Боковая панель на пути к исчезновению?
Опубликовано: 2019-03-29При создании нового веб-сайта вы всегда будете сталкиваться с многочисленными проблемами макета и функциональности. Одним из них является размещение (или нет) печально известной боковой панели.
В наши дни боковую панель чаще всего можно найти в блоге. Либо на веб-сайте, основанном на блогах, либо в разделе блогов на веб-сайте компании. У целевых страниц и служебных страниц почти никогда не бывает боковых панелей; на самом деле довольно редко можно найти веб-сайт компании с боковой панелью.
«Боковая панель на пути к исчезновению? ”
Давайте посмотрим, почему боковая панель теряет популярность в одних кругах, но все еще жива и процветает в других!
Создание сайта и выбор макетов
Еще в начале 2000-х было довольно распространено иметь веб-сайт с боковой панелью по бокам и контентом в центре. Обе боковые панели будут заполнены рекламой, предложениями и другой отвлекающей графикой или мигающими гифками. Было трудно сосредоточиться на фактическом содержании. Но со временем боковые панели приобрели плохую репутацию, и люди начали слепнуть к боковым панелям.
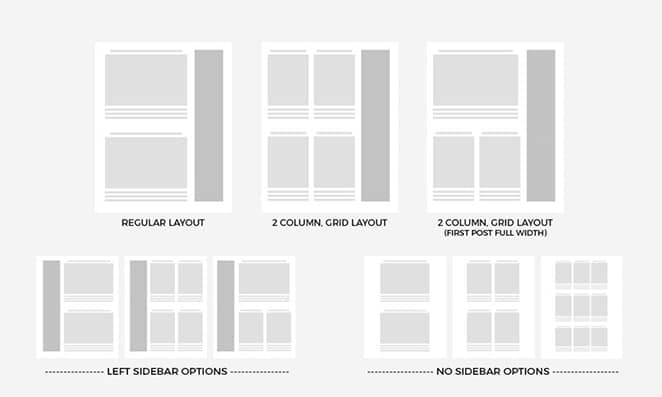
Обычный макет с двумя сайдбарами перешел к сайдбару справа, а оттуда вообще к сайдбару. Новейшие шаблоны WordPress теперь не имеют боковой панели или опции без боковой панели.
Некоторые говорят, что наличие боковой панели отлично подходит для кликов, навигации и взаимодействия с пользователем, в то время как другие говорят, что боковая панель в значительной степени является мертвым пространством.
С ростом использования мобильных устройств также необходимо помнить, что на небольших устройствах боковая панель обычно отображается только в самом низу основного контента.

Итак, как узнать, нужна ли вашему сайту боковая панель (или две)?
Приступая к мельчайшим деталям веб-сайта, все дело в пользовательском опыте. Если боковая панель поможет посетителям легко и не запутаться в навигации по сайту, добавьте ее. Если у вас есть другие творческие способы беспроблемной навигации, откажитесь от боковой панели.
Наиболее распространенным решением является наличие главной страницы или целевой страницы без боковой панели, а затем боковой панели в разделе блога. То, что вы включаете в свою боковую панель, будет зависеть от вашего конкретного сайта, но главное:
- Вариант подписки
- Похожие сообщения
- подписки
- Биография автора
- Объявления
Количество рекламы на боковой панели — это то, что сделает или разрушит опыт. Если все это заполнено рекламой, ее тут же проигнорируют (или, по крайней мере, вздрогнут). Если контент на боковой панели действительно хорош, то одно или два объявления не будут помехой. Бонусные баллы, если реклама визуально хорошо сочетается с остальным дизайном!
Давайте посмотрим на некоторые примеры макетов, чтобы в следующий раз, когда вам придется преодолеть барьер боковой панели, вы будете более информированы и, надеюсь, более вдохновлены!

Эволюция от трех колонок к двум боковым панелям и обратно
Я упоминал ранее, что макеты веб-сайтов с двумя боковыми панелями в основном остались в прошлом. Чего я не упомянул, так это того, что этот тип макета был просто расширением хорошо известного макета «Три столбца». Это означает, что все еще есть некоторые веб-сайты, использующие две боковые панели и убивающие их в процессе.
Разницу между двумя боковыми панелями и тремя колонками можно вывести из самих названий. Две боковые панели означают, что есть одна область основного контента и две сопутствующие панели. Макет с тремя колонками — это скорее дизайнерский механизм для организации контента. Иерархия по-прежнему существует, но она используется более разумно, чем просто дополнительный контент в кулуарах. Макет с тремя колонками отлично подходит для онлайн-периодических изданий, таких как журналы или большие блоги.
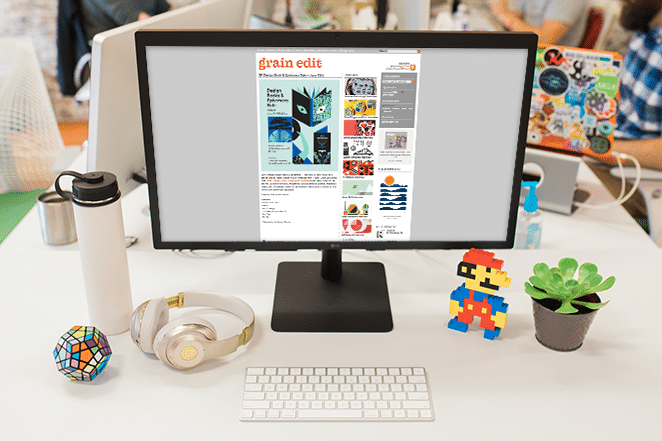
Взгляните на веб-сайт Grain Edit. У них есть макет с тремя колонками, который, по сути, является макетом с двумя боковыми панелями, но хорошо сделанным. Основное содержимое находится слева, а две боковые панели — справа. Эти боковые панели не меняются на всем сайте, изменяется только содержимое слева.

Что так хорошо работает на этих двух боковых панелях, так это то, что они не являются инвазивными (из-за того, как макет страницы заключен в рамки), и с обеих сторон так много пустого места. Пустое пространство с левой стороны помогает читателю не отвлекаться при чтении текста, не отвлекаясь на линию глаз.
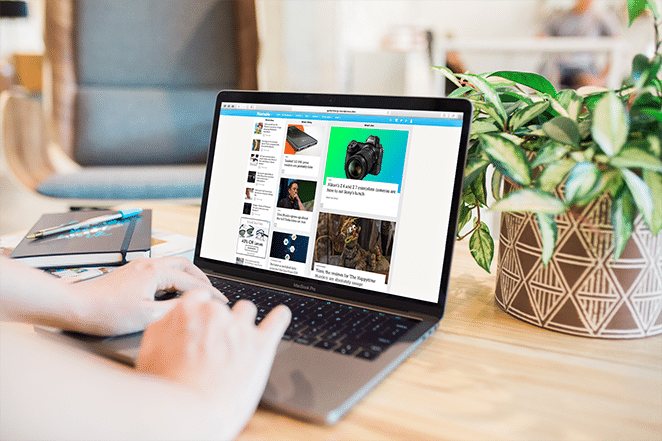
Еще один отличный пример хорошо продуманного трехколоночного макета — веб-сайт Mashable. Их главная страница состоит из трех разделов: «Что нового», «Что нового» и «Что нового». Столбцы хорошо организованы, а содержимое имеет разные размеры, от самого маленького слева до самого большого справа.
В случае с главной страницей Mashable вы вряд ли вообще можете назвать что-то из этого боковой панелью! Все три колонки полны отличного контента. Как только вы нажмете на любую из статей, макет изменится на классический основной контент слева и боковую панель справа.

На самом деле это концептуальный макет. Когда контент новый, он помещается в левый столбец. Если он начинает тренд, он перемещается в средний столбец. И если он становится вирусным, он попадает в самую большую колонку справа.

Классический макет блога по-прежнему безраздельно господствует, но в какой степени?
Макет блога, к которому мы все привыкли, — это контент слева и боковая панель справа. Некоторые блоги делают это хорошо, в то время как другие все еще зависят от места на боковой панели для размещения всех объявлений, которые они могут поместить. Я уверен, что вы видели их вокруг.
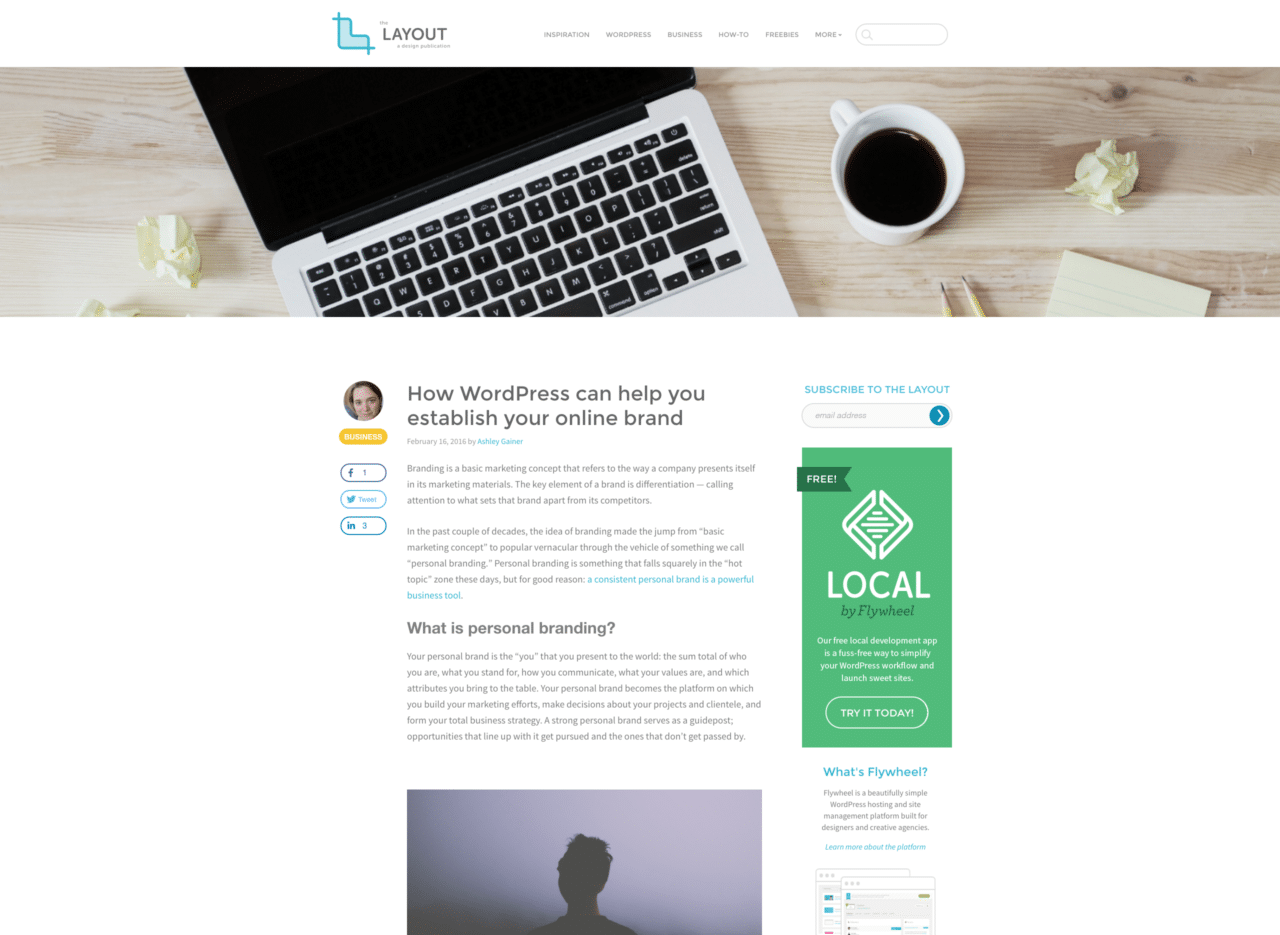
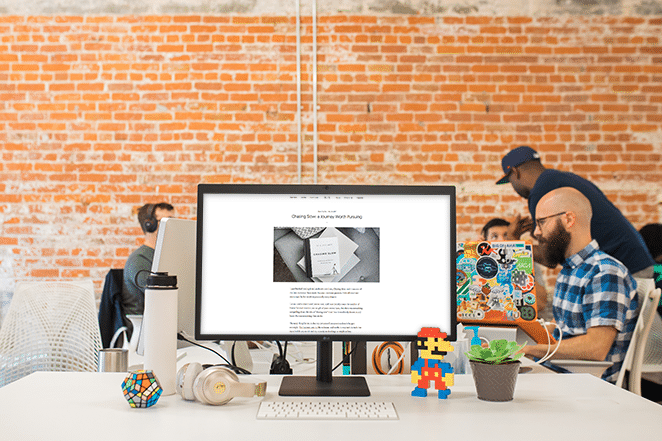
Новые блоггеры, желающие заработать на своих блогах, обычно загромождают боковую панель всевозможными вещами, гораздо большими, чем это необходимо для хорошего пользовательского опыта. Этот блог (макет!), С другой стороны, имеет простую и ненавязчивую боковую панель с четырьмя разделами: окно подписки, список популярных сообщений, призыв к действию на Local (бесплатное приложение) и ссылку на дополнительную информацию. о платформе маховика.
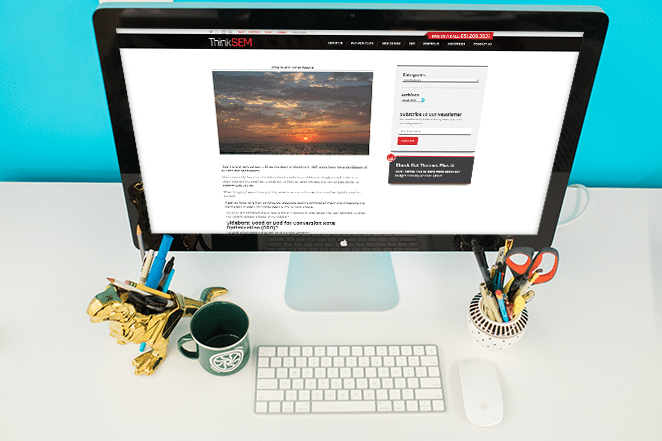
Другой блог, ThinkSEM, имеет минимальную боковую панель всего с двумя разделами, содержащими четыре простых элемента: категории, архивы, окно подписки и предложение своих услуг. Вот и все. Как только вы прокручиваете эти поля, все о содержании статьи.

«Движение без боковой панели» и способы его обойти
Несколько лет назад разработчик веб-сайтов и блогер Брайан Гарднер начал минималистское движение под названием «Движение без боковой панели». Он не был первым, кто создавал блоги и веб-сайты без боковой панели, но он был первым, кто действительно рассказал о том, как это сделать хорошо. Его манифест посвящен минималистской жизни без лишних отвлекающих факторов. Он визуализировал этот образ жизни, избавившись от боковой панели.
Его блог и сообщество No Sidebar за последние несколько лет выросли в геометрической прогрессии. Брайан и его команда вдохновляют на минималистичный образ жизни, а также новое поколение блоггеров без боковых панелей. Затем он создал свой собственный шаблон WordPress без боковой панели, доступный для всех, кто хочет создать функциональный и красивый блог без боковой панели.

Блог No Sidebar — отличный пример того, как не иметь сайдбара. По обе стороны от контента буквально ничего нет, даже кнопок для обмена в социальных сетях. Но не все блоги могут быть такими экстремальными, даже без боковой панели.
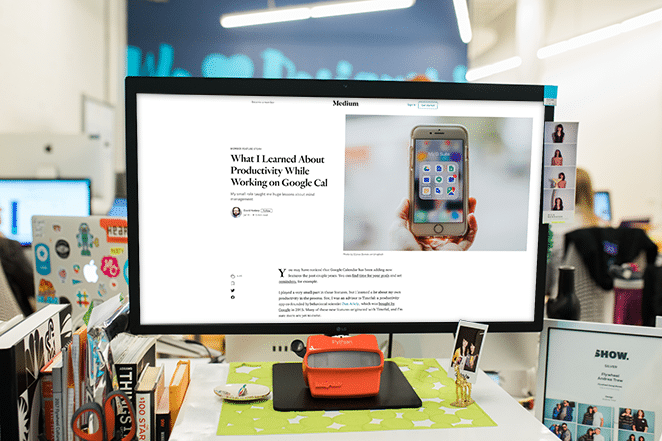
Так как же вам удается вести блог без боковой панели, а также размещать важную информацию на странице? Один из лучших примеров — макет Medium. Внутри статей нет настоящей боковой панели; просто крошечный маленький раздел для хлопков и акций. Многие блоги, отказавшиеся от боковой панели, имеют такой макет: контент посередине, а кнопки «Поделиться» сбоку. Иногда они имеют небольшое авторское изображение.

Боковые панели, конверсии и A/B-тестирование
Если вы все еще сомневаетесь, стоит ли оставить боковую панель или отказаться от нее, вы, вероятно, беспокоитесь о кликах. Возможно, многие ваши конверсии приходятся на предложения на боковой панели. Брайан Харрис из Video Fruit провел A/B-тестирование своего сайта, чтобы узнать, было ли больше кликов с боковой панелью или без нее. Результаты были положительными для версии без боковой панели. Он навсегда избавился от боковой панели в своем блоге.
Нил Патель из Crazy Egg поддерживает боковую панель, но использует ее только в своем собственном блоге Нила Пателя. В блоге Crazy Egg его нет. Вероятно, он постоянно проводит A/B-тестирование своих боковых панелей.
A / B-тестирование — это когда вы создаете тест для двух разных вещей на своем веб-сайте. Некоторые темы WordPress, такие как DIVI, позволят вам сделать это. Для других тем вам, возможно, придется заглянуть в серверную часть для решения. Эта статья от Crazy Egg может помочь.
Вывод

Так что ты думаешь? Боковая панель на пути к исчезновению? Я лично так не думаю. Но я думаю, что все больше и больше людей найдут способы избавиться от него на своих сайтах, а другие будут продолжать заполнять их рекламой.
Выбор боковой панели для вашего собственного веб-сайта или веб-сайта вашего клиента действительно зависит от их визуального стиля и сообщения бренда. Теперь, когда вы рассмотрели различные варианты, вам может быть проще принять решение в будущем.

Далее: Освойте тенденции веб-дизайна 2019 года!
Изучите вдохновляющие тенденции веб-дизайна 2019 года (а также получите ресурсы для их создания!) с помощью нашего бесплатного курса электронной почты. Нажмите здесь, чтобы записаться на бесплатный курс сегодня!
Понравилась эта статья? Попробуйте один из них:
- 4 урока, извлеченные из известных недостатков дизайна
- Руководство по эффективному использованию пустого пространства в веб-дизайне
- 7 простых (и успешных) советов по созданию идеальной навигации по сайту
