WordPress 6.3 «Lionel»: более 170 обновлений производительности, новые функции редактора сайтов и многое другое
Опубликовано: 2023-08-12WordPress 6.3 «Lionel» уже вышел!
Названный в честь знаменитого американского джазового исполнителя Лайонела Хэмптона, 6.3 является вторым крупным релизом года, и можно с уверенностью сказать, что он еще более зрелищный, чем 6.2.
Мы знаем, в это трудно поверить после более чем 900 улучшений и исправлений, реализованных в «Dolphy», но это правда.
6.3 содержит обновленные функции и навигацию, улучшенные инструменты дизайна для большего контроля и, что не менее важно, более 170 обновлений производительности.
Давайте проверим самые важные моменты.
Значительные улучшения производительности
WordPress 6.2 был первым выпуском, в котором команда производительности поделилась некоторыми впечатляющими улучшениями в нескольких показателях скорости страницы.
Что ж, основная команда по повышению производительности опиралась на эти достижения, выпустив более 170 обновлений производительности для WordPress 6.3.
Фактически, их автоматизированные рабочие процессы примерно указывают на следующие улучшения производительности в «Lionel» по сравнению с «Dolphy»:
- LCP на 10,6% быстрее для блочных тем и на 8,8% для классических тем.
- TTFB на 4,7% быстрее для блочных тем и на 5,6% для классических тем.
- LCP-TTFB на 13,4% быстрее для блочных тем и на 9,3% для классических тем.
Но как они этого добились?
Ну, они сосредоточились на повышении производительности как на стороне клиента, так и на стороне сервера.
Команда основной производительности использовала время до первого байта (TTFB) для измерения улучшений на стороне сервера.
Для измерения производительности на стороне клиента они использовали разницу между параметрами Largest Contentful Paint (LCP) и TTFB.
Это сказало…
В то время как большая часть прироста производительности в WordPress 6.2 была связана с улучшением производительности на стороне сервера (TTFB), в версии 6.3 повышение производительности связано с улучшением производительности на стороне клиента (LCP-TTFB).
Фактически, производительность на стороне клиента в WordPress 6.3 на 40% выше для блочных тем и на 31% выше для классических тем по сравнению с WordPress 6.2.
Секрет их успеха заключается во внедрении нескольких обновлений:
- Наибольшее влияние оказало использование современных API-интерфейсов JavaScript, таких как Web Workers, OffscreenCanvas и sessionStorage, для оптимизации сценария emoji-loader.js .
- В WordPress 6.3 добавлена поддержка атрибута fetchpriority="high" для изображений. Ожидается, что это улучшение окажет наибольшее влияние на сайты с изображениями в верхней части страницы, но, учитывая, что изображения являются наиболее распространенным медиафайлом, используемым на веб-страницах, вы, вероятно, также заметите повышение производительности благодаря этому усовершенствованию.
- И последнее, но не менее важное: «Лайонел» представил стратегии загрузки скриптов, которые добавляют поддержку загрузки скриптов с помощью defer или async . Однако вы можете не увидеть никаких улучшений, поскольку ядро WordPress и экосистема еще не приняли API.
В то время как улучшения производительности на стороне сервера не учитывали такого большого повышения, команде Performance удалось ускорить время отклика сервера для блочных тем на 19% .
Если вы заинтересованы в более глубоком изучении всех обновлений производительности, ознакомьтесь с официальной документацией.
От не удалось пройти Core Web Vitals одним нажатием кнопки. Установите NitroPack сегодня →
Расширенный редактор сайта
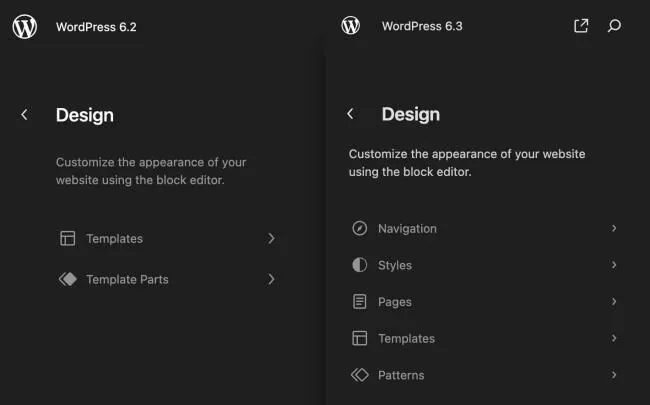
В WordPress 6.3 редактор сайта был дополнен некоторыми новыми точками входа в различные области редактора, став централизованным центром для выполнения ваших задач.
Вот сравнение между 6.2 и 6.3:

Как видите, новая навигация включает в себя:
- Навигация
- Стили
- Страницы
- Шаблоны
- Узоры
Навигация
Навигация позволяет перемещать пункты меню вверх или вниз или удалять их из раскрывающегося списка. Вы также можете перетаскивать элементы, чтобы упорядочить меню.
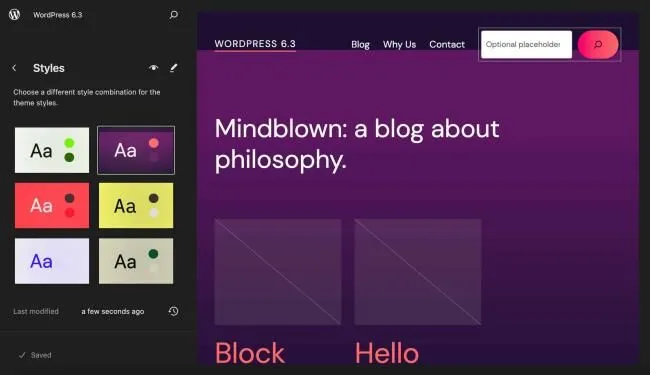
Стили
В меню «Стили» вы можете просматривать различные параметры стиля в режиме просмотра. Это позволяет вам просматривать и выбирать из доступных стилей, а затем адаптировать их к вашим предпочтениям.

Кроме того, нажатие на значок глаза открывает книгу стилей. Эта функция, представленная в версии 6.2, позволяет просматривать доступные блоки с различными стилями, не выходя из интерфейса редактора.
Страницы
Меню «Страницы» обеспечивает доступ к десяти последним обновленным страницам сайта, а также множественные возможности редактирования. Вы можете создавать новые страницы, изменять содержимое и структуру существующих, просматривать особенности страницы и многое другое.
Что нового, теперь вы можете создавать новые страницы, не выходя из интерфейса редактора.
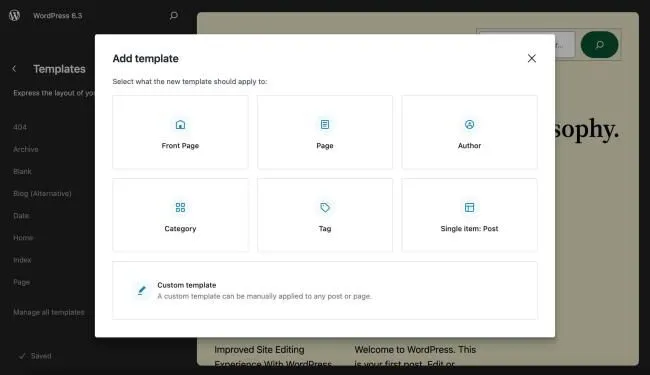
Шаблоны
Хотя экран «Шаблоны» практически не изменился, в WordPress 6.3 появилась новая функция. Когда вы создаете новый шаблон, появляется новое модальное наложение, представляющее список страниц для вашего шаблона.

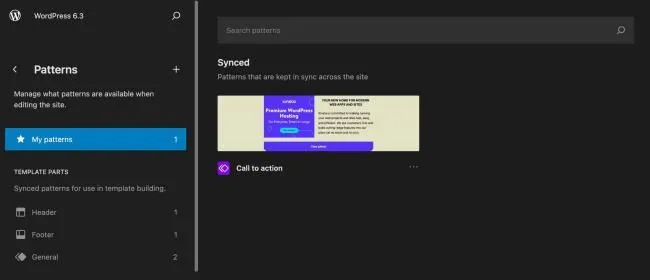
Узоры
В разделе «Шаблоны» было внесено больше всего изменений:
- Многоразовые блоки были переименованы в синхронизированные шаблоны.
- Обычные шаблоны блоков теперь называются несинхронизированными шаблонами.
- Пользовательский тип записи wp_block был расширен для поддержки настраиваемых полей, и было добавлено новое метаполе wp_block_sync_status для хранения статуса синхронизации шаблона.
- Свойство источника было добавлено в схему шаблонов блоков и ответ, чтобы различать базовые и пользовательские шаблоны.
- REST API был дополнен новым атрибутом
Несинхронизированные шаблоны работают независимо и могут быть добавлены в любое время. Любые изменения, сделанные после их вставки, не повлияют на исходный шаблон.

С другой стороны, синхронизированные шаблоны применимы ко всему вашему сайту WordPress. Любые изменения в них будут резонировать с исходным паттерном. Они функционируют аналогично многоразовым блокам, и все эти блоки теперь помечены как «Синхронизированные шаблоны».
Всякий раз, когда вы хотите создать новый шаблон, просто нажмите значок «+» в меню «Шаблоны».

Вы также можете управлять своими шаблонами, нажав «Управление всеми моими шаблонами» на боковой панели.
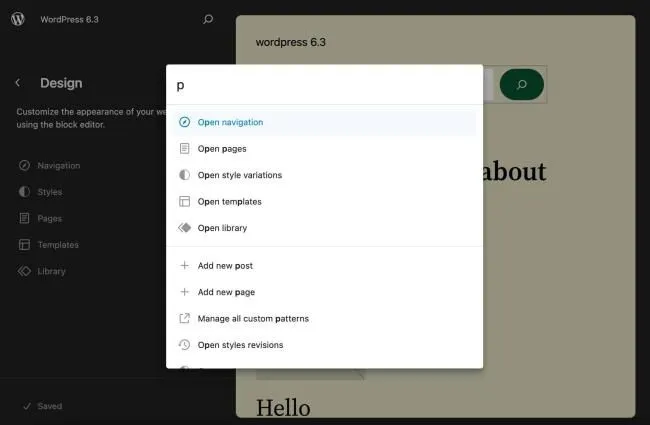
Палитра команд
Палитра команд — это новая функция, предназначенная для упрощения часто используемых действий, таких как переход к различным страницам или шаблонам в редакторе, с помощью определенных команд.
В редакторе сайта щелкните значок линзы или нажмите cmd + k (или ctrl + k для пользователей Windows и Linux), чтобы активировать палитру команд.
Когда вы вводите команду, палитра команд предлагает вам на выбор множество команд. Таким образом, вы сможете быстрее выполнять общие задачи и получать доступ к отдельным разделам Редактора сайта.

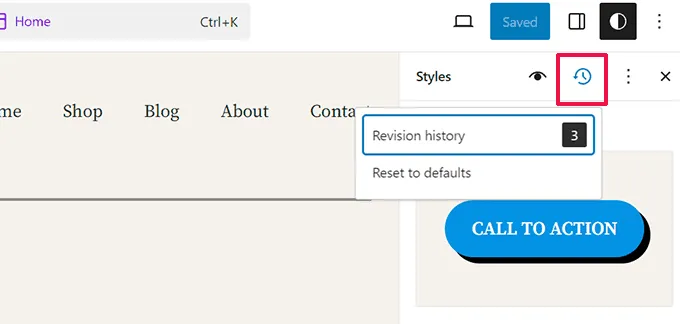
Новая функциональность изменения стиля
WordPress позволяет очень легко отменить изменения в сообщениях и страницах с помощью инструмента, известного как «Ревизии».
Эта функциональность теперь распространяется и на стили редактора сайта. Это позволяет просматривать и, при необходимости, отменять изменения, внесенные в стили вашей темы.
Чтобы использовать это, выберите стиль или блок на панели «Стили», который вы хотите изменить. Нажмите «Редакции», а затем выберите «История редакций».

Улучшения для разработчиков
Как и в любом другом крупном выпуске, WordPress 6.3 содержит множество изменений и улучшений, предназначенных для разработчиков.
Вот некоторые из основных моментов:
Прекращена поддержка PHP 5.
Начиная с WordPress 6.3, PHP 5 больше не будет поддерживаться. Новая минимальная поддерживаемая версия будет PHP 7.0.0. Рекомендуемая версия PHP 7.4 или выше.Это важно не только для разработчиков, но и для всех пользователей WordPress, поскольку использование более старой версии может сделать ваш сайт уязвимым для нарушений безопасности.
Режим разработки
WordPress 6.3 представляет новую концепцию под названием «режим разработки», которая влияет на определенные аспекты поведения WordPress. Отныне веб-сайты могут устанавливать свой режим разработки с помощью недавно введенной константы WP_DEVELOPMENT_MODE . Рекомендуется использовать это для всех сайтов, ориентированных на разработку.
Вот некоторые из возможных значений для WP_DEVELOPMENT_MODE:
- «core» указывает, что этот сайт используется в качестве основной среды разработки WordPress. Например, это может иметь значение, когда вы вносите свой вклад непосредственно в ядро WordPress.
- «плагин» указывает, что этот сайт используется в качестве среды разработки плагинов WordPress. Например, это может быть актуально, когда вы работаете над плагином для репозитория плагинов.
- «theme» указывает, что этот сайт используется в качестве среды разработки темы WordPress. Например, это может быть актуально, когда вы работаете над темой для репозитория тем.
- «все» означает, что этот сайт используется в качестве среды разработки WordPress, где могут быть изменены все три аспекта. Например, это может быть актуально, когда вы работаете над конкретным сайтом в целом, например, для клиента.
- Пустая строка означает, что для этого сайта не включен какой-либо конкретный режим разработки. Это значение по умолчанию, и его следует использовать на любом сайте, который не используется для разработки.
Другие заметные изменения разработчиков, внесенные в «Lionel», включают:
- Разработчики тем теперь могут использовать свойство template_types для назначения одного или нескольких типов шаблонов при регистрации шаблона шаблона.
- Функция get_pages() была обновлена и теперь использует WP_Query для внутреннего использования.
- Класс WP_User_Query был улучшен за счет реализации кэширования запросов.
- В Cache API реализовано несколько улучшений.
- Новый API селекторов блоков позволяет настраивать несколько селекторов CSS для блоков для использования в глобальных стилях.
- Применяемые цвета социальных значков теперь динамически обновляются на основе theme.json и глобальных стилей.
Заворачивать
Это ни в коем случае не исчерпывающий список всех улучшений, представленных в последнем обновлении WordPress.
В статье блога объявлений есть множество других новых функций, таких как:
- Предварительный просмотр тем Блока
- Настройте свои подписи из интерфейса стилей без написания кода
- Аннотировать с помощью блока сносок
- Показать или скрыть содержимое с помощью блока сведений
- Установить соотношение сторон на изображениях
- Создайте свой сайт без отвлекающих факторов
- Откройте для себя заново верхнюю панель инструментов
- Создавайте шаблоны с шаблонами
Все это является отличной причиной для загрузки WordPress 6.3.
Не забудьте заранее сделать резервную копию своего веб-сайта, и, как всегда, если вы хотите пройти тест Core Web Vitals и повысить производительность своего сайта, установите NitroPack.
Ускорьте свой сайт WordPress автоматически. Получить NitroPack сегодня →
Источник изображения: Кинста
