9 เทรนด์การออกแบบเว็บไซต์อีคอมเมิร์ซสำหรับปี 2021
เผยแพร่แล้ว: 2020-12-30การมีเว็บไซต์อีคอมเมิร์ซที่ใช้งานได้จริงและสวยงามมีความสำคัญมากกว่าที่เคยในยุคของโคโรนาไวรัส อันที่จริง ยอดขายอีคอมเมิร์ซคาดว่าจะเพิ่มขึ้น 18% ในปีนี้ ซึ่งหมายความว่ามีความกดดันเพื่อให้แน่ใจว่าคุณกำลังออกแบบให้ลูกค้าของคุณได้รับประสบการณ์การช็อปปิ้งออนไลน์ที่ยอดเยี่ยมที่ช่วยให้ธุรกิจของพวกเขาเฟื่องฟู
ในการทำเช่นนั้น คุณจะต้องคำนึงถึงด้านเทคนิคบางประการของไซต์ เช่น ตรวจสอบให้แน่ใจว่าโหลดได้เร็ว และได้รับการสนับสนุนจากผู้ให้บริการโฮสต์ที่เชื่อถือได้ เช่น Flywheel นอกจากนี้ คุณจะต้องคำนึงถึงการออกแบบด้วย เพื่อให้แน่ใจว่าไซต์ของลูกค้าของคุณยังคงโดดเด่นอยู่เสมอ เนื่องจากผู้ค้าปลีกจำนวนมากขึ้นได้เพิ่มประสิทธิภาพการแสดงตนทางออนไลน์
เพื่อเป็นแรงบันดาลใจเล็กๆ น้อยๆ ต่อไปนี้คือเทรนด์บางส่วนที่ควรค่าแก่การสำรวจสำหรับร้านค้าออนไลน์ (และง่ายต่อการสร้างด้วยเครื่องมืออย่าง WordPress, WooCommerce และเครื่องมือสร้างเพจ)!
9 เทรนด์การออกแบบเว็บไซต์อีคอมเมิร์ซเพื่อสร้างร้านค้าออนไลน์ที่มี Conversion สูงขึ้น:
- ปฏิบัติต่อหน้าผลิตภัณฑ์เช่นหน้า Landing Page
- ใช้ภาพ จำนวนมากและภาพจำนวนมาก
- บอกเล่าเรื่องราวเบื้องหลังสินค้า
- สร้างหน้า Landing Page "ลิงก์ในประวัติ" สำหรับผู้ใช้ Instagram
- เพิ่มตำแหน่งผลิตภัณฑ์ตามบริบททั่วทั้งไซต์
- ให้ผู้ใช้ดูรถเข็นจากเมนู แทนที่จะเปิดหน้าใหม่
- เพิ่มตัวนับเวลาถอยหลังสำหรับการขาย
- เพิ่มประสิทธิภาพประสบการณ์การช็อปปิ้งบนมือถือ
- เน้นที่ประสิทธิภาพของไซต์เพื่อเวลาในการโหลดที่รวดเร็ว
บันทึกย่อก่อนที่เราจะลงลึก: หากคุณกำลังสร้างร้านอีคอมเมิร์ซใหม่ อย่าลังเลที่จะดำเนินการต่อและเริ่มทดลองกับแนวโน้มเหล่านี้! หากคุณกำลังอัปเดตไซต์อีคอมเมิร์ซที่มีอยู่ หรืออาจตั้งค่าธีมใหม่เป็นครั้งแรก เราขอแนะนำให้คุณทำตามขั้นตอนในคู่มือนี้เพื่อลดเวลาหยุดทำงาน
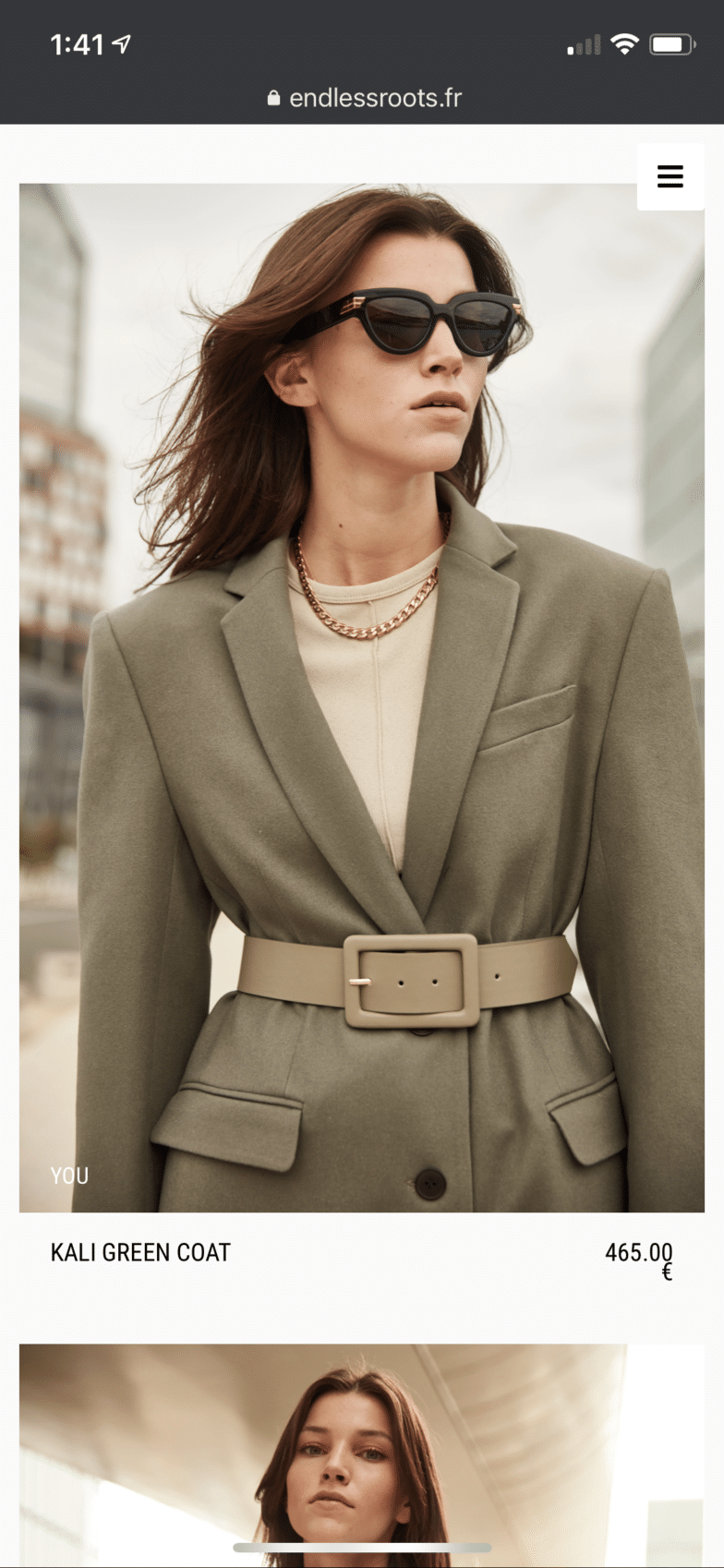
1. ปฏิบัติต่อหน้าผลิตภัณฑ์เช่นหน้า Landing Page
มีเหตุผลที่นักการตลาดสร้างหน้า Landing Page เฉพาะสำหรับแคมเปญเฉพาะ และเป็นเพราะการมุ่งเน้นที่หัวข้อ ผลิตภัณฑ์ หรือการดำเนินการเดียวทำให้เกิด Conversion ได้ดีกว่าหน้าที่มี CTA ต่างๆ มากมาย
คุณสามารถใช้แนวความคิดเดียวกันนี้กับไซต์อีคอมเมิร์ซเพื่อผลักดันผู้เยี่ยมชมไซต์ไปสู่การดำเนินการเดียวที่พวกเขาควรทำในหน้าผลิตภัณฑ์: หยิบใส่ตะกร้า
ลองนึกถึงสิ่งเหล่านี้เพื่อเปลี่ยนหน้าผลิตภัณฑ์ของคุณให้เป็นหน้า Landing Page ที่มี Conversion สูง:
- ชื่อผลิตภัณฑ์ระบุไว้ที่ด้านบนของหน้าอย่างชัดเจนหรือไม่?
- มีคำอธิบายที่น่าสนใจที่อธิบายทั้งผลิตภัณฑ์และมูลค่าของผลิตภัณฑ์หรือไม่?
- มีรูปภาพผลิตภัณฑ์ที่ถูกต้องหรือไม่ ดังนั้นผู้ซื้อจึงรู้ว่าพวกเขากำลังดูผลิตภัณฑ์ใดอยู่
- ราคาหาง่ายไหม ถ้ามีส่วนลด จำนวนเงินออมดูง่ายไหม?
- ปุ่ม “หยิบลงตะกร้า” อยู่ครึ่งหน้าบน (หมายความว่าผู้ใช้ไม่ต้องเลื่อนหาใช่หรือไม่)
- มีหลักฐานทางสังคม (บทวิจารณ์ของผู้ใช้ โพสต์บนโซเชียลมีเดีย คำรับรอง ฯลฯ) เพื่อสร้างความไว้วางใจกับผู้ซื้อหรือไม่?
- หากหน้ายาว จะมีปุ่ม “หยิบใส่ตะกร้า” อีกปุ่มหนึ่งที่หน้าถัดไปหรือไม่ (เพื่อให้ผู้ซื้อไม่ต้องเลื่อนกลับขึ้นไปหา)

แต่ละร้านและทุกร้านมีความแตกต่างกัน แต่การถามคำถามเหล่านี้จะช่วยชี้แนะแนวทางที่ถูกต้องให้กับคุณในการออกแบบหน้าผลิตภัณฑ์
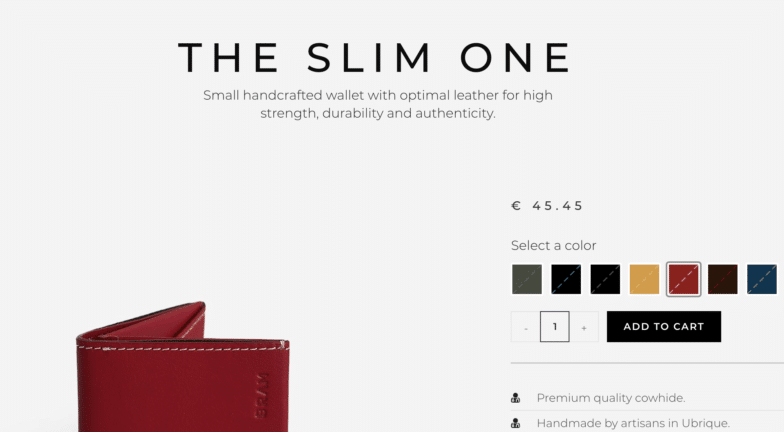
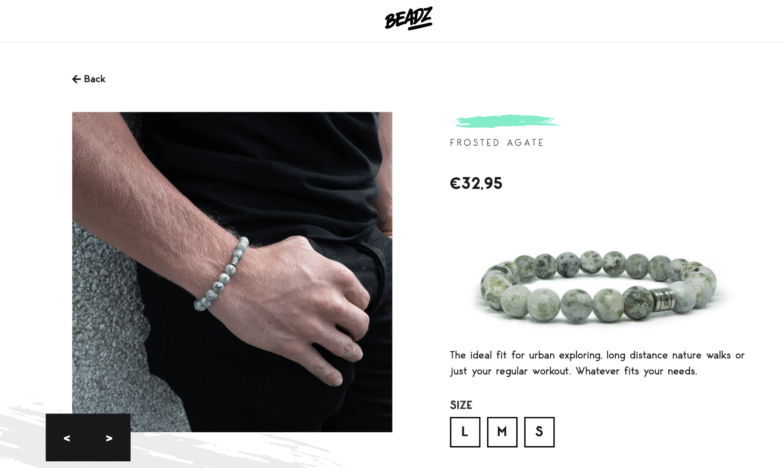
2. ใช้ภาพ มีภาพมากมาย
นักช็อปชอบที่จะเห็นสิ่งที่พวกเขากำลังซื้อ และยิ่งคุณให้ข้อมูลภาพแก่พวกเขาได้มากเท่าไหร่ก็ยิ่งดีเท่านั้น ในขณะที่ถ่ายภาพผลิตภัณฑ์และอัปโหลดอาจตกบนจานของลูกค้าแทนที่จะเป็นของคุณ แนะนำให้พวกเขาสวมกล้องและอัปโหลดภาพหลายภาพ (และสร้างการออกแบบของไซต์เพื่อรองรับสิ่งนั้น)
ด้วยรูปภาพอีคอมเมิร์ซ การดู:
- สินค้าจากมุมต่างๆ
- สินค้าติดกับบางสิ่งบางอย่าง (สำหรับการเปรียบเทียบขนาด)
- สินค้าที่ใช้หรือในรูปไลฟ์สไตล์
- ผลิตภัณฑ์บนพื้นหลังธรรมดา (ไม่มีสิ่งรบกวนสมาธิ)

ร้านค้าบางแห่งแสดงภาพสินค้าทั้งหมดในตาราง ร้านค้าบางแห่งแสดงภาพหลักพร้อมแกลเลอรีด้านล่าง และบางร้านเน้นที่ภาพทีละภาพพร้อมตัวเลือกในการเลื่อนดูส่วนที่เหลือ ตราบใดที่คุณตั้งค่าลูกค้าของคุณให้พร้อมสำหรับความสำเร็จเพื่อให้ผู้ซื้อมีตัวเลือกภาพให้ดู คุณจะอยู่ในจุดที่ดี
3.บอกเล่าเรื่องราวเบื้องหลังสินค้า
แม้ว่าลูกค้าของคุณอาจใช้ร้านค้าออนไลน์เพื่อสร้างรายได้อย่างแท้จริง แต่ฉันเดาว่ามันหายากกว่าร้านค้าที่มีเรื่องราวเบื้องหลัง หากคุณยังไม่ได้รับสิ่งนี้จากลูกค้า กระตุ้นให้พวกเขาเปิดกว้างและเสี่ยงกับภารกิจของพวกเขา – นักช็อปโดยเฉพาะหากพวกเขาระบุว่าเป็น Millennials หรือ Gen Z ต้องการสนับสนุนร้านค้าด้วยสาเหตุ
คุณสามารถรวมเรื่องราวนี้ไว้ในหน้าแรก หน้าเกี่ยวกับ และแม้แต่หน้าผลิตภัณฑ์ของเว็บไซต์ สิ่งที่คุณต้องมีจริงๆ คือเรื่องราวจากลูกค้าของคุณ และอาจมีช่วงย่อหน้าบางส่วนทั่วทั้งไซต์ เพื่อให้คุณสามารถพิมพ์เนื้อหาได้
หากแบรนด์ของลูกค้าอยู่ในธุรกิจมาระยะหนึ่งแล้ว คุณอาจพยายามแยกแยะผลกระทบที่ร้านค้าของพวกเขามีต่อสาเหตุของพวกเขาด้วย ตัวอย่างเช่น หากลูกค้าของคุณบริจาค 10% ของยอดขายให้กับองค์กรไม่แสวงหากำไรในท้องถิ่น พวกเขาบริจาคไปเท่าไหร่แล้วจนถึงปัจจุบัน การแบ่งปันผลกระทบกับผู้เยี่ยมชมไซต์จะนำพวกเขาไปสู่ภารกิจและช่วยให้พวกเขามีส่วนร่วม ซึ่งจะทำให้ยอดขายเพิ่มขึ้น (และเงินที่สามารถบริจาคได้มากขึ้น!)
4. สร้างหน้า Landing Page “ลิงก์ในประวัติ” สำหรับผู้ใช้ Instagram
หากลูกค้าของคุณเปิดร้านขายสินค้าแฟชั่น ความงาม หรือของใช้ในบ้าน ก็มีโอกาสสูงที่พวกเขาจะใช้ Instagram เพื่อกระตุ้นการเข้าชมและยอดขาย หนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้ในฐานะนักออกแบบเว็บไซต์คือการตั้งค่าพวกเขาให้ประสบความสำเร็จสำหรับอาการปวดหัว "Link in bio"
หากคุณไม่คุ้นเคยกับสิ่งนี้ เมื่อคุณโพสต์บน Instagram คุณจะไม่สามารถเพิ่ม URL ไปยังโพสต์แต่ละรายการได้ คุณสามารถเปลี่ยน URL ในประวัติของคุณได้เท่านั้น หากบัญชีของลูกค้าของคุณมีผู้ติดตามมากกว่า 10,000 คน พวกเขาจะมีคุณสมบัติ "ปัดขึ้น" ที่เป็นที่ปรารถนาเมื่อโพสต์บนเรื่องราวของพวกเขา แต่สิ่งนี้ก็ยังไม่ช่วยให้ผู้ซื้อจากกริดมาที่ไซต์ของพวกเขา (และที่สำคัญกว่านั้นคือ ไปยังหน้าผลิตภัณฑ์ที่ถูกต้อง)
แนวโน้มการออกแบบที่ได้รับความนิยมในการแก้ปัญหานี้คือหน้า Landing Page "Link in bio" โดยพื้นฐานแล้ว หน้านี้เลียนแบบฟีด Instagram ของลูกค้าของคุณ ซึ่งจะทำให้พวกเขาไม่ต้องเปลี่ยน URL ในประวัติ จากนั้นเมื่อผู้ซื้อคลิกจาก Instagram พวกเขาจะเห็นโพสต์ในกริดทั้งหมดและสามารถคลิกโพสต์ที่พวกเขาสนใจเรียนรู้เพิ่มเติมได้

แม้ว่าจะดูยุ่งยากเล็กน้อย แต่สิ่งนี้ได้กลายเป็นรูปแบบการออกแบบมาตรฐานสำหรับการนำผู้ใช้จาก Instagram ไปยังหน้าเฉพาะบนเว็บไซต์ ดังนั้นหากการตลาดบนโซเชียลมีเดียเป็นส่วนสำคัญในกลยุทธ์ของลูกค้าของคุณ อย่าลืมสร้างหน้านี้ในการออกแบบของพวกเขา

5. เพิ่มตำแหน่งผลิตภัณฑ์ตามบริบททั่วทั้งไซต์
หากส่วนหนึ่งของกลยุทธ์การตลาดของลูกค้าของคุณเกี่ยวข้องกับการตลาดเนื้อหา (การเรียกใช้บล็อกหรือการสร้างหน้าในไซต์เกี่ยวกับหัวข้อที่เกี่ยวข้อง) ให้พิจารณาว่ามีวิธีที่คุณสามารถช่วยพวกเขาวางผลิตภัณฑ์ของตนบนหน้าเหล่านั้นได้หรือไม่
ตัวอย่างเช่น สมมติว่าลูกค้าของคุณเปิดร้านขายเสื้อผ้าออนไลน์และเผยแพร่บทความบล็อกเกี่ยวกับเทรนด์แฟชั่นปี 2021 (ซึ่งเน้นผลิตภัณฑ์บางส่วนของพวกเขา) ลองนึกดูว่าลูกค้าของคุณสามารถแสดงข้อมูลนี้ได้อย่างไร คุณอาจสร้างตัวเลือกสำหรับพวกเขาในการเพิ่มรูปภาพ ปุ่มที่มีสไตล์เพื่อไปยังหน้าสินค้า หรือแม้แต่ตัวเลือก "หยิบใส่ตะกร้า" จากโพสต์ในบล็อกโดยตรง ดังนั้นนักช็อปจึงไม่จำเป็นต้องไปที่หน้าสินค้าด้วยซ้ำ
การเพิ่มตำแหน่งผลิตภัณฑ์ตามบริบททั่วทั้งไซต์จะสร้างประสบการณ์การใช้งานที่ราบรื่นให้กับผู้ซื้อ และสามารถเพิ่มจำนวนการขายให้กับลูกค้าของคุณได้
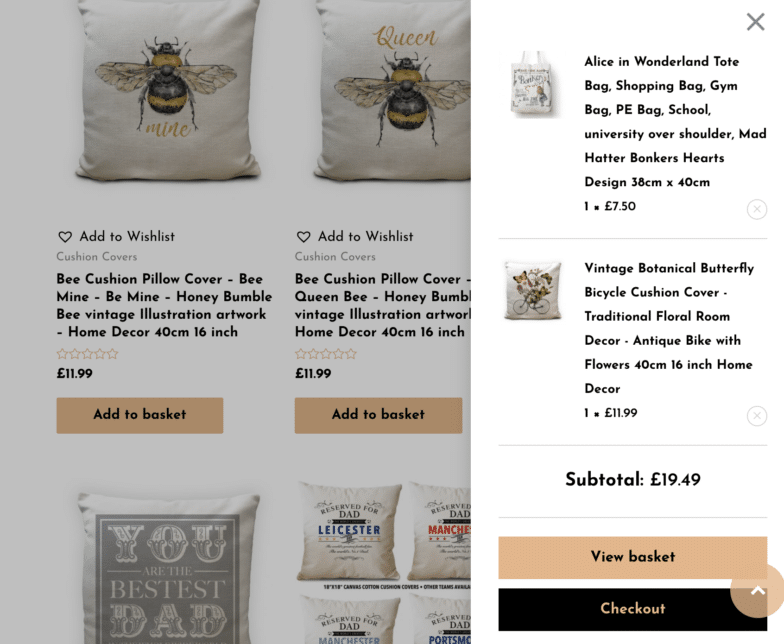
6. ให้ผู้ใช้ดูรถเข็นจากเมนูแทนการเปิดหน้าใหม่
เมื่อพูดถึงอีคอมเมิร์ซ ยิ่งคุณทำขั้นตอนการชำระเงินได้ง่ายเท่าไรก็ยิ่งดีเท่านั้น วิธีหนึ่งในการทำเช่นนั้นคือการใช้รถเข็นเมนู หรือตัวเลือกในการดูตัวอย่างของสิ่งที่อยู่ในรถเข็นได้จากเมนูของหน้าปัจจุบัน (แทนที่จะต้องคลิกไปยังหน้าอื่นโดยสิ้นเชิง)
เป็นเรื่องปกติที่ผู้ซื้อจะเพิ่มสินค้าลงในรถเข็น โดยรู้ดีว่าพวกเขายังคงมองหาผลิตภัณฑ์ที่คล้ายกันอยู่ ในสถานการณ์เหล่านี้ การดูตัวอย่างสินค้าในรถเข็นในขณะที่ดูสินค้าอื่นนั้นมีประโยชน์อย่างเหลือเชื่อ เพื่อเปรียบเทียบราคา สี รูปร่าง ฯลฯ

โดยปกติแล้ว ยังมีวิธีการคลิกไปยังหน้าตะกร้าสินค้าที่แสดงรายละเอียดเพิ่มเติมได้อย่างเต็มที่ แต่ตัวเลือกนี้ในการดูตัวอย่างตะกร้าสินค้าอย่างสะดวกได้กลายเป็นเทรนด์การออกแบบยอดนิยมสำหรับไซต์อีคอมเมิร์ซ เนื่องจากช่วยให้ขั้นตอนการชำระเงินเป็นเรื่องง่าย
7. เพิ่มตัวนับเวลาถอยหลังสำหรับการขาย
หากลูกค้าของคุณกำลังจะลดราคาครั้งใหญ่ ให้อำนาจพวกเขาใช้กลยุทธ์ทางการตลาดอย่างเครื่องนับเวลาถอยหลัง! เทรนด์นี้มีประสิทธิภาพในการเพิ่มยอดขาย และง่ายต่อการใช้งานด้วยตัวสร้างเพจ WordPress ปลั๊กอิน และเครื่องมือทางการตลาดอื่นๆ
ตัวนับเวลาถอยหลังยอดนิยม ได้แก่ :
- OptinMonster
- ตัวจับเวลาถอยหลังสุดยอด
- เอเวอร์กรีนจับเวลาถอยหลัง
- วิดเจ็ต WooCommerce ของ Elementor
- ตัวจับเวลา
หากลูกค้าของคุณสนใจที่จะใช้นาฬิกาจับเวลาถอยหลัง ฉันขอแนะนำให้พวกเขาใช้กลยุทธ์ในการแสดงความถี่/เวลาที่พวกเขาแสดง ตัวอย่างเช่น หากมีการเปิดใช้อยู่เสมอ ผู้เลือกซื้อประจำจะจับได้ว่ามีการลดราคา อยู่เสมอ (และอาจกระตุ้นให้พวกเขากลับมาในภายหลังแทนที่จะซื้อตอนนี้)
วิธีที่ดีที่สุดในการใช้นาฬิกาจับเวลาถอยหลังคือการควบคุมการขายเฉพาะ แบล็คฟรายเดย์ ยอดขายช่วงวันหยุด หรือรุ่นจำกัด ล้วนเป็นตัวอย่างที่ดี เมื่อคุณใช้เท่าที่จำเป็น นาฬิกาจับเวลาจะช่วยสร้างความเร่งด่วนในการซื้อ กระตุ้นให้ผู้ซื้อซื้อตอนนี้ (ไม่เช่นนั้นพวกเขาอาจพลาดการลดราคา)
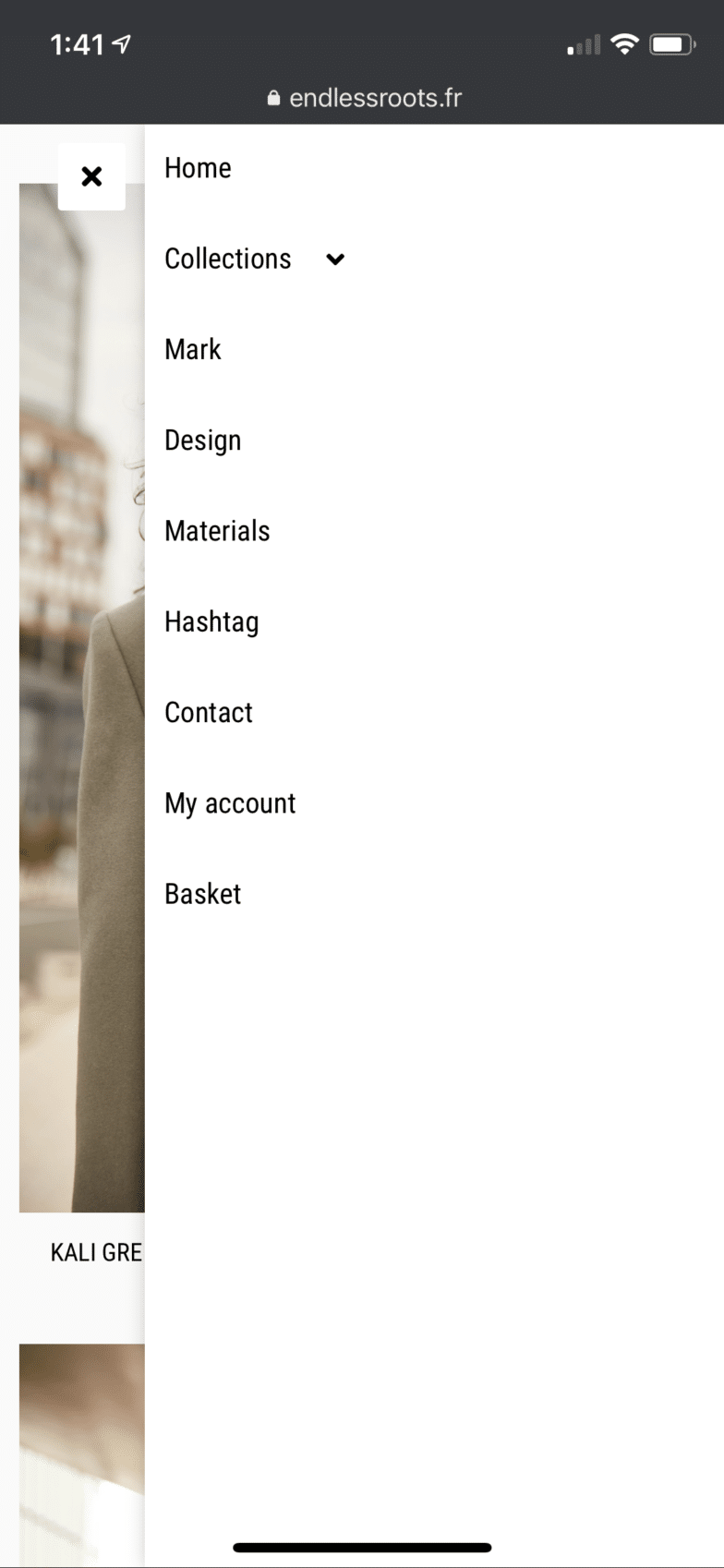
8. เพิ่มประสิทธิภาพประสบการณ์การช็อปปิ้งบนมือถือ
บางทีแนวโน้มการออกแบบที่สำคัญที่สุดสำหรับไซต์อีคอมเมิร์ซคือประสบการณ์การช็อปปิ้งบนมือถือที่ง่ายดาย อันที่จริงในปี 2564 ยอดขายอีคอมเมิร์ซ 53.9% คาดว่าจะเกิดขึ้นบนอุปกรณ์พกพา
ไม่มีทางเลือกให้ร้านค้าของลูกค้าของคุณทำงานได้ดีบนโทรศัพท์อีกต่อไป เป็นข้อกำหนดสำหรับร้านค้าออนไลน์ที่ประสบความสำเร็จ
เมื่อสร้างไซต์อีคอมเมิร์ซที่เหมาะกับอุปกรณ์เคลื่อนที่ ให้นึกถึงสิ่งต่างๆ เช่น:
- ใช้เมนูแฮมเบอร์เกอร์และหีบเพลงเพื่อให้การนำทางสะอาด
- ปิดการใช้งานป๊อปอัป (หรือสิ่งใดก็ตามที่ครอบคลุมเนื้อหาหลักมากเกินไป)
- การปรับภาพให้เหมาะสมสำหรับขนาดหน้าจอที่เล็กลง
- การซ้อนเนื้อหาของหน้าแทนที่จะรักษาเค้าโครงคอลัมน์สอง (หรือมากกว่า) ไว้
9. เน้นที่ประสิทธิภาพของไซต์เพื่อการโหลดที่รวดเร็ว
อันนี้มีแนวโน้มน้อยกว่า (เพราะ ไม่เคย ตกเทรนด์) แต่สิ่งสำคัญอย่างยิ่งที่จะต้องพิจารณาเมื่อสร้างหรืออัปเดตร้านค้าออนไลน์: ความเร็วของไซต์
เมื่อผู้เลือกซื้อเปิดเว็บไซต์ โดยเฉพาะบนอุปกรณ์เคลื่อนที่ พวกเขาคาดหวังผลลัพธ์ ที่รวดเร็ว และหากหน้าเว็บไซต์หรือผลิตภัณฑ์ใช้เวลาในการโหลดนานเกินไป พวกเขาก็มีความเสี่ยงสูงที่จะถูกตีกลับและหาร้านของคนอื่นแทน
ประสิทธิภาพบางประการจะตกเป็นของคุณในฐานะนักออกแบบเว็บไซต์ที่อยู่เบื้องหลังเว็บไซต์ ซึ่งรวมถึงสิ่งต่างๆ เช่น การย่อขนาดโค้ด การเพิ่มประสิทธิภาพรูปภาพ (หรือการสอนลูกค้าของคุณให้อัปโหลดภาพที่ปรับให้เหมาะสม) และการอัปเดตธีมหรือปลั๊กอินอยู่เสมอ
องค์ประกอบอื่นๆ ของประสิทธิภาพตกอยู่ที่เครื่องมือที่คุณใช้ เช่น ตัวสร้างธีมหรือเพจ และผู้ให้บริการโฮสต์
หากคุณกำลังใช้ Flywheel เพื่อขับเคลื่อนไซต์อีคอมเมิร์ซของคุณ คุณจะมีรูปร่างที่ดีทีเดียว เซิร์ฟเวอร์ของเราได้รับการปรับให้เหมาะสมสำหรับ WordPress และเราให้บริการ CDN ฟรีและเทคโนโลยีแคชแบบกำหนดเอง (FlyCache) ที่ได้รับการกำหนดค่าแบบกำหนดเองเพื่อประสิทธิภาพอีคอมเมิร์ซที่ดีที่สุด
หากคุณส่งไซต์อีคอมเมิร์ซให้กับลูกค้าด้วยแนวโน้มการออกแบบเหล่านี้ทั้งหมด (หรือเพียงบางส่วน) พวกเขาจะ "ว้าว!" ด้วยเครื่องมือที่เหมาะสม คุณไม่เพียงแต่สามารถเร่งเวิร์กโฟลว์ของคุณในฐานะนักออกแบบได้เท่านั้น แต่ยังสามารถมอบคุณค่าให้กับลูกค้าของคุณได้มากยิ่งขึ้นอีกด้วย (และนั่นก็สามารถทำให้ลูกค้าจำนวนมากขึ้น ลูกค้าที่ใหญ่ขึ้น และเงินเดือนที่มากขึ้นสำหรับคุณ!)
เริ่มต้นใช้งานมู่เล่

ให้ลูกค้าของคุณมีร้านค้าที่ขาย เมื่อคุณขับเคลื่อนไซต์อีคอมเมิร์ซของคุณบนแพลตฟอร์มของ Flywheel คุณจะมีโครงสร้างพื้นฐานที่จำเป็นในการมอบประสบการณ์ที่ยอดเยี่ยมและเครื่องมือในการสร้างไซต์ที่สวยงาม (พร้อมทีมสนับสนุนผู้เชี่ยวชาญเพื่อช่วยเหลือคุณในทุกขั้นตอน!)