Боковое меню — как оно влияет на ваш сайт?
Опубликовано: 2022-01-18
Когда вам нужно создать простой макет веб-сайта, велика вероятность, что вы добавите столбец с очень важной информацией слева или справа от основного веб-сайта. Этот дополнительный «элемент», который вы обычно включаете, называется меню боковой панели, и это часто используемая функция в веб-дизайне. Хотя это широко используется, многие разработчики веб-сайтов используют эту функцию для удобной навигации с одной страницы на другую без необходимости постоянно возвращаться на домашнюю страницу!
Кроме того, важно помнить, что не всем веб-сайтам требуются боковые панели, особенно если вы используете целевую страницу. Это действительно зависит от веб-сайта и его дизайна макета. Сказав это, мы собираемся углубиться в цель этой ключевой функции веб-сайта, типы веб-сайтов, которым нужна боковая панель, и насколько важно для отзывчивого, удобного для мобильных устройств пользователя перемещаться по платформам веб-сайтов.
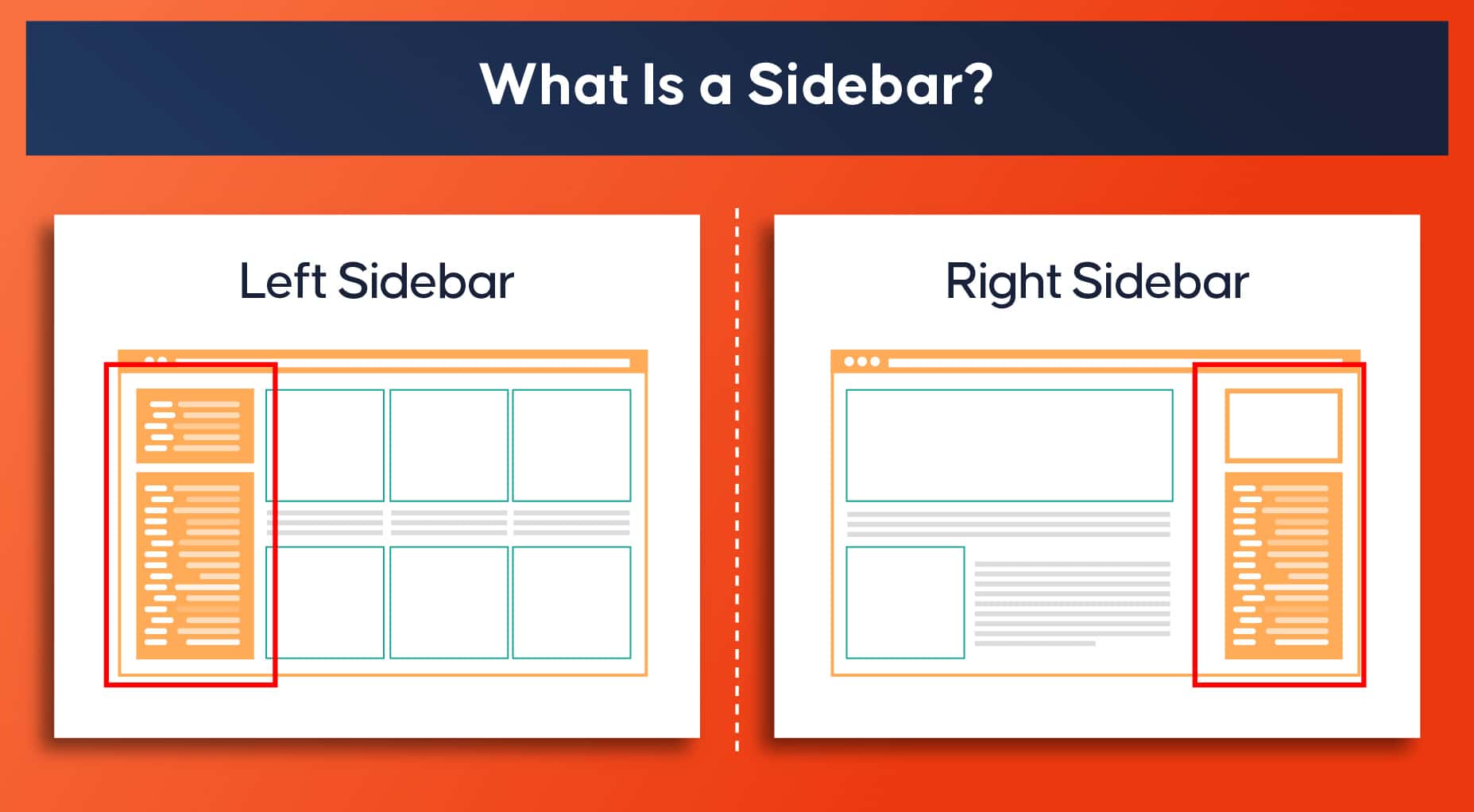
Что такое боковая панель?
Проще говоря, боковая панель обычно представляет собой настроенный столбец, который помещается слева или справа от основного веб-сайта. Обычно они используются для отображения различных типов дополнительной информации для пользователей, например:
- Формы регистрации по электронной почте
- Навигационные ссылки на ключевые страницы
- Реклама товаров или услуг
- Ссылки на социальные сети
- Популярные или похожие посты
Основным преимуществом использования боковой панели на вашем веб-сайте является тот факт, что она обычно отображается, когда посетитель перемещается по вашему сайту. Таким образом, вся ваша информация и даже функции всегда остаются удобочитаемыми. По этой причине на боковых панелях всегда есть функции призыва к действию (CTA), такие как реклама и формы подписки по электронной почте. Функции навигации также работают здесь лучше всего, поскольку их довольно легко найти, а сведения о веб-сайте, такие как раскрытие сведений об аффилированных лицах, вряд ли будут потеряны, и к ним можно легко получить доступ для быстрого ознакомления с условиями компании.

Левая боковая панель
Обычно левая боковая панель используется как дополнительная функция навигации, расположенная ниже навигации заголовка. Поскольку мы читаем слева направо, левая сторона особенно помогает с ориентацией веб-сайта и предлагает пользователю возможность внутренней навигации.
Правая боковая панель
В отличие от левой боковой панели, правая боковая панель содержит дополнительную информацию о веб-сайте, категориях и других важных деталях исключительно с точки зрения веб-сайта. Из-за направления чтения пользователи не замечают этого до тех пор, пока позже оно не служит для перехода к определенному месту назначения.
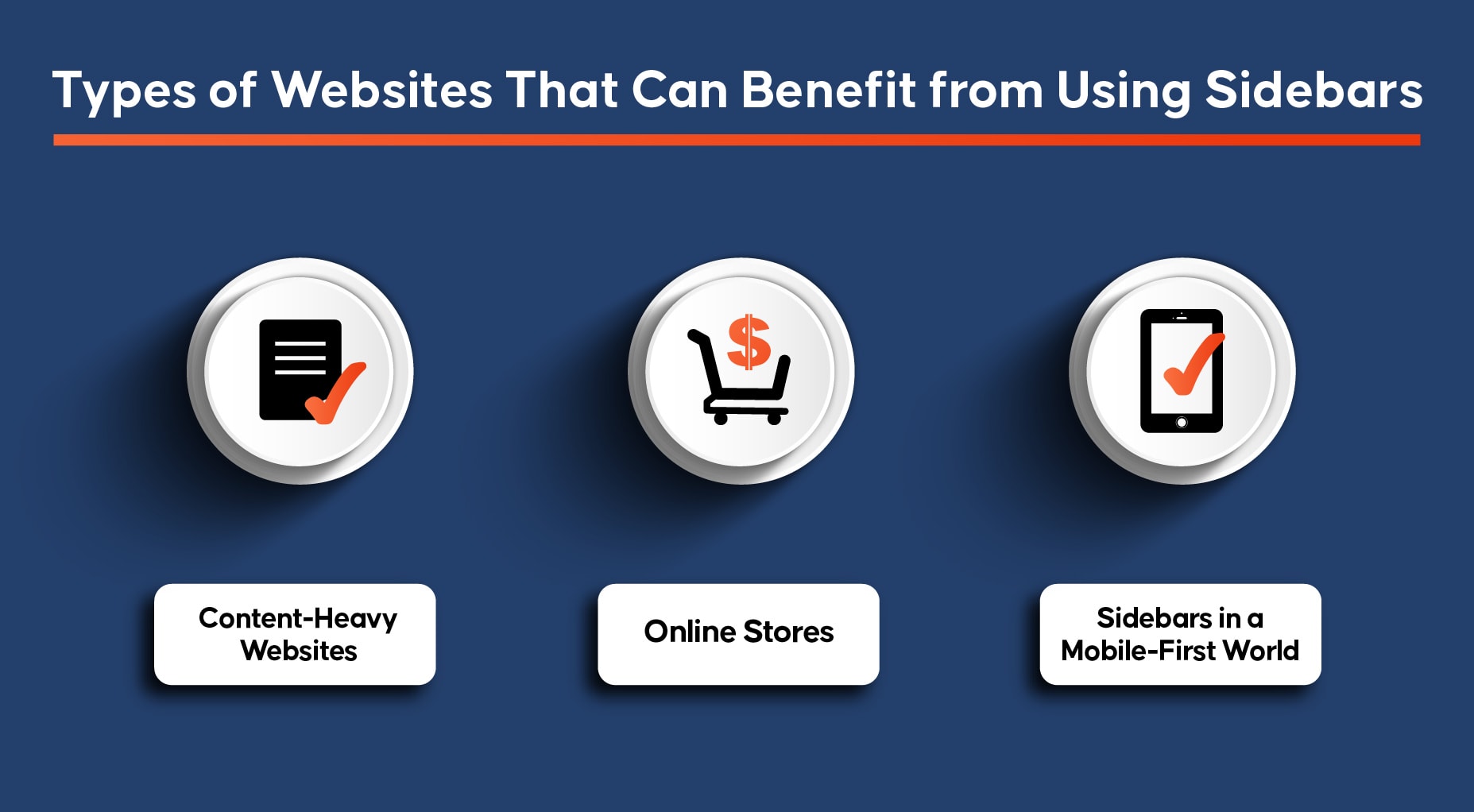
Типы веб-сайтов, которые могут извлечь выгоду из использования боковых панелей
Боковая панель может быть включена в любой тип веб-сайта. Тем не менее, боковые панели необходимы во многих ситуациях, в которых вы как пользователь можете получить пользу. Здесь у нас есть ряд из них, которые действительно полезны.
Контент-тяжелые веб-сайты
У нас есть новые сайты, онлайн-журналы, блоги и другие веб-сайты с большим объемом контента, относящиеся к более широкой категории. Помимо этого, у них также есть кое-что общее, что является общим, а именно то, что они могут публиковать больше статей одновременно. Наличие большего количества контента усложняет вам навигацию.

Интернет-магазины
Сайты не такие сложные, как интернет-магазины. Следовательно, наличие большего количества продуктов в электронной коммерции означает, что вам нужно включить больше страниц. В этом случае боковые панели полезны для включения следующих элементов в ваши меню и страницы веб-сайта.

Боковое меню в мобильном мире
Несмотря на то, что боковые панели известны своей полезностью, они подверглись резкой критике. Вот почему они плохо работают с мобильными устройствами. Поэтому некоторые сайты предпочитают не использовать боковые панели. Чтобы решить эту проблему, скройте боковую панель на мобильных устройствах; в результате те, кто использует настольные компьютеры, смогут просматривать публикуемый вами контент, поскольку ваш сайт читается на планшетах и смартфонах. Другой вариант — скрыть другой контент на небольших устройствах. Кроме того, вы можете увеличить боковую панель и сделать ее адаптивной, чтобы она подходила для небольших экранов.
Отзывчивый дизайн
Практически всем клиентам сегодня нужна мобильная версия сайта. В конце концов, очень важно иметь один дизайн, соответствующий потребностям iPhone, а также планшетов, нетбуков и iPad. И при этом он гарантирует, что все разрешения телефона будут соблюдены. Отзывчивый дизайн — это метод, который гарантирует, что веб-сайт идеально реагирует на среду и поведение пользователя в зависимости от ориентации, платформы и размера экрана. Практика влечет за собой использование гибких макетов, изображений и сеток, а также тщательно подобранный способ использования медиаданных CSS.
Боковые панели и эффект адаптивного дизайна
Следует знать, что адаптивный дизайн обычно перемещает веб-контент влево. Это важно понимать, так как это повлияет на сторону вашей боковой панели; если он есть на вашем сайте. С соответствующей боковой панелью это означает, что когда вы проверяете свой веб-сайт с помощью небольшого или поста, он просто появляется на правильном дисплее.

Недостатки боковых панелей
Внедрение боковой панели также столкнулось с проблемами; боковые панели, как правило, создают ненужный беспорядок на вашей веб-странице, особенно при просмотре на небольших экранах.
Должны ли у вас быть боковые панели?
Наличие боковой панели на вашем сайте не является ошибкой. Это будет важно даже для пользователей ноутбуков или настольных компьютеров, которые хотят, чтобы их сайты были доступны для навигации. Если вы не видите смысла в боковой панели, может быть целесообразно отказаться от нее.
Почему важна навигация на сайте?
Если вы не знали, структура навигации вашего веб-сайта играет очень большую роль в разговорах, продажах и даже показателях отказов. Если посетители, пришедшие на ваш сайт, не получат то, что им нужно, они уйдут. И, конечно же, это последнее, чего вы можете ожидать как владелец веб-сайта.

Скорее, вам нужно придумать четкую иерархическую навигацию по сайту, которая поможет вашим зрителям быстро получить то, что им нужно. Таким образом, при правильной настройке навигации на вашем веб-сайте посетители могут систематически перемещаться из одной точки в другую, не путаясь.
Связь между навигацией по сайту и пользовательским опытом
По сути, пользовательский опыт связан с тем, как посетители находят ваш сайт удобным и эстетичным. Вы всегда хотите, чтобы каждый, кто заходит на ваш сайт, получал хороший пользовательский опыт.
Вывод
Боковая панель играет ключевую роль в обеспечении навигации по веб-сайту, поэтому ваши посетители получат хороший пользовательский интерфейс и не покинут сайт сразу. Но это не означает, что на вашем сайте обязательно должна быть боковая панель, если вы обнаружите, что она не нужна, вы всегда можете убедиться, что по ней можно легко перемещаться с помощью других ссылок.
