8 เคล็ดลับในการเพิ่มประสิทธิภาพ Page Speed ในปี 2023
เผยแพร่แล้ว: 2023-04-11ในยุคปัจจุบันที่มีความเร็วสูงและใช้ระบบคอมพิวเตอร์ การดึงดูดและรักษาความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณอาจเป็นเรื่องที่น่ากลัว ดังนั้น หน้าเว็บที่โหลดได้เร็วและราบรื่นจะส่งผลดีต่อการมีส่วนร่วมของผู้เข้าชมและการแปลง ขออภัย เครื่องมือค้นหารวมถึง Google จัดอันดับเฉพาะไซต์ที่โหลดเร็วเท่านั้น ดังนั้น หากคุณมีปัญหาในการโหลดไซต์ของคุณ คุณก็เสี่ยงที่จะสูญเสียการเข้าชมจำนวนมากและตกอยู่ในอันดับ SERP

นั่นเป็นเหตุผลที่การเพิ่มประสิทธิภาพความเร็วหน้าเว็บและการทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นควรมีความสำคัญเป็นลำดับแรก แต่ความเร็วในการโหลดหน้าเว็บคืออะไร และคุณจะเพิ่มความเร็วได้อย่างมีประสิทธิภาพได้อย่างไร ในโพสต์นี้ คุณจะค้นพบหลักปฏิบัติแปดประการเพื่อทำให้เว็บไซต์ของคุณโหลดได้เร็วที่สุดในปี 2023 และปรับปรุงการตอบสนองของผู้ใช้ ลองมาดูหลักเกณฑ์อันมีค่าเหล่านี้อย่างละเอียดยิ่งขึ้น
แต่ก่อนอื่น คุณควรทำความเข้าใจสาระสำคัญของการเพิ่มประสิทธิภาพความเร็วไซต์และปัจจัยต่างๆ ที่ส่งผลต่อเวลาในการโหลดหน้าเว็บ
การเพิ่มประสิทธิภาพความเร็วไซต์คืออะไร?
การปรับความเร็วเว็บให้เหมาะสมประกอบด้วยกลวิธี แนวทางปฏิบัติ และเครื่องมือต่างๆ เพื่อทำให้เว็บไซต์โหลดเร็วที่สุดเท่าที่จะเป็นไปได้ เป้าหมายหลักคือการเพิ่มคอนเวอร์ชั่น ลดอัตราตีกลับ และเพิ่มความพึงพอใจของผู้ใช้
อย่างไรก็ตาม การวิจัยเมื่อเร็วๆ นี้แสดงให้เห็นความสัมพันธ์ที่ชัดเจนระหว่างความเร็วไซต์กับเมตริกที่สำคัญอื่นๆ ตัวอย่างเช่น ไซต์ที่ใช้เวลาโหลดหนึ่งวินาทีมีอัตราการแปลงสูงกว่าไซต์ที่ใช้เวลาห้าวินาทีถึงสามเท่า ทุกๆ วินาทีของเวลาในการโหลดทำให้เกิด Conversion ที่แตกต่างกันอย่างมาก ตั้งแต่ประสิทธิภาพลดลง 20% ถึง 30%
สิ่งที่ส่งผลต่อความเร็วของไซต์
แน่นอน ปัญหาความเร็วในการโหลดไซต์แตกต่างกันไปในแต่ละไซต์ แต่มีสาเหตุทั่วไปบางประการที่คุณอาจพบ:
- ความอิ่มตัวของ JavaScript และ CSS มากเกินไป
- การตั้งค่าเซิร์ฟเวอร์ไม่ถูกต้องและการโฮสต์ที่ไม่ดี
- ขนาดภาพที่ใหญ่ขึ้น
- ไม่มีแคชในเบราว์เซอร์ของคุณ
- ล้นด้วยส่วนเสริมและวิดเจ็ต
- ภาพและเนื้อหาอื่นๆ กำลังถูกลิงก์จากเซิร์ฟเวอร์ที่ทำงานช้า
- ปัญหาการเชื่อมต่อและเครือข่ายที่หย่อนอย่างเหลือเชื่อบนอุปกรณ์พกพา
- ปริมาณการจราจร.
วิธีในการประมาณความเร็วไซต์
ก่อนที่คุณจะปรับปรุงความเร็วของเว็บไซต์ คุณต้องกำหนดเวลาโหลดปัจจุบันและระบุปัญหาที่ทำให้เว็บไซต์ของคุณช้าลง สิ่งนี้จะทำให้คุณสามารถกำหนดเป้าหมายสำหรับประสิทธิภาพเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพ โปรดทราบว่าเวลาในการโหลดหน้าเว็บที่เหมาะสมคือ 3 วินาที ดังนั้น เพื่อให้ได้เว็บไซต์ที่เร็วขึ้น คุณต้องดูแลหน้าเว็บที่โหลดจนถึงไทม์ไลน์นี้
ด้วยตัวเลือกการเพิ่มประสิทธิภาพความเร็วที่หลากหลาย คุณควรทราบว่าการแก้ไขปัญหาหนึ่งอาจส่งผลเสียต่อส่วนอื่นๆ ของเว็บไซต์ ดังนั้น ขอแนะนำให้ตรวจสอบความเร็วหลังจากดำเนินการทุกอย่างเพื่อพิจารณาว่าการเปลี่ยนแปลงใดให้ผลลัพธ์ที่ดีที่สุด
ในการตรวจสอบประสิทธิภาพความเร็วโดยละเอียด คุณควรลองใช้เครื่องมือต่อไปนี้:
- ข้อมูลเชิงลึกของ Google Pagespeed ทำการวิเคราะห์ core web Vitals และทดสอบความเร็วไซต์ และให้คำแนะนำสำหรับการปรับปรุงโอกาสด้านความเร็ว มีให้สำหรับทั้งเวอร์ชันเดสก์ท็อปและมือถือ
- ปิงดอม. ตามประวัติประสิทธิภาพไซต์ของคุณ สร้างรายงานที่เข้าใจง่ายพร้อมแนวทางที่ชัดเจนสำหรับการแก้ไขปัญหาความเร็ว เครื่องมือนี้ยังช่วยให้แอปทดสอบความเร็วไซต์สามารถเข้าถึงได้สำหรับ Android และ iOS
- YSlow เครื่องมือนี้สร้างรายการการปรับปรุงประสิทธิภาพของเพจจากการวิเคราะห์ทางสถิติและสรุปส่วนประกอบทั้งหมด
แนวทางปฏิบัติที่ร้อนแรงที่สุดเพื่อเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บ
1. เลือกใช้ Swift Hosting Solution
เกี่ยวกับประสิทธิภาพและการจัดการไซต์ ผู้ให้บริการโฮสติ้งมีความสำคัญ เช่นเดียวกับความเร็วของเพจ สุดท้ายนี้ แน่นอนว่าทุกคนต่างโหยหาอัตราค่าบริการรายเดือนที่เหมาะสม แต่การตกลงกับโฮสติ้งราคาถูกอาจเป็นเรื่องตลกร้ายในระยะยาว

ผู้ให้บริการโฮสติ้งธรรมดามักเป็นสาเหตุของประสิทธิภาพเว็บไซต์ที่ไม่ดี พูดง่ายๆ ก็คือ เวลาในการโหลดหน้าเว็บของคุณอาจเพิ่มขึ้นเนื่องจากมีการใช้ทรัพยากรร่วมกันระหว่างไซต์ต่างๆ บนเซิร์ฟเวอร์ที่โอเวอร์โหลด
แต่มีทางออก โฮสต์ที่เน้นประสิทธิภาพจำนวนมากในตลาดมีแพลตฟอร์มอันทรงพลังที่ออกแบบมาเพื่อความเร็ว ดังนั้นเมื่อเลือกใช้ VPN ตัวเลือกเฉพาะหรือแบบไร้เซิร์ฟเวอร์ คุณจะไม่ต้องทนทุกข์กับโฮสติ้งที่ใช้ร่วมกัน และเว็บไซต์อื่น ๆ จะไม่สามารถระบายกลุ่มของการแปลงที่อาจเกิดขึ้นได้
2. เพิ่มประสิทธิภาพรูปภาพ
รูปภาพและอินโฟกราฟิกมีความสำคัญต่อ SEO อย่างไรก็ตาม รูปภาพคุณภาพสูงอาจทำให้ความเร็วในการโหลดหน้าเว็บช้าลง ดังนั้นคุณควรพยายามอย่างเต็มที่เพื่อบีบอัดภาพอย่างเหมาะสม กล่าวอีกนัยหนึ่งคือลดขนาดลงอย่างมากในขณะที่ยังคงรักษาคุณภาพสูงสุดไว้
ทำตามขั้นตอนด้านล่างโดยคำนึงถึงความเร็วของหน้า:
อัปโหลดขนาดภาพที่ถูกต้อง
- ค้นหาขนาดความจุของธีมปัจจุบันของคุณ และอัปโหลดเฉพาะรูปภาพที่มีขนาดไม่เกินสองเท่า คุณอาจสงสัยว่าทำไมสองครั้ง วิธีนี้จะทำให้ธีมของคุณแสดงรูปภาพในเวอร์ชันคุณภาพเรตินาได้
ใช้ประเภทภาพที่เหมาะสม
- JPG และ PNG เป็นรูปแบบที่พบมากที่สุดบนเว็บ และจำเป็นอย่างยิ่งที่จะต้องทราบความแตกต่างระหว่างสิ่งเหล่านี้ รูปภาพ JPG หมายถึงภาพถ่ายและกราฟิกที่ซับซ้อนอื่นๆ ที่มีข้อมูลสีจำนวนมาก ในขณะเดียวกัน รูปภาพ PNG นั้นเหมาะสำหรับภาพที่มีข้อมูลสีเพียงเล็กน้อย เช่น ภาพหน้าจอ
ปรับปรุงรูปภาพในเครื่องก่อนอัปโหลด
- ใช้เครื่องมือพิเศษเพื่อเพิ่มประสิทธิภาพรูปภาพในเครื่องก่อนการอัปโหลดขั้นสุดท้าย มีหลายตัวเลือกให้เลือก ตัวอย่างเช่น TinyPNG นั้นยอดเยี่ยมสำหรับโซลูชันเว็บ และ ImageOptim นั้นยอดเยี่ยมสำหรับการปรับปรุงเดสก์ท็อป
รับปลั๊กอินการเพิ่มประสิทธิภาพ
- ปลั๊กอินที่มีคุณภาพสำหรับไซต์ WordPress ของคุณมีบทบาทสำคัญในการบีบอัดรูปภาพ อย่างไรก็ตาม ไม่ว่าคุณจะเลือกวิธีใด คุณจะได้รับกระบวนการส่งเสริมรูปภาพทั้งหมดที่ทำผ่านระบบอัตโนมัติ
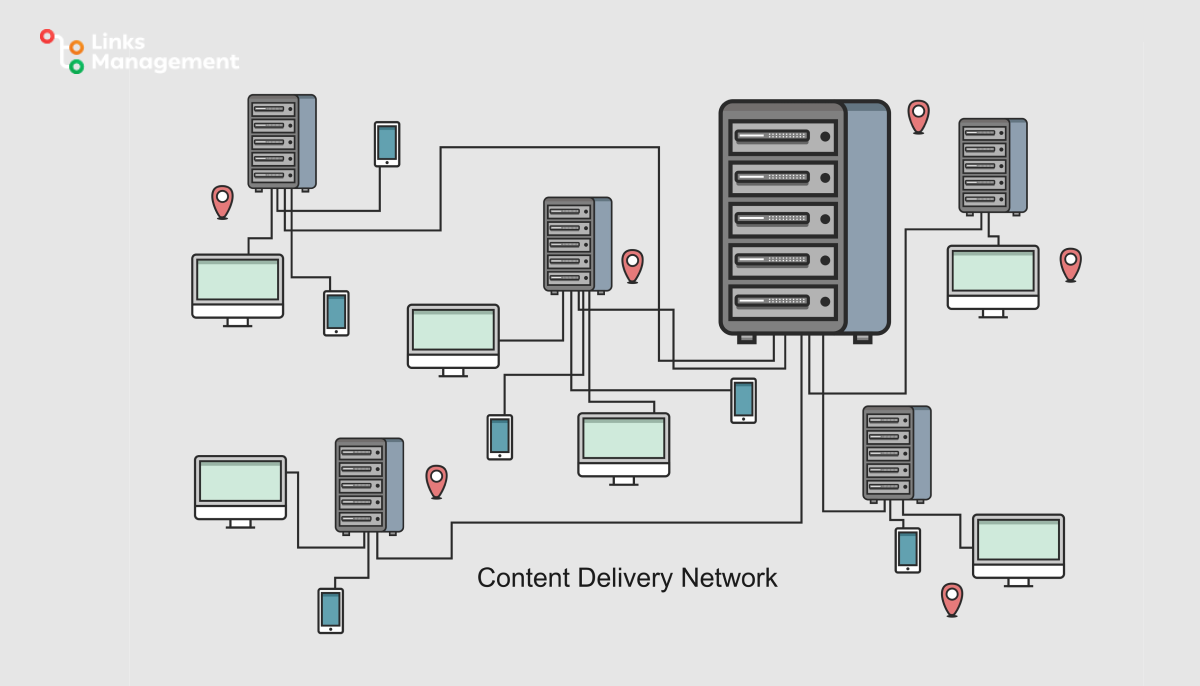
3. ใช้ประโยชน์จาก CDN
อะไรคือ CDN และมีประโยชน์ต่อความเร็วในการโหลดหน้าเว็บของคุณอย่างไร เครือข่ายเซิร์ฟเวอร์ทั่วโลกนี้อำนวยความสะดวกในการแคชและจัดส่งเนื้อหาไปยังผู้ใช้ตามตำแหน่งที่ตั้งทางภูมิศาสตร์ ด้วย CDN คุณสามารถเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณสำหรับผู้คนทั่วโลก ทุกครั้งที่ผู้ใช้ร้องขอไซต์ของคุณ CDN จะนำร่องเนื้อหาโดยอัตโนมัติจากเซิร์ฟเวอร์ที่อยู่ใกล้กับตำแหน่งของพวกเขามากที่สุด


ความล่าช้าลดลงโดยการลดระยะทางที่เนื้อหาต้องเดินทางลงอย่างมาก เพิ่มความเร็วไซต์ เซิร์ฟเวอร์ CDN ที่ดีที่สุดคือ Cloudflare นอกเหนือจากการให้เส้นทางการเชื่อมต่อที่มีประสิทธิภาพสูงทั่วโลกสำหรับผู้ใช้ที่แตกต่างกันในสถานที่ต่างๆ แล้ว ยังปรับเปลี่ยนวิธีการโหลด ย่อขนาด JavaScript และจัดทำรายงานการตรวจสอบเพจ คุณลักษณะเหล่านี้ยังช่วยปรับปรุงประสิทธิภาพของไซต์และประสบการณ์ของผู้ใช้ให้ดียิ่งขึ้นอีกด้วย
4. ใช้ประโยชน์จากโอกาสในการแคช
หากคุณต้องการได้รับเว็บไซต์ที่เร็วขึ้นในเวลาที่สั้นที่สุด การแคชคือวิธีการนั้นอย่างไม่ต้องสงสัย คุณสามารถลด TTFB ลงได้ด้วยการแคชหน้าเว็บ ซึ่งหมายความว่าเซิร์ฟเวอร์ใช้ทรัพยากรน้อยลงในการโหลดหน้าเว็บ นอกจากนี้ยังสามารถแคชหน้าเว็บของคุณได้หลายวิธี วิธีที่ง่ายที่สุดและมีปัญหาน้อยที่สุดคือการแคชที่ระดับเซิร์ฟเวอร์ กล่าวโดยย่อ ผู้ให้บริการโฮสติ้งของคุณจะทำเพื่อคุณ
อีกทางหนึ่งคือการติดตั้งปลั๊กอินแคช ด้วยเครื่องมือนี้ คุณสามารถแคชหน้าเว็บได้ด้วยการคลิกเพียงไม่กี่ครั้งและไม่ยุ่งยาก ปลั๊กอินที่มีประสิทธิภาพจะเป็นประโยชน์ในแง่ของเมตริกข้อมูลเชิงลึกของหน้าความเร็วและการเพิ่มประสิทธิภาพที่สำคัญของเว็บหลัก
Browser caching เป็นกลยุทธ์ที่สำคัญมากในการปรับปรุงความเร็วของหน้า เนื่องจากเบราว์เซอร์เก็บข้อมูลต่างๆ เช่น รูปภาพ สไตล์ชีต ฯลฯ การโหลดหน้าซ้ำทุกครั้งที่ผู้ใช้เข้าชมจึงไม่จำเป็น
5. ลดจำนวนคำขอ HTTP
เว็บเบราว์เซอร์ใช้คำขอ HTTP เพื่อรับส่วนประกอบของเพจต่างๆ จากเว็บเซิร์ฟเวอร์ เช่น รูปภาพ สคริปต์ และสไตล์ชีต อย่างไรก็ตาม คำขอทั้งหมด โดยเฉพาะคำขอที่ใช้ HTTP มีค่าใช้จ่ายในการสร้างการเชื่อมต่อระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ระยะไกล
นอกจากนี้ เบราว์เซอร์มักจะจำกัดจำนวนคำขอเครือข่ายพร้อมกัน ดังนั้น หากคำขอส่วนใหญ่ของคุณอยู่ในคิว บางรายการอาจเสี่ยงต่อการถูกบล็อกด้วยคิวที่ยาวเกินไป
การกำจัดคำขอที่ไม่เกี่ยวข้องควรเป็นขั้นตอนแรก เพื่อให้ผ่านสีที่บินได้ ให้กำหนดเวลาการเรนเดอร์ขั้นต่ำที่จำเป็นสำหรับไซต์ของคุณ เมื่อคุณทราบแล้ว ให้เริ่มโหลดเฉพาะทรัพยากรภายนอกที่จำเป็น ตรวจสอบไฟล์ JavaScript วิชวล และฟอนต์ทั้งหมดอย่างระมัดระวัง และกำจัดอันที่ไม่มีประโยชน์ หากคุณใช้ WordPress เป็น CMS ให้ตรวจหาปลั๊กอินที่ไม่จำเป็นเพื่อลบ เนื่องจากโดยทั่วไปแล้วปลั๊กอินจะโหลดไฟล์เพิ่มเติมภายในหน้าต่างๆ
เมื่อคุณจัดการทุกอย่างเรียบร้อยแล้ว คุณต้องตรวจสอบประสิทธิภาพการบีบอัดของไฟล์ CSS และ JavaScript ของคุณ เป็นเรื่องปกติที่ไซต์ที่ได้รับการเพิ่มประสิทธิภาพจะเริ่มโหลด CSS/JavaScript ที่จำเป็นทั้งหมดในคำขอเดียวสำหรับแต่ละคำขอ
6. กำจัดการเปลี่ยนเส้นทาง
เครื่องมือตรวจสอบความเร็วเว็บไซต์ใด ๆ จะพิสูจน์ผลเสียของการเปลี่ยนเส้นทางที่มากเกินไปบนเว็บไซต์ แต่มีบางกรณีที่จำเป็นต้องเปลี่ยนเส้นทาง ตัวอย่างเช่น เมื่อคุณย้ายไปยังโดเมนใหม่ อย่างไรก็ตาม การกรองการเปลี่ยนเส้นทางที่ไม่จำเป็นออกจากไซต์ของคุณอาจทำให้โหลดหน้าเว็บได้เร็วมาก
หากคุณเป็นแฟน WordPress มีหลายวิธีในการลดการเปลี่ยนเส้นทาง ตัวอย่างเช่น คุณสามารถหลีกเลี่ยงการสร้างลิงก์ที่ไม่จำเป็นเมื่อสร้างลิงก์ภายในและการพัฒนาเมนู แนวทางปฏิบัติอีกประการหนึ่งคือการตรวจสอบการเปลี่ยนเส้นทางเพียงครั้งเดียวก็เพียงพอที่จะแก้ไข TLD ของคุณได้

เครื่องมือ SEO ที่ดีที่สุดในการจัดการปัญหาการเปลี่ยนเส้นทางทั้งหมดอย่างมีประสิทธิภาพคือ Screaming Frog มันจะตรวจหาประเภทการเปลี่ยนเส้นทางปัจจุบันทั้งหมดบนไซต์ของคุณและตำแหน่งที่พวกเขาไป คุณจะเห็นการเปลี่ยนเส้นทางที่ซ้ำกันและการเปลี่ยนเส้นทางที่ไม่เป็นไปตามวัตถุประสงค์ของคุณ จากนั้น คุณสามารถลบรายการที่ไม่เพิ่มมูลค่าให้กับเพจผ่านไฟล์ .htaccess
7. รวมเทคนิคการดึงข้อมูลล่วงหน้า
เทคนิคนี้เพื่อให้บรรลุเว็บไซต์เร็วขึ้นเป็นเรื่องปกติ มันจะเป็นประโยชน์อย่างมากต่อกลยุทธ์ SEO ของคุณหากคุณคาดการณ์การกระทำของผู้ใช้และโหลดเนื้อหาหรือลิงก์ล่วงหน้า เบราว์เซอร์สมัยใหม่จะมีการดึงข้อมูลล่วงหน้าตามค่าเริ่มต้น เนื่องจากพวกเขาคาดหวังรูปแบบพฤติกรรมของผู้ใช้ อย่างไรก็ตาม ปัจจัยมนุษย์เป็นสิ่งสำคัญ ผู้เชี่ยวชาญด้าน UX จะคุ้นเคยกับพฤติกรรมของผู้ใช้มากกว่า และสามารถให้คำแนะนำที่เป็นประโยชน์แก่เบราว์เซอร์ตลอดกระบวนการดึงข้อมูลล่วงหน้า
Prefetching มี 3 ประเภทพื้นฐาน:
- การดึง DNS ล่วงหน้า – การแบ่งโดเมนออกเป็นที่อยู่ IP ก่อนหน้านี้
- การดึงข้อมูลล่วงหน้าของลิงก์ หากคุณแน่ใจว่าผู้ใช้จะคลิกลิงก์บางลิงก์เพื่อนำทางบางหน้า ให้ใช้วิธีนี้ วิธีนี้ทำงานได้ดีที่สุดสำหรับการกระทำของผู้ใช้ที่สอดคล้องกัน เช่น การเข้าชมหน้าตะกร้าสินค้าหลังจากเพิ่มสินค้าหนึ่งหรือสองสามรายการ
- การแสดงผลล่วงหน้า – วิธีนี้จะแสดงผลทั้งหน้าหรือแต่ละองค์ประกอบล่วงหน้า
อย่างไรก็ตาม จำเป็นต้องมีการตรวจสอบพฤติกรรมผู้ใช้อย่างถี่ถ้วนเพื่อสร้างสมมติฐานที่ถูกต้องและเพิ่มประสิทธิภาพการดึงข้อมูลล่วงหน้าสำหรับความเร็วในการโหลด
8. ปรับไซต์เป็นอุปกรณ์พกพา
การบริโภคเนื้อหาผ่านอุปกรณ์พกพากำลังเติบโตอย่างมาก สร้างความท้าทายให้กับหน้าจอขนาดเล็ก และเป็นสาเหตุหลักของความจุความเร็วในการโหลดหน้าเว็บที่ลดลง ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องทำให้เว็บไซต์ของคุณเป็นมิตรกับมือถือ
การเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่หมายถึงการให้ผู้ใช้อุปกรณ์เคลื่อนที่ของหน้าเว็บของคุณมีคุณลักษณะเช่นเดียวกับเดสก์ท็อป ดังนั้น หากคุณกำลังมองหากลวิธีที่มีประสิทธิภาพในการปรับปรุงเวลาในการโหลดหน้าเว็บภายในอุปกรณ์พกพา ให้ได้รับประโยชน์จากสิ่งต่อไปนี้:
- รวมการออกแบบเว็บที่ตอบสนองต่ออุปกรณ์ต่างๆ เข้ากับหน้าเพจเวอร์ชันต่างๆ
- เนื่องจากอุปกรณ์เคลื่อนที่ไม่น่าจะรองรับป๊อปอัปและ Flash จึงควรหลีกเลี่ยงการใช้งาน
- อย่าวางการโต้ตอบ เช่น ลิงก์ไว้ใกล้กันเกินไป
คุณยังสามารถลองใช้โปรเจ็กต์ AMP เพื่อสร้างเนื้อหาที่รวดเร็วและเชื่อมโยงกันบนอุปกรณ์
บทสรุป
ผู้ใช้เว็บในปัจจุบันคาดหวังว่าหน้าเว็บจะโหลดได้ภายในเวลาน้อยกว่า 3 วินาที คุณจึงเสี่ยงที่จะสูญเสียทราฟฟิกและคอนเวอร์ชั่นจำนวนมหาศาลในขณะที่ไม่สามารถทำตามความคาดหวังที่กำหนดได้ เพื่อหลีกเลี่ยงปัญหานี้ คุณควรประเมินความเร็วในการโหลดเว็บไซต์ของคุณและค้นหาว่าอะไรที่ทำให้เว็บไซต์ช้าลง จากนั้นคุณจะได้ทราบถึงแนวทางปฏิบัติที่ถูกต้องจากรายการ:
- การเลือกผู้ให้บริการโฮสติ้งที่รวดเร็ว
- การเพิ่มประสิทธิภาพภาพ
- การใช้งาน CDN
- ใช้ประโยชน์จากโอกาสในการแคช
- กำจัดคำขอ HTTP
- ลดการเปลี่ยนเส้นทาง
- โดยใช้เทคนิคการดึงข้อมูลล่วงหน้า
- ดำเนินการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่
