การเรียนรู้ INP: วิธีใช้ประโยชน์จากการมองเห็นเนื้อหาเพื่อการตอบสนองที่ได้รับการปรับปรุง
เผยแพร่แล้ว: 2024-01-06คุณต้องการทราบเคล็ดลับของหน้าเว็บที่ตอบสนอง, UX ที่ราบรื่นขึ้น และคะแนน INP ที่ยอดเยี่ยมหรือไม่?
เป็นงานเรนเดอร์ที่มีประสิทธิภาพ
ซึ่งโดยปกติแล้วจะทำได้โดยการควบคุมการเรนเดอร์เนื้อหานอกหน้าจอ ลดการโหลดเบราว์เซอร์จากการดำเนินการที่ไม่จำเป็นทันทีระหว่างการโหลดหน้าแรก
ในบรรทัดต่อไปนี้ คุณจะได้เรียนรู้วิธีใช้ประโยชน์จากคุณสมบัติ CSS การมองเห็นเนื้อหา เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์อย่างมาก เพิ่มประสิทธิภาพ Core Web Vitals และปรับปรุงประสบการณ์ของผู้ใช้
อ่านต่อ.
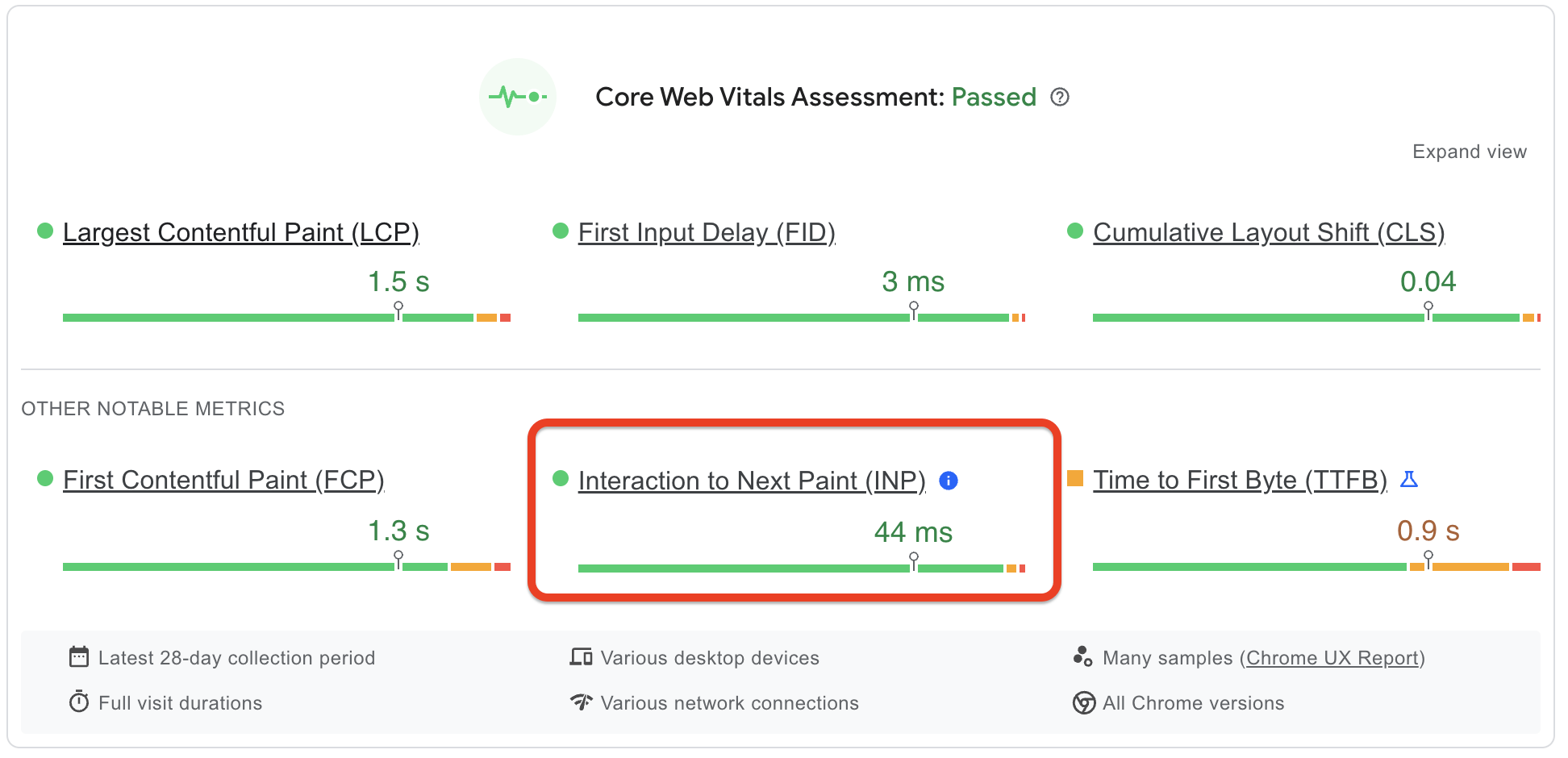
การตอบสนองเชิงปริมาณด้วยการโต้ตอบกับสีถัดไป (INP)
90% ของผู้ใช้ใช้เวลาบนเพจหลังจากโหลดแล้ว
กล่าวอีกนัยหนึ่ง สิ่งสำคัญพอๆ กับความพยายามในการเร่งความเร็วในการโหลดหน้าแรกของคุณ ก็มีความสำคัญพอๆ กันกับลักษณะการทำงานของเว็บไซต์ของคุณเมื่อผู้ใช้เริ่มโต้ตอบกับเว็บไซต์
มันผิดพลาดหรือเปล่า? มันให้การเลื่อนที่ราบรื่นหรือไม่? มันตอบสนองหรือไม่?
คำตอบทั้งหมดซ่อนอยู่หลังคะแนน INP ของคุณ

การโต้ตอบกับ Next Paint เป็นตัวชี้วัดประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลางและเป็นตัวต่อจาก First Input Delay ซึ่งใช้ในการประเมินการตอบสนองของหน้าเว็บ โดยจะวัดเวลาที่ใช้สำหรับหน้าเว็บโดยเฉพาะในการตอบสนองต่ออินพุตของผู้ใช้ด้วยภาพ
คำหลักที่นี่คือ "การมองเห็น"
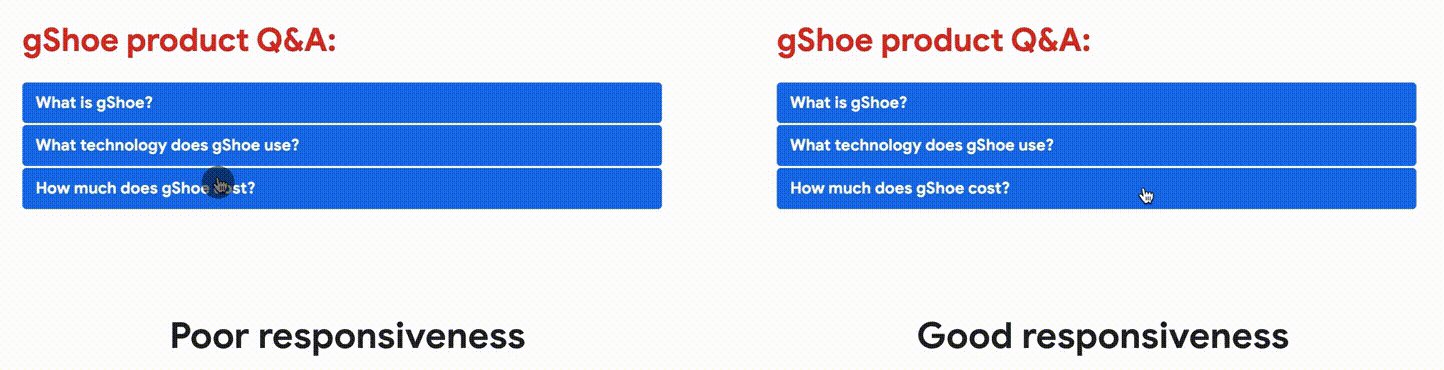
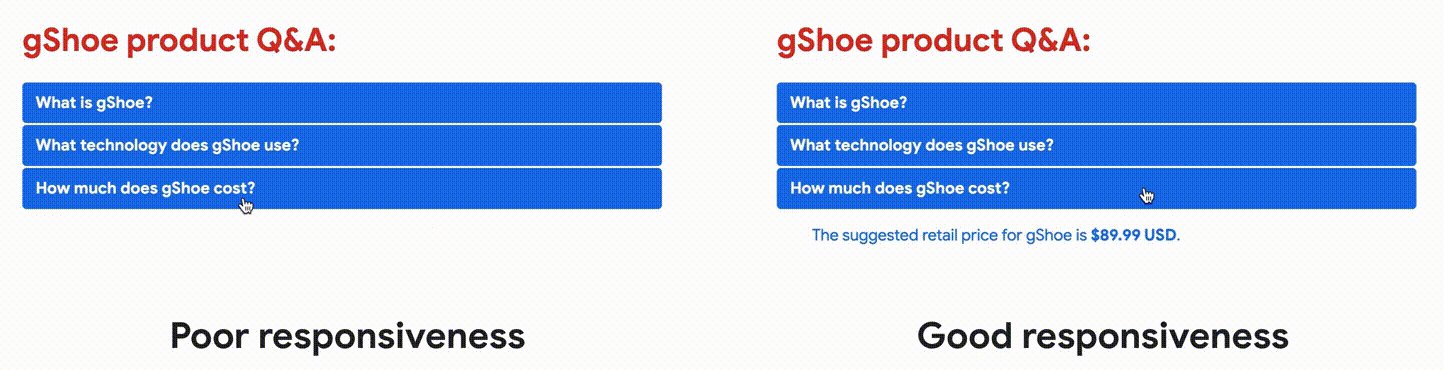
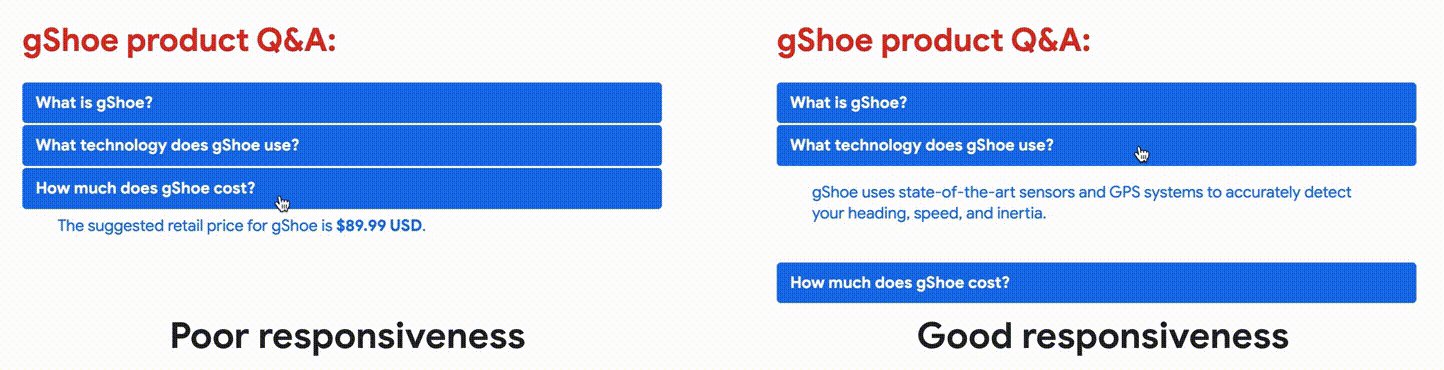
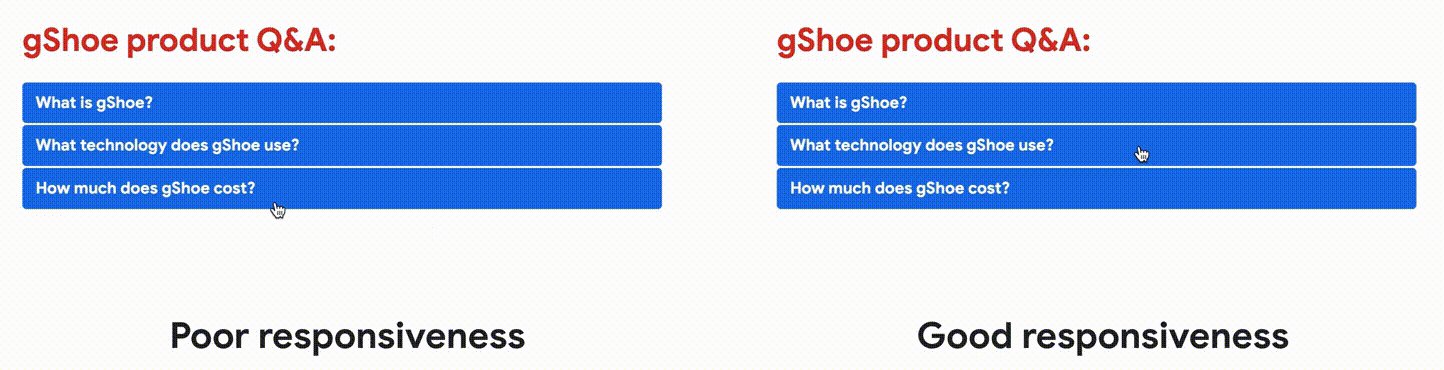
ไม่มีใครคาดหวังว่าการโต้ตอบทั้งหมดของคุณจะดำเนินการภายในเวลาไม่กี่วินาที นั่นเป็นไปไม่ได้ ทุกสิ่งที่คุณต้องทำเพื่อให้ได้คะแนน INP ที่ดีและ Core Web Vitals ก็คือการให้ความคิดเห็นแบบเห็นภาพทันทีเกี่ยวกับการดำเนินการของผู้เข้าชมบนเว็บไซต์ของคุณ

ย้อนกลับไปที่จุดเริ่มต้นของบทความของเรา เพื่อให้แน่ใจว่าเบราว์เซอร์สามารถแสดงผลหน้าเว็บของคุณได้อย่างมีประสิทธิภาพเป็นวิธีที่แน่นอนในการได้รับคะแนนที่ยอดเยี่ยมและประสบการณ์ในโลกแห่งความเป็นจริง
และปัจจัยสำคัญสองประการที่ส่งผลกระทบอย่างมากต่อความเร็วในการเรนเดอร์ของคุณก็คือเธรดหลักและขนาด DOM ของคุณ
บทบาทของเธรดหลักและขนาด DOM
มาทำความสะอาดบ้านกันสักหน่อยก่อนจะเจาะลึกด้านเทคนิค
คะแนน INP ของคุณขึ้นอยู่กับความเร็วที่เบราว์เซอร์ส่งภาพตอบกลับไปยังผู้ใช้หลังจากโต้ตอบกับเว็บไซต์ของคุณ
เพื่อให้เบราว์เซอร์สามารถรับ ประมวลผล และนำเสนอคำติชมได้อย่างรวดเร็ว เธรดหลักของเบราว์เซอร์จะต้องกำจัดงานที่ต้องใช้เวลานานออกไป
ผู้ร้ายที่ใหญ่ที่สุดบางส่วน ได้แก่ ทรัพยากร JavaScript จำนวนมาก และสุดท้ายแต่ไม่ท้ายสุดคือขนาด DOM ขนาดใหญ่
นี่คือกระบวนการ ตอนนี้เรามาทำความเข้าใจแต่ละส่วนกันดีกว่า
หัวข้อหลัก
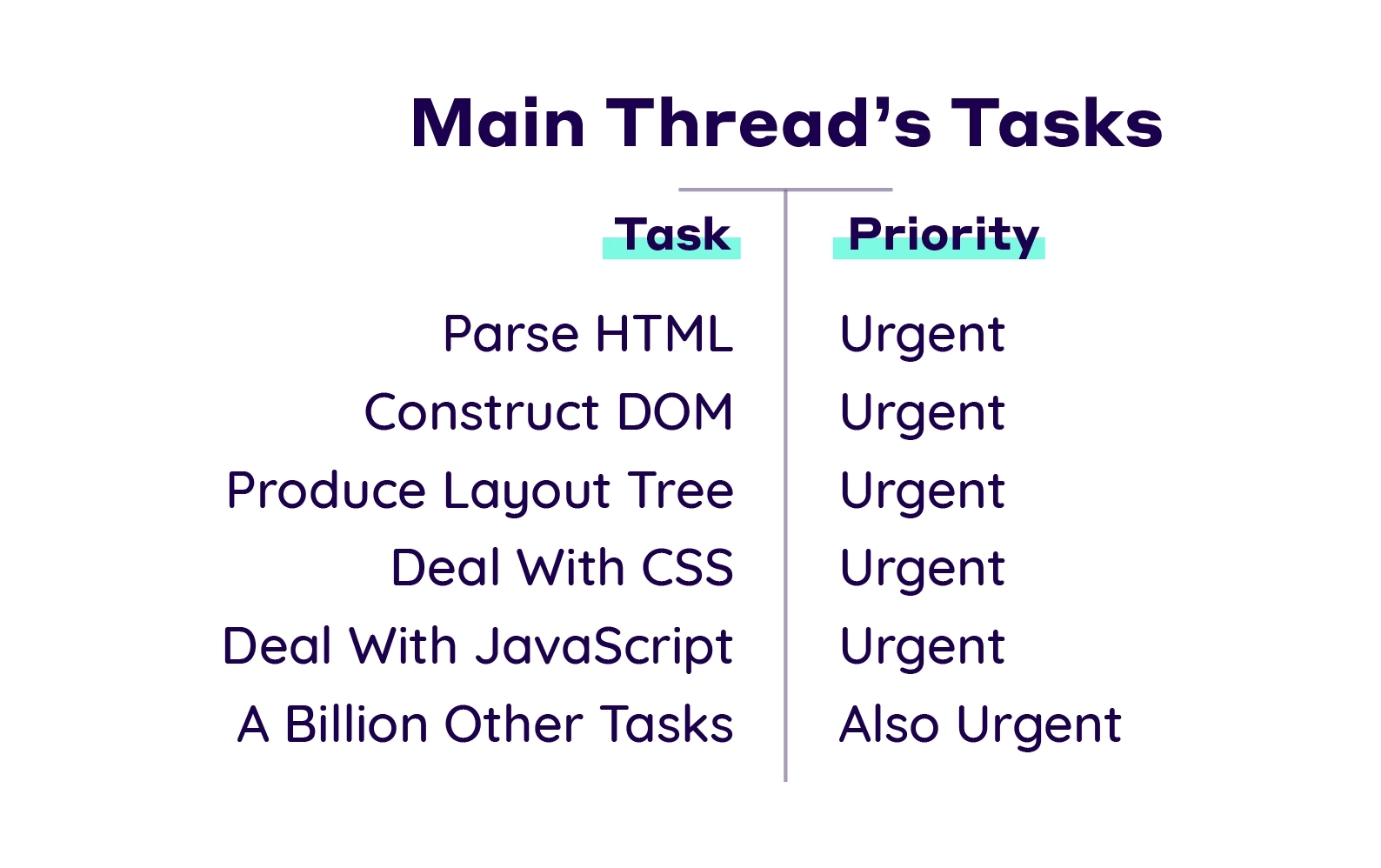
เธรดหลักคือเธรดหลักของการดำเนินการที่จัดการงานสำคัญส่วนใหญ่ที่เกี่ยวข้องกับการแสดงผลหน้าเว็บ รวมถึง:
- HTML, การแยกวิเคราะห์ CSS
- การดำเนินการจาวาสคริปต์
- การสร้าง Document Object Model (DOM)
- เพิ่มรูปแบบการคำนวณ
- การผลิตแผนผังแผนผัง
- การสร้างบันทึกสี

เมื่องานใช้เวลาดำเนินการ มากกว่า 50 มิลลิวินาที จะถือว่า เป็นงานที่ยาว สิ่งนี้ส่วนใหญ่เกิดขึ้นเนื่องจากไฟล์ JavaScript ที่ใช้งานหนักหรือขนาด DOM ขนาดใหญ่
คุณควรรู้ว่าเธรดหลักสามารถดำเนินการได้ครั้งละหนึ่งงานเท่านั้น ดังนั้นยิ่งงานใช้เวลานานเท่าใด เว็บไซต์ของคุณก็จะยิ่งดูซบเซามากขึ้นเท่านั้น
ทำไม
ลองจินตนาการว่าคุณมีหน้าเว็บที่มีคุณสมบัติโต้ตอบ เช่น การแสดงข้อมูลที่ซับซ้อนหรืออินเทอร์เฟซผู้ใช้แบบไดนามิก ผู้ใช้ทริกเกอร์การกระทำ เช่น โดยการคลิกปุ่ม ซึ่งจะเริ่มต้นการคำนวณ JavaScript จำนวนมาก (ใช้เวลาดำเนินการนานกว่า 50 มิลลิวินาที)
สิ่งนี้ทำให้เกิดความท้าทายหลายประการต่อประสิทธิภาพและการตอบสนองของไซต์ของคุณโดยอัตโนมัติ:
- การคำนวณที่ยาวนานนี้จะบล็อกเธรด ป้องกันไม่ให้ทำงานอื่นๆ เช่น การจัดการอินพุตของผู้ใช้ การเรนเดอร์การอัพเดต หรือการรันสคริปต์อื่นๆ
- ในขณะที่การคำนวณดำเนินไป ผู้ใช้อาจพยายามโต้ตอบกับส่วนอื่นๆ ของหน้า เช่น การเลื่อน คลิกปุ่มอื่นๆ หรือพิมพ์ลงในช่องป้อนข้อมูล อย่างไรก็ตาม การดำเนินการเหล่านี้จะไม่ได้รับการประมวลผลทันที และหน้าเว็บจะดูเหมือนหยุดนิ่งหรือไม่ตอบสนอง
- หากการโต้ตอบของผู้ใช้ควรกระตุ้นให้เกิดการเปลี่ยนแปลงทางภาพ (เช่น การไฮไลต์ปุ่มเมื่อคลิก) คำติชมนี้จะล่าช้าจนกว่างานที่ต้องใช้เวลานานจะเสร็จสิ้น
โดยสรุป การลดภาระงานจากเธรดหลักเป็นสิ่งสำคัญ และเราทราบวิธีอย่างน้อย 7 วิธีในการดำเนินการนี้
DOM (โมเดลวัตถุเอกสาร)
งานหนึ่งของเธรดหลักคือแยกวิเคราะห์ HTML
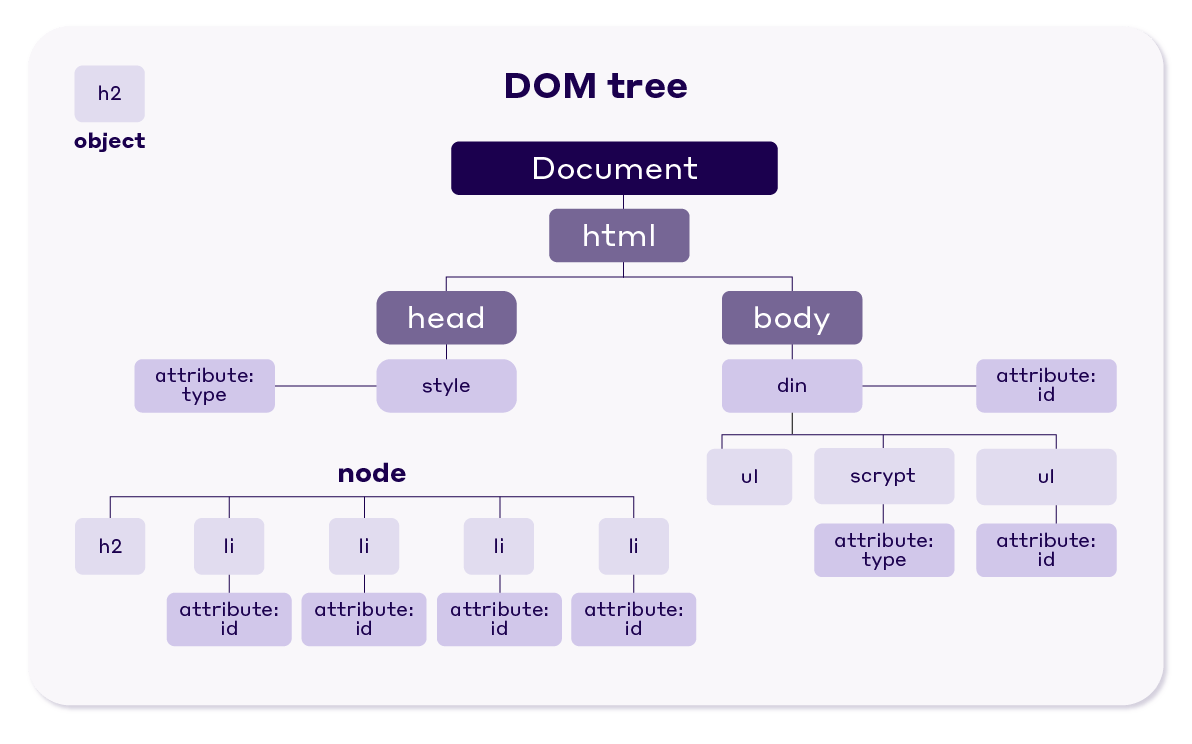
ซึ่งหมายความว่าเบราว์เซอร์จะเปลี่ยนข้อมูล (มาร์กอัป HTML) เป็น DOM
DOM แสดงถึงโครงสร้างเพจเป็นแผนผังของออบเจ็กต์ที่เบราว์เซอร์ใช้เพื่อแสดงเนื้อหาบนหน้าจอ
โดยทั่วไป DOM ที่ใหญ่ขึ้นหมายถึงมีโหนดมากขึ้น (องค์ประกอบ ข้อความ ความคิดเห็น ฯลฯ) เพื่อให้เบราว์เซอร์จัดการ

เมื่อคุณมีขนาด DOM ขนาดใหญ่ เธรดหลักก็มีงานที่ต้องทำมากขึ้น ใช้เวลานานกว่าในการแยกวิเคราะห์ HTML ลงใน DOM, ใช้สไตล์ CSS, จัดวางหน้า และเรนเดอร์ส่วนของหน้าใหม่เมื่อมีการเปลี่ยนแปลงเกิดขึ้น (เช่น ผ่านการปรับแต่ง JavaScript)
โครงสร้าง DOM ขนาดใหญ่ยังสามารถชะลอการโต้ตอบของหน้าได้ เนื่องจากการโต้ตอบของผู้ใช้ทุกครั้ง (เช่น การคลิก การเลื่อน และการพิมพ์) มักจะต้องการให้เบราว์เซอร์คำนวณสไตล์และเค้าโครงสำหรับส่วนต่างๆ ของ DOM ใหม่
ดังนั้น หลักทั่วไปที่ดีคือหน้าเว็บจะต้องมีขนาด DOM สูงถึง 1,400 โหนด
วิธีหนึ่งในการปรับปรุงประสิทธิภาพเธรดหลักและลดผลกระทบของ DOM ขนาดใหญ่คือการควบคุมการเรนเดอร์เนื้อหานอกหน้าจอ
และคุณสมบัติ CSS นี้สามารถช่วยคุณได้...
ใช้ประโยชน์จากการมองเห็นเนื้อหาเพื่อการปรับปรุงการแสดงผล
คุณสมบัติ CSS การมองเห็นเนื้อหา เป็นส่วนเสริมที่แปลกใหม่ในกล่องเครื่องมือของการเพิ่มประสิทธิภาพเว็บ
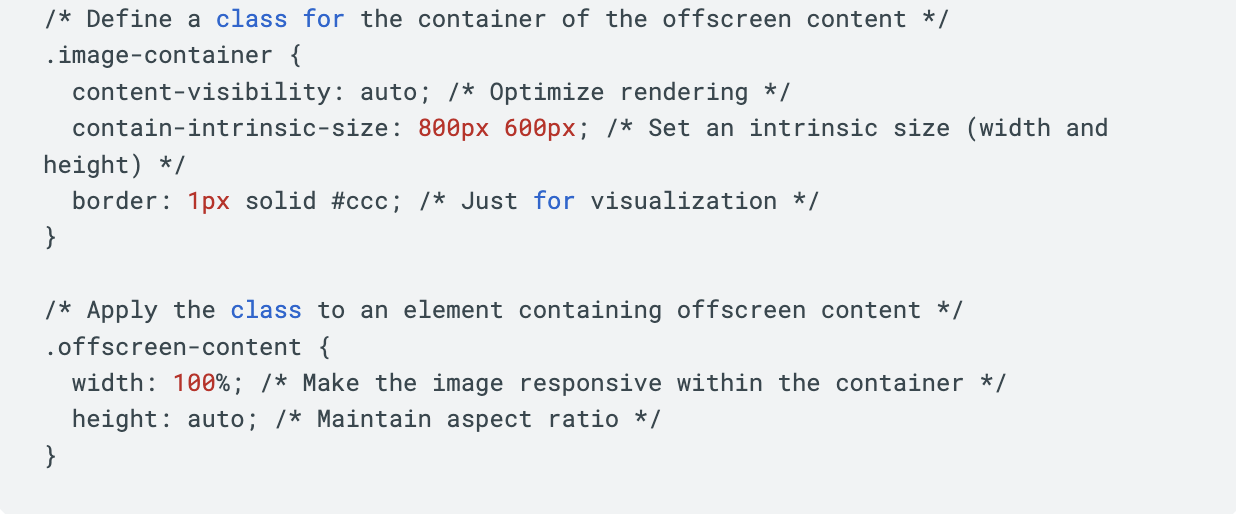
คุณสมบัตินี้ โดยเฉพาะอย่างยิ่งในการตั้งค่าอัตโนมัติ มีบทบาทสำคัญในการเพิ่มประสิทธิภาพการแสดงผลของหน้าเว็บ คุณลักษณะ content-visibility: auto แจ้งให้เบราว์เซอร์ทราบว่าสามารถข้ามการเรนเดอร์และการคำนวณเลย์เอาต์สำหรับองค์ประกอบได้จนกว่าจะจำเป็น ซึ่งโดยปกติจะเกิดขึ้นเมื่อองค์ประกอบเข้าสู่วิวพอร์ต
เมื่อนำไปใช้ Content-visibility: auto จะทำให้เบราว์เซอร์เพิ่มประสิทธิภาพภาระงานการเรนเดอร์ได้ ด้วยการเลื่อนการเรนเดอร์เนื้อหาที่ไม่สามารถมองเห็นได้ การมองเห็นเนื้อหา จะลดเวลาในการโหลดเริ่มต้นลงอย่างมาก และลดภาระงานบนเธรดหลัก ส่งผลให้ความเร็วในการเรนเดอร์เร็วขึ้นและการตอบสนองของหน้าเว็บดีขึ้น

ตัวอย่างเชิงปฏิบัติที่ Content-visibility: auto Shines เป็นการเพิ่มประสิทธิภาพการโต้ตอบกับ Next Paint
ตัวอย่างเช่น ในบล็อกโพสต์ที่มีความคิดเห็นหลายรายการหรือไซต์ข่าวที่เลื่อนดูยาว การใช้ content-visibility: auto กับความคิดเห็นแต่ละรายการหรือบทความข่าวที่ไม่แสดงทันทีช่วยให้แน่ใจว่าเบราว์เซอร์ยังคงตอบสนองต่อการโต้ตอบของผู้ใช้และโหลดเนื้อหาที่มองเห็นได้อย่างรวดเร็ว
ต่อไปนี้เป็นวิธีง่ายๆ ในการติดตั้ง:

อย่างไรก็ตาม คุณควรรู้ว่านี่ไม่ใช่โซลูชันที่เหมาะกับทุกคน คุณต้องเข้าถึง การมองเห็นเนื้อหา อย่างสมดุล ทดสอบเอฟเฟกต์บนอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อให้มั่นใจถึงประสิทธิภาพที่สม่ำเสมอ และหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์หรือปัญหาการเข้าถึงที่ไม่คาดคิด
การมองเห็นเนื้อหาในการดำเนินการ
ในระหว่างการสัมมนาผ่านเว็บกับ Google ในหัวข้อ "การเพิ่มประสิทธิภาพ INP" เรามีโอกาสสาธิตผลกระทบของ การมองเห็นเนื้อหา และวิธีที่ NitroPack นำไปใช้
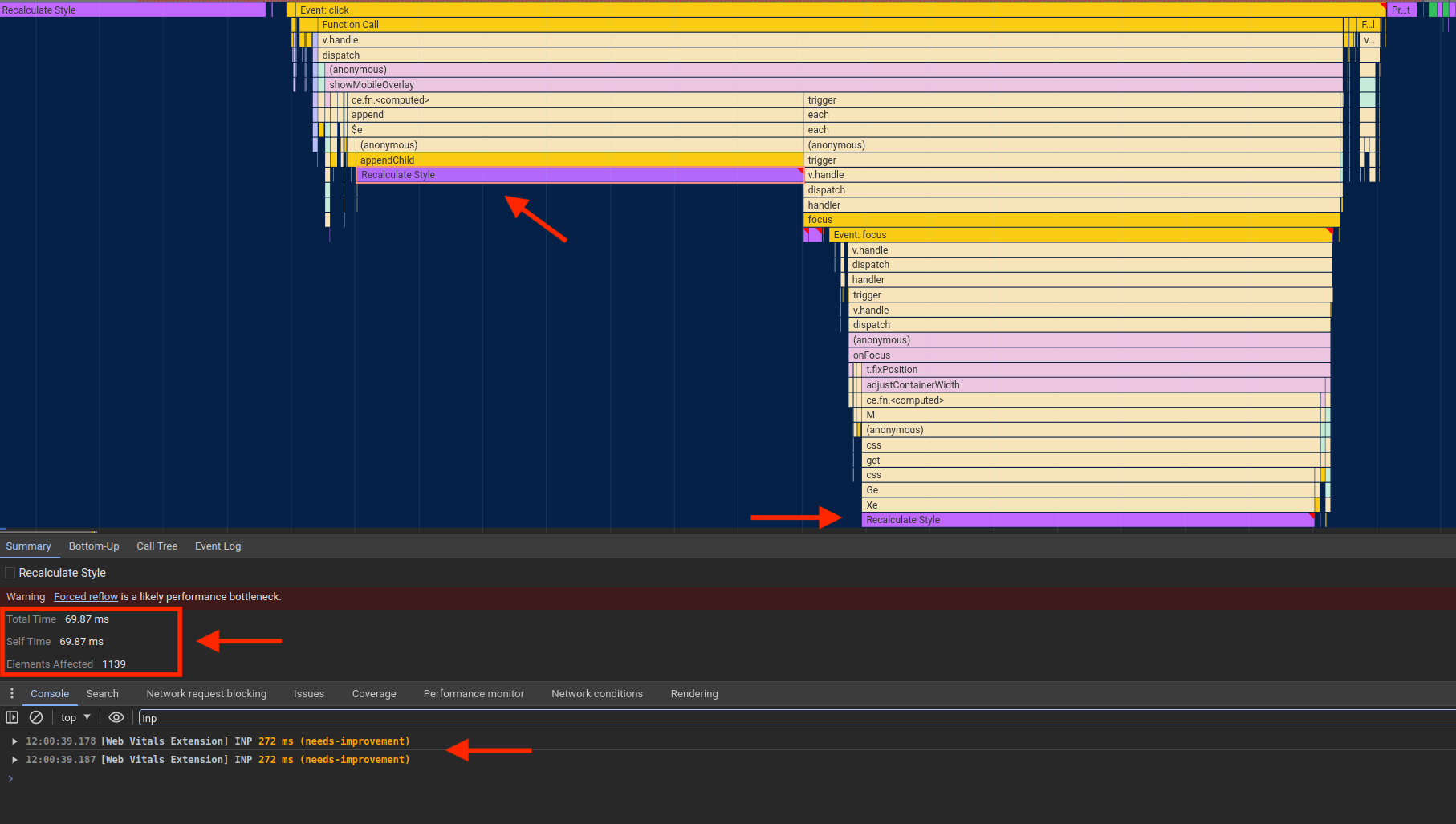
เราระบุสาเหตุที่แท้จริงของ INP ที่ไม่ดีโดยใช้เครื่องมือหลายอย่าง เช่น ส่วนขยาย Web Vitals, Chrome DevTools และเครื่องมือสร้างโปรไฟล์ประสิทธิภาพ
ในกระบวนการนี้ เราค้นพบว่าผู้ร้ายหลักที่ทำให้ คะแนน INP อยู่ที่ 272 มิลลิวินาที คือเหตุการณ์ "รูปแบบการคำนวณใหม่" สองเหตุการณ์ที่ใช้เวลาประมวลผล 69.87 มิลลิวินาที และส่งผลกระทบต่อองค์ประกอบ 1139 รายการ

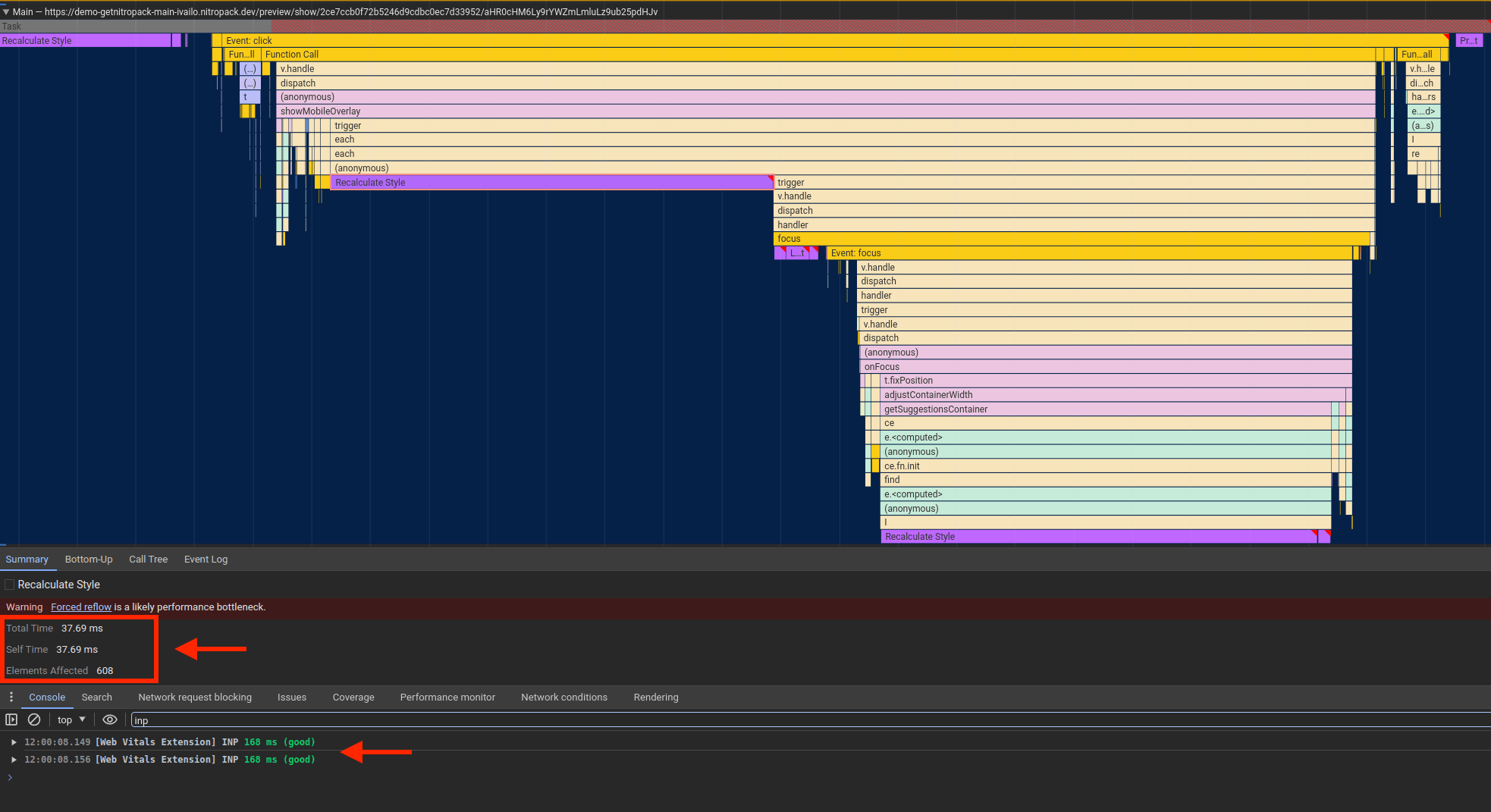
การเปิดใช้งาน NitroPack บนเว็บไซต์ บริการของเราจะตรวจจับองค์ประกอบที่จะได้รับประโยชน์จาก การมองเห็นเนื้อหาโดยอัตโนมัติ: auto หลังจากการตั้งค่าอย่างรวดเร็ว เราก็สามารถลดเวลาการเรนเดอร์ของงานที่ใช้เวลานานและจำนวนองค์ประกอบที่ได้รับผลกระทบได้มากกว่าสองเท่า:

นอกจากนี้คะแนน INP ยังปรับปรุงจาก "ต้องปรับปรุง" เป็น "ดี"
รับประกันเว็บไซต์ของคุณในอนาคตและส่ง INP อัตโนมัติ รับ NitroPack ทันที →
เคล็ดลับเพิ่มเติมสำหรับการเพิ่มประสิทธิภาพ INP
ไม่ต้องสงสัยเลยว่า การมองเห็นเนื้อหา ให้ประสิทธิภาพที่เพิ่มขึ้นอย่างมากโดยใช้ความพยายามเพียงเล็กน้อย
อย่างไรก็ตาม ในบางกรณี คุณอาจต้องการพลังประสิทธิภาพพิเศษเพื่อรับประกันการตอบสนองที่ราบรื่นและคะแนน INP ที่ดี หากเป็นเช่นนั้น ต่อไปนี้คือกลยุทธ์การเพิ่มประสิทธิภาพ INP อื่นๆ หลายประการที่คุณสามารถใช้ได้:
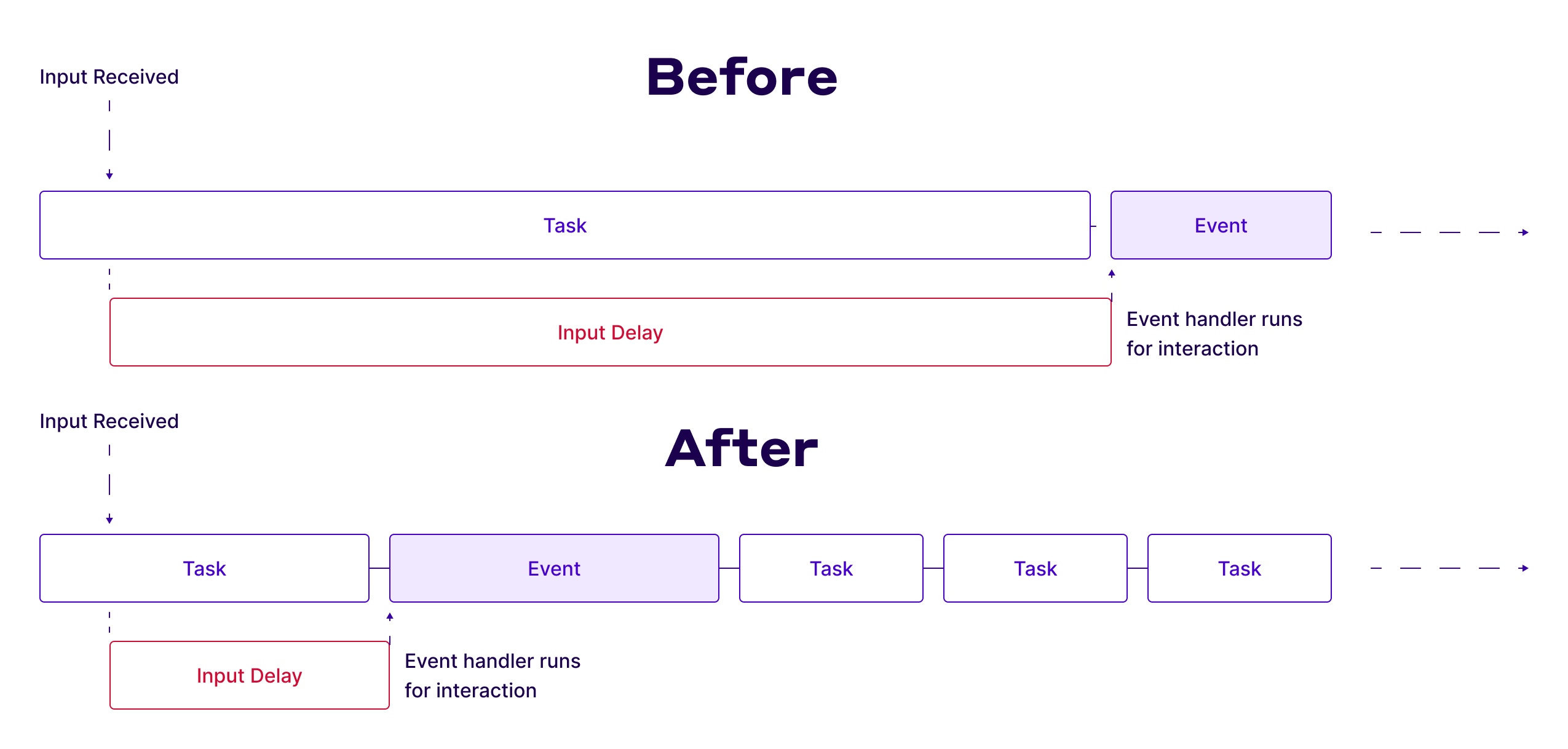
1. ยอมให้ด้ายหลัก
ดังที่คุณทราบแล้วว่าประสิทธิภาพของไซต์ของคุณนั้นขึ้นอยู่กับความยุ่งของเธรดหลักเป็นอย่างมาก การให้สิทธิ์แก่เธรดหลักหมายถึงการฝึกแบ่งงานที่ต้องใช้เวลานานออกเป็นส่วนย่อยๆ ที่สามารถจัดการได้โดยเจตนา เพื่อหลีกเลี่ยงการบล็อกเธรดหลักเป็นระยะเวลานาน

ซึ่งสามารถทำได้โดยใช้ฟังก์ชันการให้ผลเช่น:
- กำหนดการ.ผลผลิต()
- ตั้งค่าหมดเวลา
- ขอAnimationFrame
- ขอ IdleCallback
2. ลดขนาด DOM ของคุณ
ผู้ร้ายด้านการตอบสนองที่กล่าวถึงที่สองคือขนาด DOM การมี DOM ขนาดใหญ่สามารถขัดขวางการส่งผ่าน INP ได้อย่างมาก เพื่อป้องกันสิ่งนี้ สิ่งสำคัญคือต้องย่อขนาดให้เล็กสุดหรือโดยเฉพาะอย่างยิ่งคือจำกัดความลึกของ DOM ของคุณ
เป้าหมายนี้สามารถบรรลุได้ด้วยกลยุทธ์ต่างๆ:
- หลีกเลี่ยงปลั๊กอินและธีมที่มีโค้ดไม่ดี
- จำกัดการใช้ JavaScript เพื่อสร้างโหนด DOM
- เลือกใช้ทางเลือกแทนเครื่องมือสร้างเพจที่ทราบว่าสร้าง HTML มากเกินไป
- ลองแบ่งเว็บไซต์หน้าเดียวออกเป็นหลายๆ หน้า
- หลีกเลี่ยงการปกปิดองค์ประกอบที่ไม่จำเป็นด้วยจอแสดงผล: ไม่มีคุณสมบัติ CSS
3. หลีกเลี่ยงการโต้ตอบที่ทับซ้อนกัน
การโต้ตอบที่ทับซ้อนกันเกิดขึ้นเมื่อผู้ใช้มีส่วนร่วมกับองค์ประกอบของหน้าอื่นก่อนที่การโต้ตอบครั้งแรกจะเสร็จสมบูรณ์ สิ่งนี้มักเกิดขึ้นระหว่างการพิมพ์อย่างรวดเร็วในช่องแบบฟอร์ม ซึ่งเกิดการกดแป้นพิมพ์หลายครั้งอย่างรวดเร็ว
หากต้องการเพิ่มประสิทธิภาพ ให้พิจารณา:
- การใช้ debouncing กับอินพุตเพื่อลดความถี่ในการเรียกกลับของเหตุการณ์
- การใช้ AbortController เพื่อยกเลิกการร้องขอการดึงข้อมูลอย่างต่อเนื่อง ป้องกันไม่ให้เธรดหลักโอเวอร์โหลดจากการเรียกกลับการดึงข้อมูลมากเกินไป
สรุป
ข้อควรจำ – INP คือทั้งหมดที่เกี่ยวกับการทำให้เบราว์เซอร์วาดภาพหน้าจอถัดไปโดยเร็วที่สุด
ผู้ใช้ต้องการทราบว่าการกระทำของตนกำลังถูกประมวลผลและมีบางอย่างเกิดขึ้นในเบื้องหลัง
และการผสมผสานความสามารถของเบราว์เซอร์ เช่น การมองเห็นเนื้อหาเข้า กับโซลูชันประสิทธิภาพเว็บที่ทรงพลังอย่าง NitroPack หมายความว่าคุณจะครอบคลุมประสบการณ์การใช้งานของผู้ใช้ทั้งหมด ตั้งแต่การโหลดครั้งแรกไปจนถึงการเรียกดูหน้าเว็บทั้งหมดของคุณ
