Дизайн шапки сайта в 2023 году: примеры и лучшие практики
Опубликовано: 2023-06-07Посетитель сайта, вероятно, составит свое мнение о вашем веб-сайте и вашем бренде в течение 2 секунд после просмотра начальной загрузки вашего сайта в своем веб-браузере, и заголовок вашего сайта является большой частью этого первоначального впечатления. В течение этих 2 секунд потенциальный клиент примет резкое решение либо продолжить изучение, либо поискать что-то еще, чтобы заинтересовать его.
Заголовок вашего сайта, пожалуй, самый важный элемент на всем вашем сайте. Это помогает им получить визуальное представление о том, что содержит ваш сайт, как они могут быстро найти нужную им информацию и как ваш бренд эффективно решает их проблему.
В этом посте мы рассмотрим все, что вам нужно знать о дизайне шапки веб-сайта, рекомендации по управлению вашими проектами и несколько примеров для вдохновения.
Основы дизайна шапки веб-сайта
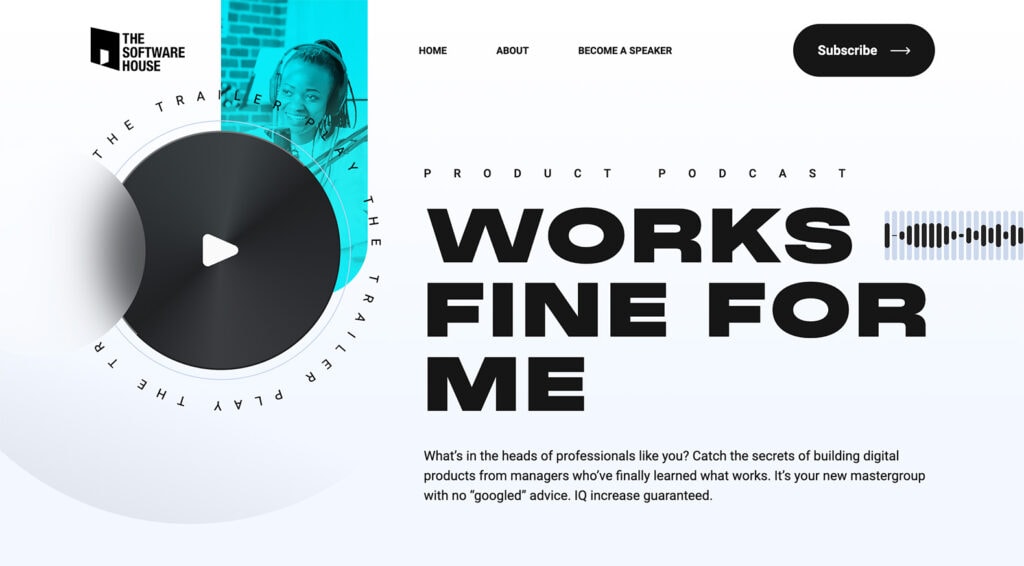
Пример компании Software House

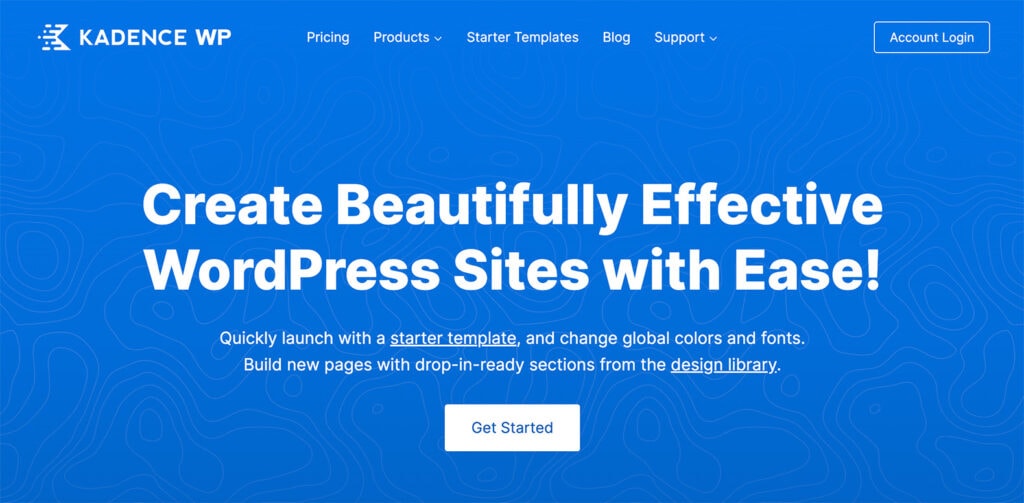
Каденс ВП

Но сначала, что такое заголовок веб-сайта? Итак, мы поняли, что заголовок веб-сайта — это, как правило, верхняя часть веб-сайта, содержащая элементы бренда, навигацию и все, что пользователи могут найти полезным для взаимодействия с вашим брендом. Заголовки часто находятся на каждой странице веб-сайта, но они часто более визуально эффективны на домашних или целевых страницах.
Есть довольно много слов, которые мы используем, когда говорим о заголовках веб-сайтов, которые могут быть не такими знакомыми:
- Навигация, меню, меню навигации: список кликабельных ссылок на разные разделы сайта.
- Гамбургер-меню: трехстрочный значок, который при нажатии раскрывается в меню навигации. Несмотря на то, что они распространены на мобильных устройствах, они также стали больше использоваться для навигации на рабочем столе.
- Призыв к действию: кнопка/ссылка, побуждающая посетителей совершить определенное действие, например совершить покупку, подписаться на информационный бюллетень или выполнить другое действие.
- Выпадающее меню: меню, которое раскрывается, когда пользователь наводит курсор мыши на элемент или щелкает его, открывая дополнительные элементы подменю.
- Липкий: заголовок, который остается видимым в верхней части страницы, когда пользователь прокручивает ее.
- Главный заголовок или изображение: увеличенное изображение или видео, занимающее большую часть места в заголовке. Он также может включать текстовые элементы или призыв к действию.
- Мега меню. В мегаменю используются большие всплывающие окна для отображения ряда вариантов, которые обычно недоступны другими способами. Их преимущество заключается в том, что они позволяют пользователям выбирать пункт назначения без навигации по отдельным уровням иерархии меню.
Типы заголовков веб-сайтов
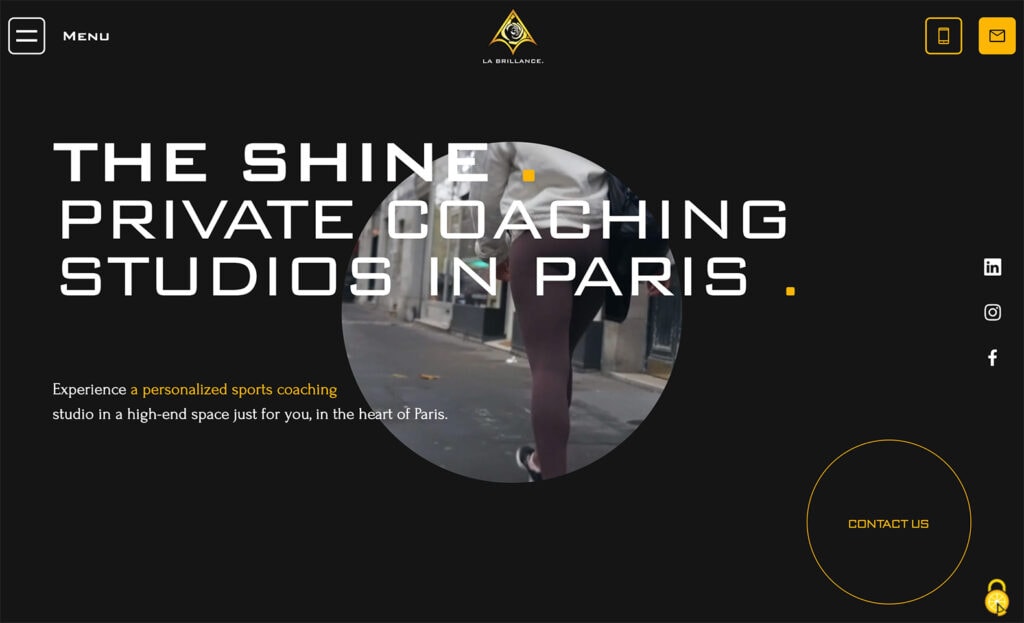
Лаборатория Бриллиант
Этот заголовок выделяет логотип и контакт, скрывая элементы меню в навигации в стиле гамбургера. Этот стиль может быть эффективен, когда вы хотите, чтобы ваши пользователи погрузились в содержимое основной области под заголовком.

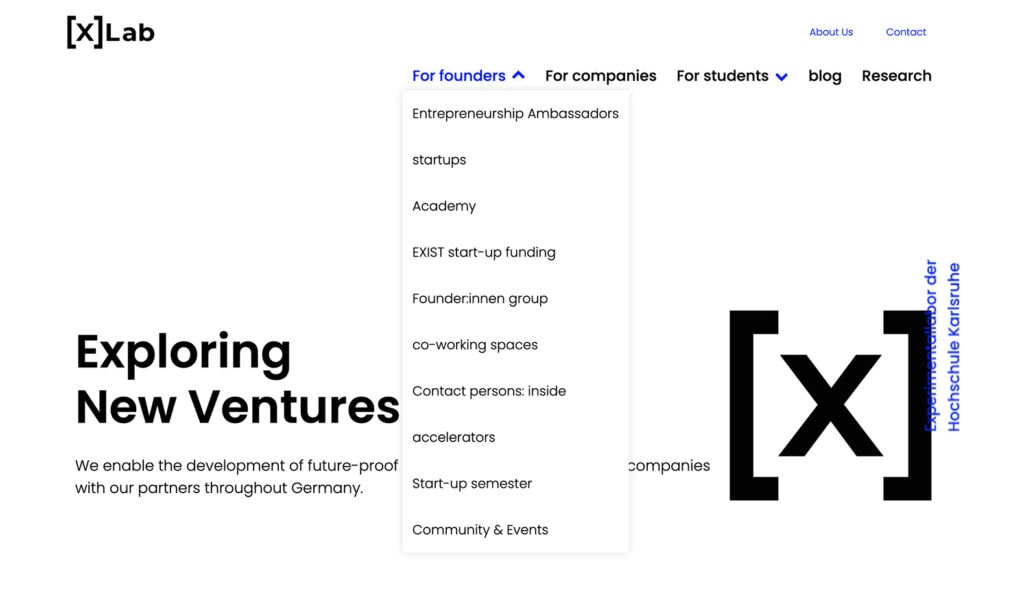
[Х] Лаборатория
[X]Lab использует раскрывающуюся навигацию, выделяющую навигацию для определенных типов посетителей. Информация о нас и контактная информация обрабатываются иначе, чем общая навигация по содержанию.

Существует множество различных способов создания и оформления элементов шапки веб-сайта. Не существует универсального решения, и важно учитывать вашу аудиторию и посетителей при выборе типа, который лучше всего представляет ваш проект.
Статический заголовок остается фиксированным в верхней части веб-сайта, даже когда пользователь прокручивает страницу вниз. Обычно он включает в себя логотип, меню навигации и иногда кнопку призыва к действию. Это наиболее распространенная и лаконичная форма заголовка.
Липкий заголовок, о котором мы упоминали выше, похож на статический заголовок, но «прилипает» к верхней части экрана, когда пользователь прокручивает страницу. Этот тип заголовка может быть хорошим выбором, если на вашем веб-сайте много контента и вы хотите, чтобы пользователи всегда могли легко получить доступ к меню навигации. Липкий заголовок также может «сжиматься» при прокрутке, поэтому он не такой большой, как при первом посещении страницы.
Полноэкранный заголовок занимает весь экран и обычно включает фоновое изображение или видео, а также кнопку призыва к действию или наложение текста. Их часто называют заголовками героев. Этот тип заголовка может быть визуально ярким, но может подходить только для некоторых веб-сайтов.
Прозрачный заголовок — это популярная тенденция дизайна, которая включает в себя использование заголовка без цвета фона, чтобы просвечивать фоновое изображение или видео. Этот тип заголовка может придать вашему веб-сайту современный, элегантный вид.
Заголовок наложения обычно появляется после того, как пользователь нажимает кнопку или значок и накладывает на содержимое веб-сайта меню или другие параметры. Этот тип заголовка может быть хорошим выбором для мобильных веб-сайтов, где пространство ограничено. Оверлейный заголовок часто используется в сочетании со значком/меню гамбургера и открывается при нажатии.
Заголовок мегаменю включает в себя большое выпадающее меню с несколькими столбцами, которое отображается, когда пользователь наводит курсор мыши на элемент меню или щелкает его. Этот тип заголовка может быть хорошим выбором для веб-сайтов с большим количеством контента и информации.
Многослойный заголовок часто имеет два уровня заголовка или элементов навигации. Это может включать в себя меньшую верхнюю панель с основной контактной информацией или ссылками на социальные сети над более высоким, более традиционным навигационным элементом заголовка, который содержит логотип сайта и ссылки.
Элементы для включения в заголовок веб-сайта
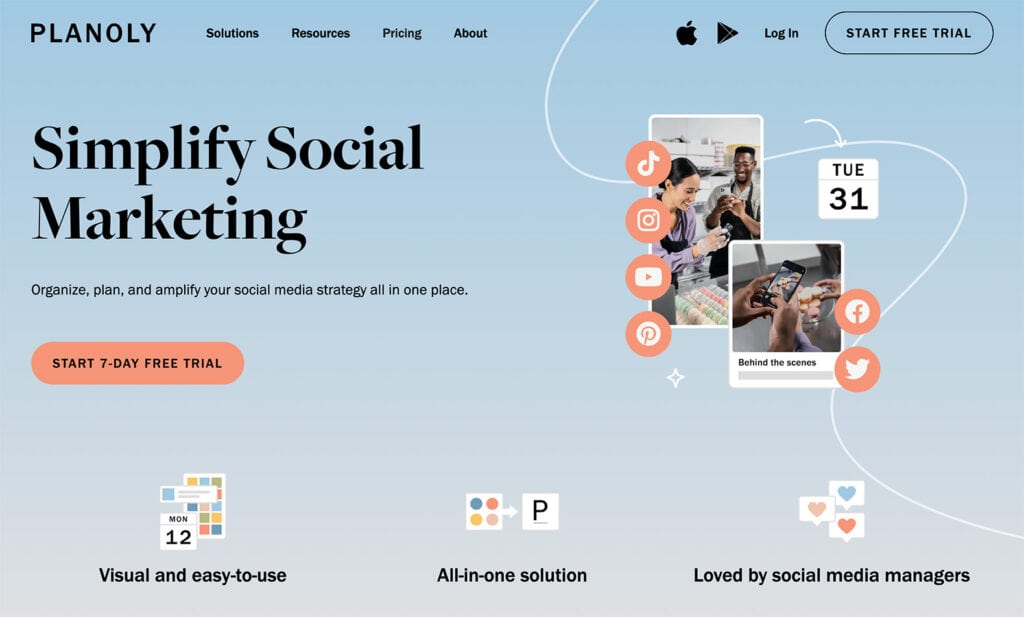
планоли
Planoly имеет простую и понятную навигацию, которая делает запуск бесплатной пробной версии основным направлением, а посетителям, плохо знакомым с брендом, очень просто изучить свое решение.

Аура Бора
Aura Bora ставит элементы своего бренда на первое место и в центр, в то время как изучение того, где найти их продукт и купить в розничном магазине, является приоритетом. Иконки в правой части заголовка пробуждают любопытство у тех, кто, возможно, уже установил отношения с брендом.


Тип заголовка, который вы выбираете для дизайна своего веб-сайта, часто зависит от того, какую информацию он должен содержать. Есть стандартные элементы, которые пользователи ожидают найти в шапке сайта.
Общие элементы заголовка веб-сайта включают в себя:
- Логотип: логотип, отображаемый на видном месте в заголовке, является важной частью фирменного стиля и часто является кнопкой «Домой» для всего дизайна веб-сайта.
- Навигация: меню должно быть простым для поиска и использования, с четкими метками для каждой страницы.
- Поиск: если на вашем веб-сайте есть функция поиска, включение места в заголовок может облегчить посетителям поиск того, что они хотят.
- Контактная информация: номер телефона, адрес электронной почты или физический адрес могут быть полезны посетителям, но не обязательны для всех дизайнов шапки веб-сайта.
- Призыв к действию: кнопка или ссылка в заголовке могут побудить посетителей совершить определенное действие, особенно если они отличаются от других элементов навигации.
- Значки социальных сетей: упростите посетителям поиск соответствующих способов связи, если вы активны в социальных сетях.
Выбор языка или валюты. Если ваш веб-сайт предназначен для международной аудитории, включение выбора языка или валюты может значительно упростить навигацию. - Вход: если пользователям необходимо пройти аутентификацию на вашем веб-сайте для управления учетной записью или покупками, в заголовок должна быть включена кнопка входа.
- Элементы покупок. Для сайтов электронной коммерции заголовки должны содержать ссылки или значки для необходимых действий при совершении покупок, таких как корзина, оформление заказа или избранные/сохраненные элементы.
Лучшие практики дизайна шапки веб-сайта
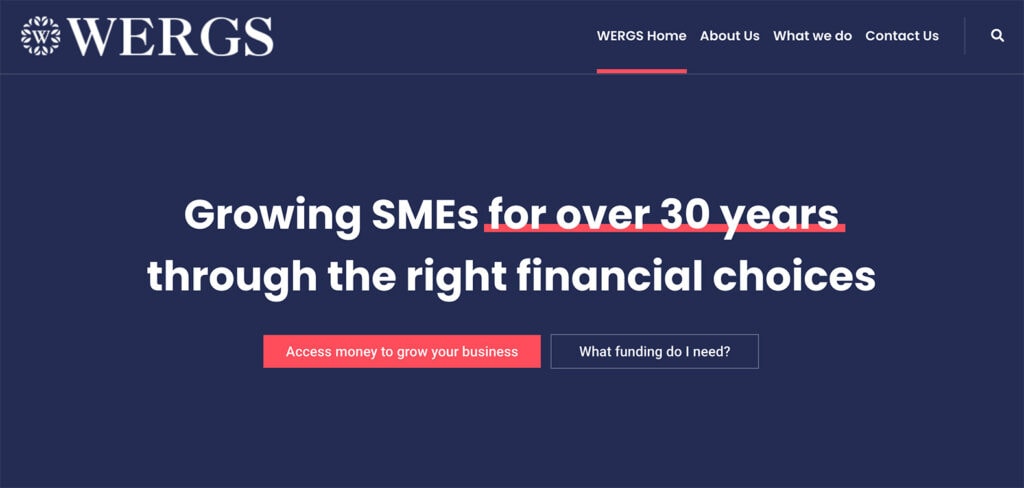
Вергс Консалтинг
Простая навигация, которая подчеркивает, где кто-то находится на сайте, с простой нижней границей/подчеркиванием, является хорошим вариантом для простого сайта.

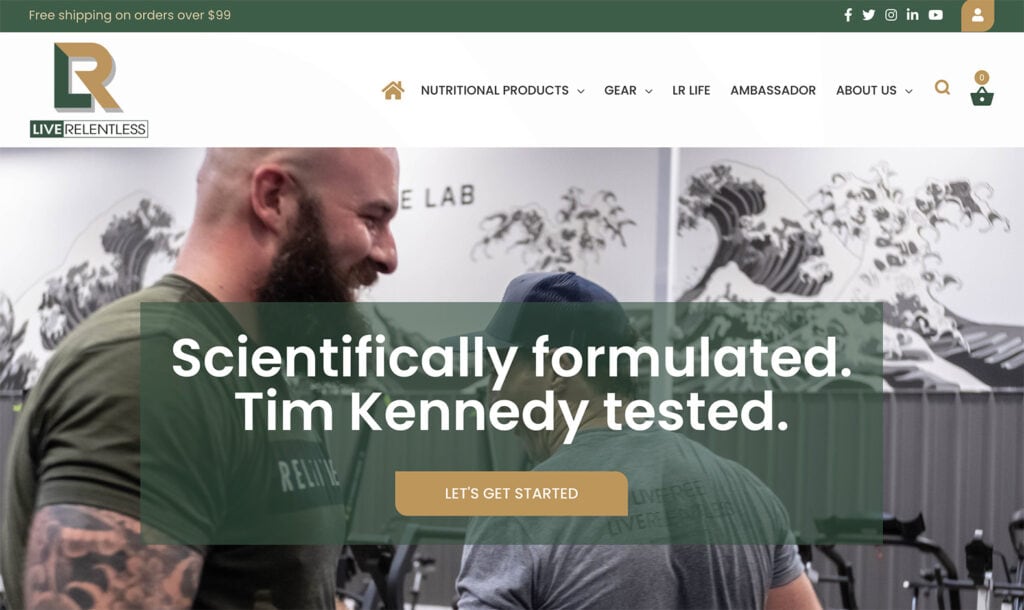
Живи безжалостно
Для сайта электронной коммерции полезна навигация, обеспечивающая обзор содержимого корзины, а также возможность быстрого поиска на сайте.

Вы, наверное, интуитивно сразу отличаете хороший заголовок от плохого. Хорошо продуманный заголовок понятен, прост для понимания и поможет вам в вашем путешествии по веб-сайту. Хорошо продуманный заголовок ставит потребности пользователей на первое место и помогает вашей аудитории найти то, что они ищут.
При планировании дизайна верхней части страницы учитывайте эти рекомендации.
- Простота . Помните, у вас есть только 2 секунды, чтобы произвести впечатление. Сделайте свой заголовок простым и не перегруженным важной информацией, чтобы направлять посетителей сайта к дальнейшему взаимодействию.
- Отзывчивость . Убедитесь, что дизайн вашего заголовка адаптивен и может адаптироваться к разным размерам экрана.
- Четкий и четкий . Используйте высококачественные изображения или видео, оптимизированные для использования в Интернете. Размытые или пиксельные изображения могут сделать ваш сайт непрофессиональным.
- Поддержка бренда . Продемонстрируйте свой бренд в заголовке, используя логотип и фирменные цвета, чтобы помочь посетителям идентифицировать и запомнить ваш веб-сайт.
- Очистить . Используйте четкие и лаконичные названия меню, которые легко понять.
- Краткий . Оптимизировать количество опций, доступных в меню; слишком много вариантов может показаться загроможденным и запутанным. Помогите пользователям идти по логическому пути, используя всего несколько опций высокого уровня.
- Легко . Выбирайте типографику, которая легко читается и дополняет стиль вашего бренда. Используйте стили шрифта, чтобы направлять посетителей в дизайн вашего заголовка. Он должен быть легко сканируемым и понятным.
- Оптимизировано . Убедитесь, что ваш заголовок предназначен для скорости. Большие изображения и сложный дизайн могут замедлить работу вашего веб-сайта, поэтому оптимизируйте заголовок для быстрой загрузки. Избегайте загрузки анимаций, потому что они могут замедлить загрузку веб-сайта.
- Доступный . Соответствие ADA требуется не только различными законами, но и хорошей практикой, обеспечивающей доступность вашего сайта для всех, независимо от того, используют ли они браузер, программу чтения с экрана или любое другое устройство.
Начать проектирование
Заголовок веб-сайта часто является первым, что видят посетители вашего сайта. По этой причине визуальная привлекательность и функциональность жизненно важны.
Помните, что при создании заголовка меньше значит больше. Он должен хорошо выглядеть, но быть таким же простым для чтения и понимания. При разработке заголовка веб-сайта всегда будьте готовы протестировать дизайн и иметь другой вариант, если пользователи не реагируют хорошо. Иногда такая простая вещь, как новое изображение или другие слова, может иметь огромное значение без полного редизайна.
Создание заголовков с помощью Kadence
Существует множество способов создания заголовков с помощью Kadence. В настройщике Kadence Theme есть целый конструктор заголовков, который упрощает создание эффективных заголовков. В нашей справочной документации по конструктору заголовков Kadence рассказывается, как это сделать. Если вы хотите создать прозрачный заголовок или липкий заголовок, у нас также есть документация по этому вопросу. Вы даже можете настроить условные заголовки для определенных страниц или групп страниц.
А если вам нужен еще более детальный контроль, вы можете заменить заголовки в зависимости от конкретных условий, используя разделы содержимого Kadence Elements и настроив его для замены заголовков.
Развивайте свой сайт с Kadence
Полный пакет Kadence дает вам все, что вам нужно, чтобы сделать ваш сайт максимально эффективным и воспользоваться последними тенденциями веб-дизайна.
