4 ขั้นตอนง่ายๆ สู่หน้า Landing Page ที่มีการแปลงสูง
เผยแพร่แล้ว: 2018-06-28หน้า Landing Page ที่มีการแปลงสูงมักอยู่ไม่ไกล นักการตลาดส่วนใหญ่ไม่เข้าใจเพราะพวกเขาลืมสิ่งสำคัญของการเพิ่มประสิทธิภาพอัตราการแปลง
เราจะพูดถึงสี่ขั้นตอนง่ายๆ ที่สามารถเปลี่ยนเพจที่น่าเบื่อของคุณให้กลายเป็นดาวเด่นในชั่วข้ามคืน
ให้หลักฐานทางสังคม
หลักฐานทางสังคมช่วยเพิ่มความน่าเชื่อถือให้กับไซต์ของคุณและปรับปรุงการแปลงได้
การพิสูจน์ทางสังคมสามารถมีได้สองประเภท—แบบเรียลไทม์และแบบคงที่
คงที่
ไอคอนโซเชียลมีเดียที่แสดงจำนวนการแบ่งปันทางสังคมสูงเป็นเครื่องพิสูจน์ความน่าเชื่อถือของเพจ
เวลาจริง
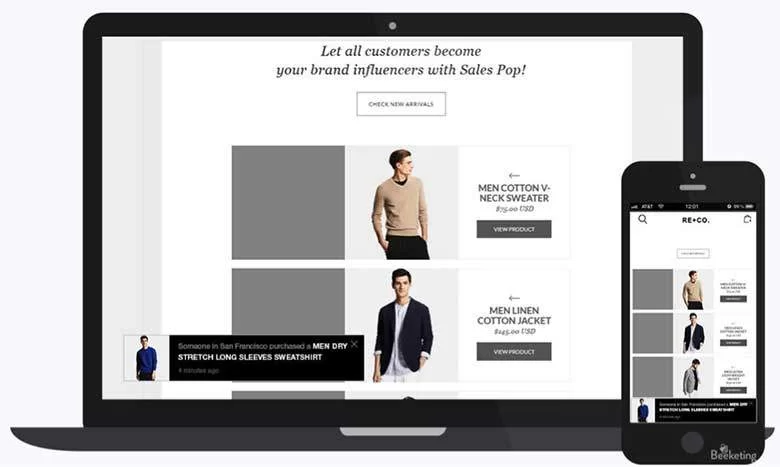
หลักฐานทางสังคมประเภทที่สองคือเวลาจริง โดยเฉพาะอย่างยิ่ง การอัปเดตแบบเรียลไทม์เกี่ยวกับจำนวนการดาวน์โหลดหรือการขายผลิตภัณฑ์บนหน้า
คุณลักษณะนี้เป็นสิ่งที่ฉันได้เห็นในเว็บไซต์อีคอมเมิร์ซจำนวนมากเมื่อเร็วๆ นี้ และอาจใช้ได้ผลสำหรับคุณเช่นกัน เนื่องจากทำหน้าที่เป็นข้อพิสูจน์ว่าผู้คนกำลังซื้อจากไซต์เป็นประจำ
อย่างไรก็ตาม การเพิ่มองค์ประกอบพิเศษใดๆ ในหน้าการขายมาพร้อมกับข้อแม้ที่ชัดเจน
การเพิ่มสิ่งใดๆ ที่ดึงความสนใจไปจากเป้าหมายหลัก เช่น การกรอกแบบฟอร์ม การคลิกผ่านไปยังคำกระตุ้นการตัดสินใจ การซื้อของบางอย่าง และควรทำอย่างถาวร

บน WordPress ปลั๊กอินที่สามารถแสดงการแจ้งเตือนการขายตามเวลาจริงเรียกว่าปลั๊กอิน WooCommerce Live Sales Notifications
เพิ่มประสิทธิภาพปุ่มเรียกร้องให้ดำเนินการ
คำกระตุ้นการตัดสินใจ (CTA) ของคุณเป็นขั้นตอนสุดท้ายที่ทำหน้าที่เป็นสะพานเชื่อมระหว่างผู้เข้าชมและการดำเนินการที่ต้องการบนหน้า Landing Page ดังนั้นควรวาง CTA ไว้อย่างเด่นชัด คุณควรออกแบบให้โดดเด่นจากองค์ประกอบอื่นๆ ในหน้า CTA ควรมีขนาดใหญ่ ตัวหนา และสะดุดตา
แทนที่จะใช้คำแห้งๆ จืดชืด เช่น "ส่ง" ให้ใช้คำที่กระตุ้นการดำเนินการ เช่น "รับ ebook ของคุณ" "ซื้อเลย" "รับสิทธิ์เข้าถึงหลักสูตรทันที" และอื่นๆ
คำควรให้ผู้เข้าชมดูตัวอย่างสิ่งที่พวกเขากำลังจะได้
นอกจากนี้ อย่าเปลี่ยนปุ่มของคุณให้เป็น CSS ละครสัตว์ที่เพิ่มแอนิเมชั่นและกากเพชรทุกชนิดเพื่อพยายามเรียกร้องความสนใจ
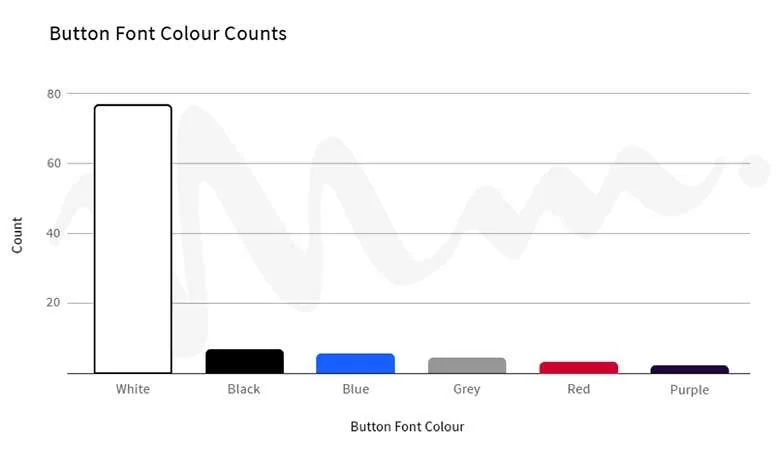
การทดสอบที่ดำเนินการโดย Midas Media ทำให้เห็นว่าปุ่มกระตุ้นให้ดำเนินการได้ดีที่สุดนั้นมีลักษณะที่เรียบง่ายและการออกแบบที่เรียบง่าย
พวกเขาทดสอบปุ่มที่แตกต่างกัน 90 ปุ่มเพื่อให้ได้ข้อสรุป แต่ละครั้ง—การเลือกสีและปุ่มแบบง่ายๆ
ปุ่มการแปลงสูงสุดใช้สีเทา น้ำเงิน แดง และขาว ในขณะที่ละทิ้งสีที่สว่างกว่า

จำกัดตัวเลือกในหน้า Landing Page
กลยุทธ์ที่สามคือการจำกัดตัวเลือกในหน้า Landing Page
การวิจัยที่ดำเนินการโดยคู่หูของ Sheena Iyengar และ Mark Lepper ทำการทดสอบแยม 24 สายพันธุ์เทียบกับ 6 สายพันธุ์ เพื่อค้นพบว่าเมื่อจำนวนตัวเลือกเพิ่มขึ้น ยอดขายก็ลดลง
นี่คือวิธีการทดสอบ:
เริ่มด้วยการจัดแสดงแยมรสเลิศ 24 ชนิดในฟู้ดมาร์ท
ผู้เยี่ยมชมร้านจำหน่ายอาหารได้รับอนุญาตให้ชิมแยมและได้รับคูปองซึ่งช่วยให้พวกเขาประหยัดเงินได้หากพวกเขาตัดสินใจซื้อเป็นการตอบแทน
เห็นว่าการแจมที่หลากหลายขึ้นส่งผลให้ผู้คนเข้ามาดูการแสดงมากขึ้น มีร้านอื่นที่เล็กกว่ามากเช่นกัน—มีแยม 6 ชนิด เมื่อเปรียบเทียบและเปรียบเทียบยอดขายที่เกิดขึ้นจากแผงลอยแต่ละแห่ง สันนิษฐานว่าในบรรดาผู้ที่ดูจอแสดงผลขนาดใหญ่กว่านั้นมีเพียง 10% เท่านั้นที่มีแนวโน้มจะซื้อ
ในโลกที่ดูเหมือนไม่มีทางเลือกเพียงพอ อาจดูบ้าที่จะเสนอว่ามีตัวเลือกมากเกินไปจนขัดกับสัญชาตญาณเมื่อพูดถึงการสร้างแรงบันดาลใจให้ผู้อื่นตัดสินใจลดเหลือทางเลือกเดียว
แต่นั่นคือความจริง
นี่คือสาเหตุ:
ทางเลือกดูดีเพราะช่วยให้เราเห็นตัวเลือกต่างๆ และเลือกตัวเลือกที่เหมาะกับเรามากที่สุด แต่ทางเลือกมีข้อเสียแฝงตรงที่ว่ามันมีความสัมพันธ์แบบแปรผกผันกับการตัดสินใจจริง
เกิดจากความซับซ้อนของจิตใจมนุษย์และความจริงที่ว่าเราให้ความสำคัญกับการสูญเสียมากกว่าที่เราได้รับ ตัวเลือกแต่ละตัวเลือกบั่นทอนความรู้สึกเป็นอยู่ที่ดีของเราเมื่อทำการเลือก เนื่องจากเราปฏิเสธตัวเลือกอื่นทั้งหมดและเลือกอย่างใดอย่างหนึ่งเพียงอย่างเดียว เมื่อตัวเลือกเพิ่มมากขึ้น ความรู้สึกของความเป็นอยู่ที่ดีก็ลดน้อยลง
สิ่งนี้นำไปสู่ความวิตกกังวล ความเสียใจ และการตำหนิตนเอง และแทนที่เราจะหันไปไม่เลือกทางเลือกเดียว—เพื่อหลีกเลี่ยงความเสียใจอย่างมีประสิทธิภาพ
ไซต์อีคอมเมิร์ซมีนิสัยชอบใช้ตัวเลือกที่เหมาะสมมากเกินไป
บางกรณีรับประกันตัวเลือกจำนวนมากขึ้น แต่ในกรณีส่วนใหญ่ คุณไม่จำเป็นต้องให้มากกว่าขั้นต่ำเปล่า
หากคุณกำลังค้นหาคอมพิวเตอร์ HP ไซต์ที่ทิ้งคอมพิวเตอร์ทั้งหมดที่มีในคลังไว้นั้นไม่ได้ให้วิธีแก้ปัญหาที่ได้ผลแก่คุณ
ที่จริง คุณอาจออกไปเพราะมีทางเลือกมากมาย.
การตัดสินใจจะเปลี่ยนไปในกรณีเช่นนี้ และผลที่ตามมาก็คือผู้ใช้ไม่สามารถตัดสินใจใดๆ ได้เนื่องจากตัวเลือกเป็นอัมพาต
นี่คือตัวอย่าง
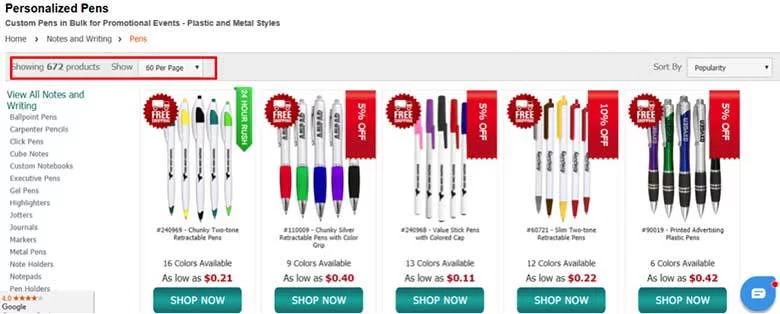
ใน Branders.com เมื่อฉันค้นหาปากกา ฉันพบหน้าผลการค้นหาที่แสดงผลิตภัณฑ์ทั้งหมด 672 รายการโดยมีตัวเลือกเริ่มต้นที่แสดงผลิตภัณฑ์ 60 รายการต่อหน้า

เป็นเรื่องยากที่จะเลือกอย่างใดอย่างหนึ่งในตัวเลือกที่น่าเวียนหัวนี้ โดยเฉพาะอย่างยิ่งเมื่อไม่มีดาวรีวิวคอยชี้แนะฉัน
ลองพิจารณาอีกหนึ่งตัวอย่าง
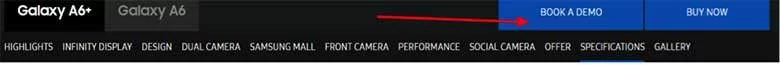
ฉันไปที่ไซต์ของ Samsung เมื่อค้นหารุ่นล่าสุด - A6 ในหน้า Landing Page ส่วนใหญ่ฉันพบสองตัวเลือก—ทั้ง A6 หรือ A6+ ฉันสามารถจองการสาธิตหรือซื้อแบบจำลอง
พวกเขาทำงานได้ดีโดยจำกัดจำนวนตัวเลือก แต่อาจทำได้ดีกว่านี้ในการจำกัดตัวเลือกให้เหลือเพียงรุ่นเดียว
แท็บที่คุณเห็นด้านล่างคือปุ่มจาวาสคริปต์ และไม่ได้นำคุณไปยังหน้าใหม่ แต่เป็นเพียงส่วนหัวย่อยอื่นภายในหน้าเท่านั้น

เลเวอเรจเร่งด่วน
ความขาดแคลนเป็นแรงจูงใจที่ทรงพลัง ผู้คนไม่ชอบพลาดในสิ่งต่างๆ และหากมีโอกาสขาย การจราจรและยอดขายก็จะพุ่งกระฉูด เหตุผลเดียวกับที่ Black Friday และ Cyber Monday ดึงดูดผู้เข้าชมจำนวนมากและทำให้ยอดขายพุ่งสูงขึ้นอย่างมาก
ข้อความที่แสดงความเร่งด่วนด้านหน้าและตรงกลางนี้อาจทำให้ยอดขายเพิ่มขึ้นได้ ตัวอย่างเช่น ประโยคง่ายๆ ที่การขายผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งสิ้นสุดใน x เวลาโดยมีตัวจับเวลานับถอยหลังอยู่ข้างๆ อาจส่งผลให้รายได้จากผลิตภัณฑ์นั้นเพิ่มขึ้นสองเท่าจากอย่างอื่น

แต่คุณจะใช้ประโยชน์จากความเร่งด่วนได้อย่างไร?
โดยทำความเข้าใจวิธีการทำงาน
ความเร่งด่วนมีสองประเภท: จริงและโดยนัย เราจะเห็นตัวอย่างของทั้งสองอย่าง
เร่งด่วนจริง—ยอดขายเพิ่มขึ้น 332%
ในตัวอย่างนี้ เราจะดูว่า Marcus Taylor ใช้ประโยชน์จากความเร่งรีบในการปรับปรุงอัตราคอนเวอร์ชั่นสำหรับ "แพ็กเกจรวมสำหรับนักดนตรี" ของเขาจากเพียง 2.5% เป็น 10.8% ได้อย่างไร
มาร์คัสมองว่าความขาดแคลนและความเร่งด่วนเป็นปัจจัยสนับสนุนที่ใหญ่ที่สุดในการขาย
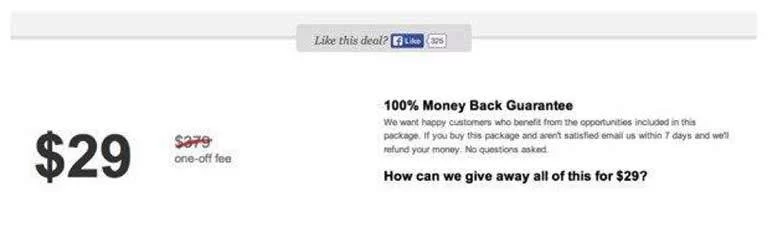
นี่คือการควบคุม การควบคุมไม่มีองค์ประกอบใด ๆ ที่แสดงความเร่งด่วน มีการรับประกันคืนเงิน 100% และความจริงที่ว่ามีการขายครั้งใหญ่เกิดขึ้น
รูปแบบ A:

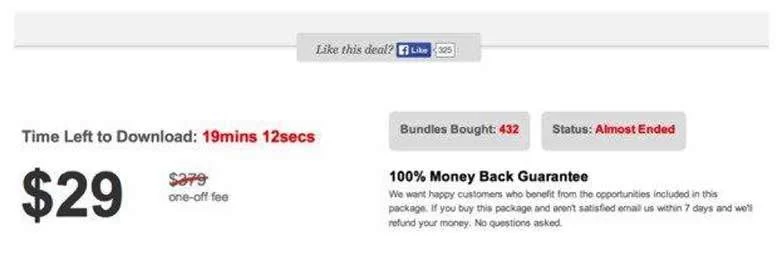
รูปแบบ B:

รุ่นที่สองแสดงความเร่งด่วนด้านหน้าและตรงกลางและยืนยันสถานะของการขายอีกครั้งโดยเพิ่มความแข็งแกร่งให้กับความเร่งด่วน หนึ่ง—หน้า Landing Page แสดงนาฬิกาจับเวลาถอยหลัง และสอง—แสดงสถานะว่าการขายใกล้จะสิ้นสุดแล้ว ในขณะเดียวกัน หน้าการขายใช้ประโยชน์จากหลักฐานทางสังคมโดยแสดงจำนวนชุดที่ซื้อ
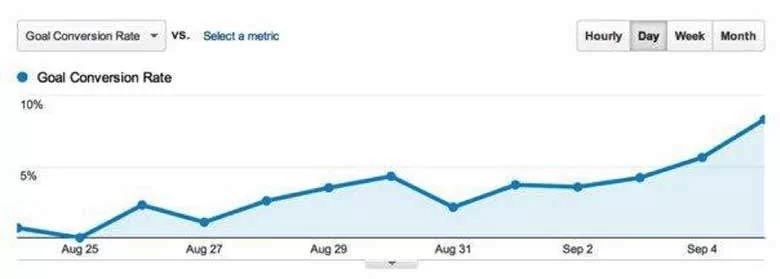
อัตราการแปลงเพิ่มขึ้นสามเท่าด้วยตัวแปร B
ในกราฟด้านล่าง คุณจะเห็นเวลาที่ค่อยๆ เผยแพร่เวอร์ชัน B ไปสู่การเข้าชมทั้งหมดและ Conversion ที่เพิ่มขึ้นอย่างต่อเนื่องตามมา

ความเร่งด่วนที่แท้จริงคือการใช้ตัวนับเวลาถอยหลังและกำหนดวันที่สิ้นสุดสำหรับข้อเสนอพิเศษ เมื่อหมดเวลา ข้อเสนอจะไม่สามารถใช้ได้อีกต่อไป ความเร่งด่วนโดยนัยนั้นบอบบาง มันอยู่ที่การใช้คำเช่นตอนนี้และวันนี้ในการคัดลอกเพื่อขับเคลื่อนการกระทำ และแม้สิ่งที่คุณเชื่อในความเร่งด่วนโดยนัยก็ใช้งานได้เช่นกัน
ความเร่งด่วนโดยนัย
นี่คือตัวอย่าง
ต่อไปนี้คือหัวข้อข่าว 5 รายการที่ได้รับการทดสอบ a/b เทียบกับปลั๊กอินเวิร์ดเพรสฟรี
ผลลัพธ์ไม่ได้เกิดขึ้นเพียงครั้งเดียว แต่ถูกทำซ้ำในหลายพาดหัวข่าว
 ชื่อเรื่องซึ่งเป็นบรรทัดแรกควบคุมโดยไม่มีความเร่งด่วนใด ๆ ไม่ว่าจะเป็นโดยนัยหรือตามจริง สร้าง CTR (อัตราการคลิกผ่าน) 0.77%
ชื่อเรื่องซึ่งเป็นบรรทัดแรกควบคุมโดยไม่มีความเร่งด่วนใด ๆ ไม่ว่าจะเป็นโดยนัยหรือตามจริง สร้าง CTR (อัตราการคลิกผ่าน) 0.77%
พาดหัวที่สามที่มีคำว่าวันนี้มีอัตราการคลิกผ่าน 3.94% บางทีบรรทัดแรกที่สองอาจใช้ไม่ได้เพราะการลดอัตราตีกลับไม่ใช่ปัญหาเร่งด่วนที่ต้องแก้ไขทันที
บทสรุป
ซึ่งนำเราไปสู่บทสรุปของโพสต์และขั้นตอนง่ายๆ ที่สามารถนำไปสู่การแปลงเป็นสองเท่าหรือสามเท่าจากการเข้าชมที่มีอยู่>
อย่างไรก็ตาม การเพิ่มความเร่งด่วนและความขาดแคลน การลดจำนวนตัวเลือกที่มีอยู่ การมีสีปุ่มที่ตัดกัน และอื่นๆ ไม่ได้มีความหมายอะไรเลยหากหน้าเว็บของคุณเต็มไปด้วยองค์ประกอบที่ทำให้เสียสมาธิซึ่งไม่ได้นำไปสู่เป้าหมายการแปลง
ข้อเสนอที่ไม่เกี่ยวข้องหรือข้อเสนอที่ไม่มีประโยชน์ก็ไม่ได้รับการแปลงมากนัก ขั้นแรกให้สร้างรากฐานให้แข็งแรง จากนั้นจึงเริ่มสร้างบนนั้น องค์ประกอบทั้งหมดที่ฉันพูดถึงในโพสต์เป็นตัวเร่งปฏิกิริยาที่แข็งแกร่งซึ่งในหน้าขวาจะเพิ่มการแปลงมากมาย
หน้าเว็บที่เหมาะสมควรมีข้อเสนอที่เหมาะสม ประเภทการเข้าชมที่เหมาะสม และการออกแบบที่สะอาดตา
คุณคิดอย่างไร? โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง
ประวัติผู้แต่ง: จอร์จเป็นบล็อกเกอร์ด้านเทคโนโลยีที่มีความสามารถรอบด้าน ซึ่งอยู่ในวงการนี้มาตั้งแต่ 8 ปีที่ผ่านมา อ่านบทความใหม่ล่าสุดของเขาวันนี้
IG Webs – การออกแบบเว็บไซต์, บริการเนื้อหา SEO, การจัดการเว็บไซต์ และอีกมากมาย! โทรหาเราเพื่อรับใบเสนอราคาฟรีวันนี้!
เราให้บริการเว็บไซต์ที่ตอบสนอง เว็บไซต์บนมือถือ และการจัดการเว็บไซต์ ตั้งแต่ธุรกิจเริ่มต้นไปจนถึงธุรกิจขนาดกลางขนาดใหญ่ทั่วประเทศ ที่ IG Webs ความสำเร็จหมายถึงเว็บไซต์ที่นำเสนอธุรกิจและแนวคิดของลูกค้าในลักษณะที่น่าสนใจและมีประสิทธิภาพ ออกแบบเว็บไซต์, การตลาดท้องถิ่น, บริการเนื้อหา SEO, การจัดการเว็บไซต์, อีคอมเมิร์ซ และอีกมากมาย! โทรหาเราวันนี้หรือใช้แบบฟอร์มใบเสนอราคาฟรี – ให้เราเสนอราคาและเริ่มต้นโครงการของคุณ คุณจะดีใจที่คุณได้!
