การสร้างการแจ้งเตือนและธุรกิจด้วย Kadence Blocks และ Kadence Cloud
เผยแพร่แล้ว: 2022-06-23การใช้ Kadence Blocks สำหรับการแจ้งเตือน
Jake Pfohl หนึ่งในสมาชิกของชุมชน Kadence Web Creator บน Facebook เพิ่งโพสต์ตัวอย่างการใช้ Kadence Blocks สำหรับการแจ้งเตือน คอลเล็กชันบล็อกสร้างสรรค์ที่ใช้ Kadence นี้เป็นการนำคุณลักษณะไปใช้อย่างยอดเยี่ยมใน Kadence เราติดต่อ Jake ผู้ดูแล StartBlogging101.com และ StartBloggingBlocks เพื่อดูว่าเราจะสามารถแบ่งปันโพสต์ของเขากับชุมชน Kadence ในวงกว้างได้หรือไม่ กวดวิชาเกี่ยวกับการแจ้งเตือน การเปิดเผยโดยสมบูรณ์ Jake เป็น บริษัท ในเครือของ Kadence
เจคตอบอย่างสุภาพว่าใช่ ดังนั้นนี่คือตัวอย่างการแจ้งเตือนบางส่วนของเขาที่จะช่วยให้คุณนึกถึงวิธีสื่อสารข้อมูลสำคัญกับผู้เยี่ยมชมเว็บไซต์ของคุณ

ทำไมและเมื่อใดที่เว็บไซต์ควรใช้การแจ้งเตือน
การใช้การแจ้งเตือนในเว็บไซต์ WordPress เป็นสิ่งที่หลีกเลี่ยงไม่ได้ ไม่ว่าคุณจะกำลังสื่อสารความสำเร็จในการทำกิจกรรมให้เสร็จสิ้น หรือหากคุณต้องการเรียกร้องความสนใจไปยังเนื้อหาเฉพาะ การแจ้งเตือนมีบทบาทสำคัญในการออกแบบประสบการณ์ผู้ใช้ ไม่ว่าจะเป็นการให้ข้อเสนอแนะเกี่ยวกับการดำเนินการหรือเตือนผู้ใช้ถึงผลที่ตามมาจากการกระทำของตน การตัดสินใจออกแบบอย่างมีสติเกี่ยวกับการนำเสนอการแจ้งเตือน และการใช้สีและเลย์เอาต์เพื่อดึงดูดความสนใจไปยังการแจ้งเตือนเป็นสิ่งสำคัญในการเปลี่ยนประโยคง่ายๆ ให้เป็นสิ่งที่ดึงดูดความสนใจของผู้ใช้ไปยังข้อเท็จจริงที่สำคัญ
เมื่อคุณแสดงการแจ้งเตือนไปยังผู้ใช้บนไซต์ของคุณ คุณต้องการให้ไซต์มีน้ำหนักพอสมควร จำเป็นต้องจดจำได้ว่าเป็นการแจ้งเตือนและสังเกตเห็นได้ทันทีด้วยข้อความที่ชัดเจนว่าเกิดอะไรขึ้น สิ่งที่ต้องทำ หรือสิ่งที่ผู้ใช้ต้องการทราบ
คุณเพิ่งอ่านว่า?
น่าเสียดาย แม้ว่าเว็บจะเริ่มต้นขึ้นเพื่อแบ่งปันเนื้อหาที่เป็นลายลักษณ์อักษร แต่เราได้เรียนรู้เมื่อเวลาผ่านไปว่าผู้ใช้ไม่ค่อยได้อ่านและจะหันไปใช้เอกสารประกอบเมื่อพวกเขาประสบปัญหาและไม่เข้าใจงานที่ทำอยู่โดยสัญชาตญาณ
พวกเขามักจะยอมแพ้มากกว่าพยายามแก้ปัญหา ด้วยเหตุนี้ การแจ้งเตือนจึงต้องได้รับการพิจารณาและออกแบบมาอย่างดี เพื่อให้ผู้ใช้ได้รับข้อมูลที่ต้องการเพื่อที่จะประสบความสำเร็จบนเว็บไซต์ของคุณด้วยความชัดเจนและมีน้ำใจมากที่สุด
ประเภทของการแจ้งเตือนเว็บไซต์
มีการแจ้งเตือนหลายประเภทที่ผู้ใช้อาจต้องดูบนเว็บไซต์ ซึ่งรวมถึงแต่ไม่จำกัดเพียง:
ข้อความแสดงข้อผิดพลาด
ข้อความแสดงข้อผิดพลาดที่ดีนั้นสุภาพ แม่นยำ และสร้างสรรค์ ต้องมองเห็นได้ชัดเจน ลดงานที่จำเป็นในการแก้ไขปัญหา และให้ความรู้แก่ผู้ใช้ไปพร้อมกัน ข้อความแสดงข้อผิดพลาดควรสั้นและตรงประเด็น ในขณะที่ยังสอนผู้ใช้เล็กน้อยเกี่ยวกับวิธีการทำงานของระบบและให้ข้อมูลที่จำเป็นแก่ผู้ใช้เพื่อให้ใช้งานได้ดีขึ้น ข้อความแสดงข้อผิดพลาดหมายถึงมีบางอย่างไม่ถูกต้อง และควรมีคำเตือนที่เกี่ยวข้อง

ข้อความความสำเร็จ
ไม่มีอะไรทำให้ผู้ใช้สับสนได้มากไปกว่าการดำเนินการแล้วสงสัยว่าการกระทำของพวกเขาผ่านหรือไม่ ตัวอย่างเช่น ถ้าผู้ใช้กรอกแบบฟอร์มติดต่อของคุณ จะเกิดอะไรขึ้นต่อไป ข้อความผ่านหรือไม่? คุณจะตอบกลับเมื่อใด ใครจะตอบ? ผู้ใช้ต้องการทราบว่าการกระทำของพวกเขาได้รับผลตามที่ตั้งใจไว้ ดังนั้นโปรดแจ้งให้พวกเขาทราบว่าจะเกิดอะไรขึ้นต่อไป แม้ว่าจะมีบางอย่างผิดพลาดและมีข้อบกพร่อง การทำให้พวกเขารู้ว่ามีบางอย่างผิดปกตินั้นดีกว่าให้พวกเขารู้ว่ามันผ่านไปโดยที่มันไม่ได้เกิดขึ้นจริงๆ

การแจ้งเตือนสต็อกต่ำ
ในการใช้งานอีคอมเมิร์ซ การแจ้งเตือนสต็อกต่ำสามารถแจ้งให้ผู้ใช้ทราบว่าควรดำเนินการอย่างรวดเร็ว การแจ้งเตือนสต็อกสามารถเพิ่มกำลังใจให้กับผู้ใช้ในการดำเนินการโดยพิจารณาจากอุปทานที่ไม่เพียงพอของสิ่งที่พวกเขากำลังซื้อ การแจ้งเตือนอาจเป็นวิธีที่สมบูรณ์แบบในการแสดงข้อมูลนั้นต่อหน้าผู้ซื้อของคุณ การแจ้งเตือนข้อมูลอาจเป็นวิธีที่ง่ายในการทำเช่นนี้

การแจ้งเตือนโปรโมชั่น
หากร้านค้าอีคอมเมิร์ซของคุณกำลังจัดโปรโมชัน การแจ้งเตือนเกี่ยวกับโปรโมชันนั้นสามารถสร้างความแตกต่างระหว่างการช็อปปิ้งหลังช่วงเวลาปิดหน้าต่างและการขายที่เสร็จสมบูรณ์

การแจ้งเตือนการหยุดทำงาน
หากระบบขัดข้องด้วยเหตุผลบางประการ แม้ว่าจะไม่เกี่ยวข้องกับเว็บไซต์ของคุณก็ตาม การแจ้งเตือนสามารถช่วยลดภาระการบริการลูกค้าที่มากเกินไป และช่วยให้ลูกค้ารู้สึกโล่งใจเมื่อมีสิ่งผิดปกติเกิดขึ้น ตัวอย่างเช่น การแจ้งเตือนของ ISP ว่ามีการหยุดให้บริการในพื้นที่เฉพาะ สามารถลดภาระการสนับสนุนทางโทรศัพท์ได้ หากร้านค้าของคุณมีปัญหาทางเทคนิคกับระบบอีเมลสนับสนุนของคุณ การแจ้งให้ลูกค้าทราบก่อนที่จะพยายามส่งคำขออาจเป็นประโยชน์ในการจัดการความคาดหวัง

ความสำคัญที่โดดเด่น
ไม่ได้สร้างการแจ้งเตือนทั้งหมดเท่ากัน การแจ้งเตือนสินค้าที่มีจำนวนน้อยไม่ควรมีแรงโน้มถ่วงเท่ากับข้อความแสดงข้อผิดพลาด มีหลายวิธีในการสร้างแรงโน้มถ่วง ซึ่งรวมถึงภาษา ขนาดฟอนต์ ลักษณะฟอนต์ สีข้อความ รูปร่างเส้นขอบแจ้งเตือน สไตล์ ขนาด และแม้แต่รูปภาพ

อย่าใช้สีเป็นตัวบ่งชี้ถึงความสำคัญเพียงอย่างเดียว รวมสัญญาณที่ซ้ำซ้อนซึ่งผู้ใช้ที่ตาบอดสีสามารถมองเห็นได้เสมอ เช่นกัน หากคุณใช้รูปภาพในการเตือน ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มข้อความสำรองและป้ายกำกับการช่วยสำหรับการเข้าถึงอย่างเหมาะสม เพื่อให้โปรแกรมอ่านหน้าจอสามารถสื่อสารการแจ้งเตือนที่สำคัญไปยังผู้ใช้ได้อย่างเพียงพอ
มาตรฐานของประสบการณ์การแจ้งเตือน
ตรวจสอบให้แน่ใจว่าการแจ้งเตือนของคุณเป็นมาตรฐานในการออกแบบทำให้มั่นใจได้ว่าผู้ใช้รับทราบว่าพวกเขากำลังได้รับการแจ้งเตือน บ่อยครั้งเมื่อจำเป็นต้องแสดงการแจ้งเตือน ผู้ใช้มีความต้องการอื่นๆ มากมายที่ต้องให้ความสนใจ ตรวจสอบให้แน่ใจว่าการแจ้งเตือนของคุณโดดเด่น ออกแบบในลักษณะที่ดูเหมือนการแจ้งเตือนเพื่อให้แน่ใจว่าการแจ้งเตือนของคุณจะได้รับความสนใจตามที่ต้องการ
การทำเช่นนี้ด้วย Kadence Blocks นั้นง่ายมาก นี่คือที่มาของงานของเจค
วิธีสร้างการแจ้งเตือนรูปแบบต่างๆ ด้วย Kadence Blocks
Jake สร้างการแจ้งเตือนที่แตกต่างกัน 4 ประเภท ซึ่งหลายรายการสามารถดาวน์โหลดได้ฟรีจากบริการคลาวด์ของเขา (ที่ใช้ Kadence Cloud) คุณสามารถดูวิธีรับสิ่งเหล่านี้ได้ฟรีบนเว็บไซต์ของเขา แต่เรายังต้องการแสดงให้คุณเห็นว่าการพัฒนาการแจ้งเตือนของคุณเองนั้นง่ายเพียงใด ปรับให้เหมาะกับเว็บไซต์ ผู้ชม และความต้องการด้านการสื่อสารของคุณเอง
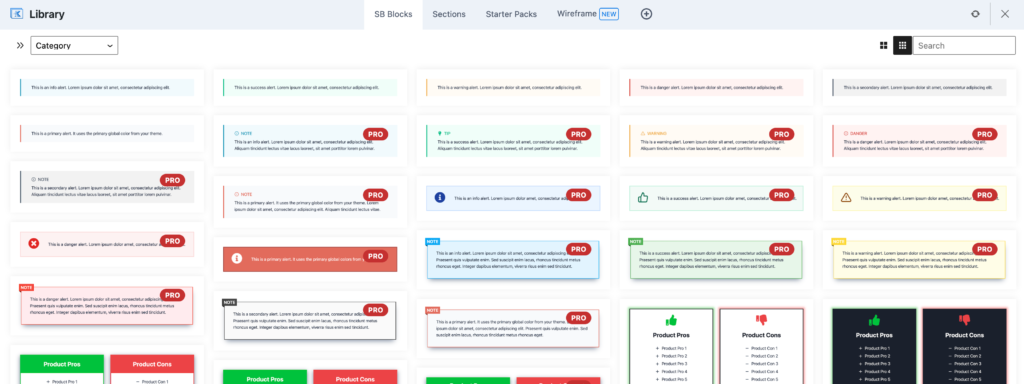
มาดูการแจ้งเตือนของเจคกัน หลังจากเชื่อมต่อไลบรารีการออกแบบ Kadence Blocks บนไซต์ของเรากับเซิร์ฟเวอร์ของ Jake เราจะเห็นการแจ้งเตือนที่มีสไตล์จำนวนหนึ่งที่เราสามารถรวมเข้ากับไซต์ของเราได้อย่างง่ายดาย บางส่วนเหล่านี้เป็นตัวเลือกระดับมืออาชีพ และ Jake เสนอองค์ประกอบการออกแบบนอกเหนือจากการแจ้งเตือนที่น่าสนใจเช่นกัน (เราจะให้เจคบอกคุณเกี่ยวกับสิ่งเหล่านั้น)

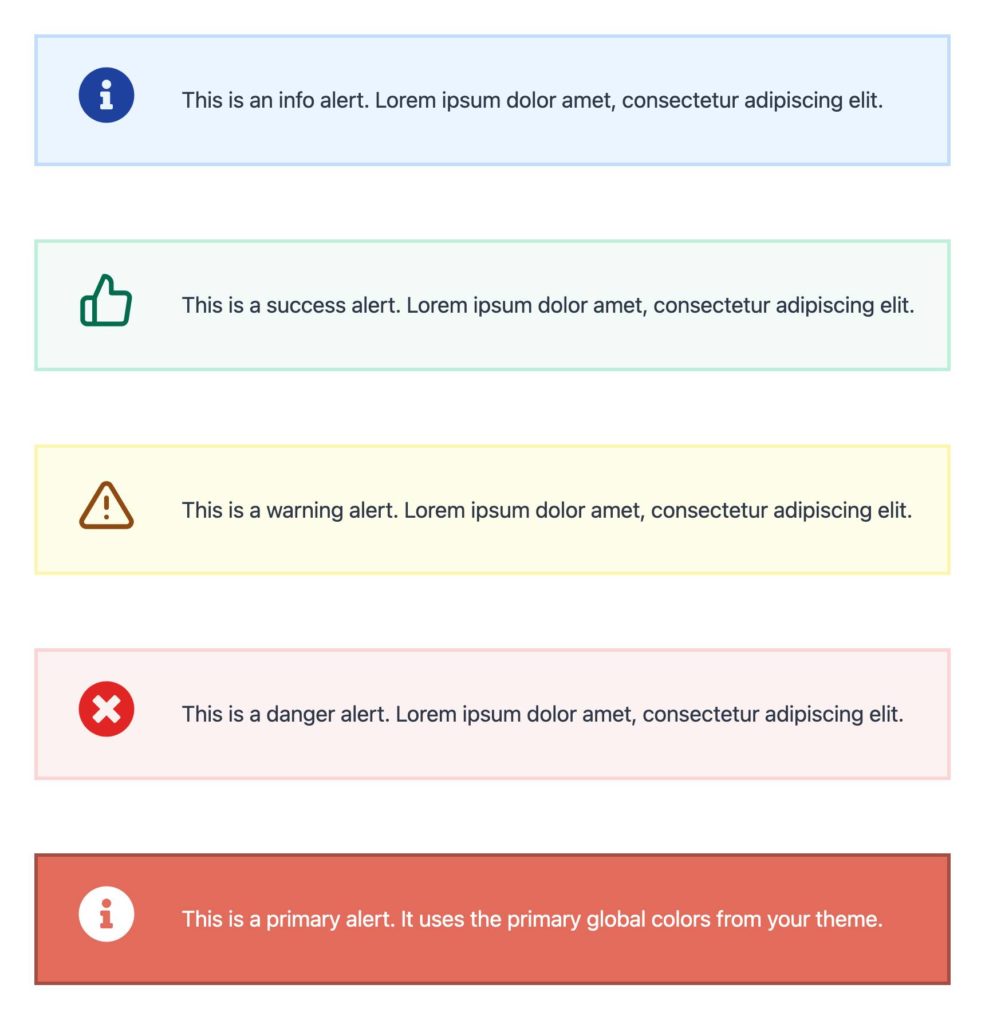
เราสามารถดาวน์โหลดการแจ้งเตือนฟรีของ Jake ผ่านการใช้งาน Kadence Cloud ของเขา และดูว่าพวกเขาได้รับการออกแบบอย่างไร พระองค์ทรงจัดเป็น 6 ประเภทหลัก ได้แก่
- การแจ้งเตือนข้อมูล
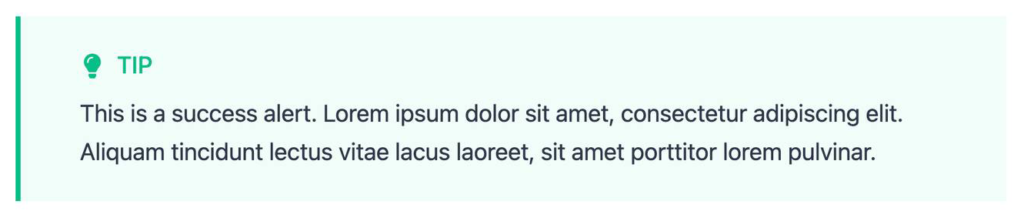
- การแจ้งเตือนความสำเร็จ
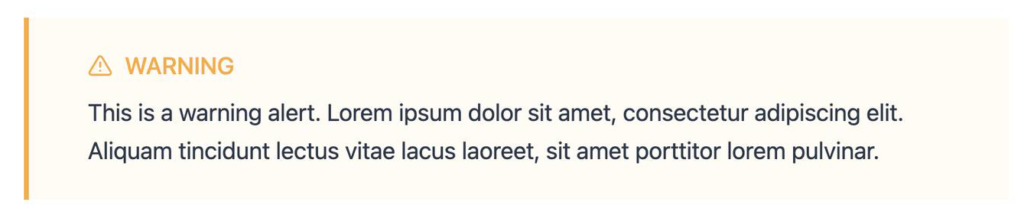
- คำเตือน
- การแจ้งเตือนอันตราย
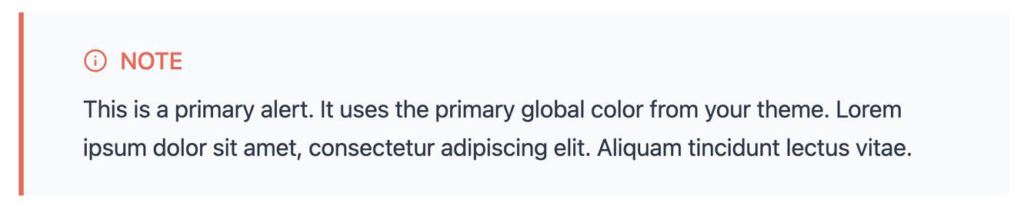
- การแจ้งเตือนหลัก
- การแจ้งเตือนรอง
แต่ละแบบใช้รูปแบบและสีเพื่อสื่อสารข้อความกับผู้ใช้ในลักษณะที่เชื่อมโยงกัน หากคุณใช้คอลเล็กชันนี้ เห็นได้ชัดว่าคุณได้รับการแจ้งเตือนถึงบางสิ่งในไซต์
เขาสร้างมันขึ้นมาอย่างไร

การใช้ Kadence Blocks, Jake และทีม Start Blogging ได้สร้างการแจ้งเตือนแต่ละรายการโดยใช้รูปแบบต่างๆ ที่มีอยู่ใน Kadence สิ่งเหล่านี้ถูกตั้งค่าไว้ภายในกลุ่ม Kadence Section การตั้งค่าพื้นฐานของส่วนการแจ้งเตือนของเขานั้นบล็อกทั้งหมดใช้สิ่งต่อไปนี้:
- ส่วนเสริมบล็อกส่วนการแจ้งเตือนถูกตั้งค่าเป็น 1.5 REM สำหรับด้านบนและด้านล่างและ 3 REM สำหรับซ้ายและขวา
- ความกว้างของเส้นขอบถูกกำหนดเป็น 0 ยกเว้นทางด้านซ้ายที่ตั้งค่าไว้ที่ 4 จากนั้นสีเส้นขอบด้านซ้ายจะถูกตั้งค่าเป็นสีที่เข้มกว่า แต่อยู่ในเฉดสีเดียวกันกับสีพื้นหลัง
- ข้อความภายในการแจ้งเตือนถูกตั้งค่าโดยใช้ข้อความย่อหน้าที่ปรับแต่งได้ง่าย
การสร้างบล็อคการแจ้งเตือนเหล่านี้ทำได้ง่ายมาก ซึ่งเป็นหนึ่งในเหตุผลที่เราต้องการแสดงสิ่งที่เจคทำ คุณสามารถจำลองงานของ Jake ได้อย่างง่ายดาย แต่บล็อกที่ซับซ้อนกว่าบางส่วนของเขาอาจคุ้มค่าที่จะใช้ Pro กับบล็อกของเขา ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ
การแชร์ผ่าน Cloud Server
เป็นมูลค่าการกล่าวขวัญว่า Jake มีทั้งเวอร์ชันฟรีและขายเวอร์ชันโปรของการออกแบบเหล่านี้ซึ่งสร้างจาก Kadence Blocks โดยใช้ Kadence Cloud และเขาไม่ได้อยู่คนเดียว นักออกแบบ เอเจนซี่ และนักพัฒนากำลังสร้างเนื้อหาที่น่าทึ่งโดยใช้ Kadence Blocks และสร้างกระแสรายได้เพิ่มเติมด้วยการทำเช่นนั้น เราจะนำเสนอผู้สร้าง Kadence เพิ่มเติมในโพสต์บล็อกที่จะเกิดขึ้น
คุณสามารถใช้ Kadence Cloud เพื่อสร้างธุรกิจขายการออกแบบให้กับผู้ใช้ WordPress คนอื่นๆ ได้ คุณยังสามารถสร้างอินสแตนซ์ Kadence Cloud ที่คุณแชร์องค์ประกอบการออกแบบระหว่างเว็บไซต์ต่างๆ ของคุณเองได้ หากคุณกำลังทำงานกับลูกค้าที่สร้างเพจของตนเอง คุณสามารถเสนอองค์ประกอบการออกแบบบนอินสแตนซ์คลาวด์ของคุณเอง เพื่อช่วยให้พวกเขาใช้ไลบรารีขององค์ประกอบการออกแบบของคุณ แน่นอนว่าไม่ จำกัด เฉพาะการแจ้งเตือน อะไรก็ตามที่สามารถสร้างด้วย Kadence Blocks สามารถเพิ่มลงในไลบรารีการออกแบบของคุณเองได้
เรามีวิดีโอคำอธิบายแบบเต็มที่อธิบายการดำเนินการดังกล่าวในหน้า Kadence Cloud Kadence Cloud รวมอยู่ใน Kadence Full Bundle ดังนั้นคุณจึงสามารถเริ่มต้นออกแบบได้เร็วขึ้นและสร้างกระแสรายได้เพิ่มเติมด้วย Kadence ได้อย่างง่ายดาย Kadence Full Bundle ยังมีเครื่องมือที่มีประโยชน์อื่นๆ อีกจำนวนมาก เช่น Kadence Conversions, Kadence Shop Kit และเครื่องมือที่มีประโยชน์อื่นๆ อีกมากมาย
