วิธีใช้คอนทราสต์ของสีเพื่อทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้น
เผยแพร่แล้ว: 2023-05-08คุณนึกถึงอะไรเป็นอย่างแรกเมื่อได้ยินคำว่า 'สี' และ 'คอนทราสต์' มีความคิดเหล่านี้เกี่ยวกับคำว่า 'การเข้าถึง' หรือไม่ ถ้าไม่ก็ไม่ต้องกังวล คุณไม่ได้อยู่คนเดียว! อย่างไรก็ตาม คุณควรทราบว่าสีและคอนทราสต์มีบทบาทอย่างมากในการทำให้ผู้เข้าชมเข้าถึงเว็บไซต์ของคุณได้มากขึ้น
วัตถุประสงค์หลักในการสร้างเว็บไซต์คือการใช้การออกแบบที่สวยงามที่ดึงดูดลูกค้า ในทำนองเดียวกัน สีที่ใช้ในเว็บไซต์ก็มีบทบาทสำคัญในการดึงดูดผู้เข้าชม ไม่ว่าคุณจะลงทุนเวลาเท่าใดในการทำให้ไซต์ของคุณโหลดเร็ว หรือเขียนเนื้อหาที่น่าสนใจ หากเว็บไซต์ของคุณมีภาพที่ไม่ดี คุณจะไม่สามารถเก็บเกี่ยวเมล็ดพันธุ์แห่งการทำงานหนักของคุณได้
แม้ว่าปัจจัยอื่นๆ จะมีความสำคัญเท่ากัน แต่คุณไม่สามารถเพิกเฉยต่อความสำคัญของการช่วยสำหรับการเข้าถึงและการนำทางที่ง่ายดายบนไซต์ของคุณ ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าผู้เยี่ยมชมจะกลับมาที่เว็บไซต์ของคุณ อย่างไรก็ตาม นั่นไม่ได้หมายความว่าคุณใช้จานสีใดๆ เนื่องจากการเลือกจานสีแบบสุ่มจะเป็นอันตรายต่อไซต์ของคุณ ตัวอย่างเช่น การใช้สีที่มีความเปรียบต่างสูงอาจทำให้ผู้เยี่ยมชมอ่านเนื้อหาได้ยากและนำไปสู่ปัญหาสายตา
นอกจากนี้ยังอาจทำลายอันดับไซต์ของคุณใน SERPs และลดตำแหน่งของคุณในดัชนีประสบการณ์ผู้ใช้ อย่างไรก็ตาม เมื่อรู้ว่าควรเลือกคอนทราสต์ของสีใด สิ่งสำคัญคือต้องเข้าใจว่าคอนทราสต์ของสีคืออะไรและจะใช้ประโยชน์จากคอนทราสต์ของสีอย่างไร
คอนทราสต์ของสีคืออะไร? ทำไมมันถึงสำคัญ?

ความแตกต่างของสีและความสว่างระหว่างสองสีเรียกว่าคอนทราสต์ของสี ส่งผลกระทบต่อความสามารถในการอ่าน การเข้าถึง และประสบการณ์ของผู้ใช้ของเว็บไซต์ ทำให้เป็นองค์ประกอบสำคัญของการออกแบบสำหรับเว็บไซต์ของคุณ (คุณสามารถตรวจสอบคอนทราสต์ของสีของเว็บไซต์โดยใช้เครื่องมือตรวจสอบคอนทราสต์ของสีออนไลน์)
ผู้ที่ตาบอดสีหรือมีความบกพร่องทางสายตาอาจพบว่าการอ่านเว็บไซต์ที่มีคอนทราสต์ของสีไม่ดีเป็นเรื่องยาก และอาจพบว่าการนำทางและการโต้ตอบกับไซต์ของคุณทำได้ยาก
นอกจากนี้ คอนทราสต์ของสียังมีความสำคัญต่อองค์ประกอบข้อความของเว็บไซต์ เช่น พาดหัวข่าว เนื้อความ และลิงก์ ผู้ใช้อาจรู้สึกลำบากในการอ่านข้อความ หากจำเป็นต้องมีความเปรียบต่างระหว่างสีของข้อความและพื้นหลังมากขึ้น

ความคมชัดของสียังส่งผลต่อลำดับชั้นภาพของเว็บไซต์ด้วย ด้วยการใช้สีที่ตัดกันสำหรับปุ่มและคำกระตุ้นการตัดสินใจ นักออกแบบอาจดึงความสนใจไปที่องค์ประกอบที่สำคัญที่สุดของเว็บไซต์และทำให้ง่ายต่อการนำทาง
คุณอาจปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มการเข้าถึงข้อมูลของคุณสำหรับผู้คนในวงกว้างขึ้นโดยตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีความคมชัดของสีเพียงพอ
ข้อมูลเชิงลึกเกี่ยวกับอัตราส่วนคอนทราสต์ของสี

อัตราส่วนคอนทราสต์ของสีคือตัวเลขที่แสดงความแตกต่างของความสว่างของสีสองสี ในช่วง 1:1 ซึ่งหมายความว่าไม่มีคอนทราสต์กับ 21:1 ซึ่งเป็นระดับคอนทราสต์สูงสุด จะมีการประเมินคอนทราสต์ของสี อัตราส่วนความคมชัดจะคำนวณโดยการเปรียบเทียบความสว่างของสีตรงกลางกับความสว่างในพื้นหลัง
หลักเกณฑ์การช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG) กล่าวว่าข้อความปกติและรูปภาพของข้อความควรมีอัตราส่วนคอนทราสต์อย่างน้อย 4.5:1 สิ่งนี้ทำให้แน่ใจว่าผู้ที่มีการมองเห็นไม่ดี ตาบอดสี และปัญหาทางสายตาอื่น ๆ สามารถอ่านคำศัพท์ได้อย่างง่ายดาย
นอกจากนี้ยังมีมาตรฐานของรัฐบาลที่เว็บไซต์ของคุณต้องปฏิบัติตาม หนึ่งในมาตรฐานที่สำคัญที่สุดคือ “Title III of the Americans with Disabilities Act” ระบุว่าเว็บไซต์ต้อง "เป็นไปตามมาตรฐาน ADA" ตอนนี้คุณต้องสงสัยว่าคำเหล่านี้หมายถึงอะไร และคำว่า "สอดคล้องกับ ADA" หมายถึงว่าเว็บไซต์เป็นไปตามมาตรฐานการเข้าถึงที่กำหนดโดย Americans with Disabilities Act (ADA) หรือไม่
ความแตกต่างระหว่างคอนทราสต์ที่ดีและคอนทราสต์แย่

คอนทราสต์ที่ดีในการออกแบบเว็บหมายถึงความแตกต่างทางภาพที่เพียงพอระหว่างพื้นหน้า (ข้อความหรือรูปภาพ) และพื้นหลัง ช่วยให้อ่านง่ายและลดอาการปวดตา
ในทางกลับกัน ความเปรียบต่างที่ไม่ดีแสดงว่าพื้นหน้าและพื้นหลังขาดความแตกต่างที่เพียงพอ ทำให้เข้าใจเนื้อหาได้ยาก และอาจสร้างความทุกข์หรือความเสียหายแก่ผู้ใช้บางคน
ต่อไปนี้คือตัวอย่างบางส่วนของความแตกต่างระหว่างความเปรียบต่างที่ยอดเยี่ยมและต่ำ:
ความสามารถในการอ่านข้อความ
ข้อความที่มีคอนทราสต์ดีเยี่ยมนั้นอ่านง่าย โดยเฉพาะในบริเวณที่มีแสงน้อย เนื่องจากข้อความโดดเด่นจากพื้นหลังและมีคอนทราสต์ที่ดี จึงเป็นเรื่องง่ายที่จะแยกความแตกต่างของอักขระแต่ละตัว ลองอ่านบทความนี้เพื่อทราบวิธีเปลี่ยนสีแบบอักษรบนเว็บไซต์ของคุณอย่างง่ายๆ
ในทางกลับกัน ความเปรียบต่างที่ไม่ดีจะทำให้มองเห็นข้อความได้ยาก และอาจทำให้ปวดตาหรือปวดศีรษะได้ รูปภาพด้านล่างเป็นตัวอย่างข้อความที่มีคอนทราสต์ต่ำ

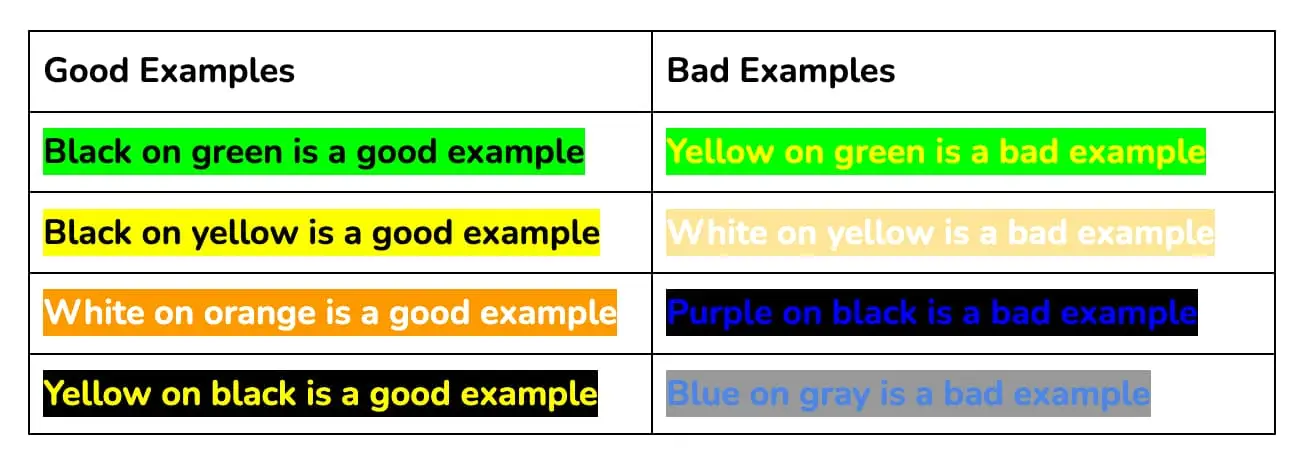
เลือกสี
การใช้สีพื้นหน้าและพื้นหลังแยกกัน เช่น ข้อความสีม่วงบนฉากหลังสีขาว แสดงถึงคอนทราสต์ที่ดีในการเลือกสี การเขียนสีเทาอ่อนบนฉากหลังสีขาวหรือตัวอักษรสีแดงบนพื้นหลังสีเขียวคือตัวอย่างความเปรียบต่างของสีที่ไม่ดี การผสมผสานเหล่านี้ทำให้ปวดตาและปวดศีรษะ ทำให้ยากต่อการอ่านตัวอักษร ด้านล่างนี้คือตัวอย่างการเลือกสีที่ดีและไม่ดี

การเข้าถึง
สำหรับผู้ใช้ที่มีความบกพร่องทางสายตาหรือตาบอดสี คอนทราสต์ที่ดีเป็นสิ่งสำคัญในการเข้าถึงออนไลน์ คอนทราสต์ต่ำทำให้ผู้ใช้บางรายแยกแยะความแตกต่างระหว่างพื้นหน้าและพื้นหลังได้ยากหรือเป็นไปไม่ได้ ซึ่งทำให้การอ่านข้อมูลยากหรือเป็นไปไม่ได้

การออกแบบและการสร้างแบรนด์
ความเปรียบต่างที่มีประสิทธิภาพเป็นสิ่งจำเป็นสำหรับทั้งคู่ เว็บไซต์ที่ออกแบบอย่างดีจะทำให้คุณสมบัติที่สำคัญ เช่น คำกระตุ้นการตัดสินใจหรือเมนูการนำทาง โดดเด่นด้วยสีที่ตัดกัน เว็บไซต์ที่มีคอนทราสต์ต่ำอาจดูไม่ชำนาญหรือใช้งานยาก
โดยรวมแล้ว ประสิทธิภาพและความสามารถในการเข้าถึงของเว็บไซต์ขึ้นอยู่กับคอนทราสต์เป็นหลัก ด้วยการตรวจสอบให้แน่ใจว่าพื้นหน้าและพื้นหลังมีความเปรียบต่างเพียงพอ ผู้ใช้สามารถอ่านและนำทางเนื้อหาได้อย่างง่ายดาย ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
ฉันจะรู้ได้อย่างไรว่าฉันได้เลือกคอนทราสต์ของสีที่เหมาะสมที่สุดแล้ว

คอนทราสต์ที่ดีในการเลือกสีหมายความว่าสีพื้นหน้าและพื้นหลังมีความแตกต่างกัน เช่น ข้อความสีดำบนพื้นหลังสีขาว

คอนทราสต์ของสีที่ไม่ดีอาจรวมถึงข้อความสีเทาซีดบนพื้นหลังสีขาวหรือข้อความสีแดงเข้มบนพื้นหลังสีเขียว การผสมสีเหล่านี้ทำให้แยกความแตกต่างของพื้นหน้าออกจากพื้นหลังได้ยาก ทำให้เกิดอาการปวดตาและไมเกรน
อาจเป็นเรื่องยากที่จะตัดสินว่าเว็บไซต์มีปัญหาเกี่ยวกับคอนทราสต์ของสีหรือไม่ เนื่องจากสิ่งที่คนอ่านง่ายอาจเป็นเรื่องยากสำหรับอีกคนหนึ่ง จากข้อมูลของ WCAG ข้อความขนาดเล็กควรมีอัตราส่วนคอนทราสต์อย่างน้อย 3:1
ในทางตรงกันข้าม ข้อความและรูปภาพมาตรฐานควรมีอัตราส่วนอย่างน้อย 4.5:1 อย่างใดอย่างหนึ่ง
คุณต้องอ่านเกี่ยวกับจิตวิทยาของสีเพื่อเลือกชุดสีที่เหมาะสมสำหรับไซต์ของคุณ แบบโลโก้ไม่มีข้อกำหนดด้านความเปรียบต่างสำหรับข้อความใดๆ ที่รวมอยู่ในโลโก้ และไม่ต้องการสีที่ตัดกันสำหรับข้อความหรือรูปภาพที่เป็นเพียงการตกแต่งหรือรวมเนื้อหาภาพอื่นๆ
เครื่องมือในการตรวจสอบอัตราส่วนความคมชัดของสีของเว็บไซต์ของคุณ

ด้านล่างนี้คือเครื่องมือบางอย่างที่สามารถใช้ตรวจสอบอัตราส่วนความคมชัดของสีของเว็บไซต์ของคุณ
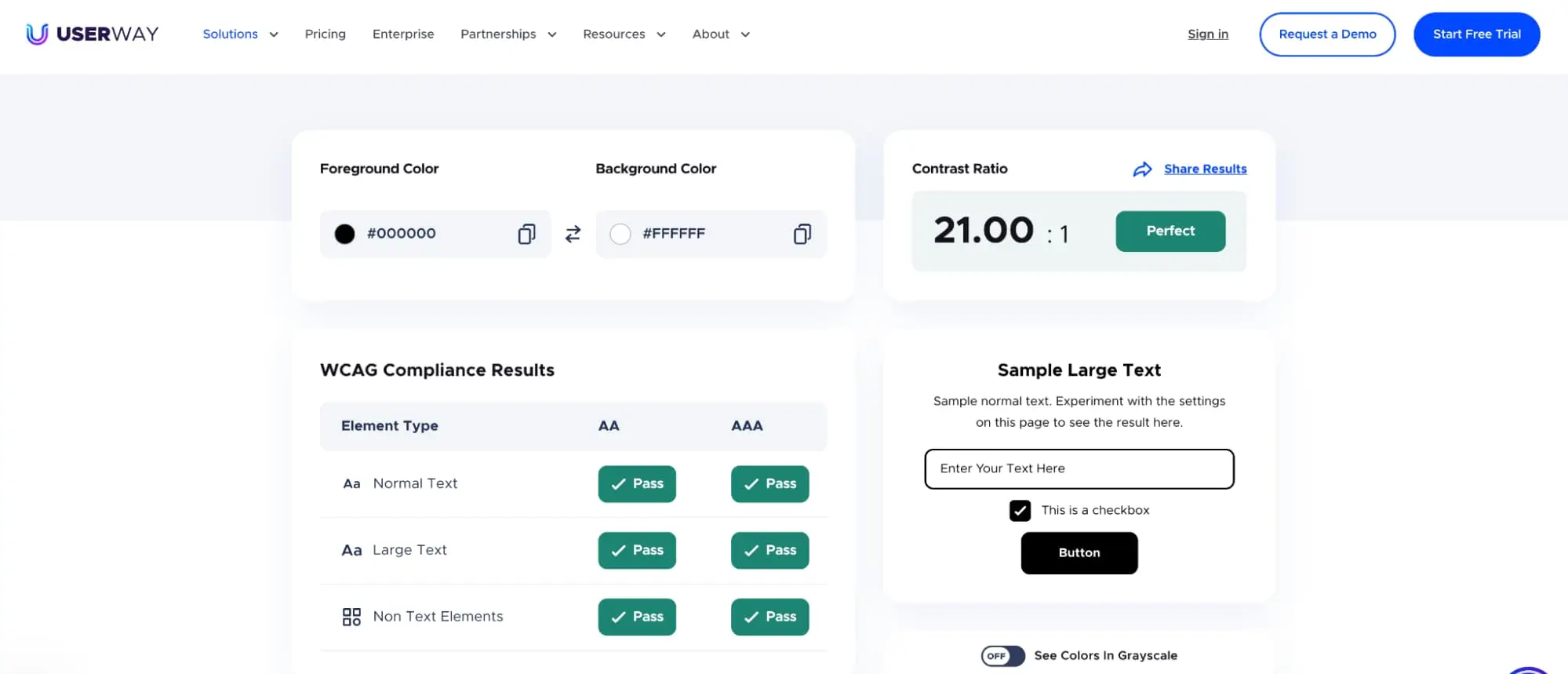
1. ทางผู้ใช้

User Way เป็นเครื่องมือฟรีที่ช่วยนักออกแบบในการตรวจสอบว่าการออกแบบเว็บไซต์เป็นไปตามมาตรฐาน WCAG หรือไม่ คุณสามารถระบุสีพื้นหน้าและพื้นหลัง จากนั้นเครื่องมือจะตรวจสอบกับเกณฑ์สองสามข้อแล้วแสดงผลลัพธ์ นี่เป็นเครื่องมือที่น่าทึ่งที่ช่วยให้เพิ่มการเข้าถึงเว็บไซต์ได้ง่าย
2. ความคมชัด
เป็นแอปที่จะช่วยคุณวัดอัตราส่วนคอนทราสต์ของสีขององค์ประกอบต่างๆ ที่ใช้ในเว็บไซต์ของคุณ นอกจากนี้ยังจะตรวจสอบว่าการออกแบบเป็นไปตามแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) หรือไม่ นอกจากนี้ยังให้ข้อมูลเชิงลึกเกี่ยวกับการออกแบบเว็บไซต์ของคุณที่ขาดหายไปและวิธีที่คุณสามารถปรับปรุงได้
3. สีที่ปลอดภัย
หากคุณไม่ต้องการดาวน์โหลดแอปใด ๆ เครื่องมือในเบราว์เซอร์นี้จะมีประโยชน์สำหรับคุณ ด้วยเครื่องมือนี้ คุณสามารถสร้างจานสีที่สอดคล้องกับมาตรฐาน WCAG สิ่งที่คุณต้องทำคือป้อนการไล่ระดับสีที่ใช้ในไซต์ของคุณ และเครื่องมือนี้จะบอกคุณว่าเป็นไปตามหลักเกณฑ์หรือไม่
4. Tanaguru Contrast-Finder
เป็นเครื่องมือที่ใช้งานง่าย สิ่งที่คุณต้องทำก็แค่ใส่จานสีที่คุณต้องการ จากนั้นมันก็จะสร้างอัตราส่วนคอนทราสต์ของไซต์ของคุณ นอกจากนี้ มันจะสร้างจานสีที่ดีที่สุดบางส่วนที่ตรงตามข้อกำหนดของ WCAG ตามความต้องการของคุณ และคุณสามารถเลือกได้ตามความต้องการของคุณ
5. สตาร์ค
Stark เป็นปลั๊กอินสำหรับ Adobe XD, Figma และ Sketch ที่ให้เครื่องมือแก่นักออกแบบเพื่อส่งเสริมมาตรฐานการออกแบบที่ครอบคลุมและเข้าถึงได้ภายในซอฟต์แวร์ที่มีอยู่
หนึ่งในเครื่องมือที่ Stark มีให้คือเครื่องมือวิเคราะห์คอนทราสต์ที่ช่วยให้นักออกแบบสามารถกำหนดได้ว่ารูปแบบตัวอักษร ขนาดฟอนต์ องค์ประกอบการออกแบบ สีพื้นหลัง หรือวิชวลที่รองรับเป็นไปตามมาตรฐานความชัดเจนและคอนทราสต์ที่กำหนดโดยแนวทางการช่วยสำหรับการเข้าถึงหรือไม่
คุณสามารถใช้เครื่องมือเหล่านี้เพื่อวัดอัตราส่วนคอนทราสต์ของไซต์ของคุณและดูว่าเป็นไปตามมาตรฐาน WCAG หรือไม่ เครื่องมือเหล่านี้บางตัวยังมีตัวเลือกชุดสีอื่นที่ตรงตามมาตรฐานอีกด้วย คุณสามารถเลือกรายการใดก็ได้ที่ตรงกับความต้องการของคุณ
คำถามที่พบบ่อย (FAQs)
ด้านล่างนี้เป็นคำถามที่พบบ่อย:
ถาม คุณช่วยยกตัวอย่างความเปรียบต่างระหว่างสีได้ไหม
ข้อความสีขาวบนพื้นหลังสีดำเป็นตัวอย่างของสีที่มีความเปรียบต่างสูง ในทางกลับกัน สีเหลืองบนพื้นหลังสีขาวเป็นตัวอย่างของความเปรียบต่างของสีต่ำ
ถาม อะไรคือความแตกต่างระหว่างสีและคอนทราสต์?
ความแตกต่างระหว่างสีและความเปรียบต่างคือความเปรียบต่างนั้นเกี่ยวกับความแตกต่างหรือความคล้ายคลึงกันของสีสองสี สีคอนทราสต์สูงทำให้อ่านข้อความและพื้นหลังได้ง่าย ในขณะที่สีคอนทราสต์ต่ำทำให้อ่านคำได้ยาก
บทสรุป
คอนทราสต์ของสีที่ใช้ในเว็บไซต์ของคุณมีบทบาทสำคัญในการกำหนดว่าคนที่มีความบกพร่องทางการมองเห็นสามารถเข้าถึงได้อย่างไร นอกจากนี้ หากผู้เข้าชมพบข้อความดังกล่าวที่พวกเขาไม่สามารถอ่านได้ พวกเขาอาจย้ายไปยังเว็บไซต์ของคู่แข่งของคุณอย่างรวดเร็ว ดังนั้น คุณต้องเลือกคอนทราสต์ของสีที่เหมาะสม นอกจากนี้ คุณต้องแน่ใจว่าคุณปฏิบัติตามระเบียบข้อบังคับของ WCAG
จานสีที่มีคอนทราสต์สูงช่วยให้อ่านข้อความบนไซต์ของคุณได้ง่ายขึ้น อย่างไรก็ตาม อย่าลืมว่าอย่าใช้พื้นหน้าที่มีคอนทราสต์สูงกับสีพื้นหลังที่มีคอนทราสต์สูง นอกจากนี้ คุณยังสามารถใช้เครื่องมือออนไลน์เพื่อให้แน่ใจว่าคอนทราสต์ของสีเว็บไซต์ของคุณเป็นไปตามหลักเกณฑ์ของ WCAG และผู้เข้าชมทุกคนสามารถเข้าถึงได้
เราเข้าใจดีว่าการสร้างเว็บไซต์ที่เข้าถึงได้ต้องใช้เวลาและการทำงานอย่างหนัก แต่สุดท้ายแล้วทุกอย่างก็คุ้มค่า