วิธีเพิ่มพื้นหลังวิดีโอ YouTube ในธีม Divi
เผยแพร่แล้ว: 2022-12-18คุณเพิ่งเริ่มเขียนบล็อกโดยใช้ธีม Divi หรือไม่? แม้ว่ามันอาจจะดูง่ายเมื่อกำหนดธีมแล้ว แต่คุณจะค่อย ๆ เรียนรู้หลาย ๆ อย่าง เรามีสิ่งนี้ครอบคลุมหากคุณต้องการเพิ่มพื้นหลังวิดีโอ YouTube ให้กับธีม Divi
การเพิ่มพื้นหลังของวิดีโอ YouTube ลงในหน้านั้นมีประโยชน์มากมาย ไม่เพียงช่วยในการทำ SEO แต่ยังทำให้ลูกค้ามีส่วนร่วมมากขึ้นอีกด้วย ดังนั้นเราจึงทำการค้นคว้าและจดบันทึกขั้นตอนทั้งหมดที่คุณต้องปฏิบัติตามเกี่ยวกับธีม Divi
ให้เราเริ่มต้นด้วยคำแนะนำ
สารบัญ
วิธีเพิ่มพื้นหลังวิดีโอ YouTube ในธีม Divi
คำถามที่แท้จริงเกิดขึ้น: คุณต้องทำตามขั้นตอนใดบ้างเพื่อเพิ่มพื้นหลังวิดีโอในธีม Divi
นี่คือทั้งหมดที่คุณต้องรู้
ขั้นตอนที่ 1: เปิดหน้าใหม่
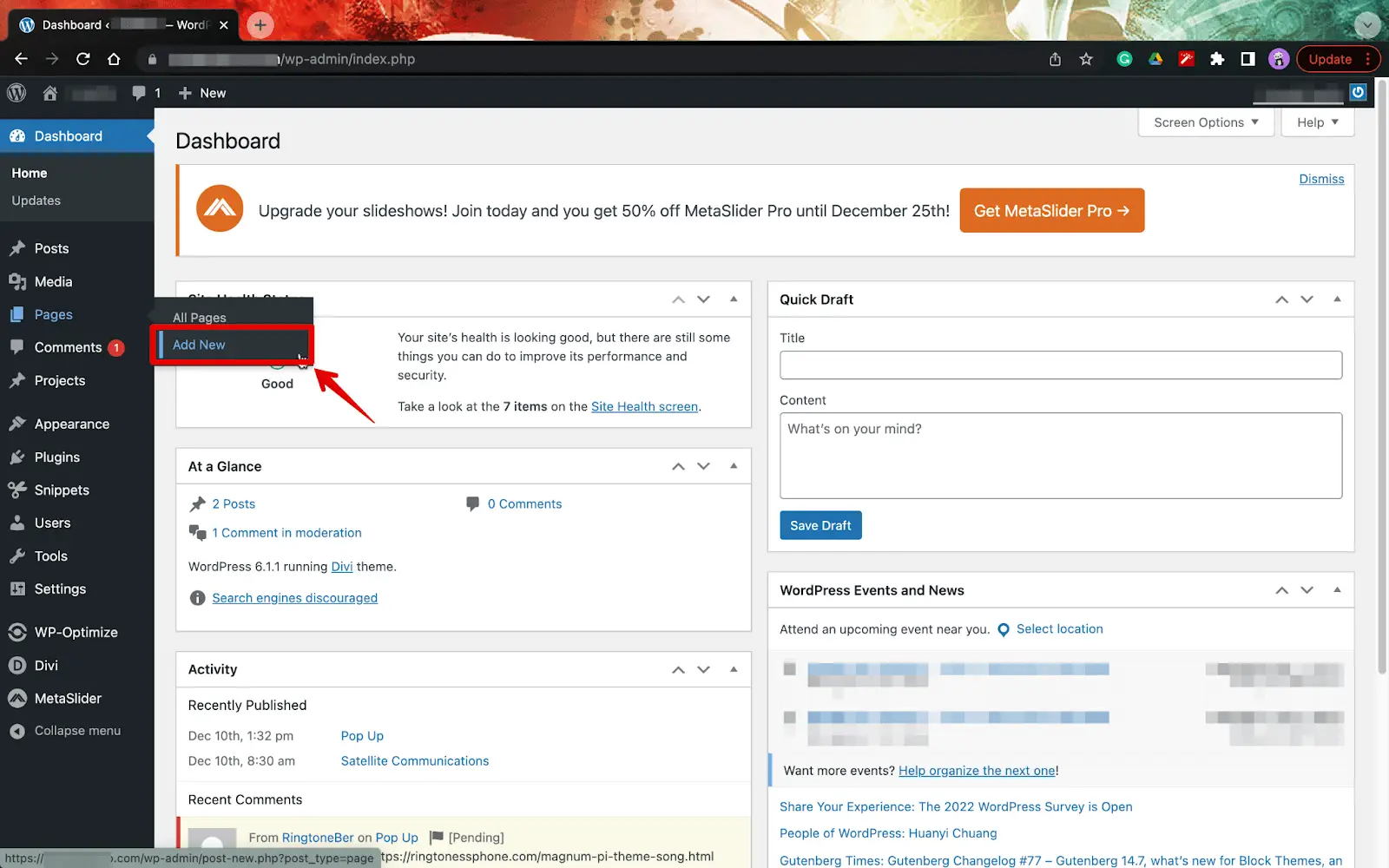
ขั้นตอนแรกคือการเข้าสู่เว็บไซต์ wordpress ของคุณและเปิดแดชบอร์ด ที่นี่ ที่ตัวเลือกเมนูด้านซ้าย ไปที่ " หน้า " และคลิกที่ ตัว เลือก " เพิ่มใหม่ "

ขั้นตอนที่ 2: ใช้ตัวสร้าง Divi
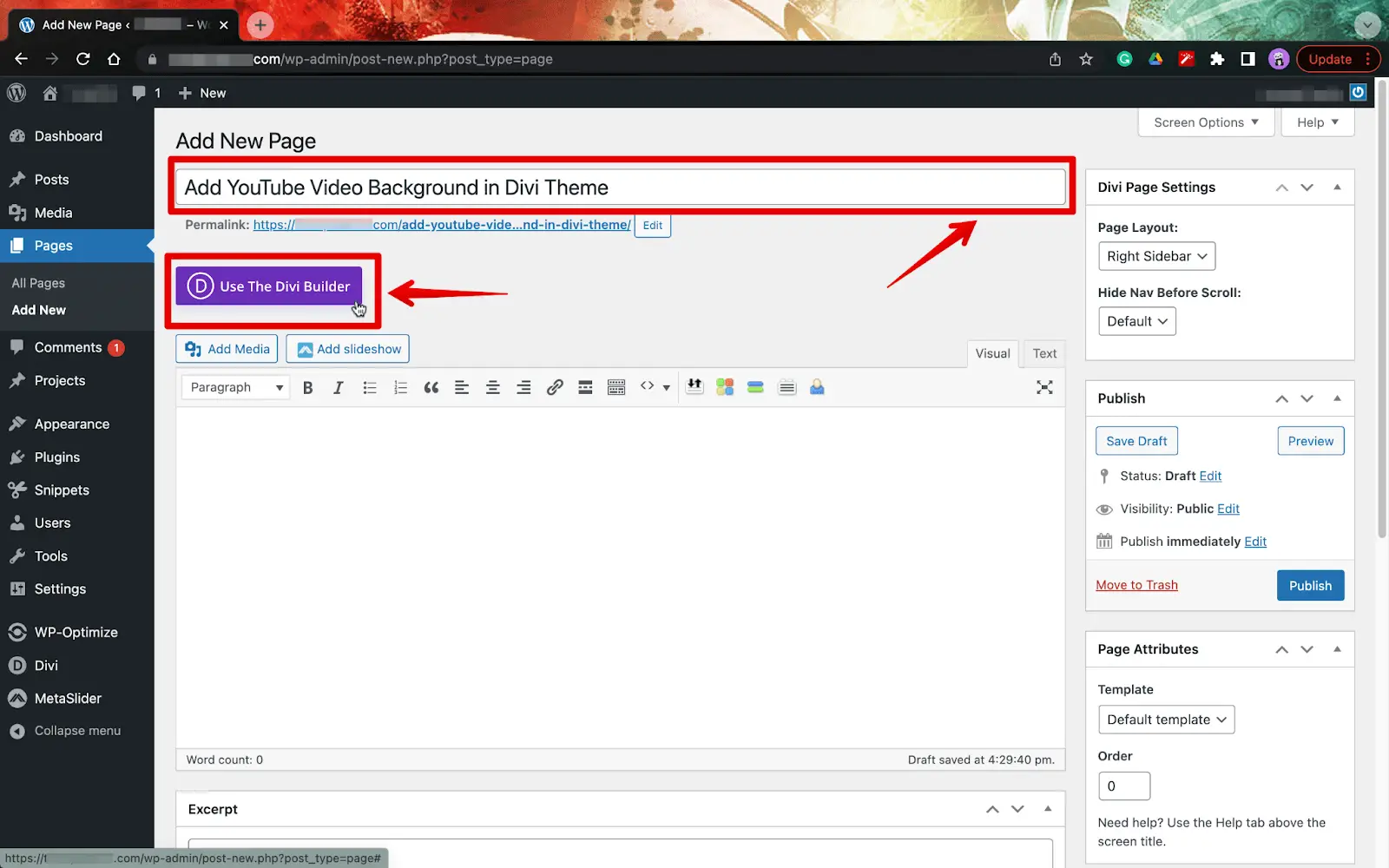
ในขั้นตอนถัดไป คุณจะต้องเลือกชื่อเรื่อง จากนั้นคลิกตัวเลือกที่ระบุว่าคุณต้องการ “ ใช้ Divi Builder “

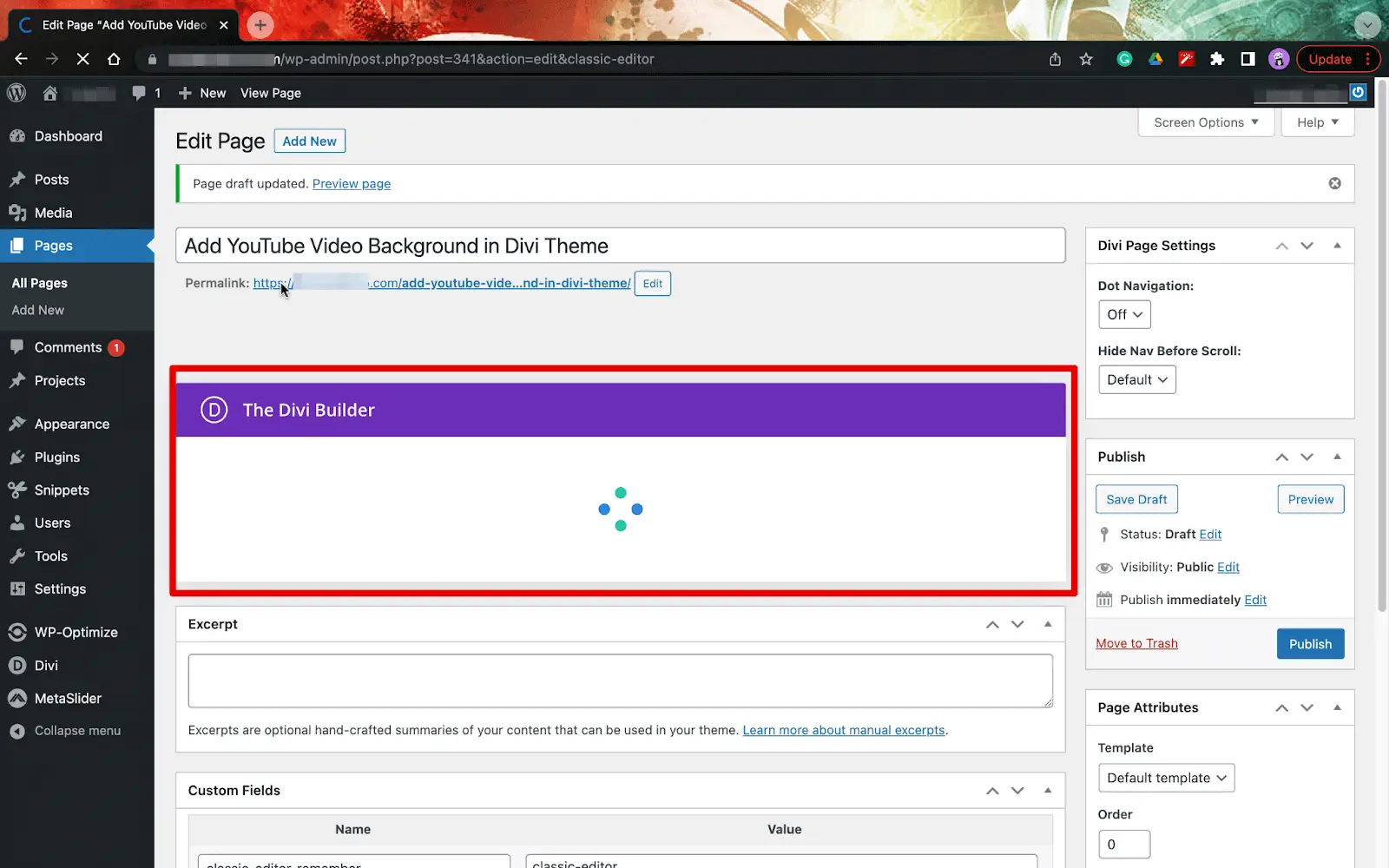
เว็บไซต์จะเริ่มโหลดตัวสร้าง Divi บนหน้าเว็บของคุณทั้งนี้ขึ้นอยู่กับความเร็วการเชื่อมต่ออินเทอร์เน็ตของคุณ จากที่นี่ คุณจะสามารถแทรกพื้นหลังวิดีโอ YouTube ลงในเพจได้

ขั้นตอนที่ 3: เริ่มต้นจากศูนย์
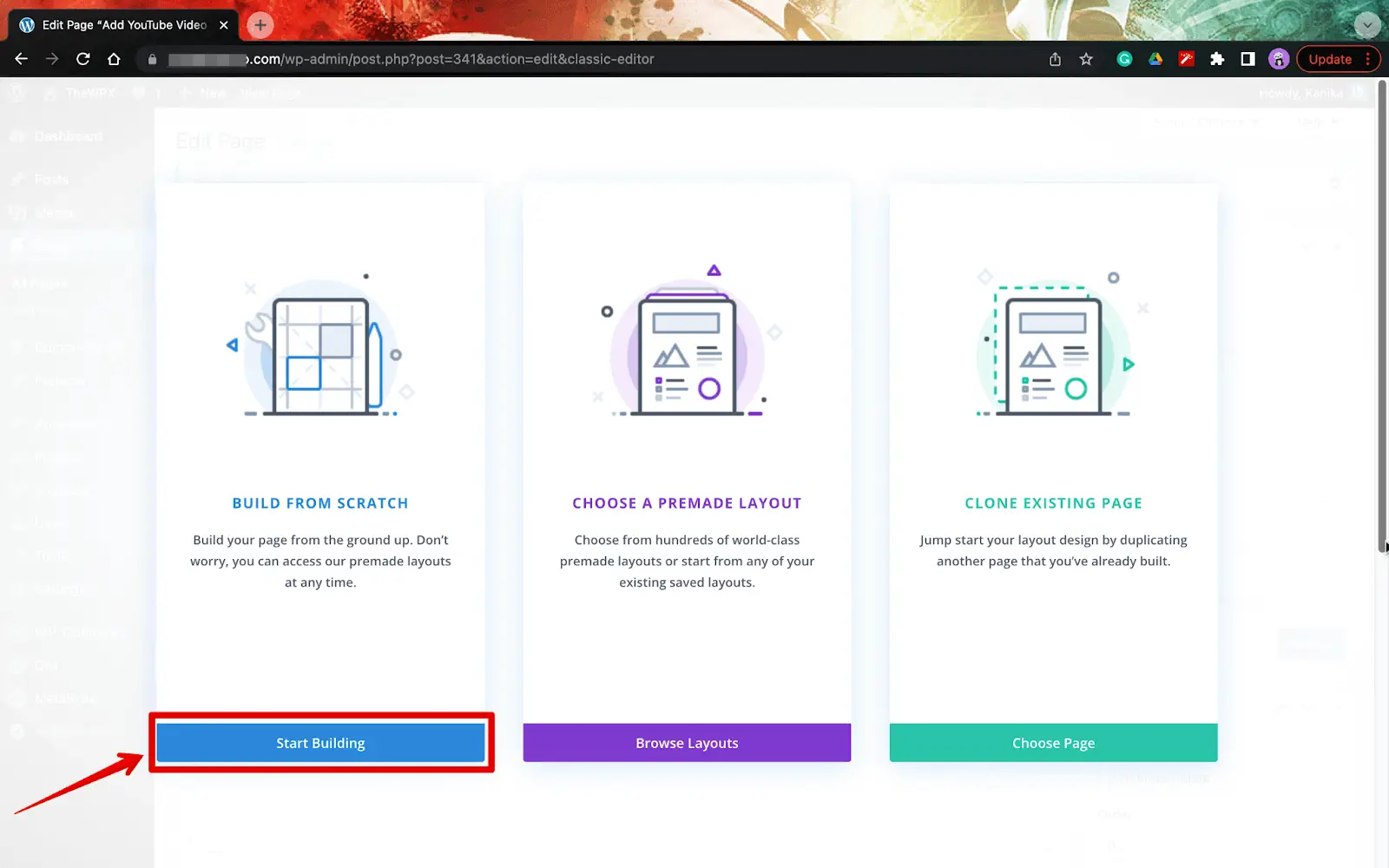
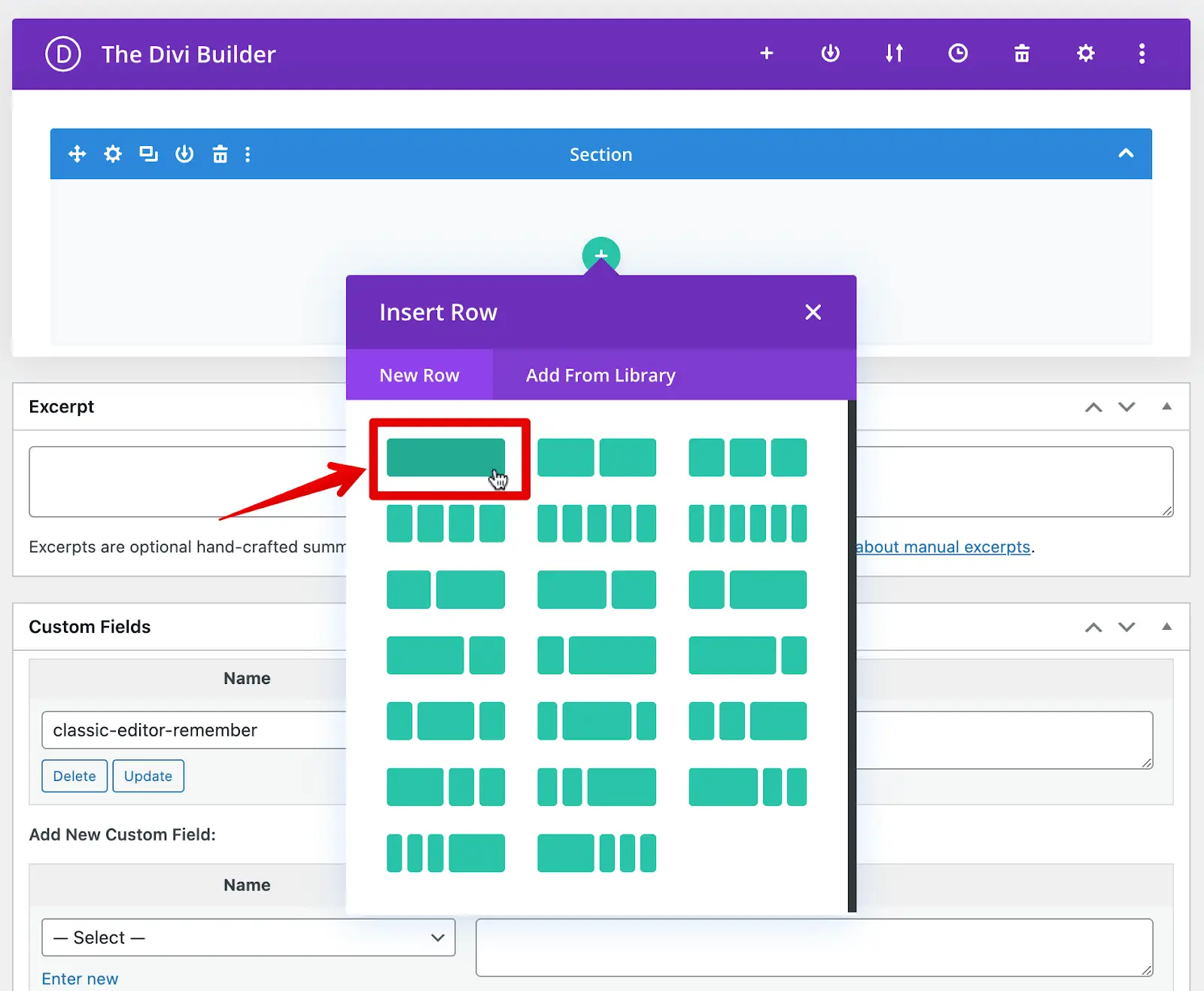
การเริ่มต้นใหม่ตั้งแต่ต้นจะมีประสิทธิภาพมากกว่าแทนที่จะเลือกเทมเพลตที่สร้างไว้ล่วงหน้า ดังนั้นคุณต้องคลิกที่ " เริ่มสร้าง " ในหน้าต่างถัดไปหลังจากเลือกตัวเลือก " สร้างจาก ศูนย์"

เมื่อคุณอยู่ในหมวดหมู่ " แทรกแถว " คุณจะสามารถเลือกแท็บแถวเดียวภายใต้ส่วน " แถวใหม่ "

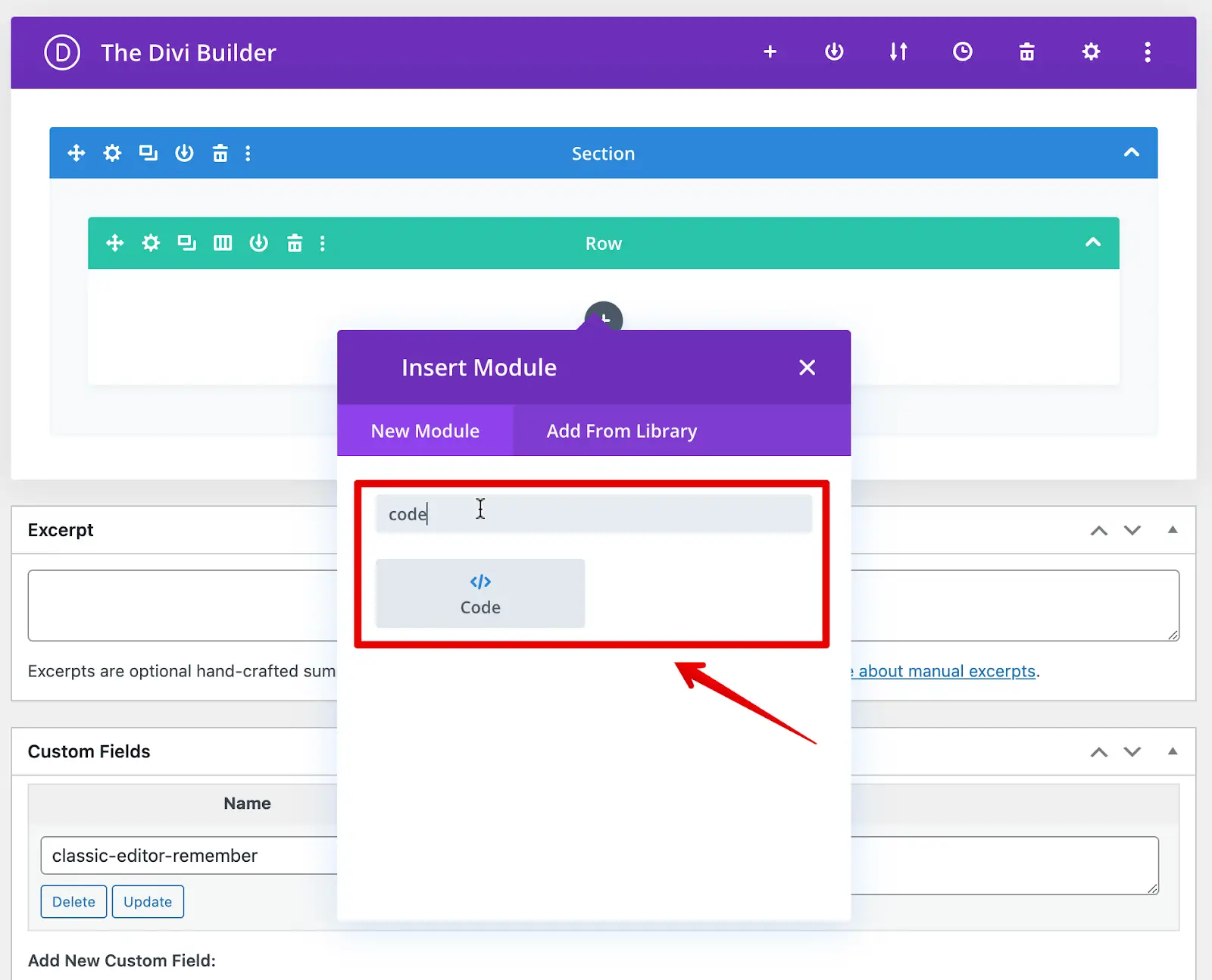
ขั้นตอนที่ 4: เลือกโมดูลโค้ด

ทันทีที่คุณทำตามขั้นตอนข้างต้นเสร็จสิ้น ระบบจะขอให้คุณแทรกโมดูลอีกครั้ง ภายใต้ส่วนโมดูลใหม่ของหน้าจอ คุณควรพิมพ์รหัสและเลือกโมดูล " รหัส "
ขั้นตอนที่ 5: รับรหัสวิดีโอ YouTube
ตอนนี้ เพื่อเพิ่มพื้นหลังวิดีโอ youtube คุณต้องมีรหัสฝังเพื่อเพิ่มโมดูลรหัส สำหรับสิ่งนี้ ให้ทำตามขั้นตอนที่นี่
- เยี่ยมชมเว็บไซต์อย่างเป็นทางการของ YouTube โดยคลิกที่นี่
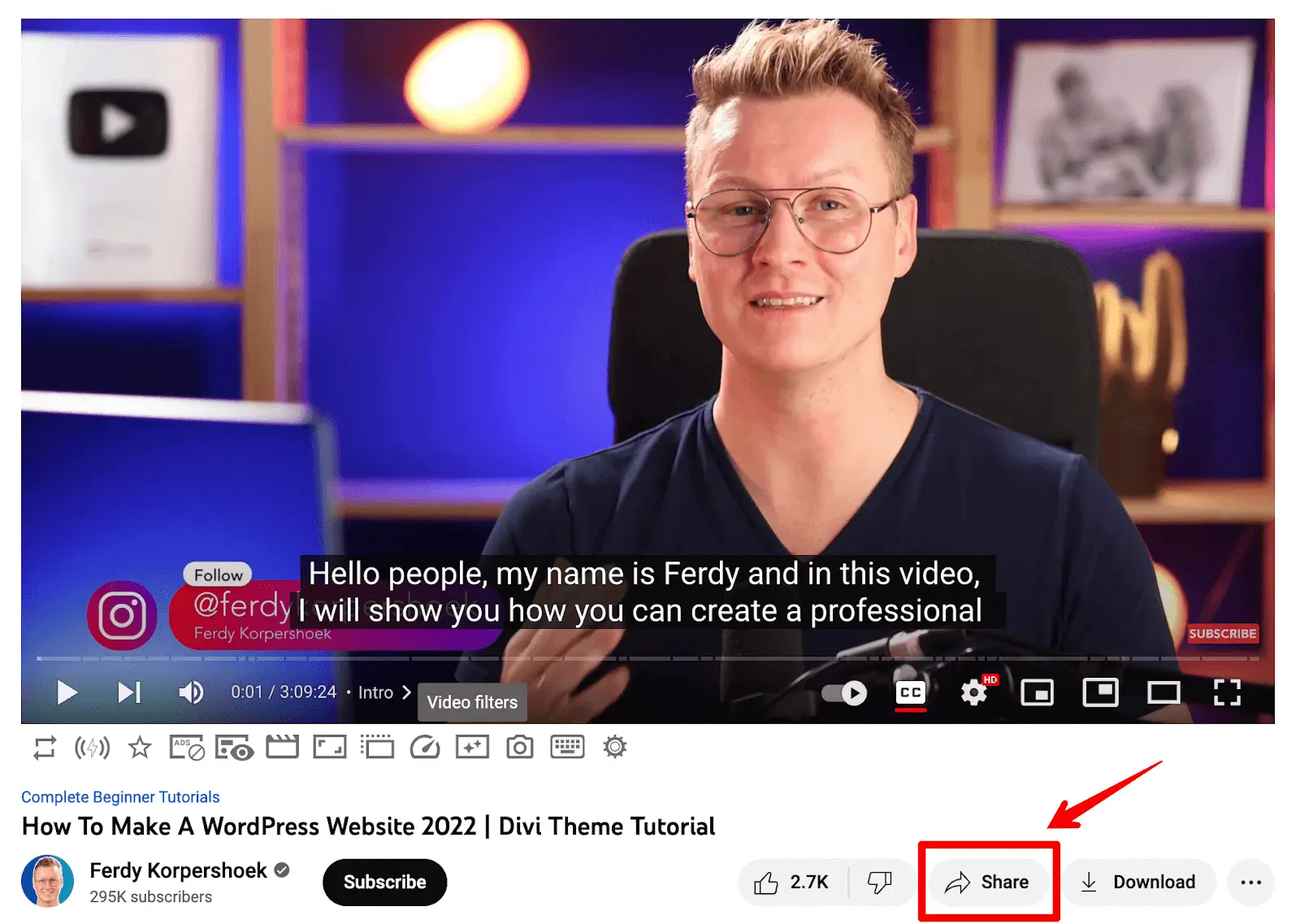
- หากคุณต้องการเพิ่มวิดีโอในธีม Divi คุณต้องเลือกวิดีโอที่คุณต้องการใช้
- คลิกที่ตัวเลือกการแชร์ทางด้านขวาของหน้าจอ

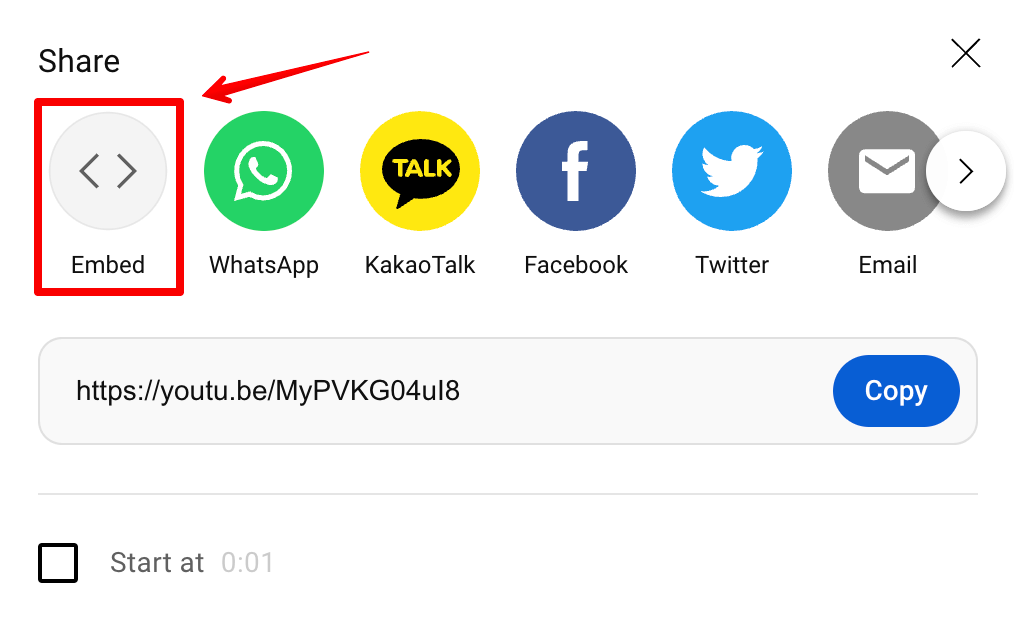
- ตอนนี้คุณต้องเลือกตัวเลือก ' ฝัง ” จากที่นั่น

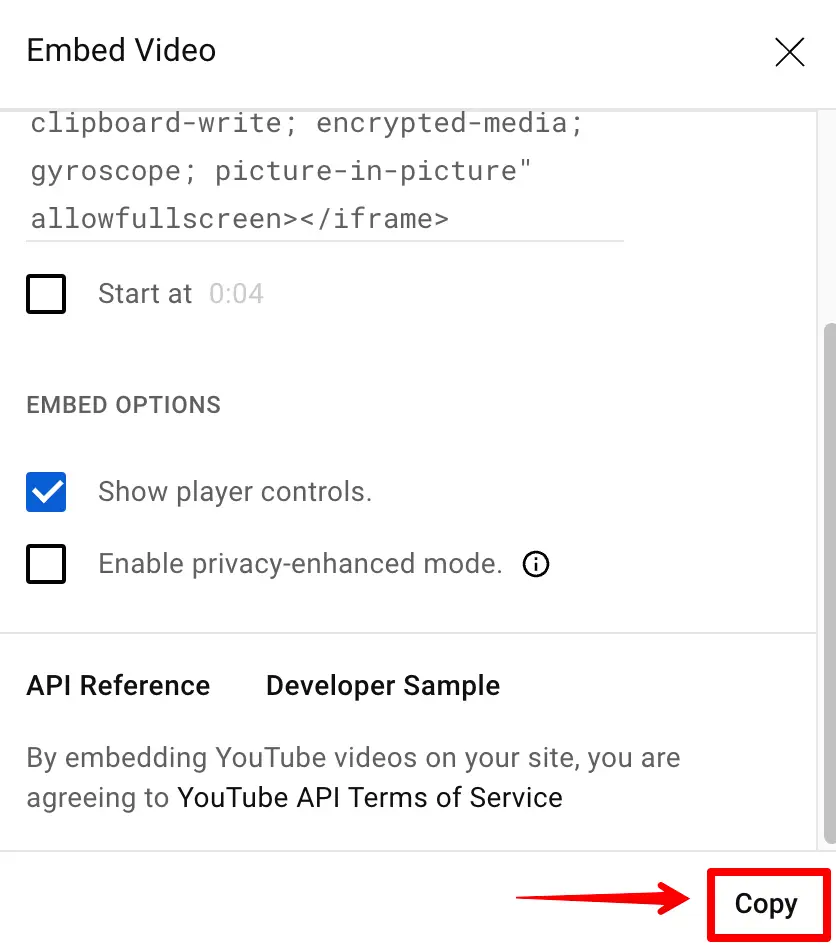
- เมื่อรหัสสำหรับฝังปรากฏขึ้น ให้ “ คัดลอก ” ไปยังคลิปบอร์ดของคุณ

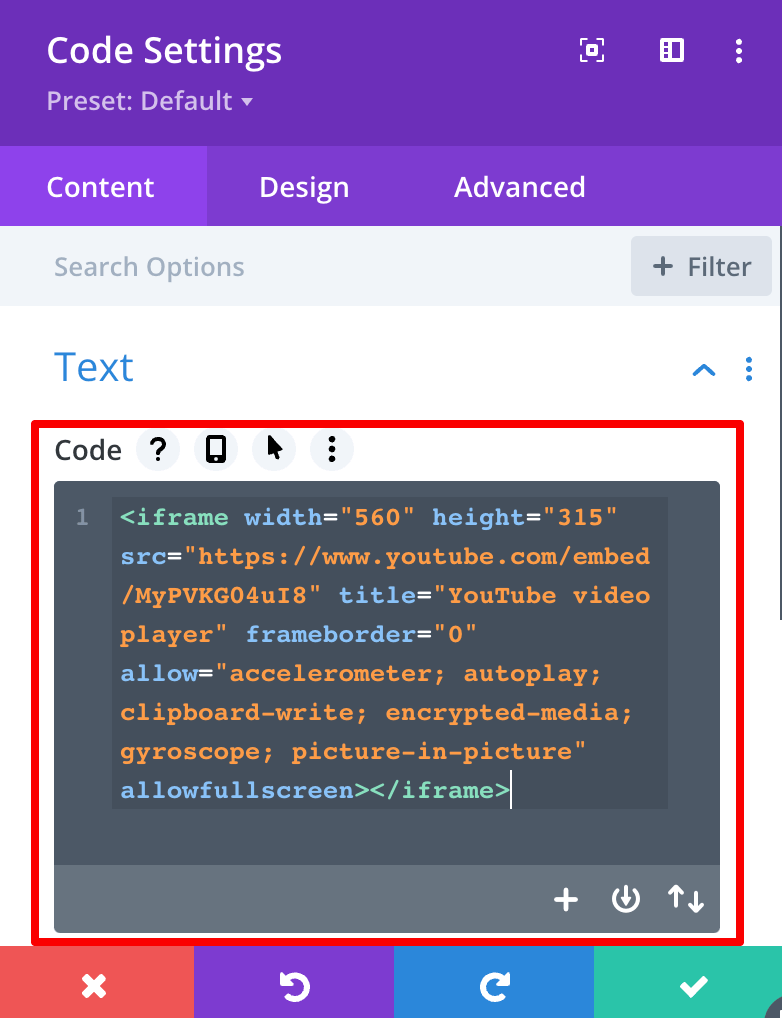
ถึงเวลาแล้วที่คุณจะกลับไปที่เว็บไซต์ของคุณและวางรหัสที่คุณคัดลอกลงในบล็อก “ รหัส ” ของเว็บไซต์ของคุณ

ขั้นตอนที่ 6: ทำการเปลี่ยนแปลงการออกแบบ
ก่อนที่คุณจะสามารถบันทึกและเพิ่มรหัสวิดีโอลงในไซต์ได้ คุณสามารถเปลี่ยนแปลงการออกแบบอื่นๆ ได้

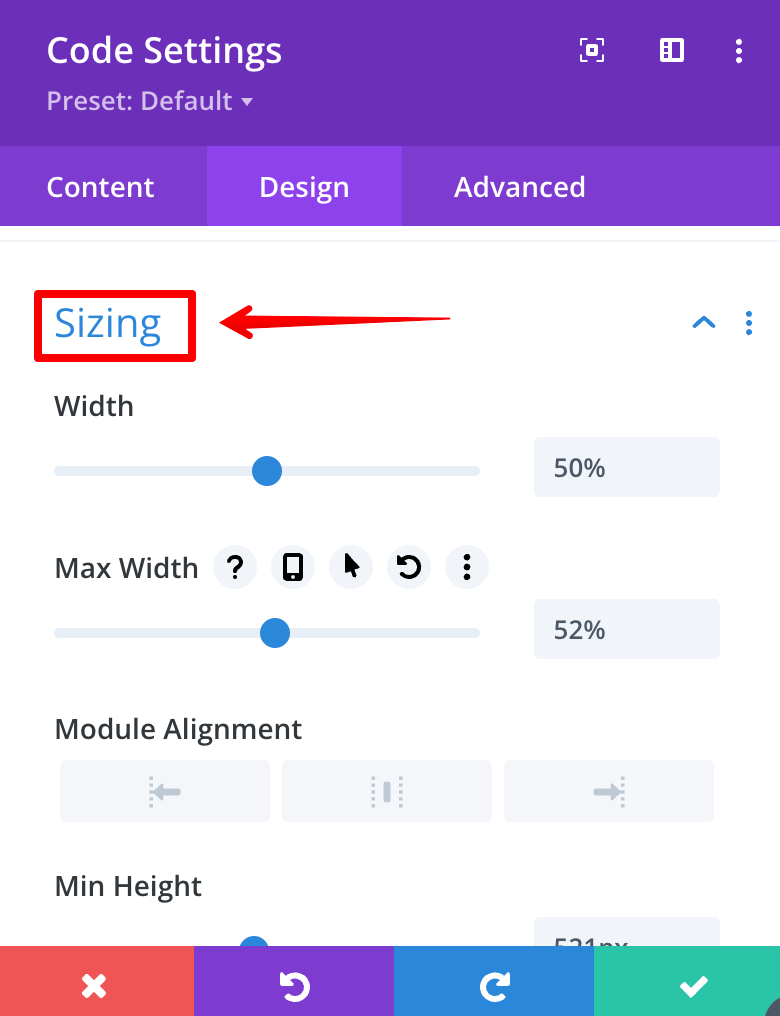
คลิกที่ส่วน " การออกแบบ " ถัดจากรหัส และเลือก " ขนาด " จากนั้น ขึ้นอยู่กับว่าคุณต้องการให้วิดีโอมีลักษณะอย่างไร คุณสามารถใช้แถบเลื่อนเพื่อเลือกความสูง ความกว้าง การเติม และอื่นๆ อีกมากมาย

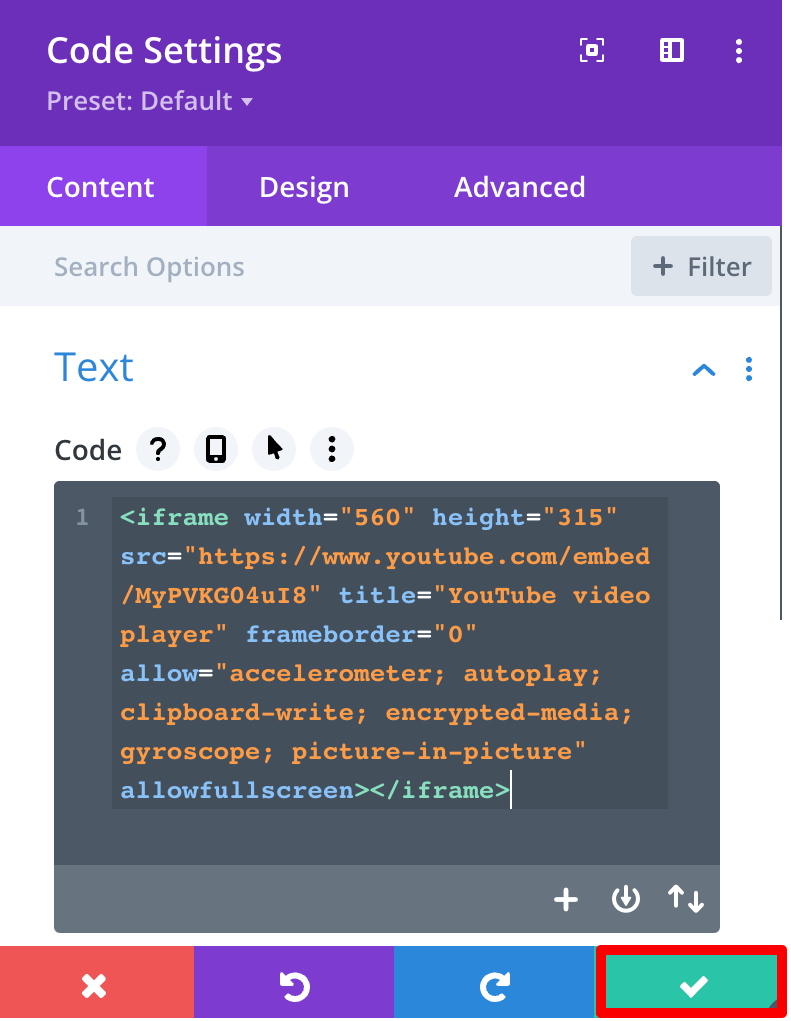
สุดท้าย คุณจะต้องคลิกที่ช่องสีเขียวที่มีเครื่องหมายถูกสีขาวเพื่อบันทึกการตั้งค่าของคุณ

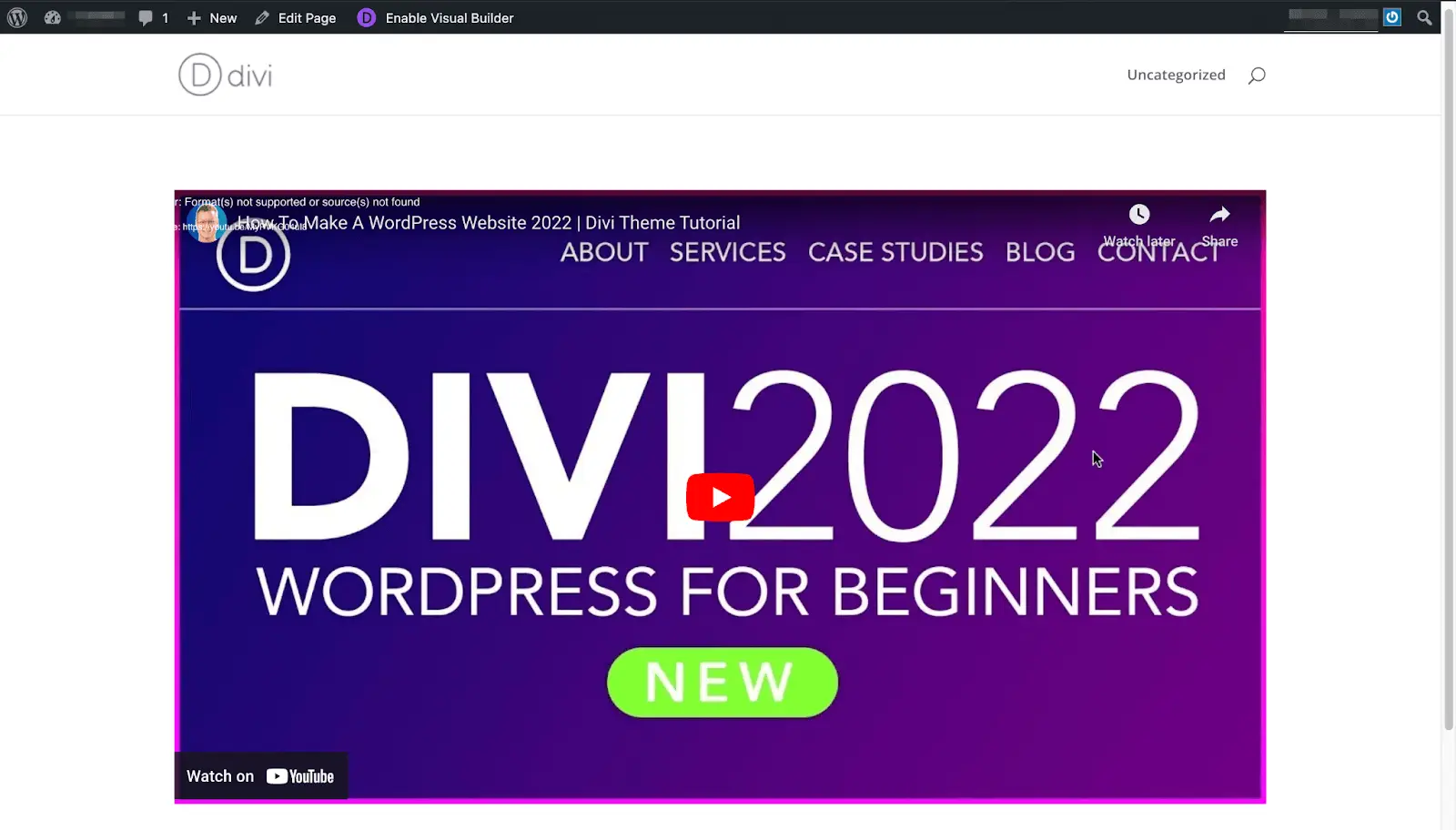
ขั้นตอนที่ 7: ตรวจสอบการแสดงตัวอย่าง
ก่อนบันทึกหน้าและการเปลี่ยนแปลงที่คุณทำ โปรดตรวจสอบตัวอย่างวิดีโอที่คุณเพิ่ม
คลิกที่ตัวเลือก " ดูตัวอย่าง " ใต้ส่วน " เผยแพร่ " ทางด้านขวาของหน้า

หากมีลักษณะตามที่คุณต้องการ คุณสามารถคลิกที่เผยแพร่ และคุณก็พร้อมที่จะดำเนินการ หรือคุณสามารถทำการเปลี่ยนแปลงเพิ่มเติมกับการออกแบบ

เมื่อเพิ่มวิดีโอลงในเว็บไซต์ของคุณแล้ว คุณต้องปรับแต่งเล็กน้อยและเพิ่มความกว้างตามขนาดที่คุณต้องการ จากนั้นวิดีโอจะเริ่มแสดงบนหน้าจอ
คำถามที่พบบ่อย
ยังมีข้อสงสัย? ฉันกำลังแบ่งปันคำถามที่พบบ่อยซึ่งอาจช่วยคุณได้!
1. เหตุใดวิดีโอ YouTube ของฉันจึงไม่ฝังบน WordPress
หากคุณไม่สามารถฝังวิดีโอ YouTube บนไซต์ WordPress ของคุณได้ สาเหตุอาจเป็นอะไรก็ได้ ตัวอย่างเช่น อาจเป็นเรื่องพื้นฐาน เช่น คุณอาจใช้ลิงก์ YouTube ที่ไม่ถูกต้อง ในบางครั้ง ผู้ใช้คัดลอกรหัส URL ที่ใช้ร่วมกันแทนที่จะเป็นรหัสฝัง นอกจากนี้ ไซต์ของคุณต้องอนุญาตให้โค้ดสำหรับฝังทำงาน
2. ฉันจะเล่นวิดีโอ Youtube อัตโนมัติใน Divi ได้อย่างไร
นอกเหนือจากการเพิ่มวิดีโอ YouTube ในพื้นหลังของธีม Divi แล้ว คุณยังสามารถใช้รหัสเฉพาะเพื่อทำให้เล่นอัตโนมัติในพื้นหลังได้ ตัวอย่างเช่น ในขณะที่เพิ่มโค้ดสำหรับฝังในโมดูลโค้ด คุณสามารถเพิ่มโค้ด ?autoplay=1&mute=1 หลัง URL ของวิดีโอได้
3. วิธีแก้ไข “เกิดข้อผิดพลาดที่ไม่รู้จัก โปรดลองอีกครั้งในภายหลัง” ปัญหา
ผู้ใช้หลายคนประสบปัญหาที่ตัวสร้างธีม Divi ยังไม่ตอบสนองโดยมีข้อผิดพลาดที่ไม่รู้จัก วิธีแก้ปัญหาที่เป็นไปได้บางอย่างที่คุณสามารถลองใช้ได้คือใช้ระบบของคุณในเซฟโหมดและใช้ตัวสร้างอีกครั้ง หรือสาเหตุอาจเป็นปัญหาแคชของเบราว์เซอร์ ที่นี่ คุณสามารถล้างแคชจากเบราว์เซอร์ของคุณและปิดใช้งานปลั๊กอินของบุคคลที่สาม
บทสรุป
นี่คือทั้งหมดที่คุณต้องรู้เกี่ยวกับขั้นตอนในการเพิ่มพื้นหลังวิดีโอ YouTube ในธีม Divi เมื่อคุณเริ่มคุ้นเคยแล้ว คุณสามารถดำเนินการกับเพจและบล็อกทั้งหมดของคุณได้ในอนาคต ลองปฏิบัติตามขั้นตอนและคุณก็พร้อมที่จะไป
ตรวจสอบว่าคุณเลือกรหัสฝังที่ถูกต้องจากวิดีโอ YouTube ไม่ใช่รหัส URL น่าเสียดายที่ผู้ใช้จำนวนมากมักจะทำข้อผิดพลาดทั่วไปเหล่านี้ ดังนั้น กระบวนการข้างต้นจำเป็นต้องได้รับการแก้ไข
หากคุณพบข้อผิดพลาดใดๆ คุณสามารถแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง แล้วเราจะติดต่อกลับหาคุณพร้อมวิธีแก้ไขที่เป็นไปได้ทั้งหมด อย่าลืมแบ่งปันกับเพื่อนของคุณและมาหาคำตอบเพิ่มเติม
การอ่านที่แนะนำ…
- วิธีฝังวิดีโอ YouTube ใน WordPress
- เครื่องกำเนิดภาพ AI ที่ผ่านการทดสอบและทดลองแล้ว
- วิธีแก้ไขหน้าใน WordPress
- รับ IP ของผู้ใช้และตำแหน่งใน WordPress




