ไอคอนเมนู 3 บรรทัด: เมนูแฮมเบอร์เกอร์คืออะไร?
เผยแพร่แล้ว: 2023-08-01ถ้าฉันบอกคุณว่าเว็บไซต์และสมาร์ทโฟนมีแฮมเบอร์เกอร์อยู่ในนั้นล่ะ คุณอาจจะคิดว่าฉันทำมันหายเกลี้ยงหลังจากเลิกยา แต่มันเป็นความจริงอย่างแน่นอน ฉันไม่ล้อเล่น
เมื่อคุณเปิดแอปบนสมาร์ทโฟนหรือบางเว็บไซต์ในปัจจุบัน คุณอาจเห็นแฮมเบอร์เกอร์ — ไอคอนเมนูแฮมเบอร์เกอร์
เมนูแฮมเบอร์เกอร์คืออะไร?
เมนูแฮมเบอร์เกอร์ (ซึ่งไม่ได้มาพร้อมกับเฟรนช์ฟรายส์) คือเส้นแนวนอน 3 เส้นที่คุณเห็นตอนนี้ที่ด้านบนสุดของหน้าจอต่างๆ ไม่ว่าจะทางซ้ายสุดหรือขวาสุด
มันเป็นไอคอนจริงๆ
เมื่อแตะ แตะ หรือคลิกที่ไอคอน จะเป็นการเปิดเมนูด้านข้างพร้อมตัวเลือกหรือหน้าเพิ่มเติม
นักพัฒนาซอฟต์แวร์บางคนชอบไอคอนเมนูแฮมเบอร์เกอร์ 3 บรรทัด เพราะช่วยให้สามารถบรรจุคุณลักษณะต่างๆ ลงในแอปหรือการนำทางได้มากขึ้น ไอคอนขนาดเล็กกินพื้นที่หน้าจอเพียงเล็กน้อย ทำให้แอปหรือไซต์ดูเรียบง่ายสะอาดตา
ผู้ใช้แอปหรือผู้เยี่ยมชมเว็บไซต์สามารถกดปุ่มเพื่อเลื่อนเมนูเข้าและออกได้ง่ายพอ
หรือดังนั้นคุณอาจคิดว่า
อย่างไรก็ตาม นักพัฒนาซอฟต์แวร์รายอื่นและผู้ใช้บางคนเกลียดไอคอนเมนูแฮมเบอร์เกอร์อย่างมาก หรือไม่ก็รู้สึกงงกับไอคอนนี้ ทำไม เนื่องจากไม่ปรากฏชัดสำหรับผู้ใช้ทุกคนว่าแท้จริงแล้วสามบรรทัดคือไอคอนเมนู และไม่ได้บอกผู้ใช้ว่ามีอะไรอยู่ในนั้น

ใครเป็นผู้คิดค้นไอคอนเมนูแฮมเบอร์เกอร์
ผู้มีวิสัยทัศน์ที่อยู่เบื้องหลังไอคอนเมนูแฮมเบอร์เกอร์ที่แพร่หลายคือผู้บุกเบิกที่สร้างสรรค์ชื่อ Norm Cox เขาสร้างไอคอนเมนูแฮมเบอร์เกอร์ที่มีอยู่ทั่วไปทุกหนทุกแห่ง ซึ่งเป็นสัญลักษณ์สากลที่เขาออกแบบสำหรับ Xerox Star ซึ่งเป็นอินเทอร์เฟซผู้ใช้แบบกราฟิกตัวแรกของโลกเมื่อสามทศวรรษที่แล้ว
อย่างไรก็ตาม หลังจากการปฏิสนธิ ภาพอันเป็นสัญลักษณ์ก็ดูเหมือนจะหลุดลอยไปในช่วงเวลาแห่งความคลุมเครือ
การฟื้นคืนชีพของไอคอนสามารถย้อนไปถึงการเพิ่มขึ้นของอุปกรณ์พกพา ในยุคนี้ในปี 2008 ไอคอนเส้น 3 เส้นเริ่มคืบคลานกลับมา โดยปรากฏตัวครั้งแรกในแอพ Twitter ชื่อ Tweetie
ในปีต่อมา ไอคอนดังกล่าวได้กลายมาเป็นบ้านใหม่ในอินเทอร์เฟซของแอพ Voice Memos สำหรับ iPhone 3GS
ในการให้สัมภาษณ์กับ Small Business Trends คอคส์ได้เล่าถึงความรู้สึกขบขันที่ผลงานของเขาฟื้นคืนชีพ โดยระบุว่า "ฉันต้องหัวเราะเบาๆ เมื่อเห็นสัญลักษณ์ จนกระทั่งเมื่อประมาณเก้าเดือนที่แล้ว ฉันไม่ได้นึกถึง 'หยดน้ำในอาชีพการออกแบบของฉัน' มานานกว่า 30 ปีแล้ว!”
ในขณะที่กำลังระดมสมองเกี่ยวกับสัญลักษณ์นี้ มีการพิจารณาทางเลือกสองสามทาง:
- ลูกศรชี้ลงในรูปสามเหลี่ยม ระบุทิศทางที่เมนูผลลัพธ์จะปรากฏขึ้น อย่างไรก็ตาม สิ่งนี้ถูกปฏิเสธเนื่องจากมักถูกตีความว่าเป็นตัวชี้มากเกินไป
- เครื่องหมายดอกจัน (*) หรือเครื่องหมายบวก (+) ก็ถูกพิจารณาเช่นกัน แต่ในที่สุดก็ถูกยกเลิกเนื่องจากลักษณะนามธรรม
ในท้ายที่สุด ค็อกซ์กล่าวว่าภาพแฮมเบอร์เกอร์สามบรรทัดทำให้เกิดความสมดุลที่สมบูรณ์แบบ: “สัญลักษณ์นี้ดูเรียบง่าย อธิบายได้ง่าย และน่าจดจำตามหน้าที่ สามบรรทัดเป็นจำนวนที่สมบูรณ์แบบ”
ไอคอนรูปแฮมเบอร์เกอร์ เป็นองค์ประกอบการออกแบบที่เรียบง่ายแต่ทรงพลัง จึงช่วยเสริมความแข็งแกร่งในโลกของการออกแบบส่วนต่อประสานกับผู้ใช้ โดยเป็นเครื่องพิสูจน์ถึงความเรียบง่ายที่ดึงดูดใจเหนือกาลเวลา

เว็บไซต์หรือแอพใดใช้ไอคอนเมนูแฮมเบอร์เกอร์ที่น่าอับอายนี้
ชื่อที่โดดเด่นบางชื่อที่ใช้ไอคอนแฮมเบอร์เกอร์ในแอป ได้แก่ Gmail, Facebook, Reeder, Twitter และ Starbucks
และตอนนี้เว็บไซต์และเบราว์เซอร์ได้นำไอคอนเมนู 3 บรรทัดมาใช้แล้ว เบราว์เซอร์ Chrome และ Firefox เป็นตัวอย่างนี้ โดยใช้เมนูที่มุมขวาบน เมนูแฮมเบอร์เกอร์จะซ่อนตัวเลือก การตั้งค่า และส่วนขยายทั้งหมด และไอคอนจะเรืองแสงเป็นสีส้มเมื่อจำเป็นต้องแก้ไขหรืออัปเดตบางอย่างในเบราว์เซอร์
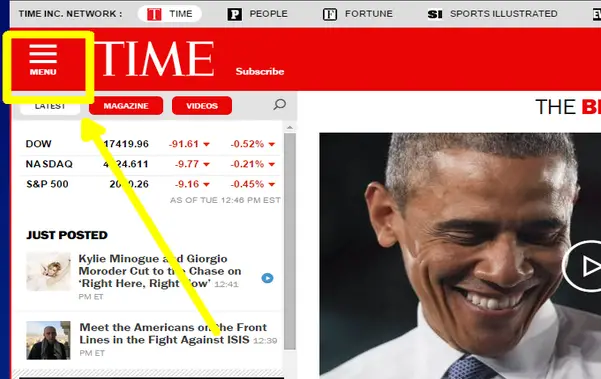
Time.com เป็นตัวอย่างของเว็บไซต์หลักที่ใช้เมนูแฮมเบอร์เกอร์ ในกรณีนี้คือที่มุมซ้ายบน เมื่อคุณคลิกที่ไอคอนเมนู 3 บรรทัด สไลด์ที่แสดงลิงก์เนื้อหาเพิ่มเติมจะปรากฏขึ้น

ผู้เชี่ยวชาญบางคนชี้ให้เห็นว่าฟังก์ชั่นในเมนูแฮมเบอร์เกอร์แทบจะไม่ได้ใช้เลย
ก่อนอื่น หลายคนยังไม่ทราบว่าเส้นแนวนอน 3 เส้นเป็นไอคอนเมนูจริงๆ ไม่ใช่แค่รูปภาพ
ประการที่สอง ไอคอนแฮมเบอร์เกอร์ทำให้ข้อมูลในเมนูที่ซ่อนอยู่ "มองไม่เห็น ไม่สนใจ" เว้นแต่พวกเขาจะคลิกหรือแตะไอคอนเมนู 3 บรรทัด พวกเขาไม่เห็นตัวเลือกที่นั่น
ในกรณีของ Time.com ต้องเพิ่มคำว่า "menu" ใต้ไอคอนเพื่อให้ชัดเจนยิ่งขึ้นว่าสัญลักษณ์คืออะไร
ขึ้นอยู่กับเมนูแฮมเบอร์เกอร์น้อยลง
นักพัฒนาหลายคนแสดงความไม่พอใจต่อไอคอนแฮมเบอร์เกอร์และข้อบกพร่องของมัน
บางคนปฏิเสธที่จะใช้ไอคอนแม้ว่าจะมีความทันสมัยก็ตาม
แต่บริษัทที่มีชื่อเสียงมากที่สุดที่ทำการเปลี่ยนแปลงคือ Facebook เพื่อความชัดเจน Facebook ไม่เคยเปิดเผยต่อสาธารณชนว่าต้องการกำจัดมันโดยสิ้นเชิง แต่ Facebook กำลังนำเสนอคุณสมบัติมือถือบางอย่างที่ก่อนหน้านี้ซ่อนอยู่หลังไอคอนแฮมเบอร์เกอร์
ตอนนี้จะแสดงเป็นแถบแนวนอนที่ด้านล่างของหน้าจอ ซึ่งเรียกว่าแถบแท็บ
แถบแท็บด้านล่างกินพื้นที่บนหน้าจอมากขึ้นเล็กน้อย แต่ทำให้ฟังก์ชั่นบางอย่างชัดเจนยิ่งขึ้น
เราได้พูดคุยกับ Mrinal Desai ซึ่งเป็น CEO และผู้ร่วมก่อตั้ง Addappt เขายังอยู่เบื้องหลัง Crossloop ซึ่งเป็นแอปเทคโนโลยีระยะไกลที่รวบรวมผู้คนจำนวนมาก ซึ่งสุดท้ายก็ขายให้กับ AVG Anti-Virus
“เมนูแฮมเบอร์เกอร์ไม่ได้มีไว้สำหรับการตั้งค่าจริงๆ” เดไซกล่าวกับ Small Business Trends “มันเกือบจะเหมือน 'มากกว่า' หรือใคร ๆ ก็คิดว่ามันเป็นทางเลือกแทน 'แถบแท็บ' เป็นเรื่องยากที่จะเห็นทั้งสองอย่าง แต่พวกเราที่ Addappt ได้สำรวจสิ่งนั้นด้วยต้นแบบ แต่ในที่สุดก็เลือกเส้นทาง 'tab bar'”
“การตัดสินใจเหล่านี้มักขึ้นอยู่กับเป้าหมายของแอป ไอคอนรูปแฮมเบอร์เกอร์มีแนวโน้มที่จะลดทอนฟังก์ชัน ในขณะที่แถบแท็บจะทำให้ชัดเจนยิ่งขึ้น” เดไซกล่าวเสริม

ผู้สร้างไอคอนแฮมเบอร์เกอร์ได้รับคำสุดท้าย
คุณควรใช้ไอคอนเมนูแฮมเบอร์เกอร์ในเว็บไซต์ ธีมมือถือ หรือแอพของคุณเองหรือไม่?
เราคิดว่าผู้พัฒนาดั้งเดิมของไอคอนควรได้รับคำสุดท้าย
“สัญลักษณ์นี้มีอายุยืนยาว (ตั้งแต่ทศวรรษ 1980) เป็นเครื่องพิสูจน์ถึงความเรียบง่าย ประโยชน์ใช้สอย เรียนรู้ได้ง่าย และจดจำได้” ค็อกซ์กล่าวเมื่อถูกถามเกี่ยวกับการเรียกร้องให้เลิกใช้ไอคอนแฮมเบอร์เกอร์
“การพยายาม 'ฆ่า' หรือ 'ยกเลิก' เครื่องมือหรือวิดเจ็ต UI ตามการใช้งานที่ไม่ดีหรือการนำไปใช้งานนั้นเป็นทั้งการมองสั้นและตอบสนองมากเกินไป”
ตารางนี้แจกแจงประวัติของไอคอนและการใช้งานในยุคต่างๆ ตั้งแต่การสร้างไปจนถึงการนำกลับมาใช้ใหม่และการใช้งานที่แพร่หลายในปัจจุบัน โดยเน้นถึงการรับสัญญาณและการใช้งานที่เปลี่ยนแปลงไปตามกาลเวลา:
| ยุค | เปิดตัวไอคอน | การสมัครล่วงหน้า | การรับผู้ใช้ | แอพพลิเคชั่นสมัยใหม่ | การรับปัจจุบัน |
|---|---|---|---|---|---|
| ทศวรรษที่ 1980 | เมนูแฮมเบอร์เกอร์โดย Norm Cox สำหรับ Xerox Star | ใช้ในส่วนติดต่อผู้ใช้แบบกราฟิกตัวแรกของโลก | ส่วนใหญ่ไม่เป็นที่รู้จักของสาธารณชนในวงกว้าง | - | - |
| ยุค 2000 | การแนะนำใหม่ด้วยการเพิ่มขึ้นของอุปกรณ์เคลื่อนที่ | แอพ Twitter (Tweetie), แอพ iPhone 3GS Voice Memos | ผสม; บางคนพบว่าใช้งานง่าย บางคนสับสน | - | - |
| 2010s และอื่น ๆ | การยอมรับอย่างกว้างขวาง | Gmail, Facebook, Reeder, Twitter, แอพ Starbucks; เบราว์เซอร์ Chrome และ Firefox; เว็บไซต์เช่น Time.com | การอภิปรายเกี่ยวกับประสิทธิภาพยังคงดำเนินต่อไป | ขยายการใช้งานในแอพและเว็บไซต์ต่างๆ | บางคนชอบความเรียบง่ายและความกะทัดรัด บางคนวิจารณ์ว่าเป็นการซ่อนหน้าที่สำคัญ |
แฮมเบอร์เกอร์, ภาพถ่ายไอคอนสีแดงผ่าน Shutterstock
