บทความ สิ่งที่ต้องรู้เกี่ยวกับการเปลี่ยนแปลง WCAG ที่จะเกิดขึ้น
เผยแพร่แล้ว: 2022-10-07ในเดือนกันยายนปี 2022 W3C ประกาศว่า WCAG เวอร์ชันถัดไปได้รับสถานะการแนะนำผู้สมัครแล้ว ยกเว้นการเปลี่ยนแปลงใดๆ ในเวลาสิบเอ็ดชั่วโมง เวอร์ชัน 2.2 ของมาตรฐานควรได้รับการให้สัตยาบันในเร็วๆ นี้ การเปลี่ยนแปลงค่อนข้างน้อย แต่ใครก็ตามที่รับผิดชอบในการสร้างหรือบำรุงรักษาเว็บไซต์ควรรู้ว่าจะมีอะไรเกิดขึ้นบ้าง
หากคุณคุ้นเคยกับ WCAG อยู่แล้ว คุณสามารถข้ามภาพรวมและข้ามไปยังรายละเอียดที่ไร้สาระได้ ไม่เช่นนั้น อ่านต่อ
WCAG คืออะไรและเหตุใดจึงสำคัญ
แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) ประกอบด้วยชุดเกณฑ์ที่ออกแบบมาเพื่อช่วยนักพัฒนาเว็บ นักออกแบบ และผู้ดูแลเนื้อหาให้แน่ใจว่าเว็บไซต์ของพวกเขาสามารถเข้าถึงได้โดยบุคคลที่มีความทุพพลภาพที่หลากหลาย ทีมงาน Web Accessibility Initiative ของ W3C รับผิดชอบมาตรฐาน W3C และ WAI ประกอบด้วยกลุ่มผู้นำในอุตสาหกรรมและผู้เชี่ยวชาญเฉพาะด้านที่มุ่งเน้นการทำให้เว็บเข้าถึงได้ง่ายขึ้น
WCAG ถูกจัดระเบียบภายใต้หลักการสี่ประการของการเข้าถึงได้ หลักการเหล่านั้นระบุว่าเว็บไซต์จะต้องสามารถรับรู้ ใช้งานได้ เข้าใจได้ และมีประสิทธิภาพ ภายในแต่ละหลักการเหล่านี้มีแนวทางที่อธิบายเป้าหมายพื้นฐาน ภายในแต่ละแนวทางมีเกณฑ์ความสำเร็จที่อธิบายเป้าหมายที่เฉพาะเจาะจงและวัดผลได้ซึ่งนักพัฒนาเว็บไซต์ควรปฏิบัติตามเพื่อให้สอดคล้องกับ WCAG
เกณฑ์ความสำเร็จแต่ละรายการมีตัวบ่งชี้ระดับความสอดคล้องของ A, AA หรือ AAA ผ่านเกณฑ์ระดับ A ได้ง่ายกว่า ในขณะที่ AAA นั้นเข้มงวดที่สุด
ฉันจะถูกฟ้องร้องหรือไม่หากเว็บไซต์ไม่สอดคล้องกับ WCAG 2.2 AA?
คำตอบสุดท้ายคือ "อาจจะ"
ในสหรัฐอเมริกา กฎหมายมีความคลุมเครือ และ ADA ไม่ได้ระบุถึงเว็บไซต์อย่างชัดเจน แม้ว่าจะมีกฎหมายเฉพาะเจาะจงมากเกี่ยวกับที่พักที่ต้องทำในพื้นที่จริง สิ่งเดียวที่ ADA บอกว่าสามารถนำไปใช้กับเว็บไซต์ได้โดยตรงก็คือ "สิ่งอำนวยความสะดวกต้องสามารถเข้าถึงได้" ของบริษัท ถึงอย่างนั้น ก็ไม่ใช่ว่าทุกศาลจะตกลงกันว่าเว็บไซต์จะนับเป็นสิ่งอำนวยความสะดวกของบริษัทหรือไม่ และยังไม่มีคำจำกัดความที่ชัดเจนของคำว่า "เข้าถึงได้" โปรดทราบว่าเรากำลังพูดถึงเว็บไซต์ของบริษัทเอกชนและกฎหมายของรัฐบาลกลาง สำหรับเว็บไซต์ของรัฐบาลกลางและของรัฐบางแห่ง มีกฎหมายที่บังคับใช้
เนื่องจากไม่มีคำจำกัดความที่ชัดเจนของคำว่า "เข้าถึงได้" เราจึงมองไปที่ WCAG เพื่อบอกเราว่าต้องทำอย่างไรเมื่อสร้างหรือบำรุงรักษาเว็บไซต์ ไม่มีกฎหมายของสหรัฐอเมริกาแนะนำ WCAG เวอร์ชันใดๆ (หรือมาตรฐานอื่นใด) สำหรับเว็บไซต์สาธารณะโดยเฉพาะ อย่างไรก็ตาม การพยายามปฏิบัติตามเกณฑ์ความสำเร็จของ WCAG เวอร์ชันใดก็ตามถือเป็นเป้าหมายที่ดี ควรนำไปสู่ไซต์ที่ทุกคนสามารถเข้าถึงได้อย่างเหมาะสม
มาตรฐานมีการพัฒนาอย่างไร?
ตรงกันข้ามกับความเชื่อที่นิยม การพัฒนามาตรฐานไม่ได้ดำเนินการในหอคอยงาช้างโดยผู้เข้าร่วมเพียงไม่กี่คน แม้ว่างานส่วนใหญ่จะดำเนินการโดยพนักงานขององค์กรที่เป็นสมาชิก แต่งานส่วนใหญ่มาจากผู้เชี่ยวชาญที่ได้รับเชิญและบุคคลอื่นๆ ที่มีความกระตือรือร้นในหัวข้อนี้และเต็มใจที่จะอุทิศเวลา นอกจากนี้ ทีมมาตรฐานจำนวนมากยังมีฟอรัมสาธารณะแบบเปิดซึ่งสนับสนุนให้สมาชิกของชุมชนโดยรวมเข้าร่วมโดยการถามคำถามหรือเสนอประเด็นใหม่
สำหรับ WCAG สาธารณชนสามารถอ่านและแสดงความคิดเห็นเกี่ยวกับมาตรฐานต่างๆ ได้โดยเปิดประเด็นใหม่ ดึงคำขอ หรือเพียงแค่เข้าร่วมในการอภิปรายที่มีอยู่ที่พื้นที่เก็บข้อมูล WCAG บน Github เมื่อมาที่กลุ่มพร้อมกับไอเดีย คุณควรค้นหาปัญหาที่มีอยู่ทั้งหมดและดึงคำขอเพื่อให้แน่ใจว่าแนวคิดของคุณยังไม่ได้ถูกนำไปที่โต๊ะ หากคุณกำลังคิดที่จะมีส่วนร่วมใน WCAG ด้วยคำขอดึง ให้ใช้เวลาในการเปิดประเด็นและหารือเกี่ยวกับแนวคิดของคุณก่อนเสมอ มีโอกาสที่ดีมากที่คุณอาจช่วยตัวเองทำงานที่ไม่จำเป็นได้
การมีส่วนร่วมในมาตรฐานอาจเป็นเรื่องที่น่าหงุดหงิดและยาก แต่ก็ให้ผลตอบแทนที่ดีเช่นกัน ส่วนใหญ่ผู้เข้าร่วมมีความยินดีและอดทน หากคุณใช้เวลาในการค้นคว้าความคิดของคุณ ทำ Due Diligence และมีความสุภาพและให้เกียรติผู้อื่น คุณก็จะยินดีให้ความช่วยเหลือ ผลลัพธ์ที่แย่ที่สุดที่เป็นไปได้คือคุณจะคุ้นเคยกับเนื้อหามากกว่าที่คุณเคยคิดว่าจะเป็นไปได้
มีอะไรเปลี่ยนแปลง?
เกณฑ์ความสำเร็จที่มีอยู่หนึ่งเกณฑ์มีการเปลี่ยนแปลงใน WCAG 2.2 และมีการเพิ่มเกณฑ์ความสำเร็จใหม่ 9 รายการ ที่นี่เราจะจำกัดตัวเองให้อยู่ในระดับ A และ AA เนื่องจากเราไม่ค่อยกำหนดเป้าหมาย AAA หากต้องการดูเกณฑ์ใหม่ทั้งหมด โปรดดูบทความฉบับเต็มจาก W3C
2.4.7 โฟกัสที่มองเห็นได้ (A)
เกณฑ์นี้เปลี่ยนจากระดับ AA เป็น A ซึ่งเป็นแถบต่ำสุดสำหรับความสอดคล้องของ WCAG เหตุผลส่วนหนึ่งก็คือ ในอดีตที่ไม่ไกลนัก มันเป็นเรื่องธรรมดาสำหรับผู้ที่สร้างเว็บไซต์เพื่อเอาวงแหวนโฟกัสออก ท้ายที่สุดแล้ว พวกเขาไม่ได้เป็นส่วนหนึ่งของการออกแบบ ซึ่งหมายความว่าผู้ใช้ที่นำทางไปยังหน้าเว็บด้วยแป้นพิมพ์จะไม่เห็นว่าพวกเขาอยู่ที่ไหนในหน้าเว็บ มันสมเหตุสมผลแล้วที่เกณฑ์นี้ถูกย้ายไปที่ single-A เนื่องจากผู้ใช้จำนวนมากดังกล่าวต้องอาศัยการนำทางด้วยแป้นพิมพ์ แม้แต่ผู้ใช้ที่ไม่มีรูปแบบการด้อยค่าใดๆ
เว็บเบราว์เซอร์หลักๆ ทั้งหมดจะแสดงวงแหวนโฟกัสเป็นค่าเริ่มต้น ข้อกำหนดหลักในที่นี้คือไม่ทำลายฟังก์ชันการทำงานในตัว
W3C – ทำความเข้าใจโฟกัสที่มองเห็นได้
2.4.11 โฟกัสลักษณะ (AA)
เกณฑ์ใหม่นี้กำหนดกฎที่ชัดเจนเกี่ยวกับการมองเห็นวงแหวนโฟกัส ต้องมีอัตราส่วนคอนทราสต์ 3:1 พร้อมพิกเซลโดยรอบและพิกเซลที่แทนที่ พวกเขายังต้องล้อมรอบองค์ประกอบหรือส่วนประกอบย่อยที่โฟกัสหรือมีขนาดใหญ่เท่ากับเส้นหนา 4 พิกเซลตามขอบที่สั้นที่สุดขององค์ประกอบ


อีกครั้ง วงแหวนโฟกัสเริ่มต้นของเบราว์เซอร์มักจะตรงตามเกณฑ์นี้ เนื่องจากผู้ใช้คุ้นเคยกับค่าเริ่มต้น คุณจึงควรแทนที่ค่าเหล่านั้นหากจำเป็นเท่านั้น ตัวอย่างหนึ่งอาจเป็นได้หากมีคอนทราสต์ของสีไม่เพียงพอระหว่างวงแหวนโฟกัสเริ่มต้นกับสีหลักของแบรนด์ของคุณ โดยปกติเบราว์เซอร์จะตั้งค่าเริ่มต้นเป็นวงแหวนโฟกัสสีน้ำเงิน ดังนั้นหากคุณมีสีน้ำเงินในจานสีของแบรนด์ อาจมีความขัดแย้ง

W3C – การทำความเข้าใจลักษณะที่ปรากฏของโฟกัส
2.4.12 โฟกัสไม่บดบัง (ขั้นต่ำ) (AA)
เกณฑ์นี้ระบุว่าเนื้อหาที่ผู้ใช้สร้างขึ้นต้องไม่บดบังการมุ่งเน้นโดยสิ้นเชิง มีไว้เพื่อป้องกันเนื้อหาที่เป็นชั้น เช่น การนำทางแบบติดหนึบ (แถบเมนูที่อยู่ที่ด้านบนสุดของหน้าต่างขณะที่ผู้ใช้เลื่อน) ไม่ให้ปิดบังตัวบ่งชี้โฟกัส
การแก้ไขที่ง่ายที่สุดที่นี่คือเพียงแค่ไม่มีองค์ประกอบที่เหนียวเหนอะหนะ อย่างไรก็ตาม เว็บไซต์สมัยใหม่ใช้การนำทางแบบติดหนึบและ CTA แบบลอยตัว ดังนั้นจึงไม่น่าจะเป็นทางเลือก มีความคาดหวังบางประการว่าคุณสมบัติ CSS ของ scroll-padding และ scroll-margin สักวันหนึ่งจะทำให้เราสามารถกำหนดออฟเซ็ตที่จะรองรับการนำทางแบบติดหนึบ สำหรับตอนนี้ คุณสมบัติเหล่านั้นจะใช้เฉพาะกับองค์ประกอบที่ใช้สแน็ปเลื่อนเท่านั้น
นั่นทำให้เรามีจาวาสคริปต์ โดยทั่วไป เป้าหมายของเราคือใช้ JavaScript ในเบราว์เซอร์เมื่อจำเป็นเท่านั้น ฟังก์ชัน StickyFix นี้จะตรวจสอบองค์ประกอบที่สามารถโฟกัสได้ภายในองค์ประกอบหลัก และหากถูกบดบังด้วยการนำทางที่ติดหนึบเมื่อโฟกัสได้ องค์ประกอบเหล่านั้นจะถูกเลื่อนเข้าสู่มุมมอง
ในการใช้ฟังก์ชันนี้ เพียงแค่รวมไว้ในไฟล์ JavaScript ของไซต์ของคุณ
/** * A minimal function that will detect if a focusable element is obscured by sticky navigation * This only works for sticky elements at the top of the page, but could be extended * @author Donovan Buck <dbuck@brandextract.com> * @param {string} selector - A valid CSS selector string for the sticky element * @param {number} offset - An additional offset for the focused element * * @see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors * @tutorial https://www.brandextract.com/Insights/Articles/Changes-to-the-Web-Content-Accessibility-Guidelines/ * @license MIT */ function stickyFix(selector, offset = 0) { // Find the height of our sticky element const sticky = document.querySelector(selector); let stickyRect = sticky.getBoundingClientRect(); let stickyHeight = stickyRect.bottom - stickyRect.top; // Select all the focusable elements within the main element const focusables = document.querySelectorAll('main button:not([disabled]), main [href], main input:not([disabled]), main select:not([disabled]), main textarea:not([disabled]), main [tabindex]:not([tabindex="-1"]):not([disabled]), main details:not([disabled]), main summary:not(:disabled)'
); // Add a listener to each focusable element focusables.forEach(focusable => { focusable.addEventListener('focus', (event) => { const targetRect = event.target.getBoundingClientRect(); if(targetRect.top < stickyHeight + offset) { window.scrollTo({ top: targetRect.top + window.scrollY - stickyHeight - offset }); } }); }); };จากนั้นคุณสามารถเรียกใช้ฟังก์ชัน:
// Wait for the document to load document.addEventListener("DOMContentLoaded", function() { stickyFix('.sticky', 24); });ทำความเข้าใจโฟกัสไม่บดบัง (ขั้นต่ำ)
2.5.7 การเคลื่อนที่แบบลาก (AA)
เกณฑ์นี้ระบุว่าหากการลากการเคลื่อนไหวเป็นส่วนหนึ่งของอินเทอร์เฟซผู้ใช้ จะต้องจัดเตรียมวิธีการอื่นที่อนุญาตให้ดำเนินการแบบชี้และคลิกอย่างง่าย ตัวอย่างนี้อาจเป็นแบบฟอร์มที่อนุญาตให้ผู้ใช้ลากและวางไฟล์จากคอมพิวเตอร์ไปยังเบราว์เซอร์เพื่ออัปโหลด คุณต้องตรวจสอบให้แน่ใจว่าผู้ใช้สามารถใช้กล่องโต้ตอบการอัปโหลดไฟล์เพื่อเลือกไฟล์ที่จะอัปโหลด โดยทั่วไปการลากการเคลื่อนไหวไม่จำเป็นใน UI ของเว็บไซต์ส่วนใหญ่ ยกเว้นกรณีนี้
ทำความเข้าใจกับการเคลื่อนไหวแบบลาก
2.5.8 ขนาดเป้าหมาย (ขั้นต่ำ) (AA)
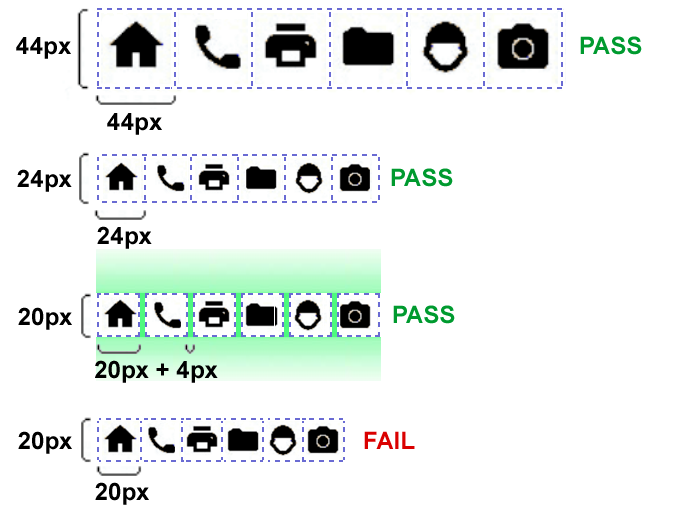
เป้าหมายของตัวชี้ต้องมีขนาดอย่างน้อย 24 x 24 พิกเซล เว้นแต่ว่าเป้าหมายนั้นอยู่ห่างจากเป้าหมายที่อยู่ติดกันอย่างน้อย 24 พิกเซล หรือเป้าหมายอยู่ในประโยคหรือบล็อกข้อความ เมื่อตรวจสอบการออกแบบสำหรับเกณฑ์นี้ ให้ระมัดระวังเป็นอย่างยิ่งที่จะตรวจสอบลิงก์การแบ่งปันทางสังคมที่ใช้เฉพาะไอคอนและรายการการนำทางทั้งหมดของคุณ

ทำความเข้าใจขนาดเป้าหมาย (ขั้นต่ำ)
3.2.6 ความช่วยเหลือที่สอดคล้องกัน (A)
สมมติว่าเว็บไซต์ของคุณมีรายละเอียดการติดต่อ ตัวเลือกการช่วยเหลือตนเอง หรือกลไกการติดต่อใดๆ ที่ปรากฏในหลายหน้า ในกรณีดังกล่าว องค์ประกอบเหล่านั้นควรปรากฏในลำดับเดียวกันกับเนื้อหาของหน้าอื่นๆ ทั่วทั้งไซต์ของคุณ นี่เป็นหน้าที่ของการออกแบบที่ดีและสอดคล้องกันเป็นส่วนใหญ่ และหลักเกณฑ์นี้ไม่ควรยากที่จะปฏิบัติตาม
ทำความเข้าใจความช่วยเหลือที่สอดคล้องกัน
3.3.7 การตรวจสอบสิทธิ์ที่เข้าถึงได้ (AA)
การบังคับให้ผู้ใช้จำชื่อผู้ใช้และรหัสผ่านสามารถสร้างภาระที่เกินควรแก่ผู้ที่มีความบกพร่องทางสติปัญญา ด้วยเหตุนี้ นักพัฒนาเว็บจึงไม่ควรสร้างกระบวนการเข้าสู่ระบบที่ไม่อนุญาตให้ใช้ตัวจัดการรหัสผ่านหรือคัดลอกและวาง เกณฑ์นี้อนุญาตให้ใช้วิธีการรับรองความถูกต้องแบบอื่นได้ ตราบใดที่ไม่ขึ้นอยู่กับการทดสอบฟังก์ชันการรับรู้ เช่น การจำรหัสผ่านหรือการไขปริศนา
ทำความเข้าใจเกี่ยวกับการรับรองความถูกต้องที่เข้าถึงได้
3.3.9 รายการซ้ำซ้อน (A)
เกณฑ์นี้ระบุว่าข้อมูลใดๆ ที่ผู้ใช้ป้อนก่อนหน้านี้ในระหว่างกระบวนการเดียวกันจะถูกเติมโดยอัตโนมัติหรือให้ผู้ใช้เลือกได้ แทนที่จะต้องป้อนข้อมูลใหม่ด้วยตนเอง เห็นได้ชัดว่านี่ควรเป็นความสะดวกสบายสำหรับทุกคน
ทำความเข้าใจกับรายการซ้ำซ้อน
อ้างอิง
- มีอะไรใหม่ใน WCAG 2.2 Draft
- ที่เก็บ WCAG ของ W3C บน Github
