31 обязательный инструмент для веб-дизайнеров
Опубликовано: 2020-09-04Набор инструментов дизайнера может быть ключом к его успеху, но поиск лучших ресурсов веб-дизайна может показаться поиском иголки в стоге сена, когда дело доходит до правильных вариантов.
Вероятно, перед вами как веб-дизайнером стоит миллион и одна задача, поэтому я хочу помочь вам срезать углы там, где вы можете! Качественные инструменты веб-дизайна могут полностью изменить ваш творческий процесс, когда дело доходит до качественной работы и своевременной ее реализации.

Наша миссия в Flywheel — помогать креативщикам делать свою работу наилучшим образом, и часть этого — предоставление ресурсов! От ярких иллюстраций до поиска подходящих шрифтов — эти инструменты обязательно оживят вашу дизайнерскую игру и помогут вам выделиться среди конкурентов.
Нет ничего постыдного в сокращении здесь или там, если это сокращает ваше рабочее время и повышает вашу эффективность! Я исследовал и собрал 31 обязательный инструмент для веб-дизайнеров в этом списке:
- Adobe Цвет
- Adobe Dreamweaver
- AdobeXD
- Близость
- атомный
- авокод
- Начальная загрузка
- Комбинации шрифтов Canva
- КодКит
- Диви
- Фигма
- Фундамент
- Фреймер
- Фронтифицировать
- канитель
- Гугл шрифты
- Графический бургер
- Гравит Дизайн
- Хипстер Ипсум
- Наведите курсор
- Инвижн
- Кайл Браш
- Местный
- Материальный дизайн
- Марвел
- Ручка и бумага
- Принцип
- Размножаться
- Карды
- Эскиз
- Слабый
Adobe Цвет
Все еще ищете идеальную цветовую палитру? С небольшой помощью Adobe Color у вас будет потрясающая цветовая схема в кратчайшие сроки. Независимо от того, работаете ли вы уже с одним или двумя цветами или начинаете с нуля, этот удобный маленький инструмент поможет вам найти до пяти цветов, которые прекрасно сочетаются друг с другом. Вы можете создать собственную палитру или попробовать использовать одно из их цветовых правил, в том числе аналоговые, монохроматические, триадные, дополнительные, составные и оттенки. И лучшая часть? Этот инструмент совершенно бесплатен, и вы можете получить к нему доступ прямо в браузере, что означает отсутствие платежей и загрузок. Попробуйте!

Adobe Dreamweaver
С Adobe вы можете ожидать не чего иного, как совершенства, и Adobe Dreamweaver не является исключением! Dreamweaver — это универсальное решение, когда речь идет о быстром написании кода, более быстром проектировании и оптимизации всего процесса веб-дизайна. Dreamweaver поддерживает множество языков кодирования, включая HTML, CSS и JavaScript, чтобы адаптировать их к вашим потребностям и потребностям ваших клиентов. Создавайте красивые адаптивные веб-сайты в крайнем случае — попробуйте прямо сейчас!

AdobeXD
Я знаю, я знаю — это еще одна рекомендация Adobe (последняя в этом списке, обещаю!). В том, что предлагает Adobe Creative Suite, есть что полюбить, и мы не можем не упомянуть Adobe XD. Этот инструмент не просто занимается веб-дизайном, но делает еще один шаг вперед, чтобы обрабатывать UI / UX для различных сред, таких как мобильные приложения, голосовые интерфейсы, игры и многое другое. Если вы веб-дизайнер и мастер всех профессий цифрового разработчика — попробуйте!

Родственный дизайнер
Affinity Designer призван переосмыслить и переопределить программное обеспечение для графического дизайна для современного веб-дизайнера! Приложения Affinity, от самого плавного и быстрого программного обеспечения для редактирования фотографий и графического дизайна до самого мощного программного обеспечения для публикации, раздвигают границы возможного с творческими технологиями. Если вы ищете солидный дизайнерский набор, обратите внимание на коллекцию Affinity. Попробуйте!

атомный
Для всех поклонников интерактивного дизайна Atomic — это инструмент, который вы не захотите пропустить. Он интегрируется как с Photoshop, так и со Sketch, чтобы создавать ваши проекты, а затем позволяет вам размещать свои состояния и мгновенно анимировать между ними. Не беспокойтесь о кодировании — этот инструмент предназначен для создания красивых взаимодействий простым способом. Когда вы довольны своей работой, вы можете поделиться ею с соавторами и даже просмотреть ее на любом устройстве, включая Apple Watch. Попробуйте!

авокод
Нет ничего лучше, чем найти новый инструмент, который поможет вам более эффективно сотрудничать с вашей командой, и это именно то, что Avocode сделает. Для любого дизайнера, сотрудничающего с разработчиком (и наоборот), этот инструмент поможет упростить процесс передачи, включая все мелкие детали, которые нужны каждой роли. Например, дизайнерам не нужно беспокоиться об описании каждой мелочи — Avocode автоматически сгенерирует спецификации. И у разработчиков будет все в одном легкодоступном пространстве, и им не придется пытаться ориентироваться в Photoshop. Это беспроигрышный вариант! Попробуйте.

Начальная загрузка
Быстро создавайте и настраивайте мобильные сайты с помощью Bootstrap, самого популярного в мире инструментария с открытым исходным кодом. Это приложение наполнено переменными и миксинами Sass, адаптивными сеточными системами, обширными готовыми компонентами и мощными плагинами JavaScript. Очень важно создавать сайты, оптимизированные для мобильных устройств, потому что большинство пользователей с большей вероятностью зайдут на ваш сайт с мобильных устройств, а поисковые системы могут понизить рейтинг вашего сайта, если он плохо оптимизирован. Попробуйте!

Комбинации шрифтов Canva
Поиск идеального шрифта для проекта — важное решение, но поиск идеальных шрифтов для совместной работы не менее (если не более) важен. Вот тут-то и появляется Type Genius — этот отличный сайт поможет вам найти красивую комбинацию шрифтов. Просто выберите начальный шрифт, и он сгенерирует рекомендации для вторичного шрифта. Кроме того, вы даже сможете взглянуть на настоящий веб-сайт, используя эту комбинацию. Попробуйте!

КодКит
Если вы больше разработчик и действительно работаете с кодом, CodeKit — отличная программа, которая поможет вам создать HTML, CSS и JavaScript для вашего сайта. Он автоматически компилирует Sass, LESS, Haml, Markdown, Coffeescript и другие языки предварительной обработки, позволяя вам разрабатывать свой сайт на любом языке, на котором вы наиболее продуктивны. Он также автоматически обновляет ваш браузер, когда вы вносите изменения в HTML и стиль. , так что вам не придется переключаться между текстовым редактором и браузером. Это серьезная экономия времени. Попробуйте!

Диви
Divi — самый популярный конструктор страниц и тем WordPress в мире, и на то есть чертовски веская причина. Divi действительно сделала все возможное, чтобы предложить веб-дизайнерам больше настроек совершенно интуитивно понятным способом! Редактор подписи с перетаскиванием предлагает сотни готовых шаблонов для любого типа веб-сайта, который вам нужно создать для своих клиентов. Он содержит несколько конструктивных особенностей, от адаптивного редактирования до настраиваемого элемента управления CSS. Посмотрите, что такое шумиха, и попробуйте!
Бонус: узнайте больше о Divi + Flywheel

Фигма
Figma быстрая и мощная, потому что знает, что ваша дизайнерская работа должна быть такой же. Figma помогает командам создавать, тестировать и отправлять лучшие проекты от начала до конца. Его многофункциональные возможности удобны для проектирования интерфейсов и создания прототипов. Он имеет интуитивно понятный векторный интерфейс, упрощающий разработку веб-сайтов. Figma даже идет еще дальше, создавая удобные пространства для совместной работы, чтобы вы могли легко создавать проекты и делиться ими с членами команды. Попробуйте!

Фундамент
Как мы все знаем, дизайн для экрана любого размера невероятно важен, а иногда и намного сложнее, чем должен быть. Однако Foundation поможет вам создавать адаптивные сайты, готовые к будущему. Это интерфейсный фреймворк, который позволяет вам не только экономить время, но и писать более качественный код. Попробуйте!

Фреймер
Независимо от того, имеете ли вы опыт программирования или только начинаете, Framer предоставляет невероятный интерфейс, который дает вам лучшее из мира кода и дизайна. Новичкам этот инструмент может помочь научиться программировать и создавать прототипы своих идей. Для тех, кто уже имеет опыт, это отличный способ визуализировать свой код и наблюдать, как ваши идеи воплощаются в жизнь. Попробуйте!

Фронтифицировать
Этот инструмент невероятно удобен, когда вы работаете над проектом с несколькими дизайнерами. Это поможет вам создать живые руководства по бренду и интеллектуальные библиотеки пользовательского интерфейса, чтобы каждый всегда имел доступ к необходимой информации. (И вам не придется создавать руководство по бренду с нуля!) Кроме того, рабочее пространство было создано для максимальной эффективности при совместной работе, поэтому работа с другими людьми будет очень плавным процессом. Попробуйте!

канитель
Gimp — невероятно полезный (и бесплатный) кроссплатформенный редактор изображений. Это открытый исходный код, поэтому вы можете настроить код и применить любые изменения, которые вы хотите, к программному обеспечению. Он совместим со многими различными операционными системами, языками кодирования и сторонними плагинами. Если вы не хотите платить огромные деньги за качественное программное обеспечение для изображений и дизайна, это хорошая альтернатива Adobe! Попробуйте!


Гугл шрифты
У каждого веб-дизайнера должен быть звездный выбор шрифтов, а со шрифтами Google у вас будет более 500 вариантов для сортировки. Кроме того, он очень прост в использовании. Все, что вам нужно сделать, это найти тот, который вы хотели бы использовать, а затем включить его на своем веб-сайте с помощью простой строки кода — вот и все! Это легко и просто, и это отличный ресурс для вашего инструментария. Попробуйте!

Графический бургер
Если вы ищете новый модный шрифт, реалистичный макет продукта или бесшовный фон для вашего следующего шаблона, у Graphic Burger, вероятно, есть то, что вы ищете. Этот сайт полон бесплатных ресурсов, которые помогут вам создать красивый дизайн. Кроме того, если вы ищете что-то конкретное, вы можете использовать функцию поиска, чтобы найти идеальный актив. Попробуйте!

Гравит Дизайнер
Устали от типичного программного обеспечения для проектирования? Gravit — это бесплатный инструмент для дизайна, который работает прямо в вашем браузере. скачивание не требуется! Он идеально подходит для создания быстрых социальных изображений или простой графики. А с большим разнообразием шаблонов для начала он идеально подходит для экспериментов новых дизайнеров или для обучения ваших клиентов тому, как создавать собственный контент. Попробуйте!

Хипстер Ипсум
Lorem Ipsum такой прошлогодний. В наши дни есть генератор текста-заполнителя практически для любой темы, которую вы хотите. Естественно, мы хотели включить Hipster Ipsum для всех вас, дизайнеров кустарного кофе, но есть и другие умные варианты: Bacon Ipsum, Cat Ipsum и Hairy Ipsum. Чтобы украсить свои макеты, попробуйте использовать ваш любимый генератор Ipsum или удивите своих клиентов, найдя тот, который им нравится. Попробуйте Hipster Ipsum здесь!

Наведите курсор
Регистрация доменов — не всегда самое веселое занятие в мире, но Hover определенно помогает в этом процессе! Это просто очень простой способ регистрации доменных имен, и очень просто с ценообразованием — не беспокойтесь о каких-либо дурацких сборах или скрытых расходах. Попробуйте!

Инвижн
InVision — это инструмент для создания макетов макетов, который воплощает ваши проекты в жизнь. InVision, созданный для содействия совместной работе и итерациям, помогает вам проектировать, просматривать и тестировать продукт перед написанием одной строки кода, а также позволяет членам вашей команды взаимодействовать с вашей работой и оставлять отзывы о ней. Инструментарий для создания прототипов дизайна, обратной связи, управления задачами и контроля версий делает InVision невероятно мощным инструментом проектирования. Попробуйте!

Кайл Браш
Обращение ко всем художникам Photoshop: Kyle Brush — фаворит среди дизайнерских инструментов. Созданные Кайлом Т. Вебстером, его самые популярные кисти Photoshop для иллюстраторов, аниматоров и дизайнеров теперь доступны в Adobe Creative Suite. Существует множество вариантов мазков — узнайте, почему дизайнеры во всем мире выбирают Kyle Brush. Проверьте это!

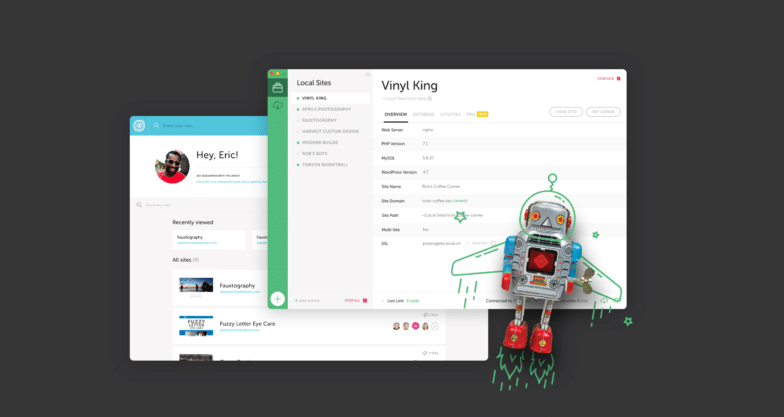
Местный
Загрузите локальный инструмент разработки WordPress №1 для веб-разработчиков!
В Local есть все, что вам нужно, чтобы сделать больше работы. Это простой способ локальной разработки сайтов WordPress благодаря установке одним щелчком мыши, мгновенному управлению подключением к хостингу и отличной поддержке, когда вы сталкиваетесь с икотой. Ему доверяют более 100 000+ талантливых разработчиков со всего мира (и самое приятное — это бесплатно)!
Загрузите самое быстрорастущее в мире приложение для локальной разработки здесь!

Материальный дизайн
Материальный дизайн по-прежнему остается одним из самых популярных приложений для дизайна с открытым исходным кодом. Он также присоединился к семейству Google, так что вы знаете, что это качественный инструмент. С помощью Material Design вы можете создавать прототипы с использованием новейших компонентов Material Design, интерактивных эффектов и многого другого на любом устройстве. Это невероятно быстро и делает совместную работу с остальной частью вашей команды супер-пупер простой. Попробуйте!

Марвел
Прототип — невероятно важный этап процесса проектирования, и именно в этом Marvel стремится помочь вам преуспеть. Вы можете создавать работы прямо в приложении или добавлять графику из Sketch или Photoshop. Это простой процесс добавления жестов и переходов, поэтому вы и ваша команда можете точно представить, как будет выглядеть ваша работа, когда она будет запущена. Попробуйте!

Ручка и бумага
Нет, это не какое-то модное новое программное обеспечение, это просто старые добрые ручки и бумага. Какими бы продвинутыми ни были инструменты дизайна, нет ничего лучше простого наброска ваших идей на бумаге. Кроме того, существует множество блокнотов, предназначенных для дизайнеров. Посмотрите их в нашем блоге The Layout!


Принцип
Работаете над анимацией сайта? Principle упрощает разработку интерактивных пользовательских интерфейсов. Независимо от того, разрабатываете ли вы простое микровзаимодействие или поток многоэкранного приложения, Principle создан для самого большого и творческого воображения. Попробуйте!
Фото предоставлено: Принцип.
Размножаться
Надеюсь, вы слышали об этом инструменте раньше, потому что он наделал много шума в творческой индустрии! Procreate — лучший друг креативного веб-дизайнера. Создавайте красивые наброски, вдохновляющие картины и потрясающие иллюстрации с помощью этого отмеченного наградами творческого приложения. Это похоже на полноценную художественную студию, к которой вы можете получить доступ из любой точки мира. Когда у вас есть клиенты, которым требуется более высокий уровень дизайна, Procreate поможет вам создать свой шедевр, когда ваш груз полон одноразовых, специальных продуктов, а не шаблонных веб-дизайнов. Попробуйте!

Карды
Qards — это качественный инструмент, который делает веб-дизайн проще, чем когда-либо прежде. Не тратьте время на кодирование или даже проектирование — просто выберите одну из готовых карточек, чтобы создать веб-сайт своей мечты. Это позволяет вам смешивать и сочетать различные функции, чтобы вы могли использовать только те элементы, которые нужны вашему сайту. Попробуйте!

Эскиз
Sketch во многом похож на Photoshop, но в некотором смысле даже более надежен. Это мощное приложение, позволяющее проектировать и создавать интерфейсы. Sketch предоставляет пользователям мощность, гибкость и скорость в легком и простом в использовании пакете. Кроме того, он был создан специально для дизайнеров, поэтому в нем есть все необходимые инструменты. Попробуйте!

Слабый
Slack быстро стал любимой формой общения для многих дизайнеров и креативщиков. Это делает общение с коллегами и друзьями веселым, эффективным и легким. Он интегрируется с множеством других инструментов, которые вы можете использовать, и вы также можете присоединиться к общедоступным каналам Slack, чтобы пообщаться с другими дизайнерами, такими как вы. Попробуйте!

Вывод
Попрощайтесь с теми днями, когда ваши сложные проекты были просто эскизами на бумаге для ноутбука, и приветствуйте более интуитивно понятные процессы проектирования в 2020 году и далее! Веб-дизайн ни в коем случае не прост, но эти инструменты, безусловно, помогут облегчить достижение ваших целей и порадовать ваших клиентов.
С помощью этих нескольких новых инструментов бросьте вызов себе и поднимите свой веб-дизайн на новый уровень, теперь, когда у вас есть множество инструментов для этого!
Далее: лучшие плагины WordPress для веб-дизайнеров

Полезные инструменты на этом не заканчиваются — мы исследовали, протестировали и скомпилировали лучшие плагины WordPress, которые должен использовать каждый веб-дизайнер! Независимо от того, ищете ли вы новый плагин для защиты от спама, конструктора страниц или SEO, этот исчерпывающий список предлагает понемногу каждый плагин для ваших нужд WordPress. Любимые нами, нашими клиентами и клиентами наших клиентов, это 20 лучших плагинов для дизайнеров WordPress. Читайте весь список здесь!
