การช่วยสำหรับการเข้าถึงสำหรับ Shopify: UX ส่วนที่ 5
เผยแพร่แล้ว: 2023-01-12การช่วยสำหรับการเข้าถึงคืออะไร?
ลองนึกภาพสิ่งนี้: ห้องสมุดที่เต็มไปด้วยหนังสือเล่มโปรดของคุณ ความสามารถในการเดินทางไปยังโลกแห่งจินตนาการ นิยายวิทยาศาสตร์ และสยองขวัญ ทั้งหมดนี้ได้จากที่เดียว แต่ตอนนี้ลองนึกดูว่าพื้นที่อันกว้างใหญ่นี้เข้าถึงได้ทางบันไดเท่านั้น ซึ่งถือว่าไม่สามารถเข้าถึงได้สำหรับผู้ที่ไม่สามารถใช้บันไดได้
มันไม่ได้เกิดขึ้นกับผู้ที่อยู่ในโลกทางกายภาพเท่านั้น แต่ยังเกิดขึ้นในพื้นที่ดิจิทัลด้วย ทั้งสองแห่งเป็นสถานที่ที่ทุกคนควรรู้สึกเป็นที่ต้อนรับ และการพิจารณาว่าสามารถเข้าถึงได้ง่ายจะช่วยให้คุณบรรลุสิ่งนี้ได้
การเข้าถึงในระบบดิจิทัลมีความสำคัญพอๆ กับการเข้าถึงในพื้นที่จริง เว็บไซต์และแอพที่เราใช้ในชีวิตประจำวันของเราสามารถสร้างขึ้นโดยนักออกแบบในลักษณะที่จะสร้างส่วนต่อประสานผู้ใช้ที่คนส่วนใหญ่สามารถเข้าถึงได้ เราพูดว่า 'ส่วนใหญ่' เนื่องจากไม่สามารถเข้าถึงได้ทั้งหมดเสมอไป การคำนึงถึงความพิการทั้งหมดเมื่อออกแบบ พัฒนา และเขียนเนื้อหาอาจเป็นเรื่องยาก อย่างไรก็ตาม เป็นสิ่งที่ทุกคนควรพยายามทำ
มีความพิการหลายอย่าง แต่เมื่อพูดถึงสิ่งที่เรามักเผชิญในฐานะนักออกแบบ มีสี่ประเภทหลัก:
- การมองเห็น - รวมถึงการตาบอด คนที่ตาบอดสี โรคลมบ้าหมู และอื่นๆ
- การได้ยิน - ผู้ที่หูหนวกหรือหูตึง
- ผู้พิการทางการเคลื่อนไหว คนเป็นอัมพาต และอื่นๆ
- ความรู้ความเข้าใจ - กลุ่มอาการดาวน์ โรคอัลไซเมอร์ โรคดิสเล็กเซีย และอื่นๆ
การช่วยสำหรับการเข้าถึงมีความสำคัญอย่างไร
ผู้คนมากกว่า 7 พันล้านคนมีชีวิตอยู่ในปัจจุบัน และ 1 ใน 7 มีความพิการรูปแบบหนึ่ง นั่นคือผู้ใช้จำนวนมากที่มีความเสี่ยงที่จะถูกละเลยหากไม่พิจารณาการเข้าถึงอย่างรอบคอบ: ผู้ใช้ 1 พันล้านคน เป็นเรื่องง่ายที่จะทำให้คนกลุ่มนี้รู้สึกมีส่วนร่วม การปรับปรุงการเข้าถึงไซต์ Shopify ของคุณสามารถทำได้ในระยะยาว การปรับปรุงประสบการณ์สำหรับผู้ใช้ทั้งหมดของคุณจะช่วยให้พวกเขาสามารถซื้อสินค้ากับคุณ เพิ่มการมองเห็นทางออนไลน์ของคุณ และเพิ่มอัตราการแปลงและรายได้ของคุณ แม้ว่าการดำเนินการปรับปรุงการช่วยสำหรับการเข้าถึงอาจเป็นกระบวนการที่ยาวนาน แต่ก็ไม่ใช่เรื่องยากที่จะครอบคลุม และอันที่จริง การเข้าถึงได้นั้นควรเกิดขึ้นโดยธรรมชาติ
นอกจากนี้ การพิจารณาว่า Google รวมการเข้าถึงไว้เมื่อสร้างดัชนีไซต์และประเมินประสิทธิภาพก็เป็นสิ่งที่ควรค่าแก่การพิจารณาเช่นกัน
จะปรับปรุงการเข้าถึงออนไลน์ได้อย่างไร
การวัด
หลักเกณฑ์การช่วยสำหรับการเข้าถึงเนื้อหาเว็บ 2.0 (WCAG 2.0) เป็นองค์กรที่เว็บไซต์ทั้งหมดทั่วโลกควรปฏิบัติตาม มีการเปลี่ยนแปลงและมาตรฐานเล็กน้อยหลายประการ และอาจดูเหมือนมีอะไรให้ทำมากมายในไซต์ของคุณเพื่อรองรับหลักการสำหรับแต่ละประเทศ
แม้ว่าในตอนแรกจะดูล้นหลาม แต่คำแนะนำของเราสำหรับแนวทางนี้คือการแบ่งงานออกเป็นชิ้นๆ เพื่อให้เสร็จในช่วงเวลาหนึ่ง และจัดการกับงานในลักษณะที่ไม่ทำลายประสบการณ์ผู้ใช้ของคุณ อย่าโยนผ้าเช็ดตัว
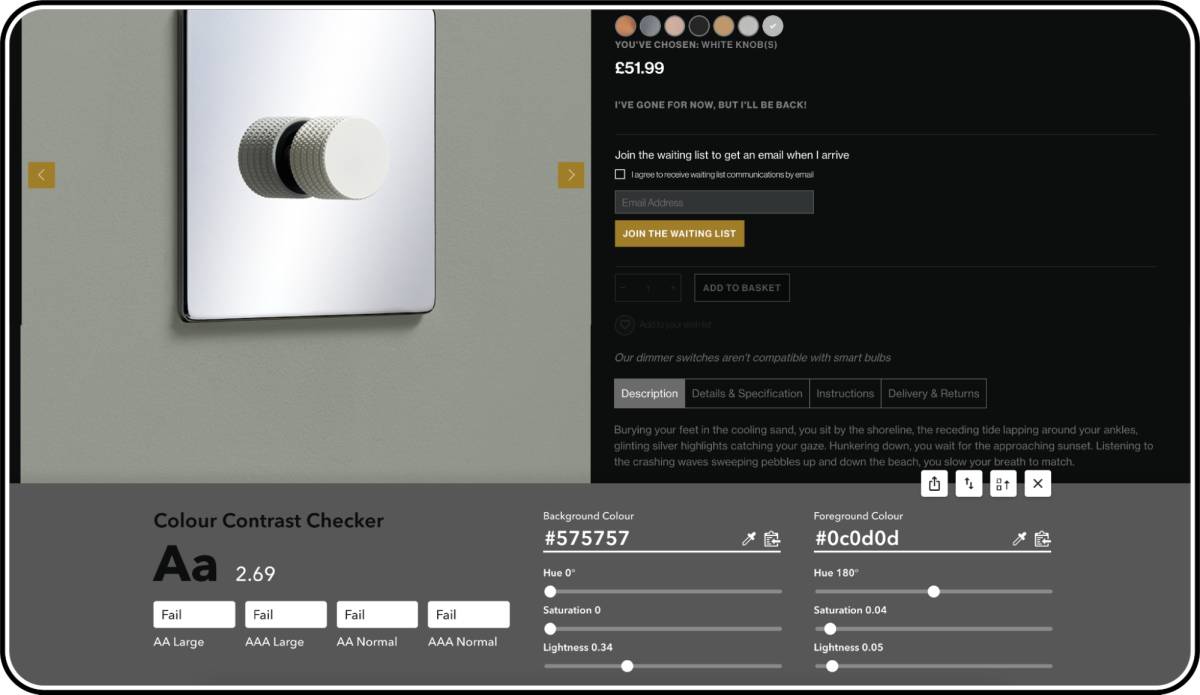
ตัดกัน
ซึ่งหมายถึงความแตกต่างระหว่างองค์ประกอบของไซต์ Shopify ของคุณ ซึ่งอาจใช้กับข้อความบนพื้นหลัง เป็นต้น การตรวจสอบให้แน่ใจว่าคอนทราสต์ถูกต้องจะเป็นประโยชน์ต่อผู้ใช้ที่มีสายตาเลือนราง คุณภาพหน้าจอต่ำ หรือผู้ที่มีปัญหาในการอ่าน
มีสามประเภทที่ได้รับการยอมรับว่า WCAG อ้างถึงเป็นมาตรฐาน:
เอ AA และ AAA
AA เป็นมาตรฐานขั้นต่ำที่แนะนำ แต่ AAA คือสิ่งที่เราทุกคนพยายามและมุ่งมั่นที่จะบรรลุเมื่อพูดถึงคอนทราสต์ของสี มีเครื่องมือมากมายที่ใช้ตรวจสอบคอนทราสต์ของสี และในการออกแบบ มีปลั๊กอินฟรีสำหรับ Figma

สี
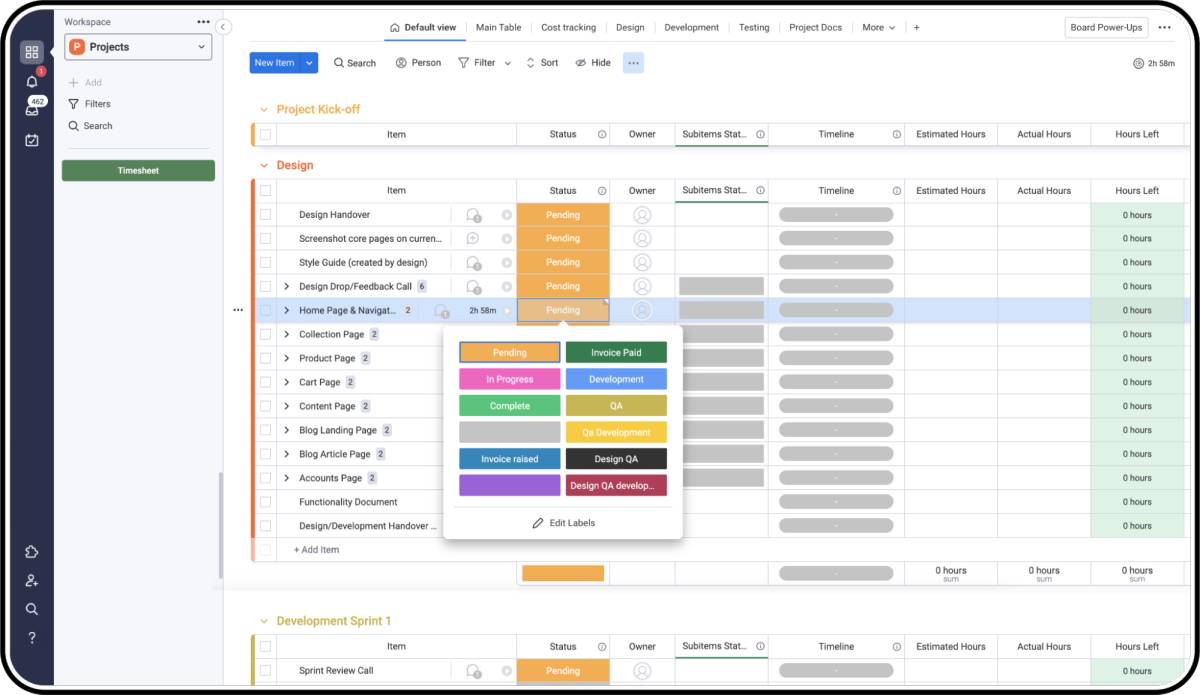
เมื่อใช้สีอย่างถูกต้อง จะช่วยให้ผู้ใช้แยกความแตกต่างระหว่างองค์ประกอบกราฟิก คอลเลกชัน และสถานะได้ ผู้ที่ตาบอดสีไม่สามารถพึ่งพาสีเพียงอย่างเดียวได้ ดังนั้นเราจึงจำเป็นต้องพิจารณาทางเลือกอื่นนอกเหนือจากการใช้สีในการออกแบบและแยกความแตกต่างระหว่างวัตถุและองค์ประกอบต่างๆ
การพัฒนาความเข้าใจของเราเกี่ยวกับสิ่งนี้และการนำการเปลี่ยนแปลงไปใช้นั้นง่ายกว่าที่คุณคิด การผสมผสานระหว่างสีและฉลากสามารถปรับปรุงประสบการณ์การใช้งานได้ ยกตัวอย่าง Monday.com - เมื่อเปลี่ยนสถานะของสินค้า จะมีสีที่แสดงสถานะเพื่อให้มองเห็นได้รวดเร็ว แต่สำหรับผู้ที่อาจใช้สีไม่มีประสิทธิภาพ เราก็มีสถานะข้อความเช่นกัน


การแท็ก Alt
ผู้ใช้ที่ตาบอดหรือพิการทางสายตามักจะใช้แอปอ่านหน้าจอเพื่อไปยังส่วนต่างๆ ของเว็บไซต์ เครื่องมือเหล่านี้แมปเนื้อหาของไซต์โดยใช้แผนผังการช่วยสำหรับการเข้าถึง ต้นไม้เหล่านี้ใช้เพื่อช่วยบุคคลเหล่านั้นในไซต์โดยการอ่านเนื้อหาดัง ๆ
เมื่อพูดถึง 'การติดแท็ก alt' หมายถึงคำอธิบายข้อความของรูปภาพที่ใช้บนเว็บไซต์ ข้อความอธิบายสั้น ๆ เหล่านี้ช่วยให้ผู้พิการทางสายตาหรือคนตาบอดได้ยินว่าภาพแสดงอะไร ที่สำคัญ การติดแท็กรูปภาพยังมีประโยชน์จากมุมมองของ SEO และสามารถปรับปรุงมูลค่าโดยรวมของไซต์ในสายตาของ Google
การช่วยการเข้าถึงแป้นพิมพ์
การช่วยสำหรับการเข้าถึงด้วยแป้นพิมพ์เป็นหนึ่งในส่วนที่สำคัญที่สุดของการช่วยสำหรับการเข้าถึงเว็บ ผู้ใช้จำนวนมากที่มีความพิการทางการเคลื่อนไหวใช้แป้นพิมพ์ บางคนมีอาการสั่นซึ่งไม่สามารถควบคุมกล้ามเนื้อได้ คนอื่นใช้มือน้อยหรือใช้ไม่ได้เลย หรือไม่ใช้มือเลย นอกจากแป้นพิมพ์แบบดั้งเดิมแล้ว ผู้ใช้บางคนอาจใช้แป้นพิมพ์ดัดแปลงหรือฮาร์ดแวร์อื่นๆ ที่เลียนแบบการทำงานของแป้นพิมพ์ ผู้ใช้ที่ตาบอดมักจะใช้แป้นพิมพ์เพื่อนำทาง ผู้ใช้ที่ไม่มีความพิการอาจใช้แป้นพิมพ์สำหรับการนำทางได้เนื่องจากความชอบหรือประสิทธิภาพ
ฟังก์ชันทั้งหมดต้องใช้งานได้กับแป้นพิมพ์ นั่นคือ ผู้ใช้สามารถเข้าถึงและย้ายไปมาระหว่างลิงก์ ปุ่ม แบบฟอร์ม และตัวควบคุมอื่นๆ โดยใช้แป้น Tab และการกดแป้นพิมพ์อื่นๆ เว็บไซต์ไม่ควรใช้เมาส์ ตัวอย่างเช่น ปฏิทินป๊อปอัพควรให้ผู้ใช้พิมพ์วันที่ได้ด้วย

ป้ายข้อความสำหรับเติมฟิลด์
ข้อความป้ายกำกับใช้เพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับข้อมูลที่ร้องขอสำหรับฟิลด์ข้อความ ช่องข้อความทุกช่องควรมีป้ายกำกับ ข้อความป้ายกำกับควรอยู่ในแนวเดียวกันกับบรรทัดอินพุต และมองเห็นได้เสมอ สามารถวางไว้ตรงกลางช่องข้อความหรือวางใกล้กับด้านบนของคอนเทนเนอร์ เนื้อหาคือราชา
หากไม่มีเนื้อหา ไซต์ของคุณคงอยู่ไม่ได้ เมื่อใดก็ตามที่เขียนและผลิตเนื้อหาสำหรับร้านค้า Shopify ของคุณ ความสามารถในการเข้าถึงจำเป็นต้องได้รับการพิจารณาด้วย
ตรวจสอบให้แน่ใจว่าผู้ใช้ทุกคนได้รับการรองรับ รวมถึง: ผู้ที่มีความพิการเช่น dyslexia; เด็กที่ยังไม่พัฒนาคำศัพท์กว้างๆ และคนรุ่นเก่าที่ไม่ว่องไวหรือไม่มีความรู้เท่าทันเทคโนโลยี ประโยคยังคงต้องมีโครงสร้างเพื่อให้ทุกคนเข้าใจได้อย่างรวดเร็ว ให้ผู้ใช้ของคุณเข้าใจอย่างรวดเร็วว่าคุณเป็นใครและสิ่งที่คุณพยายามจะสื่อ ให้สิ่งที่ผู้ใช้ต้องการและยึดมั่นในประเด็น
ดังนั้นไซต์ Shopify ของคุณควรทำให้ทุกคนสามารถเข้าถึงได้หรือไม่
ใช่ดังก้อง แนวทางปฏิบัติที่ไม่ถูกต้องในการยกเว้นผู้ใช้ โดยหลักแล้วเป็นเพราะเป็นการดีกว่าที่จะรวมไว้ในความหมายทั่วไป แต่เนื่องจากคุณจะพลาดการเข้าชมและการขายที่สำคัญ หากคุณป้องกันไม่ให้ผู้ชมบางส่วนสำรวจร้านค้า Shopify ของคุณและซื้อผลิตภัณฑ์ของคุณ สี เนื้อหา และคอนทราสต์เป็นจุดเริ่มต้นที่ดี และไซต์ที่สามารถเข้าถึงได้ควบคู่ไปกับประสบการณ์ผู้ใช้ที่ยอดเยี่ยมจะกระตุ้นให้เกิดการเข้าชมและการขายมากขึ้น
คุณควรเริ่มต้นค้นหาสิ่งที่คุณต้องทำเพื่อให้สามารถเข้าถึงได้มากขึ้นจากที่ใด ก่อนอื่นคุณควรทำการตรวจสอบการช่วยสำหรับการเข้าถึงอย่างเต็มรูปแบบ เป็นวิธีที่ดีในการระบุสิ่งที่คุณทำได้ดีและจุดที่คุณต้องปรับปรุง ที่ Eastside Co เราสามารถช่วยได้ เรามีทีมงานเฉพาะของนักออกแบบ UX นักพัฒนาและผู้เชี่ยวชาญด้าน SEO ที่สามารถตรวจสอบไซต์ของคุณและช่วยคุณในการเดินทางสู่การเข้าถึง
ติดต่อเราวันนี้เพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่เราสามารถช่วยได้
