12 лучших практик по повышению производительности сайта на мобильных устройствах
Опубликовано: 2024-05-16Слишком часто владельцы сайтов и их команды полностью погружаются в свои веб-сайты только для того, чтобы упустить один важный вопрос:
«Как посетители сайта воспринимают мой сайт на мобильных устройствах?»
С введением Google в 2020 году трех основных веб-показателей (CWV) — крупнейшей прорисовки контента (LCP), задержки первого ввода (FID)* и накопительного смещения макета (CLS) — неспособность оптимизировать веб-сайт для мобильного доступа может быстро привести к катастрофические рейтинги, которые приводят к плохой видимости и могут препятствовать привлечению потенциальных клиентов и коэффициентам конверсии.
*По состоянию на 12 марта 2024 г. функция «Взаимодействие со следующей отрисовкой» (INP) официально заменила задержку первого ввода. Chrome официально прекращает поддержку FID, поэтому у разработчиков и владельцев сайтов есть время до 9 сентября 2024 года для перехода на INP.
Эти три показателя являются стандартом отличного пользовательского опыта, и о них следует помнить, когда дело доходит до разработки и поддержки вашего веб-сайта.
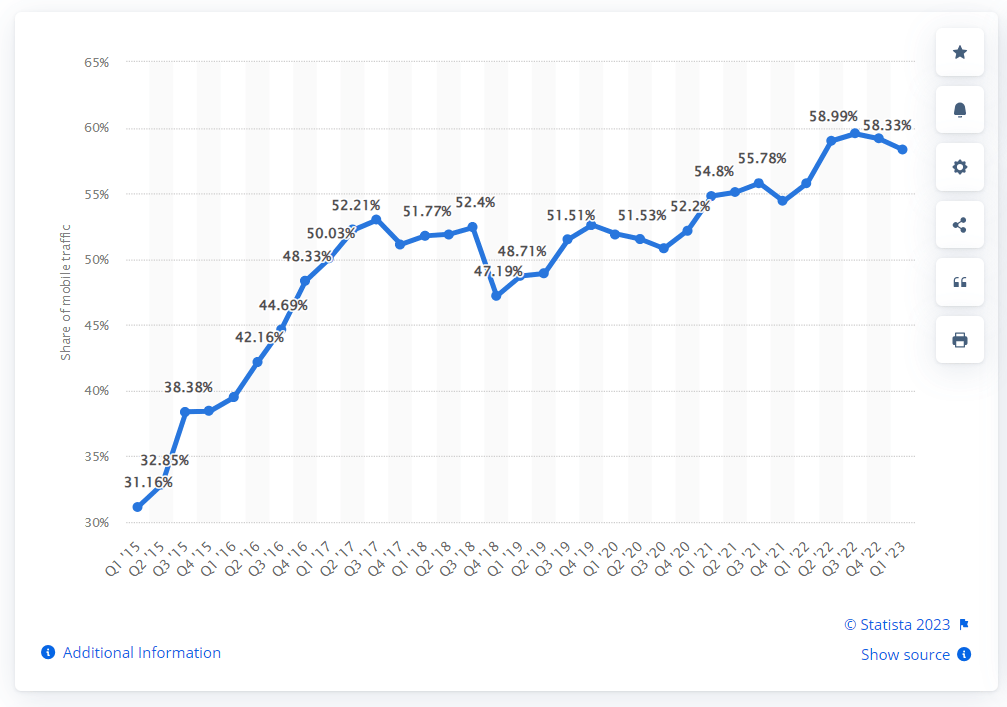
И, учитывая, что на мобильные устройства в настоящее время приходится около половины всего трафика веб-сайтов во всем мире, обеспечение быстрой и правильной загрузки вашего веб-сайта на этих устройствах с интенсивным трафиком должно быть несложной задачей.
Однако следует иметь в виду, что CWV пригодятся только тогда, когда все конкуренты сайта имеют одинаковое качество контента; именно в этот момент решающим фактором становятся такие показатели, как скорость загрузки.

Изображение взято с сайта statista.com.
В этом руководстве будут рассмотрены 12 способов ускорить работу вашего сайта на мобильных устройствах и объяснено, почему это так важно.
Важность быстрой работы сайта на мобильных устройствах
Как видно выше, мобильный трафик составляет более половины общего онлайн-трафика, а скорость страницы является частью показателей, которые Google использует для оценки качества веб-сайта.
Если объединить эти два фактора, то получим простую картину:
Обеспечение быстрой загрузки вашего веб-сайта на мобильных устройствах повысит ваш рейтинг в поисковой выдаче, видимость и, возможно, даже привлечение потенциальных клиентов и конверсию.
Важность быстрой работы веб-сайта подчеркивается в следующих исследованиях и статистических данных:
Увеличение лидогенерации и продаж
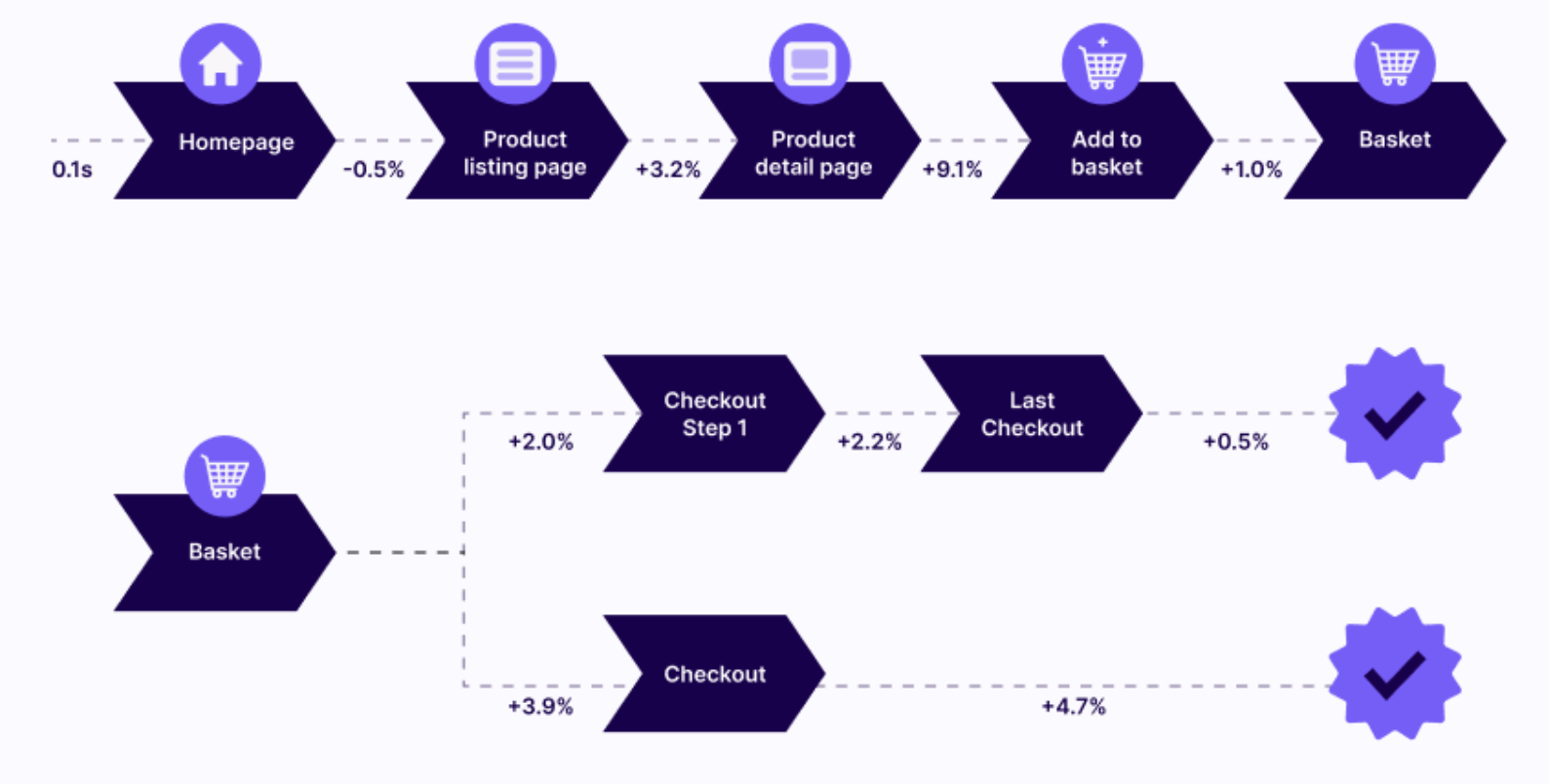
- Повышение скорости веб-сайта всего на 0,1 секунды может привести к тому, что почти на 26% больше пользователей будут заполнять и отправлять веб-формы, тем самым увеличивая уровень лидогенерации.
- Как продемонстрировал Vodafone Italy, более быстрая загрузка страниц может привести к увеличению продаж. Компания создала мобильную версию своего веб-сайта, ориентированную на Web Vitals, и обнаружила, что по сравнению с неоптимизированной версией она привела к увеличению продаж на 8%.
Увеличение взаимодействия и вовлеченности
- В совместном исследовании с Google компания Deloitte обнаружила, что улучшение скорости загрузки всего на 0,1 секунды влияет на весь путь покупателя. Предоставление веб-сайта электронной коммерции на 0,1 секунды быстрее и с плавным просмотром побуждает пользователей оставаться на нем дольше, что приводит к увеличению количества страниц, просматриваемых за сеанс, на 8,6%.

- Медленно загружающиеся веб-сайты часто расстраивают пользователей и заставляют их «подпрыгивать» до того, как сайт полностью загрузится. Если вы улучшите LCP вашего интернет-магазина, пользователи смогут быстрее просматривать ваш контент и взаимодействовать с ним, что снижает вероятность перехода к вашим конкурентам на 8,3 %.
- Поскольку 44% интернет-покупателей рассказывают друзьям и родственникам о неудачном опыте покупок в Интернете, вы не можете согласиться ни на что меньшее, чем «восхитительный». Оптимизация скорости, оперативности и интерактивности гарантирует, что ваш интернет-магазин увидит улучшение взаимодействия с клиентами на 5,2% за каждое увеличение скорости загрузки на 1 миллисекунду.
Имейте в виду, что существует множество способов оптимизировать ваш сайт. Например, вы можете найти идеальное фирменное доменное имя с помощью поиска доменных имен и быть в курсе меняющихся передовых методов поисковой оптимизации (SEO).
Тем не менее, как мы уже упоминали, CWV становятся решающим фактором, когда качество контента на всех веб-сайтах одинаковое.
Также полезно знать, что улучшение показателей Core Web Vitals связано с улучшением результатов рекламы в поисковых системах (SEA). Фактически, один из клиентов Lever Interactive увеличил свой показатель качества, что привело к -17% CPC и -31% CPA, что также означало увеличение коэффициента конверсии на 20% на более быстрых целевых страницах.
Кроме того, благодаря оптимизации для Core Web Vitals, Netzwelt увеличила доходы от рекламы на 18 %, увеличила видимость рекламы более чем на 75 %, снизила показатели отказов на 50 %, а количество просмотров страниц увеличилось на 27 %.
Повысьте рентабельность инвестиций с помощью Core Web Vitals! Начните работу с NitroPack бесплатно →
Что влияет на производительность мобильных устройств?
Учитывая все обстоятельства, совершенно ясно, насколько важно иметь быструю работу веб-сайта для мобильных устройств. Но какие факторы замедляют работу вашего сайта? Виной тому могут быть:
- Неоптимизированные изображения
- Проблемы с Javascript
- Слишком много рекламы
- Не использовать сильного хостинг-провайдера
- Не использовать сжатие GZIP
- Слишком много HTTP-запросов
- Слишком сложный контент
Если что-либо из вышеперечисленного вам подходит, то это руководство — именно то, что вам нужно.
Как измерить производительность и скорость вашего сайта на мобильных устройствах
Учитывая то, что вы знаете сейчас, вы, вероятно, задаетесь вопросом, как лучше всего повысить производительность мобильного веб-сайта и нужно ли вам быть разработчиком мобильных устройств, чтобы добиться этого.
Но прежде чем мы углубимся в наше полное руководство с советами, было бы разумно обсудить, насколько быстрым должен быть ваш мобильный веб-сайт и как вы можете измерить его производительность и скорость.
Другими словами, как узнать, к чему стремиться?
По данным Scaleflex, «единым эталоном с 2015 года» является то, что загрузка веб-страницы должна занимать 2 секунды. Но учитывая, что среднее время загрузки мобильных сайтов составляет 8,6 секунды, становится ясно, что предстоит еще много работы.
К счастью, доступны инструменты для аудита вашего мобильного сайта и определения того, что нуждается в улучшении.
Статистика PageSpeed
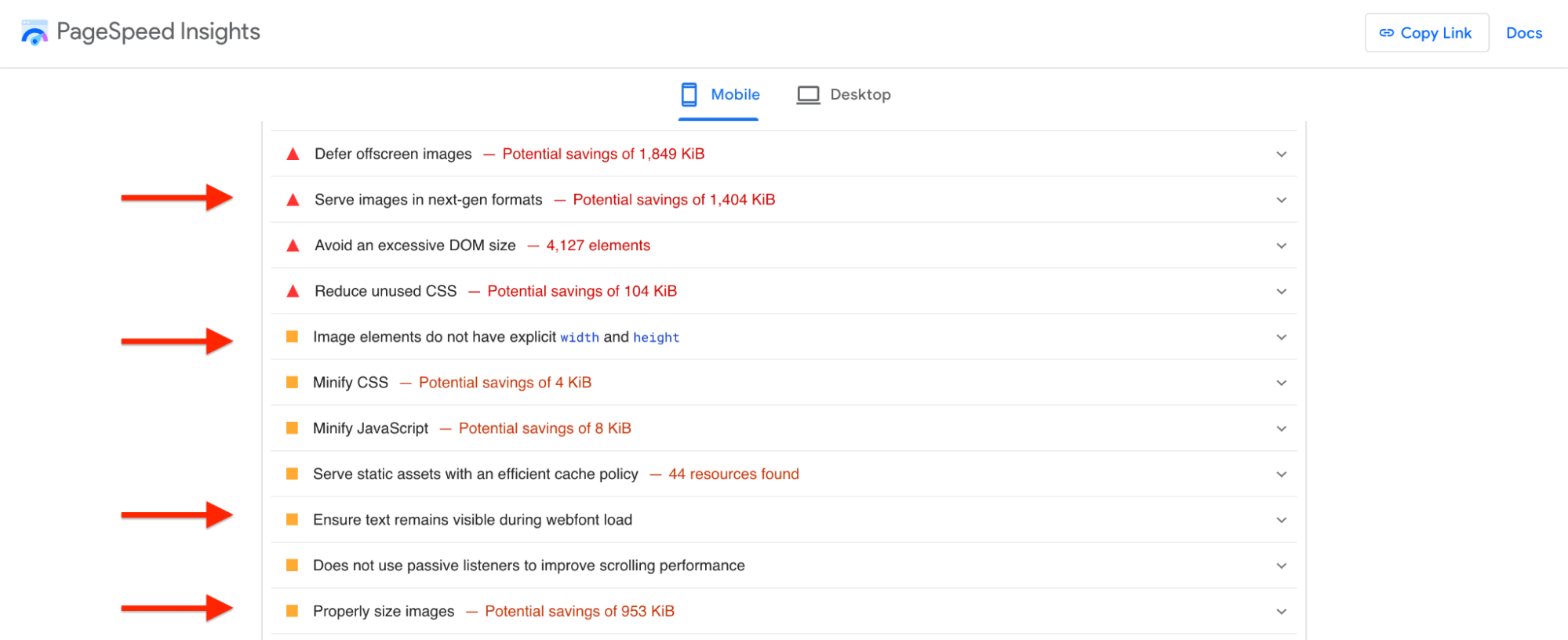
PageSpeed Insights (PSI) — это инструмент тестирования производительности сайта, который анализирует время загрузки, скорость реагирования и визуальную стабильность конкретной веб-страницы на мобильных устройствах и настольных компьютерах.
Вам следует обратить особое внимание на основные веб-показатели, поскольку эти показатели, основанные на полевых данных, измеряют, как реальные пользователи воспринимают ваш веб-сайт, а не гипотетические пользователи.
Следующие три основных веб-показателя являются важными показателями для анализа, поскольку они многое расскажут вам о производительности вашей мобильной сети:
- Наибольшая отрисовка контента (LCP) : сколько времени требуется для полного отображения самого большого визуального элемента на сайте. По данным Google, это должно составлять около 2,5 секунд (или меньше).
- Взаимодействие с следующей отрисовкой (INP):измерение отзывчивости веб-страницы, количественное определение задержки между взаимодействием с пользователем (например, щелчком, касанием или нажатием клавиши) и визуальным откликом или обновлением страницы. Хороший показатель INP — ниже 200 мс.
- Кумулятивный сдвиг макета (CLS): показатель визуальной стабильности веб-сайта. Хороший балл CLS не должен превышать 0,1.
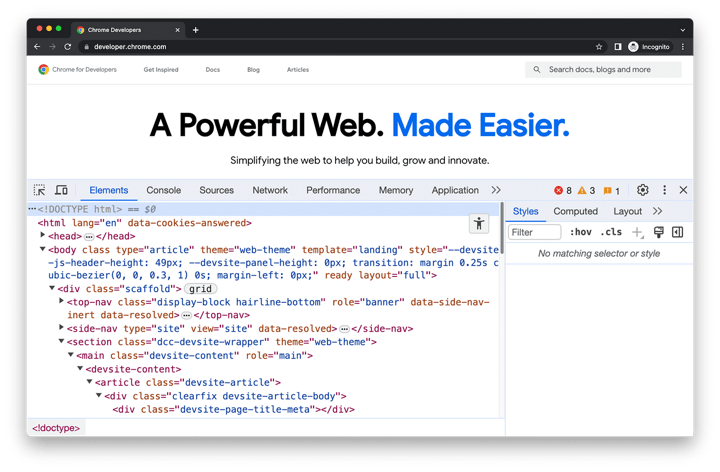
Инструменты разработчика Chrome
DevTools встроены непосредственно в Google Chrome и отлично подходят для отладки и оптимизации вашего веб-сайта. Когда дело доходит до производительности мобильных устройств, эти ключевые функции особенно полезны:
- Режим устройства: этот режим позволяет моделировать мобильную среду в Chrome и позволяет разработчикам предвидеть, как сайт будет работать на различных мобильных устройствах, не требуя физического оборудования для тестирования.
- Регулирование сети: эта функция позволяет разработчикам имитировать различные скорости сети, чтобы понять, как веб-сайт работает в ограниченных условиях Интернета. Это позволяет оптимизировать время загрузки и общую скорость реагирования.

Изображение взято с сайта Developer.chrome.com.
Даже после оптимизации мобильного веб-сайта вам все равно придется постоянно тестировать и отслеживать свою мобильную страницу по различным показателям.
Помните, что в конечном итоге мобильные телефоны никогда не будут загружать веб-сайт так же быстро, как настольные компьютеры. По этой причине результаты на мобильных устройствах всегда ниже, чем на настольных компьютерах. Однако пусть это вас не смущает; вы не конкурируете с настольными компьютерами — вы конкурируете с другими мобильными веб-страницами.
Вот почему владельцам сайтов так важно сосредоточиться на оптимизации своего сайта в контексте CWV как ключевого стандарта.
И вот как это можно сделать…
5 лучших методов повышения производительности мобильного сайта
1. Оптимизируйте изображения и использование шрифтов для мобильных устройств.
Неоптимизированные изображения и шрифты тяжелые и могут привести к зависанию вашего сайта.
LCP — это ключевой показатель Core Web Vital, используемый для измерения воспринимаемой скорости загрузки.
70% мобильных страниц содержат изображение в качестве элемента LCP. По данным Google PSI, есть некоторые рекомендации, связанные с изображениями и текстом, которые следует учитывать при стремлении повысить производительность мобильного сайта.
- Правильно выбирайте размер изображений
- Эффективное кодирование изображений
- Подавайте изображения в форматах нового поколения
- Включить сжатие текста
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта.
- Следите за тем, чтобы количество запросов было небольшим, а размеры переводов — небольшими.
- Убедитесь, что элементы изображения не имеют явно заданной ширины и высоты.
- Избегайте огромной полезной нагрузки в сети

Другие рекомендации по оптимизации изображений и шрифтов включают использование форматов изображений следующего поколения, а не старых, таких как JPEG или PNG. Форматы изображений следующего поколения, такие как WebP, обеспечивают превосходное сжатие — более высокое качество изображения при меньшем объеме данных.
Те из вас, кто размещает сайты электронной коммерции, вряд ли смогут уменьшить количество изображений на своем сайте: они являются вашим основным маркетинговым инструментом для привлечения потребителей.
В этом случае вам необходимо уделить особое внимание оптимизации изображений для электронной коммерции, например, обеспечить правильный формат изображения.
Вы также можете использовать разные изображения для настольных компьютеров, мобильных устройств и планшетов. Это немного более трудоемкий процесс, но он гарантирует, что каждое средство массовой информации будет адаптировано для своей аудитории.
2. Используйте кэширование мобильных серверов.
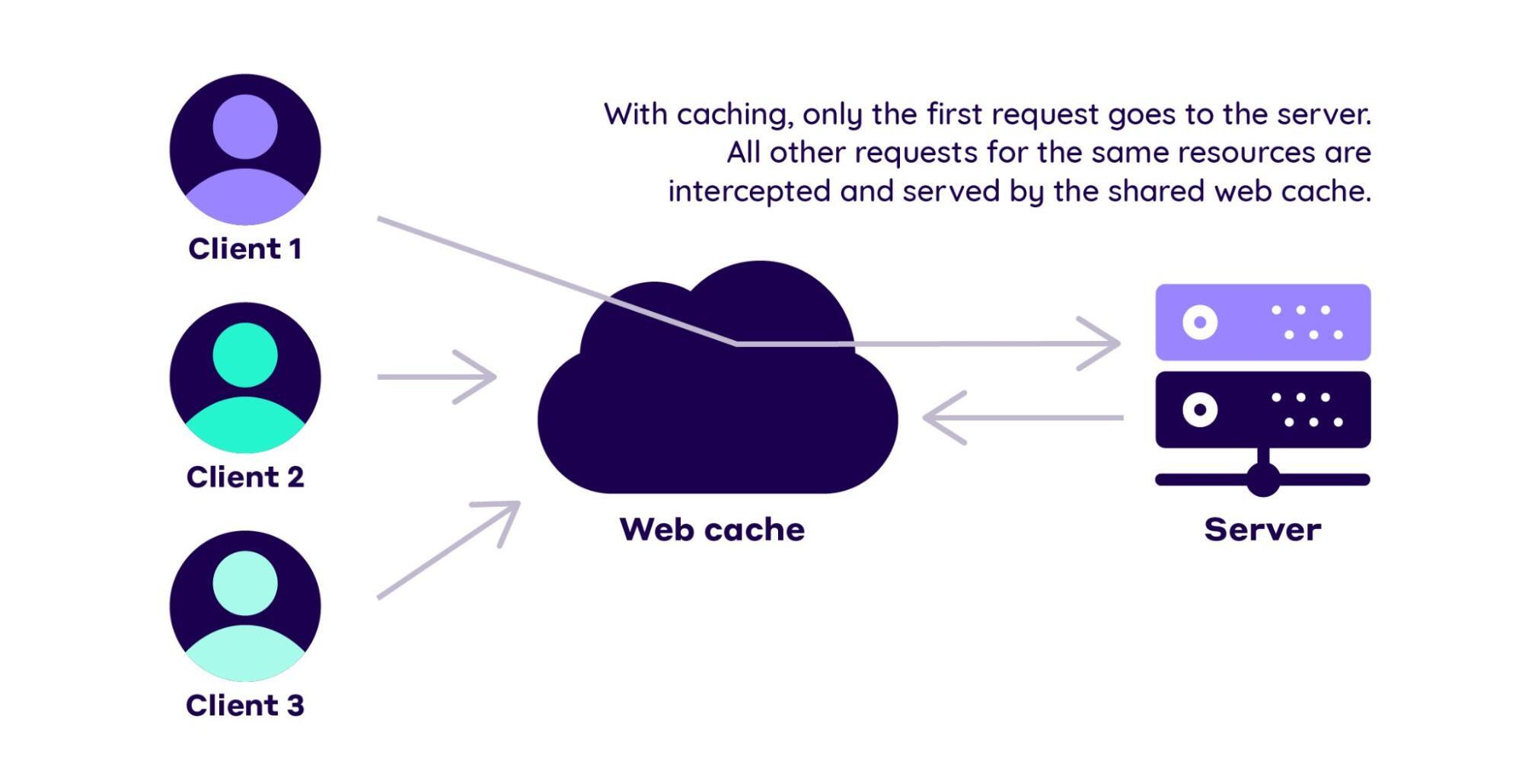
Кэширование — это метод, используемый браузерами для хранения содержимого страницы в локальном хранилище. Это очень полезно для посетителей вашего веб-сайта, поскольку им не придется загружать одни и те же данные каждый раз, когда они нажимают на вашу домашнюю страницу.
Включение кеширования в браузере поможет сократить время загрузки. Это также снижает потребление полосы пропускания, сокращает количество запросов к серверу и обеспечивает посетителю гораздо лучший пользовательский опыт.

По сути, выбор надежной техники кэширования обеспечит беспрепятственное и беспрепятственное использование вашего веб-сайта постоянными посетителями.
В конкретном контексте скорости мобильных страниц вам необходимо включить кэширование сервера. Вообще говоря, ваш хостинг-сервер позаботится об этом, предоставив встроенную функцию кэширования сервера в ваш план веб-хостинга.
Если это не так и вы подумываете о смене хост-провайдера, вам следует выбрать провайдера, который также предоставляет оптимизированные конфигурации для мобильных платформ и масштабируемые ресурсы для эффективной обработки различных уровней трафика. Итак, у вас есть все необходимое для повышения производительности мобильных устройств.

3. Оптимизация времени ответа мобильного сервера.
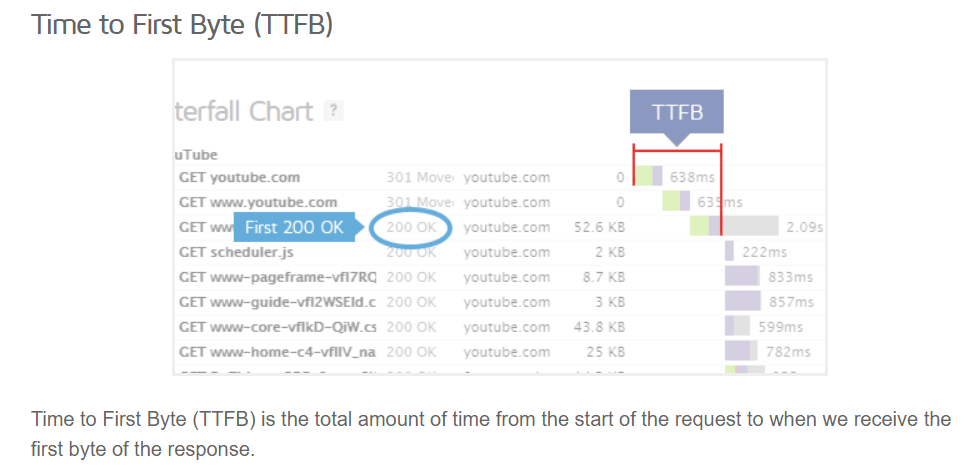
Время ответа сервера — это показатель, который описывает время, необходимое устройству для получения обратной связи от сервера после отправки запроса на загрузку веб-страницы. Это время ответа измеряется TTFB (время до первого байта). По сути, TTFB измеряет время, необходимое вашему сайту для ответа на запросы.

Изображение взято с сайта gtmetrix.com.
Когда пользователи посещают веб-сайт, весь контент, включая тексты, графику и исходный код, обрабатывается сервером. Чем больше контента содержит веб-сайт, тем больше времени требуется серверу для обработки, что приводит к увеличению времени загрузки веб-сайта.
Чтобы противодействовать этому, вы можете:
- Используйте сжатие GZIP, чтобы уменьшить вес вашего веб-сайта и сократить время его загрузки.
- Минимизируйте CSS, HTML и JavaScript и избавьтесь от лишнего (и тяжеловесного) кода.
- Удалите ресурсы, блокирующие рендеринг, которые обычно представляют собой встроенный CSS или JavaScript, которым сервер имеет тенденцию уделять приоритетное внимание перед обработкой других аспектов веб-страницы, которую вы пытаетесь загрузить.
- Инвестируйте в более надежный хостинг
- Используйте сеть доставки контента (CDN)
- Просмотрите сторонние скрипты
4. Минимизируйте перенаправления мобильных страниц
Конечно, перенаправление полезно, если вам нужно указать поисковой системе найти сайт по другому адресу. Альтернативно вы можете устранить проблемы с подстраницами и плохими ссылками.
Обратите внимание, что слишком большое количество перенаправлений может повлиять на скорость загрузки вашего сайта. Таким образом, количество перенаправлений должно быть не более одного на ссылку. Любому посетителю веб-сайта, который перенаправляется на другую страницу, придется ждать больше времени, чтобы попасть туда.
Избегайте этого, сократив количество ненужных перенаправлений с главной страницы. Возможно, вам не удастся избавиться от всех из них, но быстрый аудит поможет вам выявить несущественные.
5. Постоянно следите за скоростью вашей мобильной страницы.
Наконец, регулярный мониторинг скорости вашей мобильной страницы необходим, если вы хотите продолжать хорошую работу, которую вы проделали до сих пор, а также принимать быстрые меры в случае обнаружения каких-либо проблем. Рассмотрите возможность включения этих лабораторных показателей в свой мониторинг:
- Время до первого байта (TTFB): время, необходимое браузеру для получения первого байта информации. Старайтесь использовать не более 200 миллисекунд (или 100 миллисекунд для статического контента).
- Общее время блокировки (TBT):количество времени между первой отрисовкой контента (FCP) и временем взаимодействия (TTI). В идеале вам нужно, чтобы это значение было менее 200 миллисекунд.
- Первая отрисовка контента (FCP):время между началом загрузки страницы и моментом, когда ее содержимое становится доступным на экране. Оно должно составлять не более 1,8 секунды.
Отслеживая эти показатели, вы получите доступ к точной таблице данных, которая покажет, где вы ошибаетесь, если вообще ошибаетесь. Имейте в виду, что мониторинг как лабораторных, так и полевых показателей — лучший способ проанализировать скорость загрузки и взаимодействие с пользователем, поэтому не забывайте также обращать внимание на полевые показатели.
7 дополнительных стратегий оптимизации скорости мобильных устройств для WordPress
«Почему мой сайт WordPress работает так медленно?»
Вы не одиноки в этой головоломке. На самом деле, WordPress печально известен тем, как быстро веб-сайт может раздуться из-за чрезмерных ресурсов и неоптимизированных тем и плагинов. Вот как решить эту проблему.
Реализуйте отложенную загрузку для повышения производительности.
Если ваш веб-сайт загружается 20 секунд из-за одного или двух изображений, которые даже не видны, пока посетители не прокрутятеговниз, то отложенная загрузка может оказаться для вас проблемой.
Отложенная загрузка использует специальные сценарии, которые помогают задержать загрузку изображений, видео или графики, которые не отображаются пользователям сразу.
Чтобы начать работу с отложенной загрузкой, попробуйте функцию отложенной загрузки NitroPack.
Минимизируйте HTTP-запросы, чтобы повысить скорость мобильного сайта
Всякий раз, когда кто-то посещает ваш веб-сайт, браузер должен запрашивать множество различных файлов, которые иначе называются HTTP-запросами.
Естественно, эти HTTP-запросы влияют на скорость загрузки вашей страницы. Вы можете минимизировать HTTP-запросы следующим образом:
- Удаление ненужных изображений.
- Уменьшение размера изображения.
- Минимизация файлов CSS и JavaScript.
- Объединение файлов CSS и JavaScript.
Вы также можете реализовать отложенную загрузку, как показано выше, и использовать сеть доставки контента (CDN).
Используйте сети доставки контента, чтобы уменьшить задержку устройства.
Сеть доставки контента (CDN) — это сеть прокси-серверов и их центров обработки данных, которые географически распределены.
Они помогают улучшить доставку, производительность и качество контента за счет кэширования веб-контента (например, страниц, изображений и видео) на прокси-серверах рядом с вашим местоположением.
Вы также можете изучить мобильные CDN. Они направлены на улучшение доставки контента, особенно в мобильных и беспроводных сетях. Таким образом, они стремятся значительно улучшить производительность веб-сайта.
Однако имейте в виду, что конфиденциальность может быть проблемой. В этом случае файлы .env представляют собой полезный способ сохранить конфиденциальную информацию вдали от облака и заблокировать ее в формате «ключ-значение».
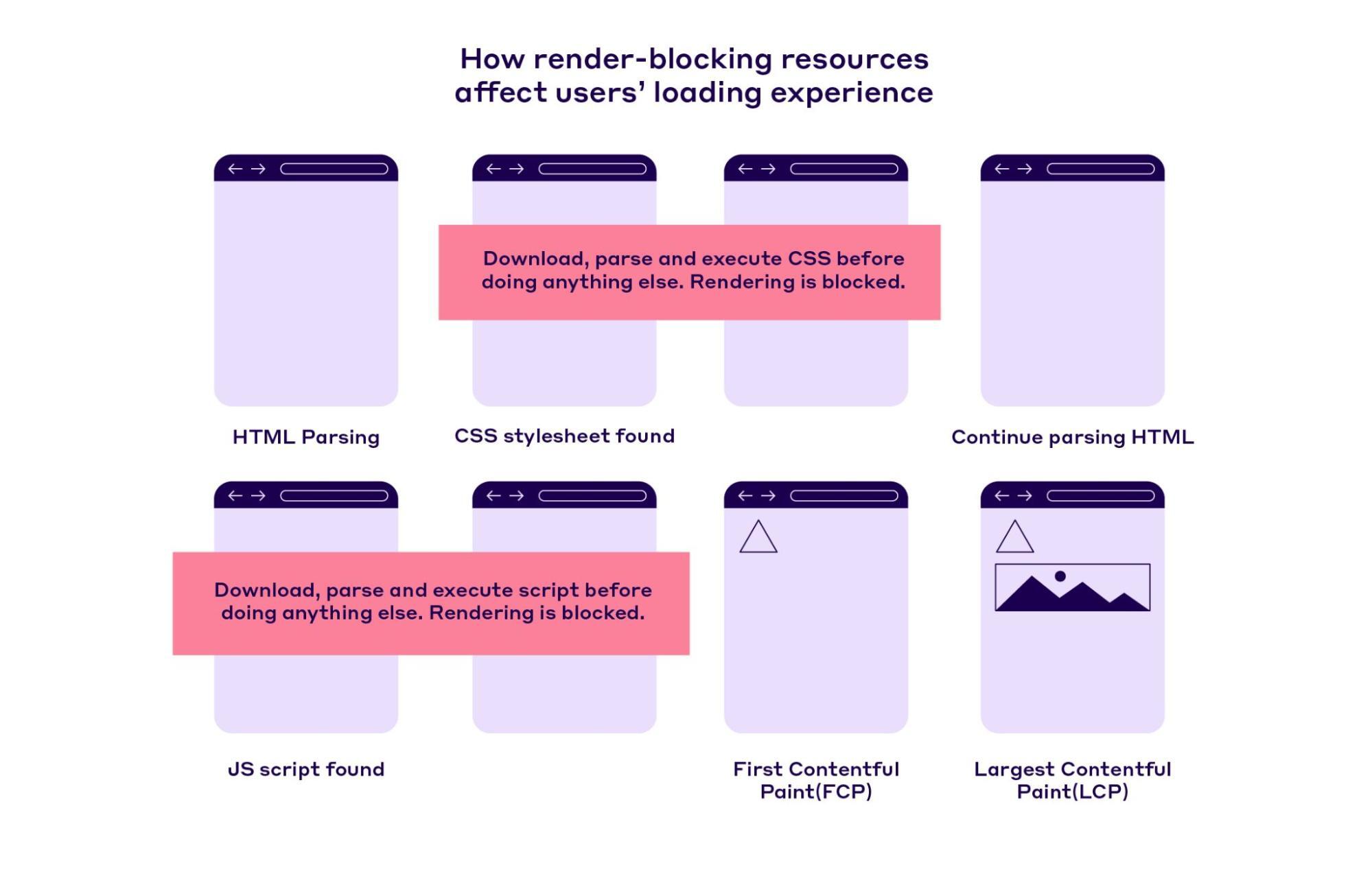
Уменьшите ресурсы, блокирующие рендеринг
Ресурсы блокировки рендеринга — это фрагменты кода в файлах веб-сайта, такие как CSS и JavaScript, которые используются для предотвращения слишком быстрой загрузки веб-страницы.
Когда вы загружаете страницу, браузер анализирует ее HTML. Если он обнаружит файлы CSS и JavaScript, ему придется загрузить и проанализировать их. Это неизбежно означает, что страница загружается дольше.

Если страница не анализирует эти ресурсы, она может загружаться быстрее. Таким образом, изучение ресурсов, блокирующих рендеринг, улучшает загрузку веб-сайта и удобство его использования. Чтобы узнать, как идентифицировать и устранить ресурсы, блокирующие рендеринг, без использования каких-либо плагинов, ознакомьтесь с этим подробным руководством.
Используйте подсказки по ресурсам для повышения производительности
Подсказки ресурсов — это инструкции, которые позволяют браузеру узнать, как обращаться с определенными ресурсами или веб-страницами. Эти подсказки можно использовать, чтобы сообщить браузеру, каким ресурсам следует отдать приоритет.
Вы можете интегрировать на свой веб-сайт фрагменты HTML-кода, соответствующие элементам, которым необходимо приоритезировать, на странице вашего сайта; при этом браузер начнет загружать выбранные файлы раньше, чем если бы он находил их в ходе обычного процесса загрузки страницы.
Различные подсказки ресурсов можно использовать для разных целей; ниже приведены два примера:
- Предварительная выборка : эта подсказка позволяет браузеру извлекать ресурсы, которые могут вскоре понадобиться, и сохранять их в кеше.
- Предварительная загрузка : позволяет браузеру загружать ресурс быстрее, чем он мог бы обнаружить, поскольку это ключевой элемент страницы.
Если вы хотите узнать больше о подсказках по ресурсам, ознакомьтесь с нашим подробным руководством.
Изучите ускоренные мобильные страницы (AMP) и прогрессивные веб-приложения (PWA)
Ускоренные мобильные страницы (AMP) — это технология с открытым исходным кодом, разработанная в 2015 году для ускорения разработки веб-страниц. Его основная цель — сократить страницы до наиболее важных частей, сохраняя кэшированную версию на серверах Google для оптимизации производительности сервера.
Прогрессивные веб-приложения (PWA) больше внимания уделяют пользовательскому опыту и взаимодействию. Они стремятся сделать мобильные веб-сайты более похожими на приложения на вашем смартфоне.
Они помогают вашей веб-странице загружаться быстрее. Однако существует вероятность задержек и высокого расхода заряда батареи, поскольку они работают в стороннем браузере. Итак, вам придется провести исследование, чтобы выяснить, какой из них подходит для вашего мобильного веб-сайта.
Рассмотрите инструменты оптимизации скорости ИИ
Включение искусственного интеллекта в оптимизацию скорости веб-сайта становится все более важным. Это связано с тем, что инструменты искусственного интеллекта могут значительно сократить время загрузки, прогнозируя поведение пользователей, создавая сложные методы кэширования и предварительно загружая страницы или ресурсы еще до того, как пользователи нажмут на них.
Кроме того, их можно использовать для автоматизации таких задач, как автоматическое изменение размера и сжатия изображений, а также повышение эффективности кода за счет постоянного мониторинга и оптимизации производительности в режиме реального времени.
Одним из таких инструментов является Navigation AI от NitroPack.
Navigation AI — это оптимизатор веб-браузера на базе искусственного интеллекта, который активно прогнозирует и анализирует поведение пользователей для предварительной обработки целых страниц во время пути клиента.
Это позволяет владельцам сайтов, независимо от их платформы, предлагать мгновенный просмотр как на настольных, так и на мобильных устройствах, повышая при этом вовлеченность клиентов и коэффициенты конверсии.
Навигационный AI делает это с помощью API правил спекуляций:
- Во-первых, он применяет начальные прогнозы, улучшенные искусственным интеллектом, при загрузке страницы на основе данных, не передавая их в API правил спекуляций (чтобы не перегружать браузер).
- Во-вторых, он анализирует поведение пользователя, корректирует прогнозы и дает указание API правил спекуляции выполнить предварительную отрисовку (или предварительную выборку) страницы, как только мы будем уверены, каким будет следующее действие.
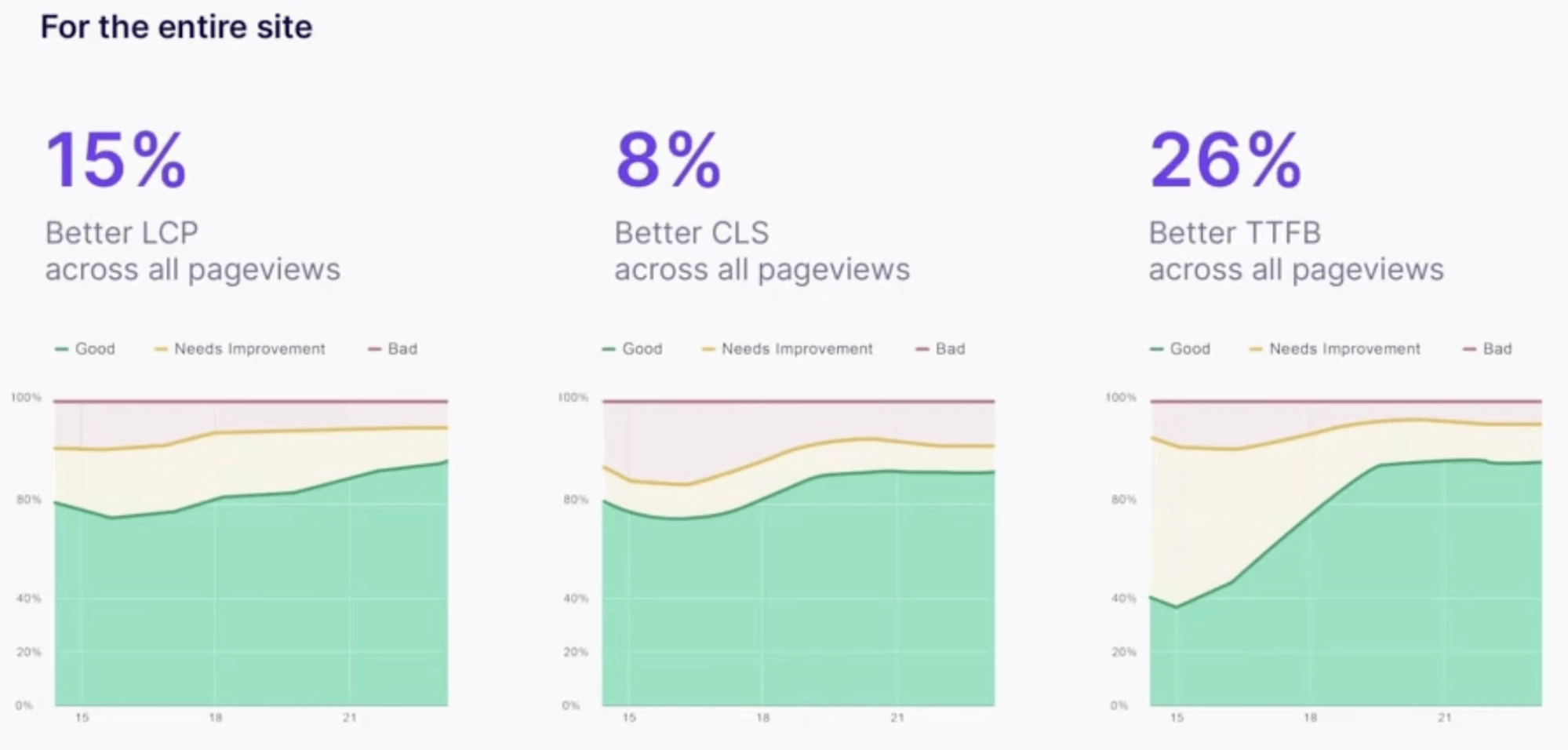
Такая прогнозируемая загрузка страниц приводит к следующему:
- Время загрузки менее 3 секунд.
- Массивные улучшения в LCP и CLS.
- Улучшение основных веб-показателей для всего веб-сайта.

Присоединяйтесь к списку ожидания для навигации AI и подготовьте свой сайт для мгновенного взаимодействия с пользователем →
Заключение
Поскольку мобильный трафик составляет почти половину всего трафика веб-сайта в глобальном масштабе, к настоящему времени должно быть ясно, что оптимизация производительности вашего мобильного веб-сайта имеет решающее значение.
Следуйте нашим советам выше и примените упомянутые методы оптимизации, чтобы получить важные преимущества, такие как повышение вовлеченности пользователей на ваш веб-сайт, а также увеличение количества потенциальных клиентов и продаж.
Мы уверены, что, потратив немного времени, усилий и внимания, ваша мобильная производительность превзойдет всех конкурентов.
