5 เทรนด์การออกแบบเว็บไซต์ WordPress สำหรับเดือนพฤศจิกายน 2023
เผยแพร่แล้ว: 2023-11-22ตามปกติแล้วช่วงเวลานี้ของปีไม่เป็นที่รู้จักว่าเป็นช่วงเวลาสำหรับโปรเจ็กต์ใหม่ที่กำลังใกล้ถึงวันหยุด แต่มีสิ่งใหม่ๆ บางอย่างเกิดขึ้นในการออกแบบเว็บไซต์ WordPress สิ่งที่ใหญ่ที่สุดคือการที่แบรนด์ต่างๆ มุ่งเน้นไปที่อีคอมเมิร์ซในรูปแบบ Black Friday และ Cyber Monday
ต่อไปนี้เป็นแนวโน้มสำคัญ 5 ประการที่ควรพิจารณาในเดือนนี้:
1. ธีม BFCM

แบล็คฟรายเดย์และไซเบอร์มันเดย์เป็นแรงบันดาลใจให้เจ้าของเว็บไซต์จำนวนมาก โดยเฉพาะผู้ที่มีไซต์อีคอมเมิร์ซ ให้จินตนาการถึงหน้าแรกและแลนดิ้งเพจอื่นๆ ของตนใหม่ด้วยภาษาและภาพสำหรับเทศกาลลดราคาช่วงเทศกาล
การออกแบบต่างๆ เหล่านี้จำนวนมากจะมีการเปลี่ยนแปลง 2-3 ครั้งระหว่างปัจจุบันและสิ้นปี โดยเริ่มจากการขายช่วงต้นแบล็คฟรายเดย์ที่ไม่มีภาพช่วงวันหยุดมากนัก ไปจนถึงการออกแบบ BFCM แบบเต็มรูปแบบเพื่อผลักดันเทศกาลวันหยุดอย่างเป็นทางการ
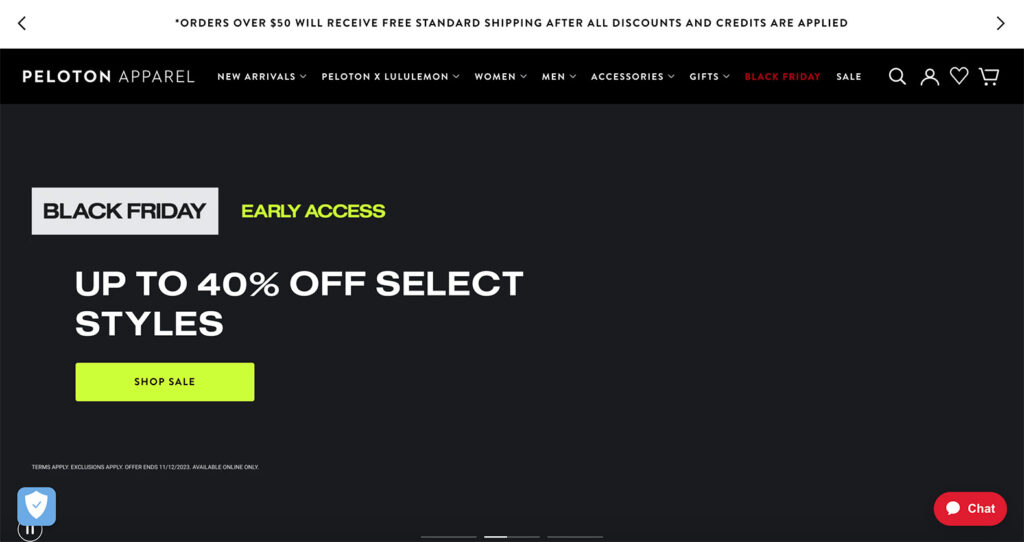
ธีมที่คุณเห็นที่นี่จะประกอบไปด้วยสีสันของวันหยุด ภาษา Black Friday และ Cyber Monday มากมาย และส่วนลดเปอร์เซ็นต์หรือยอดขายพิเศษจำนวนมากดังที่คุณเห็นในตัวอย่างของ Peloton Apparell ด้านบน
ในปี 2023 เราได้จัดเซสชัน Teardown แบบสดกับ Jon MacDonald จาก The Good และเราได้พูดคุยเกี่ยวกับกลยุทธ์สำหรับหน้า Landing Page ของคุณโดยเน้นที่ BFCM ย้อนกลับไปดูแรงบันดาลใจใหม่ๆ!
2. ขีดเส้นใต้

การขีดเส้นใต้ในการออกแบบจะสร้างจุดโฟกัสทันที และจะดึงดูดสายตาไปยังเนื้อหาที่อยู่รอบๆ (นั่นคือเหตุผลหนึ่งที่ลิงก์ที่อยู่ตรงกลางบล็อกข้อความมีการขีดเส้นใต้ ดังนั้นคุณจะต้องตั้งใจและโต้ตอบกับลิงก์เหล่านั้น)
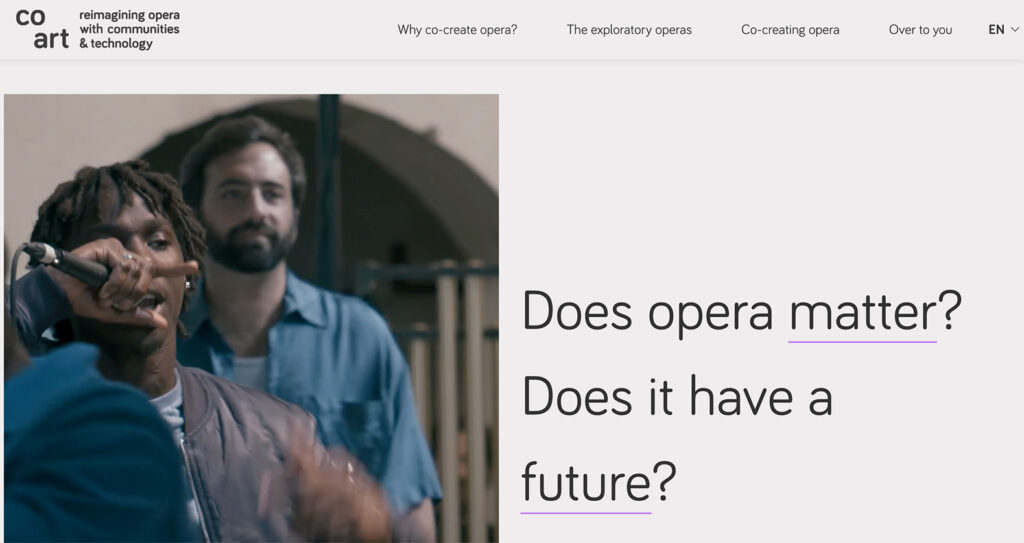
ในบริบทนี้ การขีดเส้นใต้เป็นวิธีที่จะทำให้คุณคิดหรือเห็นองค์ประกอบเฉพาะของการออกแบบ ในตัวอย่างด้านบนจาก Co Art การออกแบบขอให้คุณเห็นคำว่า "สำคัญ" และ "อนาคต" นอกจากนี้ยังเป็นลิงก์ภายในไปยังหน้าสนับสนุนภายในการออกแบบเว็บไซต์อีกด้วย
เส้นใต้อาจสีอ่อนและค่อนข้างละเอียดอ่อน เช่น ตัวอย่างนี้ หรือเส้นใต้อาจหนาและมีน้ำหนักมากกว่ามาก Advanced Text Block จาก Kadence Blocks ช่วยให้คุณสามารถเน้นข้อความและกำหนดสไตล์ที่แตกต่าง เพื่อให้คำบางคำโดดเด่นได้
3. ใส่วิดีโอ

ส่วนหัวของวิดีโอแบบเต็มหน้าจออาจดูล้นหลาม ทั้งนี้ขึ้นอยู่กับโปรเจ็กต์ นั่นคือจุดที่การใช้วิดีโอแทรกสามารถมีประโยชน์ได้
วิธีนี้ใช้ได้ผลดีหากเนื้อหาวิดีโอเข้าใจง่ายโดยไม่ต้องมีขนาดใหญ่และสามารถเพิ่มสิ่งพิเศษเล็กๆ น้อยๆ ให้กับการออกแบบได้ เพื่อให้ได้ผลสูงสุด อนุญาตให้ผู้ใช้คลิกที่วิดีโอเพื่อขยายให้ใหญ่ขึ้น
วิธีนี้ใช้ได้ผลดีกับ Pebble ในตัวอย่างด้านบน เนื่องจากรูปภาพขนาดใหญ่ช่วยให้มองเห็นยานพาหนะโดยละเอียดได้ วิดีโอนี้ให้ข้อมูลพิเศษและรวดเร็วเพื่อช่วยให้คุณเข้าใจได้อย่างแม่นยำว่าคุณกำลังดูอะไรอยู่
4. การนำทางดาวน์เพจ

แม้ว่าตำแหน่งการนำทางเว็บไซต์ที่ใช้บ่อยที่สุดและน่าเชื่อถือที่สุดจะอยู่ที่ด้านบนของหน้าจอบนเดสก์ท็อป แต่ก็ไม่ใช่ตัวเลือกเดียวเท่านั้น การนำทางในหน้าดาวน์เพจกำลังได้รับความนิยมมากขึ้นโดยมีองค์ประกอบที่ยึดที่ด้านล่างของหน้าจอมากกว่าด้านบน ดูตัวอย่างข้างต้นจากกรมวัฒนธรรมและเทคโนโลยี

วิธีนี้จะเลียนแบบแอปมือถือและเบราว์เซอร์บางตัวที่มีข้อมูลคงที่ที่ด้านล่างของหน้าจอแทนที่จะเป็นด้านบน
ตราบใดที่องค์ประกอบการนำทางมีความชัดเจนและเข้าใจได้ ผู้ใช้จะเข้าใจเทรนด์การออกแบบนี้ได้อย่างง่ายดาย
5. องค์ประกอบข้อความเอียง

เพียงไม่กี่องศาก็สามารถสร้างความแตกต่างอย่างมากให้กับสไตล์และความรู้สึกขององค์ประกอบการพิมพ์ได้ องค์ประกอบข้อความที่เอียงสามารถดึงดูดสายตาและทำงานได้ดีกับคำง่ายๆ หนึ่งหรือสองคำหรือเป็นองค์ประกอบของแบรนด์
ในตัวอย่างด้านบนจาก Supershine ข้อความที่เอียงจะรวมกับเอฟเฟกต์โฮเวอร์แบบเคลื่อนไหวเพื่อเพิ่มระดับการโต้ตอบ
วางมันทั้งหมดเข้าด้วยกัน
แม้ว่าฤดูกาลจับจ่ายจะได้รับความสนใจมากที่สุดในเดือนนี้ แต่ก็อาจเป็นเวลาที่ดีที่จะใช้เทรนด์เล็กๆ น้อยๆ อื่นๆ เมื่อปริมาณการเข้าชมเพิ่มขึ้นในช่วงวันหยุด แต่ถ้าคุณไม่มีเวลาหรือทรัพยากรในขณะนี้ ไม่ต้องกังวล เพียงบุ๊กมาร์กแนวโน้มเหล่านี้ไว้และกลับมาอีกครั้งหลังวันหยุด
องค์ประกอบการออกแบบส่วนใหญ่ที่นำเสนอในบทสรุปนี้สามารถนำไปใช้ได้ตลอดเวลา และไม่จำเป็นต้องมีการปรับปรุงเว็บไซต์ใหม่ทั้งหมด ขอให้สนุกกับพวกเขา
Kadence Full Bundle มอบทุกสิ่งที่คุณต้องการเพื่อตามทันเทรนด์การออกแบบและยกระดับเว็บไซต์ของคุณไปอีกระดับ ตั้งแต่ Advanced Image Block ใน Kadence Blocks ไปจนถึงความสามารถในการสร้างการออกแบบและเพจที่ปรับแต่งได้อย่างเต็มที่ Kadence Full Bundle มอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงาม มีประสิทธิภาพ และน่าดึงดูด และหากคุณซื้อชุดรวมตั้งแต่วันนี้ถึง Cyber Monday คุณจะได้รับส่วนลด 40% ไชโย!
