การเข้าถึงผ่านมือถือ: จะสร้างแอปพลิเคชันที่สอดคล้องกับ ADA และ WCAG ได้อย่างไร
เผยแพร่แล้ว: 2023-11-02เนื่องจากประชากรโลกมากกว่า 15% จัดอยู่ในกลุ่มผู้มีความสามารถพิเศษ ธุรกิจและรัฐบาลต่างพยายามทุ่มเทเพื่อช่วยเหลือผู้ที่มีความต้องการพิเศษให้มีชีวิตที่ทัดเทียมกับผู้ที่มีร่างกายแข็งแรง
ในขณะที่อยู่ในโลกออฟไลน์ ความพยายามต่างๆ นั้นมองเห็นได้ชัดเจนในระดับโครงสร้างพื้นฐาน แต่โลกดิจิทัลกลับไม่เป็นไปตามเป้าหมาย หลักฐาน? ในปี 2020 เพียงปีเดียว คดีความด้านการเข้าถึงระบบดิจิทัลเพิ่มขึ้นเป็นมากกว่า 3,500 คดี หรือเกือบ 10 คดีในแต่ละวันทำการ
แม้ว่าเราจะเข้าใจว่าต้องใช้ความพยายามเป็นพิเศษในการสร้างแอปพลิเคชันที่สอดคล้องกับ ADA แต่ความจริงที่ว่าธุรกิจดิจิทัลยังคงรักษาข้อกำหนดไว้ที่เบาะหลัง ก็ยังทำให้พวกเขาอยู่ห่างจากฐานผู้ชมที่มีคุณภาพ โดยเฉพาะอย่างยิ่งเมื่อทราบว่าผู้ทุพพลภาพใช้จ่ายครึ่งหนึ่ง ล้านล้านดอลลาร์ต่อปี
ท่ามกลางงานจำนวนมากที่เกี่ยวข้องกับการจัดการวงจรการใช้งานแอปบนอุปกรณ์เคลื่อนที่ การปฏิบัติตามข้อกำหนด ADA ของแอปบนอุปกรณ์เคลื่อนที่อาจกลายเป็นประเด็นที่มีลำดับความสำคัญน้อยที่สุดเนื่องจากขาด RoI ที่สูง สิ่งนี้เกิดขึ้นมากยิ่งขึ้น เนื่องจากธุรกิจไม่สามารถเข้าถึงแหล่งทรัพยากรเพียงแหล่งเดียว
สิ่งที่เราพร้อมจะแก้ไขในวันนี้ ที่ Appinventiv เรารับรองว่าผลิตภัณฑ์ดิจิทัลทุกชิ้นที่เราทำ ไม่ว่าจะเป็นแอปพลิเคชันที่สวมใส่ได้หรือแอปมือถือ หรือแม้แต่เว็บไซต์จะอยู่ภายใต้กฎที่กำหนดโดย ADA และ WCAG
ก่อนที่เราจะแชร์แง่มุมต่างๆ ของการปฏิบัติตาม ADA และ WCAG ในการพัฒนาแอป เรามาดูข้อดีบางประการของแอปที่สอดคล้องกับ ADA ซึ่งทำให้ความพยายามพิเศษนี้คุ้มค่าเงินและเวลา
ประโยชน์ทางธุรกิจของแอปที่สอดคล้องกับ ADA
เมื่อคุณสร้างแอปพลิเคชันที่สอดคล้องกับ ADA หรือ WCAG ข้อดีจะมีตั้งแต่ชื่อเสียงไปจนถึงการเงิน ซึ่งจะมีผลกระทบหลายประการ เช่น:
ฐานผู้ใช้ที่มากขึ้น – ด้วยประชากร 15% ทั่วโลกที่มีความสามารถพิเศษ คุณจะสามารถเปิดแอปพลิเคชันของคุณไปยังฐานผู้ใช้ที่กว้างขึ้นมากเมื่อคุณพัฒนาแอปที่สอดคล้องกับ ADA และ WCAG
การปฏิบัติตามกฎหมาย - การละเมิดการปฏิบัติตาม ADA ของแอปบนอุปกรณ์เคลื่อนที่อาจนำไปสู่ค่าปรับและการระงับคดีที่มีราคาแพง ภายใต้กฎนี้ ธุรกิจอาจถูกปรับ 75,000 ดอลลาร์สำหรับการละเมิด ADA หนึ่งครั้ง ซึ่งอาจเพิ่มเป็น 150,000 ดอลลาร์สำหรับการละเมิดเพิ่มเติม
SEO ที่ได้รับการปรับปรุง – ทั้ง Google และ Apple มีแนวโน้มที่จะรักษาการเข้าถึงให้เป็นปัจจัยสำคัญในการมองเห็นแอปและความจริงใจของเว็บไซต์ ดังนั้น เมื่อคุณสร้างแอปที่สอดคล้องกับ ADA และ WCAG คุณจะเพิ่มความน่าจะเป็นในการจัดอันดับเครื่องมือค้นหาที่ดีขึ้นและตำแหน่ง App Store ที่สูงขึ้นโดยอัตโนมัติ
ตอนนี้เราได้ดูผลกระทบทางธุรกิจที่คุณคาดหวังได้เมื่อคุณสร้างแอปที่สอดคล้องกับ ADA และ WCAG แล้ว เราจะมาดูรายละเอียดวิธีสร้างแอปกัน ปัจจุบัน มีกฎและมาตรฐานจำนวนหนึ่งที่ปฏิบัติตามทั่วโลกเกี่ยวกับการเข้าถึง ดังนั้นเพื่อป้องกันความสับสน เราจึงถือว่า WCAG และ ADA เป็นมาตรฐานเมื่อเราสร้างแอปมือถือที่ประสบความสำเร็จสำหรับลูกค้าของเรา
สิ่งที่ต้องรู้เมื่อคุณสร้างแอปพลิเคชันที่สอดคล้องกับ WCAG
แม้ว่าขั้นตอนทั่วไปในการสร้างแอปบนอุปกรณ์เคลื่อนที่อย่างราบรื่นจะเข้าถึงได้ในบล็อกนี้ "คำแนะนำทีละขั้นตอนเกี่ยวกับกระบวนการพัฒนาแอปบนอุปกรณ์เคลื่อนที่" หลักเกณฑ์แนวทางการเข้าถึงเนื้อหาเว็บจะกำหนดหลักการสี่ประการที่ต้องได้รับการดูแลในระหว่างแอปบนอุปกรณ์เคลื่อนที่ การพัฒนา - รับรู้ได้ ใช้งานได้ เข้าใจได้ และแข็งแกร่ง โดยปกติแล้วเราจะปฏิบัติตามหลักการเหล่านี้อย่างครบถ้วนเมื่อสร้างแอปบนอุปกรณ์เคลื่อนที่สำหรับธุรกิจ
แม้ว่าหลักการเหล่านี้จะเป็นเวอร์ชันเข้มข้น แต่นี่คือลิงก์ WCAG 2.2 อย่างเป็นทางการ ในกรณีที่คุณต้องการเจาะลึกหลักการแต่ละข้อ

รับรู้ได้
แอปพลิเคชันที่สอดคล้องกับ WCAG หมวดหมู่นี้เกี่ยวข้องกับวิธีการแสดงแอปต่อผู้ใช้ ตัวอย่างเช่น ขนาดหน้าจอขนาดเล็กส่งผลต่อพื้นที่ที่สังเกตได้ของเพจอย่างไร ตำแหน่งและความคมชัดของปุ่มและไฮเปอร์ลิงก์ และองค์ประกอบอื่นๆ ที่ผู้ใช้จำเป็นต้องใช้แอปพลิเคชัน ความท้าทายในการเข้าถึงในส่วนนี้โดยทั่วไปได้แก่ ขนาดหน้าจอเทียบกับอัตราส่วนเนื้อหา ความสามารถในการซูม และการมีคอนทราสต์ที่เพียงพอ
ใช้งานได้
ปัญหาด้านการเข้าถึงผ่านมือถือที่ต้องพิจารณาเมื่อคุณสร้างแอปพลิเคชันที่สอดคล้องกับ ADA ในหมวดหมู่นี้ประกอบด้วยการเปิดใช้งานแป้นพิมพ์สำหรับอุปกรณ์หน้าจอสัมผัส การเพิ่มประสิทธิภาพขนาดเป้าหมายการสัมผัส ระยะห่าง การวางปุ่ม และการมีอยู่ของคำแนะนำสำหรับท่าทางสัมผัสหน้าจอสัมผัสอื่นสำหรับผู้คน ใครจะต้องการพวกเขา เพื่อให้เป็นไปตามข้อกำหนดของหลักการนี้ นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่ของเราต้องแน่ใจว่าวิธีที่ผู้ใช้โต้ตอบกับแอปพลิเคชันของแพลตฟอร์มเว็บบนอุปกรณ์เคลื่อนที่ เช่น ปุ่มสัมผัส การเลื่อน ฯลฯ จะปราศจากอุปสรรค
เข้าใจได้
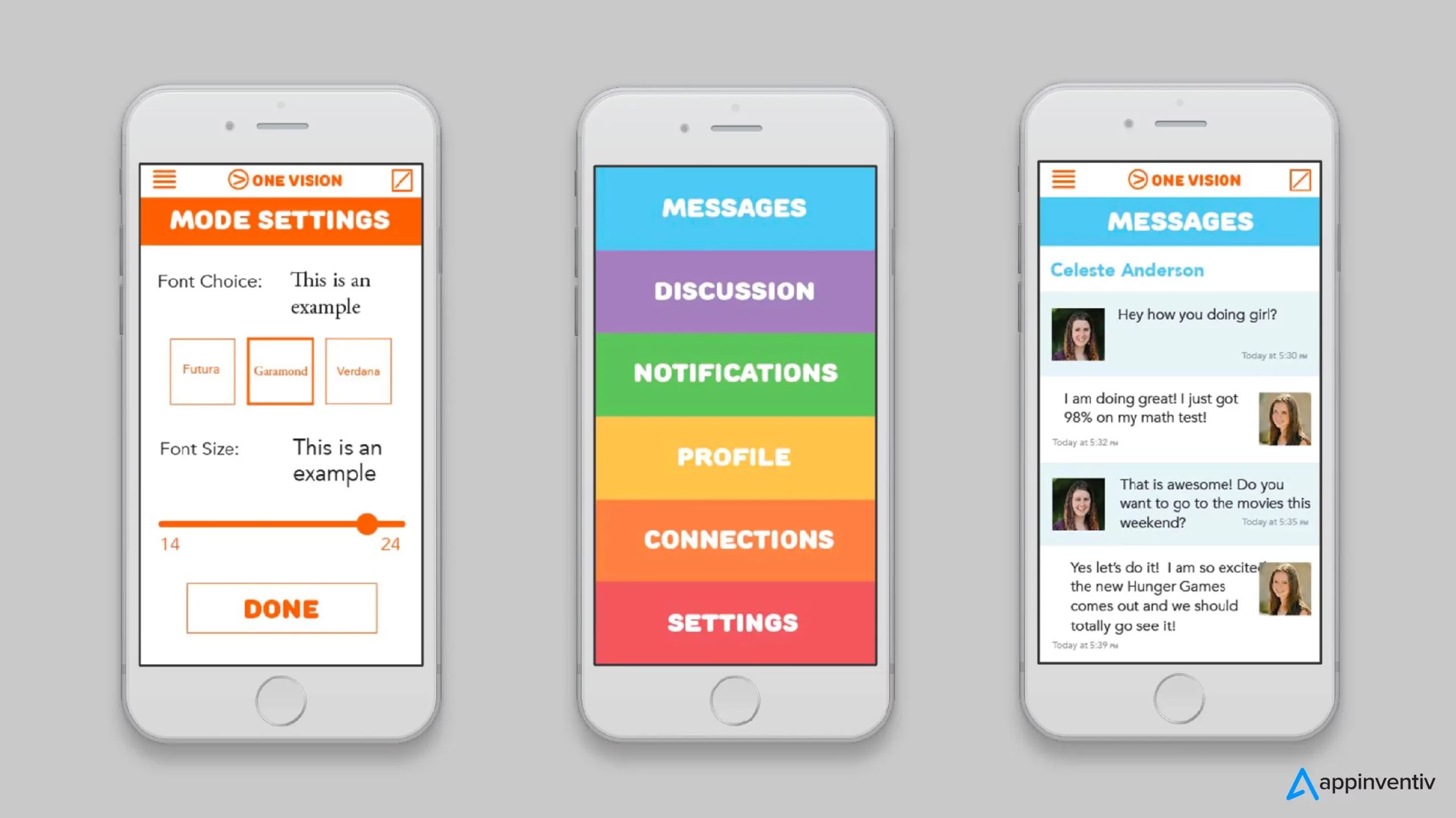
องค์ประกอบเมื่อคุณพัฒนาแอปที่สอดคล้องกับ ADA และ WCAG นี้มีเนื้อหาเกี่ยวกับการทำให้ผู้ใช้เข้าใจวิธีใช้แอปและปรับแต่งการตั้งค่าเมื่อจำเป็น ปัจจัยที่ควรทราบที่นี่ประกอบด้วยความสามารถในการปรับเปลี่ยนการวางแนวหน้าจอ ให้แน่ใจว่ามีการจัดวางที่สอดคล้องกัน วางตำแหน่งเนื้อหาของหน้าที่สำคัญก่อนที่จะเลื่อน องค์ประกอบกลุ่มที่นำไปสู่การกระทำเดียวกัน ให้ข้อบ่งชี้ที่ชัดเจนว่าองค์ประกอบเฉพาะนั้นสามารถดำเนินการได้ และให้คำแนะนำที่กำหนดเองสำหรับการสัมผัสและ ท่าทางการจัดการอุปกรณ์
แข็งแกร่ง
เมื่อคุณสร้างแอปที่สอดคล้องกับ ADA และ WCAG หมวดหมู่นี้จะเน้นว่าอินเทอร์เฟซแอปมือถือได้รับการสนับสนุนในระบบปฏิบัติการและอุปกรณ์ต่างๆ ได้ดีเพียงใด ปัจจัยบางประการที่ต้องพิจารณาที่นี่อาจเป็น – การตั้งค่าแป้นพิมพ์เสมือนสำหรับการป้อนข้อมูลและการจัดแนวแอปให้สอดคล้องกับคุณสมบัติเฉพาะของแพลตฟอร์มเฉพาะ ตัวอย่างเช่น ความแตกต่างในอุปกรณ์และระบบปฏิบัติการอาจส่งผลต่อการมีอยู่ของฟังก์ชันการช่วยการเข้าถึงบางอย่าง เช่น การปรับขนาดตัวอักษร หรือการตัดข้อความที่ถูกขยาย

ตอนนี้เราได้พิจารณาหลักการสำคัญของการปฏิบัติตาม ADA และ WCAG ในการพัฒนาแอปแล้ว ให้เราแปลงข้อมูลเป็นรายการที่ดำเนินการได้
รายการตรวจสอบแอปมือถือการปฏิบัติตามข้อกำหนด WCAG และ ADA
เพื่อให้แน่ใจว่าแอปมือถือของคุณสามารถเข้าถึงได้โดยผู้ที่มีความต้องการพิเศษ สิ่งสำคัญคือต้องปฏิบัติตามกฎและมาตรฐานที่กำหนดไว้ล่วงหน้า ให้เราพิจารณาสิ่งเหล่านี้ในลักษณะที่นำไปปฏิบัติได้และง่ายต่อการปฏิบัติตาม
ข้อความและรูปภาพ

- ตัวชี้สำคัญประการหนึ่งในรายการตรวจสอบแอปมือถือที่สอดคล้องกับ WCAG คือทุกข้อความภายในแอปพลิเคชันจะต้องอ่านและปรับขนาดได้ง่าย ผู้ใช้จะต้องมีทางเลือกในการปรับเปลี่ยนรูปแบบและขนาดตัวอักษรตามความต้องการ
- ต้องระบุข้อความแสดงแทนให้กับทุกภาพ ช่วยเพิ่มพลังให้กับผู้ใช้ที่มีปัญหาด้านการมองเห็นในการทำความเข้าใจข้อมูลที่ส่งผ่านรูปภาพด้วยความช่วยเหลือของซอฟต์แวร์ตัวอ่านหน้าจอ
เข้าถึงคีย์บอร์ดได้


- ตรวจสอบให้แน่ใจว่าฟังก์ชันและฟีเจอร์ทั้งหมดของแอปสามารถเข้าถึงได้และดำเนินการผ่านแป้นพิมพ์ เนื่องจากผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหวมักจะต้องพึ่งพาการนำทางด้วยแป้นพิมพ์เป็นอย่างมาก
- เสนอตัวบ่งชี้ที่มุ่งเน้นอย่างชัดเจนแก่ผู้ใช้เพื่อเน้นองค์ประกอบที่มุ่งเน้นในปัจจุบัน ช่วยให้พวกเขาสามารถนำทางในแอพได้อย่างมีประสิทธิภาพด้วยการควบคุมด้วยคีย์บอร์ด
การสนับสนุนวอยซ์โอเวอร์
- เมื่อคุณสร้างแอปพลิเคชันที่สอดคล้องกับ ADA อย่าลืมเปิดใช้งานการสนับสนุน VoiceOver สำหรับอุปกรณ์ iOS และการสนับสนุน TalkBack สำหรับอุปกรณ์ Android
- ทำให้แอปของคุณเข้ากันได้กับเทคโนโลยีโปรแกรมอ่านหน้าจอ เนื่องจากเทคโนโลยีดังกล่าวให้เสียงตอบรับแก่ผู้ใช้ที่มีความบกพร่องทางการมองเห็น ซึ่งช่วยขับเคลื่อนพวกเขาในการนำทางและโต้ตอบกับแอปของคุณอย่างมีประสิทธิภาพ
การนำทางแอพ
- ปฏิบัติตามโฟลว์การนำทางที่สอดคล้องกันและสมเหตุสมผลภายในแอปมือถือ ซึ่งทำให้ผู้ใช้ที่มีความสามารถพิเศษสามารถนำทางแอปจากหลายแพลตฟอร์มได้อย่างง่ายดาย
- เสนอตัวเลือกในการข้ามการนำทางเพื่อให้ผู้ใช้สามารถข้ามเนื้อหาที่ไม่สำคัญ/ไม่สามารถดำเนินการได้ และเข้าถึงองค์ประกอบหลักของแอปพลิเคชัน
เนื้อหาวิดีโอและเสียง

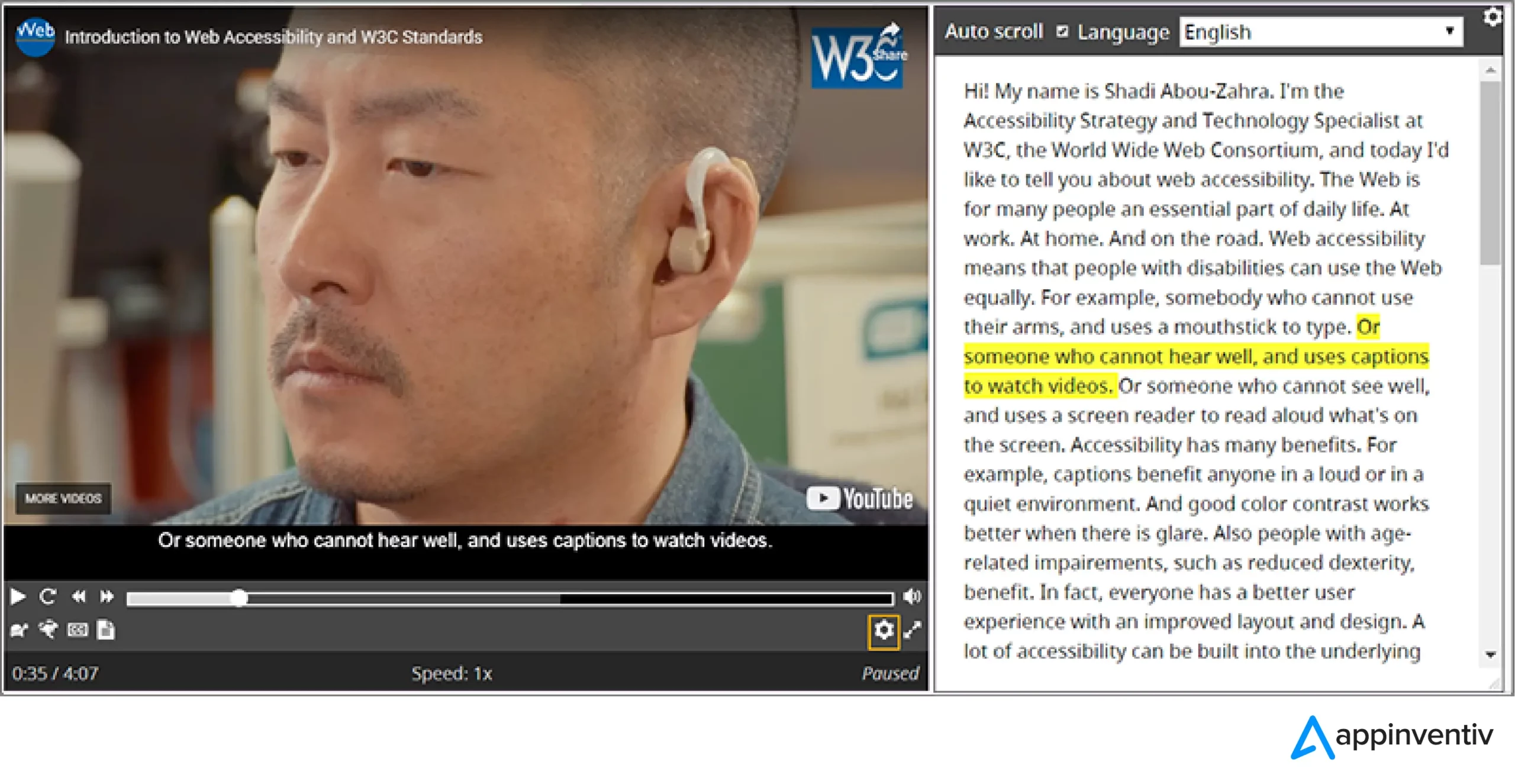
- ให้ข้อความถอดเสียงและคำบรรยายสำหรับเนื้อหาเสียงและวิดีโอในแอป จะช่วยให้ผู้ใช้ที่มีความบกพร่องทางการได้ยินสามารถเข้าถึงข้อมูลที่คุณกำลังถ่ายทอดในเนื้อหามัลติมีเดีย
- ตรวจสอบให้แน่ใจว่าเครื่องเล่นวิดีโอมีคุณสมบัติการเข้าถึง เช่น ความเร็วการเล่นและตัวเลือกระดับเสียงที่เปลี่ยนแปลงได้
องค์ประกอบส่วนต่อประสานกับผู้ใช้
- ส่วนถัดไปของรายการตรวจสอบแอปมือถือที่สอดคล้องกับ ADA คือการทำให้แน่ใจว่าองค์ประกอบ UI เช่น ปุ่ม ช่องทำเครื่องหมาย และแบบฟอร์ม ได้รับการติดป้ายกำกับไว้อย่างชัดเจนเพื่อให้ผู้ใช้เข้าใจความต้องการและฟังก์ชันการทำงาน
- ใช้ส่วนประกอบ UI มาตรฐานที่ผู้ใช้คุ้นเคย จะช่วยลดขอบเขตของความสับสนและช่วยให้บุคคลที่มีความสามารถพิเศษสามารถโต้ตอบกับแอปพลิเคชันได้อย่างง่ายดาย
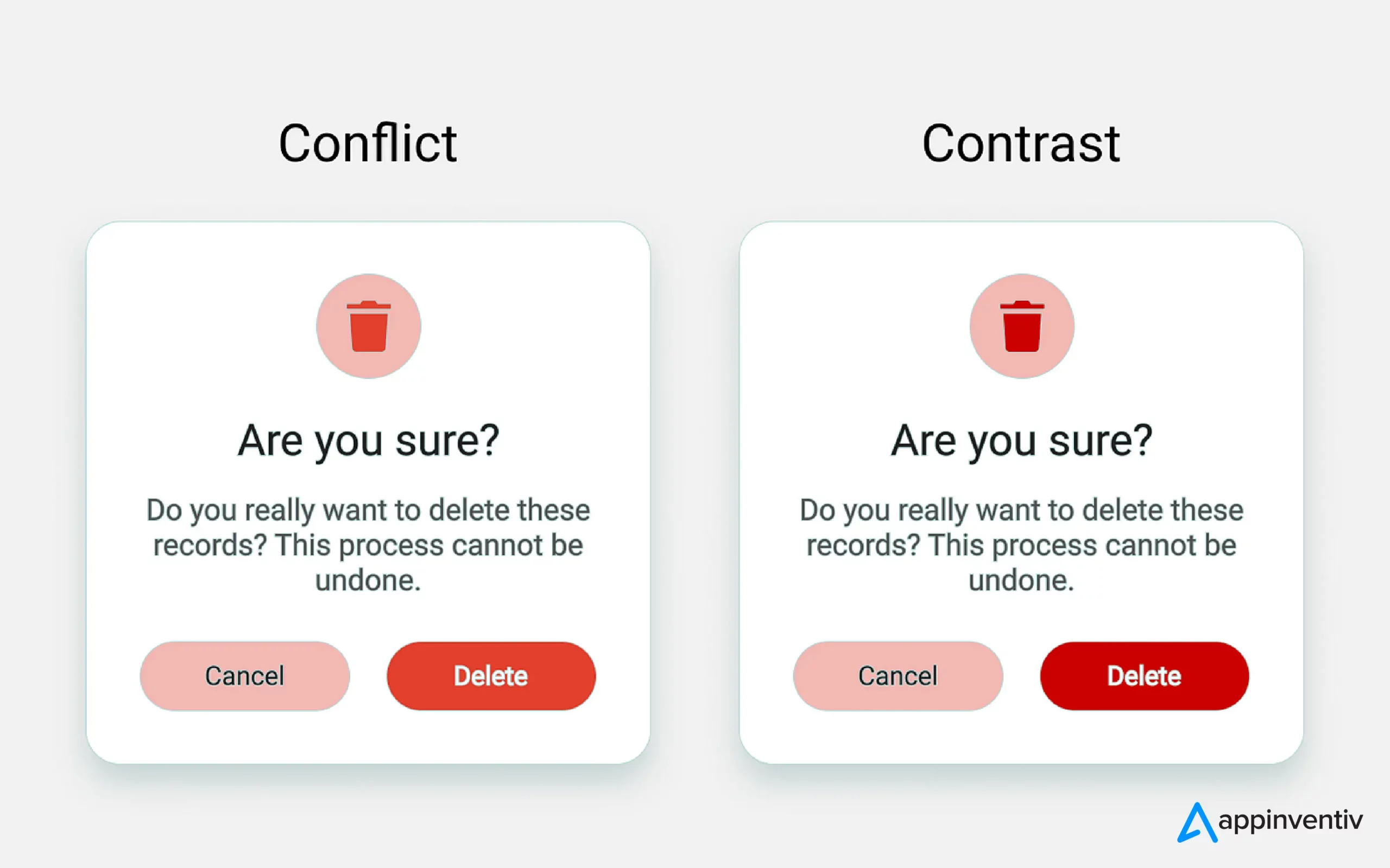
คอนทราสต์สี

- อินเทอร์เฟซของแอปจะต้องมีสีที่ตัดกันอย่างมากระหว่างข้อความและพื้นหลัง จะช่วยให้แยกแยะระหว่างองค์ประกอบหน้าจอต่างๆ ได้อย่างง่ายดาย
- อย่าใช้สีเป็นช่องทางหลักของข้อมูล ให้ข้อความหรือภาพเพิ่มเติมเพื่อให้แน่ใจว่าผู้ใช้ที่ตาบอดสีสามารถเข้าใจเนื้อหาได้อย่างง่ายดาย
การออกแบบสำหรับหลายขนาดหน้าจอ
- ลดขนาดข้อมูลบนทุกหน้าจอด้วยการออกแบบที่ตอบสนอง
- ระบุขนาดเริ่มต้นที่เหมาะสมสำหรับทุกเนื้อหาและระบบควบคุมแบบสัมผัส จะช่วยให้ผู้ใช้ที่มีสายตาเลือนรางสามารถลดความจำเป็นในการขยายให้เหลือน้อยที่สุดได้อย่างง่ายดาย
- ปรับความยาวของข้อความลิงก์ตามความกว้างของวิวพอร์ต
- วางตำแหน่งช่องแบบฟอร์มไว้ใต้ – แทนที่จะอยู่ข้างๆ – ป้ายกำกับ
แตะเป้าหมายและตำแหน่ง
- ออกแบบเป้าหมายการสัมผัสให้มีความสูงอย่างน้อย 9 มม. และกว้าง 9 มม.
- เพิ่มพื้นที่ที่ไม่ได้ใช้งานรอบๆ เป้าหมายการสัมผัสขนาดเล็ก
- วางปุ่มในพื้นที่ที่เข้าถึงได้ง่าย
ป้อนข้อมูลอย่างง่าย
- จำกัดการป้อนข้อความโดยระบุการป้อนข้อความอัตโนมัติ ปุ่มตัวเลือก เมนูที่เลือก และกล่องกาเครื่องหมาย
- ผู้ใช้ควรจะสามารถป้อนข้อมูลได้หลายวิธี รวมถึงแป้นพิมพ์บนหน้าจอ แป้นพิมพ์บลูทูธ และแม้แต่คำพูด
แม้ว่าเราจะปฏิบัติตามคำแนะนำเหล่านี้ทั้งหมดเมื่อเราสร้างแอปพลิเคชันที่สอดคล้องกับ WCAG แต่ทีมนักออกแบบและนักพัฒนาของเราก็เข้าใจว่าการปฏิบัติตามข้อกำหนดด้านการเข้าถึงเริ่มต้นจากขั้นตอนการออกแบบอย่างไร
นักออกแบบแอปบนอุปกรณ์เคลื่อนที่ของเราเก็บข้อกำหนดความต้องการพิเศษไว้เป็นส่วนเริ่มต้นของลักษณะผู้ใช้ ซึ่งช่วยให้แน่ใจว่าองค์ประกอบทุกอย่างที่เราออกแบบและพัฒนาต่อจากนั้น สามารถเข้าถึงได้ง่ายโดยผู้ที่มีปัญหาด้านการได้ยิน การมองเห็น และการรับรู้
ขณะนี้แม้จะค่อนข้างตรงไปตรงมาในการเพิ่มความฉลาดในการเข้าถึงของแอปที่ถูกสร้างขึ้นตั้งแต่ต้น แต่ก็มีความแตกต่างกันเล็กน้อยในการเพิ่มฟังก์ชันในแอปพลิเคชันที่มีอยู่แล้วซึ่งขาดความสามารถ วิธีที่เราดำเนินการคือการเรียกใช้การตรวจสอบการเข้าถึงของแอปพลิเคชัน และสร้างแผนการออกแบบและการพัฒนาตามข้อค้นพบ ซึ่งเป็นแผนที่สร้างขึ้นเพื่อทำให้แอปพลิเคชันทั้งหมดสามารถเข้าถึงได้อย่างสมบูรณ์
ดังนั้นไม่ว่าธุรกิจของคุณจะอยู่ในขั้นตอนใด เราคือบริษัทพัฒนาแอปบนมือถือที่สามารถสร้างแอปพลิเคชันที่สอดคล้องกับ ADA ได้สำเร็จ ทำให้คุณปฏิบัติตามข้อกำหนดในการเข้าถึง
ติดต่อเราเพื่อรวมการปฏิบัติตาม ADA และ WCAG ในการพัฒนาแอป
คำถามที่พบบ่อย
ถาม: แอปที่สอดคล้องกับ ADA คืออะไร
ตอบ: แอปพลิเคชันที่สอดคล้องกับ ADA คือแอปพลิเคชันที่สามารถเข้าถึงได้โดยบุคคลที่มีความสามารถพิเศษที่มีปัญหาด้านการได้ยิน การมองเห็น การเคลื่อนไหว และการรับรู้ได้อย่างง่ายดายเช่นเดียวกับแอปพลิเคชันที่มีร่างกายแข็งแรง
ถาม: จะทำให้แอปสอดคล้องกับ ADA และ WCAG ได้อย่างไร
ตอบ มีหลายวิธีในการสร้างแอปที่สอดคล้องกับ ADA และ WCAG นี่คือรายการยอดนิยม:
- การออกแบบสำหรับหน้าจอหลายขนาด
- มุ่งเน้นไปที่ตำแหน่งและเป้าหมายแบบสัมผัสโดยเฉพาะ
- ท่าทางอุปกรณ์ที่เรียบง่าย
- คอนทราสต์ของสีที่กว้างขวาง
- ป้อนข้อมูลได้ง่าย ฯลฯ
ถาม จะทำอย่างไรหากธุรกิจของฉันถูกฟ้องเนื่องจากไม่ปฏิบัติตาม ADA?
A. หากธุรกิจของคุณถูกฟ้องเนื่องจากไม่ปฏิบัติตาม ADA สิ่งแรกที่คุณต้องทำคืออย่าเพิกเฉยต่อคำร้องเรียน คุณจะมีเวลาตอบกลับเพียงจำนวนหนึ่งเท่านั้น ตั้งแต่ 21 ถึง 30 วัน จากนั้น จ้างทนายความธุรกิจที่มีประสบการณ์ในคดี ADA และเริ่มต้นด้วยการแก้ไขปัญหาการเข้าถึงโดยทำการเปลี่ยนแปลงการออกแบบและการพัฒนาที่จำเป็นในแอปของคุณ