Вдохновение в дизайне веб-сайтов на 2023 год: 10 лучших тенденций, за которыми стоит следить
Опубликовано: 2023-05-08По мере того, как мы приближаемся к середине 2023 года, кажется, самое время взглянуть на некоторые идеи дизайна веб-сайтов, которые влияют на то, как мы думаем о веб-сайтах.
От цвета до типографики и общего интерфейса — есть довольно много элементов дизайна, которые можно найти повсюду. Некоторые из этих тенденций даже смешиваются и сочетаются друг с другом (как вы можете заметить в примерах).
Вот 10 источников вдохновения для дизайна веб-сайтов, на которые стоит обратить внимание во второй половине 2023 года:
1. Экспериментальные шрифты

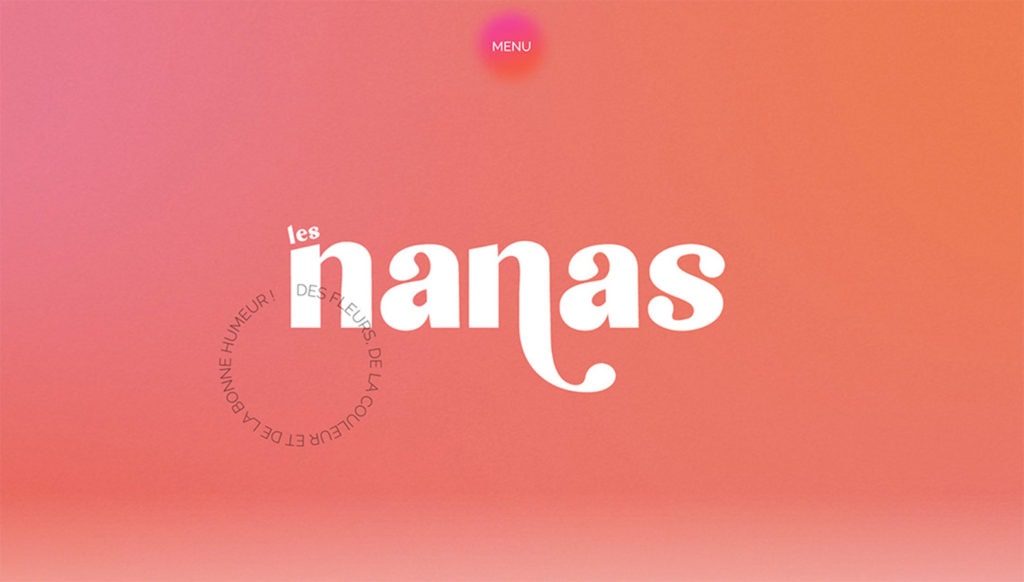
Экспериментальные шрифты, такие как приведенный выше пример от les nanas, стали популярными, поскольку дизайнеры стремятся создавать уникальные и привлекательные визуальные эффекты. Эти шрифты имеют нетрадиционные формы, необычные формы букв и смелое использование цвета и текстуры.
Одной из ключевых причин популярности экспериментальных шрифтов в веб-дизайне является желание создать запоминающийся и отличительный образ бренда, как в приведенном выше примере. Используя уникальный и привлекательный шрифт, веб-сайт может выделиться из толпы и привлечь внимание посетителей.
Эти стили шрифтов также имеют острую способность рисовать эмоции. Например, шрифт с неровными краями и грубой текстурой может передать ощущение безотлагательности или волнения, в то время как более плавный и органичный шрифт может создать ощущение спокойствия и расслабления. Если у вас есть полный пакет Kadence, вы можете использовать плагин Kadence Custom Fonts, чтобы легко использовать эти шрифты в дизайне вашего сайта.
2. Анимированные элементы пользовательского интерфейса

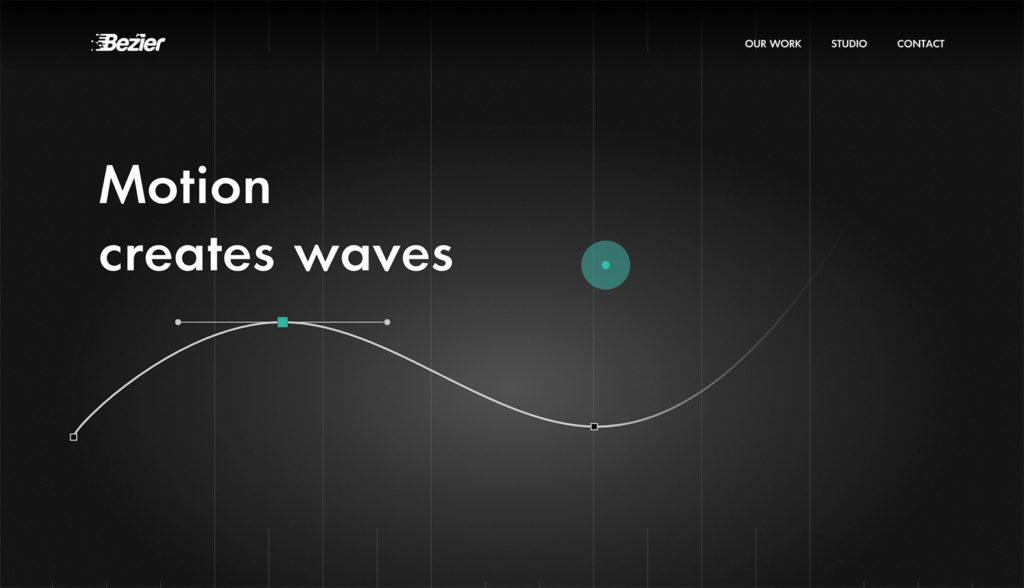
Анимированные элементы пользовательского интерфейса могут включать в себя что угодно: эффекты наведения, анимацию загрузки, анимацию кнопок и многое другое. В приведенном выше примере от Безье логотип включает в себя анимацию, указатель представляет собой анимированный фиолетовый элемент, а кривая движется. Есть еще эффект загрузки.
Одним из основных преимуществ анимированных элементов пользовательского интерфейса является то, что они могут сделать веб-сайт более динамичным и привлекательным. Добавляя движение и интерактивность к статическим элементам, дизайнеры могут создать ощущение живости и индивидуальности, которые помогут выделить веб-сайт или приложение среди конкурентов.
При осторожном использовании, как в приведенном выше примере, анимированные элементы пользовательского интерфейса могут повысить удобство использования, предоставляя направляющие или интерактивные подсказки. Kadence Lottie Block — это простой способ добавить низкоскоростную анимацию на ваш сайт Kadence.
3. Темный режим

Пользовательские интерфейсы в темном режиме имеют темный фон и светлый текст, а также другие элементы пользовательского интерфейса и являются одним из самых популярных методов проектирования в последние годы.
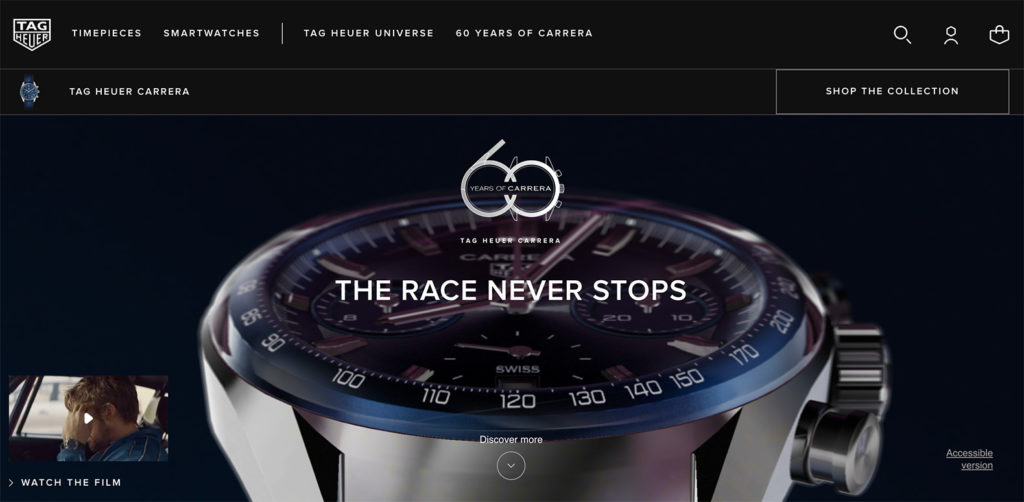
Темный фон может создать гладкий, утонченный вид или создать угрюмую сцену. Это также может создать ощущение контраста, которое может сделать элементы пользовательского интерфейса более четкими, улучшая их видимость и удобочитаемость. Взгляните на прекрасный пример этого от Tag Heuer. Kadence Theme имеет встроенную функцию темного режима, поэтому вы можете включить эту мощную функцию одним щелчком мыши.
Еще одним преимуществом дизайна темного режима является то, что он может быть легче для глаз, особенно в условиях низкой освещенности. Многие пользователи переключают свои устройства в темный режим, а сайты, не предназначенные для этого, зависят от цветовой схемы, которую устройство навязывает дизайну.
4. Дизайн, вдохновленный NFT

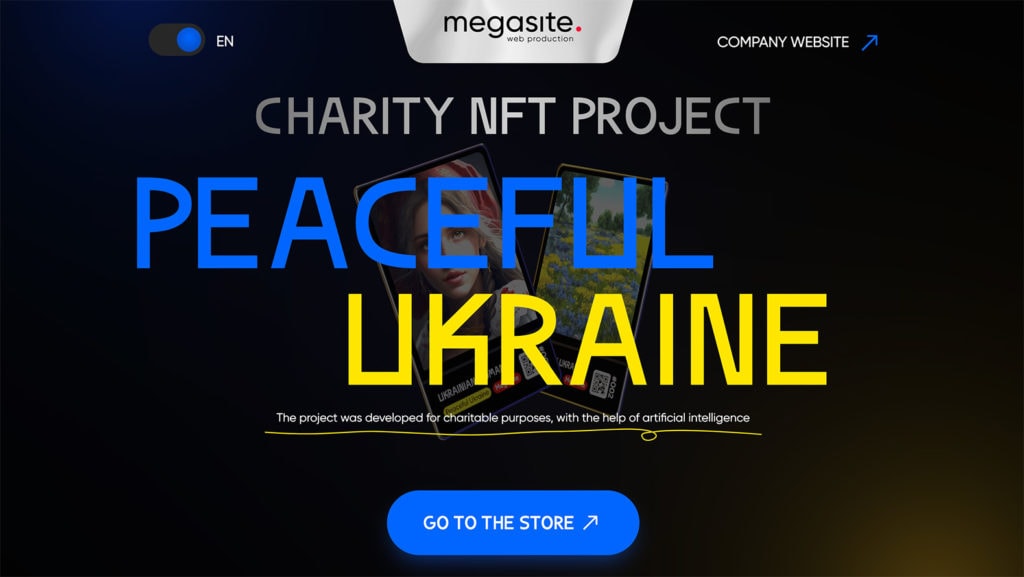
С ростом NFT (известных как невзаимозаменяемые токены) на рынке появляется множество дизайнов веб-сайтов, которые используют этот токен цифрового искусства или, кажется, имитируют его. Посмотрите пример от NFT Ukraine.
Эти сайты часто имеют футуристический дизайн, используют темный режим и содержат элементы, пересекающие грань между фантазией и реальностью. Многие из них также используют большие шрифты, потому что у них не так много другого контента для отображения на домашних страницах.
5. Геометрические фигуры и узоры

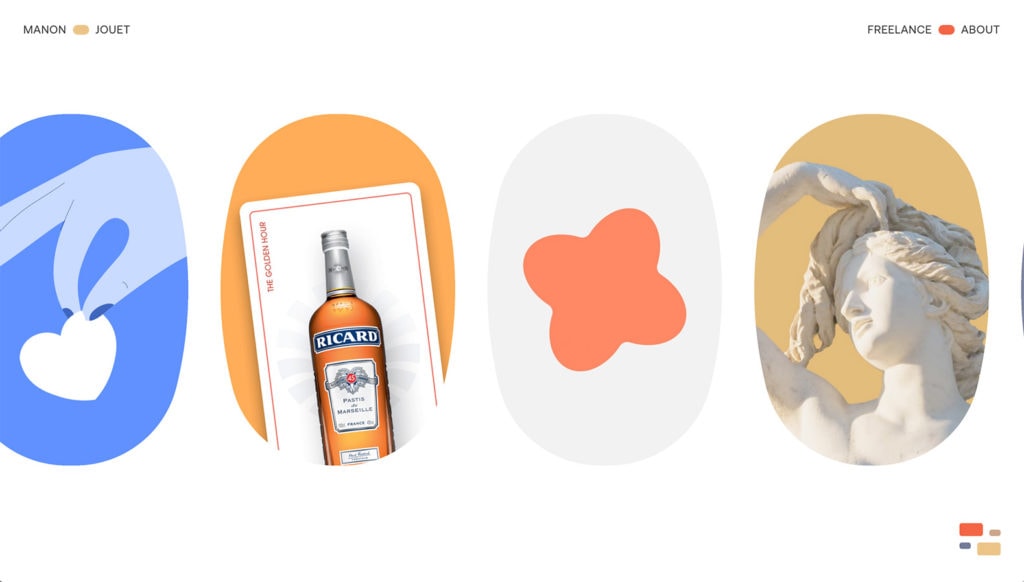
Эту тенденцию легко заметить по простым абстрактным формам, таким как треугольники, круги и квадраты, а также по более сложным узорам и композициям в проектах дизайна веб-сайтов. Посмотрите это в действии от Manon Jouet.
Одной из основных причин популярности геометрических фигур и узоров является их универсальность. Они могут создавать различные визуальные эффекты, от минимального и сдержанного дизайна до смелых и красочных композиций. Их также можно использовать в различных приложениях, от логотипов и брендинга до веб-дизайна и полиграфического дизайна.
Еще одним преимуществом использования геометрических фигур и узоров является то, что они могут помочь создать ощущение порядка и структуры в дизайне. Используя простые, повторяющиеся формы и узоры, дизайнеры могут создать ощущение ритма и баланса, которые помогут направить взгляд зрителя и создать цельное визуальное впечатление.
Один из способов использовать эту технику с Kadence — использовать Advanced Image Block и добавить маску к настройкам блока для геометрического ощущения.
6. 3D-эффекты

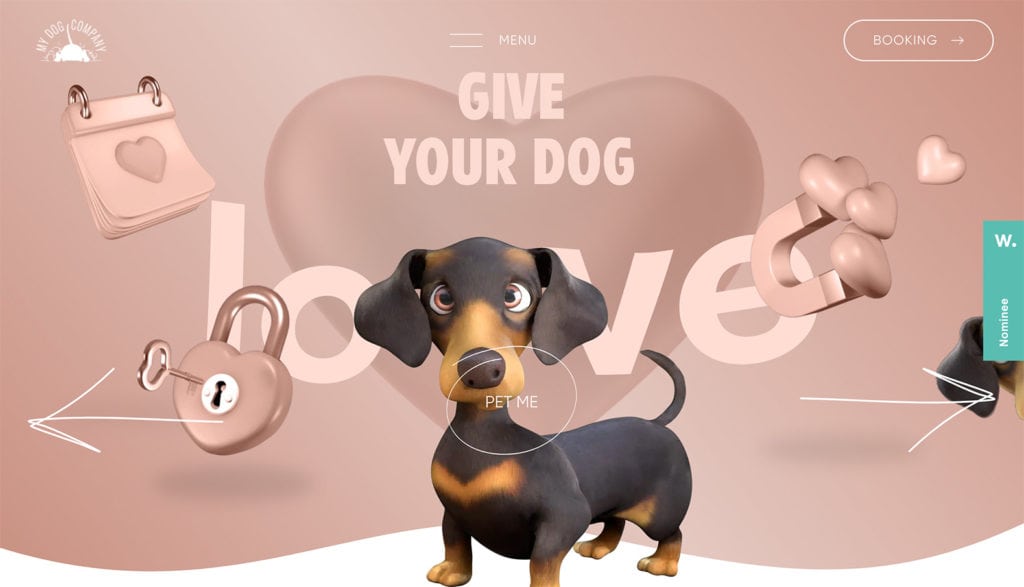
Трехмерная графика, анимация и эффекты создают более захватывающий и привлекательный опыт для посетителей веб-сайта. (Нам нравится собака в приведенном выше примере от My Dog Company!)

Эта тенденция популярна, потому что она может создать более реалистичный и привлекательный визуальный опыт. Используя 3D-графику и анимацию, дизайнеры могут создать ощущение глубины и объемности, которые помогут оживить веб-сайт и сделать его более привлекательным и интерактивным.
Если все сделано правильно, 3D-эффекты также могут повысить удобство использования веб-сайта, облегчая посетителям понимание того, как перемещаться по сайту и взаимодействовать с ним.
7. Брутализм

Брутализм как тенденция дизайна веб-сайтов характеризуется грубой, неотшлифованной и часто нетрадиционной эстетикой с упором на функциональность и минимализм. Бруталистские веб-сайты обычно имеют простые макеты, строгую типографику и базовые элементы дизайна HTML/CSS, часто с монохромной или ограниченной цветовой палитрой.
Это одна из тех тенденций, которые мы не ожидали в полной мере, но она стала популярной даже в ожидаемых местах, таких как электронная коммерция, как видно из приведенного выше примера от KSENIASCHNAIDER.
Один из ключевых принципов брутализма — функциональность превыше формы. Вместо того, чтобы использовать яркую анимацию или сложные элементы дизайна, бруталистские веб-сайты отдают предпочтение простоте и удобству использования. Такой подход может помочь создать более упорядоченный пользовательский интерфейс, позволяя посетителям быстро и легко получать доступ к необходимой им информации.
8. Наложение текста и изображений

Наложение текста и изображений — одна из тех тенденций дизайна, которая может выглядеть по-разному. Кажется, люди либо любят его, либо ненавидят, в зависимости от использования.
Стиль используется по большей части для создания ощущения сплоченности и единства между различными элементами дизайна. Накладывая текст и изображения вместе, дизайнеры могут создать визуальную связь между различными частями дизайна.
Кроме того, это может помочь создать ощущение глубины и объемности. Наложение различных элементов создает ощущение глубины и создает визуально более интересную композицию. Посмотрите прекрасный пример этого от Lustre.
9. Все, что вдохновлено искусственным интеллектом

Дизайн, вдохновленный искусственным интеллектом, — это относительно новая тенденция дизайна, вдохновленная технологиями искусственного интеллекта (ИИ) и машинного обучения. Он характеризуется акцентом на создании проектов, основанных на данных, автоматизации и алгоритмах, которые могут помочь повысить эффективность, точность и персонализацию.
Одним из примеров дизайна, вдохновленного ИИ, является использование методов генеративного проектирования, которые включают использование алгоритмов для автоматического создания вариантов дизайна на основе определенных параметров или критериев. Этот подход может помочь дизайнерам быстро и эффективно изучить большое количество возможностей дизайна и может привести к более оптимизированным и индивидуальным дизайнерским решениям.
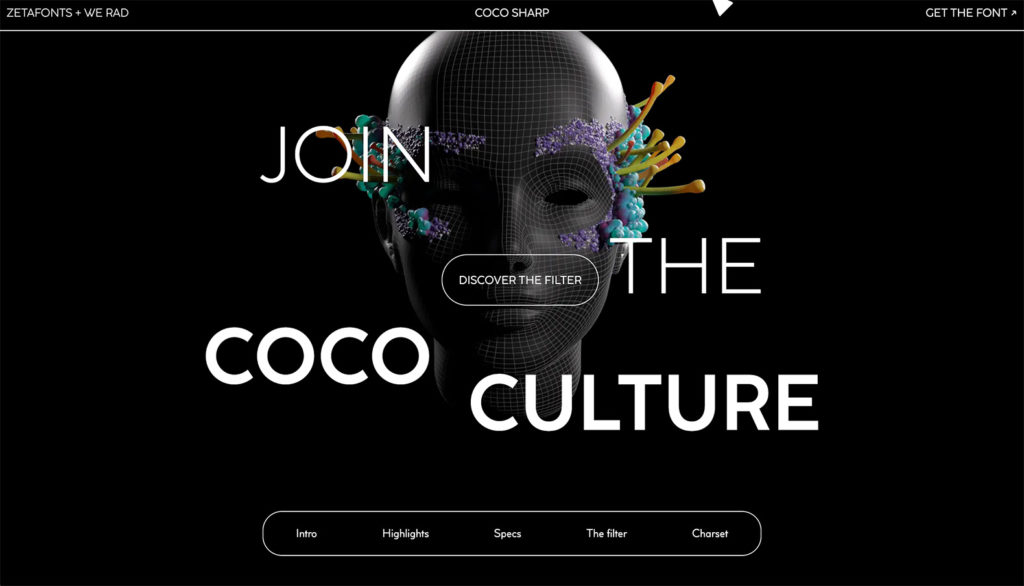
Как это выглядит? Большая часть дизайна, вдохновленного ИИ, имеет внешний вид, сгенерированный компьютером, что почти полная противоположность тому, что пытаются воспроизвести проекты ИИ. Просто посмотрите пример этого от Coco Sharp. В Kadence мы в восторге от того, что ИИ может предложить нам с точки зрения дизайна. Послушайте 28-й эпизод Kadence Beat, чтобы узнать о нашем горячем взгляде на ИИ.
10. Текстовый дизайн

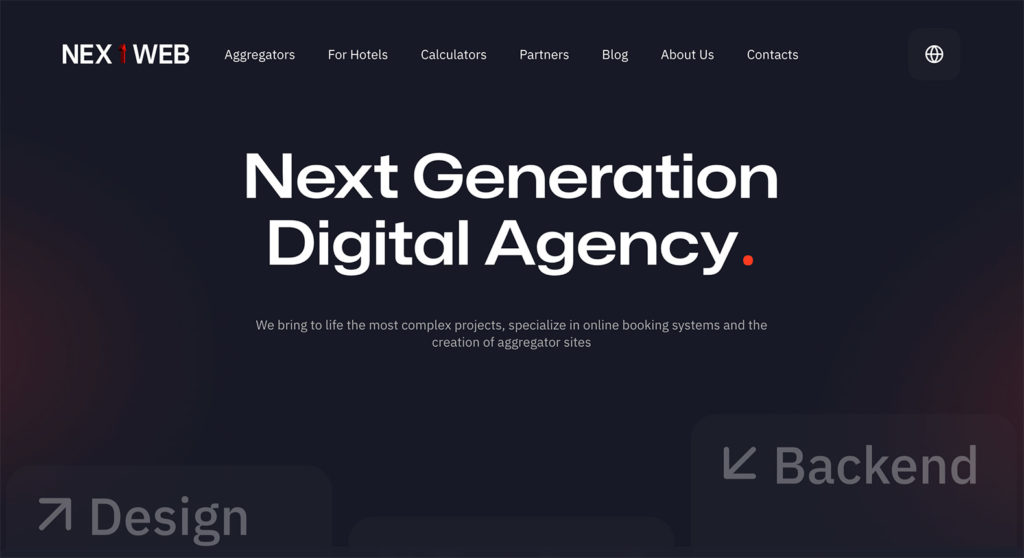
Тенденция текстового дизайна веб-сайтов — это минималистский подход к веб-дизайну, который полагается исключительно на текст для передачи информации пользователям. Эта тенденция характеризуется акцентом на простоту, удобочитаемость и доступность и может использоваться для создания чистых, элегантных и высокофункциональных веб-сайтов. Часто в этих проектах используется крупная жирная типографика, на которую интересно смотреть. Просто посмотрите пример для Nextweb.
Одним из ключевых преимуществ текстового дизайна веб-сайта является то, что он может помочь улучшить читабельность за счет сфокусированного веб-опыта. Кроме того, веб-сайты, содержащие только текст, часто загружаются быстрее и легче, чем их мультимедийные аналоги, что может улучшить общее взаимодействие с пользователем и снизить показатель отказов.
Если вы поклонник текстового дизайна, расширенный текстовый блок от Kadence Blocks станет для вас идеальным инструментом. Это позволяет легко отображать красивый текст в любом месте вашего сайта.
Вдохновение в дизайне веб-сайтов: что дальше?
Хотя эти тенденции являются доминирующими в этом году, они могут быстро меняться. Ищите наши ежемесячные обзоры тенденций дизайна веб-сайтов, которые помогут вам оставаться в курсе всего, что касается дизайна.
Полный комплект Kadence дает вам все необходимое, чтобы идти в ногу со всеми тенденциями дизайна и вывести свой веб-сайт на новый уровень. От блока Advanced Text в Kadence Blocks до возможности создавать полностью настраиваемые дизайны и страницы — Kadence Full Bundle дает вам все необходимое для создания красивых, эффективных и привлекательных веб-сайтов.
