Спекулятивная загрузка доступна в WordPress
Опубликовано: 2024-04-18Во время нашего вебинара «Мгновенная загрузка страниц» в начале 2024 года Адам Сильверстайн из Google упомянул, что команда WordPress Performance работает над плагином, который включит API Speculation Rules:
Перенесемся в апрель 2024 года, когда WordPress официально выпустил Speculative Loading, плагин производительности, поддерживающий API Speculation Rules.

Но прежде чем мы углубимся в это, вот краткий обзор API правил спекуляции.
Объяснение API правил спекуляций
Следующие параграфы представляют собой краткое объяснение API правил спекуляций Google. Если вы хотите углубиться,прочитайте нашу специальную статью.
API Speculation Rules — это экспериментальная технология, разработанная Google для повышения производительности навигации по страницам в будущем. Основываясь на широко доступных ссылках на подсказки по ресурсам rel=prefetchиlink rel=prerender, этот API-интерфейс, определенный в формате JSON, предоставляет разработчикам и владельцам сайтов более гибкий и выразительный способ указать, какие документы должны быть предварительно загружены или предварительно обработаны.
Вы можете легко установить тип спекулятивной загрузки (предварительная выборка или предварительная отрисовка) внутри встроенного элементы и внешние текстовые файлы, на которые ссылается заголовок ответа Speculation-Rules.
У вас есть два варианта включения API правил спекуляции:
- Использовать шаблоны URL-адресов. Определите, какие URL-адреса подлежат предварительной выборке или предварительной обработке.
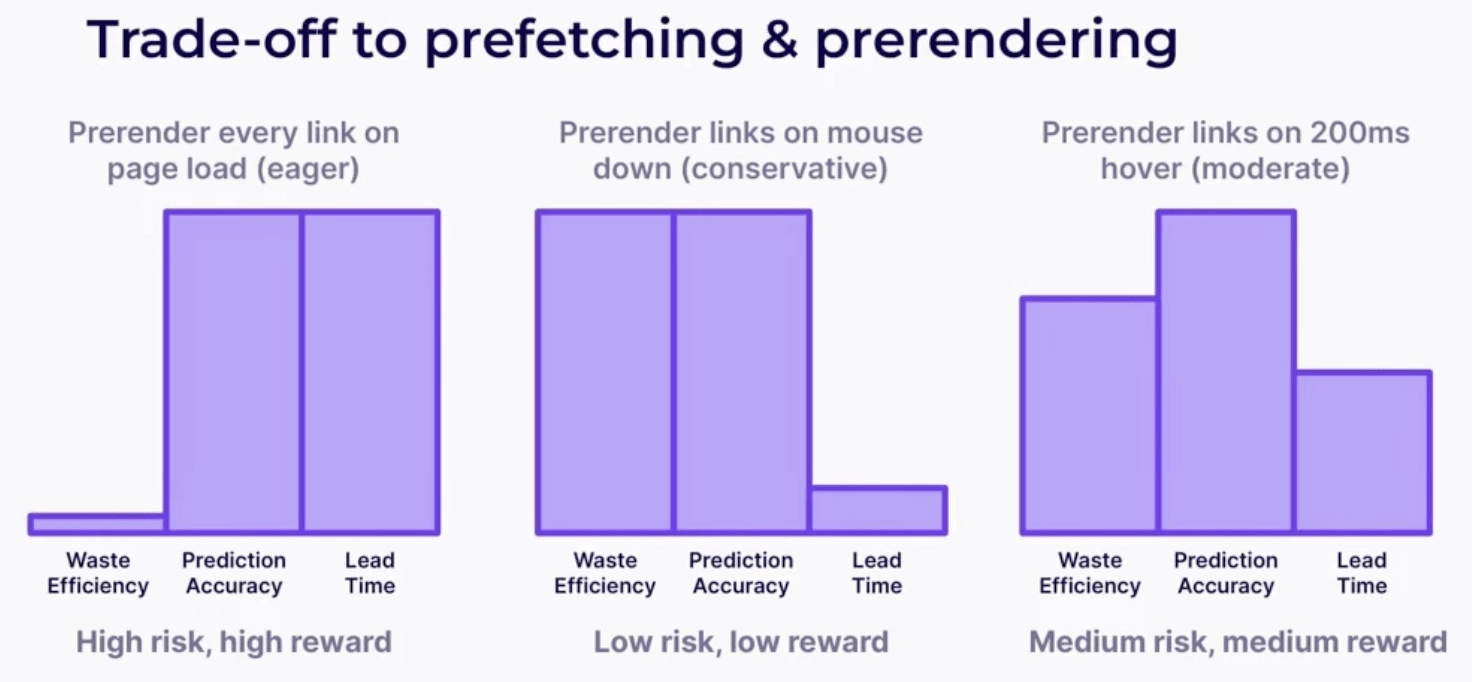
- Укажите уровень «готовности»: используйте настройку«активности», чтобы указать, когда должны сработать спекуляции — «жаждущий» активирует правила спекуляций, как только они будут соблюдены; «умеренный» выполняет спекуляции, если навести курсор на ссылку на 200 миллисекунд; «Консерватор» спекулирует на указателе или тачдауне

Как указать уровень «рвения»
Независимо от того, выполняете ли вы предварительную выборку или предварительную обработку страницы, зависит от улучшения производительности, которого вы хотите добиться:
Предварительная выборка дает браузеру указание загрузить тело ответа страниц, на которые имеются ссылки, но не подресурсы, на которые ссылается страница. Когда пользователь переходит на предварительно загруженную страницу, она загружается быстрее, чем обычно.
Prerender, с другой стороны, инструктирует браузер извлекать, отображать и загружать весь контент, включая подресурсы и JavaScript, на невидимую вкладку. Такая предварительная загрузка ресурсов приводит к почти мгновенному взаимодействию при переходе пользователя на страницу.
Хотя преимущества предварительной визуализации в производительности более значительны, эту технологию загрузки следует использовать с осторожностью. Предварительный рендеринг использует много памяти и пропускной способности сети, что может привести к напрасной трате ресурсов, если пользователь не перейдет на страницу.
И наоборот, первоначальные затраты на предварительную выборку намного меньше, чем на предварительную отрисовку, поэтому вы можете использовать предварительную выборку более широко.

Предварительный рендеринг и предварительная выборка в WordPress
Пользователи WordPress уже много лет могут вставлять теги ссылок для предварительной загрузки или предварительной обработки ресурсов в HTML-документы благодаря API-интерфейсу Resource Hints.
Однако использованию тегов не хватает гибкости, поскольку URL-адреса необходимо указывать заранее, что приводит к потенциальной потере ресурсов или упущенному приросту производительности. Более того, динамические решения, которые вставляют теги ссылок на основе видимости области просмотра, обеспечивают большую гибкость, но все равно могут привести к чрезмерной предварительной загрузке.
Учитывая все эти ограничения, команда Performance была очень заинтересована в поиске лучшего решения…
Спекулятивная загрузка: новый плагин производительности WordPress
Спекулятивная загрузка позволяет выполнять предварительную обработку или предварительную выборку других URL-адресов внешнего интерфейса, ссылки на которые есть на странице.
После активации плагин автоматически вставляет сценарий JSON и предварительно отображает любые URL-адреса на странице с «умеренным» усердием.
Вы можете легко изменить это поведение по умолчанию и изменить его через раздел «Спекулятивная загрузка» на экране «Настройки» > «Чтение» :


Источник:WordPress
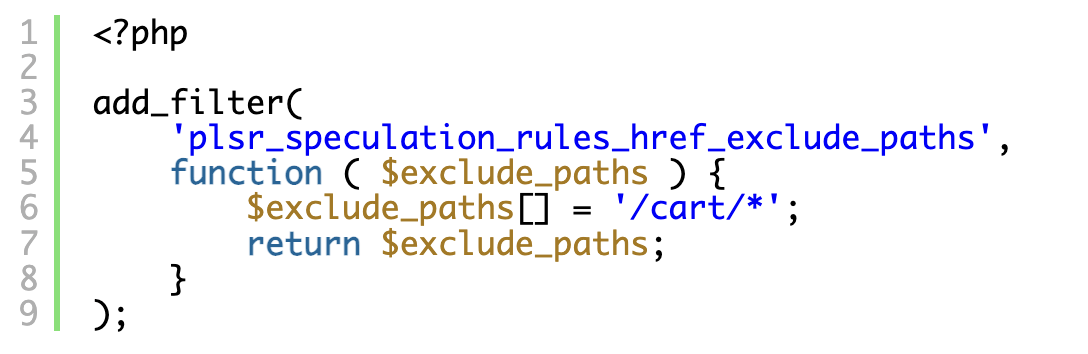
Кроме того, вы можете настроить, какие URL-адреса следует спекулятивно предварительно загружать, используя фильтр «plsr_speculation_rules_href_exclude_paths». Например, страницы, измененные на основе действий пользователя (например, корзина), могут быть исключены из предварительной обработки или предварительной загрузки.
Вот пример кода фильтра:

Источник:WordPress
Как протестировать и отправить отзыв
Команда WordPress Performance призывает больше людей протестировать новый плагин, поскольку они рассматривают возможность включения этой функции в ядро WordPress в будущем.
Вот как вы можете им помочь:
- Установите и активируйте плагин Speculative Loading на своем сайте через администратора WP или плагин Performance Lab.
- Попробуйте различные конфигурации в разделе «Спекулятивная загрузка» в разделе «Настройки» > «Чтение».
- Отладьте, как правила, добавленные плагином, вызывают спекулятивную загрузку, чтобы лучше понять функцию и найти потенциальные ошибки.
- Сообщайте об отзывах или ошибках в репозитории GitHub или на форумах поддержки плагина.
- Интегрируйте свои плагины с фильтром «plsr_speculation_rules_href_exclude_paths», чтобы исключить определенные URL-адреса из предварительной выборки и/или предварительной обработки.
Навигационный искусственный интеллект от NitroPack: автоматизированное решение для мгновенного взаимодействия со страницами
Navigation AI от NitroPack — это оптимизатор веб-производительности на базе искусственного интеллекта, который автоматически прогнозирует и анализирует поведение пользователей для предварительной визуализации целых страниц во время пути клиента.
Основанное на API Speculation Rules, это бесконтактное решение позволяет разработчикам и владельцам сайтов обеспечить мгновенный просмотр посредством:
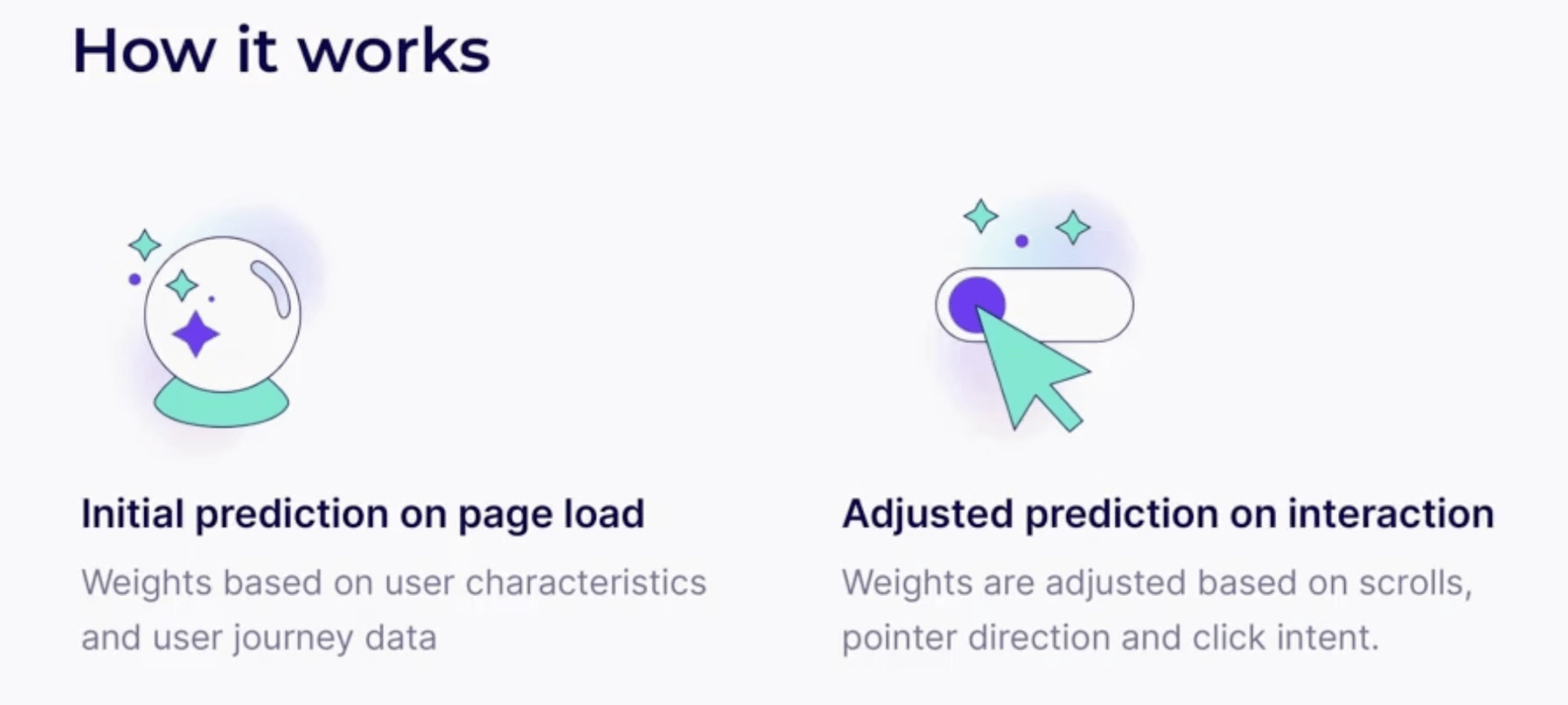
- Применение начальных прогнозов с помощью искусственного интеллекта при загрузке страницы на основе данных без их передачи в API правил спекуляций (пока);
- Анализ поведения пользователя, корректировка прогнозов и указание API правил спекуляции выполнить предварительную отрисовку (или предварительную выборку) страницы, как только мы будем уверены, каким будет следующее действие.

Такое сочетание искусственного интеллекта и API Google Speculation Rules неизбежно приводит к впечатляющим результатам производительности:
- Время загрузки менее 3 секунд.
- Значительные улучшения в LCP (наибольшая отрисовка контента) и CLS (кумулятивный сдвиг макета)
- Улучшение основных веб-показателей для всего веб-сайта
Итак, если вы хотите, чтобы ваши посетители были в восторге от того, как быстро загружаются ваши страницы…
Присоединяйтесь к списку ожидания для навигации AI и подготовьте свой сайт для мгновенного взаимодействия с пользователем →
Часто задаваемые вопросы
Использует ли плагин спекулятивной загрузки в WordPress искусственный интеллект?
Нет, плагин Speculative Loading не использует искусственный интеллект (ИИ). Он использует API правил спекуляции Google, вставляя сценарий JSON в любые URL-адреса, ссылки на которые есть на странице, и предварительно обрабатывая их с конфигурацией готовности «умеренно».
Какие страницы допускают спекулятивную загрузку?
Вы можете применять стратегии спекулятивной загрузки ко всем страницам, которые не изменяются действиями пользователя. Хорошее практическое правило — избегать предварительной визуализации или предварительной загрузки страниц оформления заказа и корзины, поскольку это может привести к ухудшению пользовательского опыта. Кроме того, Google советует использовать страницы-претенденты только тогда, когда существует высокая вероятность (более 80% случаев) того, что пользователи их загрузят.
Какие браузеры поддерживают API правил спекуляций?
Хотя API Speculation Rules доступен в Chrome и Edge начиная с версии 109, конкретная подфункция «правила документа», которая позволяет браузеру получать список URL-адресов для спекулятивной загрузки из элементов на странице, доступна в Chrome 121. Другими словами, пользователям необходимо будет использовать Chrome 121+ или Edge 121+, чтобы ощутить все преимущества API Speculation Rules.
Как Google Analytics обрабатывает спекулятивную предварительную загрузку?
Если вы используете Google Analytics, вам не нужно ничего делать, поскольку GA по умолчанию обрабатывает предварительный рендеринг, откладывая его до активации. Однако при использовании других инструментов предварительно обработанные страницы могут повлиять на аналитику, и владельцам сайтов может потребоваться добавить дополнительный код, чтобы включить аналитику только для предварительно обработанных страниц при активации. Этого можно достичь с помощью Promise, который ожидает события prerenderingchange , если документ выполняет предварительную отрисовку.
