การประเมิน Core Web Vitals ล้มเหลว: คืออะไร และจะแก้ไขได้อย่างไร
เผยแพร่แล้ว: 2023-08-26คุณไปตรวจสอบความเร็วและประสิทธิภาพของคุณใน Google PageSpeed Insights และดู...
การประเมิน Core Web Vitals ล้มเหลว

แต่ไม่เป็นไร คุณไม่ได้อยู่คนเดียว อันที่จริงแล้ว ประมาณ 56% ของต้นกำเนิดไม่ผ่านการประเมิน Core Web Vitals
ข่าวดีก็คือ คุณได้ก้าวแรกไปแล้ว และเมื่อคุณอ่านบทความนี้ คุณจะรู้วิธีเข้าร่วมกับเจ้าของเว็บไซต์ที่โชคดี 44% ด้วย Core Web Vitals ที่ดีของ Google และประสบการณ์การใช้งานที่ดียิ่งขึ้นไปอีก
ลงทะเบียนชุดการสัมมนาผ่านเว็บ "Core Web Vitals สำหรับธุรกิจของคุณ" กับ Google และ NitroPack ฟรี →
Core Web Vitals คืออะไร
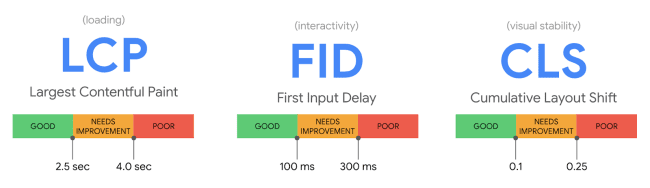
Core Web Vitals คือชุดเมตริกประสิทธิภาพที่ Google พัฒนาขึ้นเพื่อช่วยเจ้าของเว็บไซต์วัดประสบการณ์ผู้ใช้โดยรวมของหน้าเว็บ ในปัจจุบัน เมตริก Core Web Vitals ที่สำคัญที่สุด 3 รายการ ได้แก่
- Largest Contentful Paint (LCP): วัดประสิทธิภาพการโหลด ตามหลักการแล้ว LCP ควรเกิดขึ้นภายใน 2.5 วินาทีแรกของเพจที่เริ่มโหลด
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID): ปริมาณการโต้ตอบ คะแนน FID ที่ดีคือน้อยกว่า 100 มิลลิวินาที
- Cumulative Layout Shift (CLS): ประเมินการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิด คะแนน CLS ที่ดีคือน้อยกว่า 0.1

เมตริกเหล่านี้จัดทำขึ้นเพื่อให้คำแนะนำแบบรวมสำหรับสัญญาณคุณภาพที่จำเป็นต่อการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ
เหตุใดการส่ง Core Web Vitals จึงมีความสำคัญ
ด้วยผู้ใช้ 40% ออกจากเว็บไซต์หากใช้เวลาโหลดนานกว่าสามวินาที สิ่งสุดท้ายที่คุณต้องการคือไซต์ที่ช้าหรือผิดพลาด
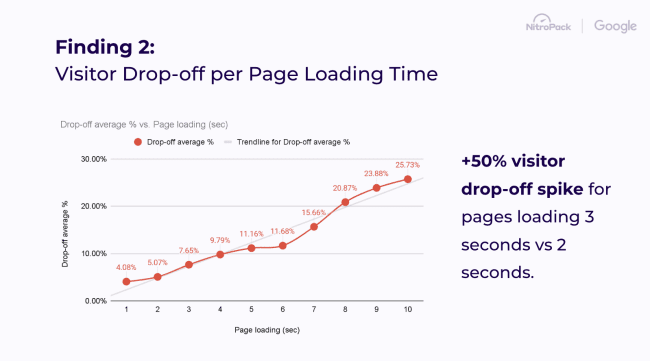
ในความเป็นจริง ในการสัมมนาผ่านเว็บเมื่อเร็วๆ นี้ซึ่งจัดร่วมกับ Google นั้น NitroPack ได้เปิดเผยว่าผู้เยี่ยมชมมีความอดทนเพียงใด และสิ่งนี้มีความหมายต่อธุรกิจออนไลน์ของคุณอย่างไร
หลังจากติดตามการเข้าชมไซต์ที่ไม่ซ้ำกัน 245,433 ครั้งในเว็บไซต์อีคอมเมิร์ซสามแห่ง เราได้เรียนรู้ว่า:
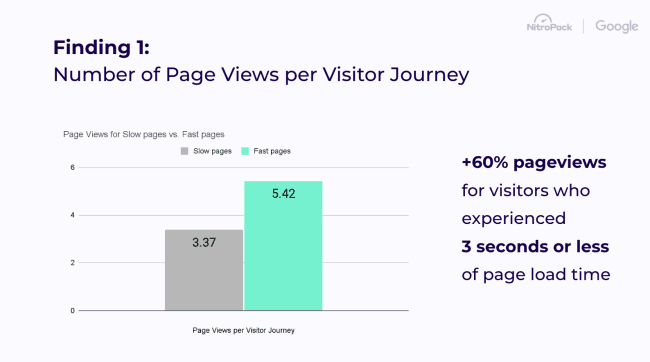
ผู้ใช้เข้าชมหน้าเว็บเพิ่มขึ้น 60% หากไซต์โหลดภายใน 3 วินาที

ผู้เยี่ยมชมลดลง 50% เมื่อโหลดหน้าเว็บใน 3 วินาที เทียบกับ 2 วินาที

ผู้เยี่ยมชมหมดความอดทนและเริ่มละทิ้งหน้าเว็บอย่างไม่เป็นสัดส่วนเมื่อโหลดหน้าเว็บเพียง 2.75 วินาที
โดยสรุป ความสำเร็จของธุรกิจออนไลน์ของคุณขึ้นอยู่กับความเร็วและประสบการณ์ผู้ใช้ที่ยอดเยี่ยมมากขึ้นกว่าเดิม การไม่ผ่านการประเมิน Core Web Vitals ถือเป็นตัวบ่งชี้ที่สำคัญว่าเว็บไซต์ของคุณไม่น่าดึงดูดและทำให้เกิด Conversion แก่ผู้เข้าชมได้ดีที่สุดเท่าที่จะเป็นไปได้
การแก้ไขประสบการณ์ผู้ใช้ที่ไม่ดีในวันนี้จะเปิดประตูสู่อันดับที่ดีขึ้นใน Google Search ผู้เข้าชมที่มีความสุขมากขึ้น และผลกำไรที่เพิ่มขึ้น
บรรลุการท่องเว็บที่ไร้ปัญหาซึ่งแม้แต่ผู้เยี่ยมชมที่ใจร้อนที่สุดก็ยังต้องหลงรัก เริ่มต้นใช้งาน NitroPack →
การประเมิน Core Web Vitals ที่ล้มเหลวหมายความว่าอย่างไร
เมื่อเว็บไซต์ไม่ผ่านการประเมิน Core Web Vitals แสดงว่าเมตริก 1 รายการขึ้นไปจาก 3 รายการ (LCP, FID หรือ CLS) อยู่นอกเกณฑ์ที่แนะนำ
ถูกต้องหากคุณไม่ผ่านเมตริก Web Vitals ตัวใดตัวหนึ่ง คุณจะได้รับข้อความเดียวกันเป็นสีแดง
มาดูกันว่าทำไม
Google วัด Core Web Vitals อย่างไร
Google มีการประเมิน Core Web Vitals โดยใช้:
- ข้อมูลการทดสอบในห้องปฏิบัติการ (เรียกว่าข้อมูลห้องปฏิบัติการ) ที่รวบรวมด้วย Google Lighthouse โดยใช้การจำลองในสภาพแวดล้อมที่มีการควบคุม
- ข้อมูลประสบการณ์ผู้ใช้ในโลกแห่งความเป็นจริง (เรียกว่าข้อมูลภาคสนาม) ที่รวบรวมจากรายงานประสบการณ์ผู้ใช้ Chrome (CrUX)

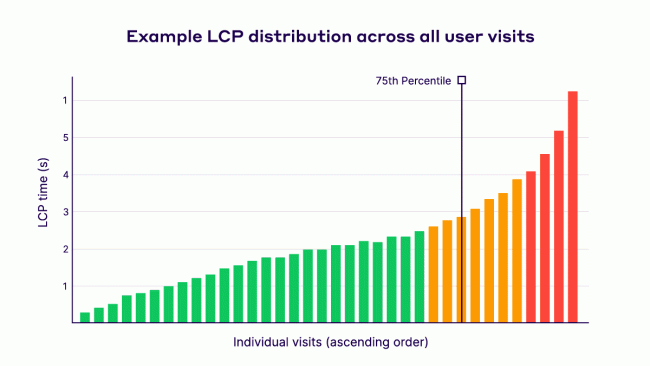
Google จะพิจารณาประสบการณ์ผู้ใช้จริงทั้งหมดที่บันทึกไว้ในเว็บไซต์ของคุณเพื่อวัดผล Core Web Vitals หากต้องการส่ง Web Vitals ผู้ใช้อย่างน้อย 75%ควรพบกับการโหลดหน้าเว็บที่รวดเร็ว การตอบสนองที่ยอดเยี่ยม และไม่มีการเปลี่ยนแปลงเลย์เอาต์ตามการเปรียบเทียบโดย LCP, FID และ CLS

ข้อมูลห้องปฏิบัติการเทียบกับข้อมูลภาคสนาม: ข้อใดสำคัญกว่าในการประเมิน Core Web Vitals
ข้อมูลห้องปฏิบัติการและภาคสนามให้ข้อมูลเชิงลึกที่แตกต่างกันและมีกรณีการใช้งานที่แตกต่างกัน:
1. ข้อมูลห้องปฏิบัติการ
- ข้อดี: สภาพแวดล้อมที่มีการควบคุม มีประโยชน์สำหรับการแก้ไขจุดบกพร่อง และการทดสอบที่สอดคล้องกัน
- จุดด้อย: ไม่บันทึกปัญหาคอขวดในโลกแห่งความเป็นจริงหรือสะท้อนถึงประสบการณ์ผู้ใช้จริง
2. ข้อมูลภาคสนาม
- ข้อดี: นำเสนอประสบการณ์ผู้ใช้ในโลกแห่งความเป็นจริงและบันทึกปัญหาคอขวดที่แท้จริง
- จุดด้อย: อาจได้รับอิทธิพลจากปัจจัยภายนอก เช่น สภาพเครือข่าย
แม้ว่าการดูข้อมูลห้องปฏิบัติการอาจดูเหมือนเป็นวิธีที่ง่ายกว่า แต่เพื่อมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมอย่างแท้จริง คุณต้องมุ่งเน้นไปที่ข้อมูลภาคสนามเป็นหลัก
แต่คุณจะรู้ได้อย่างไรว่า Core Web Vitals ของคุณมาจากที่ใด
ทำความเข้าใจรายงาน Google PageSpeed Insights ของคุณ
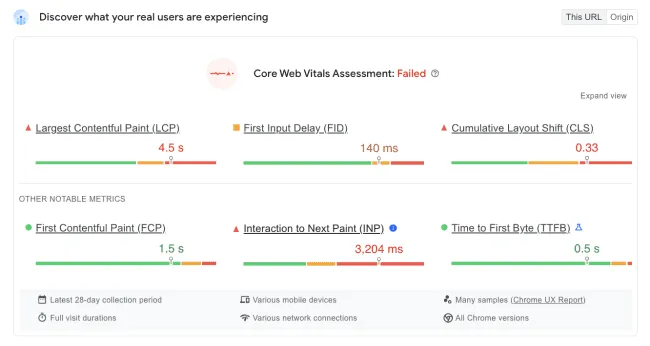
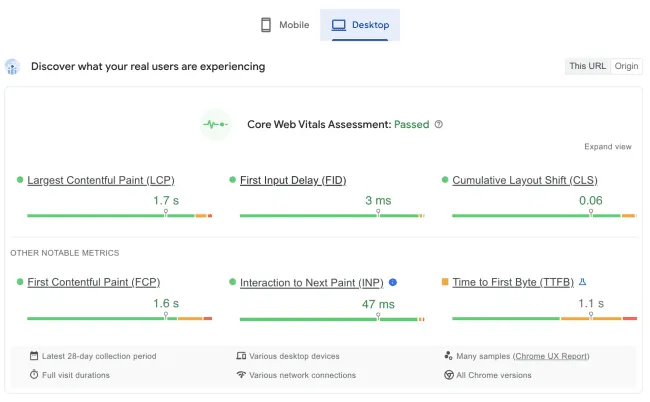
Google PageSpeed Insights (PSI) เป็นเครื่องมือทดสอบที่ได้รับความนิยมสูงสุดซึ่งให้ข้อมูลทั้งห้องปฏิบัติการและภาคสนามเกี่ยวกับประสิทธิภาพของเพจ
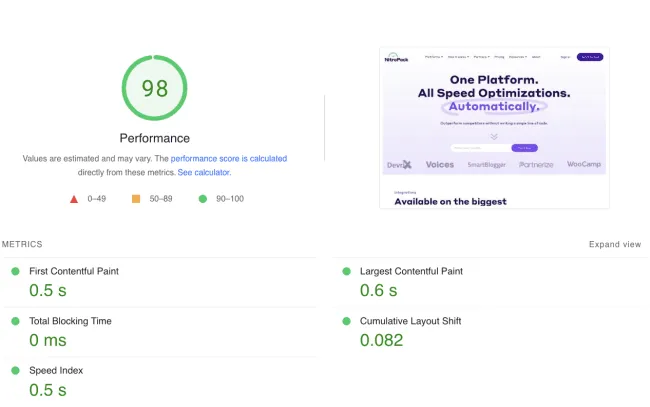
เมื่อคุณเรียกใช้รายงาน ส่วนแรกที่คุณเห็นคือการประเมิน Core Web Vitals ข้อมูลนี้สร้างขึ้นตามข้อมูลภาคสนามจาก CrUX และเป็นที่ที่คุณจะพบคำตอบที่แท้จริงสำหรับปัญหาเกี่ยวกับประสบการณ์ผู้ใช้

ถัดมาคือส่วนคะแนนประสิทธิภาพที่สร้างจากข้อมูลห้องปฏิบัติการจาก Google Lighthouse ประกอบด้วยผลลัพธ์ของ First Contentful Paint (FCP), LCP, CLS, Total Blocking Time (TBT) และ Speed Index (SI) ที่วัดในสภาพแวดล้อมจำลอง

โดยสรุป แม้ว่าข้อมูลห้องปฏิบัติการจะมีความจำเป็นสำหรับการวินิจฉัยปัญหาและรับรองความสอดคล้อง แต่ข้อมูลภาคสนามจะช่วยให้การนำเสนอประสบการณ์การใช้งานไซต์ของผู้ใช้จริงได้แม่นยำยิ่งขึ้น
การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ที่มาจากข้อมูลภาคสนามจะมีผลกระทบมากที่สุดต่อเมตริกทางธุรกิจและความสำเร็จของธุรกิจออนไลน์
การประเมิน Core Web Vitals ล้มเหลวเกิดจากอะไร
ความล้มเหลวของ Core Web Vitals อาจเกิดขึ้นได้จากหลายสาเหตุ เช่น เวลาตอบสนองของเซิร์ฟเวอร์ช้า ปัญหาเกี่ยวกับ JS และ CSS รูปภาพที่ไม่ได้เพิ่มประสิทธิภาพ คำขอ HTTP มากเกินไป รูปแบบที่ไม่เสถียร สคริปต์ของบุคคลที่สาม เป็นต้น
ต่อไปนี้เป็นข้อมูลเจาะลึกถึงสาเหตุทั่วไป:
1. เวลาตอบสนองของเซิร์ฟเวอร์ช้า
เมื่อเซิร์ฟเวอร์ของคุณใช้เวลานานเกินไปในการเริ่มส่งข้อมูลไปยังเบราว์เซอร์ของผู้ใช้ อาจส่งผลเสียต่อคะแนน Largest Contentful Paint (LCP) ของคุณได้ สาเหตุนี้อาจเกิดจากปัญหากับโฮสต์เว็บของคุณ ตำแหน่งทางกายภาพของเซิร์ฟเวอร์ที่เกี่ยวข้องกับผู้ใช้ หรือแม้แต่การกำหนดค่าเซิร์ฟเวอร์ไม่ถูกต้อง การรับรองโครงสร้างพื้นฐานเซิร์ฟเวอร์ที่แข็งแกร่ง การพิจารณาเครือข่ายการจัดส่งเนื้อหา (CDN) และการเพิ่มประสิทธิภาพซอฟต์แวร์เซิร์ฟเวอร์สามารถบรรเทาปัญหานี้ได้
2. ปัญหา JavaScript และ CSS
การบล็อก JavaScript และ CSS อาจทำให้การแสดงผลบนเพจของคุณล่าช้า หากสคริปต์หรือสไตล์ชีตเหล่านี้ไม่ได้รับการปรับให้เหมาะสมหรือบล็อกการแสดงผล สคริปต์หรือสไตล์ชีตเหล่านี้อาจส่งผลเสียต่อทั้ง LCP และ First Input Delay (FID) โซลูชันประกอบด้วยการลดขนาดและบีบอัดไฟล์ การเลื่อน JS ที่ไม่สำคัญ และ CSS ที่สำคัญในบรรทัด
3. รูปภาพที่ไม่ได้ปรับให้เหมาะสม
รูปภาพจำนวนมากและไม่ได้รับการปรับให้เหมาะสม (รวมถึงวิดีโอและภาพเคลื่อนไหว) อาจทำให้เวลาในการโหลดหน้าเว็บช้าลงอย่างมาก รูปภาพที่ไม่ได้อยู่ในรูปแบบรุ่นถัดไป มีขนาดใหญ่เกินไป หรือไม่ได้บีบอัดอาจส่งผลต่อ LCP พิจารณาใช้รูปแบบเช่น WebP บีบอัดรูปภาพโดยไม่เสียคุณภาพ และใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพครึ่งหน้าล่าง
4. คำขอ HTTP มากเกินไป
เมื่อใดก็ตามที่คุณเริ่มโหลดหน้าเว็บ เว็บเพจจะส่งคำขอหลายรายการสำหรับองค์ประกอบทั้งหมดไปยังเบราว์เซอร์ เพื่อให้สามารถเริ่มต้นกระบวนการเรนเดอร์ได้ คำขอ HTTP เพิ่มเติมทุกคำขอ สำหรับสคริปต์ รูปภาพ CSS จะเพิ่มเวลาในการโหลดหน้าเว็บ การลดคำขอเหล่านี้ด้วยการรวมไฟล์ การใช้สไปรท์สำหรับไอคอน และทำให้การออกแบบของคุณง่ายขึ้นจะช่วยเพิ่มความเร็วของหน้าได้
5. การเพิ่มประสิทธิภาพมือถือไม่ดี
ด้วย 53% ของการเข้าชมไซต์บนมือถือที่ถูกละทิ้งเนื่องจากเวลาในการโหลด 3+ วินาที การเพิ่มประสิทธิภาพบนมือถือจึงเป็นสิ่งจำเป็น ปัญหาต่างๆ เช่น การออกแบบที่ไม่ตอบสนองและเนื้อหาที่ไม่ได้รับการเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่อาจทำให้ Core Web Vitals ทำงานล้มเหลวได้ โดยเฉพาะในเครือข่ายมือถือที่ช้ากว่า ไม่ต้องพูดถึง นี่อาจทำให้ผู้ใช้มือถือของคุณต้องเสียเงินจริงและทรัพยากรข้อมูลที่จำเป็นมาก
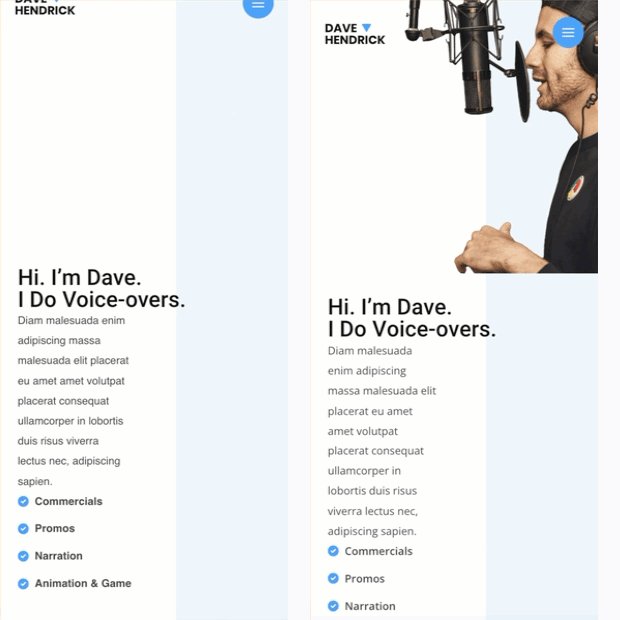
6. เลย์เอาต์ที่ไม่เสถียร
Cumulative Layout Shift (CLS) จะได้รับผลกระทบเมื่อเค้าโครงไม่เสถียร องค์ประกอบที่เลื่อนไปมาบนหน้าเว็บในขณะที่โหลด เช่น โฆษณาที่โผล่เข้ามา เนื้อหาที่แทรกแบบไดนามิก หรือแม้แต่แบบอักษรที่ทำให้เกิดการเปลี่ยนแปลง อาจทำให้คะแนน CLS ต่ำได้ ตรวจสอบว่าองค์ประกอบมีขนาดที่กำหนดไว้ และหลีกเลี่ยงการเพิ่มเนื้อหาเหนือเนื้อหาที่มีอยู่ เว้นแต่เป็นการตอบสนองต่อการโต้ตอบของผู้ใช้
7. สคริปต์ของบุคคลที่สาม
วิดเจ็ตที่ฝังไว้ ข้อมูลวิเคราะห์ โฆษณา และสคริปต์ของบุคคลที่สามอื่นๆ อาจทำให้หน้าเว็บช้าลงอย่างมาก ซึ่งส่งผลต่อ Core Web Vitals หลายรายการ ตรวจสอบผลกระทบด้านประสิทธิภาพของสคริปต์บุคคลที่สาม เลื่อนสคริปต์บุคคลที่สามที่ไม่สำคัญ และให้แน่ใจว่าคุณโหลดเฉพาะทรัพยากรภายนอกที่จำเป็นเท่านั้น
ส่งผ่าน Core Web Vitals ทุกครั้ง เริ่มต้นด้วยการเพิ่มประสิทธิภาพอัตโนมัติเต็มรูปแบบโดย NitroPack →
วิธีผ่านการประเมิน Core Web Vitals
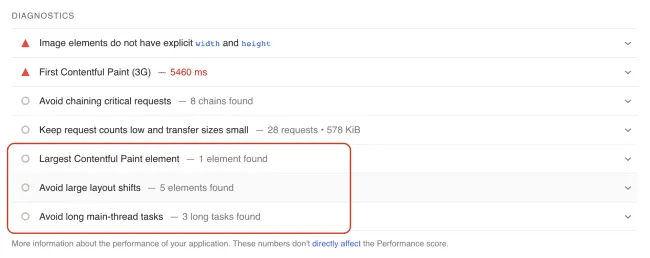
ส่วน "การวินิจฉัย" ในรายงาน Google PageSpeed Insights (PSI) ยังให้ข้อมูลที่เป็นประโยชน์เกี่ยวกับองค์ประกอบที่ส่งผลต่อเมตริกทั้งสามรายการดังนี้

ใช้ส่วนนี้เพื่อสร้างรายการการเพิ่มประสิทธิภาพที่คุณควรทำต่อไป หรือขโมยรายการตรวจสอบของเราแทน:
ปรับปรุง Largest Contentful Paint (LCP)
- ปรับเวลาตอบสนองของเซิร์ฟเวอร์ให้เหมาะสม: ใช้ผู้ให้บริการโฮสติ้งคุณภาพสูงใช้แคชเซิร์ฟเวอร์และพิจารณาใช้ Content Delivery Network (CDN)
- แสดงผล CSS แบบอินไลน์ที่สำคัญ: โหลดเฉพาะ CSS ที่จำเป็นสำหรับการแสดงเพจครั้งแรกเท่านั้น
- โหลดทรัพยากรหลักล่วงหน้า: ใช้ เพื่อโหลดทรัพยากรสำคัญที่ถูกค้นพบล่าช้าในกระบวนการโหลด
- บีบอัดและปรับภาพให้เหมาะสม: ใช้รูปแบบรุ่นใหม่ เช่น JPEG 2000, JPEG XR หรือ WebP ซึ่งให้การบีบอัดที่ดีกว่า PNG หรือ JPEG นอกจากนี้ ให้พิจารณาใช้รูปภาพแบบตอบสนองกับแอตทริบิวต์ srcset

ลดความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- ย่อขนาด JavaScript: ย่อเล็กสุดหรือเลื่อน JavaScript ที่ไม่จำเป็นสำหรับการแสดงผลครั้งแรกของเพจ
- ใช้คนทำงานเว็บ: คนทำงานเว็บอนุญาตให้คุณเรียกใช้ JavaScript บนเธรดพื้นหลัง
- แบ่งงานระยะยาว:งานใดๆ ที่ใช้เวลาเบราว์เซอร์มากกว่า 50 มิลลิวินาทีในการทำงานอาจทำให้การตอบสนองต่อปฏิสัมพันธ์ของผู้ใช้ล่าช้าได้ แบ่งงานยาวออกเป็นงานย่อยๆ แบบอะซิงโครนัส


โปรดทราบว่าการเลิกใช้เมตริก FID ได้รับการยืนยันอย่างเป็นทางการจาก Googleตั้งแต่เดือนมีนาคม 2024 เมตริกการตอบสนองใหม่Interaction to Next Pain (INP) จะมาแทนที่ FID เพื่อให้ข้อมูลเชิงลึกที่ครอบคลุมมากขึ้นเกี่ยวกับการโต้ตอบของเว็บไซต์ของคุณ
แต่อย่ารอถึงปีหน้าเลย เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มประสิทธิภาพ INP ด้วย Google และ NitroPack ในการสัมมนาผ่านเว็บที่กำลังจะมีขึ้น

การเพิ่มประสิทธิภาพ INP หลักด้วย Google และ NitroPack ลงทะเบียนเข้าร่วมสัมมนาออนไลน์ฟรี →
ลดการเปลี่ยนแปลงเลย์เอาต์สะสม (CLS) ให้เหลือน้อยที่สุด
- ใช้กำหนดขนาดแอตทริบิวต์ขนาดสำหรับสื่อใดๆ ซึ่ง หมายความว่ารวมแอตทริบิวต์ความกว้างและความสูงในองค์ประกอบภาพและวิดีโอของคุณ
- ตรวจสอบให้แน่ใจว่าองค์ประกอบโฆษณามีพื้นที่สงวน: หลีกเลี่ยงการฝังโฆษณาที่ทำให้เนื้อหาของคุณข้ามไป
- หลีกเลี่ยงการแทรกเนื้อหาเหนือเนื้อหาที่มีอยู่: เว้นแต่เป็นการตอบสนองต่อปฏิสัมพันธ์ของผู้ใช้ สิ่งนี้อาจทำให้เกิดการเปลี่ยนแปลงที่น่ารำคาญและไม่คาดคิด
- ปรับการแสดงแบบอักษรให้เหมาะสม : การรวมลิงก์ rel=preload และ Font-display: ทางเลือก การบีบอัด การแทรก และการตั้งค่าย่อยแบบอักษรของคุณจะช่วยลดความเสี่ยงของการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิด

เคล็ดลับโบนัสสำหรับการแก้ไขความล้มเหลวในการประเมิน Core Web Vitals บน WordPress
WordPress ซึ่งเป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก มีความยืดหยุ่นและมีปลั๊กอินและธีมมากมาย อย่างไรก็ตาม บางครั้งสิ่งนี้อาจทำให้เกิดปัญหาได้ โดยเฉพาะอย่างยิ่งในเรื่องประสิทธิภาพ
เคล็ดลับที่ปรับแต่งสำหรับผู้ใช้ WordPress เพื่อปรับปรุงคะแนน Core Web Vitals มีดังนี้
1. ใช้บริการโฮสติ้ง WordPress ที่รวดเร็ว
บริการโฮสติ้งไม่ได้ถูกสร้างขึ้นเท่ากันทั้งหมด
ผู้ให้บริการโฮสติ้ง WordPress ที่จัดการระดับพรีเมียม เช่น Kinsta, WP Engine และ SiteGround ได้ปรับแต่งเซิร์ฟเวอร์ของตนสำหรับ WordPress โดยเฉพาะ เพื่อให้มั่นใจว่าเวลาตอบสนองของเซิร์ฟเวอร์เร็วขึ้นและกลไกการแคชที่มีประสิทธิภาพ เมื่อเลือกโฮสต์ที่มีคุณภาพ คุณจะลดความล่าช้าที่เกี่ยวข้องกับเซิร์ฟเวอร์ได้อย่างมาก และปรับปรุงตัวชี้วัด LCP
2. ใช้บริการ CDN คุณภาพสูงพร้อม Edge Caching
Content Delivery Networks (CDN) เช่น Cloudflare, Akamai และ KeyCDN สามารถแคชเนื้อหาเว็บไซต์ของคุณผ่านเซิร์ฟเวอร์ทั่วโลก ทำให้มั่นใจได้ว่าผู้ใช้ของคุณจะดึงข้อมูลจากเซิร์ฟเวอร์ที่ใกล้กับตำแหน่งของพวกเขามากขึ้น ซึ่งจะช่วยปรับปรุงความเร็วไซต์และเวลา LCP ได้อย่างมาก
3. ลบไฟล์ JS และ CSS ที่ไม่ได้ใช้ (จากปลั๊กอิน)
ปลั๊กอิน WordPress แม้จะมีคุณค่า แต่มักจะจัดคิวไฟล์ JavaScript และ CSS เพิ่มเติม ไฟล์เหล่านี้ไม่จำเป็นสำหรับทุกหน้า เครื่องมือเช่น Asset CleanUp สามารถช่วยคุณระบุและลบหรือเลื่อนสคริปต์และสไตล์ที่ไม่จำเป็นออกไป เพื่อป้องกันไม่ให้เว็บไซต์ของคุณทำงานช้าลง
4. ลดผลกระทบของโค้ดของบุคคลที่สาม
- ตรวจสอบและลบสคริปต์ที่ไม่ได้ใช้: สคริปต์ของบุคคลที่สามซึ่งมักเพิ่มโดยปลั๊กอินหรือวิดเจ็ต อาจเป็นอันตรายต่อประสิทธิภาพการทำงานของเว็บไซต์ของคุณ พิจารณาใช้เครื่องมือเช่นแท็บ "ประสิทธิภาพ" ใน Chrome DevTools เพื่อตรวจสอบสคริปต์ของบุคคลที่สามและตัดสินใจว่าสคริปต์ใดมีความสำคัญอย่างแท้จริง
- การชะลอการโหลดสคริปต์: ปลั๊กอิน WordPress เช่น NitroPack มีตัวเลือกในการชะลอการทำงานของ JavaScript จนกว่าผู้ใช้จะโต้ตอบ วิธีนี้สามารถปรับปรุง FID และลดเวลาในการโหลดครั้งแรกได้
- การโหลดแบบ Lazy: ช่วยให้มั่นใจได้ว่าเนื้อหานอกหน้าจอจะถูกโหลดเฉพาะเมื่อผู้ใช้เลื่อนไปที่เนื้อหาเหล่านั้น ซึ่งจะช่วยปรับปรุงเวลาในการโหลดครั้งแรก ขณะนี้ WordPress สำหรับรูปภาพรองรับการโหลดแบบ Native Lazy Loading แล้ว สำหรับองค์ประกอบอื่นๆ เช่น วิดีโอหรือ iframe ให้ลองใช้ a3 Lazy Load หรือโซลูชันอัตโนมัติเต็มรูปแบบ เช่น NitroPack
- JavaScript บุคคลที่สามที่โฮสต์ด้วยตนเอง: บางครั้ง การโฮสต์สคริปต์บุคคลที่สามบนเซิร์ฟเวอร์ของคุณเองจะเร็วกว่า แทนที่จะดึงสคริปต์จากภายนอก โดยเฉพาะอย่างยิ่งหากไม่ได้อัปเดตบ่อยครั้ง โดยเฉพาะอย่างยิ่งแบบอักษรสามารถโฮสต์ด้วยตนเองได้โดยใช้ปลั๊กอินเช่น OMGF (เพิ่มประสิทธิภาพแบบอักษร Google ของฉัน) เพื่อลดเวลาในการดึงข้อมูลจากภายนอก
การทำตามคำแนะนำเฉพาะของ WordPress ไม่เพียงแต่คะแนน Core Web Vitals จะดีขึ้นเท่านั้น แต่ผู้เยี่ยมชมเว็บไซต์ของคุณยังจะเพลิดเพลินกับประสบการณ์การท่องเว็บที่ราบรื่นและรวดเร็วยิ่งขึ้นอีกด้วย
การแก้ไขการประเมิน Core Web Vitals ล้มเหลวด้วย NitroPack
การแนะนำการเพิ่มประสิทธิภาพ Core Web Vitals ที่จำเป็นทั้งหมดไม่ใช่เรื่องง่าย
โชคดีที่ NitroPack เป็นบริการเพิ่มประสิทธิภาพการทำงานแบบน้ำหนักเบาพร้อมฟีเจอร์ขั้นสูงกว่า 35 รายการที่ทำงานซิงค์กันเพื่อรับประกันว่าคุณจะผ่านการประเมิน Core Web Vitals อย่างสม่ำเสมอ
NitroPack ผู้นำด้านการเพิ่มประสิทธิภาพ Core Web Vitals ได้รับความไว้วางใจจากเจ้าของไซต์ นักพัฒนา และเอเจนซี่มากกว่า 200,000 รายในเรื่อง Green Web Vitals และเวลาในการโหลดที่รวดเร็วปานสายฟ้า

การตั้งค่า NitroPack ใช้เวลา 3 นาที และไม่ต้องใช้ความรู้ด้านเทคนิคใดๆ เมื่อเปิดใช้งานแล้ว ระบบจะทำงานในโหมดอัตโนมัติ โดยใช้การเพิ่มประสิทธิภาพที่เน้น CWV เช่น:
- การแคชหน้าขั้นสูง
- การแคชเบราว์เซอร์
- การลดขนาด HTML, CSS และ JavaScript
- การโหลด JavaScript ที่เลื่อนออกไป
- การเพิ่มประสิทธิภาพ CSS
- ขี้เกียจโหลด
- การแปลงเว็บพี
- CDN ในตัว (เครือข่ายการจัดส่งเนื้อหา) โดย Cloudflare
- การปรับขนาดรูปภาพแบบปรับได้
- การสกัด CSS ที่สำคัญ
- การตั้งค่าย่อยแบบอักษร
- แคชรถเข็นอีคอมเมิร์ซ (WooCommerce)
- ผู้จัดการสคริปต์บุคคลที่สาม
และอื่น ๆ!
ส่งผ่าน Core Web Vitals ด้วยการเพิ่มประสิทธิภาพอัตโนมัติมากกว่า 35 รายการด้วย NitroPack →
วิธีทำให้แน่ใจว่าคุณจะไม่ล้มเหลวในการประเมิน Core Web Vitals อีกต่อไป
แม้ว่าการตรวจสอบและการแก้ไขเป็นครั้งคราวสามารถแก้ไขปัญหาที่มีอยู่ได้ แต่ก็อาจไม่สามารถป้องกันปัญหาในอนาคตได้ เพื่อรักษามาตรฐานระดับสูงสำหรับ Core Web Vitals อย่างสม่ำเสมอ คุณต้องผสานรวมแนวทางปฏิบัติบางอย่างเข้ากับขั้นตอนการทำงาน
1. จัดทำรายงานและบำรุงรักษาอย่างสม่ำเสมอ
เมื่อเว็บไซต์ของคุณเติบโตขึ้น เนื้อหาใหม่ก็จะถูกเพิ่มเข้ามา ปลั๊กอินได้รับการอัปเดต และการโต้ตอบของผู้ใช้ก็พัฒนาขึ้น การตรวจสอบเป็นประจำจะช่วยคุณระบุและแก้ไขประสิทธิภาพที่ลดลงก่อนที่จะรุนแรง
- การตรวจสอบประสิทธิภาพอัตโนมัติ: เครื่องมืออย่าง Lighthouse ของ Google สามารถทำการตรวจสอบเว็บไซต์ของคุณได้โดยอัตโนมัติ กฎทั่วไปที่ดีคือทุกๆ 28 วัน ข้อมูลนี้สามารถให้ข้อมูลเชิงลึกและการแจ้งเตือนเกี่ยวกับปัญหาด้านประสิทธิภาพได้อย่างทันท่วงที
- การบำรุงรักษาตามกำหนดเวลา: เช่นเดียวกับที่คุณเข้ารับบริการรถเป็นประจำ เว็บไซต์ของคุณก็ต้องการการดูแลเป็นระยะเช่นกัน จัดสรรเวลาที่เฉพาะเจาะจงในแต่ละเดือนหรือไตรมาสเพื่อการบำรุงรักษาเว็บไซต์ ซึ่งรวมถึงการอัปเดต การเพิ่มประสิทธิภาพฐานข้อมูล และการตรวจสอบลิงก์ที่เสียหาย รวมถึงงานอื่นๆ
- การทดสอบอย่างต่อเนื่อง: รวมการทดสอบประสิทธิภาพเข้ากับขั้นตอนการพัฒนาของคุณ ก่อนที่จะเผยแพร่การอัปเดตใด ๆ โปรดตรวจสอบให้แน่ใจว่าได้รับการทดสอบประสิทธิภาพในสภาพแวดล้อมชั่วคราว
2. กำหนดงบประมาณประสิทธิภาพของเว็บ
งบประมาณประสิทธิภาพคือชุดขีดจำกัดที่เกี่ยวข้องกับตัวชี้วัดบางอย่างที่ส่งผลต่อประสิทธิภาพของไซต์ ซึ่งจะต้องไม่เกิน การกำหนดงบประมาณประสิทธิภาพของเว็บอาจเป็นตัวเปลี่ยนเกมได้ ทำให้มั่นใจได้ว่าการเปลี่ยนแปลงไซต์จะไม่ส่งผลเสียต่อประสบการณ์ของผู้ใช้
ตั้งค่าขีดจำกัดที่ชัดเจน: ตัดสินใจเกี่ยวกับตัวชี้วัดประสิทธิภาพเฉพาะ (เช่น น้ำหนักหน้าทั้งหมด เวลาดำเนินการ JavaScript หรือขนาดภาพ) และกำหนดค่าสูงสุดที่อนุญาตสำหรับแต่ละรายการ
ตรวจสอบการละเมิด: เครื่องมือ เช่น SpeedCurve หรือ Lighthouse CI สามารถใช้เพื่อติดตามการละเมิดใดๆ ในงบประมาณด้านประสิทธิภาพของคุณในระหว่างการพัฒนา
ดูแลรักษา ตรวจสอบ และปรับเปลี่ยน: เมื่อเวลาผ่านไป เมื่อมาตรฐานเว็บ เทคโนโลยี และความคาดหวังของผู้ใช้มีการเปลี่ยนแปลงไป โปรดทบทวนงบประมาณด้านประสิทธิภาพของคุณ บางทีข้อจำกัดอาจต้องเข้มงวดมากขึ้น หรือบางทีด้วยเครื่องมือบีบอัดและแคชที่ดีกว่า ก็สามารถผ่อนคลายลงได้เล็กน้อย
คำถามที่พบบ่อย
ฉันมีคะแนนประสิทธิภาพ 100/100 แต่ก็ยังไม่ผ่าน Core Web Vitals ทำไม
แม้ว่าคะแนนประสิทธิภาพ 100/100 (เช่น ใน Google PageSpeed Insights) จะถือว่าน่าประทับใจ แต่ก็ไม่ได้รับประกันว่าคุณจะผ่าน Core Web Vitals เนื่องจากคะแนนประสิทธิภาพคำนวณจากข้อมูลห้องปฏิบัติการและ Core Web Vitals จากข้อมูลภาคสนาม เช่น การโต้ตอบของผู้ใช้จริง ดังนั้น ไซต์ของคุณจึงอาจรวดเร็วและตอบสนองในสภาพแวดล้อมจำลอง และทำงานได้ไม่ดีในสถานการณ์จริง เช่น ผู้ใช้อุปกรณ์เคลื่อนที่ที่เข้าชมไซต์ของคุณบนเครือข่าย 3G
เราขอแนะนำให้คุณเปลี่ยนความสนใจไปที่การเพิ่มประสิทธิภาพ Core Web Vitals แทนคะแนนประสิทธิภาพ
ข้อมูล RUM คืออะไร และเหตุใดจึงสำคัญหากฉันต้องการส่ง Core Web Vitals
RUM ย่อมาจาก Real User Monitoring เป็นวิธีรวบรวมข้อมูลประเภทหนึ่งที่รวบรวมประสบการณ์ของผู้ใช้เว็บไซต์ในโลกแห่งความเป็นจริง ต่างจากการทดสอบสังเคราะห์ซึ่งจำลองการโต้ตอบของผู้ใช้ในสภาพแวดล้อมที่มีการควบคุม RUM รวบรวมข้อมูลจากเซสชันผู้ใช้จริง สิ่งนี้ทำให้ RUM มีคุณค่าอย่างยิ่งในการทำความเข้าใจประสบการณ์ผู้ใช้ที่แท้จริง
เมื่อพูดถึง Core Web Vitals Google จะใช้ข้อมูล RUM (รวบรวมจากรายงานประสบการณ์ผู้ใช้ Chrome) เพื่อพิจารณาว่าผู้ใช้สัมผัสประสบการณ์เว็บไซต์ในโลกแห่งความเป็นจริงอย่างไร หากคุณตั้งเป้าที่จะส่ง Core Web Vitals การมุ่งเน้นที่การปรับปรุงเมตริกตามข้อมูล RUM ถือเป็นสิ่งสำคัญ เนื่องจากสิ่งนี้สะท้อนถึงประสบการณ์ผู้ใช้ที่แท้จริง
URL “ที่ดี” ในรายงานประสบการณ์การใช้งานเพจใน Search Console คืออะไร
ในรายงานประสบการณ์หน้าเว็บของ Google URL "ที่ดี" หมายถึงหน้าเว็บที่ตรงตามเกณฑ์ที่แนะนำสำหรับเมตริก Core Web Vitals ทั้งสามรายการ (LCP, FID และ CLS)
URL "ดี" ควรมี:
- LCP 2.5 วินาทีหรือเร็วกว่า
- FID 100 มิลลิวินาทีหรือน้อยกว่า
- คะแนน CLS 0.1 หรือน้อยกว่า
เหตุใดฉันจึงได้รับ “การประเมิน Core Web Vitals: ไม่มีข้อมูล”
สถานะ "ไม่มีข้อมูล" อาจเกิดขึ้นได้จากหลายสาเหตุ ได้แก่:
- ข้อมูลไม่เพียงพอ: หากมีข้อมูลผู้ใช้จริงไม่เพียงพอสำหรับหน้าใดหน้าหนึ่ง การประเมินอาจถือว่า "ไม่เกี่ยวข้อง"
- ประเภทเนื้อหา: หน้าบางประเภท เช่น เอกสารที่ไม่ใช่ HTML (เช่น PDF) อาจไม่เกี่ยวข้องกับการประเมิน Core Web Vitals
- ไม่มีการเข้าชมของผู้ใช้: หากเพจมีการเข้าชมต่ำมากหรือไม่มีการเข้าชมในช่วงระยะเวลาการรวบรวมข้อมูล เพจนั้นอาจไม่มีสิทธิ์ได้รับการประเมิน