместо того, чтобы сосредоточить свое внимание на одной платформе, которой определенно принадлежат ваши потенциальные клиенты, сначала сосредоточьтесь на разработке собственных приложений.
- Когда приложение имеет сложный пользовательский интерфейс
Несмотря на то, что JavaScript позволяет разрабатывать быстрые и плавные приложения, встроенные в iOS и Android платформы — Java, Kotlin, Swift и Objective — C гораздо лучше подходят, когда речь идет о разработке сложных приложений, которые слишком трудоемки. ориентированный на аппаратное обеспечение устройства.
Кроме того, если ваше приложение требует или будет требовать более высокого уровня настройки, инвестиции в нативные приложения будут иметь больше смысла.
- Когда приложение требует высокой ремонтопригодности
React Native все еще находится на стадии разработки. Поэтому, когда вы разрабатываете приложение, которое требует постоянных обновлений и обслуживания, вам придется сначала проверить его поддержку в документации React Native.
Вдобавок к этому, когда речь заходит о гарантии того, что Facebook не убьет React Native, с уверенностью нельзя делать никаких заявлений.
Что ждет React Native в будущем
Благодаря различным преимуществам, которые может предложить библиотека, уже установлено, что нативная платформа React больше не является подходящей платформой для вашего приложения . Это.
Тот факт, что когда такие бренды, как Uber, Walmart и Facebook, заботятся об имидже, инвестируют в библиотеку, вероятность того, что библиотека будет исключена из списка предложений Facebook в ближайшее время, практически исключена.
Тем не менее, мы не можем игнорировать появление на рынке сильных конкурентов React Native, главным из которых является Flutter. За очень короткий промежуток времени фреймворк смог сделать себе имя, которое достаточно развито, чтобы стать частью различных потоков сравнения React Native и Flutter .
Тем не менее, если учесть тангенс роста, на котором находится React Native, к тому времени, когда Flutter или любая другая кроссплатформенная среда достигнет уровня, на котором находится первая, уровень достижений, происходящих в экосистеме React Native, сделает ее неприкосновенной.