วิธีรวมกริด Flexbox และ CSS สำหรับเลย์เอาต์ที่มีประสิทธิภาพ
เผยแพร่แล้ว: 2018-12-15ในอดีต คุณสมบัติ CSS float เป็นหนึ่งในวิธีการหลักในการจัดองค์ประกอบบนเว็บไซต์ และถ้าคุณเคยทำแบบนั้นมาก่อน คุณจะรู้ว่ามันไม่เหมาะกับเลย์เอาต์ที่ซับซ้อนเสมอไป โชคดีที่ในยุคสมัยใหม่ของการออกแบบเว็บ การจัดแนวองค์ประกอบมีความคล่องตัวมากขึ้นด้วยกริด Flexbox และ CSS
เมื่อ Flexbox เข้ามา มันทำให้การจัดตำแหน่งง่ายขึ้นมากและนับตั้งแต่นั้นมาก็ได้รับการยอมรับอย่างกว้างขวาง CSS Grid Layouts ได้สร้างความตื่นเต้นอย่างมากในชุมชนการออกแบบเว็บ คราวที่แล้ว เรามาดูวิธีสร้าง CSS Grid Layout พื้นฐานกัน แม้ว่าจะไม่ได้รับการยอมรับอย่างกว้างขวาง แต่เบราว์เซอร์ก็เริ่มรับการสนับสนุน เมื่อได้รับการสนับสนุนอย่างเต็มที่ จะมีผลอย่างมากต่อการออกแบบ การสนับสนุนเบราว์เซอร์เพิ่มขึ้นตลอดเวลา อย่าลืมตรวจสอบ ฉันใช้สำหรับข้อมูลล่าสุดได้ไหม
ตอนนี้คุณอาจสงสัยว่าจะเกิดอะไรขึ้นต่อไป ท้ายที่สุดแล้ว Flexbox และ CSS Grid Layouts ดูเหมือนจะบรรลุผลลัพธ์ที่คล้ายคลึงกัน อย่างไรก็ตาม ไม่ใช่การอภิปรายแบบ Flexbox กับ Grid แต่เป็นการเรียนรู้วิธีใช้งานร่วมกันมากกว่า ยิ่งฉันได้ลองใช้ทั้ง Grid และ Flexbox มากขึ้น ฉันพบว่าคุณไม่จำเป็นต้องเลือกอย่างใดอย่างหนึ่ง ในอนาคตอันใกล้ เมื่อ CSS Grid Layouts รองรับเบราว์เซอร์เต็มรูปแบบ นักออกแบบจะสามารถใช้ประโยชน์จากข้อดีของแต่ละรายการ และสร้างการออกแบบที่มีประสิทธิภาพและน่าสนใจที่สุด
การทดสอบโครงร่าง Flexbox และ CSS Grid พื้นฐาน
ในการพิจารณาว่า Flexbox หรือ CSS Grid ทำงานได้ดีกว่าสำหรับเวิร์กโฟลว์การพัฒนาของคุณหรือไม่ การสร้างเลย์เอาต์มาตรฐานที่ใช้เพียงอย่างใดอย่างหนึ่งเท่านั้นเป็นวิธีที่ดีในการดูว่าพวกมันทำงานอย่างไร และมีข้อดีเหนือสิ่งอื่นใดหรือไม่ เราจะเริ่มด้วยรูปแบบเค้าโครงที่เรียบง่ายและคุ้นเคยมาก โดยมีส่วนหัว แถบด้านข้าง เนื้อหาหลัก และส่วนท้าย เลย์เอาต์ง่ายๆ แบบนี้เป็นวิธีที่รวดเร็วในการจัดวางองค์ประกอบต่างๆ
และจำไว้ว่าคุณไม่ควรทำการเปลี่ยนแปลงบนเว็บไซต์จริงของคุณ ลองทดลองกับ Local แทน ซึ่งเป็นแอปพัฒนา WordPress ในพื้นที่ฟรี ดาวน์โหลดเลยวันนี้!
วิธีสร้างเลย์เอาต์ด้วย Flexbox
เมื่อเร็ว ๆ นี้ ฉันได้กล่าวถึงเรื่องของการสร้างเลย์เอาต์การ์ด Flexbox โพสต์ดังกล่าวมีรายละเอียดเกี่ยวกับวิธีการทำงานของ Flexbox ร่วมกับข้อมูล CSS เฉพาะ ดังนั้นหากคุณเพิ่งเริ่มใช้ Flexbox วิธีนี้จะช่วยให้คุณคุ้นเคยกับวิธีการทำงาน

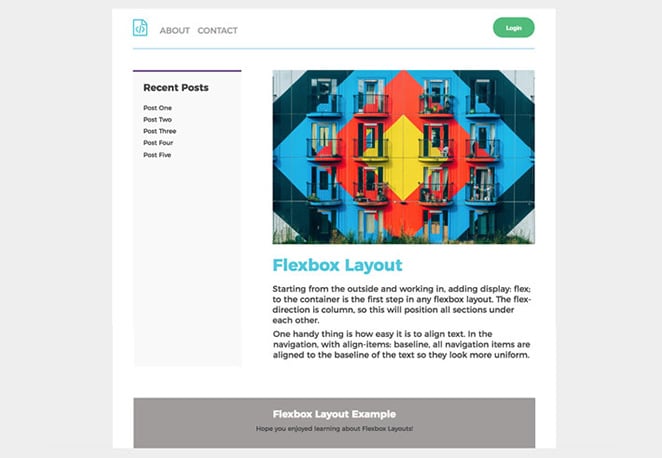
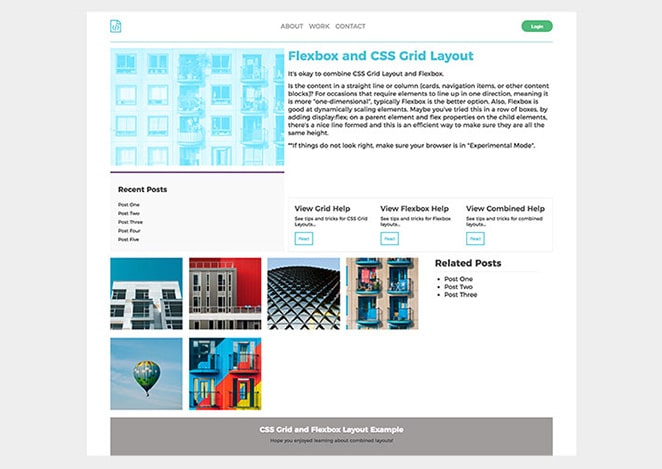
สำหรับบทช่วยสอนนี้ นี่คือสิ่งที่เราจะสร้าง:
ดูสิ่งนี้ใน Codepen
สำหรับโครงร่างพื้นฐานนี้ งานหลักของ Flexbox ได้แก่:
- สร้างส่วนหัวและส่วนท้ายแบบเต็มความกว้าง
- วางแถบด้านข้างถัดจากพื้นที่เนื้อหาหลัก
- ขนาดที่ถูกต้องของแถบด้านข้างและพื้นที่เนื้อหาหลัก
- การวางตำแหน่งองค์ประกอบการนำทาง
โครงสร้าง HTML พื้นฐาน
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
วิธีใช้จอแสดงผลแบบยืดหยุ่น
การจัดรูปแบบส่วนหัว
เริ่มต้นจากภายนอกและทำงานโดยเพิ่ม display: flex; ไปที่คอนเทนเนอร์เป็นขั้นตอนแรกในเลย์เอาต์ Flexbox ทิศทางแบบยืดหยุ่นถูกตั้งค่าเป็นคอลัมน์ ดังนั้น สิ่งนี้จะวางตำแหน่งส่วนทั้งหมดไว้ใต้กันและกัน
.container {
display: flex;
flex-direction: column;
}
การสร้างส่วนหัวแบบเต็มความกว้างนั้นค่อนข้างอัตโนมัติด้วย display: flex; (ส่วนหัวเป็นองค์ประกอบระดับบล็อกโดยค่าเริ่มต้น) เนื่องจากการประกาศนี้ จะช่วยให้จัดวางองค์ประกอบการนำทางได้ง่าย
มีโลโก้และเมนูสองรายการในการนำทางทางด้านซ้ายพร้อมปุ่มเข้าสู่ระบบทางด้านขวา nav อยู่ในส่วนหัว ดังนั้นโดยมี justify-content: space-between; การนำทางและปุ่มจะถูกเว้นระยะโดยอัตโนมัติ
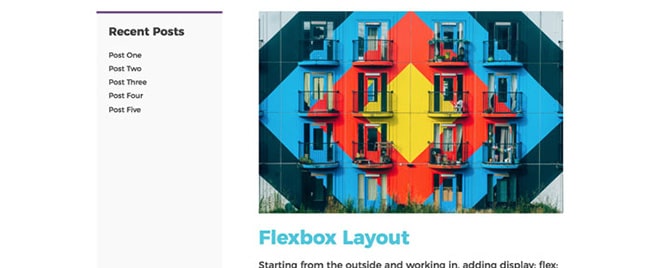
สิ่งหนึ่งที่สะดวกคือความง่ายในการจัดแนวข้อความ ในการนำทางด้วย align-items: baseline; รายการการนำทางทั้งหมดจะจัดแนวกับเส้นฐานของข้อความเพื่อให้ดูเหมือนกันมากขึ้น

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
การจัดรูปแบบเนื้อหาหน้า
ถัดไป มีแถบด้านข้างและพื้นที่เนื้อหาหลักพร้อมกระดาษห่อที่รวมทั้งสองส่วน div ที่มีคลาสของ .wrapper ยังต้องการ display: flex; แต่ทิศทางการโค้งงอแตกต่างจากด้านบน เนื่องจากแถบด้านข้างและพื้นที่เนื้อหาอยู่ติดกันแทนที่จะซ้อนกัน ทิศทางแบบยืดหยุ่นจึงเป็น
ถัดไป มีแถบด้านข้างและพื้นที่เนื้อหาหลักพร้อมกระดาษห่อที่รวมทั้งสองส่วน div ที่มีคลาสของ .wrapper ยังต้องการ display: flex; แต่ทิศทางการโค้งงอแตกต่างจากด้านบน เนื่องจากแถบด้านข้างและพื้นที่เนื้อหาอยู่ติดกันแทนที่จะซ้อนกัน ทิศทางการโค้งงอจึงเป็นแถว ซึ่งตรงกันข้ามกับสิ่งที่ทำในคอนเทนเนอร์ด้านบน
.wrapper {
display: flex;
flex-direction: row;
}

ขนาดของส่วนหลักและแถบด้านข้างมีความสำคัญมาก เนื่องจากมีข้อมูลที่โดดเด่นกว่าอยู่ที่นี่ เนื้อหาหลักควรมีขนาดใหญ่เป็นสามเท่าของแถบด้านข้าง ซึ่งทำได้ง่ายด้วย Flexbox
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
สำหรับข้อมูลโค้ดนี้ ฉันใช้ชวเลข ค่า flex ใช้สำหรับคุณสมบัติ flex-grow Flex-grow นั้นทรงพลังเพราะนี่คือจำนวนสินค้าที่จะเติบโตเมื่อเทียบกับไอเท็มที่ยืดหยุ่นได้ที่เหลือในคอนเทนเนอร์เดียวกัน
โดยรวมแล้ว Flexbox ค่อนข้างมีประสิทธิภาพในการสร้างเลย์เอาต์ที่เรียบง่ายนี้ การควบคุมสไตล์ของรายการและระยะห่างระหว่างการนำทางและปุ่มมีประโยชน์อย่างยิ่ง
วิธีสร้างเลย์เอาต์ด้วย CSS Grid Layouts
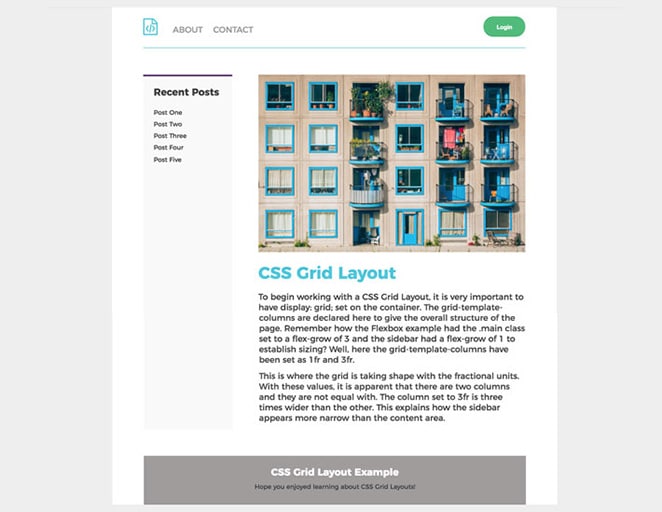
เพื่อทดสอบประสิทธิภาพ ขั้นตอนต่อไปคือการสร้างเค้าโครงพื้นฐานเดียวกันกับ CSS Grid องค์ประกอบของหน้าเหมือนกันทั้งหมด และจะอยู่ในตำแหน่งเดียวกับตัวอย่าง Flexbox

ดูสิ่งนี้ใน Codepen
พื้นที่เทมเพลตกริด
สิ่งหนึ่งที่สะดวกสำหรับ CSS Grid คือความสามารถในการระบุพื้นที่เทมเพลต ซึ่งสามารถกำหนดเลย์เอาต์ได้ง่ายมาก โดยการใช้วิธีนี้ พื้นที่บนกริดสามารถตั้งชื่อและอ้างอิงถึงรายการตำแหน่งได้ สำหรับเลย์เอาต์พื้นฐานนี้มีสี่รายการที่เราจำเป็นต้องตั้งชื่อ:
- หัวข้อ
- เนื้อหาหลัก
- แถบด้านข้าง
- ส่วนท้าย
โครงสร้าง HTML พื้นฐาน
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
เราจะกำหนดพื้นที่เหล่านี้ในคอนเทนเนอร์กริดของเราตามลำดับ เหมือนกับดึงออกมา ฉันจะเว้นวรรคเพื่อให้อ่านง่ายด้วย
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
สังเกตว่าแถบด้านข้างถูกระบุไว้ก่อนหลักอย่างไร การสลับไปมาจะทำให้คำสั่งเปลี่ยนแปลงในหน้า ขณะนี้แถบด้านข้างอยู่ทางด้านซ้ายและเนื้อหาหลักอยู่ทางด้านขวา แต่คุณสามารถเปลี่ยนได้อย่างง่ายดายหากจำเป็น
สิ่งหนึ่งที่ควรทราบ: ชื่อเหล่านี้ต้อง "เชื่อมต่อ" กับสไตล์ เพียงเพราะมีการประกาศพื้นที่กริดเทมเพลต เราไม่รู้ว่าจริง ๆ แล้วส่วนหัวนั้นอยู่ที่ใด ในบล็อกส่วนหัว grid-area: header; จะต้องมีการเพิ่ม
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
โครงสร้าง HTML เหมือนกับในตัวอย่าง Flexbox แต่ CSS ค่อนข้างแตกต่างในการสร้างเค้าโครงกริด
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
ในการเริ่มทำงานกับ CSS Grid Layout จำเป็นต้องมี display: grid; วางบนภาชนะ กริด-เทมเพลต-คอลัมน์ถูกประกาศไว้ที่นี่เพื่อให้โครงสร้างโดยรวมของเพจ จำได้ไหมว่าตัวอย่าง .main ตั้งค่าคลาส .main เป็น flex-grow ที่ 3 และแถบด้านข้างมี flex-grow เท่ากับ 1 เพื่อสร้างการปรับขนาดได้อย่างไร ที่นี่กริดเทมเพลตคอลัมน์ได้รับการตั้งค่าเป็น 1fr และ 3fr นี่คือจุดที่กริดกำลังสร้างรูปร่างด้วยหน่วยเศษส่วน ด้วยค่าเหล่านี้ เห็นได้ชัดว่ามีสองคอลัมน์และมีความกว้างไม่เท่ากัน คอลัมน์ที่ตั้งค่าเป็น 3fr นั้นกว้างกว่าคอลัมน์อื่นสามเท่า ซึ่งจะอธิบายว่าแถบด้านข้างดูแคบกว่าพื้นที่เนื้อหาอย่างไร


ถัดไป ต้องปรับหน่วย fr ที่ใช้สำหรับคอนเทนเนอร์สำหรับส่วนหัว กริดเทมเพลตคอลัมน์ได้รับการปรับเป็น 1fr และ 1fr ด้วยวิธีนี้จะมีคอลัมน์ขนาดเท่ากันสองคอลัมน์ และรายการการนำทางและปุ่มจะพอดี
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

การจะวางปุ่มนั้น เราแค่ต้องใช้ justify-self และตั้งค่าเป็น end
header button {
justify-self: end;
}
การนำทางถูกวางไว้ในตำแหน่งที่ต้องการ:
header nav {
justify-self: start;
}
ส่วนท้ายแบบเต็มความกว้างไม่จำเป็นต้องมีชุดคอลัมน์ต่างกันเนื่องจากเนื้อหาอยู่ตรงกลาง
วิธีสร้างเลย์เอาต์ที่มีทั้ง Flexbox และ CSS Grids
ตอนนี้เราได้เห็นแล้วว่าแต่ละวิธีสามารถทำอะไรได้บ้าง ก็ถึงเวลาสร้างบางสิ่งที่ซับซ้อนมากขึ้นด้วยการรวม Flexbox และ CSS Grid Layouts

ดูสิ่งนี้ใน Codepen
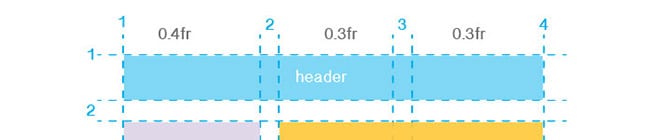
นี่คือโครงร่างพื้นฐานสำหรับการทำให้กริดดำเนินต่อไป:

ดูสิ่งนี้ใน Codepen
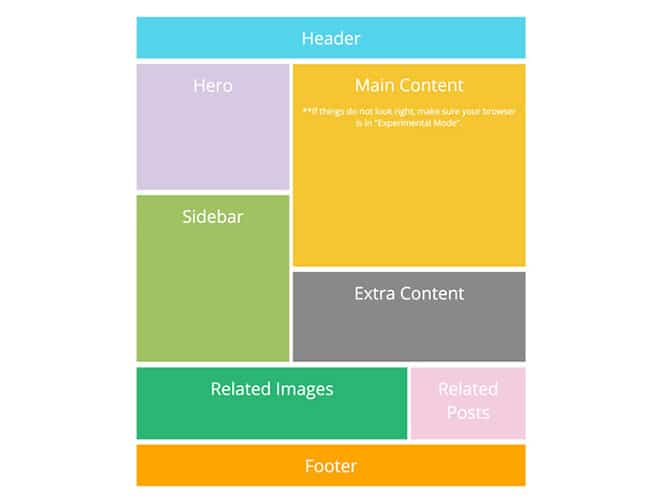
สังเกตว่าการออกแบบอาศัยทั้งคอลัมน์และแถวอย่างไร เลย์เอาต์นี้ต้องการให้สิ่งต่าง ๆ เข้าแถวและทำงานอย่างสม่ำเสมอในทั้งสองทิศทาง ดังนั้นการใช้ CSS Grid จึงมีประสิทธิภาพสำหรับเลย์เอาต์โดยรวม

การวางแผนเป็นสิ่งสำคัญด้วยเลย์เอาต์แบบนี้ เป็นความคิดที่ดีที่จะร่างมันออกมาก่อนและดูว่าสิ่งต่าง ๆ เรียงซ้อนกันอย่างไรอย่างแท้จริง ในการเริ่มต้นโค้ด ให้แสดง: grid; เป็นสิ่งจำเป็น หากไม่มีมัน การใช้เลย์เอาต์ประเภทนี้จะไม่ทำงาน สิ่งหนึ่งที่ควรทราบที่นี่คือมีช่องว่างระหว่างบล็อกเนื้อหา สิ่งนี้ทำได้ด้วย grid-column-gap และ grid-row-gap
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
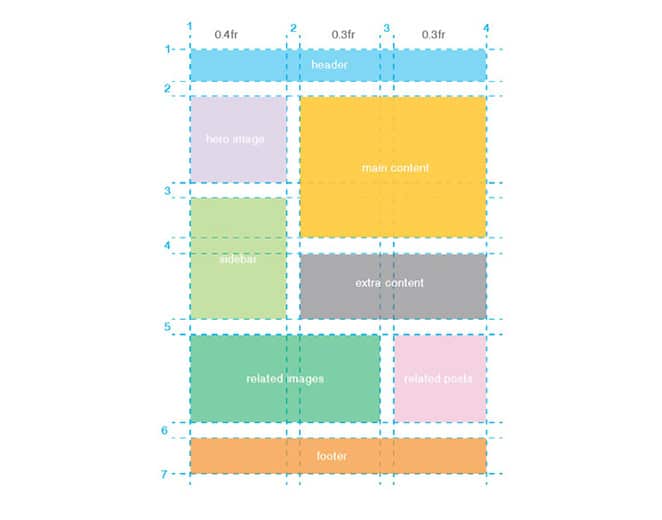
หน่วยเศษส่วนกลับมาแล้วสำหรับเลย์เอาต์นี้ และตอนนี้มีสามส่วนที่จำเป็น ค่าแรกของ 0.4fr กว้างกว่าค่าที่สองและสามเล็กน้อย ซึ่งเท่ากับ 0.3fr
เค้าโครงคอลัมน์และแถว
นี่คือสิ่งสำคัญในการอ้างอิงไดอะแกรมตั้งแต่ต้น เริ่มที่ด้านบนสุด นี่คือวิธีการวางส่วนหัว ครอบคลุมทุกคอลัมน์และหนึ่งแถว
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
หากคุณต้องการใช้ชวเลข ค่าเริ่มต้นและสิ้นสุดจะอยู่ในบรรทัดเดียวกันและคั่นด้วยเครื่องหมายทับ มันจะมีลักษณะเช่นนี้:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
ในการวางรายการอื่นๆ ทั้งหมด จำเป็นต้องเพิ่มค่ากริดและคอลัมน์ที่เหมาะสมใน CSS แทนที่จะอ่านทีละอย่าง ตัวอย่างนี้อยู่ใน Codepen
หลังจากสร้าง Grid Layout แล้ว การปรับเนื้อหาอย่างละเอียดเป็นขั้นตอนต่อไป
การนำทาง
Flexbox เหมาะอย่างยิ่งสำหรับการวางองค์ประกอบส่วนหัว ตัวอย่างเลย์เอาต์พื้นฐานกล่าวถึงเรื่องนี้ด้วย justify-content: space-between ตัวอย่างกริดจำเป็นต้องมี justify-self: start; ในการนำทางและพิสูจน์ตัวเอง: จบ; สำหรับปุ่มเพื่อวางสิ่งของ แต่ Flexbox ทำให้การเว้นวรรคง่ายขึ้นสำหรับการนำทาง
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

รูปแบบเดียวกันนี้จะตามมาที่นี่ โลโก้ รายการเมนู และปุ่มใช้การปรับเนื้อหาของ Flexbox ในการเว้นวรรค
ตารางเนื้อหาคอลัมน์
สำหรับโอกาสที่ต้องการองค์ประกอบในแนวเดียวกัน หมายความว่า "มีมิติเดียว" โดยทั่วไป Flexbox จะเป็นตัวเลือกที่ดีกว่า นอกจากนี้ Flexbox ยังสามารถปรับขนาดองค์ประกอบแบบไดนามิกได้ดี บางทีคุณอาจลองทำสิ่งนี้ในแถวของกล่องโดยเพิ่ม display:flex; บนองค์ประกอบหลักและคุณสมบัติ flex บนองค์ประกอบลูก ด้วยเทคนิคดังกล่าว ทำให้เกิดเส้นที่สวยงามและเป็นวิธีที่มีประสิทธิภาพในการตรวจสอบให้แน่ใจว่าองค์ประกอบทั้งหมดมีความสูงเท่ากัน
เนื้อหาแถวที่มีข้อความและปุ่ม
ในส่วน "เนื้อหาพิเศษ" มีการเพิ่มสามส่วนที่มีข้อความและปุ่ม Flexbox ทำให้ง่ายต่อการรักษาความกว้างของชุดสำหรับสามคอลัมน์

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
ข้อยกเว้น Flexbox หนึ่งรายการ
ใช่ ฉันเคยบอกว่า Flexbox ดีกว่าสำหรับเลย์เอาต์ กริด หรือคอลัมน์หนึ่งมิติ แต่ถ้าคุณอ่านวิธีใช้ Flexbox เพื่อสร้างโพสต์เลย์เอาต์การออกแบบการ์ด CSS ที่ทันสมัย แสดงว่ามีการแฮ็ก Flexbox "แถวสุดท้าย" ที่แสดงให้เห็น เพื่อให้แถวและคอลัมน์มีความสมดุล แม้จะไม่มีไพ่เป็นจำนวนคู่ก็ตาม

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
สรุปแนวทางการออกแบบ
โดยพื้นฐานแล้ว แนวทางที่ฉันใช้ในที่นี้คือการใช้ CSS Grid Layout สำหรับเลย์เอาต์โดยรวม (และอะไรก็ตามที่ไม่ใช่เชิงเส้นในการออกแบบ) ภายในพื้นที่เนื้อหากริด Flexbox ใช้เพื่อสั่งซื้อและปรับแต่งสไตล์ภายในพื้นที่กริด
ทรัพยากร
มีแหล่งข้อมูลที่ยอดเยี่ยมมากมายสำหรับ Flexbox และ CSS Grid Layouts มากเกินไปที่จะพูดถึง ต่อไปนี้คือบางส่วนที่จะช่วยให้คุณเริ่มต้นไปในทิศทางที่ถูกต้องและสร้างแรงบันดาลใจให้กับเลย์เอาต์ของคุณ
- สูตรการจัดตำแหน่งกล่อง
- ห้องทดลองเค้าโครงของ Jen Simmons
- คู่มือฉบับสมบูรณ์เกี่ยวกับ Grid
- คู่มือฉบับสมบูรณ์สำหรับ Flexbox
หวังว่าแบบฝึกหัดเหล่านี้จะทำให้คุณมีความคิดที่ดีขึ้นเกี่ยวกับวิธีสร้างเลย์เอาต์ด้วย CSS Grid Layouts และ Flexbox คุณคิดอย่างไรกับเทคโนโลยีใหม่เหล่านี้ พวกเขาช่วยกระบวนการพัฒนาของคุณอย่างไร?
ปลั๊กอิน WordPress ที่นักพัฒนาชื่นชอบ

การค้นหาปลั๊กอิน WordPress ที่สมบูรณ์แบบที่ช่วยเร่งความเร็วในการพัฒนาเว็บไซต์นั้นคล้ายกับการพยายามค้นหาการสะกดผิดเพียงครั้งเดียวในสตริงของโค้ด ซึ่งอาจใช้เวลาสักครู่ และทุกวันนี้ มีปลั๊กอินมากมายสำหรับงานที่แตกต่างกัน ซึ่งเป็นเรื่องยากที่จะระบุว่าฟังก์ชันใดที่ไซต์ต้องการ (หรือไม่ต้องการ) และปลั๊กอินใดให้สิ่งนั้นอย่างมีประสิทธิภาพ
ดาวน์โหลด ebook นี้เพื่อดูรายการปลั๊กอินที่เราแนะนำมากที่สุดสำหรับนักพัฒนา! เราพบว่าปลั๊กอินทั้งหมดเหล่านี้ใช้งานได้ง่าย ไม่หนักเกินไปบนไซต์ของคุณ และเชื่อถือได้อย่างแท้จริง
พร้อมที่จะติดตั้งปลั๊กอินใหม่ที่คุณชื่นชอบแล้วหรือยัง? มาดำน้ำกันเถอะ!
หากคุณชอบบทความนี้ คุณควรเรียนรู้ทักษะอื่นด้วยสิ่งเหล่านี้:
- วิธีทำให้ภาพหน้าจอเคลื่อนไหวของงานออกแบบสำหรับพอร์ตโฟลิโอของคุณ
- วิธีสร้างแอนิเมชั่น SVG ด้วย CSS
- วิธีทดสอบเว็บไซต์ WordPress ของคุณสำหรับปัญหาการใช้งานบนมือถือ
- วิธีสร้างแกลเลอรีวิดีโอ WordPress
