Core Web Vitals “ไม่มีข้อมูล”: คืออะไรและขั้นตอนถัดไป
เผยแพร่แล้ว: 2023-09-15การตรวจสอบ Core Web Vitals ของไซต์ของคุณใน PageSpeed Insights หรือ Search Console แล้วเห็นส่วนว่างแทนที่จะเป็นแผนภูมิสีสันสดใสก็เหมือนกับการชนกำแพงอิฐ

นั่นเป็นเพราะ Core Web Vitals ของ Google กลายเป็นสิ่งจำเป็นสำหรับเจ้าของเว็บไซต์ที่ไม่ต้องการคาดเดาว่าผู้ใช้จะได้รับประสบการณ์การใช้งานเว็บไซต์อย่างไร แต่ต้องการข้อมูลตัวเลขสำรอง
และโดยเฉพาะอย่างยิ่ง การใช้ประโยชน์จากข้อมูลเกี่ยวกับช่วงเวลาสำคัญ เช่น:
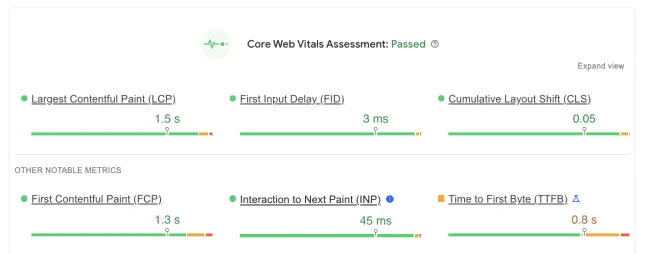
- ประสิทธิภาพการโหลด : วัดโดย Largest Contentful Paint (LCP)
- การโต้ตอบกับเพจ : วัดโดย First Input Delay (FID)
- ความเสถียรของเลย์เอาต์ : วัดโดย Cumulative Layout Shift (CLS)
นอกจากนี้ ประสบการณ์การใช้งานหน้าเว็บยังเป็นสัญญาณการจัดอันดับอย่างเป็นทางการใน Google Search ดังนั้นการประเมิน Core Web Vitals ที่ผ่านไม่เพียงแต่ช่วยให้คุณได้ปรากฏต่อหน้าผู้คนมากขึ้นเท่านั้น แต่ยังช่วยให้คุณมีส่วนร่วมและเปลี่ยนใจเลื่อมใสพวกเขาได้ดีขึ้นและเร็วขึ้นอีกด้วย

แล้วข้อมูล Core Web Vitals ที่หายไปจะส่งผลต่อธุรกิจออนไลน์ของคุณมากน้อยเพียงใด เพื่อไขปริศนานี้ คุณต้องเข้าใจวิธีการเบื้องหลังการจัดหาข้อมูล Core Web Vitals ก่อน
ข้อมูล Core Web Vitals ได้รับมาอย่างไร
Google อาศัยแหล่งที่มาสองแห่งในการรวบรวมข้อมูลอันมีค่านี้เป็นหลัก ได้แก่ รายงานประสบการณ์ผู้ใช้ Chrome (CrUX) และการตรวจสอบของ Lighthouse แหล่งข้อมูลเหล่านี้นำเสนอข้อมูลเชิงลึกเกี่ยวกับสิ่งที่เจ้าของเว็บไซต์สามารถทำได้เพื่อปรับปรุงประสบการณ์ผู้ใช้ให้ดียิ่งขึ้น
รายงาน CrUX เทียบกับประภาคาร
รายงานCrUX (ประสบการณ์ผู้ใช้ Chrome) เป็นแหล่งข้อมูลประสบการณ์ผู้ใช้จริงมากมายโดยรวบรวมข้อมูลภาคสนามจากผู้ใช้ Chrome หลายล้านคนขณะท่องเว็บ ชุดข้อมูลที่กว้างขวางนี้ครอบคลุมแหล่งที่มาที่หลากหลายกว่า 16 ล้านรายการ ทำให้เป็นทรัพยากรที่มีคุณค่าสำหรับการทำความเข้าใจภาพรวมประสิทธิภาพของเว็บในวงกว้าง
ในทางตรงกันข้ามLighthouse เป็นเครื่องมือโอเพ่นซอร์สที่พัฒนาโดย Google ซึ่งใช้ทดสอบประสิทธิภาพเว็บในห้องปฏิบัติการโดยจำลองการโต้ตอบของผู้ใช้ในสภาพแวดล้อมที่มีการควบคุมและให้การวัดประสิทธิภาพโดยละเอียด
ข้อมูลภาคสนามเทียบกับข้อมูลห้องปฏิบัติการ
ข้อมูลทั้งภาคสนามและห้องปฏิบัติการจะแสดงอยู่ในรายงาน Google PageSpeed Insights ของคุณ
ข้อมูลภาคสนาม ได้มาจากประสบการณ์ของผู้ใช้จริงเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณในกิจกรรมออนไลน์ทุกวัน ข้อมูลนี้สะท้อนถึงประสิทธิภาพที่แท้จริงของผู้ใช้ โดยนำเสนอการประเมินประสบการณ์ผู้ใช้ของเว็บไซต์อย่างแท้จริง
ข้อมูลในช่องที่ขาดหายไปคือเหตุผลที่ทำให้คุณอ่านบทความนี้โดยการประเมิน Core Web Vitals ในรายงาน

ข้อมูลห้องปฏิบัติการ ถูกสร้างขึ้นในสภาพแวดล้อมการทดสอบที่มีการควบคุม แม้ว่าจะช่วยให้เจ้าของเว็บไซต์สามารถระบุและจัดการกับปัญหาคอขวดของประสิทธิภาพที่เฉพาะเจาะจงได้ แต่ก็ไม่ได้บันทึกความแตกต่างและความแตกต่างของการใช้งานในโลกแห่งความเป็นจริง

ข้อดีข้อเสียของข้อมูลภาคสนาม
ข้อมูลภาคสนามที่มาจากรายงาน CrUX มีข้อดีและข้อจำกัดบางประการ
ข้อได้เปรียบที่สำคัญคือความถูกต้อง เนื่องจากเป็นตัวแทนประสบการณ์จริงของผู้ใช้ จึงให้มุมมองที่สมจริงของประสิทธิภาพของเว็บไซต์จากมุมมองของผู้ใช้ สิ่งนี้มีค่าอย่างยิ่งในการระบุปัญหาสำคัญที่ส่งผลกระทบต่อความพึงพอใจของผู้ใช้
การไม่ประเมิน Core Web Vitals เป็นสัญญาณบ่งบอกว่าคุณต้องมุ่งความสนใจไปที่ประสิทธิภาพของเว็บไซต์หากต้องการใช้ประโยชน์จากประโยชน์ต่างๆ เช่น
- มีการดูหน้าเว็บเพิ่มขึ้น 8.6% ในเซสชันเดียว
- การมีส่วนร่วมของลูกค้าดีขึ้น 5.2%
- การแปลงเพิ่มขึ้น 8.4%
- มูลค่าการสั่งซื้อเฉลี่ย (AOV) เพิ่มขึ้น 9.2%
ดูก่อนและหลังของการเพิ่มประสิทธิภาพความเร็วอันทรงพลัง ทดสอบเว็บไซต์ของคุณด้วย NitroPack ฟรี →
ข้อเสียของข้อมูลภาคสนามใน Core Web Vitals ได้แก่:
- ความเป็นไปได้ที่จะไม่มีข้อมูลรวม (duh)
- รายละเอียดไม่เพียงพอที่จะระบุสาเหตุของปัญหาด้านประสิทธิภาพ (เว้นแต่จะจับคู่กับการวิเคราะห์เพิ่มเติม)
- หน้าต่างเล็กๆ สำหรับการเพิ่มประสิทธิภาพเนื่องจากผลลัพธ์ของ Core Web Vitals ได้รับการอัปเดตทุกๆ 28 วัน
อย่างไรก็ตาม ประโยชน์ของการวิเคราะห์ข้อมูลภาคสนามและการเพิ่มประสิทธิภาพ Core Web Vitals สำหรับธุรกิจของคุณมีมากกว่าข้อเสียอย่างมาก
เหตุใดข้อมูลฟิลด์ Core Web Vitals จึงไม่พร้อมใช้งานสำหรับเว็บไซต์ของฉัน
หากคุณไม่เห็นข้อมูลสำหรับ Core Web Vitals ใน Google Search Console อาจเป็นเพราะพร็อพเพอร์ตี้ของคุณเป็นของใหม่และคอนโซลยังคงตรวจสอบฐานข้อมูล CrUX อยู่
ไม่ใช่กรณีของคุณ? เอาล่ะ เรามาเจาะลึกกันดีกว่า
การคลิกคำแนะนำเครื่องมือถัดจากข้อความ "ไม่มีข้อมูล" ใน Google Search Console หรือรายงาน Google PSI จะแสดงสิ่งต่อไปนี้:
“รายงานประสบการณ์ผู้ใช้ Chrome มีข้อมูลความเร็วในโลกแห่งความเป็นจริงไม่เพียงพอสำหรับหน้านี้”
พูดง่ายๆ ก็คือ คุณไม่เห็นข้อมูลในช่องเนื่องจากเว็บไซต์ของคุณไม่ได้สร้างการเข้าชมบนเดสก์ท็อปและ/หรือ อุปกรณ์เคลื่อนที่เพียงพอการตรวจสอบทั้งสองอินสแตนซ์นั้นคุ้มค่าเสมอเนื่องจากมีแหล่งที่มาแยกกัน
ดังนั้นคุณอาจคิดว่าการเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณควรแก้ไขปัญหาได้ใช่ไหม
มันไม่ง่ายเลย
รายงาน CrUX รวบรวมข้อมูลความเร็วในโลกแห่งความเป็นจริงสำหรับต้นทางตามข้อกำหนดที่จำเป็นหลายประการ:
- ผู้ใช้เลือกที่จะซิงค์ประวัติการเข้าชม ไม่ได้ตั้งค่ารหัสผ่านการซิงค์ และเปิดใช้งานการรายงานสถิติการใช้งาน
- URL ของเว็บไซต์ของคุณเป็นแบบสาธารณะ (รวบรวมข้อมูลและจัดทำดัชนีได้)
- เว็บไซต์ของคุณได้รับความนิยมเพียงพอ (มีจำนวนผู้เข้าชมขั้นต่ำในทุกหน้า) โดยมีตัวอย่างที่ชัดเจนซึ่งให้มุมมองที่ไม่เปิดเผยตัวตนเกี่ยวกับประสิทธิภาพของ URL หรือที่มา
ย้อนกลับไปในปี 2021 Martin Splitt จาก Google ชี้แจงเพิ่มเติม:
และแม้ว่าเราจะมีข้อมูลอยู่บ้าง แต่ก็อาจไม่เพียงพอสำหรับเราที่จะพูดอย่างมั่นใจว่านี่คือข้อมูลที่เราคิดว่าเป็นสัญญาณจริง ดังนั้นเราอาจตัดสินใจที่จะไม่มีสัญญาณหากแหล่งข้อมูลไม่สม่ำเสมอเกินไปหรือข้อมูลมีสัญญาณรบกวนมากเกินไป
… ปริมาณการใช้งานที่มากขึ้นมีแนวโน้มที่จะสร้างข้อมูลได้อย่างรวดเร็ว แต่ก็ไม่ได้รับประกัน”
มากเพราะหวังตัวเลขเฉพาะเจาะจง
คุณควรพิจารณาด้วยว่าเว็บไซต์ไม่อาจเป็นส่วนหนึ่งของชุดข้อมูล CrUX ได้ เมื่อคุณลองคิดดู CrUX จะติดตาม 16 ล้านต้นกำเนิด ดูเหมือนมากใช่ไหม?
อย่างไรก็ตาม เมื่อเปรียบเทียบกับเว็บไซต์ 1.13 พันล้านเว็บไซต์บนอินเทอร์เน็ตในปัจจุบัน ชุดข้อมูล CrUX นั้นเป็นเพียงส่วนเล็กๆ เท่านั้น
สรุป:
- Google Search Console อาจต้องใช้เวลามากขึ้นในการสร้างรายงาน Core Web Vitals สำหรับพร็อพเพอร์ตี้ใหม่ (หากเว็บไซต์ของคุณปรากฏในรายงาน CrUX)
- เว็บไซต์ใหม่ล่าสุดที่มีปริมาณการเข้าชมน้อยหรือไม่มีเลยจะมีโอกาสเข้าสู่ชุดข้อมูล CrUX ต่ำที่สุด
- เว็บไซต์ต้องครอบคลุมข้อกำหนดเฉพาะเกี่ยวกับผู้ใช้และการค้นพบ URL เพื่อให้มีสิทธิ์รับรายงาน CrUX
- หน้าและต้นทางที่ไม่ตรงตามเกณฑ์ความนิยมจะไม่รวมอยู่ในชุดข้อมูล CrUX
แม้ว่า Google จะรับประกันไม่ได้ว่าเว็บไซต์ของคุณจะเข้าสู่ชุดข้อมูล CrUX เพื่อให้คุณวิเคราะห์ Core Web Vitals ตามข้อมูลภาคสนามได้ แต่ก็ไม่ได้หมายความว่ามือจะพันกัน
เพิ่มประสิทธิภาพความเร็วของหน้าและปรับปรุงประสบการณ์ผู้ใช้ด้วยเครื่องมือเดียว เริ่มต้นใช้งาน NitroPack วันนี้ →
วิธีปรับปรุง Core Web Vitals และประสิทธิภาพโดยไม่มีข้อมูลภาคสนาม
จนกว่ารายงาน CrUX จะส่งคืนข้อมูลที่อ่านได้ คุณสามารถมุ่งเน้นไปที่วิธีการอื่น เช่น การตรวจสอบประสิทธิภาพ เซิร์ฟเวอร์ และเมตริกเครือข่ายอื่นๆ การตรวจสอบประสิทธิภาพด้วย GTmetrix และการวิเคราะห์ความคิดเห็นและพฤติกรรมของผู้ใช้
ค้นหาเคล็ดลับโบนัสที่เจ้าของเว็บไซต์ส่วนใหญ่ไม่ได้ใช้ประโยชน์ในตอนท้าย ;)
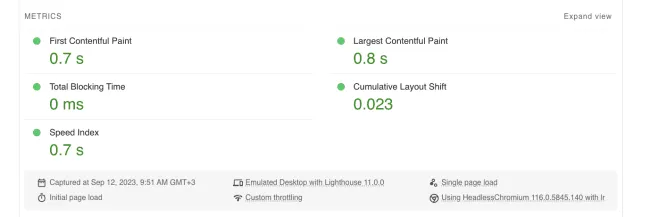
1. ตรวจสอบตัวชี้วัดประสิทธิภาพของแล็บใน Google PageSpeed Insights
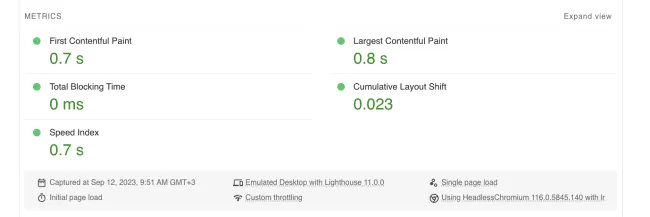
เมื่อข้อมูลภาคสนามหายไป แนวทางที่ดีที่สุดถัดไปของคุณคือการเลื่อนลงในรายงาน Google PSI ของคุณ และเริ่มต้นด้วยค่าเทียบเท่าในห้องปฏิบัติการของ Largest Contentul Paint (LCP) และ Cumulative Layout Shift (CLS) เนื่องจาก First Input Delay ไม่มีค่าเทียบเท่าในห้องปฏิบัติการ ดังนั้น Total Blocking Time จึงเป็นอีกหน่วยวัดที่ต้องให้ความสำคัญ ควบคู่ไปกับ First Contentful Paint (FCP) และ Speed Index (SI)

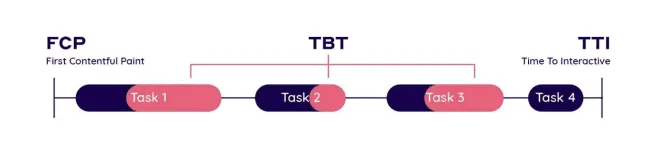
- เวลาการบล็อกทั้งหมด (TBT):TBT จะวัดระยะเวลาทั้งหมดในระหว่างที่เธรดหลักของหน้าเว็บถูกบล็อกและไม่สามารถตอบสนองต่ออินพุตของผู้ใช้ได้ ช่วยระบุและแก้ไขปัญหาที่อาจส่งผลต่อการโต้ตอบ เช่น การคลิกล่าช้าหรือการป้อนข้อมูลด้วยแป้นพิมพ์ เพื่อมอบประสบการณ์ผู้ใช้ที่ราบรื่น TBT ควรเก็บไว้ต่ำกว่า 300 มิลลิวินาที (ms)
หากต้องการลด TBT คุณสามารถ:

— ย่อเล็กสุดหรือเลื่อน JavaScript ที่ไม่จำเป็น;
— เพิ่มประสิทธิภาพและจำกัดการใช้สคริปต์ของบุคคลที่สาม
— ใช้คนทำงานเว็บเพื่อระบายงานหนักๆ
— ใช้การโหลดแบบอะซิงโครนัสสำหรับสคริปต์
- First Contentful Paint (FCP):FCP วัดเวลาที่ใช้สำหรับเนื้อหาชิ้นแรกที่ปรากฏบนหน้าเว็บเมื่อเริ่มโหลด เป็นเมตริกที่สำคัญที่ยึดผู้ใช้เป็นศูนย์กลาง เนื่องจากเป็นตัวชี้ว่าเมื่อใดที่ผู้ใช้เห็นสิ่งที่เกิดขึ้นบนหน้าเว็บของคุณเป็นครั้งแรก เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี โดยทั่วไป FCP ควรเกิดขึ้นภายใน 1 ถึง 2 วินาทีหลังจากที่เพจเริ่มโหลด
เพื่อปรับปรุง First Contentful Paint คุณควร:
— ลดเวลาตอบสนองของเซิร์ฟเวอร์
— ลดทรัพยากรการบล็อกการแสดงผลให้เหลือน้อยที่สุด
— ใช้การโหลดแบบ Lazy Loading สำหรับทรัพยากรที่ไม่จำเป็น
— ลดเวลาดำเนินการจาวาสคริปต์

- ดัชนีความเร็ว: ตัวชี้วัดนี้จะวัดความเร็วที่เนื้อหาของหน้าเว็บปรากฏให้เห็น ดัชนีความเร็วที่ต่ำกว่าหมายถึงเวลาในการโหลดหน้าเว็บที่เร็วขึ้น และคุณควรตั้งเป้าไว้ที่คะแนนดัชนีความเร็วที่น้อยกว่า 1,000
วิธีปรับปรุงดัชนีความเร็วของไซต์ของคุณ:
— ปรับให้เหมาะสมและบีบอัดรูปภาพและไฟล์มีเดียอื่น ๆ
— ลดการใช้รูปภาพครึ่งหน้าบนขนาดใหญ่ให้เหลือน้อยที่สุด
— ใช้การแยกโค้ดเพื่อโหลดเฉพาะ JavaScript ที่จำเป็นในการโหลดหน้าแรก
รับคะแนนประสิทธิภาพ 90+ ใน Google PSI NitroPack ใช้การเพิ่มประสิทธิภาพ 35+ บนระบบอัตโนมัติสำหรับคุณ →
2. เรียกใช้การวิเคราะห์ประสิทธิภาพด้วย GTmetrix
GTmetrix มีชุดเมตริกประสิทธิภาพและตัวเลือกการปรับแต่งที่ครอบคลุมมากขึ้น ซึ่งจะช่วยคุณสร้างกลยุทธ์การเพิ่มประสิทธิภาพที่ดีขึ้น

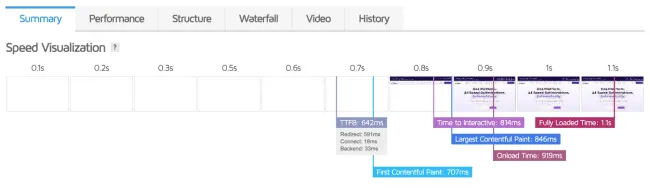
- Time to First Byte (TTFB):TTFB วัดเวลาที่เบราว์เซอร์ใช้ในการรับข้อมูลไบต์แรกจากเว็บเซิร์ฟเวอร์หลังจากส่งคำขอ HTTP เป็นตัวชี้วัดที่สำคัญเนื่องจากสะท้อนถึงเวลาตอบสนองของเซิร์ฟเวอร์ รวมถึงการแก้ไข DNS การประมวลผลของเซิร์ฟเวอร์ และเวลาในการตอบสนองของเครือข่าย เพื่อประสบการณ์การใช้งานที่ดี ให้ตั้งเป้า TTFB ไว้ต่ำกว่า 100 ถึง 200 มิลลิวินาที
วิธีลด TTFB:
— เพิ่มประสิทธิภาพเซิร์ฟเวอร์และฐานข้อมูลให้เหมาะสม
— ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
— ลดจำนวนคำขอ HTTP ให้เหลือน้อยที่สุด
— ใช้การแคชเบราว์เซอร์สำหรับทรัพยากรที่มีการร้องขอบ่อยครั้ง
- เวลาในการโต้ตอบ (TTI):TTI วัดเมื่อหน้าเว็บมีการโต้ตอบอย่างสมบูรณ์และตอบสนองต่ออินพุตของผู้ใช้ เช่น เมื่อเพจพร้อมให้ผู้ใช้มีส่วนร่วมกับมัน TTI ควรเกิดขึ้นภายใน 3 ถึง 5 วินาทีเพื่อมอบประสบการณ์ผู้ใช้ที่ราบรื่น
โดยทั่วไป เมื่อใช้เทคนิคเพื่อปรับปรุง TBT คุณควรเห็นการปรับปรุงที่สำคัญใน TTI เช่นกัน
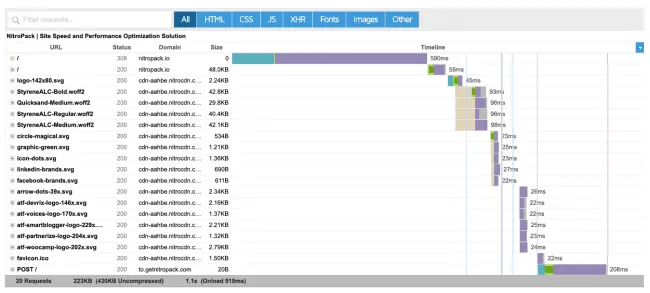
ตัววัดการโหลดทรัพยากร (วอเตอร์ฟอล): ตัววัดเหล่านี้ครอบคลุมเวลาโหลดของทรัพยากรเฉพาะ เช่น รูปภาพ สไตล์ชีต แบบอักษร และสคริปต์ การตรวจสอบสิ่งเหล่านี้ในแผนภูมิน้ำตกจะช่วยระบุปัญหาคอขวดในลำดับการโหลด

แม้ว่าจะไม่มีเกณฑ์เฉพาะเจาะจง แต่ให้ตั้งเป้าที่จะลดเวลาในการโหลดทรัพยากรสำคัญที่ปรากฏครึ่งหน้าบนให้เหลือน้อยที่สุด เพื่อให้โหลดหน้าเว็บโดยรวมเร็วขึ้น
เพื่อปรับปรุงเวลาในการโหลดทรัพยากร:
— บีบอัดรูปภาพและใช้รูปแบบรูปภาพสมัยใหม่ เช่น WebP
— เพิ่มประสิทธิภาพและรวมไฟล์ CSS และ JavaScript
— เร่งความเร็วในการโหลดทรัพยากรด้วยคำแนะนำลำดับความสำคัญ fetchpriority และ link=rel_preload
- เวลาโหลด: เวลาโหลดถือเป็นจุดที่ทรัพยากรเพจทั้งหมด รวมถึงรูปภาพและสคริปต์ถูกโหลด ตั้งเป้าให้เวลาในการโหลดสูงสุด 3 วินาทีเพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด เวลาในการโหลดจะได้รับผลกระทบจากความพยายามในการเพิ่มประสิทธิภาพในเมตริกอื่นๆ ทั้งหมดที่เราได้พูดคุยไปแล้ว และสะท้อนให้เห็นว่าคุณทำได้ดีเพียงใด
- เวลาที่โหลดเต็มที่: เวลาที่โหลดเต็มที่จะวัดกระบวนการโหลดที่สมบูรณ์ กล่าวคือ เมื่อทรัพยากรทั้งหมดบนหน้าเว็บ รวมถึงรูปภาพ สคริปต์และเนื้อหาภายนอกโหลดเสร็จแล้ว เช่นเดียวกับเวลาในการโหลด ซึ่งเป็นผลรวมของเมตริกก่อนหน้าอื่นๆ ทั้งหมดและการเพิ่มประสิทธิภาพเมตริกเหล่านั้นได้ดีเพียงใด
การโหลดแบบ Lazy Loading, การแปลง WebP, CDN ในตัว, แคช และอื่นๆ อีกมากมาย! ค้นหาทุกสิ่งที่คุณต้องการเพื่อการโหลดที่รวดเร็วยิ่งขึ้นใน NitroPack →
3. ให้ความสนใจกับเซิร์ฟเวอร์และตัวชี้วัดเครือข่าย
- ตัววัดเซิร์ฟเวอร์: ตัววัดฝั่งเซิร์ฟเวอร์ เช่น การใช้งาน CPU, การใช้หน่วยความจำ และเวลาตอบสนองของเซิร์ฟเวอร์ ให้ข้อมูลเชิงลึกเกี่ยวกับความสมบูรณ์และประสิทธิภาพของโครงสร้างพื้นฐานโฮสติ้งของคุณ ตัวชี้วัดเหล่านี้มีความสำคัญต่อการทำความเข้าใจว่าเซิร์ฟเวอร์ของคุณจัดการกับคำขอที่เข้ามาและประมวลผลข้อมูลได้อย่างมีประสิทธิภาพเพียงใด
การปรับปรุงต่างๆ เช่น การเพิ่มประสิทธิภาพโค้ดเซิร์ฟเวอร์และสคริปต์ อัลกอริธึมที่มีประสิทธิภาพและกลไกการแคช และการปรับขนาดโครงสร้างพื้นฐานโฮสติ้งของคุณจะช่วยลดการใช้งาน CPU การกำหนดค่าเซิร์ฟเวอร์และการเพิ่มประสิทธิภาพแอปพลิเคชันเป็นประจำจะช่วยลดการใช้หน่วยความจำให้เหลือน้อยที่สุด - ตัววัดเครือข่าย: ตัววัดเครือข่ายเกี่ยวข้องกับประสิทธิภาพของการส่งข้อมูลผ่านเครือข่าย รวมถึงตัววัด เช่น เวลาไปกลับ (RTT) ช่วยวินิจฉัยปัญหาที่เกี่ยวข้องกับตำแหน่งของเซิร์ฟเวอร์ เวลาแฝงของเครือข่าย และประสิทธิภาพการถ่ายโอนข้อมูล
เลือกผู้ให้บริการโฮสติ้งที่มีศูนย์ข้อมูลที่ใกล้กับกลุ่มเป้าหมายของคุณมากขึ้น ใช้การแคชเนื้อหา เพิ่มประสิทธิภาพสินทรัพย์ของไซต์ของคุณ และลงทุนในผู้ให้บริการ CDN เพื่อลดเวลาแฝงของเครือข่ายและปรับปรุงประสิทธิภาพการถ่ายโอนข้อมูล
ปรับการใช้ทรัพยากรให้เหมาะสมและกำจัดโอเวอร์เฮดของเซิร์ฟเวอร์ด้วยการเพิ่มประสิทธิภาพความเร็ว NitroPack all-in-one →
4. วิเคราะห์คำติชมและพฤติกรรมของผู้ใช้
- แบบสำรวจและแบบฟอร์มคำติชม: สร้างแบบสำรวจและแบบฟอร์มคำติชมที่ใช้งานง่ายเพื่อรวบรวมคำติชมที่มีโครงสร้าง ถามคำถามเฉพาะเกี่ยวกับประสบการณ์ผู้ใช้ ความพึงพอใจ และปัญหา ใช้เครื่องมือเช่น Google Forms, SurveyMonkey หรือปลั๊กอินแสดงความคิดเห็นสำหรับเว็บไซต์โดยเฉพาะ
- แผนที่ความร้อน: ใช้เครื่องมือสร้างแผนที่ความร้อน เช่น Hotjar หรือ Crazy Egg เพื่อแสดงภาพการโต้ตอบของผู้ใช้ ระบุว่าผู้ใช้คลิก เลื่อนเคอร์เซอร์ไปที่ใด หรือใช้เวลาส่วนใหญ่บนไซต์ของคุณ แผนที่ความร้อนจะเปิดเผยพื้นที่ยอดนิยมและเป็นปัญหาบนหน้าเว็บ
- การบันทึกเซสชัน: บันทึกเซสชันผู้ใช้เพื่อดูว่าผู้เยี่ยมชมนำทางและโต้ตอบกับเว็บไซต์ของคุณอย่างไร ดูการบันทึกเพื่อระบุปัญหาด้านการใช้งาน ความสับสน หรือจุดที่น่าหงุดหงิด เครื่องมืออย่าง FullStory เสนอคุณสมบัติการบันทึกเซสชั่น
- การโต้ตอบกับฝ่ายสนับสนุนลูกค้า: ตัวแทนฝ่ายสนับสนุนลูกค้าของคุณมักจะเป็นผู้ติดต่อจุดแรกและเป็นแหล่งที่มาของข้อมูลเชิงลึกอันล้ำค่า ตรวจสอบการโต้ตอบของ CS รวมถึงอีเมล แชท และโทรศัพท์ เพื่อระบุปัญหาที่เกิดซ้ำ ข้อร้องเรียนของผู้ใช้ และคำถามทั่วไป
5. โบนัส: เริ่มงบประมาณประสิทธิภาพเว็บแรกของคุณ
งบประมาณประสิทธิภาพเว็บคือขีดจำกัดที่กำหนดไว้ล่วงหน้าสำหรับเมตริกประสิทธิภาพต่างๆ ที่เว็บไซต์ของคุณควรปฏิบัติตาม เมตริกเหล่านี้อาจรวมถึงเวลาในการโหลด ขนาดหน้า จำนวนคำขอ HTTP และอื่นๆ งบประมาณทำหน้าที่เป็นเกณฑ์มาตรฐาน โดยกำหนดขอบเขตที่ชัดเจนว่าเว็บไซต์ของคุณควรทำงานอย่างไรเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด
ต่อไปนี้เป็นขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่จะช่วยคุณเริ่มต้นใช้งานงบประมาณประสิทธิภาพเว็บก้อนแรก:
- กำหนดตัวชี้วัดหลัก: ระบุตัวชี้วัดประสิทธิภาพที่สำคัญที่สุดสำหรับเว็บไซต์ของคุณ (เริ่มต้นด้วยตัวชี้วัดห้องปฏิบัติการที่เราได้พูดคุยไปแล้ว)
- กำหนดเกณฑ์มาตรฐาน: เริ่มต้นด้วยการลงรายการผลลัพธ์ปัจจุบันของคุณ และตั้งเป้าที่จะลดผลลัพธ์ลงเพื่อให้เป็นไปตามความคาดหวังของผู้ใช้และมาตรฐานอุตสาหกรรม
- ตรวจสอบเป็นประจำ: ใช้ Google PSI และ GTmetrix เพื่อวัดและติดตามประสิทธิภาพเว็บไซต์ของคุณเป็นประจำโดยเทียบกับงบประมาณที่คุณกำหนด
- เพิ่มประสิทธิภาพอย่างมีประสิทธิผล: หากเว็บไซต์ของคุณเกินเกณฑ์งบประมาณ ให้ใช้เทคนิคที่เราแชร์ก่อนหน้านี้หรือตรวจสอบส่วนการวินิจฉัยใน PageSpeed Insights
การเพิ่มประสิทธิภาพไซต์ด้วย NitroPack
ไม่ว่าจะมีข้อมูลภาคสนามหรือไม่ก็ตาม การแสวงหาประสบการณ์ผู้ใช้ที่รวดเร็วและตอบสนองมากขึ้นยังคงเป็นการเดินทางที่คุ้มค่า
คุณไม่จำเป็นต้องไปคนเดียวแม้ว่า เจ้าของไซต์มากกว่า 180,000 รายเช่นคุณมอบหมายการเพิ่มประสิทธิภาพให้กับเครื่องมือที่ครอบคลุมที่สุดในตลาด – NitroPack
ด้วยฟีเจอร์ขั้นสูงที่ทำงานบนระบบอัตโนมัติ คุณสามารถปรับแต่งรูปภาพ โค้ด และฟอนต์เพื่อมอบประสบการณ์ผู้ใช้ที่รวดเร็วทันใจและทำให้ธุรกิจของคุณเติบโตอย่างยั่งยืน
