Что такое заставка и как ее создать
Опубликовано: 2022-02-07Требования клиентов с каждым днем становятся все более требовательными. Поэтому важно оптимизировать каждую точку взаимодействия, от целевой страницы до страницы контактов и сообщений в блоге.
И вот тут на помощь приходят заставки!
Вот руководство, которое поможет вам лучше понять заставки, их преимущества и, самое главное, как их создать.
Что такое заставка?
Заставка — это вводная страница компании к фактической странице веб-сайта. Это простая страница или всплывающее окно с одним сообщением, используемое в рекламных целях или для удовлетворения потребностей бизнеса.
Страница-заставка отличается от целевой страницы или домашней страницы тем, что она (обычно) содержит только крошечную часть контента. Он служит только точкой входа на веб-сайт и предназначен для размещения перед домашней страницей, целевой страницей или страницей контента веб-сайта.
Почему заставка — это хорошая идея?
Во-первых, создание страницы-заставки на вашем веб-сайте может показаться плохой идеей, поскольку она не позволяет посетителям перейти непосредственно на страницу, которую они открыли. И в этом смысле это может раздражать.
Это верный момент.
Но реальность такова, что посетителям потребуется всего один клик, чтобы попасть на нужную им страницу, а преимущества страницы-заставки в конечном итоге перевешивают любые недостатки, которые вы можете себе представить.
Витрина
В большинстве случаев заставка используется для демонстрации связанной с компанией анимации, продукта, логотипа или даже простого клика для входа на сайт.
Вы также можете использовать его для особых случаев, таких как пожелания в канун Нового года, предложения Черной пятницы или для рекламы других сайтов, как в случае с новостными сайтами. Вы также можете показать объявление о выпуске услуги/продукта или просто рассказать о себе и своем бизнесе.
Вот пример от Юлу Моро.

Это отличный пример заставки, демонстрирующей, о чем сайт, где он живет и какое сообщение он хочет донести.
Привлечь внимание посетителей
Страницы-заставки обычно располагаются так, чтобы они отображались до того, как пользователь сможет войти на сайт и просмотреть другие страницы. Думайте об этом как о Time Square на вашем сайте, отображающем уникальное предложение или призыв к действию, на который вы хотите, чтобы посетители действовали, прежде чем получить доступ к вашему сайту.
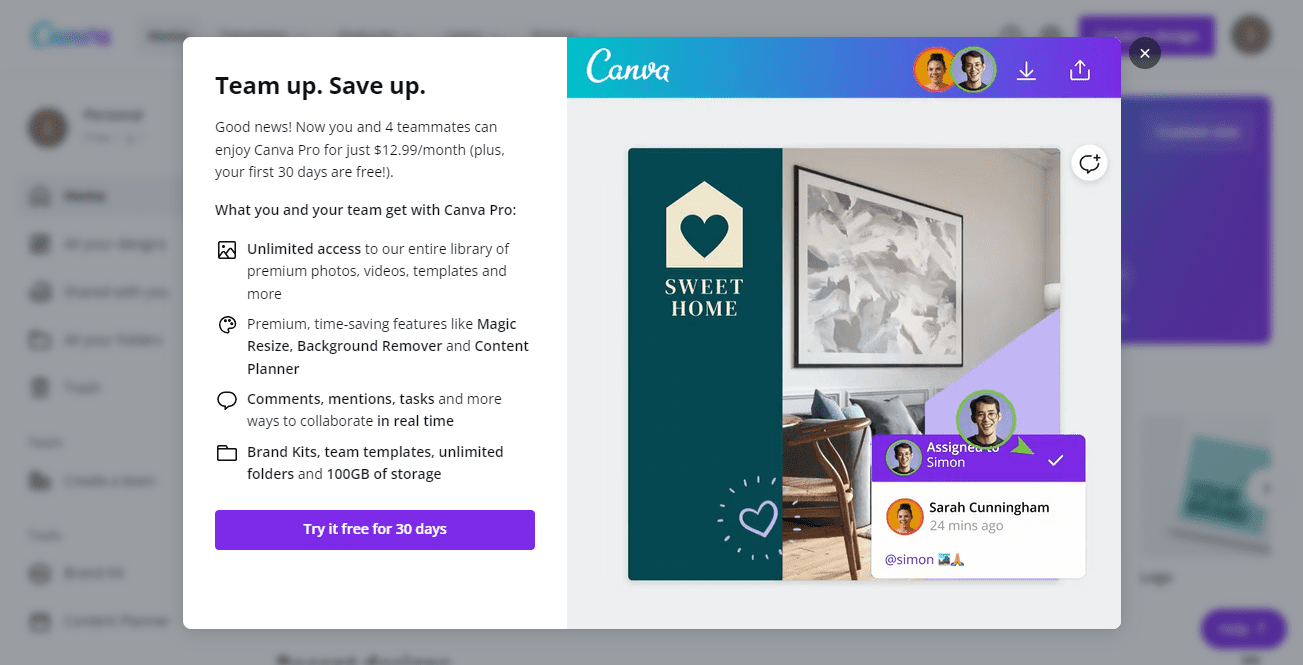
Именно поэтому он идеально подходит для привлечения внимания посетителей к предупреждениям, заявлениям об отказе от ответственности, срочным объявлениям и т. д. Вот отличный пример от Canva.

Эта заставка от Canva — прекрасный пример того, как можно привлечь внимание посетителей с помощью красочной и удобной для сканирования страницы-заставки.
Предоставляйте посетителям контент, которого они заслуживают
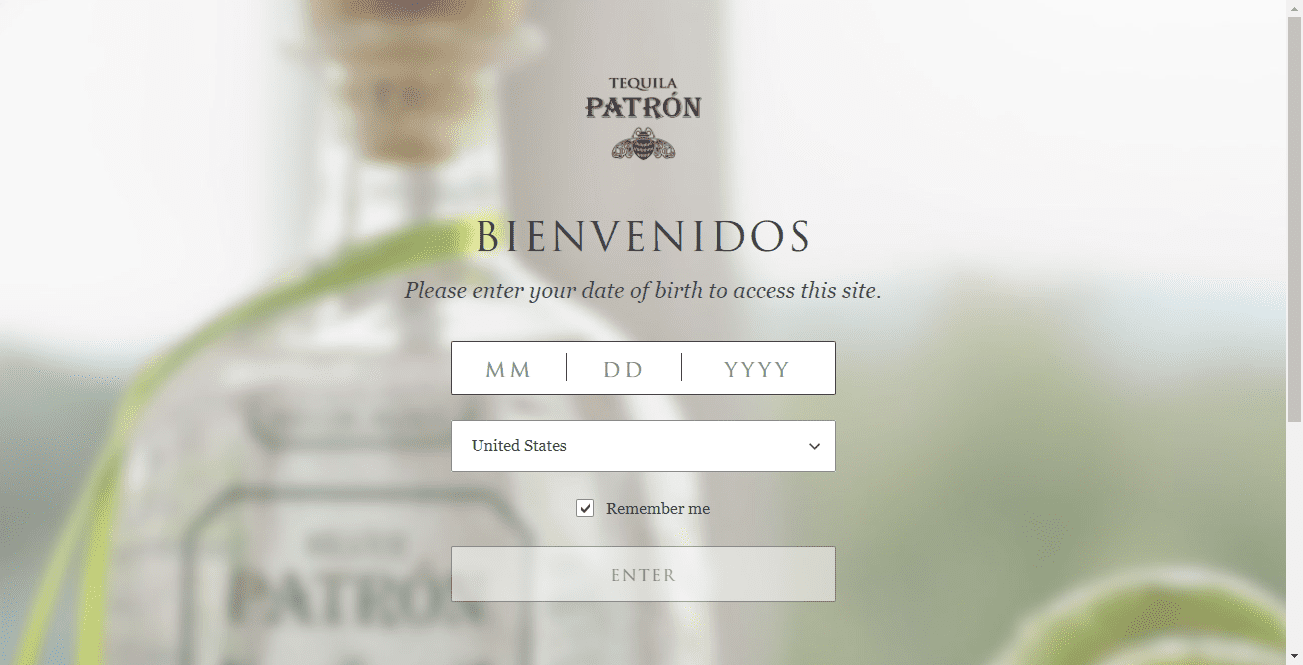
Для некоторых сайтов наличие страницы-заставки может быть обязательным, так как это может быть обязательной проверкой, чтобы дать посетителям то впечатление, которого они заслуживают. Это может включать язык, возраст, пол, тип контента, режим отображения и т. д. Вот пример от Patron Tequilla.

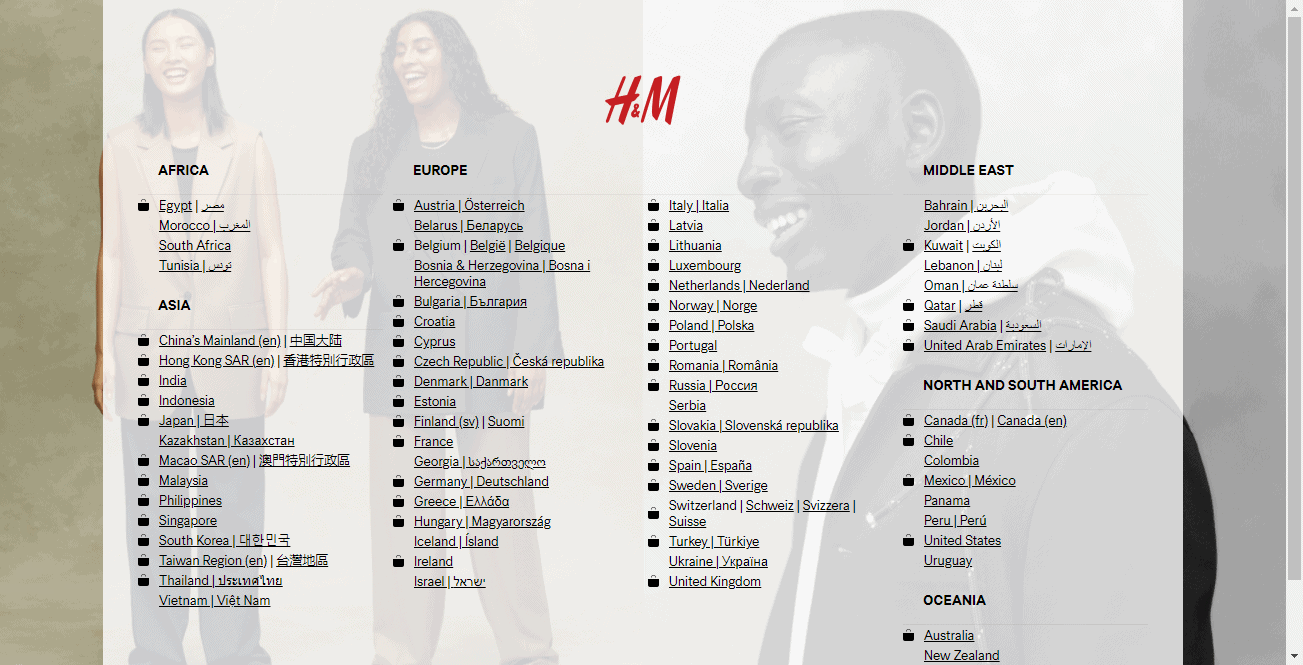
Кроме того, заставка также является отличным инструментом, позволяющим вашим посетителям выбирать предпочтительные варианты навигации. Это поможет вам привести контент вашего сайта в соответствие с предпочтениями ваших посетителей и обеспечить их приятное впечатление с самого начала.
Вот отличный пример этого от H&M.

3 элемента отличной заставки
Заставка — это не лендинг. Таким образом, для достижения совершенства не требуется столько компонентов. Вам нужно всего лишь сплести вместе три ключевых элемента, чтобы получилась отличная заставка.
1. Качественное изображение или анимация
Создайте привлекательные визуальные эффекты для вашей заставки. Одной из основных особенностей заставки является то, что ее легко пропустить. И первый шаг к тому, чтобы посетители не сразу пропускали страницу при ее загрузке, — это использование захватывающего изображения.
Вы можете включить фотографию продукта, фоновое изображение, видео или анимацию. Просто убедитесь, что все, что вы включаете, не влияет на время загрузки вашей страницы.
2. Четкое и лаконичное сообщение
Второй элемент — копия. Часто чем меньше слов вы используете, тем лучше. Посетители не должны читать абзацы, прежде чем попасть на ваш сайт.
Текст должен быть коротким, как можно меньше слов. Это может быть одно предложение или два, но в любом случае убедитесь, что сообщение ясное и ориентировано на действие.
3. Четкий вариант выхода (плюс призыв к действию)
Помните, что заставка не является приоритетом посетителя. Итак, вам нужно добавить четкую кнопку выхода, которая приведет их на страницу, на которую они хотели попасть в первую очередь. Копия кнопки может выглядеть примерно так:
- Перейти на страницу
- Прокрутите до сайта
- Перейти на страницу
- Закрыть/пропустить
Пока вы это делаете, добавьте призыв к действию на заставку. Опять же, имейте в виду, что приоритетом посетителей является доступ к контенту, ради которого они пришли. Таким образом, ваш CTA должен быть направлен на то, чтобы заставить их выполнить быстрое действие и вернуться к тому, за чем они пришли. Это будет зависеть от ваших потребностей и целей.
Имея это в виду, вот некоторые потенциальные цели, которые ваш CTA может обвести:
- Объявление (о новом продукте или ограниченном предложении)
- Требование подтверждения (возраст, пол, местоположение и т. д.)
- Небольшой совет для лучшего опыта (сохранение страницы, запуск в определенном браузере, просмотр в камеру и т. д.)
- Форма подписки для сбора пользовательских данных (электронная почта, имя и т. д.)
- Предупреждение (конфиденциальное согласие и т. д.)
- Быстрое объявление
4 рекомендации по работе со страницами-заставками
Разработка и добавление домашней страницы на ваш сайт — это одно. Создание страницы, которая попадает в цель и приносит вам отличные результаты, — это другое.
Мы собрали пять лучших практик, которые помогут вам создавать уникальные страницы-заставки, которые приносят результаты.
Сделай это светлым
Время, необходимое для загрузки вашей заставки, может быть разницей между отличной заставкой и вредной заставкой. Веб-сайты обычно загружаются от двух до пяти секунд. Это означает, что ваша заставка должна превзойти это время загрузки, чтобы быть эффективной.
Заставка с низкой скоростью загрузки заставит даже самых терпеливых людей покинуть страницу. Получите представление о том, как элементы на странице-заставке влияют на ее общее время загрузки (особенно визуальные элементы), чтобы сделать ее легкой за счет исключения ненужных компонентов.
Используйте легкие оверлеи и всплывающие окна
Вы можете отобразить свою заставку в виде лайтбокса или всплывающего окна над нужной посетителем страницей. Эта стратегия позволяет посетителям понять, что они находятся на нужной странице, даже если их экран занят вашей заставкой.
С другой стороны, вы можете сделать так, чтобы всплывающее окно появлялось через 3 секунды после того, как посетитель попадает на ваш сайт. Таким образом, они знают, что находятся в нужном месте, и им просто нужно закрыть всплывающее окно, чтобы получить доступ к нужному контенту.
Сделайте его эстетически привлекательным
Одна неоспоримая истина о страницах-заставках заключается в том, что их невозможно пропустить. В большинстве случаев посетители не ожидают появления страницы-заставки, поэтому создание неверного впечатления на первый взгляд может дорого обойтись.
Убедитесь, что вы придерживаетесь принципов дизайна и компоновки изображений, чтобы обеспечить хорошую визуальную иерархию. Учитывайте размер и расположение каждого элемента. Убедитесь, что дизайн является связным и представлен хорошо организованным и эффективным образом.

Держите его в соответствии с вашим брендом
Как и у многих компаний, у вас, вероятно, есть уникальный логотип, цвет, сообщения, тон и голос. Убедитесь, что ваша заставка соответствует вашему бренду, чтобы усилить ваши усилия по брендингу и сделать вас запоминающимся для посетителей.
Дополнительный совет: следите за аналитикой
Аналитика позволяет узнать, как посетители взаимодействуют с вашей заставкой и, следовательно, как она работает. Это даст вам представление о том, что вам нужно улучшить для лучшего взаимодействия, или вам следует вообще убрать заставку.
Вот некоторые аналитические показатели, на которые стоит обратить внимание:
- показатель отказов
- Время, проведенное на странице
- Рейтинг кликов
- Отправка форм
Имейте в виду, что показатели, которые вы отслеживаете, зависят от вашей цели с заставкой. Например, если ваш призыв к действию направлен на проверку возраста посетителей, языка или на то, чтобы заставить их подписаться на свои адреса электронной почты, вы должны отслеживать отправленные формы.
С другой стороны, если ваш CTA ссылается на ваше портфолио или рекламную ссылку, отслеживайте рейтинг кликов.
4 потрясающих примера заставок
Вот четыре выдающихся примера заставки, которые помогут вам увидеть ее в действии и вдохновить на создание собственной.
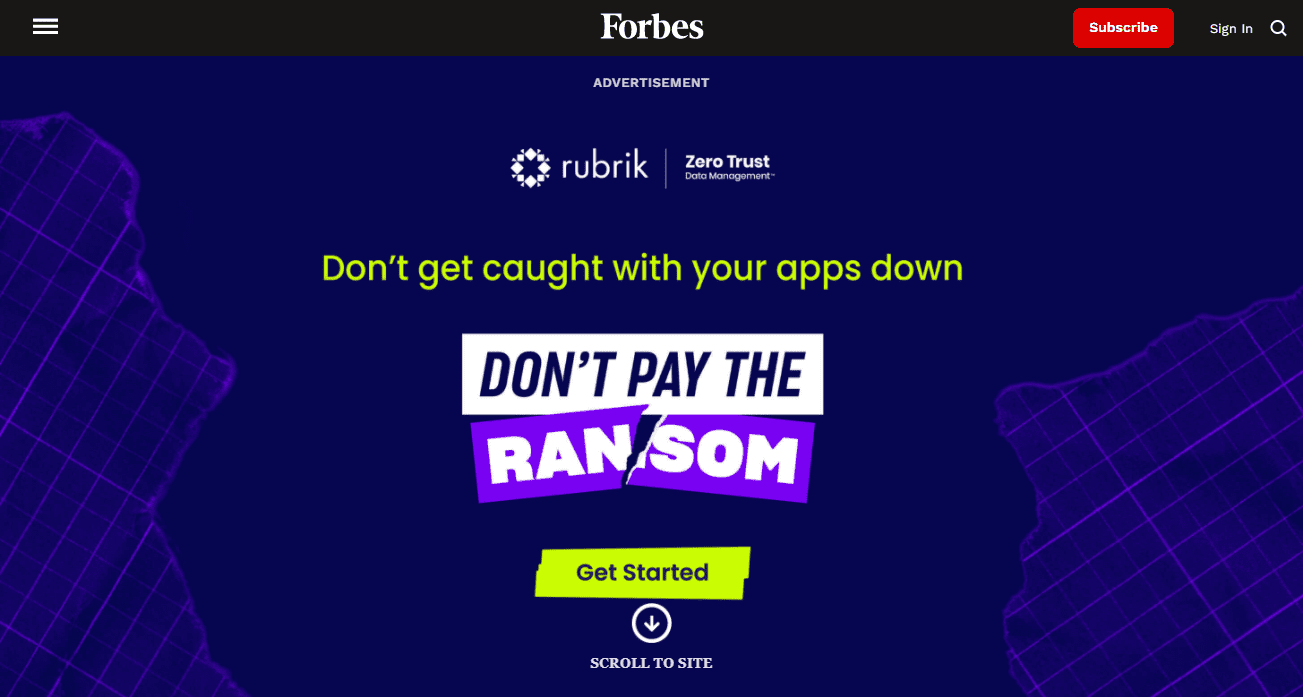
1. Форбс

Источник
Цель : Реклама
Что нам в этом нравится : Forbes использует свой колоссальный потенциал трафика для показа рекламы на заставках для других компаний. Что интересно, реклама отображается как приветственный коврик. Копия объявления прямая и понятная.
Forbes прекрасно выразил в нескольких словах, о чем идет речь, и добавил четкий призыв к действию, чтобы пользователи могли начать работу. На странице также есть кнопка «прокрутить до сайта», благодаря которой реклама исчезает, как если бы настоящий сайт находился под ней.
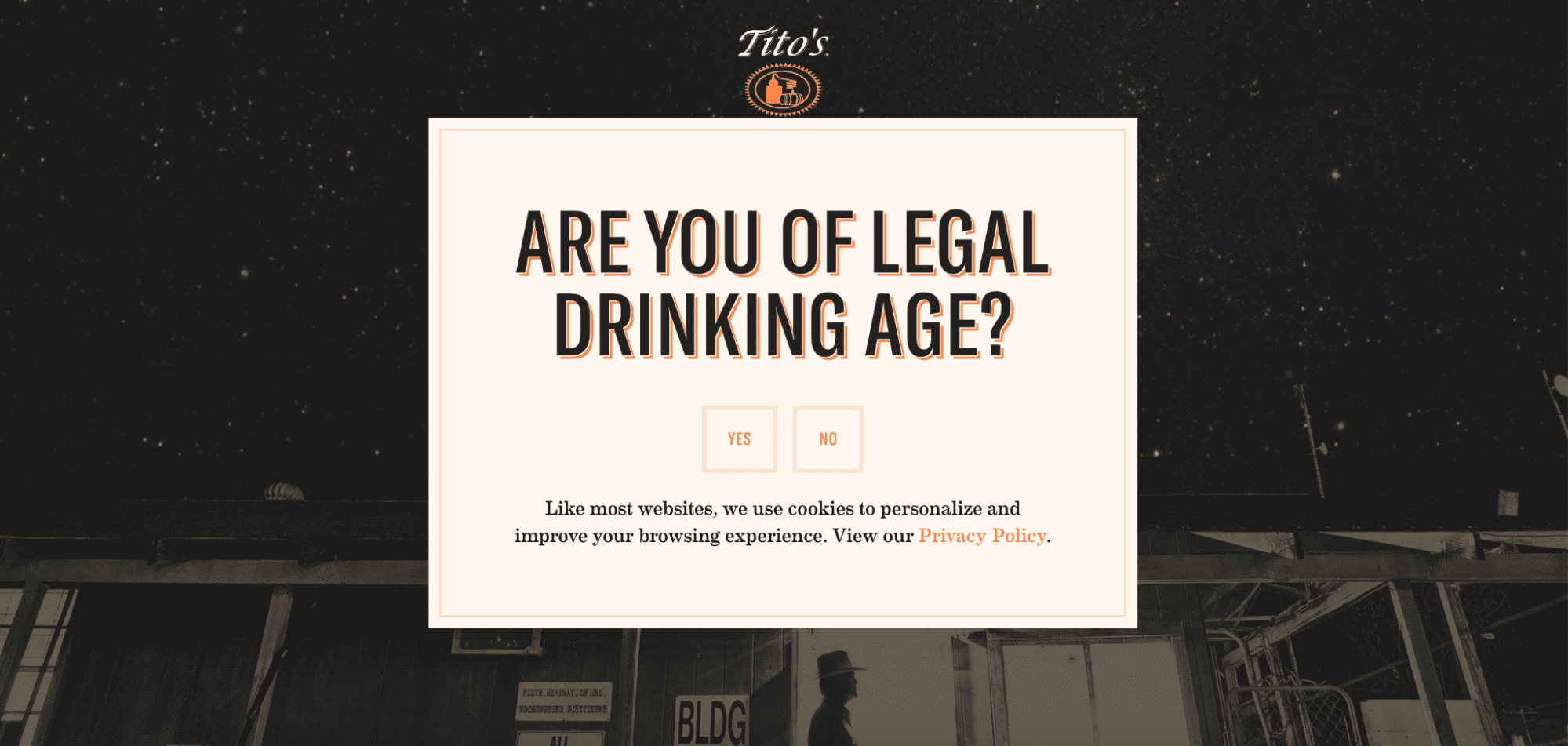
2. Тито

Источник
Назначение : Проверочная стена
Что нам нравится в этом : у этой страницы простой, но отличный дизайн, который соответствует тому, что делает Тито (их фирменные цвета и логотип водки). Однако кнопки выхода нет, поскольку перед входом на сайт посетители должны подтвердить минимальный возраст.
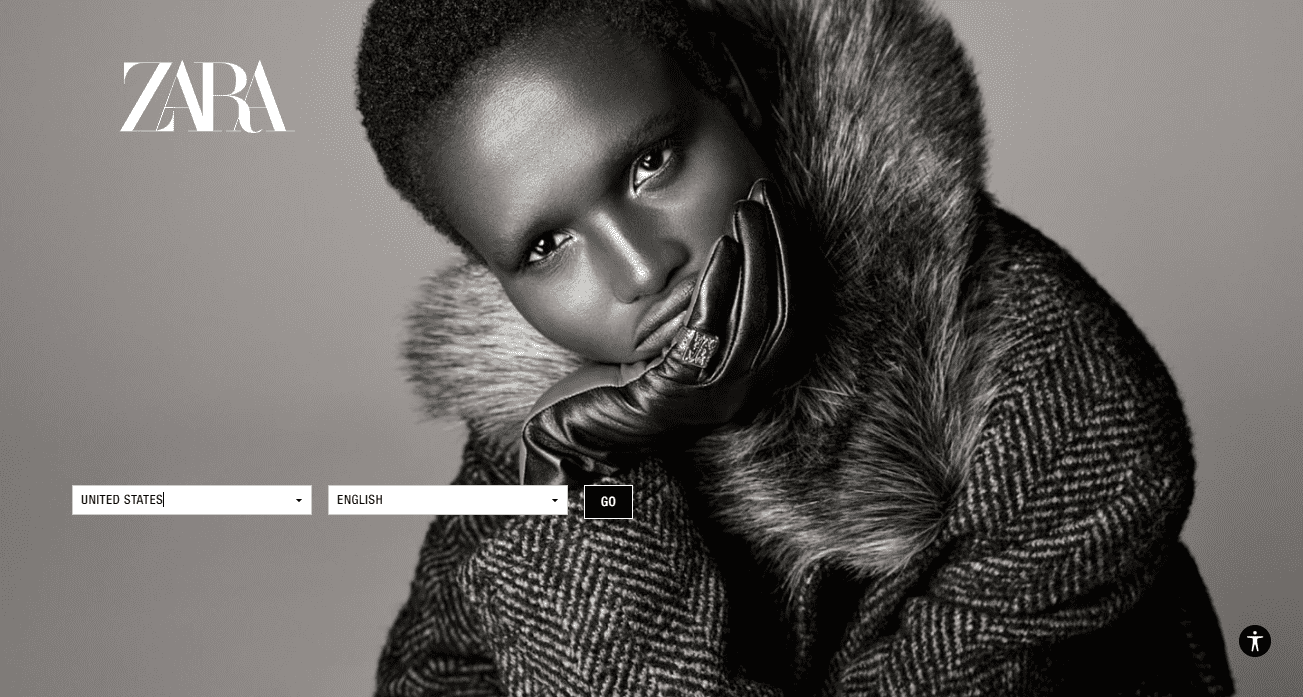
3. Зара

Источник
Цель : Проверка местоположения и языка
Что нам в этом нравится : Zara работает во многих странах и использует свою заставку, чтобы предоставить посетителям наилучшие впечатления. Один взгляд на дизайн говорит о цветовых предпочтениях компании. Заставка имеет простой дизайн и содержит простой в использовании призыв к действию.
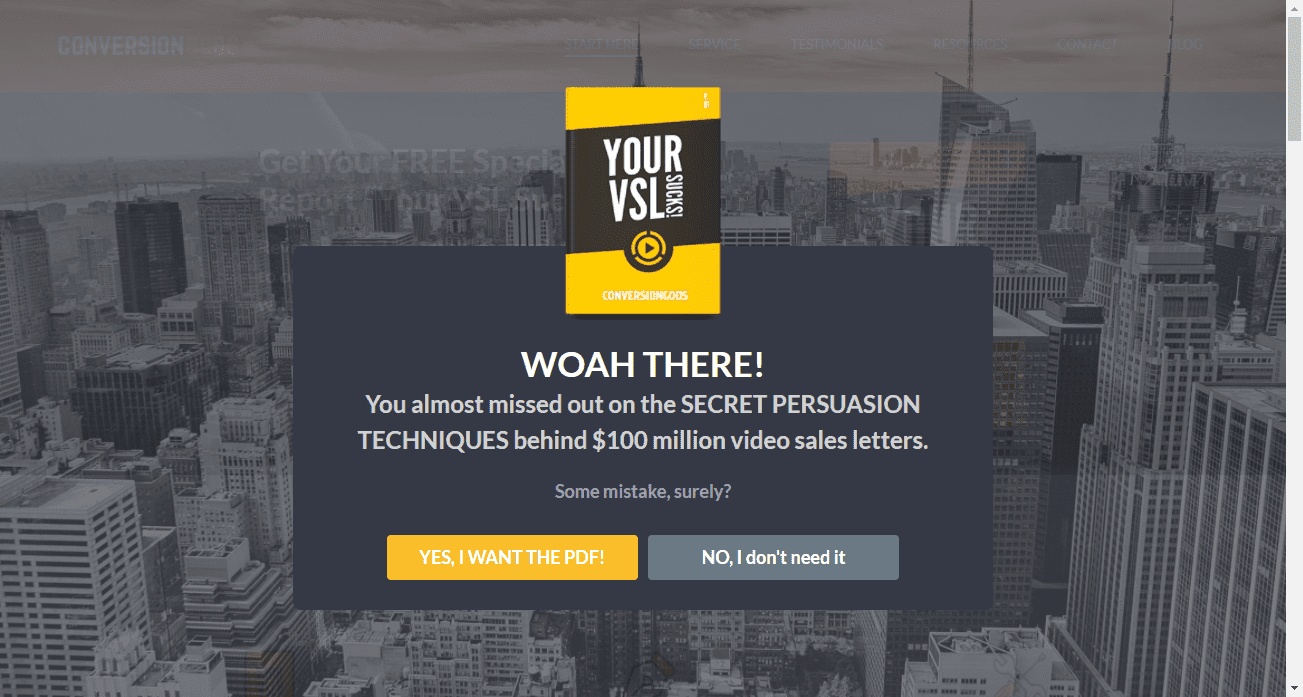
4. Боги обращения

Источник
Цель : Привлечение посетителей к загрузке ресурса в обмен на их адреса электронной почты.
Что нам в этом нравится : Это маркетинговая компания, которой удалось использовать человеческую психологию для общения со своей аудиторией. Вы можете видеть, насколько привлекательна и разговорчива копия. Кроме того, он использует FOMO (страх пропустить), чтобы посетители действовали быстро.
6 инструментов для создания заставки
Теперь, когда у вас есть представление о том, что нужно для создания хорошей страницы-заставки, вот несколько инструментов, которые помогут вам ее создать.
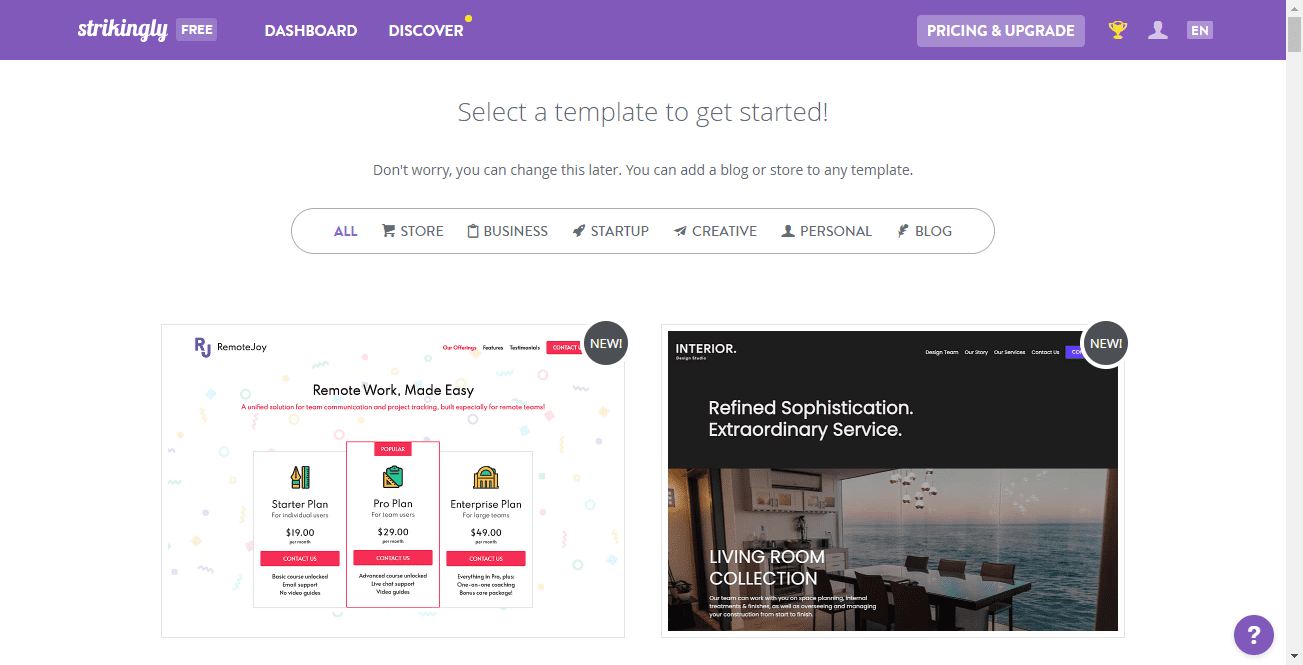
1. Поразительно

Поразительно — это инструмент для создания заставок. Он разработан, чтобы помочь любому эффективно создавать удобные и отзывчивые веб-сайты.
Поразительно содержит библиотеку функций и шаблонов для создания страниц, которые вы можете редактировать без каких-либо навыков кодирования или программирования, что делает его самым простым инструментом для создания заставок.
2. Инста-страница

Instapage — это конструктор веб-сайтов, который поможет вам быстро создать заставку с помощью профессиональных шаблонов. Instapage работает так же, как и Strikingly. Он предлагает полностью настраиваемый конструктор целевых страниц, множество функций, шаблонов и чистый и интуитивно понятный пользовательский интерфейс.
С помощью этого инструмента вы можете воплотить в жизнь любой дизайн заставки с минимальными усилиями.
3. Отказ от прыжков

Unbounce также предлагает конструктор перетаскивания с профессиональными шаблонами, которые вы можете использовать для создания уникальных заставок. Они предлагают шаблоны, основанные на вашей отрасли, которые вы можете выбрать в зависимости от ваших потребностей или целей. Кроме того, инструмент работает на основе искусственного интеллекта, что делает его хорошим выбором даже для нетехнических пользователей.
4. Пролистайте страницы

Swipe Pages — менее известный инструмент, чем вышеупомянутые инструменты. Тем не менее, это один из лучших инструментов, которые вы можете использовать для создания заставки.
Swipe Pages предоставляет шаблоны для начала или позволяет создать заставку с нуля. Он также предлагает несколько функций, таких как редактирование с помощью перетаскивания и параметр видимости устройства, чтобы отображать или скрывать элементы в зависимости от устройства посетителя. Вы также можете использовать их галереи и карусели, чтобы создать стильную заставку и привлечь посетителей.
5. PageMaker.io

PageMaker.io — это конструктор веб-сайтов с уникальными функциями, идеально подходящими для мобильных устройств. Он предоставляет вам все функции, которые предлагают конкурирующие инструменты, и делает все возможное, предоставляя шаблоны, основанные на вашей нише. Вы также можете учиться бесплатно на их учебном портале.
6. Сумо

Хотя Sumo изначально не предназначался для создания страниц-заставок, он также является отличным инструментом для создания простых страниц-заставок. Sumo поможет вам оформить страницы в виде приветственного коврика. Вы можете создать одностраничник и добавить форму для сбора информации о посетителях. Вы также можете добавить некоторую рекламную или маркетинговую информацию, чтобы поделиться с посетителем. Сумо бесплатно навсегда.
Сделайте всплеск с вашей заставкой
Всплеск страниц — это нечто большее, чем думает большинство маркетологов. Вы можете использовать их, чтобы привлечь больше потенциальных клиентов, донести свое сообщение или привлечь больше внимания к продукту.
Вам нужно будет проверить несколько вещей, чтобы убедиться, что ваша заставка эффективна и не снижает общую производительность вашего сайта. Это включает:
- Его цель. Страницы-заставки более эффективны, когда у них есть четкая и продуманная цель. Установите одну четкую цель и сосредоточьте свое сообщение вокруг нее.
- Частота его отображения. Страницы-заставки могут раздражать, если они появляются каждый раз, когда посетитель заходит на ваш сайт. Убедитесь, что ваша заставка появляется только один раз за определенный период времени. Это может быть раз в неделю, в месяц, в течение квартала и т. д.
- Его соответствие вашему брендингу. Это предотвращает путаницу и гарантирует, что заставка резонирует с вашим брендом. Это также помогает посетителю понять, что он находится на нужной странице.
- Его кнопка выхода. Содержание заставки не является причиной, по которой вы создали свой веб-сайт. Убедитесь, что ваши страницы-заставки можно легко закрыть.
Теперь вы знаете, что делает заставку отличной, но зачем останавливаться на достигнутом? Зайдите на AppSumo Marketplace, чтобы получить лучшие предложения на лучшие инструменты для создания заставок.
