5 เทรนด์การออกแบบเว็บไซต์ WordPress ในเดือนสิงหาคม 2023
เผยแพร่แล้ว: 2023-08-22การคาดหวังถึงการเปลี่ยนแปลงของฤดูกาลก็เป็นช่วงเวลาที่ดีที่จะเริ่มคิดถึงการเปลี่ยนแปลงในด้านอื่นๆ เช่นกัน มันเป็นสิ่งที่คุณเห็นอยู่แล้วในโครงการออกแบบ ซึ่งนักออกแบบกำลังทดลองสิ่งใหม่ๆ กับโครงการ (และเรากำลังขุดตัวเลือกบางส่วนเหล่านี้)
ต่อไปนี้เป็นแนวโน้มสำคัญ 5 ประการที่ควรพิจารณาในเดือนนี้:
1. ปุ่มวิดีโอ ไม่ใช่เล่นอัตโนมัติ

หากคุณไม่ใช่แฟนของการเล่นวิดีโออัตโนมัติ นี่คือเทรนด์การออกแบบสำหรับคุณ: ปุ่มวิดีโอที่ไม่มีการเล่นอัตโนมัติ วิดีโอ Hero เป็นองค์ประกอบการออกแบบที่โดดเด่นมาระยะหนึ่งแล้ว แต่ก็มาพร้อมกับความท้าทายบางอย่าง เช่น ขนาด เสียง ความลำบากใจของผู้ใช้ หรือการเข้าถึง เทรนด์การออกแบบนี้ช่วยแก้ปัญหาข้อกังวลเหล่านั้นได้หลายประการ
Bonanza Studios ใช้ปุ่มขนาดใหญ่ในการเล่นวิดีโอแทนที่จะใช้เป็นพื้นหลังของฮีโร่ มันเปิดออกมาในขนาดใหญ่ที่มองเห็นได้ง่าย และคุณสามารถควบคุมการควบคุมของผู้เล่นได้
2. แรงบันดาลใจในหอศิลป์

การออกแบบเว็บไซต์สไตล์นิตยสารที่มีการเคลื่อนไหวสัมผัส ตั้งแต่การพลิกหน้าไปจนถึงองค์ประกอบการออกแบบที่ละเอียดอ่อน ให้ความรู้สึกเหมือนถือหนังสือหรือหนังสือชี้ชวนงานศิลปะ
ในตัวอย่างด้านบนจาก Brooklyn Editions ซึ่งมีไว้สำหรับงานศิลปะ คุณจะเห็นว่าแนวคิดนี้มีชีวิตขึ้นมาได้อย่างไร มันสวยงามและโต้ตอบได้ เคล็ดลับคือต้องดูและโต้ตอบการออกแบบทั้งหมดเพื่อให้ได้ผลเต็มที่ และเข้าใจอย่างแท้จริงว่าทุกอย่างมารวมกันได้อย่างไร
ความท้าทายอีกประการที่นี่คือคอนทราสต์ของสี แต่การออกแบบเช่นนี้มีกลุ่มเป้าหมายที่ชัดเจนซึ่งทีมออกแบบอาจค้นคว้าก่อนตีพิมพ์
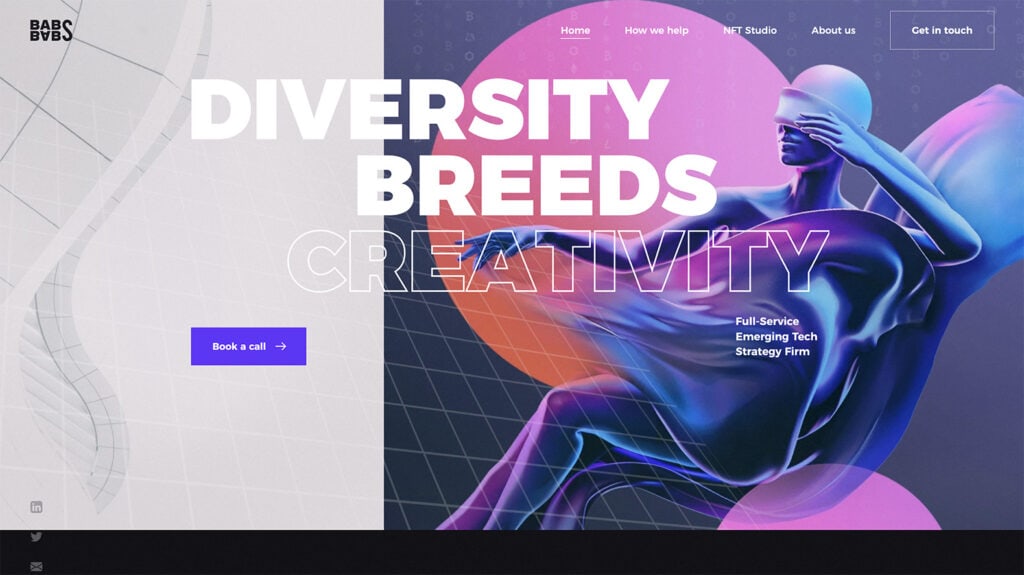
3. องค์ประกอบประเภทที่ระบุไว้

การสลับการเติมและเส้นขอบสำหรับองค์ประกอบประเภทจะสร้างผลกระทบและจุดโฟกัสทันที นั่นเป็นเหตุผลที่นักออกแบบใช้ตัวเลือกนี้ ดูตัวอย่างที่สมบูรณ์แบบของสิ่งนี้จาก Babs
องค์ประกอบเค้าร่างยังช่วยลดน้ำหนักบางส่วนในการออกแบบหรือข้อความได้ หากสิ่งต่างๆ ไม่มีความสมดุลที่เหมาะสม หรือหากคุณต้องการให้คำหรือวลีเฉพาะเจาะจงปรากฏมากกว่าองค์ประกอบอื่นๆ
ที่นี่ คุณอาจพบว่าตัวเองกำลังดูข้อความโครงร่างก่อนเพราะมันแตกต่างออกไป และก็ไม่เป็นไร การออกแบบช่วยให้คุณคิดเกี่ยวกับคำศัพท์และเข้าใจได้อย่างรวดเร็วเนื่องจากไม่มีอะไรให้อ่านมากเกินไป (นั่นเป็นส่วนหนึ่งของเหตุผลที่รูปแบบนี้ใช้งานได้ที่นี่)
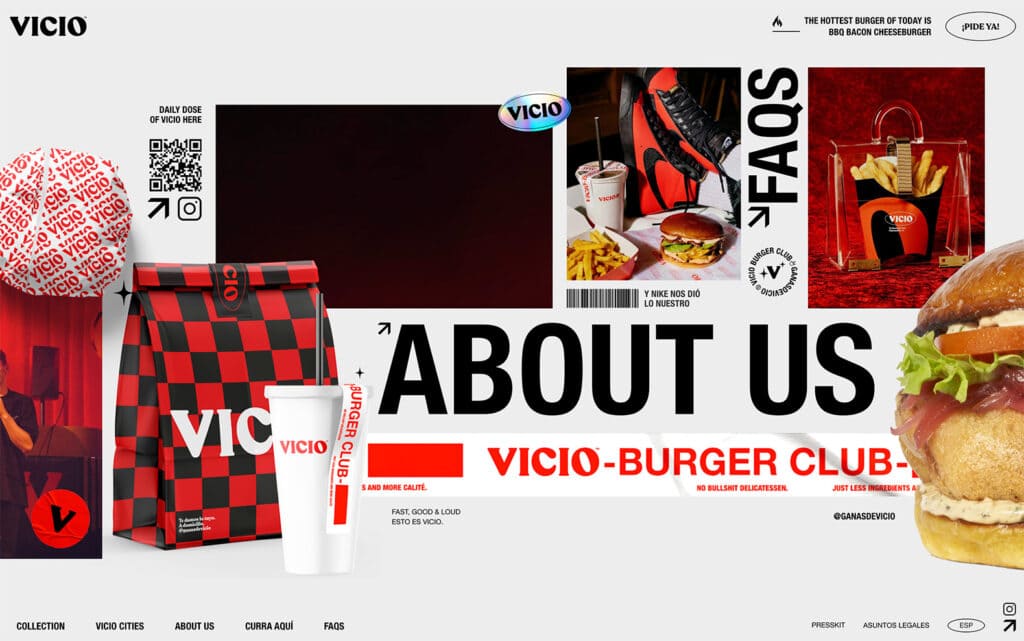
4. “ฮีโร่เกะกะ”

ทำไมต้องมีอะไรให้ดูมากมาย? นั่นอาจเป็นคำถามที่คุณถามเมื่อดูการออกแบบบางอย่างที่มีพื้นที่ส่วนหัวของฮีโร่ที่รกกว่า

นี่คือสไตล์ที่สามารถแสดงสิ่งต่างๆ มากมายในคราวเดียวหรือใช้งานได้เมื่อคุณไม่มีจุดยืนที่ชัดเจน ข้อความที่คุณส่งที่นี่คือปริมาณ - คุณมีหลายสิ่งที่คุณนำเสนอ ลองดูตัวอย่างด้านบนจาก Vicio
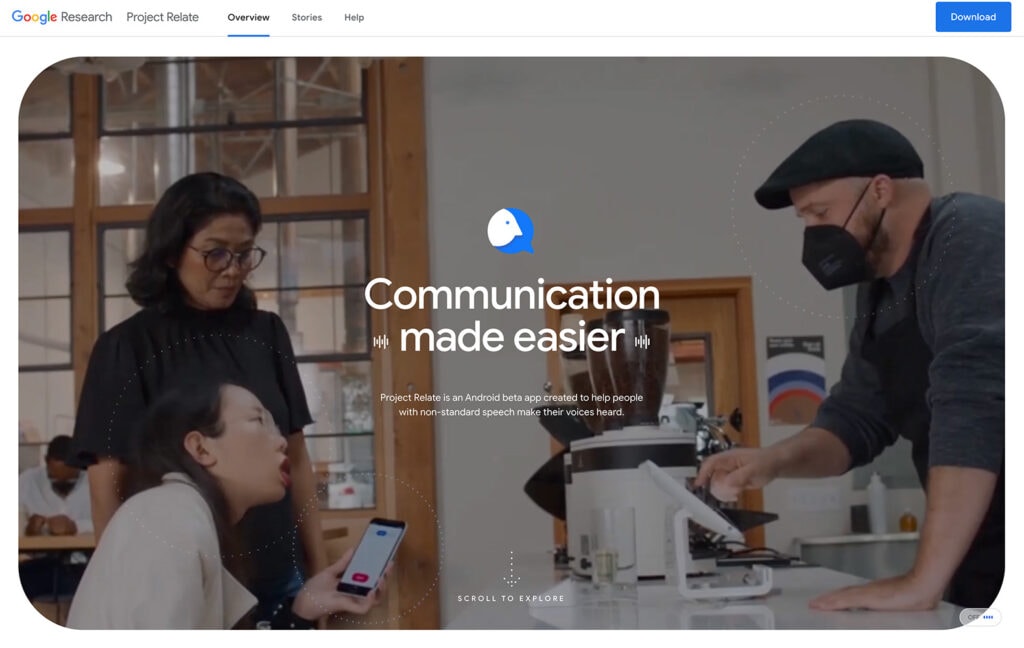
5. ประสบการณ์ที่เข้าถึงได้มากขึ้น

Project Relate ของ Google เป็นหนึ่งในสิ่งที่ยอดเยี่ยมที่เราได้เห็นมาระยะหนึ่งแล้ว โดยเฉพาะอย่างยิ่งเมื่อคุณคิดถึงการเข้าถึงออนไลน์และการสื่อสารของมนุษย์ เครื่องมือนี้จะเรียนรู้รูปแบบคำพูดที่ไม่ได้มาตรฐานเพื่อช่วยในการสื่อสาร สวยดีใช่มั้ย?
แต่มีบทเรียนสำหรับนักออกแบบทุกคนที่นี่: คุณจะสร้างสิ่งที่ง่ายกว่าสำหรับทุกคนใช้ได้อย่างไร คนทุกประเภทและทุกระดับความสามารถ?
มีคำตอบที่แตกต่างกันมากมายสำหรับคำถามนี้ แต่ควรเป็นสิ่งที่คุณถามเมื่อทำงานในโครงการ คุณจะเชื่อมต่อกับกลุ่มเป้าหมายและนอกเหนือจากนั้นได้ดีที่สุดได้อย่างไร? องค์ประกอบการออกแบบใดที่จำเป็นในการสร้างการสื่อสารที่ดีขึ้นและเข้าใจได้มากขึ้น หากต้องการเคล็ดลับที่เป็นประโยชน์ในการทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ โปรดดูการบรรยายโดย Bet Hannon ในกิจกรรม Kadence Amplify ครั้งแรกของเรา
วางมันทั้งหมดเข้าด้วยกัน
คุณเห็นตัวเองใช้แนวคิดเหล่านี้ในโครงการออกแบบหรือไม่? หากไม่มีอะไรอื่น มีแนวคิดโดยรวมดีๆ ที่จะช่วยให้คุณคิดเกี่ยวกับทุกสิ่งทุกอย่างตั้งแต่การจัดองค์ประกอบทางศิลปะไปจนถึงการออกแบบที่ดีขึ้นและเข้าถึงได้มากขึ้น
Kadence Full Bundle มอบทุกสิ่งที่คุณต้องการเพื่อตามทันเทรนด์การออกแบบและยกระดับเว็บไซต์ของคุณไปอีกระดับ ตั้งแต่ Lottie Block ใน Kadence Blocks ไปจนถึงความสามารถในการสร้างการออกแบบและเพจที่ปรับแต่งได้อย่างเต็มที่ Kadence Full Bundle มอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงาม มีประสิทธิภาพ และน่าดึงดูด
