6 ข้อผิดพลาดร้ายแรงในการออกแบบเว็บไซต์ที่คุณต้องหลีกเลี่ยง
เผยแพร่แล้ว: 2023-12-16คุณรู้ไหมว่าอะไรสามารถยกระดับผลกำไรของคุณได้?
เว็บไซต์ธุรกิจที่ออกแบบมาอย่างดี!
การออกแบบเว็บไซต์ของคุณมีพลังในการสร้างความประทับใจที่ดีให้กับผู้ใช้ และยังกระตุ้นให้พวกเขาดำเนินการตามที่ต้องการอีกด้วย สิ่งนี้จะนำโอกาสในการขายและการเปลี่ยนแปลงมาสู่หน้าประตูของคุณมากขึ้น!
น่าเสียดายที่การออกแบบเว็บไซต์ไม่ใช่เรื่องง่ายที่จะเชี่ยวชาญ! นั่นเป็นเหตุผลว่าทำไมเจ้าของธุรกิจจึงมักทำผิดพลาดร้ายแรง ดังนั้นจึงผลักดันผู้มีโอกาสเป็นลูกค้าออกไปและทำให้ยอดขายลดลง
นี่คือสิ่งที่คุณต้องการใช่ไหม? ไม่แน่นอน!
นั่นเป็นเหตุผลที่เรารวบรวมข้อผิดพลาดร้ายแรง 6 ข้อที่เจ้าของเว็บไซต์ทุกคนควรหลีกเลี่ยงเพื่อเพิ่มยอดขาย โอกาสในการขาย ปริมาณการเข้าชม และอื่นๆ อีกมากมาย
เอาล่ะ เพื่อไม่ให้เสียเวลา เรามาเข้าเรื่องกันดีกว่า...

6 ข้อผิดพลาดทั่วไปในการออกแบบเว็บไซต์ที่อาจส่งผลเสียต่อธุรกิจของคุณ
เว็บไซต์ที่มีรูปแบบเว็บระดับถัดไปมีความได้เปรียบเหนือเว็บไซต์อื่นๆ พูดให้ถูกก็คือ เว็บไซต์ที่ได้รับการออกแบบอย่างดีจะมอบประสบการณ์การใช้งานที่น่าตื่นตาตื่นใจและดึงดูดลูกค้าได้มากมาย ส่งผลให้ช่วยให้คุณโดดเด่นได้อย่างง่ายดายในเวทีดิจิทัลที่พัฒนาตลอดเวลา!
แต่สิ่งนี้จะไม่เกิดขึ้นหากคุณไม่หยุดทำผิดพลาดเหล่านี้:
- ไม่มีการออกแบบที่ตอบสนองต่อ
- การใช้แบบอักษรที่ไม่ชัดเจนหรือมากเกินไป
- เกะกะเนื้อหาที่มากเกินไป
- การใช้คำกระตุ้นการตัดสินใจ (CTA) ที่แย่มาก
- การอัปโหลดภาพคุณภาพต่ำ
- การเพิ่มป๊อปอัปมากเกินไป
1. ไม่มีการออกแบบที่ตอบสนอง
เมื่อหลายปีก่อน หน้าจอขนาดใหญ่และเดสก์ท็อปได้รับความนิยมอย่างมากในการท่องเว็บ ดังนั้นนักออกแบบเว็บไซต์จึงต้องมุ่งเน้นที่การสร้างเค้าโครงบนเดสก์ท็อปเท่านั้น
แต่กรณีของเว็บไซต์สมัยใหม่ในปัจจุบันนั้นแตกต่างออกไปมาก!
นอกเหนือจากเดสก์ท็อปแล้ว ผู้ใช้อินเทอร์เน็ตยังใช้อุปกรณ์อื่นๆ เช่น โทรศัพท์มือถือ แล็ปท็อป และแท็บเล็ตในการค้นหารายวันอีกด้วย นี่เป็นการเปิดความท้าทายใหม่สำหรับนักออกแบบเว็บไซต์ ตอนนี้พวกเขาต้องมุ่งเน้นที่การสร้างเว็บไซต์ที่ทำงานได้ดีที่สุดกับทุกอุปกรณ์
สงสัยว่าจะสร้างเว็บไซต์ที่ตอบสนองได้อย่างไร? คำแนะนำสำหรับคุณมีดังนี้:
- เปลี่ยนจากพิกเซลเป็นกริดเชื้อเพลิง
- ตั้งกฎเกณฑ์สำหรับกริดโดยเพิ่มประสิทธิภาพโค้ดต่างๆ ของเว็บไซต์ เช่น CSS
- สไตล์สำหรับการคลิกเมาส์และนิ้ว
- พิจารณาย่อเมนูให้เป็นปุ่ม
- ใช้ CTA ที่ชัดเจนและหนาซึ่งสามารถกดได้ง่าย
- ใช้เครื่องมือเช่น Media Queries เพื่อปรับเนื้อหาตามหน้าจอและความละเอียดที่แตกต่างกัน
โปรดจำไว้ว่า เว็บไซต์ที่เข้าถึงได้ยากมีผลกระทบที่ไม่ดีต่อผู้เข้าชม ทำให้พวกเขาต้องออกจากเว็บไซต์ ดังนั้นอย่าพลาดประเด็นต่างๆ ที่ระบุไว้ข้างต้นขณะออกแบบเว็บไซต์ของคุณ
2. การใช้แบบอักษรที่ไม่ชัดเจนหรือมากเกินไป
การใช้แบบอักษรที่อ่านยากเป็นหนึ่งในข้อผิดพลาดทั่วไปที่นักออกแบบเว็บไซต์มักทำ
ข้อความและถ้อยคำดังกล่าวจะลงโทษความคล่องแคล่วของผู้เข้าชมและทำให้ความชัดเจนเป็นเรื่องยากมาก
ดังนั้น หากคุณจริงจังกับการมอบประสบการณ์การใช้งานในอุดมคติแก่ผู้ชมของคุณ คุณควรปฏิบัติตามเคล็ดลับด้านล่าง:
- ใช้รูปแบบตัวอักษรที่อ่านง่ายและหลีกเลี่ยงสคริปต์ที่เขียนด้วยลายมือ
- เลือกใช้แบบอักษร 2 หรือ 3 แบบเพื่อให้ดูเป็นมืออาชีพ
- ลดระยะห่างระหว่างอักขระให้เหลือน้อยที่สุด
- อย่าใช้สีข้อความที่ห่วยเกินไป
- อยู่ห่างจากแบบอักษรขนาดเล็ก!
- ใช้แบบอักษรสีเข้มบนพื้นหลังสีอ่อนและในทางกลับกัน
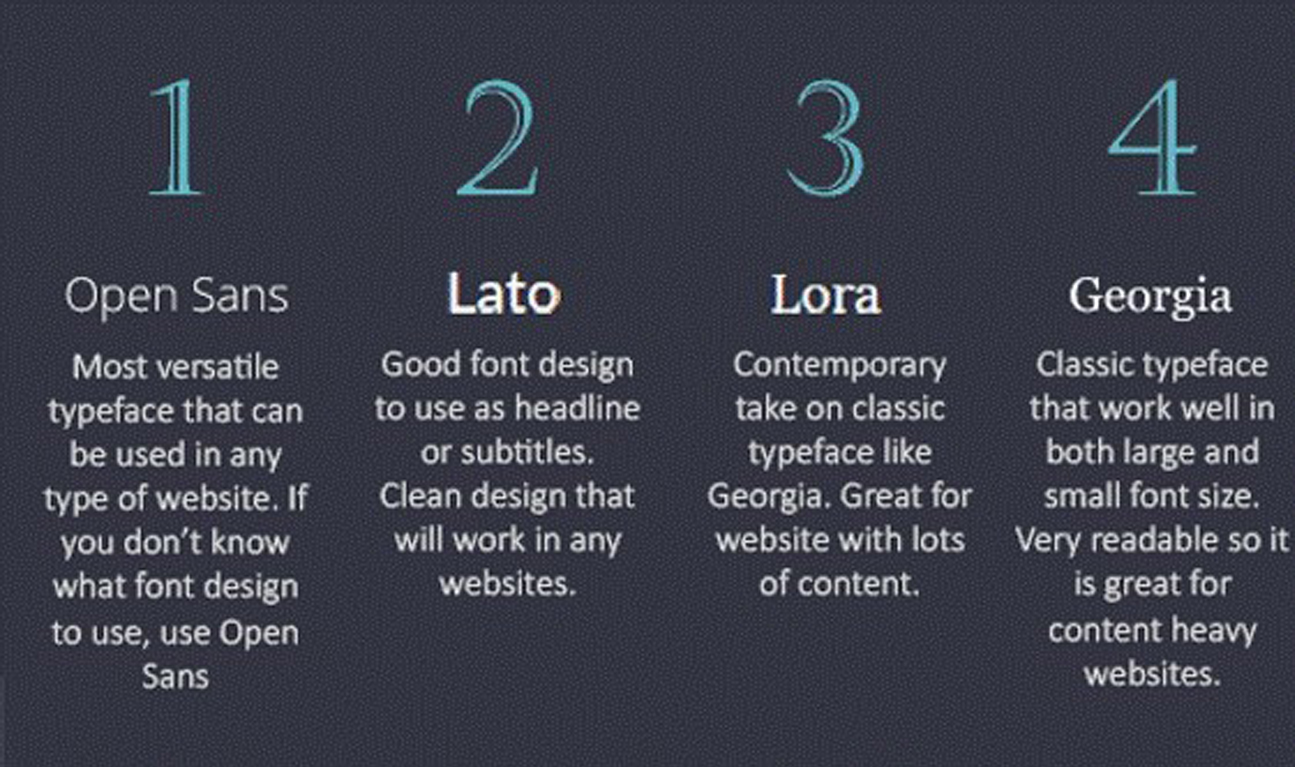
นอกจากนี้ นี่คือ 4 แบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ของคุณ:

แบบอักษรที่ปรากฎในภาพด้านบนสามารถอ่านได้ง่าย ทำให้เป็นตัวเลือกที่เหมาะสำหรับเว็บไซต์ของคุณ
ในขณะที่กำลัง พัฒนาเว็บไซต์ในปากีสถาน หรือที่ใดก็ตามที่คุณอยู่ การเพิ่มประสิทธิภาพแบบอักษรควรเป็นสิ่งสำคัญอันดับแรกของคุณ! เพราะคำพูดที่ทรงพลังและชัดเจนสามารถทำอะไรได้มากกว่าจินตนาการของคุณ!
3. เกะกะเนื้อหาที่มากเกินไป
เมื่อคุณคุ้นเคยกับความสำคัญของการออกแบบเว็บแบบตอบสนองแล้ว เรามาพูดถึงประเภทของเลย์เอาต์ที่คุณควรใช้กันดีกว่า
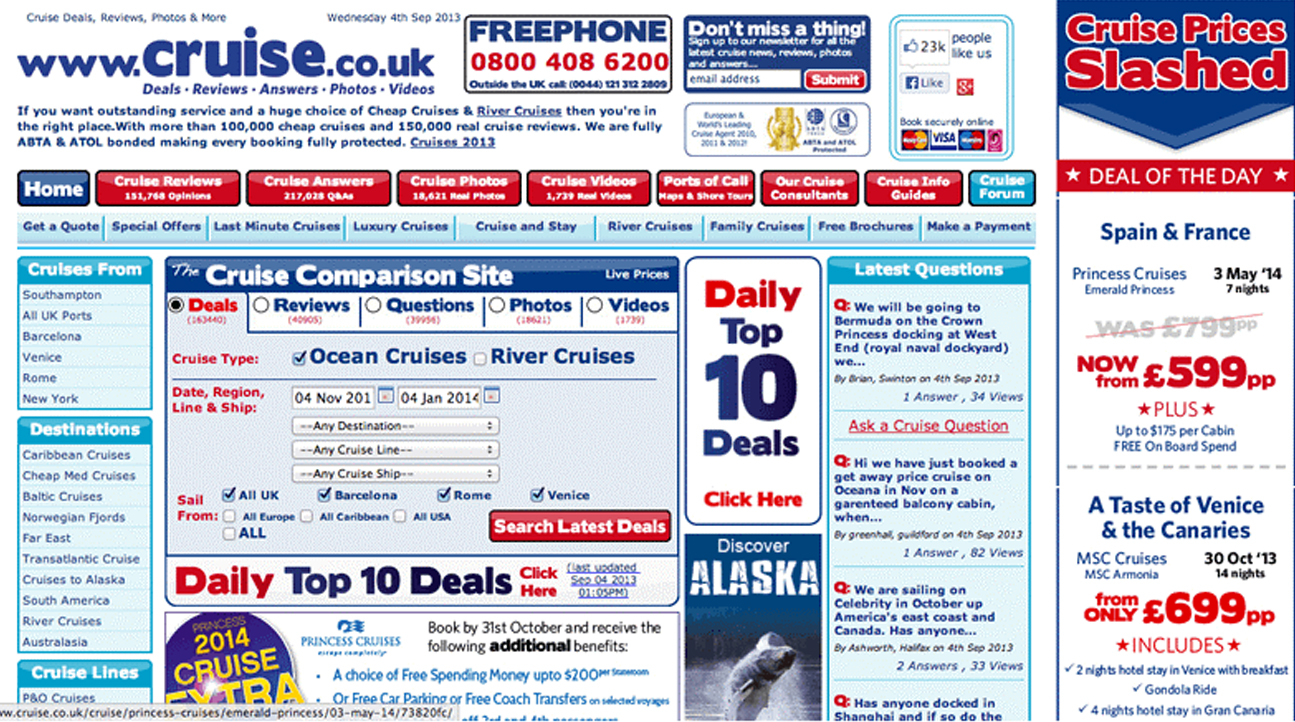
จะเป็นอย่างไรหากคุณกระโดดเข้าสู่เว็บไซต์ที่มีลักษณะเช่นนี้

แน่นอนว่าคุณจะย้ายออกภายใน 2 หรือ 3 วินาทีแรก
เช่นเดียวกับผู้ใช้ทุกคน ผู้เยี่ยมชมจะไม่อยู่ในไซต์ใด ๆ หากพวกเขาไม่เข้าใจว่ามันเกี่ยวกับอะไร
อย่าลืมว่าเลย์เอาต์ที่เรียบง่ายคือกุญแจสู่ความสำเร็จ!
ดังนั้น ลองพิจารณาการออกแบบเว็บไซต์ที่มีโครงสร้างซึ่งแสดงเนื้อหาของคุณในลักษณะที่ดีที่สุดเท่าที่จะเป็นไปได้ และพยายามทำให้หน้าแรกของคุณสะอาดและเป็นระเบียบ วางข้อมูลสำคัญทั้งหมดไว้ที่หน้าแรกและใช้ส่วนต่างๆ สำหรับผลิตภัณฑ์หรือข้อมูลอื่นๆ
ตัวอย่างเช่น หากคุณเปิดร้านค้าออนไลน์ คุณสามารถแบ่งเว็บไซต์ของคุณออกเป็นหน้าต่างๆ ของผลิตภัณฑ์ที่อยู่ในหมวดหมู่ต่างๆ ได้ เช่น เสื้อผ้าผู้หญิง เสื้อผ้าผู้ชาย เครื่องประดับ เกี่ยวกับเรา เป็นต้น เคล็ดลับง่ายๆ นี้สามารถปรับปรุงประสบการณ์ผู้ใช้และ แม้กระทั่งเปลี่ยนผู้ชมที่ไม่โต้ตอบให้กลายเป็นลูกค้าจริง!

4. การใช้คำกระตุ้นการตัดสินใจ (CTA) ที่แย่มาก
เนื่องจากเป้าหมายสูงสุดของคุณคือการเพิ่มยอดขายขององค์กรของคุณผ่านทางเว็บไซต์ที่มีผู้เข้าชมจำนวนมาก การใช้ปุ่ม CTA ที่โน้มน้าวใจจึงดูจำเป็น!
และคุณอาจเพิ่ม CTA มากมายบนหน้าเว็บของคุณ แต่น่าเสียดายที่ไม่มีใครสนใจที่จะคลิกมัน!
เคยพยายามหาเหตุผลเบื้องหลังเรื่องนี้หรือไม่?
ให้เราช่วยคุณในเรื่องนี้ หากการเข้าชมไซต์ของคุณไม่ทำให้เกิด Conversion CTA ของคุณอาจเป็น:
- หายาก
- ไม่ได้ปรับให้เหมาะสมสำหรับทุกหน้าจอ
- แสดงออกผ่านสีที่ไม่ดี
โปรดจำไว้ว่า CTA ที่ไม่ดีไม่สามารถสร้างความอยากรู้อยากเห็นในใจผู้ชมของคุณได้ ตัวอย่างเช่น วลีง่ายๆ เช่น " ใบรับรอง SSL " "ชื่อโดเมน" ไม่ใช่ CTA ที่ไม่เจ๋งนัก
คุณต้องมีความชัดเจนว่า CTA อ้างถึงอะไร พวกเขาชี้ไปที่รายละเอียดบางอย่างของข้อตกลงหรือส่วนลดใดๆ หรือไม่
อย่าปล่อยให้ผู้ใช้ของคุณตั้งสมมติฐานด้วยตนเอง จัดเตรียม CTA ที่ชัดเจน ตรงประเด็น และเร้าใจ เช่น “สมัครวันนี้” “ดาวน์โหลดเลย” ฯลฯ เพื่อให้พวกเขาสามารถคลิกได้ทันทีหลังจากอ่านเสร็จแล้ว
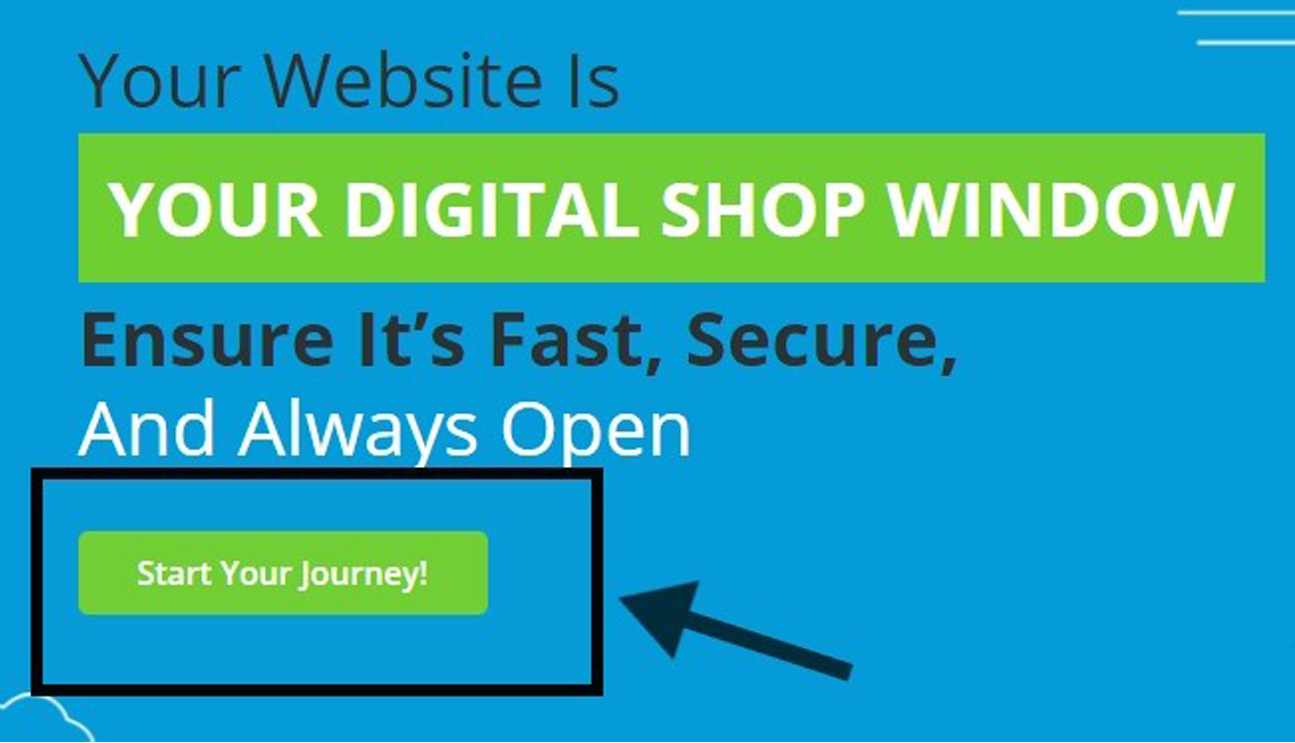
CTA ควรมีลักษณะดังนี้บนหน้าเว็บของคุณ:

อย่าโจมตีเพจของคุณด้วย CTA จำนวนมากในแต่ละครั้ง นอกจากนี้ ตรวจสอบให้แน่ใจว่าใช้การผสมสีที่สมบูรณ์แบบและปุ่มที่ใช้งานง่าย
5. การอัปโหลดรูปภาพคุณภาพต่ำ
รูปภาพเป็นส่วนสำคัญของความก้าวหน้าในการออกแบบของคุณ ดังนั้น การมองข้ามความสำคัญของการเพิ่มภาพที่น่าหลงใหลให้กับหน้าเว็บของคุณอาจทำให้ผู้เยี่ยมชมของคุณปิดตัวลง
ดังนั้นจึงเป็นการดีที่สุดสำหรับคุณในการถ่ายภาพด้วยตัวเอง นอกจากนี้คุณยังสามารถอัปโหลดภาพสต็อกคุณภาพสูงได้อีกด้วย ไม่ว่าคุณจะเลือกตัวเลือกใด เพียงตรวจสอบให้แน่ใจว่ารูปภาพที่คุณเลือกมีความเกี่ยวข้อง
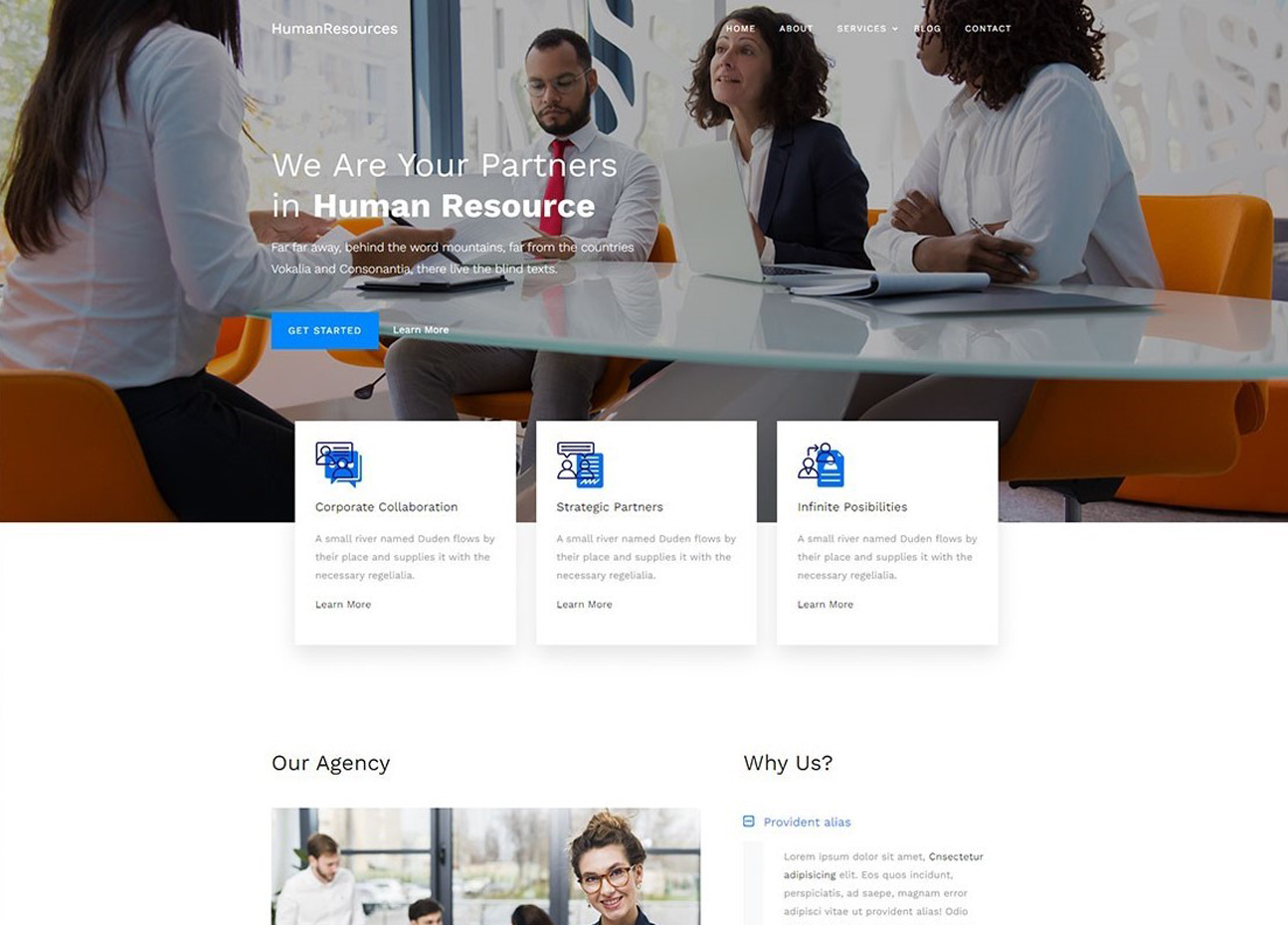
ขอแนะนำอย่างยิ่งให้เลือกรูปภาพที่มีใบหน้า สิ่งนี้ช่วยให้ผู้ใช้สามารถสร้างสภาพแวดล้อมที่สมจริงซึ่งสามารถดึงความสนใจไปยังจุดสนใจทั่วไปได้อย่างง่ายดาย นี่คือตัวอย่างที่ดี:

ขนาดและการปรับขนาดควรคำนึงถึงคุณเป็นอันดับแรกในขณะที่ปรับรูปภาพบนหน้าเว็บของคุณ วิธีที่ดีที่สุดคือปรับขนาดรูปภาพด้วยอัตราส่วนหนึ่งต่อหนึ่งสำหรับทั้งขนาดแนวตั้งและแนวนอน
โปรดจำไว้ว่า การใช้รูปภาพจำนวนมากอาจส่งผลเสียต่อความเร็วของเว็บไซต์ของคุณ ด้วยเหตุนี้ ให้เลือกไฟล์เช่น PNG, JPEG, GIF ฯลฯ เนื่องจากไฟล์เหล่านี้มีน้ำหนักเบาและจะไม่ทำให้เว็บไซต์ของคุณไม่สามารถโหลดด้วยความเร็วที่รวดเร็วได้
นอกจากนั้น อย่าลืมเพิ่มแท็ก alt เพื่อช่วยให้เครื่องมือค้นหาเรียนรู้เพิ่มเติมเกี่ยวกับไซต์ของคุณ คุณยังสามารถจ้างเอ เจนซี่ SEO พร้อมกับนักออกแบบเว็บไซต์และให้ผู้เชี่ยวชาญจัดการอันดับและเลย์เอาต์เว็บของคุณอย่างมืออาชีพ!
6. การเพิ่มป๊อปอัปมากเกินไป
คุณจะแปลกใจเมื่อได้ยินว่าป๊อปอัปได้รับอัตราการแปลง 11.09%! ไม่น่าเชื่อเหรอ?
ด้วยความช่วยเหลือของป๊อปอัปเหล่านี้ คุณสามารถยกระดับการรักษาไซต์ของคุณไปอีกระดับ!
แต่เดี๋ยวก่อน…
นี่หมายความว่าการเพิ่มป๊อปอัปลงในเว็บไซต์สามารถกระตุ้นให้เกิด Conversion ได้มากขึ้นใช่หรือไม่
คำตอบสำหรับคำถามนี้คือไม่ใหญ่!
ผู้ใช้ไม่ชอบข้อความที่ขอให้สนับสนุนหรือสมัครรับข้อมูลจากเว็บไซต์ของคุณอย่างกะทันหัน พวกเขาไม่เพียงแต่รบกวนผู้ชมของคุณเท่านั้น แต่ยังเบี่ยงเบนความสนใจของพวกเขาด้วยการบล็อกเนื้อหาอีกด้วย
ที่เลวร้ายมาก? ป๊อปอัปที่ออกแบบมาไม่ดีจะดูแย่มากบนอุปกรณ์พกพา และอาจสร้างความเสียหายต่อชื่อเสียงของบริษัทได้หากใช้อย่างไม่ระมัดระวัง
อย่างไรก็ตาม ป๊อปอัปได้กลายเป็นสิ่งทรงพลังในการตลาดออนไลน์ในปัจจุบัน แต่การใช้สิ่งเหล่านั้นอย่างถูกวิธีนั้นสำคัญกว่ามาก
ดังนั้น อย่าละเลยเคล็ดลับใดๆ ที่แสดงด้านล่างขณะเพิ่มป๊อปอัปในไซต์ของคุณ:
- อย่าปิดกั้นเนื้อหาของคุณ
- เพิ่มป๊อปอัปลงในพื้นที่สีขาวของไซต์ของคุณ
- ใช้แท่งเหนียวสำหรับข้อเสนอพิเศษ
- มุ่งเน้นไปที่ช่วงเวลาที่เหมาะสมและใช้ป๊อปอัปที่ตอบสนอง
- ใช้ปุ่ม "X" เพื่อให้ออกได้ง่าย
- หลีกเลี่ยงการแสดงป๊อปอัปทันทีหลังจากที่ผู้ใช้เริ่มเรียกดู
- อย่าอายที่จะสร้างสรรค์
เว็บไซต์ของคุณเป็นทรัพย์สินที่สำคัญที่สุดของธุรกิจของคุณ ดังนั้นหลังจากเลือก บริษัทเว็บโฮสติ้งที่ดีที่สุด แล้ว ให้ใส่ใจกับการออกแบบเว็บไซต์ของคุณอย่างใกล้ชิด โปรดจำไว้ว่า แม้แต่ความผิดพลาดเพียงครั้งเดียวในการออกแบบของคุณก็อาจทำให้คุณต้องเสียผู้ชมจำนวนมากได้!
ดังนั้น หลีกเลี่ยงข้อผิดพลาดทั้งหมดที่กล่าวถึงข้างต้น และติดต่อกับ เอเจนซี่ด้านการออกแบบและพัฒนาเว็บไซต์ ที่ดีที่สุด และปล่อยให้พวกเขาออกแบบไซต์ระดับมืออาชีพสำหรับแบรนด์ของคุณ!
26 พฤษภาคม 2021
