10 тенденций веб-дизайна WordPress для создания быстрого веб-сайта в 2023 году
Опубликовано: 2023-06-21В 2023 году иметь быстро загружаемый веб-сайт стало как никогда важно.
Поскольку люди ожидают быстрого ибесперебойного взаимодействия в Интернете, веб-сайт, который загружается вечно, — это верный способ потерять посетителей и потенциальных клиентов.
Исследования показали, что 1-секундная задержка загрузки страницы может привести к снижению коэффициента конверсии примерно на 4,5%.
Это подчеркивает необходимость того, чтобы веб-сайты уделяли приоритетное внимание скорости и производительности.

WordPress, ведущая в мире система управления контентом, играет решающую роль.Благодаря огромному количеству плагинов, тем и параметров настройки, тенденции веб-дизайна WordPress могут как увеличить, так и снизить скорость веб-сайта.
В этой статье вы откроете для себя последниетенденции веб-дизайна , которые сделают ваш сайт настолько быстрым, что он оставит Усейна Болта в пыли.
Что такое веб-дизайн WordPress и как он работает?
Веб-дизайн WordPress относится к созданию, настройке и поддержке веб-сайтов с использованием платформы WordPress.Это включает в себя выбор подходящей темы, добавление плагинов, настройку внешнего вида веб-сайта и оптимизацию скорости и производительности.
Веб-дизайн WordPress — популярный выбор для создателей веб-сайтов, потому что он удобен для пользователя и предлагает множество вариантов настройки. Это позволяет новичкам легко создавать профессионально выглядящие веб-сайты, не зная,как программировать .
Хорошо спроектированный веб-сайт может помочь улучшить взаимодействие с пользователем, повысить вовлеченность и повысить конверсию. Современный дизайн может обеспечить присутствие вашего бренда в Интернете.Изучение стратегий управления брендом также может быть полезным.
Кроме того, веб-дизайн может повлиять на оптимизацию вашего веб-сайта для поисковых систем (SEO) и повысить его видимость на страницах результатов поисковых систем (SERP). SEO на странице также может помочь оптимизировать вашу страницу для увеличения трафика.
Это может привести кбольшему органическому трафику и, в конечном итоге, к большему количеству конверсий.Веб-дизайн заключается в том, чтобы сделать веб-сайт красивым и создать функциональный и эффективный веб-сайт, обеспечивающий положительный опыт работы с клиентами.
Давайте погрузимся прямо в!
10 основных тенденций веб-дизайна WordPress для быстрых веб-сайтов в 2023 году
1. Минималистичный дизайн — сила простоты
В современном быстро меняющемся мире люди хотят, чтобы вещи были простыми и понятными. То же самое касается дизайна сайта. Благодаря чистому и лаконичному макету минималистичный дизайн стал популярным ввеб-дизайне WordPress.
Убрав элементы и удалив ненужные элементы дизайна, вы можете ускорить загрузку своего веб-сайта и улучшить взаимодействие с пользователем.
Преимущества простого и понятного макета многочисленны. Это правда; меньше - больше! Минималистский дизайн веб-сайтов более эффективен и способствует положительному взаимодействию с клиентами.

2. Мобильный дизайн — будущее просмотра
С появлением мобильных устройств мобильный просмотр стал нормой. В результате веб-сайты должны быть оптимизированы для мобильных приложений и устройств. Мобильный веб-сайт обеспечивает лучший пользовательский интерфейс и может повлиять на скорость вашего веб-сайта.
Начните с применения следующих передовых практик:
- Отзывчивый дизайн: адаптация к разным размерам и разрешениям экрана имеет решающее значение. Макет, контент и функциональность мобильной версии должны быть оптимизированы для небольших экранов, чтобы обеспечить удобство работы пользователей.
- Предоставляйте самый важный контент: определяя основной контент и функции, дизайнеры могут обеспечить их легкий доступ на небольших экранах, устраняя необходимость в чрезмерной прокрутке или масштабировании.
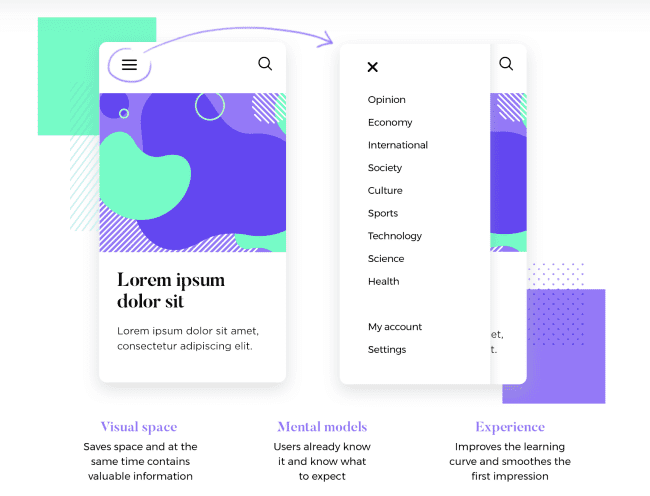
- Упрощение навигации: использование сворачиваемых меню, значков-гамбургеров или интерфейсов с вкладками помогает экономить пространство на экране и позволяет пользователям эффективно получать доступ к различным разделам приложения или веб-сайта.

Источник: Justinmind
- Предложите сенсорное взаимодействие: подчеркните создание элементов, которые легко нажимать, смахивать или сжимать. Дизайнеры должны учитывать размер кнопок и ссылок, расстояние между интерактивными элементами и интуитивно понятные жесты, чтобы улучшить взаимодействие с мобильным пользователем.
- Оптимизация производительности. Мобильные устройства часто имеют более медленное подключение к Интернету и ограниченную вычислительную мощность по сравнению с настольными компьютерами. Дизайн, ориентированный на мобильные устройства, включает в себя оптимизацию производительности за счет минимизации использования больших изображений, сокращения HTTP-запросов и оптимизации кода и ресурсов для ускорения загрузки.
3. Адаптивные изображения — секрет быстрого сайта
Изображения могут быть основной причиной медленной загрузки сайта. Вот почему так важно, чтобы ваши изображения были оптимизированы и чтобы вы знали, как выполнять адаптивное изменение размера изображения.
Вы можете создать один файл изображения , оптимизированный для каждого размера и разрешения устройства с адаптивным изображением.Это означает, что вам не нужно создавать несколько версий одного и того же изображения для разных размеров или разрешений, что уменьшает объем данных, которые необходимо загрузить.

4. Функции отложенной загрузки — ключ к ускорению работы сайта
Ленивая загрузка — это метод, который откладывает загрузку изображений или других элементов до тех пор, пока они не станут видны пользователю.
Вы можете использовать для своего сайта следующие лучшиеплагины с отложенной загрузкой :
NitroPack — комплексная оптимизация производительности на автопилоте
NitroPack — это комплексное решение с более чем 35 расширенными функциями оптимизации, которые работают «из коробки». Объединение кода, оптимизация изображений на 360° (включая отложенную загрузку, адаптивное изменение размера изображения, преобразование WebP и т. д.), оптимизация шрифтов, интеллектуальное кэширование и встроенный CDN — получите оптимальную скорость и производительность для своего веб-сайта, не создавая ни единого кода. строка кода.

a3 Lazy Load — универсальный и удобный вариант
a3 Lazy Load — универсальное и удобное решение для отложенной загрузки. Он предоставляет ряд параметров настройки и прост в использовании. Это отличный вариант для тех, кто хочет гибкое и удобное решение для оптимизации сайта. a3 Lazy Load также обеспечивает совместимость с рядом тем и плагинов, что делает его отличным вариантом для тех, кому нужно решение, которое будет без проблем работать с их существующей настройкой.
BJ Lazy Load — простое и легкое решение
BJ Lazy Load — это простое и легкое решение для отложенной загрузки. Он предоставляет базовые функции и прост в использовании, что делает его отличным вариантом для тех, кому нужно простое решение для оптимизации веб-сайта. BJ Lazy Load также легкий, поэтому он не будет замедлять работу вашего сайта, как более комплексные решения.
Ленивая загрузка видео — решение для оптимизации производительности видео
Lazy Load for Videos — это решение, специально разработанное для оптимизации производительности видео. Он обеспечивает ленивую загрузку видео, что может значительно сократить время загрузки страницы и улучшить взаимодействие с пользователем. Ленивая загрузка для видео также проста в использовании, что делает ее отличным вариантом для тех, кто хочет простое решение для оптимизации своего видеоконтента.
Совет эксперта: обязательно проверьте, нужно ли вам удалять неактивные плагины, чтобы освободить место от ненужного беспорядка в вашей базе данных WordPress.
5. Сеть доставки контента (CDN) — распространение контента для более быстрой загрузки
Сеть доставки контента (CDN) — это сеть серверов, которая распределяет контент вашего веб-сайта по нескольким местоположениям.Использование CDN может уменьшить задержку и ускорить время загрузки, обеспечивая лучший пользовательский интерфейс для ваших посетителей.
Это увеличивает скорость загрузки страниц, предоставляя контент веб-сайта нескольким серверам по всему миру, позволяя пользователям получать доступ к контенту с сервера, который географически ближе к ним, сокращая расстояние, которое проходят данные, и, таким образом, минимизируя задержку.
Кроме того, CDN могут кэшировать часто используемый контент на пограничных серверах, что позволяет быстрее обслуживать последующие запросы на тот же контент, не загружая его с исходного сервера, что еще больше повышает скорость загрузки страниц.
6. Ускоренные мобильные страницы (AMP) — более быстрые мобильные страницы благодаря инициативе Google
Ускоренные мобильные страницы (AMP) — это инициатива с открытым исходным кодом, целью которой является ускорение мобильного Интернета. Это достигается за счет использования урезанной версии HTML, оптимизированного CSS и ограниченной библиотеки JavaScript.
Вот разбивка того, как работает AMP, для самых любопытных из вас:
- Структура HTML. В AMP структура HTML упрощается и ограничивается набором определенных тегов и свойств. Эти теги отдают приоритет быстрому рендерингу и эффективной загрузке ресурсов. Например, он обеспечивает использование асинхронной загрузки внешних ресурсов, таких как изображения и видео, не позволяя им блокировать отрисовку страницы.
- Кэш AMP: когда пользователь обращается к странице с поддержкой AMP, контент обычно обслуживается из кеша AMP. Этот механизм кэширования обеспечивает быструю загрузку страниц и снижает нагрузку на исходный сервер.
- Проверка. Прежде чем страница может быть помещена в кэш, она проходит проверку, которая проверяет наличие ошибок, обеспечивает соблюдение передовых методов и гарантирует, что страница оптимизирована для повышения производительности. При обнаружении каких-либо проблем страница может быть изменена или отклонена.
- Приоритизация критического контента: AMP делает упор на приоритетность загрузки критического контента, такого как изображения, реклама и другие внешние элементы, только тогда, когда они попадают в область просмотра пользователя.
- Ограниченный JavaScript. Пользовательский JavaScript запрещен, за исключением ограниченного набора компонентов AMP, обеспечивающих основные функции. Контролируя использование JavaScript, AMP гарантирует, что любой код, выполняемый на странице, не окажет негативного влияния на производительность или безопасность.
Подводя итог, можно сказать, что AMP упрощает структуру веб-страниц, использует кэширование, принудительно проверяет, отдает приоритет важному контенту и ограничивает использование JavaScript. В совокупности эти оптимизации приводят к ускорению загрузки, улучшению работы мобильных пользователей и снижению потребления данных.

7. Эффективное использование кэширования — ускорьте свой сайт
Кэширование — этомощный инструмент , который позволяет вашему веб-сайту хранить часто используемые данные, уменьшая объем данных, которые необходимо загружать каждый раз при доступе к странице.
Плагины кэширования и методы веб-кэширования могут значительно повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем.
Включите кеширование для вашего сайта. Установить НитроПак →
8. Протокол HTTP/3 — более быстрое и надежное соединение
HTTP/3 — это следующее поколение протокола передачи гипертекста (HTTP), который передает данные между веб-серверами и клиентами. Последняя версия протокола была разработана, чтобы сделать Интернет быстрее, безопаснее и надежнее.
Инженерная рабочая группа Интернета разработала HTTP/3 (IETF) для преодоления многих проблем, обнаруженных в предыдущих версиях протокола, таких как задержка и низкая скорость.

Источник: Веб-альманах по HTTP-архиву.
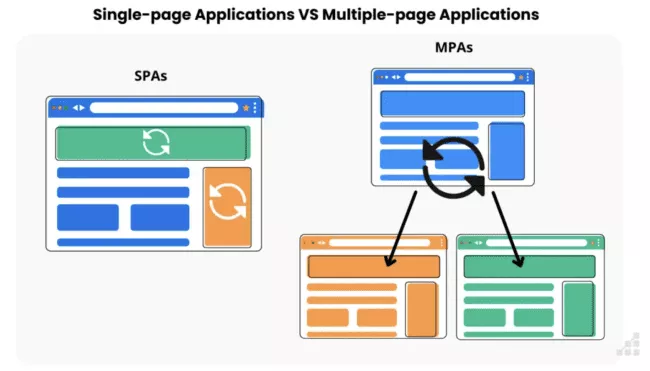
9. Одностраничные приложения (SPA) — динамичные и цельные
Одностраничные приложения (SPA) — это веб-приложения, которые динамически перезаписывают текущую страницу, а не загружают с сервера целые новые страницы, что обеспечивает более быстрое и быстрое взаимодействие с пользователем.
В отличие от традиционных веб-сайтов, которые требуют загрузки нескольких страниц для доступа пользователей к содержимому, SPA построены вокруг одной страницы, которая динамически обновляет содержимое по мере взаимодействия пользователя. Это устраняет необходимость многократной загрузки страниц и делает SPA более быстрыми, отзывчивыми и удобными для пользователя, чем традиционные веб-сайты.

Источник: Масштабируемый путь
10. Генерация статических сайтов — будущее создания сайтов
Генерация статического сайта создает веб-сайт, состоящий из предварительно созданных файлов HTML, CSS и JavaScript, которые не требуют рендеринга на стороне сервера, что делает их более быстрыми и безопасными, чем традиционные динамические веб-сайты.
Поскольку веб-сайты становятся все более сложными и многофункциональными, объем данных, которые необходимо отправлять и получать между веб-серверами и браузерами, может быстро стать огромным. Генератор статических сайтов обеспечивает оптимизированный способ доставки контента путемпредварительного создания статических версий страниц, что позволяет сократить время загрузки и сократить ресурсы сервера.
Используя Static Site Generation, вы можете значительно повысить скорость своего сайта и сократить ресурсы сервера.

Источник: Static.app (плюс отличный пример полностью статического веб-сайта)
Эффективное использование тем и плагинов WordPress для более быстрых веб-сайтов
Легкие темы — ускорьте свой сайт с помощью минималистического дизайна
Облегченные темы WordPress обеспечивают минималистичный, быстро загружаемый и отзывчивый дизайн, который обеспечивает удобство работы пользователей.
Эти темы обычно поставляются с простым и понятным макетом, ограниченными цветовыми схемами и меньшим количеством функций и параметров, что делает их легкими и простыми в настройке.
Они идеально подходят для блоггеров и владельцев веб-сайтов, которые отдают предпочтение скорости, удобочитаемости и удобству использования, а не красивой графике и сложным функциям. Облегченные темы также могут помочь улучшить SEO-рейтинг, повысить вовлеченность пользователей и снизить показатель отказов.
Кроме того, они часто более доступны, чем многофункциональные темы, что делает их отличным выбором для компаний и частных лиц с ограниченным бюджетом.
Облегченная тема позволяет вам быстрее обслуживать свой контент, не жертвуя привлекательностью.
Важность выбора быстро загружаемых тем
Тема, которую вы выбираете для своего веб-сайта, может значительно повлиять на его скорость и производительность. Тяжелая,плохо оптимизированная тема может замедлить работу вашего сайта, что приведет к увеличению времени загрузки и снижению вовлеченности.
Выбор быстро загружаемых тем WordPress может повысить скорость вашего сайта и обеспечить лучший пользовательский интерфейс. Это приводит к более высокой вовлеченности, увеличению конверсии и улучшению рейтинга в поисковых системах.
Лучшие темы WordPress для скорости в 2023 году
Знание того, какие из них оптимизированы для скорости, может быть сложной задачей с таким количеством тем. Чтобы помочь вам найти самые быстро загружаемые темы WordPress на 2023 год, вот несколько основных вариантов:
- Астра
- Двадцать двадцать три
- GeneratePress
- Привет Элементор
- Сидней
- Каденс
- Настроить
- Блочный
- Писатель
Эти темы разработаны с учетом скорости и производительности и предлагают различные варианты настройки, которые помогут вам создать быстрый и визуально привлекательный веб-сайт.
При выборе темы обязательно ищите легкую, оптимизированную для скорости и имеющую чистый и минималистичный дизайн. Убедитесь, что он по-прежнему может создавать привлекательный опыт для ваших пользователей.

Плагины, ориентированные на производительность — увеличьте скорость вашего сайта с помощью правильных инструментов
Плагины играют решающую роль на вашем сайте WordPress. Выбор плагинов, улучшающих производительность сайта, может значительно улучшить взаимодействие с пользователем и сделать ваш сайт более эффективным.
Однако не все плагины одинаковы. Некоторые плагины могут замедлить работу вашего сайта, поэтому очень важно выбирать их с умом.
Достигните 90+ баллов PSI на автопилоте. Получить NitroPack сегодня →
Выбор плагинов, улучшающих производительность сайта
При выборе лучших плагинов WordPress для вашего веб-сайта важно искать те, которые хорошо написаны, регулярно обновляются и оптимизированы для скорости. Избегайте тяжелых, устаревших или имеющих много негативных отзывов плагинов.
При выборе плагинов учитывайте их влияние на скорость и производительность вашего веб-сайта, безопасность и совместимость с вашей эстетикой дизайна и другими плагинами.
Использование новейших плагинов для процветающих веб-сайтов может помочь в достижении этих целей.
Рекомендуемый плагин WordPress для оптимизации скорости
Для оптимизации скорости и ощутимых улучшений Core Web Vitals универсальный плагин NitroPack является явным победителем.
Пользователи WordPress, которые хотят повысить производительность своего веб-сайта, не заморачиваясь с несколькими плагинами или сложными конфигурациями, могут установить этот плагин менее чем за 3 минуты и увидеть мгновенные улучшения благодаря 35+ полностью автоматизированным оптимизациям.

Хотите ли вы ускорить загрузку своего веб-сайта, оптимизировать изображения или уменьшить задержку, эти плагины помогут вам.При выборе плагинов выбирайте те, которые хорошо написаны, регулярно обновляются и совместимы с вашей темой и другими плагинами.
Один последний совет
Иногда немного более медленное время загрузки, чем вам хотелось бы, неизбежно. Слишком часто я сидел перед своим ноутбуком в ожидании загрузки веб-сайта.
Тем не менее, есть способы облегчить пользователям это время загрузки — геймификация.
Геймификация использует игровые элементы и механику в неигровых контекстах, таких как веб-сайты и приложения, для мотивации и вовлечения пользователей.
Одним из способов, которым геймификация может повысить скорость загрузки страниц, является включение индикаторов выполнения или других визуальных индикаторов, показывающих пользователям, какая часть страницы загружена и как долго они могут ждать. Эти индикаторы прогресса создают ощущение предвкушения и дают пользователям четкое представление о том, что происходит в фоновом режиме, что повышает вероятность того, что они останутся и будут ждать загрузки страницы.
Кроме того, геймификация процесса загрузки страницы с помощью интерактивных элементов или мини-игр может превратить обычно разочаровывающий процесс в приятный, снизив показатель отказов и повысив удовлетворенность пользователей на странице.
Заключение
В заключение, используйте последние тенденции веб-дизайна WordPress, чтобы ваш веб-сайт был быстрым, эффективным и обеспечивал положительный пользовательский опыт.
Помните о них и помните следующие ключевые выводы:
- Тенденции веб-дизайна WordPress постоянно развиваются
- Следование этим тенденциям может обеспечить быстрый, эффективный и положительный пользовательский опыт для вашего веб-сайта.
- Минималистичный дизайн и плагины, ориентированные на производительность, могут оказать значительное влияние на скорость и производительность сайта.
- Принятие мер и изучение последних тенденций может повысить скорость, внешний вид и вовлеченность веб-сайта.
- Правильные инструменты и методы могут создать быстрый, эффективный и визуально привлекательный веб-сайт, который будет приносить результаты.
Итак, действуйте сегодня и изучите последние тенденции веб-дизайна WordPress.
Независимо от того, хотите ли вы повысить скорость своего веб-сайта, улучшить его внешний вид, повысить вовлеченность или улучшить производительность своего веб-сайта, вы можете создать быстрый, эффективный и визуально привлекательный веб-сайт, который обеспечит положительный пользовательский опыт.
