5 เทรนด์การออกแบบเว็บไซต์ WordPress สำหรับเดือนพฤษภาคม 2023
เผยแพร่แล้ว: 2023-05-24สิ่งหนึ่งที่เราชอบมากที่สุดเกี่ยวกับเทรนด์การออกแบบ WordPress คือองค์ประกอบและสไตล์มากมายทับซ้อนกัน คุณจะเห็นได้จากตัวอย่างที่นี่ ทำให้การทำงานกับเทรนด์การออกแบบมีความยืดหยุ่นและน่าสนใจ และช่วยให้คุณทราบว่าองค์ประกอบที่กำลังเป็นที่นิยมนั้นหายไปจากสไตล์อย่างรวดเร็วหรือไม่
ต่อไปนี้เป็นแนวโน้มที่ดี 5 ข้อที่ควรพิจารณาในเดือนนี้เมื่อสร้างโปรเจ็กต์ WordPress ใหม่ หรือหากคุณแค่ต้องการทำให้ไซต์ที่มีอยู่ใหม่เอี่ยมด้วยเอฟเฟ็กต์ใหม่ที่ดึงดูดผู้เยี่ยมชมไซต์ของคุณ
1. ภาพเคลื่อนไหวของเหลว

แอนิเมชั่นของเหลวเป็นหนึ่งในการออกแบบที่ให้ความรู้สึกสดใสและสดใหม่ ระหว่างแอนิเมชั่นของเหลวและการเปลี่ยนสีที่ราบรื่น มีสิ่งใหม่ๆ เกิดขึ้นอยู่เสมอ
แม้ว่าสไตล์แอนิเมชั่นของเหลวจะไม่ใช่ของใหม่ แต่การปรับใช้ Stripe เป็นแนวทางที่ดีกว่าส่วนใหญ่ องค์ประกอบที่เคลื่อนไหวได้เคลื่อนไหวอย่างสง่างามและมีจุดประสงค์ การทำซ้ำรูปแบบนี้ก่อนหน้านี้หลายครั้งจำเป็นต้องดำเนินการเมื่อวางเมาส์เหนือการเคลื่อนไหวและอาจดูเทอะทะเล็กน้อย เพียงตรวจสอบตัวอย่างข้างต้นจาก Stripe
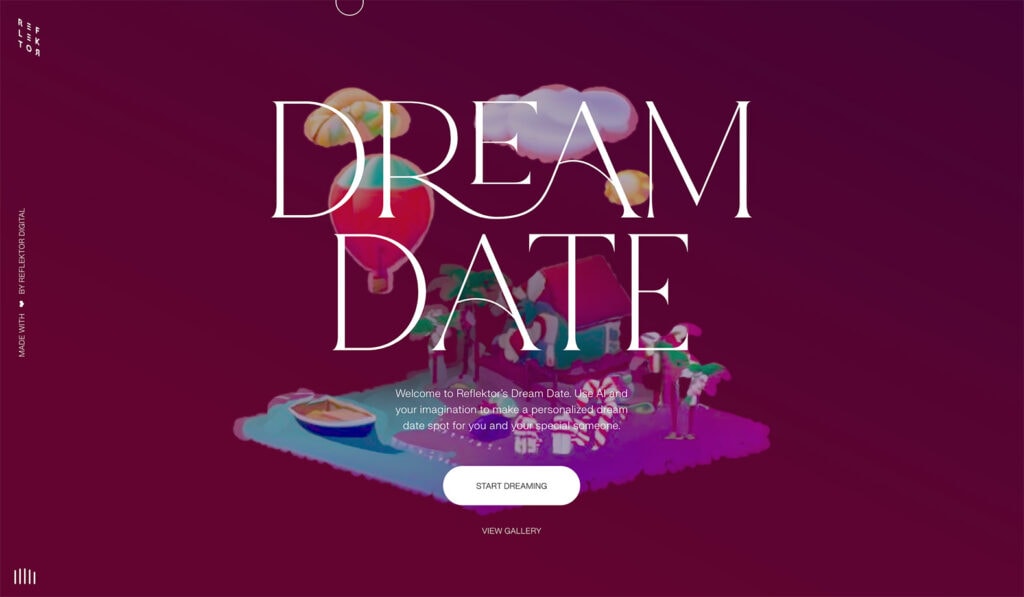
2. ประสบการณ์ที่ได้รับแรงบันดาลใจจาก AI

เป็นการยากที่จะมีการสนทนาเกี่ยวกับเว็บไซต์ การออกแบบ หรือการตลาดในขณะนี้โดยไม่มีปัญญาประดิษฐ์เป็นส่วนสำคัญของการสนทนา แต่คุณจะใช้มันอย่างมีประสิทธิภาพได้อย่างไร?
ประสบการณ์ที่ได้รับแรงบันดาลใจจาก AI เป็นทางเลือกหนึ่งที่ช่วยให้มั่นใจได้ว่าจะไม่มีเส้นแบ่งระหว่างจินตนาการกับความเป็นจริงที่ไม่ชัดเจน ข้างต้น Dream Date ช่วยแนะนำผู้ใช้ผ่านการโต้ตอบด้วย AI แบบเกม เพื่อช่วยวางแผนการออกไปเที่ยวกับคนสำคัญ เป็นการหมุนที่สนุกสนานในแนวคิดเก่าแก่ ดูตัวอย่างที่ยอดเยี่ยมจาก Dream Date
Kadence จะเพิ่มองค์ประกอบ AI ใหม่เพื่อช่วยให้คุณสร้างไซต์ที่มีประสิทธิภาพมากขึ้นได้รวดเร็วยิ่งขึ้น หากคุณสนใจรับการแจ้งเตือนเมื่อเปิดตัว Kadence AI ให้เข้าร่วมรายการรอ
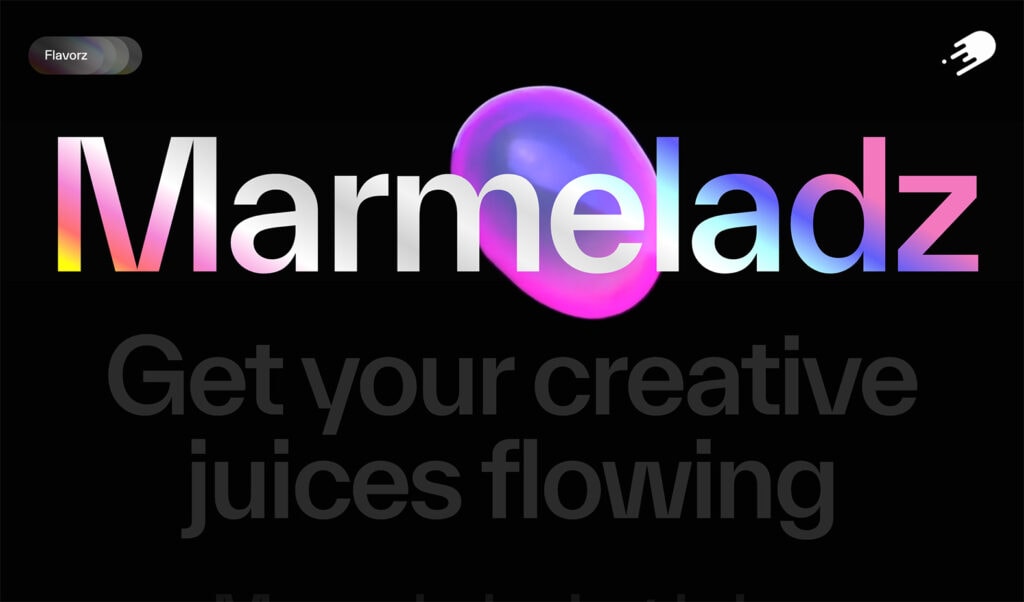
3. ระบายสีรุ้ง

หลากสไตล์สีรุ้งเข้าแล้ว! สังเกตแนวโน้มนี้ในตัวอย่างจาก Marmeladz สิ่งที่ยอดเยี่ยมเกี่ยวกับสีรุ้งคือคุณสามารถใช้งานได้เกือบทุกที่และกับเฉดสีที่หลากหลาย ตั้งแต่สีรุ้งแบบดั้งเดิมไปจนถึงสีของแบรนด์ ไปจนถึงรูปแบบสีเดียว
เทรนด์การออกแบบนี้เป็นที่นิยมในไซต์ที่ใช้ข้อความขนาดใหญ่และรูปภาพจำนวนไม่มากนักเพื่อสร้างสิ่งที่น่าสนใจทางสายตาโดยให้ความสำคัญกับคำที่กระตุ้นให้ผู้เยี่ยมชมไซต์มีส่วนร่วมกับแบรนด์ของคุณ
4. สไตล์การเล่นเกม

การแสดงความเคารพต่อองค์ประกอบการออกแบบจากวิดีโอเกมกำลังกลายเป็นเทรนด์ที่โดดเด่นในการออกแบบเว็บไซต์ ดังตัวอย่างจาก Play Goals ด้านบน ซึ่งรวมถึงทุกอย่างตั้งแต่สไตล์กราฟิกที่ใช้ไปจนถึงสไตล์ข้อความไปจนถึงองค์ประกอบแบบโต้ตอบตลอดทั้งจอแสดงผล

สิ่งที่น่าสนใจเกี่ยวกับรูปแบบการเล่นเกมในตอนนี้คือการผสานรวมเอาเทรนด์ระดับสูงอื่นๆ เกือบทั้งหมดเข้าไว้ด้วยกัน มีองค์ประกอบของภาพเคลื่อนไหว, AI, การโต้ตอบและแถบเลื่อน, เอฟเฟกต์ของเหลว, ตัวอักษรหนา และอื่นๆ
ขึ้นอยู่กับธีมของเกม สามารถใช้เอฟเฟ็กต์หรือสไตล์ต่างๆ มากมายเพื่อช่วยสร้างฉากและประสบการณ์การเล่นเกมนี้
5. การกระทำสไลด์ที่ผิดปกติ

เราทุกคนสามารถยอมรับได้ว่าแถบเลื่อนไม่ได้มีประสิทธิภาพโดยทั่วไป ผู้คนอาจมองดูพวกเขา แต่การสู้รบโดยทั่วไปมักจะอ่อนแอ นั่นคือที่มาของการกระทำสไลด์ที่ผิดปกติมากขึ้น
เทรนด์การออกแบบนี้ใช้แนวคิดของแถบเลื่อน แต่ทำให้เป็นส่วนหนึ่งของการออกแบบแบบบูรณาการมากขึ้น และองค์ประกอบการออกแบบ "ดูรูปภาพทั้งหมดเหล่านี้" น้อยลง
ในตัวอย่างด้านบนจาก Val d'Oca คุณสามารถดูคำใบ้ขององค์ประกอบสไลด์ถัดไปจากตำแหน่งปัจจุบันของคุณในการออกแบบ มันเล่นเหมือนวิดีโอ ลงท้ายด้วยเมนูเต็มรูปแบบขององค์ประกอบการนำทาง หากคุณกำลังดูวิดีโอ คุณมีบางอย่างที่ต้องทำในตอนท้าย
นี่คือการใช้แถบเลื่อนแบบดั้งเดิมที่น่าดึงดูดยิ่งขึ้น โดยมีเส้นทางผู้ใช้ที่ตรงกว่า
วางมันทั้งหมดเข้าด้วยกัน
เทรนด์การออกแบบเว็บไซต์ WordPress เป็นองค์ประกอบที่สนุก แต่อย่ารู้สึกว่าคุณต้องลองทุกเทรนด์ใหม่ที่เข้ามา เว็บมีการเปลี่ยนแปลงตลอดเวลา พร้อมโอกาสใหม่ๆ สำหรับการทดลองออกแบบนวัตกรรมเข้ามาตลอดเวลา แน่นอน เมื่อใดก็ตามที่คุณเพิ่มองค์ประกอบการออกแบบใหม่ ตรวจสอบให้แน่ใจว่าองค์ประกอบเหล่านั้นทำงานตามวัตถุประสงค์สำหรับแต่ละหน้าในไซต์ของคุณ อย่าทำให้การออกแบบอยู่เหนือประสบการณ์ของผู้ใช้ ตรวจสอบให้แน่ใจว่าองค์ประกอบการออกแบบของคุณส่งเสริมวัตถุประสงค์ด้านประสบการณ์ผู้ใช้ของคุณ เพื่อเป็นแนวทางให้ผู้เยี่ยมชมไซต์ของคุณดำเนินการตามที่คุณต้องการ
ชุดรวม Kadence เต็มรูปแบบให้ทุกสิ่งที่คุณต้องการเพื่อให้ทันกับเทรนด์การออกแบบทั้งหมด และนำเว็บไซต์ของคุณไปสู่อีกระดับ ตั้งแต่บล็อกข้อความขั้นสูงใน Kadence Blocks ไปจนถึงความสามารถในการสร้างการออกแบบและเพจที่ปรับแต่งได้อย่างเต็มที่ Kadence Full Bundle มอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงาม มีประสิทธิภาพ และน่าดึงดูดใจ
