เส้นทางการแสดงผลที่สำคัญ: คืออะไรและจะปรับให้เหมาะสมได้อย่างไร
เผยแพร่แล้ว: 2023-04-27เมื่อเราพูดถึงการมอบประสบการณ์การใช้งานเว็บที่รวดเร็วเป็นพิเศษแก่ผู้ใช้ เรามักจะเน้นเฉพาะสิ่งที่เราในฐานะเจ้าของเว็บไซต์และนักพัฒนาเว็บควรทำ
แต่ความจริงก็คือ:
การมอบประสบการณ์การท่องเว็บที่รวดเร็วยังต้องใช้งานเบราว์เซอร์อีกมาก
ได้รับไฟล์ HTML, CSS และ JavaScript ของเราและใช้ขั้นตอนเฉพาะเพื่อแปลงเป็นพิกเซลบนหน้าจอ
เคล็ดลับในการเร่งประสิทธิภาพของคุณอยู่ที่การทำความเข้าใจว่าเกิดอะไรขึ้นระหว่างการรับทรัพยากรและการประมวลผลเพื่อเปลี่ยนให้เป็นพิกเซลที่แสดงผล
กระบวนการนี้เรียกอีกอย่างว่า เส้นทางการแสดงผลที่สำคัญ (CRP)
และในบทความนี้ คุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ CRP และวิธีปรับให้เหมาะสมสำหรับการเรนเดอร์ที่เร็วขึ้น
- เส้นทางการแสดงผลที่สำคัญคืออะไร?
- อธิบายลำดับเส้นทางการแสดงผลที่สำคัญ
- วิธีเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญของไซต์ของคุณ
- 3 ปลั๊กอิน WordPress เพื่อเพิ่มประสิทธิภาพ CRP ของคุณ
- รายการตรวจสอบการเพิ่มประสิทธิภาพ CRP
เอาล่ะ!
เส้นทางการแสดงผลที่สำคัญคืออะไร?
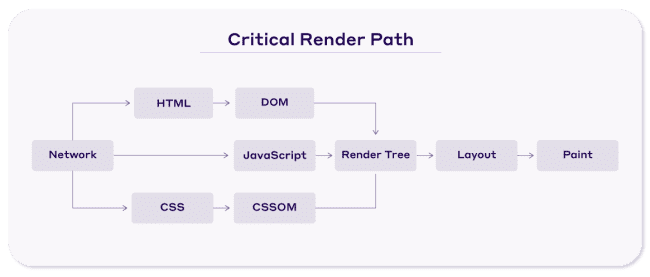
เส้นทางการแสดงผลที่สำคัญหมายถึงลำดับของขั้นตอนที่เว็บเบราว์เซอร์ใช้เพื่อแปลงโค้ด HTML, CSS และ JavaScript เป็นการแสดงภาพบนหน้าจอของผู้ใช้
มันเกี่ยวข้องกับชุดของกระบวนการ เช่น การสร้าง Document Object Model (DOM) การสร้าง CSS Object Model (CSSOM) และการรวมทั้งสองอย่างเข้าด้วยกันเพื่อสร้าง Render Tree จากนั้นจะใช้ Render Tree เพื่อคำนวณเค้าโครงและระบายสีพิกเซลบนหน้าจอของผู้ใช้

ในทางกลับกัน การเพิ่มประสิทธิภาพ Critical Rendering Path หมายถึงการลดเวลาที่เว็บเบราว์เซอร์ใช้ในการดำเนินการแต่ละขั้นตอนของลำดับ ขณะที่จัดลำดับความสำคัญของเนื้อหาที่เกี่ยวข้องกับการกระทำปัจจุบันของผู้ใช้
เพื่อให้แน่ใจว่าความพยายามในการเพิ่มประสิทธิภาพของคุณจะประสบความสำเร็จ คุณต้องมีความเข้าใจเชิงลึกในแต่ละขั้นตอนของลำดับ ดังนั้น ย่อหน้าถัดไปจึงมีความสำคัญ และเราขอแนะนำให้อ่านก่อนที่จะดำเนินการ
อธิบายลำดับเส้นทางการแสดงผลที่สำคัญ
ต่อไปนี้เป็นภาพรวมคร่าวๆ ของขั้นตอนที่ดำเนินการโดยเบราว์เซอร์เมื่อแสดงผลหน้าเว็บ:
- เบราว์เซอร์จะดาวน์โหลดและแยกวิเคราะห์มาร์กอัป HTML และสร้าง DOM
- จากนั้น จะดาวน์โหลดและประมวลผลมาร์กอัป CSS และสร้าง CSS Object Model (CSSOM)
- จากนั้น จะรวมโหนดที่จำเป็นจาก DOM และ CSSOM เพื่อสร้าง Render Tree ซึ่งเป็นโครงสร้างแบบทรีของโหนดที่มองเห็นได้ทั้งหมดที่จำเป็นในการแสดงผลเพจ
- โดยจะคำนวณขนาดและตำแหน่งของทุกองค์ประกอบในหน้าผ่านกระบวนการเลย์เอาต์
- สุดท้าย เบราว์เซอร์จะวาดพิกเซลบนหน้าจอ
ตอนนี้เรามาแบ่งโซนกันในแต่ละขั้นตอน
ทบ
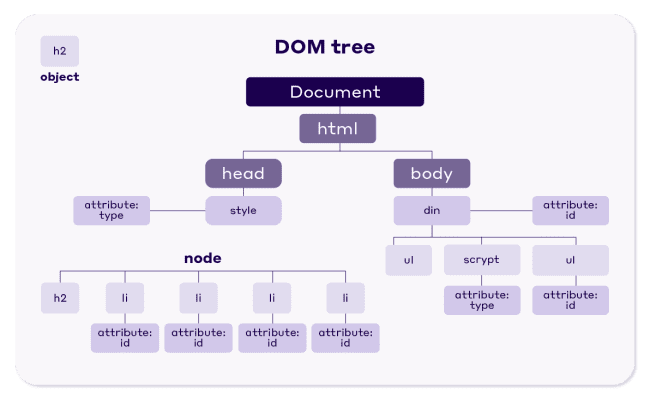
Document Object Model (DOM) เป็นตัวแทนภายในของเบราว์เซอร์ของเอกสาร HTML
เมื่อโหลดหน้าเว็บ เบราว์เซอร์จะแยกวิเคราะห์ HTML และสร้างโครงสร้างแบบต้นไม้ของโหนดที่แสดงถึงองค์ประกอบในเอกสาร แต่ละโหนดสอดคล้องกับองค์ประกอบ HTML และมีคุณสมบัติที่อธิบายแอตทริบิวต์ เนื้อหา และตำแหน่งในแผนผัง

ข้อสำคัญ: เบราว์เซอร์ค่อยๆ สร้าง DOM ทำให้เราสามารถเพิ่มประสิทธิภาพการแสดงผลของหน้าโดยสร้างโครงสร้างที่มีประสิทธิภาพและหลีกเลี่ยงขนาด DOM ที่มากเกินไป
CSSOM
แม้ว่า DOM จะมีเนื้อหาทั้งหมดของหน้า แต่ CSSOM จะมีข้อมูลทั้งหมดเกี่ยวกับวิธีจัดรูปแบบ DOM

ข้อแตกต่างระหว่าง DOM และ CSSOM ก็คือ:
การสร้าง DOM เป็นแบบค่อยเป็นค่อยไป ในขณะที่ CSSOM ไม่ใช่
เมื่อโหลดเว็บไซต์ เบราว์เซอร์จะต้องประมวลผล CSS เพื่อใช้สไตล์ ซึ่งแตกต่างจาก HTML ที่สามารถประมวลผลทีละบิต CSS จำเป็นต้องประมวลผลทั้งหมดในคราวเดียว เนื่องจากบางสไตล์อาจถูกคนอื่นเขียนทับในภายหลังในไฟล์ CSS ดังนั้นเบราว์เซอร์จึงต้องรอจนกว่าจะอ่านไฟล์ CSS ทั้งหมดก่อนที่จะตัดสินใจว่าจะใช้สไตล์ใด
สิ่งนี้ทำเพื่อหลีกเลี่ยงการแสดงสไตล์ที่จะถูกเขียนทับในภายหลังและสิ้นเปลืองทรัพยากร
ใส่เพียงแค่:
เบราว์เซอร์บล็อกกระบวนการแสดงผลจนกว่าจะได้รับและแยกวิเคราะห์ CSS ทั้งหมด
นั่นเป็นเหตุผลที่ CSS ถือเป็นทรัพยากรที่บล็อกการเรนเดอร์
ต้นไม้ Render
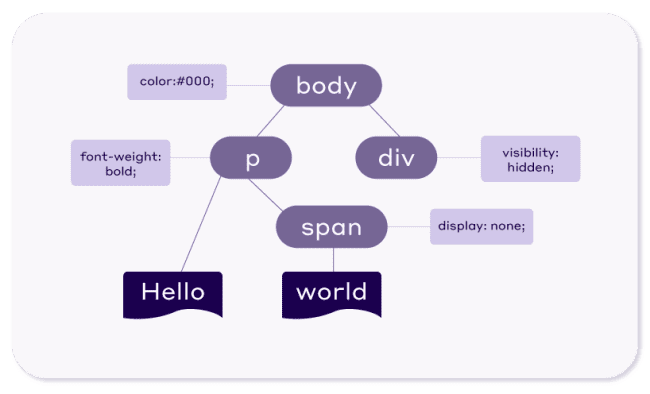
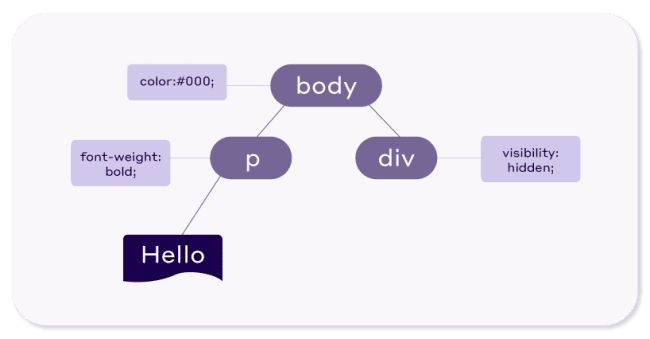
Render Tree คือการรวมกันของ DOM และ CSSOM ที่เบราว์เซอร์ใช้เพื่อสร้างการแสดงภาพของหน้าเว็บ
เบราว์เซอร์ใช้ Render Tree เพื่อคำนวณขนาดและตำแหน่งของโหนดเป็นอินพุตสำหรับกระบวนการวาดภาพ

ข้อสำคัญ: เฉพาะเนื้อหาที่มองเห็นเท่านั้นที่ถูกจับในแผนผังการแสดงผล โดยทั่วไปแล้ว ส่วนหัวจะไม่มีข้อมูลที่มองเห็นได้ ดังนั้นจึงถูกแยกออก นอกจากนี้ หากองค์ประกอบมี การแสดงผล: ไม่มี คุณสมบัติ ทั้งองค์ประกอบหรือลูกหลานขององค์ประกอบนั้นจะไม่รวมอยู่ในแผนผังการเรนเดอร์
เค้าโครง
หลังจากสร้างเรนเดอร์ทรีแล้ว ขั้นตอนต่อไปคือเค้าโครง เลย์เอาต์กำหนดตำแหน่งและการวางแนวของแต่ละองค์ประกอบในหน้าโดยการกำหนดขนาด ตำแหน่ง และความสัมพันธ์
แต่นี่คือสิ่งที่:
ประสิทธิภาพของเค้าโครงได้รับผลกระทบจาก DOM
กล่าวอีกนัยหนึ่ง:
ยิ่งโหนด DOM มีจำนวนมากขึ้น กระบวนการเค้าโครงก็จะยิ่งนานขึ้น
สี
ขั้นตอนสุดท้ายคือการลงสีพิกเซลลงบนหน้าจอ ซึ่งตามด้วยการสร้างเรนเดอร์ทรีและเค้าโครง
ในขั้นต้น หน้าจอทั้งหมดจะถูกทาสีระหว่างกระบวนการโหลด ต่อจากนั้น เฉพาะส่วนที่ได้รับผลกระทบของหน้าจอเท่านั้นที่จะถูกทาสีใหม่ เนื่องจากเบราว์เซอร์ได้รับการออกแบบมาให้ทาสีใหม่เฉพาะส่วนที่จำเป็นเท่านั้น
โปรดทราบว่าระยะเวลาของขั้นตอนการระบายสีนั้นขึ้นอยู่กับลักษณะของการอัปเดตที่ใช้งานบนแผนผังการเรนเดอร์
มาดูกันว่าการเพิ่มประสิทธิภาพใดที่คุณสามารถนำไปใช้เพื่อช่วยเบราว์เซอร์และเร่งความเร็วของกระบวนการบางอย่าง
วิธีเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญของไซต์ของคุณ
เวลาที่เบราว์เซอร์ต้องใช้ในกระบวนการทั้งหมดอาจแตกต่างกันไป มีชิ้นส่วนที่เคลื่อนไหวจำนวนมากที่มีส่วนทำให้ความยาวเส้นทางวิกฤต:
- ขนาดเอกสาร
- จำนวนคำขอ
- อุปกรณ์ของผู้ใช้
- สไตล์ประยุกต์
อย่างไรก็ตาม มีสามเทคนิคที่ได้รับการพิจารณาว่าเป็นตัวเลือกในการเพิ่มประสิทธิภาพ CRP:
- ลดจำนวนทรัพยากรที่สำคัญให้เหลือน้อยที่สุดโดยเลื่อนทรัพยากรที่ไม่สำคัญออกไปหรือกำจัดทรัพยากรทั้งหมดออกไป
- เพิ่มประสิทธิภาพจำนวนคำขอที่ต้องการพร้อมกับขนาดไฟล์ของแต่ละคำขอ
- จัดลำดับความสำคัญของการดาวน์โหลดสินทรัพย์ที่สำคัญ ซึ่งจะทำให้ความยาวของเส้นทางวิกฤตสั้นลง
มาดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีนำแต่ละกลยุทธ์การเพิ่มประสิทธิภาพที่แนะนำไปใช้กัน:
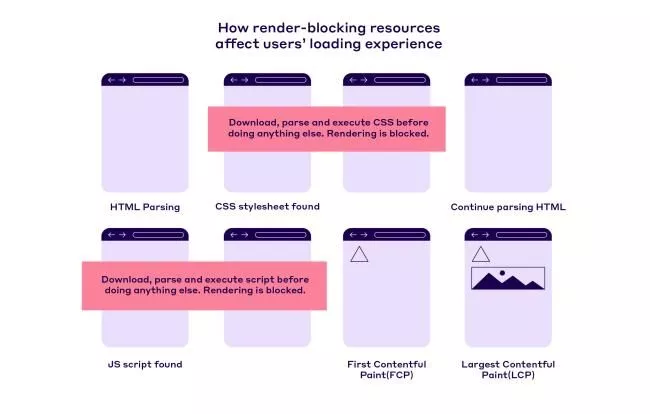
เพิ่มประสิทธิภาพทรัพยากร CSS และ JS ที่ปิดกั้นการแสดงผล
คุณรู้อยู่แล้วว่าเมื่อเบราว์เซอร์พบกับทรัพยากร CSS และ JS ที่ปิดกั้นการแสดงผล เบราว์เซอร์จะต้องดาวน์โหลด แยกวิเคราะห์ และดำเนินการก่อนที่จะดำเนินการอย่างอื่น รวมถึงการแสดงผล

เมื่อต้องการเพิ่มประสิทธิภาพ CSS คุณสามารถใช้เทคนิคต่อไปนี้:
- CSS ที่สำคัญ โดยจะระบุชุดกฎ CSS ขั้นต่ำที่จำเป็นในการแสดงผลส่วนที่มองเห็นได้ของหน้าเว็บ และส่งไปยังเบราว์เซอร์เป็น CSS แบบอินไลน์ แทนที่จะโหลดสไตล์ชีตแบบเต็ม ด้วยการโหลดเฉพาะ CSS ที่จำเป็นสำหรับเนื้อหาครึ่งหน้าบน เบราว์เซอร์สามารถแสดงผลหน้าเว็บได้เร็วขึ้นและปรับปรุงประสบการณ์ของผู้ใช้ นี่เป็นเพราะเบราว์เซอร์ไม่ต้องรอให้สไตล์ชีตโหลดทั้งหมดก่อนที่จะแสดงเพจ
- รวมไฟล์ CSS การต่อข้อมูล CSS เป็นกระบวนการรวมไฟล์ CSS หลายไฟล์เป็นไฟล์เดียว เทคนิคนี้ ปรับปรุงประสิทธิภาพโดยลดจำนวนคำขอ HTTP ที่ต้องใช้ในการโหลดหน้าเว็บ เนื่องจากเบราว์เซอร์ต้องการเพียงดาวน์โหลดและแยกวิเคราะห์ไฟล์ CSS ไฟล์เดียวแทนที่จะเป็นไฟล์หลายไฟล์
ในแง่ของไฟล์ JavaScript นี่คือสิ่งที่คุณสามารถทำได้:

- โหลด JS ล่าช้า การโหลด Defer JS เป็นเทคนิคที่ จะเพิ่มความเร็วไซต์ของคุณโดยการชะลอการโหลดไฟล์ JavaScript จนกว่าจะโหลดและแยกวิเคราะห์เอกสาร HTML แล้ว คุณสามารถใช้แอตทริบิวต์ defer บน แท็ก สคริปต์ที่อ้างอิงถึงไฟล์ JS สิ่งสำคัญคือต้องทราบว่าควรใช้แอตทริบิวต์ defer สำหรับไฟล์ JS ที่ไม่จำเป็นต้องดำเนินการทันทีที่โหลดเท่านั้น (เช่น ไฟล์ที่ใช้เฉพาะในบางหน้า) เนื่องจากลำดับการดำเนินการอาจคาดเดาไม่ได้หากมีสคริปต์ที่เลื่อนออกไปหลายรายการ ถูกนำมาใช้
- โหลด JS แบบอะซิงโครนัส ไฟล์ JS บางไฟล์อาจต้องใช้แอตทริบิวต์ async ซึ่งอนุญาตให้โหลดไฟล์และดำเนินการแบบอะซิงโครนัสด้วยการแยกวิเคราะห์เอกสาร HTML
มีการปรับปรุงบางอย่างที่คุณสามารถใช้กับทั้ง CSS และ JavaScript:
- ลดขนาด การลดขนาดเกี่ยวข้องกับการลบอักขระที่ไม่จำเป็น เช่น ช่องว่าง ความคิดเห็น และตัวแบ่งบรรทัด ออกจากไฟล์ CSS และ JavaScript กระบวนการนี้ สามารถลดขนาดของไฟล์ได้อย่างมากโดยไม่ส่งผลกระทบต่อการทำงานหรือลักษณะที่ปรากฏ
- ลบ CSS และ JS ที่ไม่ได้ใช้ CSS และ JS ที่ไม่ได้ใช้อ้างถึงกฎเฉพาะที่ไม่ได้ใช้ในหน้าใดหน้าหนึ่ง แต่ยังคงโหลดอยู่ การลบส่วนเหล่านี้ในไฟล์ของคุณจะส่งผลโดยตรงต่อความเร็วของเบราว์เซอร์ในการสร้างแผนผังการเรนเดอร์
เพิ่มประสิทธิภาพทรัพยากรการบล็อกการเรนเดอร์ของคุณบนออโตไพลอต ติดตั้ง NitroPack →
ลดขนาดไฟล์ของคุณ
เพื่อลดปริมาณข้อมูลที่เบราว์เซอร์จำเป็นต้องดาวน์โหลด เราสามารถใช้เทคนิคต่างๆ เช่น การย่อขนาด การบีบอัด และการแคชทรัพยากร HTML, CSS และ JavaScript
คุณรู้อยู่แล้วว่าการลดขนาดหมายถึงอะไร ดังนั้นเรามาเน้นที่อีกสองอย่าง:
- การบีบอัด การบีบอัดเป็นเทคนิคที่ใช้อัลกอริทึมเพื่อเขียนรหัสไบนารีของไฟล์ใหม่โดยใช้บิตน้อยกว่าต้นฉบับ ส่งผลให้ไฟล์ของคุณมีขนาดเล็กลงมาก ซึ่งช่วยลดเวลาในการโหลดหน้าเว็บและการใช้แบนด์วิธ
- เก็บเอาไว้. การแคชใช้ประโยชน์จากแคช HTTP ที่ใช้งานในทุกเบราว์เซอร์ เพื่อให้แน่ใจว่าการแคชมีประสิทธิภาพ เราต้องแน่ใจว่าการตอบสนองของเซิร์ฟเวอร์แต่ละรายการมีส่วนหัว HTTP ที่ถูกต้อง สั่งให้เบราว์เซอร์ควรแคชทรัพยากรที่ร้องขอเมื่อใดและนานแค่ไหน
พึ่งพากลไกการแคชขั้นสูงสุด รับ NitroPack วันนี้ →
จัดลำดับความสำคัญของการดาวน์โหลดเนื้อหาที่สำคัญ
โดยทั่วไปแล้ว เบราว์เซอร์ค่อนข้างดีในการจัดลำดับความสำคัญของทรัพยากรที่สำคัญที่สุดและเรียกข้อมูลเหล่านั้นก่อน อย่างไรก็ตาม ในบางกรณี คุณสามารถช่วยให้พวกเขาโหลดไซต์ของคุณได้เร็วขึ้นด้วยการจัดลำดับความสำคัญของทรัพยากรที่สำคัญที่สุดด้วยตนเอง
คุณสามารถใช้ คำแนะนำเกี่ยวกับทรัพยากร เพื่อบอกเบราว์เซอร์ถึงวิธีจัดการทรัพยากรหรือหน้าเว็บเฉพาะ
นี่คือสามสิ่งหลัก:
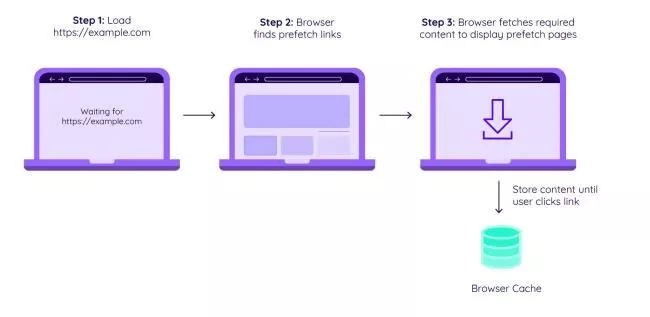
- ลิงก์ rel=ดึงข้อมูลล่วงหน้า Prefetch เป็นคำแนะนำเกี่ยวกับทรัพยากรที่มีลำดับความสำคัญต่ำซึ่งช่วยให้เบราว์เซอร์สามารถดึงข้อมูลทรัพยากรที่อาจต้องใช้ในภายหลังและจัดเก็บไว้ในแคชของเบราว์เซอร์

- ลิงก์ rel=เชื่อมต่อล่วงหน้า คำสั่งการเชื่อมต่อล่วงหน้าช่วยให้เบราว์เซอร์สร้างการเชื่อมต่อล่วงหน้าก่อนที่จะส่งคำขอเริ่มต้นไปยังเซิร์ฟเวอร์

- ลิงค์ rel=โหลดล่วงหน้า โหลดล่วงหน้าใช้เพื่อบังคับให้เบราว์เซอร์ดาวน์โหลดทรัพยากรเร็วกว่าที่เบราว์เซอร์จะค้นพบเพราะเป็นสิ่งสำคัญสำหรับหน้า
ข้อสำคัญ: การดึงข้อมูลล่วงหน้าและการเชื่อมต่อล่วงหน้าเป็นคำแนะนำเกี่ยวกับทรัพยากร และจะดำเนินการตามที่เบราว์เซอร์เห็นสมควร คำสั่งโหลดล่วงหน้าเป็นคำสั่งที่จำเป็นสำหรับเบราว์เซอร์ เรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้คำแนะนำทรัพยากร
ตอนนี้คุณรู้วิธีจัดการกับการเพิ่มประสิทธิภาพ Critical Rendering Path แล้ว มาดูปลั๊กอิน WordPress บางตัวที่สามารถทำให้กระบวนการเป็นไปโดยอัตโนมัติได้
3 ปลั๊กอิน WordPress เพื่อเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญ
การเพิ่มประสิทธิภาพทั้งหมดที่กล่าวมาสามารถทำได้ด้วยตนเอง อย่างไรก็ตาม บางส่วนต้องการความรู้ทางเทคนิคเพื่อให้แน่ใจว่าคุณจะไม่ทำให้ไซต์ของคุณเสียหายในระหว่างกระบวนการ
โชคดีสำหรับผู้ใช้ WordPress ทุกคนที่มีปลั๊กอินที่สามารถช่วยในการเพิ่มประสิทธิภาพ CRP ตรวจสอบผู้สมัคร 3 อันดับแรกตามความเห็นของเรา:
NitroPack - โซลูชันแบบครบวงจร

NitroPack เป็นโซลูชันการเพิ่มประสิทธิภาพความเร็วไซต์แบบครบวงจรชั้นนำที่รวมคุณสมบัติประสิทธิภาพการทำงานของเว็บมากกว่า 35 รายการ เมื่อต้องเพิ่มประสิทธิภาพเส้นทางการเรนเดอร์ที่สำคัญของคุณ NitroPack จะจัดการการปรับให้เหมาะสมโดยอัตโนมัติ เช่น:
- CSS ที่สำคัญ
- การย่อขนาด CSS และ JS
- การบีบอัด CSS และ JS
- เก็บเอาไว้
- โหลด JS ล่าช้า
- ลบ CSS และ JS ที่ไม่ได้ใช้
แต่คุณสมบัติการเพิ่มประสิทธิภาพไม่ได้สิ้นสุดที่นี่ คุณจะได้รับชุดเครื่องมือประสิทธิภาพที่สมบูรณ์:
- CDN ในตัว
- สแต็คการเพิ่มประสิทธิภาพภาพที่สมบูรณ์
- การเพิ่มประสิทธิภาพแบบอักษร
- แคชรถเข็นอีคอมเมิร์ซ
- การสนับสนุนตลอด 24/7
เพิ่มความเร็วเว็บไซต์ของคุณโดยอัตโนมัติ รับ NitroPack วันนี้ →
WP Super Cache - ปลั๊กอินสำหรับแคชเท่านั้น

WP Super Cache เป็นปลั๊กอินแคชที่เสนอคุณสมบัติการแคชและการบีบอัด HTTP เป็นหลัก แต่ขาดการลดขนาดทรัพยากรและการปรับ JavaScript ให้เหมาะสมด้วยแอตทริบิวต์ async และ defer
คุณสมบัติที่โดดเด่นที่สุด ได้แก่ :
- เปิดใช้งานการแคชสำหรับผู้เยี่ยมชมทั้งหมด
- ปิดใช้งานการแคชสำหรับผู้เยี่ยมชมที่เข้าสู่ระบบ
- บีบอัดหน้าเว็บเพื่อให้แสดงต่อผู้เยี่ยมชมได้รวดเร็วยิ่งขึ้น
- สร้างแคชใหม่
ประสิทธิภาพที่รวดเร็ว

Swift Performance เป็นอีกหนึ่งปลั๊กอินที่คุณอาจพบว่ามีประโยชน์ในการแสวงหา CRP ที่ดีที่สุด คุณสมบัติบางอย่างรวมถึง:
- ย่อขนาดไฟล์ CSS และ JavaScript
- CSS ที่สำคัญ
- เก็บเอาไว้
- การเพิ่มประสิทธิภาพภาพ
การเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญ [รายการตรวจสอบ]
เราได้อธิบายเนื้อหามากมายในบทความนี้ ดังนั้นนี่คือรายการตรวจสอบที่สะดวกสำหรับการเพิ่มประสิทธิภาพทั้งหมดที่เรากล่าวถึง:
- สร้าง CSS ที่สำคัญ
- รวมไฟล์ CSS
- โหลด JavaScript ล่าช้า
- โหลด JavaScript แบบอะซิงโครนัส
- ย่อขนาด CSS และ JavaScript
- บีบอัด CSS และ JavaScript
- ลบ CSS และ JavaScript ที่ไม่ได้ใช้
- ใช้การลดขนาด
- ใช้การบีบอัด
- ใช้แคช
- ใช้ลิงค์ rel=preload
- ใช้ลิงค์ rel=prefetch
- ใช้ลิงค์ rel=preconnect
ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพ CRP →
และสุดท้ายแต่ไม่ท้ายสุด - อย่าลืมทดสอบก่อนและหลังการเพิ่มประสิทธิภาพทุกครั้ง!
