คำถามที่พบบ่อยเกี่ยวกับ Core Web Vitals: ข้อมูลเชิงลึกที่สำคัญจากเจ้าของเว็บไซต์ นักพัฒนามากประสบการณ์ และผู้ดูแลเว็บ
เผยแพร่แล้ว: 2023-10-26เธอเคยสงสัยบ้างไหม:
“อะไรดีกว่าสำหรับ Core Web Vitals – Webflow หรือ WordPress”
หรือ
“แบบฟอร์ม Hubspot ส่งผลต่อคะแนน LCP หรือไม่”
คำถามที่สำคัญแต่เจาะจงเกินกว่าจะหาคำตอบจากประสบการณ์จริงได้อย่างง่ายดาย
ในบรรทัดต่อไปนี้ เราได้รวบรวมค่าผิดปกติเหล่านี้มากขึ้น อันที่จริง มีการถามคำถามต่อไปนี้ทั้งหมดในห้องแชทระหว่างการสัมมนาผ่านเว็บครั้งที่ 3 กับ Google ในหัวข้อ“การเรียนรู้การเพิ่มประสิทธิภาพ LCP อย่างเชี่ยวชาญ”
และส่วนที่ดีที่สุดคือ:
90% ของคำถามได้รับการตอบโดยผู้เข้าร่วมการสัมมนาทางเว็บของเรา
กล่าวอีกนัยหนึ่ง - คุณกำลังได้รับความเพลิดเพลิน
คุณจะได้รับข้อมูลเชิงลึกจากเจ้าของเว็บไซต์และนักพัฒนาที่มีประสบการณ์ซึ่งประสบปัญหาเดียวกันและค้นพบสิ่งที่ดีที่สุดสำหรับพวกเขา
เริ่มจากอันแรกกันก่อน
คำถามที่พบบ่อยเกี่ยวกับ Core Web Vitals
อะไรสำคัญกว่ากัน – การได้รับคะแนนประสิทธิภาพ 90+ ใน PageSpeed Insights หรือผ่าน Core Web Vitals
โดยทั่วไป CWV จะวัดประสบการณ์จริงของผู้เยี่ยมชมของคุณ ในขณะที่คะแนน PSI เป็นเพียงการวัดในห้องปฏิบัติการที่ดีสำหรับการทดสอบและทิศทางโดยรวมของประสิทธิภาพไซต์ของคุณ
ได้คะแนน 90+ PSI และส่ง Core Web Vitals ของคุณโดยอัตโนมัติ รับ NitroPack วันนี้ →
เหตุใดฉันจึงเห็นผลลัพธ์ที่แตกต่างกันเมื่อใช้เครื่องมือทดสอบความเร็วที่แตกต่างกัน
คุณอาจเห็นผลลัพธ์ที่แตกต่างกันเนื่องจากเครื่องมือเหล่านี้อาจทำการทดสอบจากส่วนต่างๆ ของโลก โดยใช้เว็บเบราว์เซอร์ที่แตกต่างกัน และมุ่งเน้นไปที่ด้านต่างๆ ของความเร็วไซต์ของคุณ นอกจากนี้ แม้ว่าเครื่องมือบางอย่างจะเลียนแบบผู้ใช้ที่เข้าชมไซต์ของคุณ แต่เครื่องมืออื่นๆ อาจดูข้อมูลผู้ใช้จริง นอกจากนี้ สิ่งต่างๆ เช่น การเชื่อมต่ออินเทอร์เน็ต เซิร์ฟเวอร์ของคุณยุ่งแค่ไหนในขณะนั้น และองค์ประกอบของบุคคลที่สาม เช่น โฆษณา อาจแตกต่างกันไปในแต่ละครั้งที่คุณทดสอบ
ฉันจะจัดการกับปัญหา LCP ได้อย่างไรเมื่อใช้ HubSpot ในรูปแบบ CTA
หากคุณใช้แบบฟอร์ม HubSpot โดยตรงบนหน้าแรกหรือป๊อปอัปในหน้าเว็บ คุณอาจสังเกตเห็นประสิทธิภาพที่ลดลง สาเหตุหลักมาจากไฟล์ JavaScript หลายไฟล์ที่โหลดแบบฟอร์มเหล่านี้ วิธีแก้ปัญหาที่แนะนำคือเปลี่ยนแบบฟอร์ม HubSpot ของคุณไปยังหน้าเฉพาะ ในทำนองเดียวกัน แม้ว่า HubSpot CTA จะดีเยี่ยมในการติดตามการวัดผลผู้ใช้ แต่ก็มีค่าใช้จ่ายในการโหลด JavaScript เพิ่มเติม ซึ่งอาจทำให้เว็บไซต์ของคุณช้าลง วิธีแก้ปัญหาคือการประเมินข้อดีข้อเสียระหว่างข้อมูลเชิงลึกที่คุณได้รับจาก CTA เหล่านี้กับประสิทธิภาพที่อาจเกิดขึ้นและมองหาโซลูชันทางเลือก
เป็นไปได้ไหมที่จะส่ง Core Web Vitals ในขณะที่ใช้ธีม Avada
ได้ คุณสามารถส่ง Core Web Vitals ได้โดยใช้ธีม Avada หนึ่งในผู้เข้าร่วมสัมมนาผ่านเว็บของเรากับ Google กล่าวว่าการรวม Siteground เข้ากับ NitroPack ให้ผลลัพธ์ที่น่าทึ่ง คุณลักษณะ NitroPack ที่เป็นตัวเปลี่ยนเกมสำหรับคะแนน LCP โดยเฉพาะคือการแปลง WebP อัตโนมัติ
CWV ส่งผลต่อการจัดอันดับของเครื่องมือค้นหามากแค่ไหน?
ความเกี่ยวข้องของเนื้อหาเป็นปัจจัยการจัดอันดับที่สำคัญที่สุดเมื่อ Google สร้าง SERP อย่างไรก็ตาม เว็บไซต์หลายแห่งผลิตเนื้อหาที่เกี่ยวข้องและมีคุณภาพสูง ดังนั้นการมี Core Web Vitals ที่ดีสามารถสร้างความแตกต่างที่ทำให้เพจของคุณก้าวนำหน้าได้ และท้ายที่สุดแล้ว CWV จะสะท้อนถึงการรับรู้และประสบการณ์ของผู้ใช้บนไซต์ของคุณ การดูแลให้ประสบการณ์เชิงบวกมีความสำคัญต่อการรักษาผู้เยี่ยมชมและกระตุ้นให้มีการเยี่ยมชมซ้ำ
ข้อมูลเชิงลึกของ NitroPack: จากประสบการณ์ของเรากับลูกค้า ความเร็วและ Core Web Vitals ที่ดีช่วยเพิ่มประสิทธิภาพการทำ SEO ได้อย่างมาก ซึ่งสามารถลดเวลาที่ต้องใช้ในการทำให้เนื้อหาได้รับการจัดอันดับที่ดีได้หลายเดือน
แพลตฟอร์มใดมีประสิทธิภาพดีกว่า: Webflow หรือ WordPress
ผู้ใช้บางคนอ้างว่าพวกเขาพบว่า Webflow ค่อนข้างท้าทายในแง่ของประสิทธิภาพ รายงานแนะนำว่าแพลตฟอร์มมีแนวโน้มที่จะสร้างตัวเลือก CSS จำนวนมาก ซึ่งนำไปสู่การทำซ้ำที่ไม่จำเป็นเว้นแต่จะได้รับการจัดการอย่างถูกต้อง นอกจากนี้ Webflow ยังได้รับการกล่าวขานว่าปรับให้เหมาะสมได้ยากกว่า โดยบางคนชี้ให้เห็นว่าโครงสร้าง HTML ของมันไม่ได้ถูกตั้งค่าอย่างมีประสิทธิภาพเสมอไป ซึ่งมักจะส่งผลให้ Document Object Model (DOM) มีน้ำหนักมาก ในทางกลับกัน เมื่อปรับให้เหมาะสม WordPress มักจะถูกรายงานว่าให้ประสิทธิภาพและความยืดหยุ่นที่ดีขึ้น จากการพิจารณาเหล่านี้ คำแนะนำทั่วไปดูเหมือนจะเน้นไปที่การใช้ WordPress โดยเฉพาะอย่างยิ่งเมื่อจับคู่กับเครื่องมือและแนวทางปฏิบัติในการเพิ่มประสิทธิภาพที่เหมาะสม สำหรับผู้ที่จัดลำดับความสำคัญของประสิทธิภาพ

แน่นอนว่านี่ไม่ได้หมายความว่าคุณจะไม่ได้รับประสิทธิภาพที่ยอดเยี่ยมเมื่อใช้ Webflow ขึ้นอยู่กับกรณีการใช้งานของคุณและเว็บไซต์ที่คุณต้องการสร้างเป็นอย่างมาก
อ่านเพิ่มเติม: 7 ปลั๊กอิน WordPress ที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณในปี 2023
รูปแบบภาพยุคถัดไปคืออะไร?
รูปแบบ Next-gen คือประเภทภาพที่ใหม่กว่า เช่น WebP, AVIF และ JPEG XL มีการบีบอัดและคุณภาพที่ดีกว่ารูปแบบดั้งเดิมเช่น JPG หรือ PNG คุ้มค่าที่จะลองดูเพื่อประสิทธิภาพเว็บที่เร็วขึ้น!
ฉันจะแปลงรูปภาพของฉันเป็น WebP ได้อย่างไร
หากต้องการแปลงรูปภาพเป็น WebP คุณสามารถใช้เครื่องมือออนไลน์เช่น Squoosh หรือ TinyPNG ได้อย่างง่ายดาย อย่างไรก็ตาม การใช้เครื่องมือออนไลน์กำหนดให้คุณต้องแทนที่รูปภาพทั้งหมดของคุณด้วยเวอร์ชัน WebP ด้วยตนเอง หากคุณมีไซต์ WordPress ปลั๊กอิน NitroPack จะสามารถแปลงและให้บริการรูปภาพของคุณในรูปแบบ WebP ได้โดยอัตโนมัติ ทำให้ไซต์ของคุณเร็วขึ้น
*รูปภาพ WebP จะถูกสร้างขึ้นสำหรับการอัปโหลดใหม่เท่านั้น รูปภาพที่มีอยู่แล้วจะไม่ถูกแปลงเป็นรูปแบบ WebP
อ่านเพิ่มเติม: ให้บริการรูปภาพในรูปแบบ Next-Gen ได้อย่างง่ายดาย (WordPress, OpenCart & Magento)
มีเครื่องมือสำหรับสร้าง CSS ที่สำคัญและแยกออกจากสไตล์ชีตหรือไม่? หรือต้องทำด้วยตนเอง?
ขึ้นอยู่กับเครื่องมือที่คุณใช้ มีตัวสร้าง CSS ที่สำคัญออนไลน์มากมาย แต่พวกเขาทำเช่นนั้น – สร้าง CSS พวกเขาจะไม่ตั้งค่าบนเว็บไซต์ของคุณ คุณต้องดำเนินการด้วยตนเอง ในทางกลับกัน NitroPack จะดึง CSS ที่จำเป็นในการแสดงภาพเนื้อหาครึ่งหน้าบนโดยอัตโนมัติ สร้าง Critical CSS ที่ไม่ซ้ำใครสำหรับทุกหน้า และแทรกไว้ในนั้น
อ่านเพิ่มเติม: CSS ที่สำคัญ: วิธีเพิ่มความเร็วและ UX ของเว็บไซต์ของคุณ
Core Web Vitals มีน้ำหนักเท่าใดเป็นปัจจัยในการจัดอันดับ
Core Web Vitals เป็นส่วนหนึ่งของสัญญาณประสบการณ์การใช้งานหน้าเว็บของ Google และแม้ว่าจะมีบทบาทในการจัดอันดับ แต่ก็ไม่ได้เป็นเพียงปัจจัยเดียวเท่านั้น เนื้อหาที่มีคุณภาพยังคงเป็นสิ่งสำคัญ! แต่เมื่อประสบการณ์ของผู้ใช้มีความสำคัญมากขึ้น สิ่งสำคัญเหล่านี้ก็มีแนวโน้มที่จะมีความสำคัญเพิ่มขึ้นเมื่อเวลาผ่านไป เป็นการดีเสมอที่จะเพิ่มประสิทธิภาพควบคู่ไปกับการสร้างเนื้อหาชั้นยอด!
จะเกิดอะไรขึ้นกับอันดับของฉันหากฉันไม่ผ่าน LCP อันดับ SEO ถูกลดระดับหรือไม่?
ความล้มเหลวของ LCP อาจส่งผลเสียต่อการจัดอันดับ SEO ของคุณ เนื่องจากเป็นหนึ่งใน Core Web Vitals แต่จำไว้ว่าถึงแม้มันจะเป็นปัจจัย แต่ก็ไม่ใช่ปัจจัยเดียวเท่านั้น SEO ยังมีแง่มุมอื่นๆ อีกมากมาย นอกจากนี้ แม้จะสำคัญ แต่ SEO ไม่ใช่วิธีเดียวที่จะประสบความสำเร็จ คุณยังต้องรับประกันประสบการณ์การใช้งานที่สมบูรณ์แบบสำหรับผู้เยี่ยมชมทุกคนที่เข้ามายังเพจของคุณ พูดง่ายๆ ก็คือการส่ง Core Web Vitals ของคุณมีมูลค่ามากกว่าตำแหน่ง SERP
ฉันจะระบุได้อย่างไรว่าองค์ประกอบใดที่จะได้รับการพิจารณาสำหรับ LCP
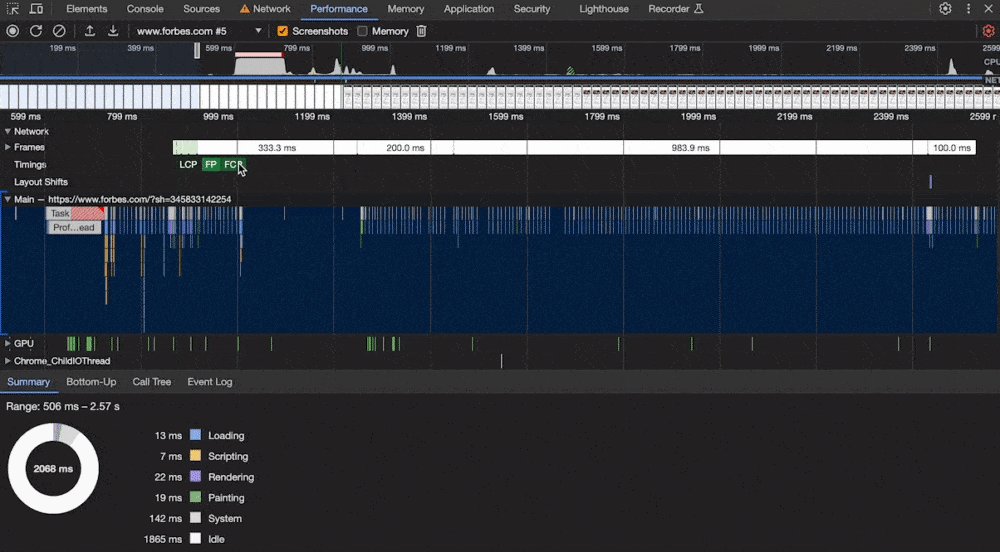
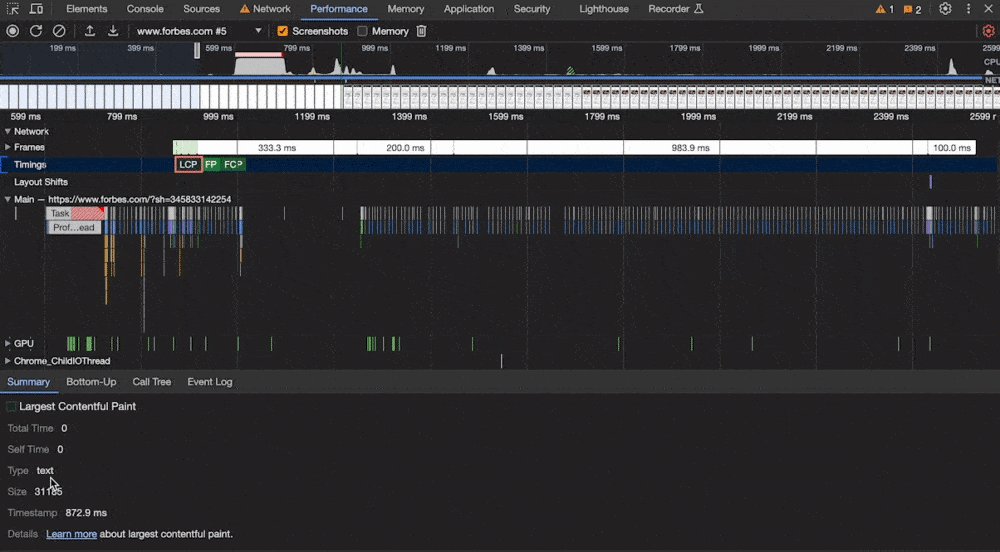
คุณสามารถใช้ DevTools ของ Chrome ได้ เปิดขึ้นมา ไปที่แท็บ "ประสิทธิภาพ" และบันทึกการโหลดหน้าเว็บ ในผลลัพธ์ จะมีส่วนที่เรียกว่า "การกำหนดเวลา" และคุณจะเห็นเครื่องหมาย "LCP" คลิกที่องค์ประกอบดังกล่าว จากนั้นระบบจะไฮไลต์องค์ประกอบที่พิจารณาสำหรับ LCP บนเพจของคุณในแท็บสรุป มีประโยชน์อย่างยิ่งในการระบุสาเหตุที่ทำให้เกิดการชะลอตัว!

การโหลดหน้าเว็บของฉัน “แย่” ตามเกรด โฮสต์ของฉันพยายามอัปเกรดฉัน MySQL 5.7 สำคัญหรือไม่
การอัพเกรด MySQL สามารถช่วยในเรื่องประสิทธิภาพของฐานข้อมูลได้ แต่หากคะแนนการโหลดเพจของคุณไม่ดี อาจมีปัจจัยอื่นๆ เข้ามาเกี่ยวข้อง MySQL 5.7 มีการปรับปรุงมากกว่าเวอร์ชันเก่า แต่สำหรับความเร็วส่วนหน้า คุณควรพิจารณาสิ่งต่างๆ เช่น การแคช การเพิ่มประสิทธิภาพรูปภาพ และการลดสคริปต์ สภาพแวดล้อมการโฮสต์ของคุณมีความสำคัญ แต่เป็นเพียงปริศนาชิ้นเดียวเท่านั้น ลองตรวจสอบองค์ประกอบอื่นๆ ที่ส่งผลต่อเวลาในการโหลดของคุณด้วย!
อ่านเพิ่มเติม:ผู้ให้บริการโฮสติ้งของคุณส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณอย่างไร
ยกระดับเกม Core Web Vitals ของคุณ
คำถามเหล่านี้เป็นเพียงเศษเสี้ยวของสิ่งที่เกิดขึ้นในซีรีส์การสัมมนาผ่านเว็บ "Core Web Vitals for Business" กับ Google

หากคุณต้องการค้นพบอัญมณีในการเพิ่มประสิทธิภาพเว็บเพิ่มเติม คุณควรดูตอนที่มีอยู่ทั้งหมดอีกครั้ง:
- ปรับปรุง Core Web Vitals และประสบการณ์ผู้ใช้จริง –ทำความเข้าใจว่าอะไร ทำไม และวิธีการของ Core Web Vitals เพื่อใช้ประโยชน์จากผลลัพธ์ทางธุรกิจที่วัดผลได้
- วิธีปรับปรุงการโต้ตอบกับ Next Paint (INP)–ก้าวนำหน้าด้วยการเรียนรู้วิธีผ่าน INP และพิสูจน์ประสิทธิภาพเว็บไซต์ของคุณในอนาคต
หรือคุณสามารถบุ๊กมาร์กเนื้อหา Core Web Vitals เฉพาะของเราได้:
- วิธีปรับปรุงการโต้ตอบกับสีถัดไป (INP)
- การประเมิน Core Web Vitals ล้มเหลว: คืออะไรและจะแก้ไขได้อย่างไร
- Core Web Vitals “ไม่มีข้อมูล”: คืออะไรและขั้นตอนถัดไป
