วิธีหลีกเลี่ยงเพย์โหลดเครือข่ายจำนวนมหาศาล (วิธีที่ชาญฉลาด)
เผยแพร่แล้ว: 2023-07-19คุณเพิ่งเรียกใช้รายงาน Google PageSpeed Insights และคำเตือนนี้ปรากฏขึ้นในส่วนการวินิจฉัย:

แม้ว่าในตอนแรกจะฟังดูน่ากลัว แต่ข้อความ "หลีกเลี่ยงเพย์โหลดเครือข่ายมหาศาล" นั้นสามารถแก้ไขได้อย่างง่ายดาย
ในคู่มือนี้ คุณจะพบเทคนิคที่มีประสิทธิภาพสูงสุดในการขจัดปัญหา และทำให้แน่ใจว่าคุณจะไม่เห็นคำเตือนอีก
มาดำดิ่งกันเลย!
เพย์โหลดของเครือข่ายคืออะไร
เบราว์เซอร์และเซิร์ฟเวอร์สื่อสารผ่านคำขอและการตอบสนองของเครือข่าย เช่นเดียวกับบทสนทนาระหว่างคนสองคน ดังนั้นเพย์โหลดของเครือข่าย จึงเป็นข้อมูลที่เว็บเบราว์เซอร์และเซิร์ฟเวอร์แลกเปลี่ยนเมื่อผู้ใช้โหลดเว็บไซต์ของคุณ

ในแง่ทางเทคนิค เพย์โหลดของเครือข่ายแสดงถึงขนาดทั้งหมดของทรัพยากรที่ถ่ายโอนผ่านเครือข่าย เช่น HTML, CSS, ไฟล์ JavaScript, รูปภาพ, วิดีโอ และเนื้อหาอื่นๆ ที่ประกอบกันเป็นเว็บไซต์ของคุณ
คำเตือนหลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่หมายความว่าอย่างไร
พูดง่ายๆ ก็คือ “หลีกเลี่ยงเพย์โหลดเครือข่ายจำนวนมหาศาล” หมายความว่าขนาดเพจของคุณใหญ่เกินไป เหตุผลที่รายงาน Google PSI แจ้งให้คุณทราบคือคุณมีขนาดหน้ารวมเกินที่แนะนำคือ 1.6MB (หรือ 1,600kB)
จดจำ!
ในกรณีของคำเตือนนี้ คุณไม่ควรจำกัดความพยายามในการเพิ่มประสิทธิภาพไว้ที่หน้าแรกของคุณเท่านั้น ทุกหน้าจำเป็นต้องได้รับการตรวจสอบและลดขนาดลงทุกครั้งที่ทำได้
ขนาดหน้าที่เหมาะสมควรเป็นอย่างไร
แม้ว่าจะไม่มีขนาดหน้าที่เหมาะสมที่สุด แต่ Google พบว่าเป้าหมายสูงสุดที่ 1.6MB คือจำนวนข้อมูลสูงสุดที่สามารถดาวน์โหลดได้ในทางทฤษฎีบนการเชื่อมต่อ 3G ในขณะที่รักษาเวลาในการโต้ตอบไว้ต่ำกว่า 10 วินาที
การทดสอบ PSI ของ Google ใช้การเชื่อมต่อ 1.6 เมกะบิต (ค่อนข้างช้า) เพื่อให้เป็นไปตามความเป็นจริง หากต้องการแข่งขันกับผู้ชมที่เข้าถึงเครือข่ายที่รวดเร็ว คุณจะต้องตั้งเป้าหมายระหว่าง 1-1.5 MB
สิ่งนี้ทำให้มีพื้นที่เพียงพอสำหรับบริการของบุคคลที่สามยอดนิยม เช่น Google Analytics, Facebook Pixel และรูปภาพจำนวนมากที่จะถ่ายโอนได้โดยไม่ส่งผลกระทบต่อความเร็วไซต์ของคุณในทางที่ไม่ดี
ซึ่งนำเราไปสู่ส่วนสำคัญถัดไป
เหตุใดเพย์โหลดเครือข่ายจำนวนมหาศาลจึงเป็นอันตราย
ข้อมูลจำนวนมากที่โอนผ่านเครือข่ายส่งผลเสียต่อ ประสิทธิภาพเว็บไซต์ของคุณและผู้เยี่ยมชม
เพย์โหลดเครือข่ายขนาดใหญ่ต้องใช้เวลาในการดาวน์โหลดนานขึ้น ซึ่งส่งผลเสียต่อ:
- เวลาในการโหลด
- คะแนนระบายสีเนื้อหาที่ใหญ่ที่สุด
- คะแนนประสิทธิภาพโดยรวมและ Core Web Vitals
ในขณะเดียวกัน ผู้ใช้และ ผู้ใช้อุปกรณ์เคลื่อนที่บนเครือข่ายที่ช้ากว่าและแผนข้อมูลที่จำกัด จะได้รับประสบการณ์การใช้งานที่เฉื่อยชา น่าหงุดหงิด หน้าเว็บที่ไม่ตอบสนอง และแม้กระทั่งถูกปฏิเสธการเข้าถึงเว็บไซต์ของคุณไม่ต้องพูดถึง พวกเขาอาจถูกเรียกเก็บเงินเพิ่มจากผู้ให้บริการเครือข่ายสำหรับการพยายามโหลดเว็บไซต์ของคุณ
ไม่น่าแปลกใจเลยที่ธุรกิจของคุณจะพบกับอัตราการตีกลับและออกที่สูงขึ้น การมีส่วนร่วมของผู้ใช้ลดลง และอัตราคอนเวอร์ชั่นที่ไม่ดี
ท้ายที่สุด การไม่แก้ไขคำเตือนหลีกเลี่ยงเพย์โหลดเครือข่ายมหาศาลจะทำให้ธุรกิจออนไลน์และผู้ใช้ต้องเสีย เงินจริง
โชคดีที่รายงาน PageSpeed Insights ให้ข้อมูลเชิงลึกมากขึ้น ดังนั้นคุณจึงสามารถจำกัดผู้กระทำผิดให้แคบลงได้เร็วขึ้นมากก่อนที่จะเริ่มแก้ไขปัญหา
ระบุสาเหตุของเพย์โหลดเครือข่ายจำนวนมหาศาล
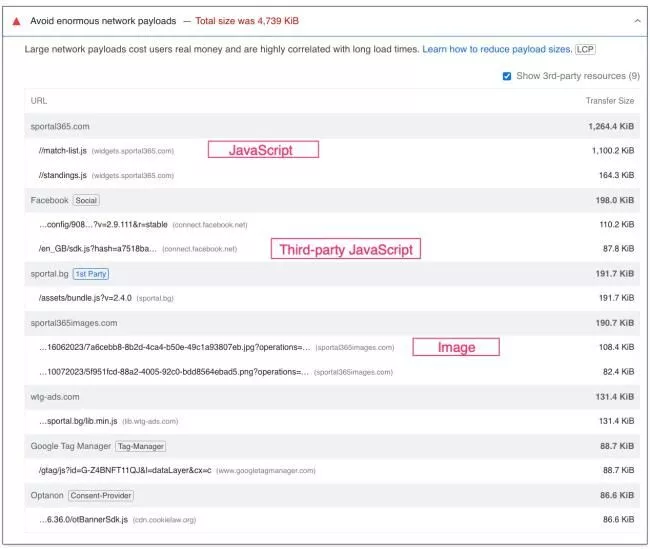
การขยายคำเตือน "หลีกเลี่ยงเพย์โหลดเครือข่ายมหาศาล" จะทำให้คุณได้รายละเอียดเกี่ยวกับน้ำหนักของหน้าตามประเภทของไฟล์และตำแหน่งที่ให้บริการ

สาเหตุที่พบบ่อยที่สุดสำหรับเพย์โหลดเครือข่ายขนาดใหญ่คือ:
- ไฟล์ CSS และ JavaScript ที่ไม่ได้เพิ่มประสิทธิภาพ (รวมถึง JS ของบุคคลที่สาม)
- รูปภาพและวิดีโอขนาดใหญ่
- การใช้ปลั๊กอินหรือไลบรารีของบุคคลที่สามมากเกินไป
- แบบอักษรบนเว็บที่ไม่ได้เพิ่มประสิทธิภาพ
โดยปกติแล้ว ขั้นตอนต่อไปคือการสำรวจว่าเทคนิคและการเพิ่มประสิทธิภาพใดที่จะช่วยให้คุณลดขนาดหน้าเว็บได้อย่างมีประสิทธิภาพมากที่สุด
ไม่มีเวลา DIY? NitroPack เป็นปลั๊กอิน all-in-one ที่กำจัดคำเตือน PSI บนระบบอัตโนมัติ ลองใช้เลย →
วิธีหลีกเลี่ยง Payloads เครือข่ายขนาดใหญ่ใน WordPress
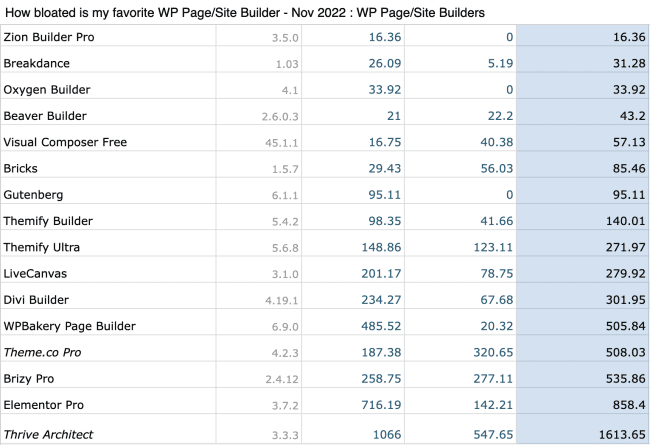
1. เลือกธีมและเครื่องมือสร้างเพจ WordPress ที่มีน้ำหนักเบา
การใช้การตั้งค่าขนาดเล็กตั้งแต่แรกรับประกันขนาดหน้ากระดาษที่ลดลง ธีมและเครื่องมือสร้างเพจ WordPress บางรายการ (เช่น Divi และ Elementor) มาพร้อมกับคุณสมบัติที่มากเกินไป ตัวเลือกการปรับแต่ง และเนื้อหาที่โหลดไว้ล่วงหน้าซึ่งอาจทำให้เว็บไซต์ของคุณขยายและทำให้เว็บไซต์ของคุณช้าลงอย่างรวดเร็ว

ลองทดสอบ CSS, JavaScript และฟอนต์ก่อนที่จะพัฒนาเว็บไซต์ของคุณ ตรวจสอบว่าธีม WordPress ใดแสดงผลที่ยอดเยี่ยมในด้านความเร็วและประสิทธิภาพของ Core Web Vitals
หากคุณใช้ธีมหรือตัวสร้างเพจที่บวมอยู่แล้ว มีหลายวิธีในการเพิ่มประสิทธิภาพเพื่อลดเพย์โหลดของเครือข่าย:
- โค้ดส่วนหัว ส่วนท้าย และแถบด้านข้างของคุณใน CSS (หลีกเลี่ยงการทำเช่นนี้ในตัวสร้างเพจ)
- จำกัดการใช้ปลั๊กอินตัวสร้างเพจพิเศษและทดสอบ CSS และ JavaScript ก่อนดำเนินการ
- โหลดภาพพื้นหลังแบบขี้เกียจ (ข้ามไปที่เทคนิคที่เราแนะนำ)
- พิจารณาแยกส่วนกับฟังก์ชันบางอย่างเพื่อลดความซับซ้อนของการออกแบบหน้าและทรัพยากรของคุณ
2. ระวังปลั๊กอิน WordPress ที่ขยายเว็บไซต์ของคุณ
WordPress มีฟังก์ชันมากมายผ่านปลั๊กอิน
อย่างไรก็ตาม การใช้ปลั๊กอินมากเกินไป โดยเฉพาะปลั๊กอินที่สร้างเนื้อหาแบบไดนามิกหรือโหลดทรัพยากรภายนอก สามารถเพิ่มเพย์โหลดของเครือข่ายได้ ปลั๊กอินแต่ละตัวอาจเพิ่ม CSS, JavaScript หรือเนื้อหาอื่นๆ เพื่อให้เบราว์เซอร์โหลด ส่งผลให้เพย์โหลดมีขนาดใหญ่ขึ้น
ต่อไปนี้คือสิ่งที่คุณสามารถทำได้เพื่อป้องกันไม่ให้ปลั๊กอิน WordPress ขยายขนาดหน้าของคุณ:
- ตรวจสอบว่าปลั๊กอินที่ใช้งานอยู่ของคุณยังคงเกี่ยวข้องกับเว็บไซต์และความต้องการทางธุรกิจของคุณหรือไม่: ด้วยคอลเลกชั่นปลั๊กอินขนาดใหญ่ เจ้าของเว็บไซต์มักจะลืมติดตามสิ่งที่คิดว่ามีประโยชน์ในช่วงเวลาหนึ่งๆ แล้วลืมกลับมาเยี่ยมชมปลั๊กอินอีกครั้งในระหว่างการพัฒนาเว็บไซต์
- ยกเลิกการโหลดปลั๊กอิน CSS และ JavaScript: ปลั๊กอินบางตัวมีแนวโน้มที่จะโหลดทั่วทั้งไซต์ แต่ในความเป็นจริงแล้ว ปลั๊กอินเหล่านี้จำเป็นต้องเริ่มทำงานบนหน้าหรือองค์ประกอบใดองค์ประกอบหนึ่งเท่านั้น การใช้เครื่องมือเช่นการล้างข้อมูลสินทรัพย์สามารถช่วยคุณจำกัดได้ คุณสามารถลดขนาดของไฟล์ CSS และ JavaScript และลดเพย์โหลดเครือข่ายได้โดยการยกเลิกการโหลดสคริปต์และสไตล์ที่ไม่ได้ใช้งาน
- ค้นพบการพึ่งพา jQuery: ปลั๊กอินบางตัวพึ่งพา jQuery มากหรือใช้งานอย่างไม่มีประสิทธิภาพ หากคุณสังเกตเห็นปลั๊กอินท่ามกลางไฟล์ CSS/JS ที่ใหญ่ที่สุดในรายละเอียดคำเตือน PSI ของคุณ ให้หันไปหานักพัฒนาซอฟต์แวร์เพื่อเพิ่มประสิทธิภาพการขึ้นต่อกันของสคริปต์

3. ย่อขนาดไฟล์ CSS และ JavaScript
การลดขนาดเกี่ยวข้องกับการลบอักขระที่ไม่จำเป็นออกจากไฟล์ CSS และ JavaScript เช่น ช่องว่าง ความคิดเห็น และตัวแบ่งบรรทัด การกำจัดองค์ประกอบภายนอกเหล่านี้มีผลทันทีต่อขนาดหน้า
ย่อขนาด CSS และ JavaScript โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว เริ่มต้นด้วย NitroPack →
4. หน่วงเวลา JavaScript ของบุคคลที่สาม
เมื่อคุณระบุตัวผู้กระทำผิดที่เป็นบุคคลที่สามได้แล้ว ก็ถึงเวลาที่คุณจะลดความสำคัญลงด้วยการโหลดพวกเขาด้านล่างวิวพอร์ตเพื่อเพิ่มพื้นที่ว่างในเธรดหลักสำหรับทรัพยากรที่จำเป็นมากขึ้น
การลดผลกระทบของโค้ดของบุคคลที่สามด้วยตนเองอาจรู้สึกว่าเป็นเรื่องทางเทคนิคเกินไปสำหรับบางคน และในกรณีนี้ของคุณ ฉันขอแนะนำให้คุณเลือกใช้โซลูชันสำเร็จรูป หันมาใช้ Flying Scripts เพื่อรับโซลูชันพิเศษหรือปลั๊กอินเพิ่มประสิทธิภาพที่สมบูรณ์แบบ เช่น NitroPack
5. ปรับแต่งรูปภาพของคุณให้เหมาะสม
การอัปโหลดรูปภาพและวิดีโอความละเอียดสูงโดยตรงไปยัง WordPress โดยไม่มีการเพิ่มประสิทธิภาพจะทำให้ไฟล์มีขนาดใหญ่
และจะเกิดอะไรขึ้นเมื่อคุณโหลดไฟล์ขนาดใหญ่บนหน้าเว็บ คุณเดามัน เพย์โหลดเครือข่ายที่เพิ่มขึ้น
มีหลายวิธีในการเพิ่มประสิทธิภาพรูปภาพ:
- ปรับขนาดภาพ: การใช้ซอฟต์แวร์แก้ไขภาพหรือเครื่องมือออนไลน์เพื่อปรับขนาดภาพด้วยตนเองอาจใช้เวลานานมาก เพื่อให้แน่ใจว่ารูปภาพมีขนาดที่ถูกต้องเสมอในอุปกรณ์ต่างๆ ให้สำรวจ Adaptive Image Sizing ของ NitroPack
- บีบอัดรูปภาพ: การบีบอัดรูปภาพที่ 85% จะลดขนาดไฟล์โดยไม่ส่งผลต่อคุณภาพของภาพมากนัก คุณสามารถใช้ปลั๊กอินบีบอัดรูปภาพเพื่อเพิ่มประสิทธิภาพรูปภาพที่มีอยู่ในไลบรารีสื่อของคุณเป็นกลุ่มได้
- แปลงรูปภาพใน WebP: การใช้รูปแบบรูปภาพยุคถัดไป เช่น WebP ช่วยลดขนาดไฟล์รูปภาพเพื่อการโหลดและการแสดงเนื้อหาที่เร็วขึ้น
- ภาพโหลดแบบ Lazy Loading: ใช้การโหลดแบบ Lazy Loading เพื่อเลื่อนการโหลดภาพออกไปจนกว่าจะมีการดู เทคนิคนี้ช่วยลดเพย์โหลดเครือข่ายเริ่มต้นโดยการโหลดเฉพาะภาพที่มองเห็นบนหน้าจอ ในขณะที่โหลดส่วนที่เหลือเมื่อผู้ใช้เลื่อนลง
ปรับแต่งภาพทั้งหมดของคุณในระบบอัตโนมัติด้วย NitroPack! Lazy load, WebP, Adaptive Image Sizing และอีกมากมาย →
6. ปรับแต่งแบบอักษรบนเว็บของคุณ
แบบอักษรบนเว็บมักถูกมองข้ามในการเพิ่มประสิทธิภาพทรัพยากร แต่เป็นหนึ่งในองค์ประกอบอันดับต้น ๆ ที่ทำให้เกิดเพย์โหลดเครือข่ายขนาดใหญ่
ตรวจสอบว่าคุณใช้แบบอักษรที่ออกแบบมาสำหรับพื้นที่เว็บ คุณจะจำพวกเขาได้ด้วยรูปแบบ .woff2 นอกจากนี้ การโฮสต์ในพื้นที่จะลดจำนวนคำขอภายนอก
เทคนิคการเพิ่มประสิทธิภาพแบบอักษรที่มีประสิทธิภาพอื่นๆ ได้แก่:
- ชะลอการโหลดแบบอักษรจนกว่าจะจำเป็นสำหรับการโต้ตอบกับผู้ใช้
- การตั้งค่าแบบอักษรย่อยและใช้เฉพาะอักขระที่แสดงจริงบนหน้าแทนสัญลักษณ์ที่มีทั้งหมดในแบบอักษร
เทคนิคอื่นๆ เพื่อลด Payloads ของเครือข่าย
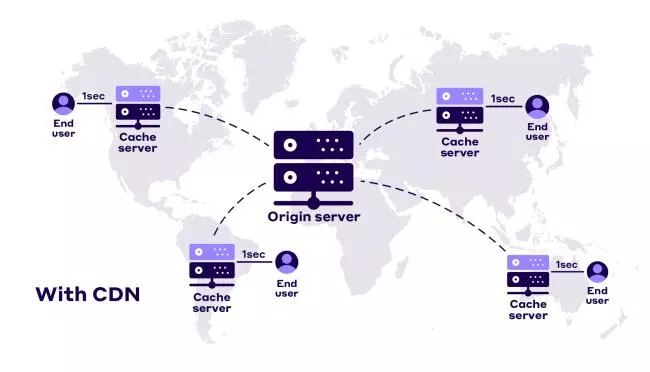
ใช้ซีดีเอ็น
Content Delivery Network (CDN) คือเครือข่ายเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลก เมื่อใช้ CDN คุณสามารถจัดเก็บสำเนาของเนื้อหาคงที่ของเว็บไซต์ของคุณ เช่น รูปภาพ, CSS, ไฟล์ JavaScript และสื่ออื่นๆ บนเซิร์ฟเวอร์ในภูมิภาคทางภูมิศาสตร์ต่างๆ

เมื่อผู้เยี่ยมชมเข้าถึงเว็บไซต์ของคุณ CDN จะให้บริการสินทรัพย์เหล่านี้จากเซิร์ฟเวอร์ที่ใกล้กับที่ตั้งของพวกเขามากที่สุด ลดระยะทางที่ข้อมูลเดินทางและลดเวลาแฝงของเครือข่ายให้เหลือน้อยที่สุด
ส่งผลให้การส่งเนื้อหาเร็วขึ้นและเพย์โหลดของเครือข่ายลดลง นอกจากนี้ CDN ยังสามารถช่วยจัดการกับปริมาณการใช้งานที่เพิ่มขึ้นและกระจายโหลดไปยังเซิร์ฟเวอร์ต่างๆ ซึ่งช่วยปรับปรุงประสิทธิภาพและความน่าเชื่อถือโดยรวมของเว็บไซต์ของคุณ
รับสิทธิประโยชน์ทั้งหมดของ Cloudflare CDN คุณภาพสูงและการเพิ่มประสิทธิภาพที่สมบูรณ์ด้วย NitroPack →
บีบอัดเนื้อหาโดยใช้ GZIP และ Brotli
ส่วนขยายตรรกะของการใช้ CDN คุณควรใช้ประโยชน์จากเทคนิคการบีบอัด เช่น GZIP และ Brotli พวกเขาสามารถลดขนาดเนื้อหาของเว็บไซต์ได้อย่างมาก รวมถึง HTML, CSS, JavaScript และไฟล์อื่นๆ
- GZIP เป็นวิธีการบีบอัดที่ได้รับการสนับสนุนอย่างกว้างขวางซึ่งสามารถเปิดใช้งานบนเว็บเซิร์ฟเวอร์ของคุณ โดยจะบีบอัดสินทรัพย์ก่อนที่จะส่งผ่านเครือข่าย ลดเพย์โหลดของเครือข่ายและปรับปรุงเวลาในการโหลด
- Brotli เป็นอัลกอริธึมการบีบอัดแบบใหม่ที่ให้อัตราส่วนการบีบอัดที่ดียิ่งขึ้น
ในความเป็นจริง Brotli มีความยืดหยุ่นมากกว่า GZIP โดยมีอัตราการบีบอัดที่สูงกว่าโดยทั่วไป ในความเป็นจริง การทดสอบ Squash Benchmarks สรุปได้ว่า Brotli ให้อัตราการบีบอัดที่ดีกว่า (หมายความว่าสร้างไฟล์บีบอัดขนาดเล็กกว่า) ในทุกระดับการบีบอัด
ใช้แคช
การแคชเป็นเทคนิคที่จัดเก็บข้อมูลหรือสินทรัพย์ที่เข้าถึงบ่อยในที่จัดเก็บชั่วคราวเพื่อปรับปรุงเวลาในการเข้าถึงในภายหลัง
ด้วยการใช้กลไกการแคช คุณสามารถลดจำนวนคำขอที่ส่งไปยังเซิร์ฟเวอร์ ลดเพย์โหลดของเครือข่ายให้เหลือน้อยที่สุด
มีแคชหลายประเภทที่คุณสามารถใช้ได้:
- การแคชเบราว์เซอร์: การกำหนดค่าส่วนหัวการแคชบนเว็บเซิร์ฟเวอร์ของคุณจะสั่งให้เบราว์เซอร์ของผู้เยี่ยมชมจัดเก็บเนื้อหาแบบคงที่ไว้ในเครื่อง
- การแคชฝั่งเซิร์ฟเวอร์: การใช้เทคนิคการแคชฝั่งเซิร์ฟเวอร์ เช่น การแคชวัตถุ การแคชเพจ หรือการแคชแบบสอบถามฐานข้อมูล สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ไดนามิกได้อย่างมาก
แก้ไขหลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่โดยอัตโนมัติด้วย NitroPack
แนวทางอันดับ 1 สำหรับการลด payloads ของเครือข่ายขนาดใหญ่คือการรักษาเว็บไซต์ของคุณให้น้อยที่สุดเท่าที่จะทำได้
ด้วย NitroPack คุณจะได้รับการปรับแต่งอัตโนมัติมากกว่า 35 รายการ รวมถึง:
- กลไกการแคชขั้นสูง
- CDN ในตัวโดย Cloudflare
- การลดขนาด HTML, CSS และ JavaScript
- สแต็คการเพิ่มประสิทธิภาพรูปภาพที่สมบูรณ์ (โหลดแบบขี้เกียจ, การปรับขนาดรูปภาพ, WebP ฯลฯ )
- การตั้งค่าย่อยแบบอักษร
NitroPack ทำงานบนคลาวด์ซึ่งแตกต่างจากปลั๊กอินเพิ่มประสิทธิภาพอื่น ๆ NitroPack ทำงานบนคลาวด์เพื่อกำจัดเว็บไซต์ที่บวมและลดความจำเป็นในการใช้ปลั๊กอินเพิ่มประสิทธิภาพแยกต่างหาก
ทำการทดสอบตัวอย่างบนเว็บไซต์ของคุณเพื่อดูการทำงานของ NitroPack
เข้าร่วมกับเจ้าของไซต์ 180,000 คนพร้อมคะแนนประสิทธิภาพของ Lighthouse มากกว่า 90 คะแนน! ตั้งค่า NitroPack ใน 3 นาที →
แนวทางปฏิบัติที่ดีที่สุดเพื่อหลีกเลี่ยงเพย์โหลดเครือข่ายจำนวนมหาศาลในอนาคต
เพื่อให้แน่ใจว่าคำเตือนนี้จะไม่รบกวนรายงานประสิทธิภาพของคุณอีก คุณควร:
- ตรวจสอบและเพิ่มประสิทธิภาพเนื้อหาเว็บไซต์อย่างสม่ำเสมอ (อย่างน้อยหนึ่งครั้งทุกๆ 28 วัน)
- จัดลำดับความสำคัญของประสิทธิภาพในกระบวนการพัฒนาเว็บ (ใช่ นี่หมายถึงการออกแบบด้วย)
- ทดสอบประสิทธิภาพของเว็บไซต์บนอุปกรณ์และเครือข่ายต่างๆ (จำลองด้วย GTmetrix)
- อัพเดทอยู่เสมอด้วยแนวโน้มและเทคนิคประสิทธิภาพของเว็บ
