Элементы веб-сайта: изучение строительных блоков успешных веб-сайтов по услугам на дому
Опубликовано: 2024-04-19Элементы вашего веб-сайта могут повлиять на восприятие вашего бренда в целом или разрушить его. В этом посте мы рассмотрим, как основные элементы, такие как макет, контент, кнопки призыва к действию и многое другое, могут повысить производительность вашего сайта. Не упустите возможность получить практические советы, которые помогут вам повысить эффективность вашего сайта и произвести неизгладимое впечатление на ваших посетителей!
Оглавление
Ключевые элементы веб-сайта:
- Заголовок
- Меню
- Изображений
- Содержание
- Нижний колонтитул
- Логотип
- призыв к действию
- Боковая панель
- Блог
- Формы

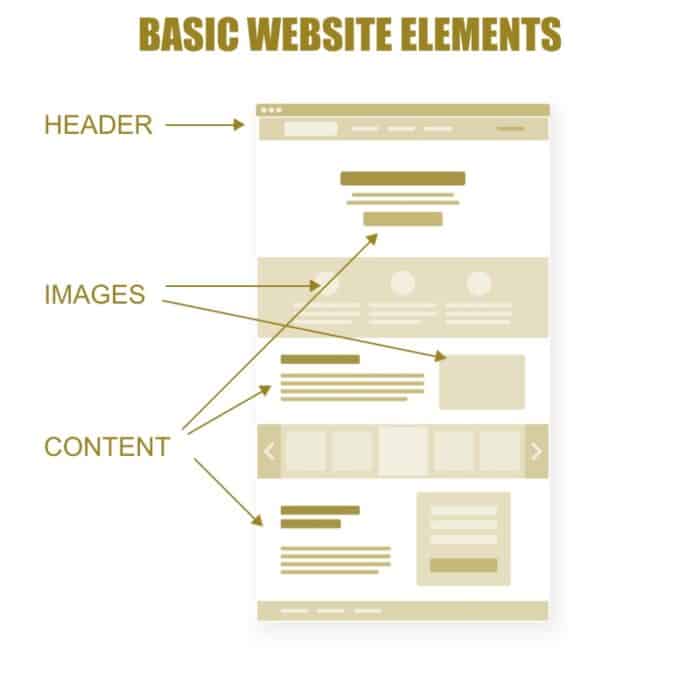
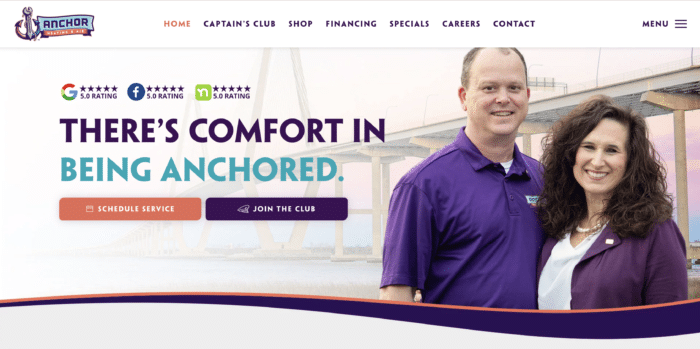
Заголовок и меню
Заголовок — это самая верхняя часть вашего сайта . Он содержит логотип вашего бренда и меню навигации, направляя посетителей на все ваши основные веб-страницы. Например, компания, предоставляющая услуги на дому, может классифицировать услуги, а некоммерческий сайт может отдавать приоритет странице с пожертвованиями. Включение удобных для навигации соответствующих категорий в заголовок — это центральный момент для вовлечения посетителей и успеха сайта.
Изображений
Непосредственно под заголовком обычно находится эффектный визуальный элемент, известный как герой изображений или видео, формирующий первое впечатление посетителей. Эта верхняя часть, известная как верхняя часть, существенно влияет на удержание пользователей. Главное изображение/видео должно соответствовать вашему бренду, демонстрируя продукты/услуги или отражая суть вашего бренда, чтобы привлекать посетителей.
Содержание веб-сайта
Контент — это основа любого веб-сайта . Он включает в себя письменную информацию о ваших предложениях и о том, как посетители могут с ними взаимодействовать. От заявлений о миссии до надписей на кнопках, таких как «Купить сейчас», — каждое слово имеет значение в руководстве действиями пользователя. Тщательно планируйте области контента, чтобы гарантировать, что пользователи будут иметь четкое представление о вашем бренде.
- Контент включает в себя формулировки миссии и даже кнопки действий.
- Тщательное планирование областей контента обеспечивает удобную навигацию и взаимодействие.
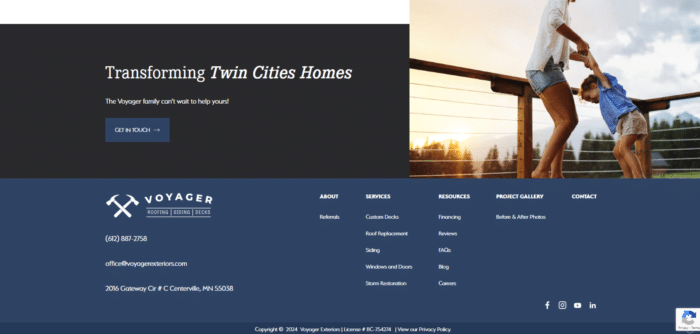
Нижний колонтитул

Нижний колонтитул служит самым нижним разделом вашего сайта и обычно содержит карту сайта со ссылками на все страницы для быстрого доступа. Он предоставляет дополнительную информацию, которой может не быть в заголовке, улучшая взаимодействие с пользователем и доступность всех аспектов вашего сайта.
- Нижние колонтитулы обычно содержат карты сайта для удобства навигации.
- Основные контактные данные повышают доверие к бизнесу и доступность.
- Иконки социальных сетей помогают способствовать присутствию в Интернете и вовлечению аудитории.
Расширенные элементы веб-сайта

Логотип
Логотип служит центральным элементом любого бренда, представляя компанию и помогая узнаваемости бренда. Размещение логотипа в верхнем левом углу заголовка вашего сайта сделает его легко видимым для посетителей. Рассмотрите возможность использования инструмента для создания логотипов, чтобы создать собственный логотип, который соответствует идентичности вашего бренда.
призыв к действию
Призывы к действию играют жизненно важную роль в проведении клиентов по воронке продаж, побуждая их к действию. Включив призывы к действию с такими действенными фразами, как «Начните» или «Узнайте больше», вы можете побудить посетителей взаимодействовать с вашими продуктами или услугами. Без эффективных призывов к действию вы рискуете потерять конверсию и потенциальные продажи.
- Призывы к действию повышают вовлеченность пользователей и повышают коэффициент конверсии на веб-сайтах.
Боковая панель
Боковые панели обычно используются на веб-сайтах для предоставления дополнительных возможностей навигации и отображения дополнительной информации. Обычно они появляются в правой части экрана и содержат ссылки на другой контент сайта, формы подписки на рассылку новостей и рекламные объявления. Использование этого места для рекламы может помочь получить доход и повысить узнаваемость ваших продуктов.
- Боковые панели улучшают взаимодействие с пользователем, предлагая легкий доступ к соответствующей информации.
Блог
Блоги являются ценным дополнением к веб-сайтам, предлагая платформу для обмена информативным контентом, связанным с вашим бизнесом или отраслью. Интеграция блога на ваш сайт позволяет вам информировать клиентов о ваших предложениях, одновременно привлекая трафик из поисковых систем с помощью подробных статей, в которых рассматриваются общие проблемы и вопросы, которые возникают у ваших клиентов. Блоги служат маркетинговым активом, который способствует привлечению клиентов и повышает доверие к вашему бренду.
- Блоги способствуют поисковой оптимизации, предоставляя релевантный контент, который привлекает трафик из поисковых систем.
Формы
Онлайн-формы — это универсальные инструменты для сбора информации от посетителей сайта. Будь то контактная форма для прямого общения или форма регистрации для привлечения потенциальных клиентов, стратегическое размещение форм на вашем сайте может улучшить взаимодействие с пользователем и сбор данных. Рассмотрите тип формы в зависимости от ее назначения и обеспечьте плавную интеграцию с макетом вашего веб-сайта для оптимального взаимодействия с пользователем.

- Размещайте формы стратегически в макете вашего веб-сайта, чтобы стимулировать взаимодействие пользователей, не будучи навязчивыми.
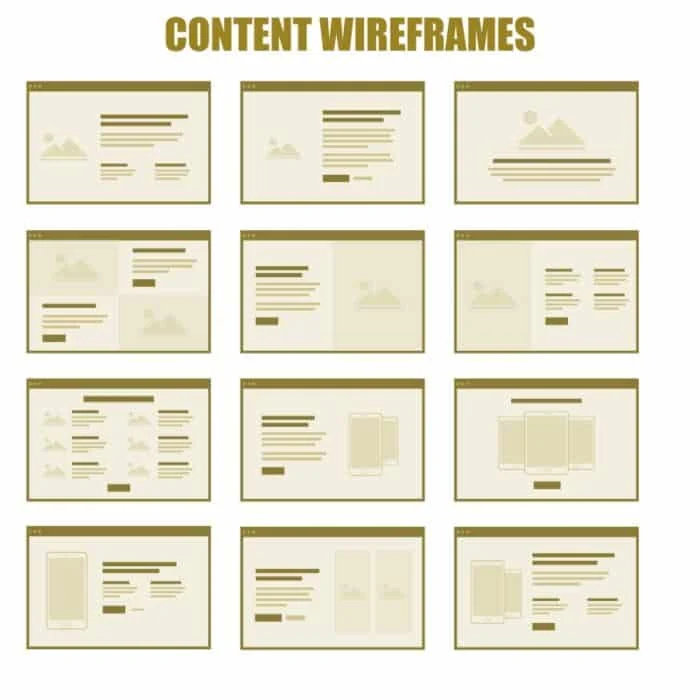
Удобный макет элементов сайта

Планируйте логические макеты, которые помогут пользователям легко перемещаться по различным разделам. Организуйте свой контент в четкой иерархии, чтобы сделать навигацию интуитивно понятной.
Сбалансируйте визуальные элементы , такие как изображения и видео, пустым пространством, чтобы не перегружать посетителей. Чистый дизайн с большим количеством пустого пространства повышает читаемость и выделяет важную информацию.

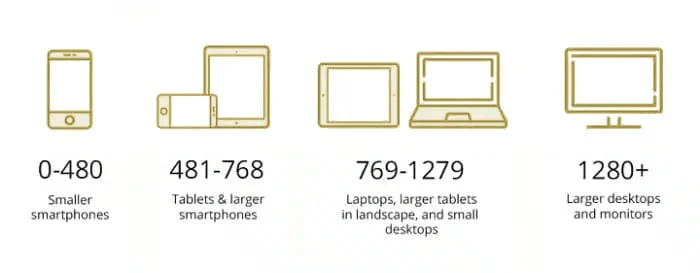
Убедитесь, что макет вашего веб-сайта адаптивный, протестировав его на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и смартфоны. Адаптивный дизайн адаптирует макет к экранам разных размеров для оптимального просмотра.
При структурировании вашего сайта:
- Используйте единое меню навигации на всех страницах.
- Разместите важную информацию выше сгиба для быстрого доступа.
- Стратегически используйте кнопки призыва к действию, чтобы повысить вовлеченность пользователей.
- Оптимизируйте скорость загрузки, минимизируя большие файлы изображений и ненужные плагины.
- Внедрите принципы адаптивного дизайна для обеспечения беспрепятственного взаимодействия с пользователем на мобильных устройствах.
Дополнительные части веб-сайта
веб хостинг
Вашему сайту нужно место для жизни в Интернете. Всем веб-сайтам требуется место на серверах, которые служат хранилищем, предоставляющим информацию другим компьютерам. Эти серверы гарантируют, что ваш сайт будет доступен, когда люди его ищут.
Веб-хостинг гарантирует бесперебойную работу вашего сайта. Это похоже на аренду места в Интернете для хранения всех файлов и данных вашего сайта. Без веб-хостинга ваш сайт не будет доступен посетителям.
Доменные имена
Доменные имена — это веб-адреса вашего сайта. Они служат уникальными точками доступа в Интернет, часто отражая название вашей компании. Например, если ваш бренд Rosa, ваш домен может быть rosa.org или rosa.com.
Если вы хотите, чтобы ваш сайт легко узнавался и запоминался посетителями, создайте уникальное доменное имя. Наличие запоминающегося доменного имени может существенно повлиять на успех вашего сайта. Подумайте о том, как сайт google.com мгновенно приходит на ум, когда вам нужна информация или вы хотите что-то найти.
Поисковая оптимизация (SEO)
SEO, или поисковая оптимизация, направлена на то, чтобы ваш сайт был доступен поисковым системам, прежде всего Google. Оптимизируя контент, изображения, дизайн и структуру, вы помогаете поисковым системам лучше понимать и индексировать ваш сайт.
SEO-оптимизация увеличивает вероятность появления вашего сайта в результатах поиска, когда пользователи ищут соответствующую информацию или услуги. Крайне важно внедрять стратегии SEO, которые соответствуют современным лучшим практикам, чтобы улучшить видимость и привлечь больше органического трафика.
Контактная информация
Наличие видимой контактной информации, такой как адрес электронной почты или номер телефона, имеет важное значение для установления доверия с вашей аудиторией. Размещение этой информации в верхнем или нижнем колонтитуле повышает доступность.
Убедитесь, что ваши контактные данные легко доступны на каждой странице вашего сайта. Такая прозрачность повышает доверие и побуждает пользователей обращаться к нам.
политика конфиденциальности
Включение политики конфиденциальности на ваш веб-сайт не только является хорошей практикой, но и требуется по закону во многих регионах. Он информирует пользователей о том, как будут обрабатываться их данные.
В вашей политике конфиденциальности должно быть указано, какие данные вы собираете, как они используются и как пользователи могут от них отказаться, если это необходимо. Убедитесь, что он легко доступен, обычно ссылка находится в нижнем колонтитуле.
Почему важно знать различные части веб-сайта?
- Понимание структуры веб-сайта помогает улучшить пользовательский опыт.
- Знание элементов дизайна помогает проводить эффективную оценку.
- Выявление проблем с юзабилити становится эффективным.
- Создание индивидуального контента повышает вовлеченность пользователей.
Каждый элемент играет жизненно важную роль в привлечении и привлечении посетителей, оптимизации пользовательского опыта и эффективном достижении целей вашего веб-сайта. Зная эти различные аспекты, вы можете адаптировать свой веб-сайт в соответствии с потребностями вашей аудитории, повысить удобство использования и выделиться на конкурентной онлайн-среде. Продолжайте изучать новые тенденции и технологии, чтобы ваш сайт оставался актуальным и привлекательным для пользователей.
Создание и поддержание успешного веб-сайта требует постоянного обучения и адаптации. Сохраняйте любопытство, экспериментируйте с различными функциями и всегда уделяйте приоритетное внимание удовлетворению пользователей, чтобы ваш веб-сайт оставался ценным активом для вашей аудитории.
Часто задаваемые вопросы
Как называется основная часть сайта?
Основную часть веб-сайта обычно называют «телом» или «областью контента». Здесь посетителям отображается основная информация, текст, изображения и мультимедийные элементы.
Как называется нижняя часть сайта?
Нижняя часть веб-сайта широко известна как «нижний колонтитул». Эта область обычно содержит важные ссылки, контактную информацию, сведения об авторских правах, а иногда и дополнительные возможности навигации для пользователей.
Как найти все части веб-сайта?
Чтобы изучить все части веб-сайта, вы можете прокручивать каждую страницу, обращая внимание на верхний и нижний колонтитулы, боковую панель (если применимо) и различные разделы в основной области контента. Вы также можете использовать такие инструменты, как функция проверки элемента браузера, для анализа структуры.
Каковы части макета страницы?
Типичный макет веб-страницы состоит из таких элементов, как заголовок (содержащий логотип и навигацию), нижний колонтитул (информация об авторских правах и ссылки), боковая панель (дополнительная информация или навигация), область тела/содержимого (основной текст и визуальные элементы), а иногда и модальные окна или всплывающие окна для определенного контента.
Каковы еще части веб-сайта?
Помимо основных структурных элементов, таких как заголовок, нижний колонтитул, боковая панель и область контента, веб-сайты могут включать в себя такие компоненты, как слайдеры/карусели для избранного контента, кнопки призыва к действию, формы для взаимодействия с пользователем, кнопки интеграции с социальными сетями, панели поиска для удобства. разделы навигации, отзывов и т. д.
