วิธีสร้างการออกแบบ 3 มิติด้วยคุณสมบัติการแปลง CSS3
เผยแพร่แล้ว: 2017-04-07มีสองมิติเมื่อพูดถึงคุณสมบัติการแปลง CSS3, 2D และ 3D เมื่อสร้างภาพเคลื่อนไหว การแปลงจะใช้เพื่อทำให้องค์ประกอบเปลี่ยนจากสถานะหนึ่งไปอีกสถานะหนึ่ง บทช่วยสอนนี้ทำหน้าที่เป็นส่วนเสริมจากคู่มือนี้เกี่ยวกับแอนิเมชั่น 2 มิติ ฉันจะให้ข้อมูลเชิงลึกเกี่ยวกับการออกแบบ 3 มิติและวิธีสร้างแอนิเมชั่นที่ยอดเยี่ยมด้วยการผสมผสานแนวคิดพื้นฐานเหล่านี้
การแปลงแบบ 3 มิติอาจมีรายละเอียดค่อนข้างมาก และอาจซับซ้อนขึ้นได้หากมีชิ้นส่วนต่างๆ รวมกัน ดังนั้นการเริ่มด้วยการสร้างบล็อคพื้นฐานจะมีประโยชน์ แนวคิดเหล่านี้บางส่วนอาจดูคุ้นเคย แต่ "z" เป็นสิ่งที่จะดูใหม่เมื่อทำงานในแบบ 3 มิติ การแปลง 3D ขยายการแปลง 2D CSS เพื่อรวมแกน z เพื่อให้สามารถแปลง 3D ขององค์ประกอบ DOM
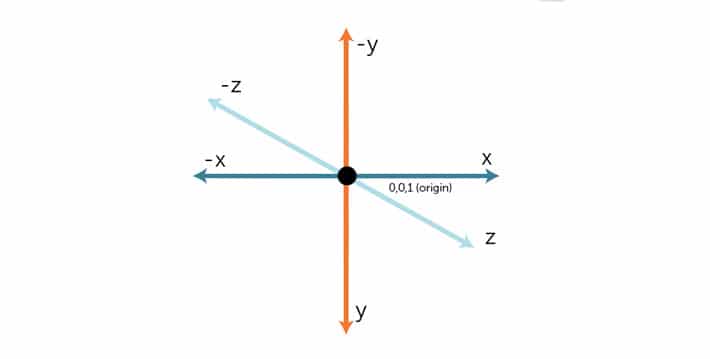
แกน z คืออะไร?
จะมีการอ้างอิงถึงแกน z เป็นจำนวนมาก ง่ายที่จะคิดว่าเป็นระยะการวัดของบางสิ่งที่เข้าหาหรือห่างจากตัวคุณ หากเป็นค่าบวกก็อยู่ใกล้คุณมากขึ้น หากเป็นค่าลบ แสดงว่าอยู่ไกลจากคุณ

ตัวอย่างการแปลง 3 มิติ
คุณสมบัติพื้นฐานสำหรับการแปลง 3D คือ translate3d , scale3d , rotateX , rotationY , rotateY , rotateZ perspective เปคทีฟ และ matrix3d อาร์กิวเมนต์เพิ่มเติมรวมอยู่ใน translate3d , scale3d และ matrix3d เนื่องจากรับอาร์กิวเมนต์สำหรับ x,y และ z คุณสมบัติมาตราส่วนใช้ค่าสำหรับมุมและเปอร์สเปคทีฟยังใช้ค่าเดียว
แปลภาษา
แปลZ()
สิ่งนี้กำหนดการแปล 3 มิติโดยใช้ค่าแกน z เท่านั้น คุณอาจจำการแปล x และ y จากการแปล 2 มิติ แนวคิดเหมือนกันกับ translateX() , translateY() และ translateZ() เนื่องจากแต่ละรายการใช้ค่าความยาวที่ย้ายองค์ประกอบตามระยะทางที่ระบุตามแกนที่ถูกต้อง

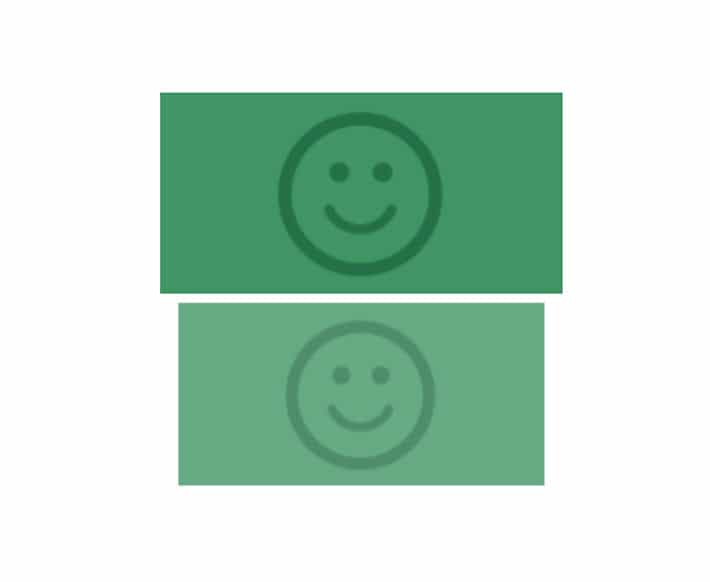
ในตัวอย่างนี้ translateZ(-20px) จะย้ายองค์ประกอบ 20 พิกเซลออกจากวิวเวอร์
นี่คือข้อมูลโค้ดสำหรับสร้างตัวอย่างนี้:
-webkit-transform: translateZ(-20px); -ms-transform: translateZ(-20px); transform: translateZ(-20px);
แปล3d()
ฟังก์ชัน translate3d() ใช้เพื่อย้ายตำแหน่งขององค์ประกอบในพื้นที่ 3 มิติ การเปลี่ยนแปลงนี้สร้างขึ้นโดยการระบุพิกัดที่กำหนดว่าจะเคลื่อนที่ไปในทิศทางใดในแต่ละทิศทาง
การ transform: translate3d(20px, -15px, 70px); ย้ายรูปภาพ 20 พิกเซลตามแนวแกน x บวก 15 พิกเซลบนแกน y เชิงลบ จากนั้น 70 พิกเซลตามแนวแกน z บวก

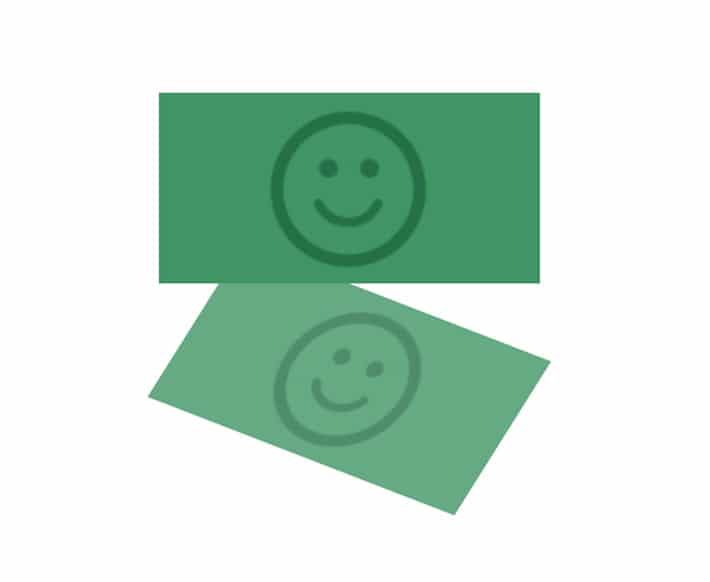
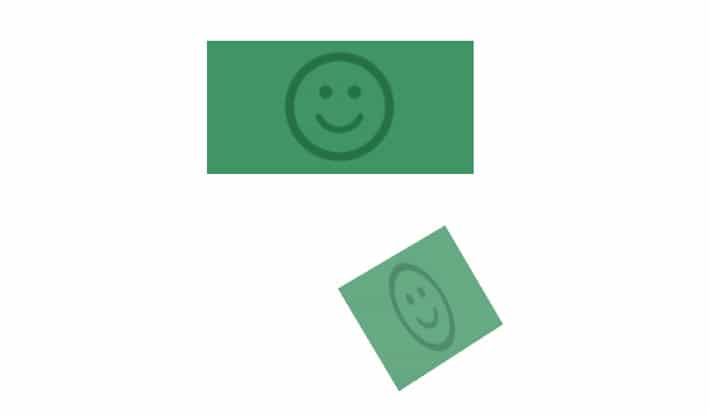
นี่คือตัวอย่างของ translate3d :
-webkit-transform: translate3d(20px, -15px, 70px); -ms-transform: translate3d(20px, -15px, 70px); transform: translate3d(20px, -15px, 70px);
เห็นได้ชัดว่ามีการซ้อนทับกันของสี่เหลี่ยมจัตุรัสที่สองเกิดขึ้น อาจดูไม่น่าทึ่งเท่าที่ควร แต่การเพิ่มคุณสมบัติเปอร์สเปคทีฟ (ภายหลังในบทช่วยสอนนี้) จะช่วยได้
 เพิ่มคุณสมบัติเปอร์สเปคทีฟให้กับตัวอย่างนี้
เพิ่มคุณสมบัติเปอร์สเปคทีฟให้กับตัวอย่างนี้หมุน
rotate3d() จะหมุนองค์ประกอบในพื้นที่ 3 มิติตามมุมที่กำหนดรอบแกน สามารถเขียนได้เป็น rotate(x, y, z, angle)
หมุนX()
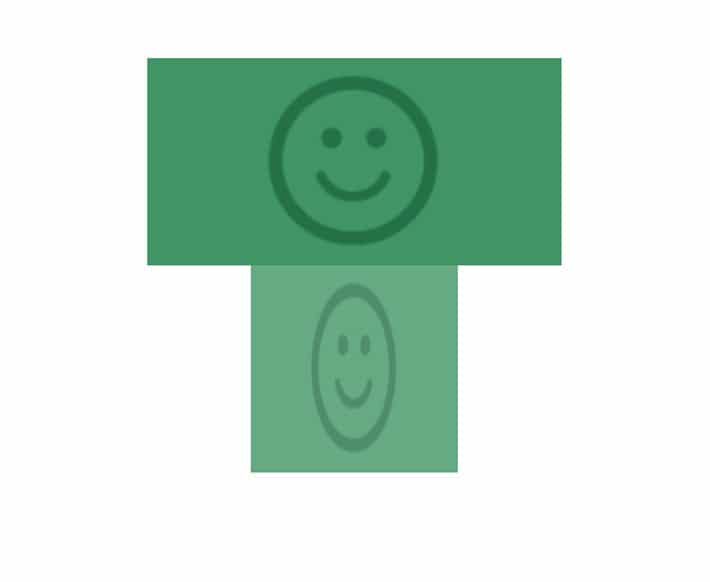
ค่าพิกเซลใช้ไม่ได้ที่นี่ ค่าต้องเป็นองศา rotateX() วิธีการหมุนองค์ประกอบรอบแกน x ของมันในระดับที่กำหนด เห็นว่าสี่เหลี่ยมสั้นลงอย่างไร? กำลังหมุนไปตามแกน x ตัวอย่างนี้แสดงการหมุนที่ 55 องศา

-ms-transform: rotateX(55deg); /* IE 9 */
-webkit-transform: rotateX(55deg); /* Safari */
transform: rotateX(55deg);
หมุนY()
rotateY() วิธีการหมุนองค์ประกอบรอบแกน y ของมัน สังเกตว่าสี่เหลี่ยมด้านล่างไม่กว้างเท่าด้านบนอย่างไร มันถูกหมุนเพื่อไม่ให้ดูเหมือนกว้างเท่ากับสี่เหลี่ยมผืนผ้าด้านบนเพราะหมุนไป 60 องศา

-ms-transform: rotateY(60deg); /* IE 9 */
-webkit-transform: rotateY(60deg); /* Safari */
transform: rotateY(60deg);
หมุนZ()
การ rotateZ() วิธีการหมุนองค์ประกอบรอบแกน z ตามระดับที่ระบุ ในกรณีนี้ ค่าคือ 120 องศา

-ms-transform: rotateZ(120deg); /* IE 9 */
-webkit-transform: rotateZ(120deg); /* Safari */
transform: rotateZ(120deg);
หมุน3d()
ฟังก์ชัน rotate3d(1, -1, 1, 45deg) จะหมุนภาพตามแนวแกน y โดยทำมุม 45 องศา โปรดทราบว่าคุณสามารถใช้ค่าลบเพื่อหมุนองค์ประกอบไปในทิศทางตรงกันข้ามได้

เนื่องจากสิ่งนี้ซับซ้อนกว่าข้อกำหนดของแกนเดี่ยว จึงสามารถแยกประเภทการ rotate3d ออกได้ดังนี้: rotate3d(x,y,z,angle) โดยที่ x=1, y=-1, z=1 และมุมการหมุน = 45 องศา .
รหัสเพื่อจัดรูปแบบนี้ดูเหมือนว่า:
-ms-transform: rotate3d(1, -1, 1, 45deg); /* IE 9 */
-webkit-transform: rotate3d(1, -1, 1, 45deg); /* Safari */
transform: rotate3d(1, -1, 1, 45deg);
การทดสอบพื้นฐาน
ตามเข็มนาฬิกาตามแนวแกน x 45 องศา

transform: rotate3d(1, 0, 0, 45deg);
ตามเข็มนาฬิกาตามแนวแกน y 45 องศา

transform: rotate3d(0, 1, 0, 45deg);
ตามเข็มนาฬิกาตามแนวแกน z 45 องศา

transform: rotate3d(0, 0, 1, 45deg);
เป็นมูลค่าการกล่าวขวัญว่าบางครั้งการหมุนเวียนจะไม่สังเกตเห็นทั้งนี้ขึ้นอยู่กับค่าที่ระบุ ตัวอย่างเช่น จะไม่เห็นสิ่งนี้: transform: rotate3d(0, 0, 0, 50deg);
ทัศนคติ
นี่อาจเป็นการเปลี่ยนแปลงที่ "มีมิติ" ที่สุด นี่คือที่ที่คุณจะได้รับมุมมองอย่างแท้จริง หากคุณใช้การแปลง 3D กับองค์ประกอบโดยไม่ตั้งค่าเปอร์สเปคทีฟ เอฟเฟกต์ที่ได้จะไม่ปรากฏเป็นสามมิติ นี่คือสิ่งที่สามารถเพิ่มไปยังคุณสมบัติข้างต้นได้เช่นกัน
วิธีใช้การเปลี่ยนและแปลง CSS3 เพื่อสร้างแอนิเมชั่น
ภาพเคลื่อนไหวที่น่าสนใจสามารถสร้างได้ด้วย CSS3 โดยใช้การเปลี่ยนรูปแบบและการเปลี่ยนภาพ การแปลงใช้เพื่อเปลี่ยนองค์ประกอบจากสถานะหนึ่งไปอีกสถานะหนึ่ง ตัวอย่างจะหมุน ขยับ เอียง...
ในการเปิดใช้งานพื้นที่ 3 มิติ องค์ประกอบต้องมีมุมมอง สามารถใช้ได้สองวิธี: การใช้คุณสมบัติการ transform หรือคุณสมบัติ perspective เปคทีฟ
คุณสมบัติ transform จะมีลักษณะดังนี้: transform: perspective(600px); และคุณสมบัติเปอร์สเปคทีฟจะมีลักษณะดังนี้ perspective: 600px; .

ตัวอย่างต่อไปนี้จะมีการเปลี่ยนแปลงระหว่างทั้งสอง ดังนั้นอย่าลืมดูโค้ดอย่างใกล้ชิด
ค่าของ perspective เปคทีฟกำหนดว่าเอฟเฟกต์ 3D นั้นรุนแรงเพียงใด คิดว่าค่าที่ต่ำนั้นเป็นสิ่งที่สังเกตเห็นได้ชัดเจน เช่น ความรู้สึกเมื่อคุณมองวัตถุขนาดใหญ่ เมื่อมีค่ามากกว่า เอฟเฟกต์ก็จะรุนแรงน้อยลง
ตำแหน่งของจุดที่หายไปสามารถปรับแต่งได้เช่นกัน เป็นเรื่องที่ควรค่าแก่การกล่าวขวัญและการทดลองมากมาย เนื่องจากมีความเกี่ยวข้องกับเปอร์สเปคทีฟ CSS โดยค่าเริ่มต้น จุดที่หายไปสำหรับพื้นที่ 3 มิติจะอยู่ตรงกลาง ใช้คุณสมบัติต้นทางเปอร์สเปคทีฟเพื่อเปลี่ยนตำแหน่งของจุดที่หายไป มันจะมีลักษณะดังนี้: perspective-origin: 15% 55%
 ตัวอย่างทางด้านซ้ายถูกตั้งค่าไว้ที่ประมาณ 800px มุมมองทางด้านขวานั้นรุนแรงกว่ามาก โดยตั้งไว้ที่ 200px
ตัวอย่างทางด้านซ้ายถูกตั้งค่าไว้ที่ประมาณ 800px มุมมองทางด้านขวานั้นรุนแรงกว่ามาก โดยตั้งไว้ที่ 200pxมาตราส่วน
สเกลZ()
สิ่งนี้กำหนดการแปลงมาตราส่วน 3D โดยให้ค่าสำหรับแกน z เนื่องจากจะปรับขนาดตามแกน z เท่านั้น จึงจำเป็นต้องมีฟังก์ชันอื่นๆ เพื่อแสดงผลการปรับขนาด ดูว่าสี่เหลี่ยมผืนผ้ายื่นออกไปสู่ผู้ชมอย่างไรและแสดงมุมมองอย่างไร?
เพื่อให้เข้าใจมาตราส่วน (Z) อย่างถ่องแท้ ให้ลองเล่นกับค่า แล้วคุณจะเห็นมุมมองที่ "คมชัดขึ้น" ด้วยค่าที่มากขึ้น
 ตัวอย่างทางซ้ายมีค่าเป็น 2 และตัวอย่างทางขวามีค่าเท่ากับ 8
ตัวอย่างทางซ้ายมีค่าเป็น 2 และตัวอย่างทางขวามีค่าเท่ากับ 8สเกล3d(x,y,z)
scale3d() จะเปลี่ยนขนาดขององค์ประกอบและเขียนเป็น scale(x, y, z) เช่นเดียวกับ scaleZ มันไม่ชัดเจนว่าเปอร์สเปคทีฟทั้งหมดเป็นอย่างไร เว้นแต่ว่าใช้กับเปอร์ perspective เปคทีฟ

ตัวอย่างนี้ใช้สิ่งนี้:
-ms-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* IE 9 */ -webkit-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* Safari */ transform: perspective(500px) scale3d(0.8, 2, 0.2);
หมายเหตุโดยย่อ: หากทั้งสามพิกัดของเวกเตอร์เท่ากัน การสเกลจะสม่ำเสมอและจะไม่มีความแตกต่างที่เห็นได้ชัดเจน
transform: scale3d(1, 1, 1); /* unchanged */ transform: scale3d(2, 2, 2); /* twice the original size */
เมทริกซ์3d()
เมทริกซ์ 2 มิติสามารถรับค่าได้ 6 ค่า ในขณะที่เมทริกซ์ 3 มิติรับค่า 16 (เมทริกซ์ขนาด 4×4)! มันจะเป็นโพสต์ที่ยาวมากหากมีการกล่าวถึงรายละเอียดทั้งหมด ดังนั้นหากคุณต้องการสำรวจแนวคิดนี้เพิ่มเติม ฉันขอแนะนำการทดลอง matrix3d เชิงโต้ตอบนี้ใน Codepen

นี่คือโครงร่างพื้นฐานสำหรับ matrix3d: matrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1)
วิธีสร้างแอนิเมชั่นด้วยการแปลง 3 มิติ
เมื่อครอบคลุมพื้นฐานแล้ว การสร้างแอนิเมชั่นแบบโต้ตอบจึงเป็นขั้นตอนต่อไป การใช้การแปลงและการเปลี่ยน CSS3 องค์ประกอบจะเปลี่ยนจากสถานะหนึ่งไปอีกสถานะหนึ่งโดยการหมุน การปรับขนาด หรือการเพิ่มเปอร์สเปคทีฟ
หากคุณยังใหม่ต่อแอนิเมชั่น CSS สิ่งสำคัญคือต้องรู้ว่าหากไม่มีการเปลี่ยนแปลง องค์ประกอบที่กำลังถูกแปลงจะเปลี่ยนจากสถานะหนึ่งไปอีกสถานะหนึ่งอย่างกะทันหัน เพื่อป้องกันสิ่งนี้ คุณสามารถเพิ่มทรานซิชันได้ เพื่อให้คุณสามารถควบคุมการเปลี่ยนแปลง ให้ดูนุ่มนวลขึ้น
วิธีสร้างการ์ดพลิก
ใครไม่ชอบเล่นไพ่? ตัวอย่างนี้มีการ์ดสองด้าน และคุณสามารถเห็นทั้งสองด้านได้ด้วยการพลิกการ์ด หากคุณดูที่แท็ก body เอฟเฟกต์จำนวนมากจะมาจากคุณสมบัติ perspective เปคทีฟ ตั้งค่าเป็น 500px ค่าที่ต่ำกว่าเช่น 100px จะดู "เบ้" มาก
นี่คือ HTML เริ่มต้น:
<div class="wrapper"> div class="side-one"></div> <div class="side-two"></div> </div>
CSS คือสิ่งที่ทำให้มันเกิดขึ้น:
body {
-webkit-perspective: 500px;
perspective: 500px;
}
.wrapper {
-webkit-transition: all 1s ease-in;
transition: all 1s ease-in;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
margin: 100px auto;
width: 250px;
height: 250px;
cursor: pointer;
}
.wrapper div {
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
width: 100%;
height: 100%;
border-radius: 10px;
background-position: 50% 50%;
background-size: 150px;
background-repeat: no-repeat;
box-shadow: inset 0 0 45px rgba(255,255,255,.3), 0 12px 20px -10px rgba(0,0,0,.4);
color: #FFF;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.3);
}
.side-one {
z-index: 400;
background: #50c6db url(image.png);
}
.side-two {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
background: #ef4e65 url(image.png);
}
.wrapper:hover {
-webkit-transform: rotateY(-1turn);
transform: rotateY(-1turn);
}

สามารถพบได้ใน Codepen
หากคุณยังใหม่ต่อการแปลงร่าง สิ่งนี้อาจดูน่าสนใจสำหรับคุณ: transform: rotate(1turn); หน่วยนี้เหมาะสำหรับการ์ดของเราเพราะหน่วย "เลี้ยว" เป็นสิ่งที่ดูเหมือนเป็นวงกลมหนึ่งวง
ฉันยังใช้การค่อยๆ เปลี่ยนเพื่อสร้างวิธีการหมุนแบบกำหนดเอง สิ่งนี้สำเร็จได้ด้วย transition: all 1s ease-in; .
คุณสมบัติ 3 มิติอื่นในตัวอย่างคือ transform-style: preserve-3d; . การรวมสิ่งนี้จะช่วยให้องค์ประกอบ "แกว่ง" ในพื้นที่สามมิติแทนที่จะอยู่กับองค์ประกอบหลัก
วิธีสร้างข้อความด้วยเอฟเฟกต์ 3D
ตัวอย่างนี้ได้รับแรงบันดาลใจจากโปสเตอร์หนังเก่า มีแบบอักษรต่างๆ มากมายที่สามารถใช้สไตล์ CSS ที่ยอดเยี่ยมได้ ดังนั้นเอฟเฟกต์ประเภทที่ไม่เหมือนใครจึงเป็นไปได้อย่างแน่นอน ข้อความนี้ใช้ rotate3d และ transform3d เพื่อให้มีการแปลงที่ไม่ซ้ำกัน

HTML ค่อนข้างง่าย:
<div class="container">
<div class="text-wrapper">
<div class="text">New York City</div>
</div>
</div>
นี่คือ CSS พื้นฐาน:
.container{
-webkit-perspective: 600;
}
.text {
transform: rotate3d(2, 2, .5, 22deg)translate3d(100px, 0px, 0px);
}
รายละเอียด CSS และตัวอย่างเพิ่มเติมสามารถพบได้ใน Codepen
หวังว่าการแปลง CSS 3D จะนำมิติใหม่มาสู่การออกแบบของคุณ การใช้เปอร์สเปคทีฟเป็นวิธีที่ยอดเยี่ยมในการทำให้องค์ประกอบดูมีมิติมากขึ้น เมื่อรวมกับทรานสิชั่นแล้ว มีความเป็นไปได้มากมายในการสร้างแอนิเมชั่น
