Адаптивный веб-дизайн: оптимизация производительности вашего сайта на настольных и мобильных устройствах
Опубликовано: 2024-04-06Представьте себе: ваши потенциальные клиенты просматривают ваш сайт на своих настольных компьютерах на работе только для того, чтобы переключиться на свои мобильные устройства по дороге домой. Как вы можете быть уверены, что ваш сайт будет выглядеть потрясающе и функционально на всех платформах? Именно здесь проявляется искусство адаптивного веб-дизайна – оптимизация взаимодействия с пользователем и повышение производительности сайта.
В Hook Agency мы глубоко погружаемся в мир адаптивного веб-дизайна (RWD), чтобы раскрыть стратегии создания веб-сайтов, которые легко адаптируются с экранов настольных компьютеров на портативные устройства, обеспечивая плавное и увлекательное путешествие для каждого посетителя, который попадает на ваши страницы.
Давайте рассмотрим, как вы можете увеличить свое присутствие в Интернете и привлечь аудиторию на всех устройствах с помощью наших экспертных идей о стратегиях адаптивного дизайна, которые произведут революцию во взаимодействии пользователей с вашим брендом.
Ознакомьтесь с советами наших экспертов, которые помогут сделать ваш веб-сайт визуально привлекательным, простым в навигации и быстро загружающимся на экране любого размера. Оптимизируя свой сайт для всех устройств, вы можете улучшить пользовательский опыт, SEO и коэффициенты конверсии.
Оглавление
Понимание адаптивного дизайна
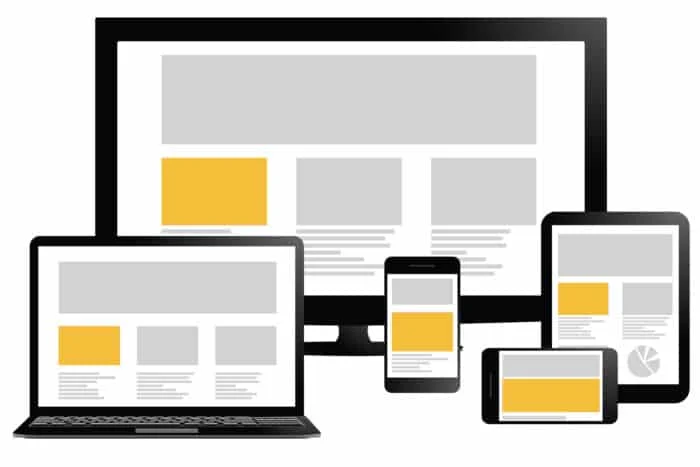
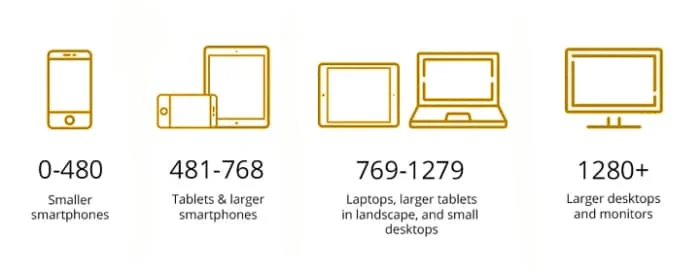
Веб-сайт с адаптивным дизайном может адаптироваться к различным размерам экрана. Адаптивный дизайн позволяет вашему сайту хорошо выглядеть на любом устройстве, улучшая удобство использования.
Благодаря использованию плавных сеток элементы на вашем веб-сайте могут пропорционально подстраиваться в зависимости от размера экрана. Это обеспечивает единообразие макета независимо от устройства, используемого для доступа к вашему сайту.
Медиа-запросы играют жизненно важную роль в адаптивном дизайне, позволяя применять определенные стили в зависимости от характеристик устройства. Эта настройка повышает удобство использования и читабельность вашего веб-сайта.
Очень важно обеспечить бесперебойный пользовательский интерфейс на различных устройствах. Ваша аудитория ожидает единообразный и простой в навигации интерфейс независимо от того, посещают ли они ваш сайт на настольном компьютере, планшете или смартфоне.
Включение принципов адаптивного дизайна не только улучшает взаимодействие с пользователем, но и повышает эффективность SEO вашего сайта. Поисковые системы отдают предпочтение веб-сайтам, оптимизированным для мобильных устройств, что дает вам преимущество в видимости в Интернете.
Важность мобильной оптимизации
Более 50% веб-трафика приходится на мобильных пользователей.
Думайте вместе с Google
Сегодня, как никогда ранее, мобильный трафик растет: значительная часть пользователей заходит на веб-сайты через свои смартфоны и планшеты.
Оптимизация вашего веб-сайта для мобильных устройств — это не просто тенденция; это необходимость. Поддерживая мобильность вашего сайта, вы улучшаете взаимодействие с пользователем, что приводит к более высокому уровню взаимодействия. Адаптивный дизайн, который легко адаптируется к экранам разных размеров, может существенно повлиять на ваши показатели конверсии .
Статистика показывает, что более 50% веб-трафика приходится на мобильных пользователей. Это означает, что если ваш веб-сайт не оптимизирован для мобильных устройств, вы можете упустить большую часть своей аудитории. Представьте себе потенциальный рост вовлеченности пользователей и конверсий за счет обслуживания этого расширяющегося сегмента пользователей.
SEO-преимущества адаптивного веб-дизайна
- Улучшение рейтинга в поисковых системах
- Повышенная видимость в результатах поиска.
- Единообразный пользовательский интерфейс на всех устройствах
Внедрив адаптивный веб-дизайн , вы сможете улучшить рейтинг своего сайта в поисковых системах. Поскольку ваш сайт адаптируется к различным устройствам, Google распознает его как удобный для мобильных устройств . Это увеличивает ваши шансы оказаться выше в результатах поиска.

Google также отдает приоритет веб-сайтам, оптимизированным для мобильных устройств . Когда пользователи выполняют поиск на мобильных устройствах, Google отдает предпочтение сайтам, которые обеспечивают удобство работы на всех экранах. Это предпочтение напрямую влияет на видимость вашего сайта и органический трафик.
Адаптивный дизайн помогает снизить показатель отказов , который является фактором эффективности SEO. Адаптивный веб-сайт обеспечивает единообразный пользовательский опыт, удерживая посетителей и изучая различные страницы. В результате более низкие показатели отказов сигнализируют поисковым системам о том, что ваш сайт предлагает ценный контент.
8 лучших элементов дизайна для повышения удобства использования

- Сосредоточьтесь на интуитивной навигации, чтобы пользователи могли легко найти то, что они ищут.
- Включите удобные меню и функции поиска.
- Четкие кнопки призыва к действию направляют посетителей к желаемым действиям, таким как совершение покупки или подписка на рассылку новостей. Сделайте их заметными и визуально привлекательными.
- Единообразный брендинг на всех устройствах помогает повысить узнаваемость бренда . Используйте одни и те же цвета, шрифты и изображения, чтобы создать целостную идентичность бренда, которая находит отклик у вашей аудитории.
- Создание визуальной иерархии необходимо для того, чтобы направить внимание пользователей на наиболее важные элементы вашего веб-сайта. Используйте размер, цвет и интервал для эффективной расстановки приоритетов контента.
- Пробелы играют жизненно важную роль в улучшении читаемости , обеспечивая пространство между элементами. Это уменьшает визуальный беспорядок и улучшает общий пользовательский опыт.
- Выбор типографики влияет на то, как пользователи взаимодействуют с вашим контентом. Используйте легко читаемые шрифты и поддерживайте единообразие на своем веб-сайте, чтобы обеспечить удобство просмотра.
- Включение всех этих элементов дизайна в ваш адаптивный веб-дизайн не только повысит удобство использования, но и будет способствовать созданию визуально привлекательного и привлекательного присутствия в Интернете.
Оптимизация изображений для более быстрой загрузки сайта
Чтобы оптимизировать изображения для вашего веб-сайта, уменьшите размеры файлов, сжимая их без потери качества. Убедитесь, что изображения имеют правильный формат, например JPEG или PNG, для веб-оптимизации.


Чтобы ускорить загрузку страницы , используйте адаптивные изображения, которые настраиваются в зависимости от размера экрана, чтобы улучшить взаимодействие с пользователем. Также реализуйте отложенную загрузку, чтобы отдавать приоритет загрузке изображений, когда пользователи прокручивают страницу вниз.
Оптимизируя изображения, вы повышаете производительность сайта и снижаете показатель отказов. Более быстрая загрузка страниц приводит к лучшему вовлечению пользователей и более высоким показателям конверсии.
- Используйте такие инструменты, как Adobe Photoshop, или онлайн-платформы, такие как TinyPNG, для сжатия изображений.
- Рассмотрите возможность использования SVG (масштабируемой векторной графики) для простой графики и значков, чтобы еще больше оптимизировать время загрузки.
Включение этих методов оптимизации изображений в ваш адаптивный веб-дизайн обеспечивает удобство работы пользователей на различных устройствах. Отдавая приоритет быстрой загрузке изображений, вы повышаете удобство использования и общую производительность веб-сайта.
Реализация гибких макетов

При разработке вашего веб-сайта используйте гибкие макеты , чтобы он хорошо выглядел на экране любого размера. Эти макеты настраиваются в зависимости от используемого устройства, обеспечивая удобство работы с пользователем.
Использование фреймворков CSS, таких как Bootstrap, может упростить процесс создания адаптивного дизайна. Bootstrap предлагает готовые компоненты и стили, которые по умолчанию адаптивны, что экономит ваше время и усилия.
Благодаря использованию гибких макетов ваш веб-сайт становится более адаптируемым , повышая его скорость реагирования на различных устройствах. Например, при просмотре веб-сайта на смартфоне элементы аккуратно перестраиваются, чтобы соответствовать меньшему размеру экрана.
Преимущества гибкой планировки:
- Обеспечивает единообразный пользовательский опыт
- Улучшает доступность для всех пользователей
- Повышает поисковую оптимизацию за счет соответствия критериям, оптимизированным для мобильных устройств.
Включение этих гибких советов по макету в ваш подход к веб-дизайну приведет к созданию визуально привлекательного и удобного для пользователя веб-сайта, который будет эффективно привлекать посетителей.
Улучшение пользовательского опыта с помощью медиа-запросов

При настройке стилей на основе характеристик устройства медиа-запросы позволяют легко адаптировать макет и дизайн вашего веб-сайта к экранам разных размеров. Правильно добавляя медиа-запросы , вы можете гарантировать, что ваш веб-сайт будет отлично выглядеть независимо от того, просматривается ли он на настольном компьютере, планшете или смартфоне.
Точки останова играют ключевую роль в этом процессе. Это конкретные моменты, когда макет вашего веб-сайта меняется в зависимости от размера экрана. Установив точки останова в коде CSS, вы можете создать плавный и отзывчивый дизайн, который легко настраивается при переключении пользователей между устройствами.
Эффективное использование медиа-запросов может значительно улучшить взаимодействие с пользователем. Например, рассмотрим сценарий, в котором навигационное меню вашего веб-сайта сворачивается в раскрывающийся список на экранах меньшего размера для оптимизации использования пространства. Эта простая настройка облегчает посетителям навигацию по сайту на мобильных устройствах без ущерба для функциональности.
Включение медиа-запросов не должно быть сложным. Следуя рекомендациям и экспериментируя с различными точками останова, вы можете точно настроить отзывчивость вашего веб-сайта для повышения удобства использования на всех устройствах.
Тестирование и улучшение вашего дизайна


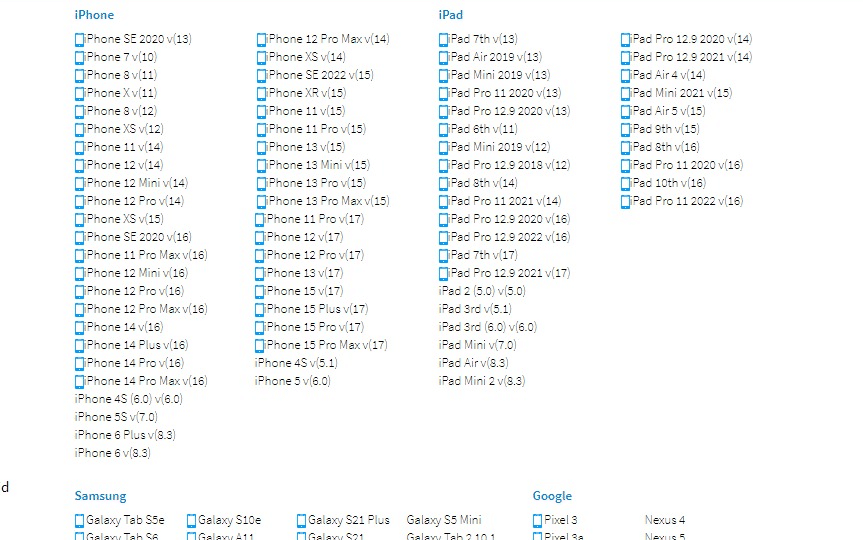
Чтобы убедиться, что ваш сайт отзывчив на всех устройствах, протестируйте его в различных браузерах. Используйте такие инструменты, как Lighthouse в Chrome DevTools, или инструмент для создания снимков экрана браузера, например LAMBDATEST, чтобы оценить скорость реагирования вашего веб-сайта. Этот шаг помогает выявить любые проблемы, которые могут повлиять на взаимодействие с пользователем.
Сбор отзывов пользователей может помочь улучшить отзывчивость вашего веб-сайта. Понимая, как пользователи взаимодействуют с вашим сайтом, вы можете внести необходимые изменения, чтобы улучшить их работу. Постоянно отслеживайте поведение пользователей, чтобы совершенствовать и оптимизировать свой дизайн.
Рассмотрите возможность A/B-тестирования , чтобы сравнить различные версии вашего дизайна и определить, какая из них работает лучше с точки зрения отзывчивости. Этот метод позволяет принимать решения на основе данных на основе предпочтений и поведения пользователей.
Регулярно обновляйте и поддерживайте свой веб-сайт, чтобы он оставался отзывчивым с течением времени. Интернет и технологии быстро развиваются, поэтому для обеспечения оптимального пользовательского опыта необходимо быть в курсе последних тенденций и лучших практик.
- Проверьте отзывчивость сайта в разных браузерах
- Отслеживайте поведение пользователей, чтобы постоянно совершенствовать и оптимизировать дизайн.
- Проведите A/B-тестирование для сравнения версий дизайна и повышения скорости реагирования.
- Регулярно обновляйте и поддерживайте свой веб-сайт, чтобы он был отзывчивым и удобным для пользователя.
Использование этих советов по адаптивному веб-дизайну улучшит удобство использования вашего сайта, а также повысит его видимость в поисковых системах и вовлеченность пользователей. Примите меры сегодня! Примените эти стратегии, чтобы создать беспрепятственный и удобный просмотр для вашей аудитории.

