Лучшие тенденции мобильного дизайна, которые вам нужно внедрить в 2020 году
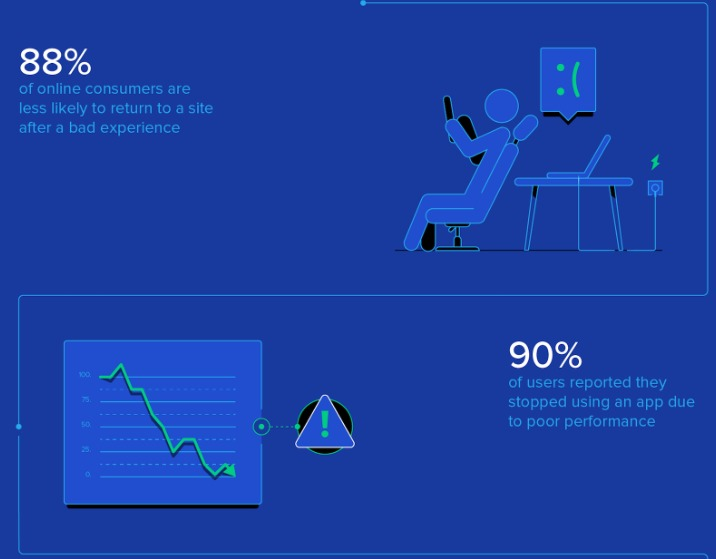
Опубликовано: 2022-06-04Дизайн пользовательского интерфейса мобильного приложения — одна из важнейших частей разработки мобильного приложения. Пользовательский интерфейс мобильного приложения и взаимодействие с пользователем могут создать или разрушить репутацию любого мобильного приложения. Давайте кратко рассмотрим некоторые наиболее важные статистические данные, которые ясно показывают важность мобильного пользовательского интерфейса:

Источник изображения
Поэтому для любой компании- разработчика программного обеспечения крайне важно быть в курсе последних тенденций в области дизайна мобильных приложений, чтобы гарантировать, что они могут предоставлять своим клиентам только новейшие мобильные приложения. В дополнение к этому, для бизнеса не менее важно выбирать только те компании по разработке приложений, которые могут создавать приложения в соответствии с последними тенденциями на рынке.
В этом сообщении блога я упомянул некоторые тенденции дизайна мобильных приложений, на которые вам нужно обратить внимание в 2020 году:
- Пользовательские иллюстрации для лучшего изображения продукта
Цифровые иллюстрации должным образом проверяют эту фразу, делая ее одной из самых быстрорастущих тенденций дизайна мобильных приложений. Цифровые изображения эффективно передают непосредственное восприятие информации на экране или странице. Амулеты, значки и изображения могут улучшить внешний вид любого экрана или страницы.
Рисование баннера — это лишь один из последних способов продемонстрировать услуги вашей компании или ленту блога. Векторные заголовки — это старая вещь в эпоху творческой, визуальной и цифровой иллюстрации. Вместо создания скучных баннеров повторяющиеся графические дизайнеры пытаются создать свои собственные цифровые иллюстрации, чтобы лучше передать концепцию.
- Бесшовный интерфейс становится популярным среди пользователей
Одной из ключевых особенностей тенденций разработки приложений является предоставление пользователям идеального и удобного вида. Страница приложения должна быть полностью загружена без заражения, а весь контент должен быть доступен с первой страницы.
Дизайн мобильного приложения UX будет эффективен только тогда, когда он привлекает посетителей, а лучший способ добиться взаимодействия с пользователем — отобразить все на главной странице. Таким образом, если пользователи заходят в первый раз, они потратят несколько минут, и вы сможете привлечь к себе внимание.
- Рассказывание историй с дизайном персонажей
Сегодня все больше и больше приложений переходят к повествовательной идее раскрытия продукта компании. Вместо того, чтобы загружать много контента о том, что у них есть, что они делают и что они предлагают, компании теперь движутся к созданию автопортретов.
Оригинальные персонажи используются для связи с людьми и установления прочной визуальной связи с реальным миром. Мгновенно перенаправляет посетителей на ваш сайт. Персонажи могут сыграть важную роль в превращении любого обычного экрана программы в динамический экран, но все зависит от конфигурации.
- Пользовательский интерфейс без кнопок хорошо подходит для просмотра последних моделей телефонов.
Пользовательский интерфейс без кнопок — самая популярная тенденция разработки мобильных приложений этой эпохи. Реально ли иметь интерфейс приложения без каких-либо кнопок? Пришло время, когда вы принимаете тот факт, что это на самом деле осуществится, это вокруг вас, но вы этого не осознаете. Это одна из последних тенденций в пользовательских интерфейсах, ориентированных на рынок.
Вспомните Инстаграм! Есть ли на странице кнопка смены историй? Нет, вы можете сделать это, коснувшись любого места на экране. Нет специальной кнопки для переключения истории вперед или назад.
Другой дизайн хорошего мобильного пользовательского интерфейса для пользовательского интерфейса без кнопок может облегчить пользователю функциональность в процессе поиска по электронной почте. Некоторые дизайны UX / UI позволяют перетаскивать купленный товар в корзину вместо нажатия кнопки «Добавить в корзину».

- Простая навигация
Мобильные приложения с понятным интерфейсом, четкой печатью и визуально приятной эстетикой пользуются популярностью у пользователей мобильных приложений. Значок навигации и подменю или выпадающее меню мобильного приложения помогут сделать просмотр более удобным для пользователя.
Просмотр является неотъемлемой частью каждого интерфейса веб-сайтов и мобильных приложений. Кроме того, это можно сделать множеством способов, используя различные стили и формы: вертикальные, горизонтальные, возможно минимальные или очень подробные и графические. Удобная навигация — основная цель разработчиков мобильных приложений.
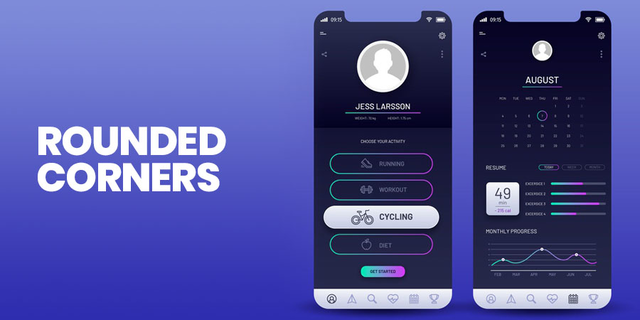
- Закругленные углы

Эта тенденция дизайна мобильных приложений является результатом другой тенденции, связанной с аппаратным обеспечением. В наши дни все смартфоны, телефоны Android и iPhone от Apple Watch до iPad имеют общие круглые углы. Когда края каждого устройства закруглены, пользовательский интерфейс, естественно, выглядит одинаково.
От круглых карточек до строк поиска Google в сообщениях iOS, все мобильные приложения начинают использовать более закругленные углы. Если вы хотите, чтобы ваше мобильное приложение выглядело и выглядело максимально современно, это способ завершить элементы.
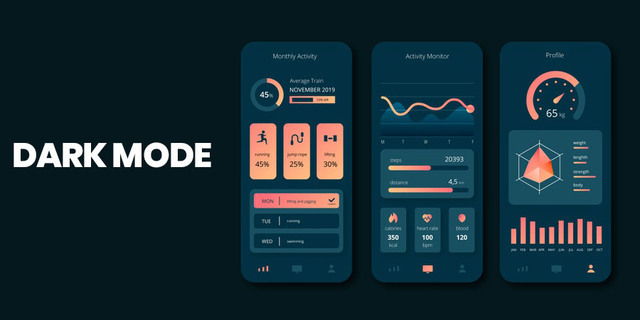
- Темный режим

В программах и программах появился новый тренд под названием Dark Mode. Если вы еще не видели его на своем телефоне или экране компьютера, идея состоит в том, чтобы изменить цвет с доминирующего на белый и черный на яркие цвета, которые были фоном для многих макетов ваших приложений. Первоначально он использовался для чтения приложений, но мы знаем, что он принимает почти все виды приложений, например приложения с видеоконтентом, такие как YouTube, для потоковых приложений, таких как Skype, или для общения в чате, таких как Skype, Messenger.
- Дизайн, управляемый данными
Это распространено в наши дни, когда дизайн мобильного приложения основан не только на видении UI или UX-дизайнера, но и на количественном анализе. Используя машинное обучение, психологические подходы и глубокий анализ, исследования пользователей выводят дизайнеров на новый уровень взаимодействия с пользователем.
Термин «данные, управляемые данными» включает анкетирование, a/b-тестирование, поведенческие исследования, анализ приложений и другие технологии и инструменты, найденные в Интернете. С этой концепцией часто сталкиваются разработчики веб-приложений, где существует множество аналитических инструментов для изучения поведения посетителей, но этот конкретный подход полезен и для других продуктов. Он предоставляет исчерпывающий обзор взаимодействия пользователя с мобильным приложением, большинство областей взаимодействия, информацию, которую ищут пользователи мобильных телефонов, и необходимые задачи.
Хотя мы не полностью заменяем этот качественный анализ процесса проектирования, мы также считаем, что тенденция роста количественного анализа, основанного на данных, сохранится в течение нескольких лет.
Подведем итоги:
Я надеюсь, что в этой статье вы получите четкое представление о тенденциях дизайна мобильных приложений, которым необходимо следовать, если
вы хотите успеха вашего мобильного приложения. Есть много компаний по разработке программного обеспечения, где вы можете нанять разработчика программного обеспечения , который следует этим тенденциям разработки приложений, чтобы создавать свои приложения из коробки. Если вы предприниматель, независимый поставщик программного обеспечения или владелец малого бизнеса, вам необходимо точно следовать этим тенденциям в мобильных приложениях, чтобы вы могли наслаждаться успехом своего мобильного приложения.
