วิธีใช้การเปลี่ยนและแปลง CSS3 เพื่อสร้างแอนิเมชั่น
เผยแพร่แล้ว: 2017-03-21ภาพเคลื่อนไหวที่น่าสนใจสามารถสร้างได้ด้วย CSS3 โดยใช้การเปลี่ยนรูปแบบและการเปลี่ยนภาพ การแปลงใช้เพื่อเปลี่ยนองค์ประกอบจากสถานะหนึ่งไปอีกสถานะหนึ่ง ตัวอย่างจะเป็นองค์ประกอบการหมุน การเคลื่อน การเอียง และการปรับขนาด หากไม่มีการเปลี่ยนแปลง องค์ประกอบที่กำลังเปลี่ยนจะเปลี่ยนอย่างกะทันหันจากสถานะหนึ่งไปอีกสถานะหนึ่ง เพื่อป้องกันสิ่งนี้ คุณสามารถเพิ่มช่วงการเปลี่ยนภาพเพื่อให้คุณควบคุมการเปลี่ยนแปลงได้ ทำให้ดูราบรื่นขึ้น
วิธีใช้การแปลง CSS3
มีการแปลงที่ใช้กันทั่วไปสองสามประเภท เราจะเน้นที่ตัวอย่าง 2 มิติสำหรับบทช่วยสอนนี้ แต่โปรดทราบว่าสิ่งที่ยอดเยี่ยมสามารถทำได้ด้วยการแปลง 3 มิติเช่นกัน (เมื่อคุณเชี่ยวชาญ 2D แล้ว 3D จะง่ายขึ้นมาก!)
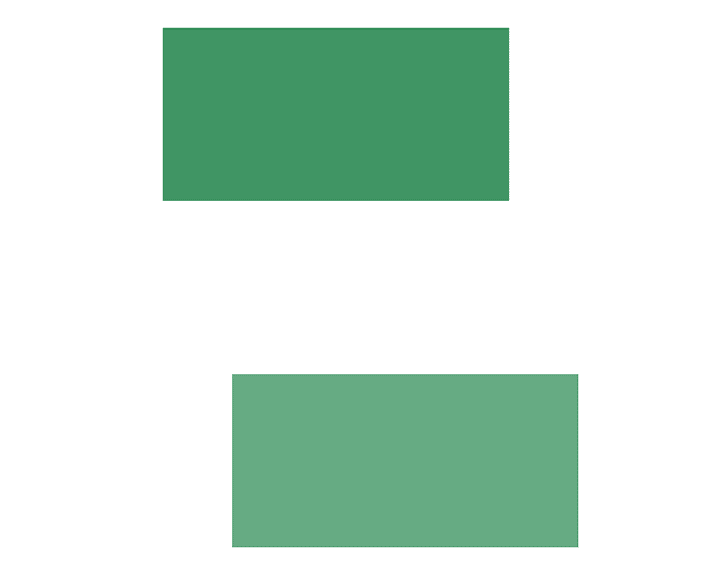
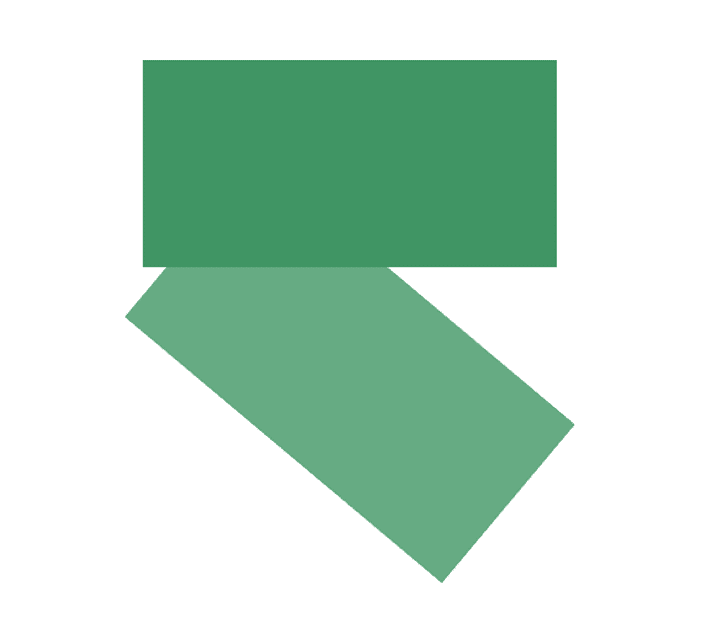
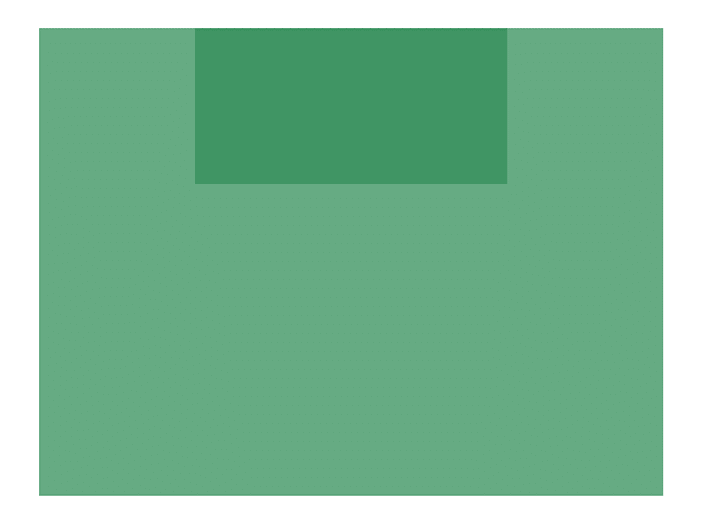
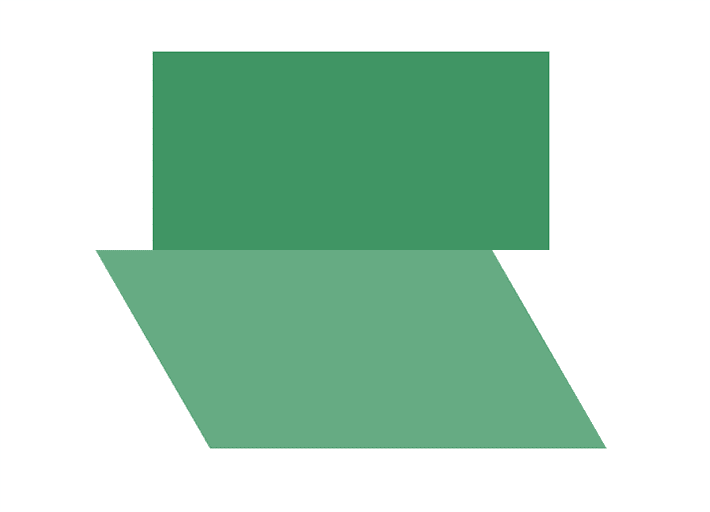
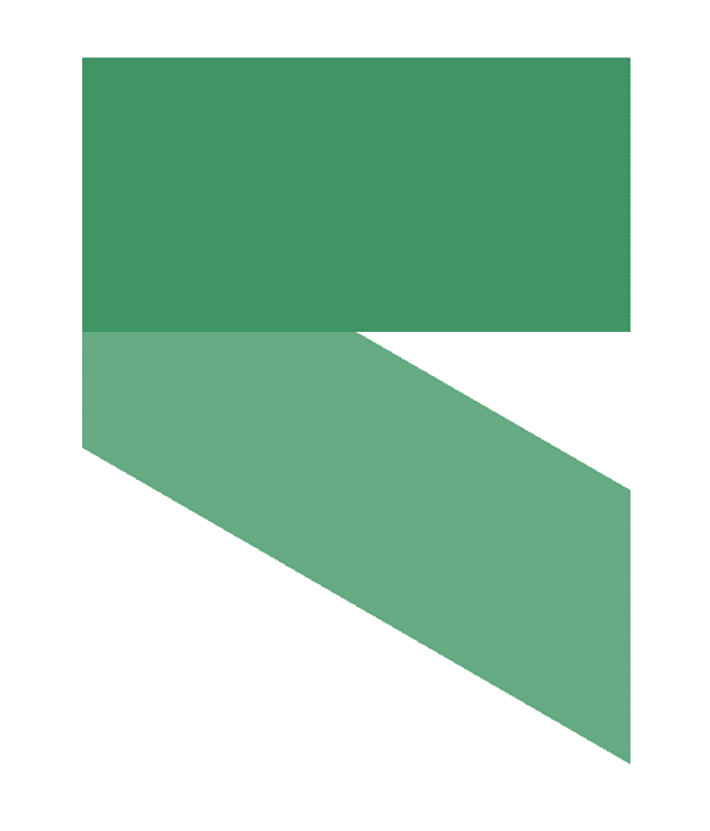
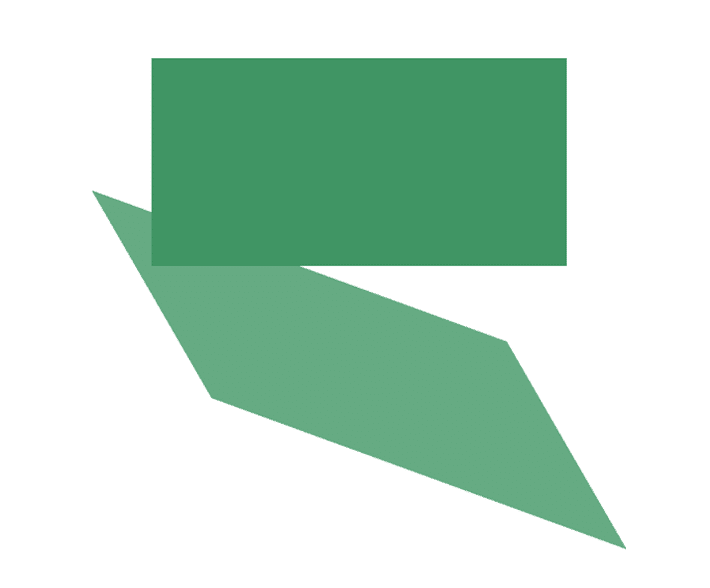
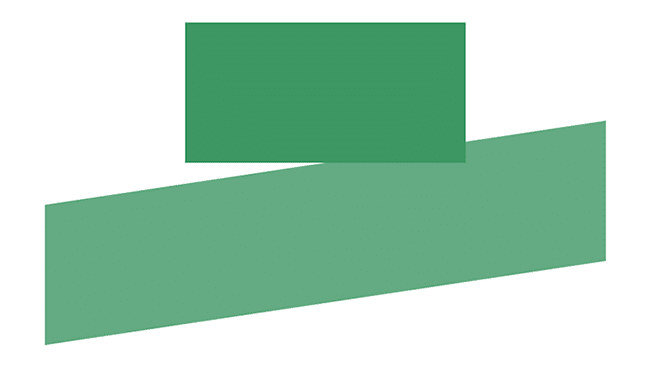
ในตัวอย่างต่อไปนี้ สี่เหลี่ยมดั้งเดิมมีสีเขียวเข้ม และการแปลงจะโปร่งใสกว่าเล็กน้อย
แปลภาษา
วิธี translate() จะย้ายองค์ประกอบจากตำแหน่งปัจจุบันไปยังตำแหน่งใหม่
ด้วยรหัสนี้ สี่เหลี่ยมที่ปรับแล้วจะถูกย้าย 40 พิกเซลไปทางขวา และ 100 พิกเซลลงจากตำแหน่งปัจจุบัน

-ms-transform: translate(40px, 100px); /* IE 9 */
-webkit-transform: translate(40px, 100px); /* Safari */
transform: translate(40px, 100px);
หมุน
การ rotate() วิธีการหมุนองค์ประกอบตามเข็มนาฬิกาหรือทวนเข็มนาฬิกาตามค่าองศาที่ระบุ รหัสนี้หมุนสี่เหลี่ยมผืนผ้าตามเข็มนาฬิกา 40 องศา

-ms-transform: rotate(40deg); /* IE 9 */
-webkit-transform: rotate(40deg); /* Safari */
transform: rotate(40deg);
มาตราส่วน
scale() วิธีการเพิ่มหรือลดขนาดขององค์ประกอบ (ตามพารามิเตอร์ที่กำหนดสำหรับความกว้างและความสูง) ในตัวอย่างนี้ สี่เหลี่ยมผืนผ้าที่ปรับแล้วจะมีขนาดใหญ่กว่าความกว้างเดิมสองเท่าและมากกว่าความสูงเดิมสามเท่า

-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(2, 3);
SkewX
ด้วย skewX() เฉพาะแกน x เท่านั้นที่จะได้รับผลกระทบ สี่เหลี่ยมนี้เอียง 30 องศาตามแกน x:

-ms-transform: skewX(30deg); /* IE 9 */
-webkit-transform: skewX(30deg); /* Safari */
transform: skewX(30deg);
เอียงY
นี่เป็นแนวคิดเดียวกัน แต่อยู่บนแกน y skewY() วิธีการเอียงองค์ประกอบตามแกน y ด้วยมุมที่กำหนด สี่เหลี่ยมนี้เอียง 30 องศาตามแกน y

-ms-transform: skewY(30deg); /* IE 9 */
-webkit-transform: skewY(30deg); /* Safari */
transform: skewY(30deg);
}
ลาด
หากคุณต้องการเอียงทั้งแกน x และ y สามารถทำได้ในที่เดียว วิธี skew() ทำให้องค์ประกอบเอียงไปตามแกน x และ y โดยใช้มุมที่ระบุ ตัวอย่างต่อไปนี้เอียงองค์ประกอบสี่เหลี่ยมผืนผ้า 30 องศาตามแนวแกน x และ 20 องศาตามแนวแกน x

-ms-transform: skew(30deg, 20deg); /* IE 9 */
-webkit-transform: skew(30deg, 20deg); /* Safari */
transform: skew(30deg, 20deg);
เมทริกซ์
นี่คือสิ่งที่น่าสนใจ แต่ยังมีประสิทธิภาพมากขึ้นในสถานการณ์ที่เหมาะสม หากคุณกำลังทำการแปลงจำนวนมากและไม่ต้องการเขียนทั้งหมดแยกกัน การแปลง 2D เหล่านี้สามารถใช้ร่วมกับ matrix() ได้
ต่อไปนี้คือโครงร่างพื้นฐานที่ควรปฏิบัติตาม:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
ขอแจ้งให้ทราบล่วงหน้า ต้องใช้การวิจัยเพื่อหาค่าในเมทริกซ์ นี่คือคำแนะนำที่เป็นประโยชน์ในการเริ่มต้น

ในการสร้างตัวอย่าง ต่อไปนี้คือค่าเมทริกซ์:
-ms-transform: matrix(2, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(2, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(2, -0.3, 0, 1, 0, 0);
วิธีใช้การเปลี่ยน CSS3
เมื่อครอบคลุมการแปลงแล้ว สิ่งสำคัญคือต้องสังเกตว่ามักใช้กับการเปลี่ยน สิ่งนี้จะสมเหตุสมผลมากขึ้นในตัวอย่างการออกแบบต่อไปนี้
พึงระลึกไว้เสมอว่าค่าต่างๆ สามารถปรับแต่งได้เพื่อให้การเปลี่ยนแปลงระหว่างสองสถานะขององค์ประกอบตามที่คุณต้องการ คิดว่าเป็นวิธีควบคุมความเร็วของแอนิเมชั่นเมื่อเปลี่ยนคุณสมบัติ CSS ตัวอย่างหนึ่งที่คุณอาจเคยเจอคือถ้าคุณวางเมาส์เหนือปุ่ม เป็นเรื่องปกติที่จะเห็น "มืดลงช้า" แทนที่จะเป็นเพียงสีที่เข้มขึ้นอย่างรวดเร็วเมื่อคุณวางเมาส์เหนือมัน “การทำให้มืดลงช้า” นี้ถูกสร้างขึ้นด้วยการเปลี่ยนแปลง
หากคุณกำลังระบุค่าจำนวนมาก ชวเลขจะมีประโยชน์ คุณสมบัติ transition CSS เป็นคุณสมบัติชวเลขสำหรับ transition-property , transition-duration , transition-timing-function และ transition-delay
รายละเอียดการเปลี่ยนแปลง
transition-property CSS ที่จะใช้การเปลี่ยนแปลง เนื่องจากคุณสามารถใช้การเปลี่ยนแปลงกับคุณสมบัติแต่ละรายการได้ ตัวอย่างของการนำการเปลี่ยนแปลงไปใช้กับคุณสมบัติแต่ละรายการจะอยู่บนพื้นหลังหรือการแปลง หากคุณต้องการกำหนดเป้าหมายคุณสมบัติทั้งหมดบนไซต์ คุณสมบัติ transform สามารถตั้งค่าเป็น all
transition-duration จะเป็นประโยชน์เมื่อมีการเปลี่ยนแปลงในคุณสมบัติที่จะเกิดขึ้นในช่วงเวลาที่กำหนด แทนที่จะทำในทันที คุณจะเห็นวินาทีและมิลลิวินาทีเป็นค่าที่เป็นไปได้
transition-duration: 7s; transition-duration: 120ms; transition-duration: 2s, 3s; transition-duration: 10s, 30s, 230ms;
คุณสมบัติ CSS transition-timing-function ช่วยให้คุณสร้างเส้นโค้งการเร่งความเร็ว เพื่อให้ความเร็วของการเปลี่ยนแปลงอาจแตกต่างกันไปตามระยะเวลา มีตัวเลือกมากมายให้ทดลองด้วย
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|step-start|step-end|steps(int,start|end)|cubic-bezier(n,n,n,n)|initial|inherit;
transition-delay นั้นค่อนข้างชัดเจนในตัวเอง ค่าที่ระบุกำหนดจำนวนวินาทีหรือมิลลิวินาทีที่จะรอก่อนที่เอฟเฟกต์การเปลี่ยนแปลงจะเริ่มขึ้น Initial จะตั้งค่าคุณสมบัติเป็นค่าเริ่มต้น หากมีการระบุการ inherit หมายความว่าจะสืบทอดคุณสมบัติจากองค์ประกอบหลัก
Here are all the properties: transition-property: background; //all transition-duration: 1s; transition-timing-function: linear; //other options are ease transition-delay: 0.5s;
ต่อไปนี้คือการตั้งค่าการจดชวเลขพื้นฐานสำหรับการเปลี่ยน:
div {
transition: [property] [duration] [timing-function] [delay];
}
ลำดับชวเลขเต็ม:
div {
transition: background 1s linear 0.5s;
}
การวางแผนแอนิเมชั่น
ก่อนที่คุณจะสร้างแอนิเมชั่นที่มีรายละเอียดจริงๆ คุณควรถอยออกมาก่อนที่จะสร้างอะไรที่บ้าๆ การเพิ่มไหวพริบที่สนุกสนานไม่ใช่เรื่องผิด แต่การดึงดูดให้เคลื่อนไหวมากกว่า การเคลื่อนไหวที่คุณสร้างควรสื่อความหมายและยกระดับประสบการณ์ผู้ใช้ ไม่ทำให้เสียสมาธิ อย่างที่บอก ถึงเวลาสร้างสรรค์แล้ว!
ฉันต้องการโทรออกว่ามี gif แบบเคลื่อนไหวในบทช่วยสอนนี้เพื่อแสดงแอนิเมชั่น gif เกิดขึ้นซ้ำๆ ซึ่งปกติแล้วจะไม่ทำเพื่อการออกแบบ จุดประสงค์ในการทำซ้ำนั้นมีจุดประสงค์เพื่อการสาธิตเท่านั้น
การย้ายรูปภาพด้วยคุณสมบัติการแปลง CSS
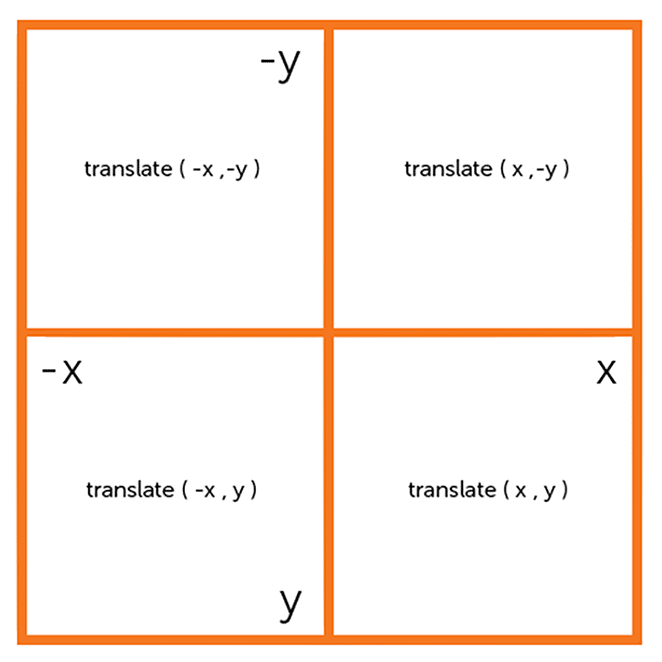
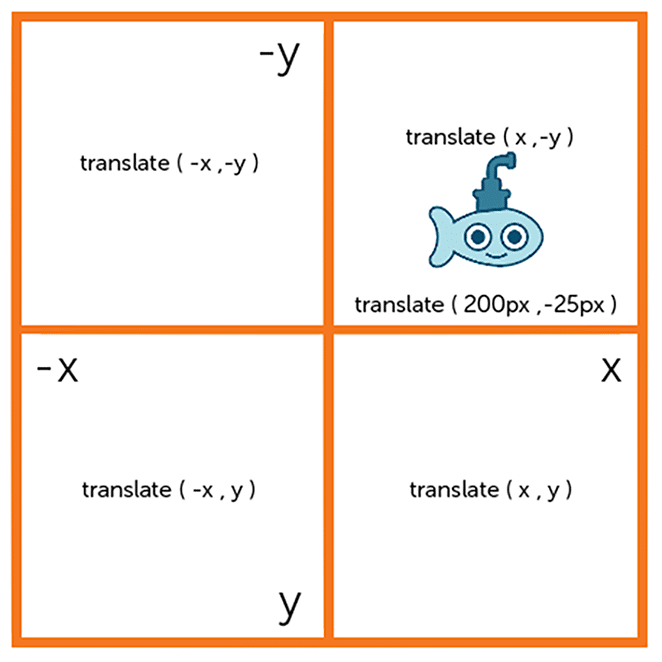
ก่อนที่เราจะเข้าสู่การแปลงและการเปลี่ยนที่ซับซ้อน เรามาพูดถึงพิกัดบนกริดแกนกันก่อน (โปรดทราบ: สิ่งนี้อาจทำให้ความทรงจำของกระดาษกราฟจากการเรียนวิชาคณิตศาสตร์กลับมา) พิกัดใช้เพื่อย้ายรูปภาพ
พิกัด X และ y
สิ่งต่างๆ จะดูแตกต่างไปจากที่คุณคาดไว้เล็กน้อย ค่า -y อยู่เหนือแกน x HTML และ CSS ใช้สิ่งที่เรียกว่า "ระบบพิกัดคาร์ทีเซียนคว่ำ" เนื่องจากหน้าเว็บเริ่มต้นจากซ้ายบนและอ่านด้านล่าง

แอนิเมชั่นที่หนึ่ง: การแปลงร่างพื้นฐานพร้อมการเคลื่อนไหวในแนวนอน
เราสัมผัสสั้น ๆ เกี่ยวกับ translate() และวิธีที่มันสามารถย้ายองค์ประกอบ เมื่อนำไปปฏิบัติ มันสามารถลอยเรือของคุณได้อย่างแท้จริง ตามที่เราได้เรียนรู้ข้างต้น วิธี translate() จะย้ายองค์ประกอบจากตำแหน่งปัจจุบัน (ตามพารามิเตอร์ที่กำหนดสำหรับแกน x และแกน y)
โครงการแรกจะย้ายกราฟิกใต้น้ำ เรือดำน้ำจำเป็นต้องบินขึ้นเป็นบางครั้ง ดังนั้นเราจะจัดรูปแบบมันด้วย translate() อย่างระมัดระวัง
ในการย้ายจากตำแหน่งเริ่มต้นโดยใช้ transform: translate(x,y) จะต้องระบุค่าใหม่สองค่า เพื่อให้เรือดำน้ำเคลื่อนที่ไปทางขวาและขึ้น ค่า x ควรเป็นค่าบวก และค่า y ควรเป็นค่าลบ หากตั้งค่า y เป็น 0 จะเลื่อนไปทางขวาเท่านั้นและไม่ขึ้น
เรือดำน้ำกำลังขึ้นไปบนอากาศด้วย transform()
ในตัวอย่างนี้ เราจะย้ายวัตถุ 200px ไปทางขวาและ 25px ขึ้น ไวยากรณ์กำลัง transform: translate(200px,-25px); และวัตถุจะเคลื่อนที่โดยโฮเวอร์ของ . .underwater ด้วยการสร้างสไตล์สำหรับการเคลื่อนไหวใน . .underwater:hover .move-right การดำเนินการจะเกิดขึ้นเมื่อวางเมาส์เหนือ
นี่คือ HTML เริ่มต้น:
<div class="underwater"> <div class="object submarine move-right"> <!-- image is set as a background image on submarine --> </div> </div>

ดูสิ่งนี้ใน Codepen
ไม่ต้องใช้ CSS มากนักในการสร้างแอนิเมชั่นพื้นฐานนี้:
.underwater {
position: relative;
min-height: 600px;
background-color: #4fc3da;
}
.underwater:hover .move-right{
transform: translate( 200px ,-25px );
-webkit-transform: translate( 200px ,-25px ); /** Chrome & Safari **/
-ms-transform: translate( 200px ,-25px ); /** Firefox **/
}
.submarine {
height: 200px;
background: url("little-submarine.svg") no-repeat;
}
.object {
transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out; /** Chrome & Safari **/
-ms-transition: all 2s ease-in-out; /** Opera **/
}
อย่างที่คุณเห็น พิกัดของเราจะอยู่ที่สี่เหลี่ยมมุมขวาบน เมื่อโฮเวอร์ เรือดำน้ำจะเคลื่อนขึ้นไปยังพิกัดใหม่เนื่องจากการเปลี่ยนแปลง

สิ่งต่าง ๆ ดูราบรื่นเนื่องจากการเปลี่ยนแปลง transition-duration เป็น 2sec ซึ่งไม่เร็วเกินไปสำหรับภาพเคลื่อนไหวนี้ ฟังก์ชัน transition-timing-function ถูกตั้งค่าให้ ease-in-out ซึ่งทำให้การเริ่มต้นและสิ้นสุดช้าลง หากระยะเวลาเพิ่มขึ้นเป็นบางอย่างที่ใหญ่กว่า นี้จะเห็นได้ชัดมาก

แอนิเมชั่นพื้นฐานที่สอง: การเคลื่อนไหวในแนวนอนพร้อมคีย์เฟรมและแอนิเมชั่น
ตัวอย่างนี้มีการใช้การแปลงแตกต่างกันเล็กน้อย คีย์เฟรมและคุณสมบัติแอนิเมชั่นจะใช้เพื่อสร้างแอนิเมชั่นถัดไป
ข้อมูลพื้นฐานเกี่ยวกับคีย์เฟรม
ภายใน @keyframes เป็นที่ที่คุณกำหนดสไตล์และขั้นตอนสำหรับแอนิเมชั่น นี่คือตัวอย่างที่เราจะใช้ ซึ่งจะช่วยให้เอฟเฟกต์ "จางลงขณะเลื่อนลง":
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translate(0, 0);
}
100% {
opacity: 1;
transform: translate(0, 30px);
}
}
ค่าการแปลงรวมอยู่ในคีย์เฟรม ตำแหน่งเดิมตั้งไว้ที่ 0% และที่ 100% ตำแหน่งจะเลื่อนลงมา 30px
พื้นฐานแอนิเมชั่น
หากต้องการใช้ภาพเคลื่อนไหว CSS3 คุณต้องระบุคีย์เฟรมสำหรับภาพเคลื่อนไหว
วิธีใช้แบบสอบถามคุณสมบัติ CSS
โลกของการออกแบบเว็บมีการเปลี่ยนแปลงอยู่ตลอดเวลา และเป็นเรื่องที่น่าตื่นเต้นที่จะติดตามเทรนด์การออกแบบใหม่ๆ ใน CSS หากคุณเป็นผู้ใช้ CSS ในยุคแรกๆ คุณอาจตั้งตารอที่จะใช้ CSS Grid...
เช่นเดียวกับที่ออกแบบไว้ข้างต้น @keyframes จะมีสไตล์ที่องค์ประกอบนั้นจะมีในบางช่วงเวลา
เมื่อใดก็ตามที่คุณทำเช่นนี้ อย่าลืมตั้งชื่อที่สื่อความหมายให้กับแอนิเมชั่น ในกรณีนี้ เราใช้ fadeOut คลาสใดๆ ที่มี fadeOut จะถูกนำไปใช้ ในขั้นตอนของแอนิเมชั่น “จาก” จะถูกตั้งค่าเป็น 0% และ “เป็น” ถูกตั้งค่าเป็น 100% ตัวอย่างนี้ค่อนข้างเรียบง่ายโดยมีเพียงสองขั้นตอน แต่อาจมีขั้นตอนเพิ่มเติมในระหว่างนั้น
การดำเนินการเฉพาะที่มีคุณสมบัติย่อยของแอนิเมชัน
คุณสมบัติแอนิเมชั่นใช้เพื่อเรียก @keyframes ภายในตัวเลือก CSS แอนิเมชั่นสามารถและมักจะมีพร็อพเพอร์ตี้ย่อยได้มากกว่าหนึ่งรายการ
คีย์เฟรมกำหนดว่าแอนิเมชั่นจะมีลักษณะอย่างไร คุณสมบัติย่อยกำหนดกฎเฉพาะสำหรับแอนิเมชั่น เวลา ระยะเวลา และรายละเอียดสำคัญอื่นๆ ว่าลำดับภาพเคลื่อนไหวควรมีความคืบหน้าอย่างไร ทั้งหมดนี้รวมอยู่ในคุณสมบัติย่อย
ต่อไปนี้คือตัวอย่างคุณสมบัติย่อยของแอนิเมชันบางส่วน:
- ชื่อภาพเคลื่อนไหว: ชื่อของ
@keyframesat-ruleซึ่งอธิบายคีย์เฟรมของภาพเคลื่อนไหว ชื่อfadeOutในตัวอย่างก่อนหน้านี้เป็นตัวอย่างของanimation-name - แอนิเมชั่น-ระยะเวลา: ระยะเวลาที่แอนิเมชั่นควรใช้เพื่อให้ครบหนึ่งรอบ
- Animation-timing-function: การจับเวลาของแอนิเมชั่น โดยเฉพาะวิธีที่แอนิเมชั่นเปลี่ยนผ่านคีย์เฟรม ฟังก์ชันนี้มีความสามารถในการสร้างเส้นโค้งการเร่งความเร็ว ตัวอย่าง ได้แก่
lineareaseease-inease-outการease-in-outหรือcubic-bezierร์ - แอนิเมชั่น-ดีเลย์: หน่วงเวลาระหว่างเวลาที่องค์ประกอบถูกโหลดและจุดเริ่มต้นของแอนิเมชั่น
- Animation-iteration-count: จำนวนครั้งที่ภาพเคลื่อนไหวควรทำซ้ำ ต้องการให้แอนิเมชั่นดำเนินต่อไปตลอดไปหรือไม่? คุณสามารถระบุ
infiniteเพื่อเล่นแอนิเมชั่นซ้ำไปเรื่อย ๆ - ทิศทางของแอนิเมชัน: สิ่งนี้เป็นตัวกำหนดว่าแอนิเมชั่นควรสลับทิศทางในการวิ่งแต่ละครั้งตามลำดับหรือไม่ หรือรีเซ็ตเป็นจุดเริ่มต้นและทำซ้ำเอง
- โหมดเติมแอนิเมชั่น: ค่าที่ใช้โดยแอนิเมชั่นทั้งก่อนและหลังดำเนินการ
- สถานะการเล่นแอนิเมชั่น: ด้วยตัวเลือกนี้ คุณสามารถหยุดชั่วคราวและดำเนินการลำดับแอนิเมชั่นต่อได้ ตัวอย่างคือ
noneforwardsbackwardsหรือbothอย่าง
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
}
นี่คือสิ่งที่จะดูเหมือนเขียนในชวเลข:
animation: 4s ease-in-out 1 paused fadeInDown;
นี่คือโครงสร้าง HTML:
<div class="underwater">
<div class="content-wrap fadeInDown">
<div class="submarine"></div>
<h2>Cute Submarine</h2>
<p>Text here.</p>
</div>
</div>
คลาสของ fadeInDown กำลังทำให้เรือดำน้ำและเนื้อหาเลื่อนขึ้นและลง

ทำให้แอนิเมชั่นนุ่มนวลขึ้นด้วยการปรับคีย์เฟรม
ด้วยคีย์เฟรมเพิ่มเติมอีกสองสามรายการ เราสามารถทำให้แอนิเมชั่นราบรื่นขึ้นมาก
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(5px);
}
25% {
opacity: .9;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: .9;
transform: translateY(0);
}
}

ดูสิ่งนี้ใน Codepen
การปรับระยะเวลาของแอนิเมชั่น
การเพิ่มคีย์เฟรมมากขึ้นช่วยให้ภาพเคลื่อนไหวราบรื่นขึ้น แต่เราสามารถเพิ่มการโต้ตอบได้มากขึ้นอีกเล็กน้อยด้วยคีย์เฟรมที่มากขึ้นและข้อความล่าช้าใน div ที่มีข้อความทั้งหมด เป็นเรื่องสนุกที่จะให้เรือดำน้ำกระดอนข้อความ ดังนั้นการหน่วงเวลาให้สอดคล้องกับการเคลื่อนที่ของเรือดำน้ำก็สามารถทำได้
HTML จะมีคลาสที่มีประสิทธิภาพที่ใช้:
<div class="underwater">
<div class="submarine move-down fadeInDown"> </div>
<div class="moving-content move-down text-delay fadeInDownText">
<p>Text goes here.</p>
</div>
</div>
และนี่คือ CSS ที่อัปเดตซึ่งอนุญาตให้แสดงแอนิเมชั่นเชิงโต้ตอบ:
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(0);
}
25% {
opacity: 1;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fadeInDownText {
0% {
opacity: .8;
transform: translateY(0);
}
100% {
opacity: 1;
transform: translateY(35px);
}
}
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
}
.fadeInDownText {
-webkit-animation-name: fadeInDownText;
animation-name: fadeInDownText;
}
.move-down{
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1
}
.text-delay {
-webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */
animation-delay: 2s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}

ดูสิ่งนี้ใน Codepen
แถบความคืบหน้าลูกบาศก์เบซิเยร์ในแอนิเมชั่น CSS3
ได้เวลาเฉลิมฉลองความก้าวหน้าของแอนิเมชั่นของเราด้วยการสร้างแถบความคืบหน้า!
แนวคิดทั้งหมดที่เรากล่าวถึงจะนำมารวมกันเพื่อสร้างสิ่งนี้ แถบความคืบหน้าเป็นองค์ประกอบ UI ทั่วไป ดังนั้นการสร้างสิ่งที่ใช้งานได้เช่นนี้จะช่วยให้คุณเห็นว่าองค์ประกอบเว็บอื่นๆ สามารถเคลื่อนไหวได้อย่างไร
นี่คือ HTML เริ่มต้น:
<div class="container">
<div class="row">
<div class="masthead">
<p>CSS3 Loading Bar</p>
</div>
</div>
<div class="fast-loader"></div>
</div>
และ CSS ที่จะทำให้มันมีชีวิต:
@keyframes speedSetting {
0% { width: 0px; }
100% { width: 100%; }
}
@keyframes progressMotion {
0% { opacity: 1; }
50% {opacity: 1; }
100% { opacity: 0; }
}
.fast-loader {
width: 0px;
height: 10px;
background: linear-gradient(to left, blue,rgba(255,255,255,.0));
animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
-webkit-animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
}

ในคีย์เฟรมชุดแรก ความกว้างจะเพิ่มขึ้นจาก 0 ถึง 100% โดยมีระยะเวลาสองวินาที คีย์เฟรมที่อยู่ progressMotion การMotion กำลังควบคุมความทึบ
CSS bezier curve
ฟังก์ชัน cubic-bezier() สามารถใช้กับคุณสมบัติ transition-timing-function เพื่อควบคุมวิธีที่ทรานซิชันจะเปลี่ยนความเร็วตลอดระยะเวลา คุณจะเห็นสิ่งนี้ในแอนิเมชั่น ดูว่ามันเริ่มช้าลงเล็กน้อยแล้วเร่งความเร็วได้อย่างไร?

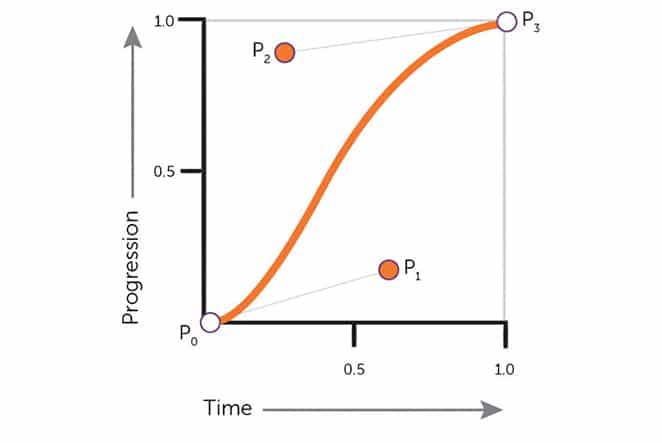
การนึกภาพเสื้อคลุมเบซิเยร์เป็นรูปสี่เหลี่ยมจัตุรัสจะเป็นประโยชน์ ด้านซ้ายล่างและด้านขวาบนเป็นที่ที่มีจุดสำคัญ ได้แก่ P0 และ P3 สิ่งเหล่านี้ถูกตั้งค่าเป็น (0,0) และ (1,1) เสมอซึ่งจะไม่เปลี่ยนแปลง อย่างไรก็ตาม P1 และ P2 สามารถเคลื่อนย้ายได้ด้วยฟังก์ชัน cubic-bezier() หากคุณระบุจุดใหม่ด้วยค่า x หรือ y
- x1 คือพิกัด x ของจุดควบคุม p1
- y1 คือพิกัด y ของจุดควบคุม p1
- x2 คือพิกัด x ของจุดควบคุม p2
- y2 คือพิกัด y ของจุดควบคุม p2
นี่คือตัวอย่างค่าบางส่วน:
x1 = .7
y1 = .16
x2 = .2
y2 = .9
ตัวอย่างอาจมีลักษณะดังนี้:
cubic-bezier(.7,.16,.2,.9)
แถบความคืบหน้าเป็นตัวอย่างที่ดีของการที่ bezier สามารถปรับแต่งการกำหนดเวลาของแอนิเมชั่นได้ ด้วยการเปลี่ยนรูปแบบ การเปลี่ยนภาพ และตัวเลือกอื่นๆ มากมาย ภาพเคลื่อนไหวที่กำหนดเองจึงถูกสร้างขึ้นได้อย่างง่ายดาย หวังว่าการได้เห็นตัวอย่างแอนิเมชั่น CSS3 พื้นฐานเหล่านี้จะช่วยให้คุณเห็นความเป็นไปได้อื่นๆ
มีอะไรต่อไป: ปลั๊กอิน WordPress ที่คุณจะหลงรัก

ดาวน์โหลด ebook นี้เพื่อดูรายการปลั๊กอินที่เราแนะนำมากที่สุดสำหรับนักพัฒนา! เราพบว่าปลั๊กอินทั้งหมดเหล่านี้ใช้งานได้ง่าย ไม่หนักเกินไปบนไซต์ของคุณ และเชื่อถือได้อย่างแท้จริง
