วิธีฝังวิดีโอใน WordPress โดยไม่ลดความเร็วของไซต์ [คู่มือฉบับสมบูรณ์]
เผยแพร่แล้ว: 2023-03-29ในช่วงไม่กี่ปีที่ผ่านมา วิดีโอกลายเป็นรูปแบบสื่อยอดนิยมสำหรับผู้ใช้จำนวนมาก และสถิติก็พิสูจน์ได้ว่า:
- วิดีโอที่วางบนหน้า Landing Page ช่วยเพิ่มการแปลงได้ถึง 86% เมื่อเทียบกับหน้าข้อความเท่านั้น (วิชพอนด์)
- 62% ของผู้บริโภคดูวิดีโอรีวิวสินค้า ก่อนตัดสินใจซื้อ (บิซิเนสทูคอมมูนิตี้)
- 80% ของลูกค้าเริ่มต้น “การเดินทางของลูกค้า” ด้วยการดูวิดีโอของแบรนด์บน YouTube (เจาะลึกสมาร์ท)
แต่ถึงแม้ตัวเลขเหล่านี้จะดูน่าทึ่ง แต่คุณจำเป็นต้องรู้บางอย่างเกี่ยวกับวิดีโอ:
อาจส่งผลเสียต่อประสิทธิภาพเว็บของคุณ
ดังนั้นเมื่อเพิ่มเพจลงในเพจ คุณต้องสร้างสมดุลที่เหมาะสมระหว่างขนาด คุณภาพ และความเร็ว
ในบรรทัดต่อไปนี้ คุณจะได้เรียนรู้ทั้งหมดเกี่ยวกับวิธีที่ดีที่สุดในการฝังวิดีโอลงในไซต์ WordPress ของคุณ
- การฝังวิดีโอทำให้เว็บไซต์ของคุณช้าลงหรือไม่?
- วิธีที่ดีที่สุดในการโฮสต์วิดีโอบน WordPress คืออะไร
- ฉันจะเพิ่มประสิทธิภาพวิดีโอใน WordPress ได้อย่างไร
มาเริ่มกันเลย!
การฝังวิดีโอทำให้เว็บไซต์ของคุณช้าลงหรือไม่?
เนื่องจากขนาดที่ใหญ่ขึ้น วิดีโอสามารถเพิ่มน้ำหนักของหน้าและทำให้เวลาในการโหลดช้าลง
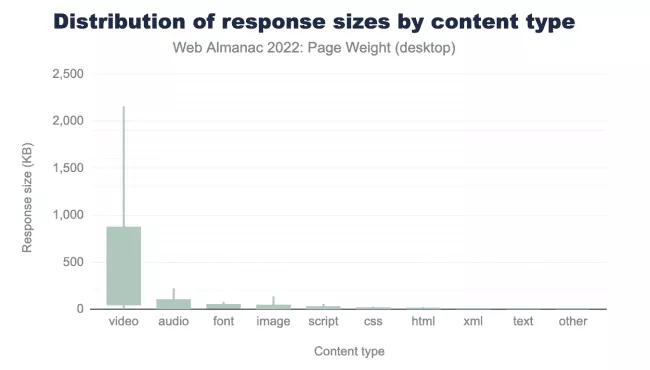
ไม่มีความลับใด ๆ ที่รูปภาพจะเป็นปัจจัยสำคัญที่ทำให้เพจมีน้ำหนักบนอินเทอร์เน็ต แต่เมื่อพูดถึงขนาดตามคำขอ ตาม Web Almanac:
“...ผู้มีส่วนร่วมรายใหญ่ที่สุดต่อคำขอคือวิดีโอ เสียง และแบบอักษร ที่เปอร์เซ็นไทล์ที่ 90 คำขอวิดีโอมีน้ำหนัก 2,158 KB ซึ่งใหญ่กว่าเปอร์เซ็นไทล์ที่ 90 อื่นๆ ทั้งหมดสี่เท่ารวมกัน”

ที่มา: เว็บ Alamac 2022
เพื่อแสดงให้เห็นผลกระทบของวิดีโอที่มีต่อประสิทธิภาพของเว็บ ลองเรียกใช้การทดสอบในหน้าเอเจนซี่ของเราที่แสดงวิดีโอในครึ่งหน้าบน

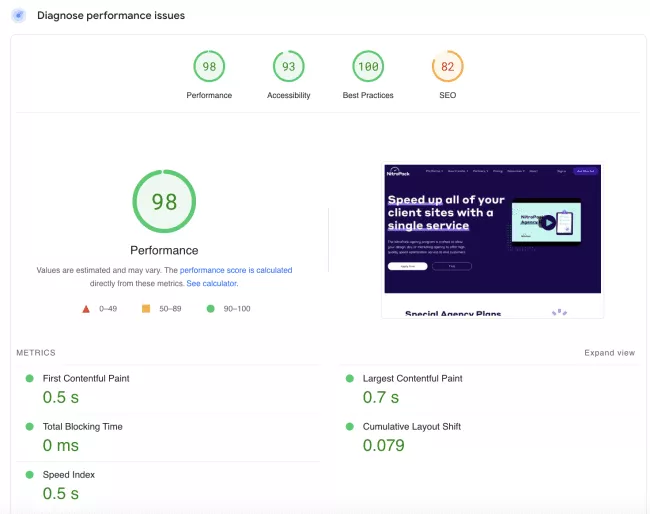
ขั้นแรก ในการตั้งค่าเกณฑ์มาตรฐาน เราจะทดสอบโดยเปิดใช้งานการเพิ่มประสิทธิภาพ NitroPack ทั้งหมด
นี่คือผลลัพธ์จากเครื่องมือทดสอบประสิทธิภาพเว็บยอดนิยมสามรายการ:
- ข้อมูลเชิงลึกของ PageSpeed (พร้อม NitroPack)

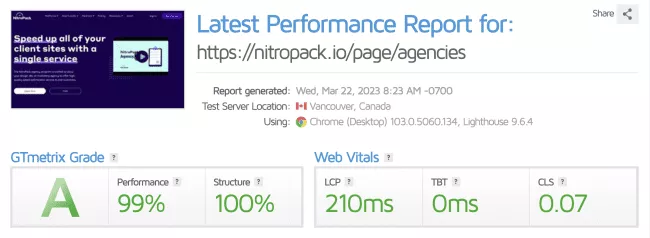
- GTmetrix (พร้อม NitroPack)

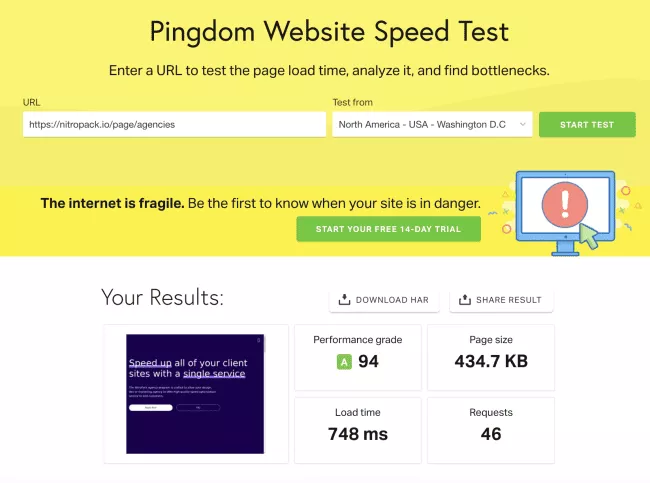
- Pingdom (พร้อม NitroPack)

มาดูกันว่าผลลัพธ์ของเราจะเป็นอย่างไรเมื่อไม่ได้ใช้การเพิ่มประสิทธิภาพ:
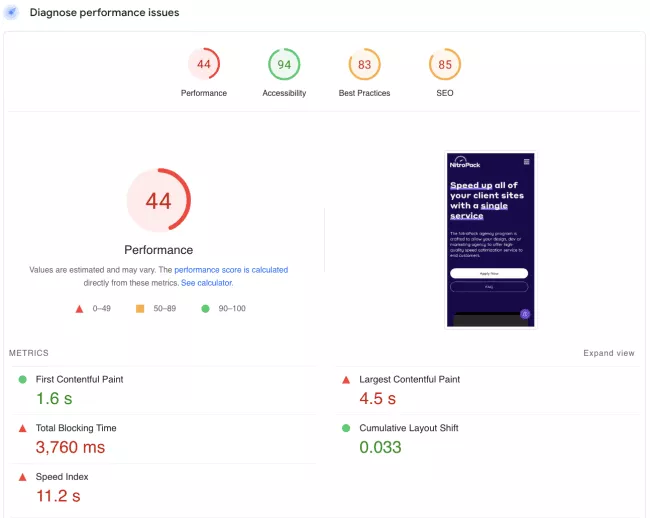
- ข้อมูลเชิงลึกของ PageSpeed (ไม่มี NitroPack)
ประการแรก เราเห็นว่าคะแนนประสิทธิภาพโดยรวมลดลงอย่างมาก:

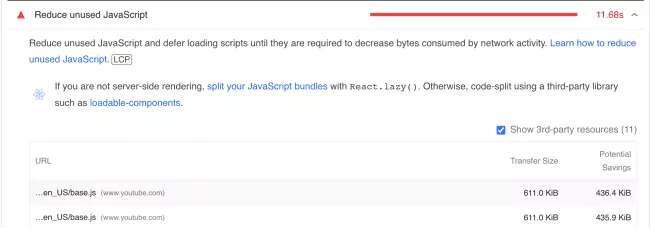
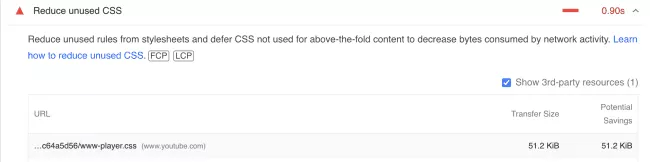
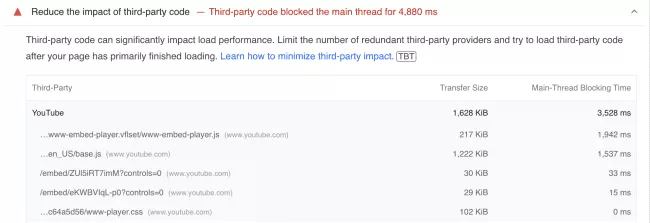
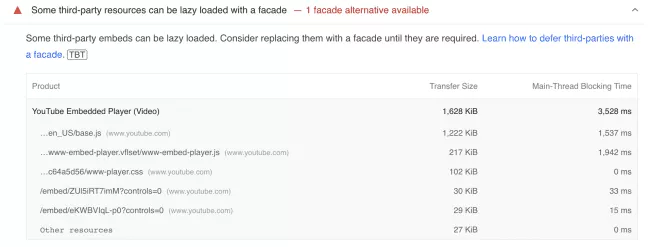
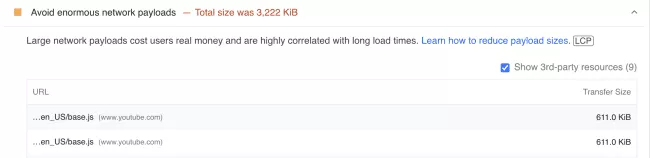
ประการที่สอง คำเตือนส่วนใหญ่แนะนำให้เพิ่มประสิทธิภาพวิดีโอของเรา:

ลด JavaScript ที่ไม่ได้ใช้

ลด CSS ที่ไม่ได้ใช้

ลดผลกระทบของรหัสบุคคลที่สาม

ทรัพยากรของบุคคลที่สามบางตัวสามารถโหลดแบบสันหลังยาวได้ด้วยส่วนหน้า

หลีกเลี่ยงเพย์โหลดเครือข่ายจำนวนมหาศาล
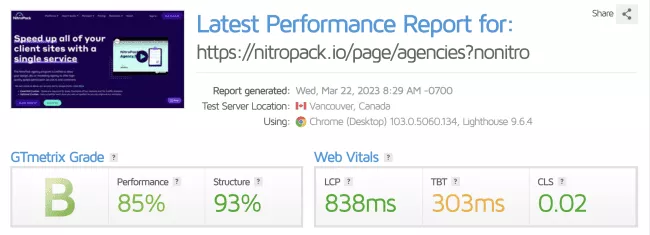
- GTmetrix (ไม่มี NitroPack)
คะแนนของเราเปลี่ยนจาก A เป็น B และคะแนนประสิทธิภาพของเราลดลงเหลือ 85%:

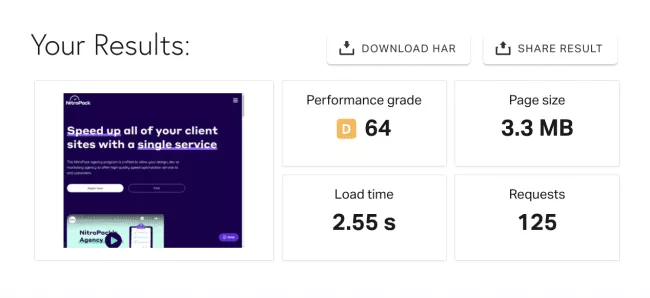
- Pingdom (ไม่มี NitroPack)
ความแตกต่างในผลลัพธ์บ่งบอกได้ด้วยตัวของมันเอง:

94 → 64
434.7 KB → 3.3 MB
748ms → 2.55s
46 คำขอ → 125 คำขอ
สำคัญ: แม้ว่าเราจะไม่สามารถระบุได้ว่าผลลัพธ์ที่ลดลงมาจากวิดีโอที่ไม่ได้เพิ่มประสิทธิภาพเพียงวิดีโอเดียว แต่ผลกระทบอย่างมากต่อประสิทธิภาพนั้นชัดเจนมากกว่าที่เห็น
ดังนั้นการเพิ่มวิดีโอลงในไซต์ WordPress ของคุณอาจดูเหมือนดาบสองคม
แต่ไม่จำเป็นต้องเป็นเช่นนั้น
อันที่จริง การรู้ข้อเสียทั้งหมดก่อนที่จะลงมือทำจะช่วยให้คุณค้นพบวิธีที่ดีที่สุดในการลดข้อเสียเหล่านั้นได้อย่างมีประสิทธิภาพมากขึ้น
อ่านต่อเพื่อเรียนรู้วิธีการ
วิธีที่ดีที่สุดในการโฮสต์วิดีโอบน WordPress คืออะไร
การฝังเป็นวิธีที่ดีที่สุดในการเพิ่มวิดีโอลงในเว็บไซต์ WordPress ของคุณ ซึ่งเกี่ยวข้องกับการอัปโหลดวิดีโอของคุณไปยังบริการของบุคคลที่สาม เช่น YouTube หรือ Vimeo จากนั้นใช้ URL หรือรหัสที่ให้ไว้เพื่อฝังลงในเพจของคุณ คุณสามารถใช้ทรัพยากรเซิร์ฟเวอร์ของ YouTube หรือ Vimeo แทนของคุณเองได้
นั่นคือคำตอบสั้นๆ
เรามาแบ่งแต่ละตัวเลือกและแฉว่าทำไม:
- ไม่แนะนำให้อัปโหลด (โฮสต์เอง) วิดีโอ
- การฝังเป็นทางเลือกไปสู่
ทำไมคุณไม่ควรโฮสต์วิดีโอของคุณเอง
เมื่อคุณอัปโหลด/โฮสต์วิดีโอ คุณจะจัดเก็บไฟล์วิดีโอไว้บนเว็บไซต์และเซิร์ฟเวอร์ของคุณ
แม้ว่าแผนโฮสติ้งของคุณจะมีแบนด์วิธรายเดือนจำนวนมาก แต่การมีไฟล์ขนาดใหญ่ที่มักถูกดาวน์โหลดโดยคนจำนวนมากจะทำให้สิ้นเปลืองทรัพยากรโดยไม่จำเป็น
และเราแค่เกาพื้นผิว
ต่อไปนี้เป็นเหตุผลอื่นๆ หลายประการที่คุณควรหลีกเลี่ยงการอัปโหลดวิดีโอไปยัง WordPress:
1. เพิ่มการใช้แบนด์วิธ
แม้ว่าเราจะกล่าวถึงข้อเสียนี้ไปแล้วบางส่วน แต่สิ่งสำคัญคือต้องเข้าใจว่าการอัปโหลดไฟล์วิดีโอส่งผลเสียต่อค่าบริการโฮสติ้งและประสิทธิภาพของคุณอย่างไร
แบนด์วิดธ์หมายถึงจำนวนข้อมูลที่สามารถถ่ายโอนเข้าและออกจากบัญชีโฮสติ้งของคุณภายในระยะเวลาที่กำหนด สมมติว่าหน้า Landing Page ของคุณมีทรัพยากร 50KB เมื่อใดก็ตามที่ผู้เยี่ยมชมเข้ามาที่เว็บไซต์ พวกเขาต้องดาวน์โหลด 50KB จากเว็บไซต์ของคุณ ซึ่งจะกิน 50KB ของการจัดสรรแบนด์วิธของคุณ
ดังนั้น ยิ่งไฟล์บนหน้าเว็บของคุณมีขนาดใหญ่เท่าใด คุณก็ยิ่งต้องการทรัพยากรโฮสติ้งมากขึ้นเท่านั้น
ยิ่งไปกว่านั้น หากไฟล์วิดีโอขนาดใหญ่ไฟล์เดียวได้รับคำขอมากเกินไป อาจเกินขีดจำกัดของเซิร์ฟเวอร์เว็บโฮสติ้ง และเว็บไซต์ของคุณอาจถูกระงับชั่วคราวจนกว่าปัญหาจะได้รับการแก้ไข

2. โหลดช้าและประสบการณ์การใช้งานที่ไม่ดี
เป็นความเข้าใจผิดทั่วไปที่ว่าเซิร์ฟเวอร์เพียงผู้เดียวแบกรับภาระในการโฮสต์ไฟล์วิดีโอขนาดใหญ่และความเสียหายที่เป็นผลตามมา น่าเสียดายที่นี่ไม่ใช่กรณีเสมอไป
การอัปโหลดวิดีโอโดยตรงไปยังไซต์ WordPress ของคุณมักจะทำให้เกิดความล่าช้าในการสตรีม ส่งผลให้ผู้ชมไม่พอใจ ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี และเกิดการคลิกอย่างเดือดดาลมากมาย
ยิ่งไปกว่านั้น ความเร็วในการโหลดวิดีโอของคุณขึ้นอยู่กับการเชื่อมต่ออินเทอร์เน็ตของผู้เยี่ยมชมและระยะใกล้กับเซิร์ฟเวอร์ที่โฮสต์วิดีโอ

3. เบราว์เซอร์ที่แตกต่างกัน รูปแบบไฟล์ที่แตกต่างกัน
เนื่องจากข้อกำหนด HTML5 ปัจจุบัน เบราว์เซอร์ทั้งหมดจึงไม่มีรูปแบบวิดีโอมาตรฐาน
ตัวอย่างเช่น แม้ว่า Safari จะรองรับวิดีโอ H.264 (MP4) แต่ก็ไม่รองรับ WebM หรือ Ogg ในทางกลับกัน Firefox รองรับวิดีโอ Ogg หรือ WebM แต่ไม่รองรับ H.264 โชคดีที่ Chrome สามารถเล่นวิดีโอรูปแบบหลักทั้งหมดได้
อย่างไรก็ตาม หากคุณต้องการให้แน่ใจว่าวิดีโอของคุณสามารถเล่นได้บนเบราว์เซอร์หลักทั้งหมด คุณจะต้องแปลงวิดีโอเป็นหลายรูปแบบ เช่น .mp4, .ogv และ .webm
ซึ่งหมายความว่าคุณจะมีไฟล์วิดีโอสามไฟล์แยกกันเพื่ออัปโหลด แต่ละไฟล์อาจมีขนาดหลายร้อยเมกะไบต์
ไม่บูเอโน!
4. คุณภาพที่แตกต่างกันไปตามเบราว์เซอร์
หากการอัปโหลดไฟล์วิดีโอที่แตกต่างกันสามไฟล์ฟังดูไม่ค่อยดีนัก ยังมีอีกมาก
คุณอาจต้องใช้เครื่องมือหลายอย่างในการแปลงวิดีโอของคุณเป็นรูปแบบที่จำเป็น
ปัญหา?
ทุกแอปพลิเคชันจัดการกระบวนการแปลงด้วยวิธีที่แตกต่างกันเล็กน้อย
ดังนั้น คุณภาพวิดีโอของคุณอาจแตกต่างกันไปตามรูปแบบ
ยิ่งไปกว่านั้น เว็บเบราว์เซอร์แต่ละเว็บมีวิธีจัดการการเล่นวิดีโอของตัวเอง ดังนั้น ไฟล์วิดีโอเดียวกันอาจดูดีในเบราว์เซอร์หนึ่ง แต่แย่ในอีกเบราว์เซอร์หนึ่ง คุณจึงสามารถใช้เวลาหลายชั่วโมงในการทดลองจนกว่าคุณจะพบคู่ที่สมบูรณ์แบบ
นี่เป็นเพียงอุปสรรค์เล็กน้อยที่คุณจะต้องเผชิญหากคุณตัดสินใจโฮสต์วิดีโอของคุณ
อีกทางเลือกหนึ่ง คุณสามารถข้ามเรื่องน่าปวดหัวทั้งหมดไป แล้วเลือกตัวเลือกที่ง่ายกว่า นั่นคือการฝังวิดีโอของคุณ
เหตุใดการฝังจึงเป็นวิธีที่ดีที่สุดในการโฮสต์วิดีโอบน WordPress
เมื่อทราบข้อเสียของการโฮสต์วิดีโอด้วยตนเอง เรามั่นใจว่าคุณจะเดาได้ว่าทำไมการฝังจึงเป็นเส้นทางที่แนะนำ แต่ถึงกระนั้น เรามาดูประโยชน์บางประการกัน:
- ประหยัดแบนด์วิธ การใช้บริการของบุคคลที่สามเพื่อโฮสต์วิดีโอของคุณหมายความว่าคุณจะประหยัดทรัพยากรเซิร์ฟเวอร์ของคุณ
- ประหยัดพื้นที่ดิสก์ คุณสามารถเพิ่มวิดีโอขนาดใดก็ได้โดยไม่ต้องกังวลว่าจะใช้พื้นที่ดิสก์ของคุณมากน้อยเพียงใด คุณสามารถใช้พื้นที่โฮสต์ของคุณสำหรับไฟล์เว็บไซต์และอีเมล
- ไม่จำเป็นต้องแปลงวิดีโอของคุณเป็นรูปแบบต่างๆ คุณสามารถเล่นวิดีโอแบบฝังบนเว็บเบราว์เซอร์และระบบปฏิบัติการใดก็ได้ โดยไม่คำนึงว่าคุณจะใช้รูปแบบใดในการอัปโหลดวิดีโอไปยังแพลตฟอร์มของบุคคลที่สาม
- การจราจรและทัศนวิสัยเพิ่มเติม ตัวอย่างเช่น การเผยแพร่วิดีโอของคุณบน Youtube หมายความว่าผู้ใช้จะบังเอิญเจอวิดีโอนั้นได้โดยการเปิดดูแพลตฟอร์ม ในทางกลับกัน นั่นอาจนำไปสู่การเข้าชมเว็บไซต์ของคุณเพิ่มขึ้น
- คุณภาพที่ดีกว่า. การแปลงไฟล์ออกจากสมการ คุณจะสามารถแสดงวิดีโอที่มีคุณภาพสูงสุดได้
- การออกแบบที่ตอบสนอง แพลตฟอร์มการแชร์วิดีโอช่วยให้แน่ใจว่าวิดีโอที่ฝังไว้จะแสดงในขนาดที่เหมาะสมที่สุดสำหรับหน้านั้นๆ ด้วยการตอบสนองอย่างเต็มที่
วิดีโอที่ฝังไว้บนเพจของคุณจะมีลักษณะดังนี้:

โดยสังเขป:
คุณได้รับคุณสมบัติทั้งหมดของ YouTube และมอบประสบการณ์ที่คุ้นเคยแก่ผู้ใช้โดยไม่ต้องโหลดเซิร์ฟเวอร์ของคุณมากเกินไปด้วยคำขอที่ไม่จำเป็น
วิธีฝังวิดีโอใน WordPress
มันง่ายสุด ๆ
เลือกหนึ่งในสามวิธีต่อไปนี้เพื่อฝังวิดีโอในหนึ่งนาที:
1. วาง URL ของวิดีโอของคุณลงในเพจ/โพสต์ของคุณ
เราทราบดีว่าฟังดูดีเกินจริง แต่ใช่ สิ่งที่คุณต้องทำคือวาง URL ของวิดีโอในตำแหน่งที่คุณต้องการให้ปรากฏบนเพจของคุณ

จากนั้น WordPress จะจดจำและฝังให้คุณโดยอัตโนมัติ
2. ใช้วิธีการ iFrame
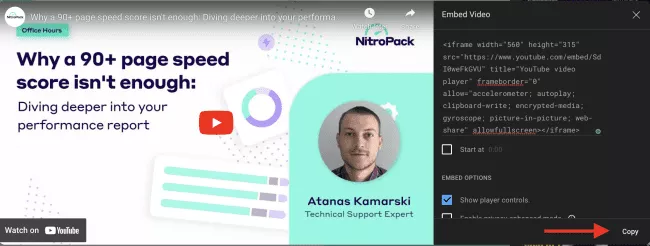
ไปที่วิดีโอ YouTube ของคุณแล้วคลิกแชร์
จากนั้น แทนที่จะคัดลอก URL ของคุณ ให้คลิกที่ฝัง
คัดลอก iFrame:

กลับไปที่โปรแกรมแก้ไข WordPress เปลี่ยนจากโหมดภาพเป็นข้อความ และวางโค้ดสำหรับฝัง:

แค่นั้นแหละ.
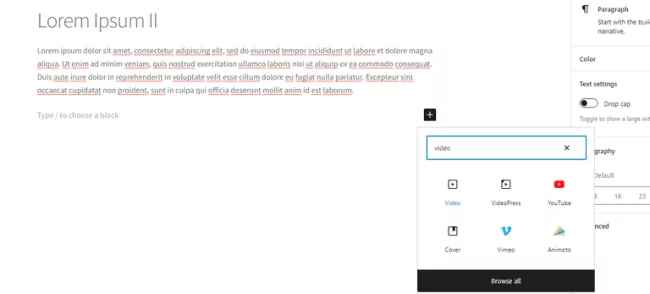
3. แทรกบล็อกวิดีโอ
WordPress มีตัวเลือกในตัวสำหรับการฝังวิดีโอโดยใช้บล็อก เพียงเพิ่มบล็อกใหม่แล้วค้นหา "วิดีโอ":

เลือกแพลตฟอร์มของบุคคลที่สามและวางที่อยู่ URL ของวิดีโอของคุณ วิดีโอของคุณควรปรากฏในเพจของคุณ
เมื่อคุณรู้ถึงความจำเป็นในการอัปโหลดวิดีโอบน WordPress แล้ว มาดูกันว่าคุณจะปรับแต่งเนื้อหาวิดีโอของคุณอย่างไรเพื่อประสิทธิภาพเว็บที่ดีที่สุด
ฉันจะเพิ่มประสิทธิภาพวิดีโอใน WordPress ได้อย่างไร [5 เคล็ดลับประสิทธิภาพ]
ไม่ว่าคุณจะโฮสต์หรือฝังวิดีโอจากแพลตฟอร์มของบุคคลที่สาม การเพิ่มไฟล์วิดีโอจะส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณอย่างเลี่ยงไม่ได้
แต่ตามจริงแล้ว ทุกไฟล์จะส่งผลต่อความเร็วของหน้าเว็บ
ข่าวดี?
คุณสามารถเพิ่มประสิทธิภาพทรัพยากรไซต์ของคุณเพื่อประสิทธิภาพที่ดีขึ้น
เมื่อพูดถึงการเพิ่มประสิทธิภาพวิดีโอ แนวทางปฏิบัติที่ดีที่สุดต่อไปนี้จะช่วยได้:
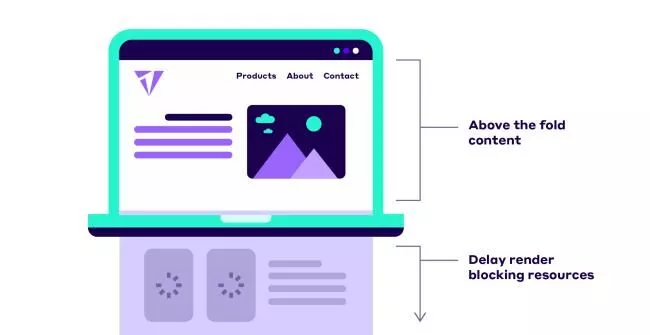
1. Lazy load ทรัพยากรที่ไม่สำคัญ
ผู้ใช้ต้องการดูเนื้อหาที่ถูกทาสีอย่างรวดเร็วและสัมผัสกับเว็บไซต์ที่โต้ตอบได้ทันที
ดังที่ได้กล่าวไปแล้ว ไม่ใช่ว่าทรัพยากรทั้งหมดมีความสำคัญต่อการมอบประสบการณ์การใช้งานที่ดีที่สุดตั้งแต่เริ่มต้น
หากวิดีโอของคุณมาในหน้าในภายหลัง ไม่จำเป็นต้องโหลดทันทีเนื่องจาก:
- มันทำให้กระบวนการเรนเดอร์ช้าลง
- ผู้ใช้อาจไม่ได้เลื่อนลงไปดูด้วยซ้ำ
- ส่งผลเสียต่อประสบการณ์ของผู้ใช้ทั้งหมด

อย่าลืมโหลดทรัพยากรที่ไม่สำคัญทั้งหมดแบบขี้เกียจ คุณสามารถใช้แอตทริบิวต์เลื่อนและ async
เมื่อใช้แอตทริบิวต์ async และ defer เบราว์เซอร์สามารถโหลดสคริปต์การปิดกั้นการแสดงผลในพื้นหลังขณะแยกวิเคราะห์ HTML สิ่งนี้ทำให้เบราว์เซอร์สามารถสร้าง DOM และแสดงหน้าโดยไม่ถูกบล็อกโดยการดาวน์โหลดสคริปต์
ด้วยเหตุนี้ คุณจะเห็นการปรับปรุงเมตริกต่อไปนี้:
- First Contentful Paint (FCP)
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
2. หลีกเลี่ยงการวนซ้ำวิดีโอที่เล่นอัตโนมัติ
แม้ว่าวิดีโอที่เล่นอัตโนมัติยังคงได้รับความนิยม โดยเฉพาะอย่างยิ่งเมื่อใช้เป็นพื้นหลังของหน้าแรก แต่ก็สามารถสร้างปัญหาเกี่ยวกับความเร็วของไซต์ ได้หากใช้งานไม่ถูกต้อง
แม้จะดูเท่ แต่ก็จะเพิ่มคะแนน Largest Contentful Paint (LCP) ของคุณอย่างมาก
การกำหนดให้เบราว์เซอร์เล่นวิดีโอในขณะโหลดองค์ประกอบที่จำเป็น เช่น HTML รูปภาพ และ JavaScript อาจทำให้เบราว์เซอร์ทำงานหนักเกินไปและทำให้ทำงานช้าได้
หากคุณยังต้องการลอง ให้วิดีโอสั้นที่สุดเท่าที่จะเป็นไปได้และส่งออกไฟล์โดยไม่ใช้เสียง
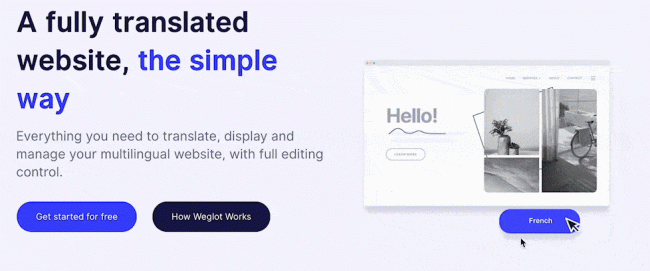
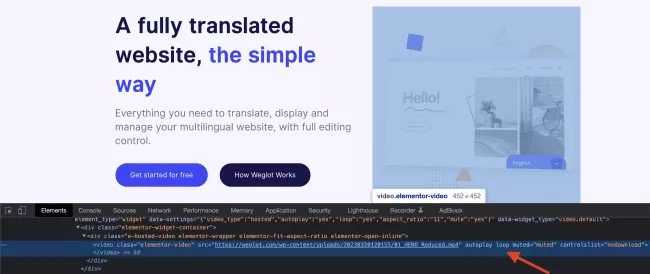
นั่นคือสิ่งที่ Weglot ทำ:


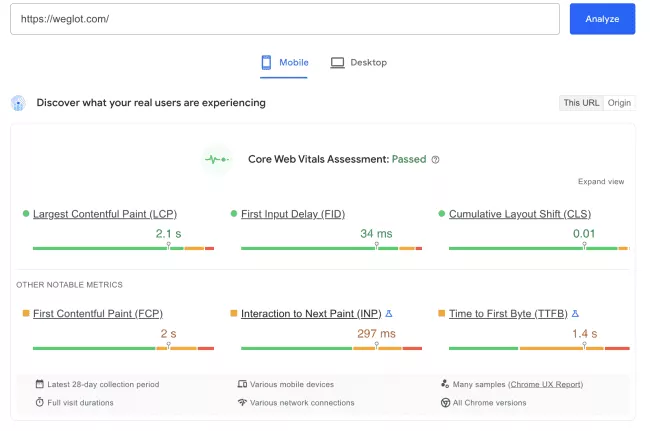
และสถิติผลงานของพวกเขาดีกว่า:

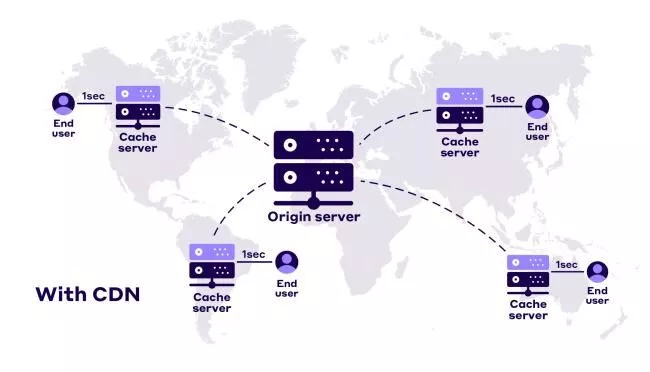
3. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
Content Delivery Network (CDN) ประกอบด้วยเซิร์ฟเวอร์ที่กระจายตามพื้นที่ต่างๆ ทั่วโลก งานหลักของมันคือการลดระยะห่างทางกายภาพระหว่างผู้ใช้กับเว็บเซิร์ฟเวอร์ ทำให้โหลดเร็วขึ้น
นอกเหนือจากการเพิ่มประสิทธิภาพโดยรวมของไซต์ของคุณแล้ว CDN ยังปรับปรุงการตอบสนองและความราบรื่นของวิดีโอที่สตรีมของคุณ ไม่ว่าผู้ใช้ของคุณจะเข้าชมจากที่ใด

4. โหลดวิดีโอของคุณล่วงหน้า
การโหลดวิดีโอล่วงหน้าจะช่วยเพิ่มประสิทธิภาพให้กับไซต์ของคุณ
คุณสามารถใช้แอตทริบิวต์โหลดวิดีโอล่วงหน้าหรือลิงก์ rel=preload
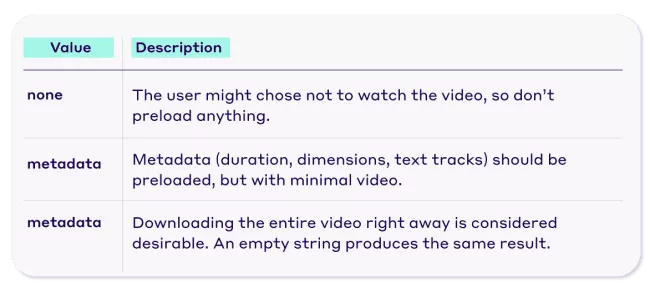
ใช้แอตทริบิวต์การโหลดวิดีโอล่วงหน้าเพื่อบอกใบ้แก่เบราว์เซอร์ว่าข้อมูลหรือเนื้อหาที่จะโหลดล่วงหน้ามากน้อยเพียงใด:

อย่างไรก็ตาม เบราว์เซอร์อาจเพิกเฉยต่อแอตทริบิวต์การโหลดล่วงหน้าของวิดีโอโดยสิ้นเชิง เนื่องจากเป็นเพียงคำใบ้
หากคุณต้องการบังคับความต้องการของคุณ ให้ใช้ ลิงก์ rel=preload
ลิงก์ rel=preload เป็นการดึงข้อมูลเชิงประกาศที่บังคับให้เบราว์เซอร์ดึงทรัพยากรที่คุณรู้ว่ามีความสำคัญต่อประสบการณ์การใช้งานหน้าเว็บ
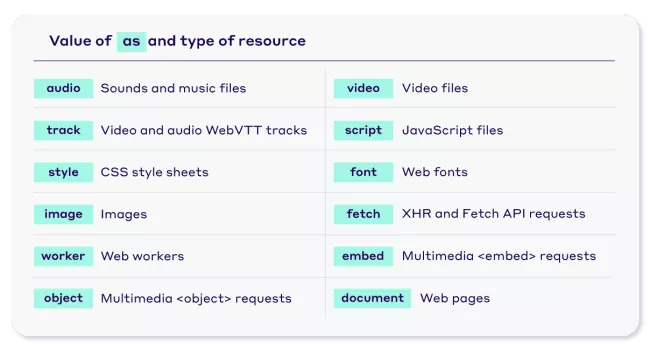
เมื่อใช้ rel=preload การเพิ่มค่า "as" เป็นสิ่งจำเป็น ค่า “as” จะบอกเบราว์เซอร์ว่าควรให้ความสำคัญกับทรัพยากรใดที่คุณกำลังโหลดล่วงหน้าโดยไม่ทำให้ไฟล์ที่สำคัญกว่าล่าช้าหรือตามหลังไฟล์ที่สำคัญน้อยกว่า

5. ใช้ปลั๊กอินเพิ่มประสิทธิภาพ Page Speed
ฉันควรโฮสต์เองหรือฝัง ฉันควรอัพเกรดทรัพยากรโฮสติ้งหรือไม่? ฉันควรใช้แพลตฟอร์มใดหากตัดสินใจฝัง
เมื่อคุณตัดสินใจได้แล้วว่าต้องการไปทางไหน ก็ถึงเวลาสำหรับขั้นตอนสำคัญถัดไป วิธีใดที่ดีที่สุดในการเพิ่มประสิทธิภาพวิดีโอของฉันโดยอัตโนมัติ
ลองพิจารณาลองใช้ NitroPack – โซลูชันการเพิ่มประสิทธิภาพแบบครบวงจรที่เพิ่มความเร็วไซต์ WordPress ของคุณโดยไม่ลดทอนคุณภาพการออกแบบและวิดีโอของคุณ
ขอบคุณชุดคุณสมบัติอันทรงพลังเช่น:
- ขี้เกียจโหลดวิดีโอ
- การจัดลำดับความสำคัญของทรัพยากรที่สำคัญมากกว่าทรัพยากรที่ไม่สำคัญ
- JavaScript ขี้เกียจโหลด
- CSS ที่สำคัญ
- CDN ในตัว
- และอื่น ๆ…
คุณสามารถฝังวิดีโอ Youtube โดยไม่มีความเสี่ยงและดึงดูดผู้เยี่ยมชมไซต์ของคุณได้ตั้งแต่เริ่มต้น
ลอง NitroPack ฟรี →
อย่าลืมที่จะทดสอบ
ไม่ว่าคุณจะตัดสินใจใช้วิธีอัปโหลดแบบใด อย่าลืมว่า:
การเพิ่มวิดีโอในเว็บไซต์ของคุณไม่ควรทำให้ประสิทธิภาพไซต์ของคุณลดลง
ใช่ ผู้ใช้ชอบดูเนื้อหาวิดีโอ แต่ถ้าเพจของคุณทำงานช้า พวกเขาอาจไม่เห็นด้วยซ้ำ
นั่นเป็นเหตุผลว่าทำไมการทดสอบก่อนและหลังการอัปโหลด/ฝังวิดีโอจึงมีความสำคัญ
หากต้องการสร้างสมดุลที่เหมาะสมระหว่างขนาด คุณภาพ และความเร็ว คุณสามารถใช้เครื่องมือทดสอบที่มีชื่อเสียง
- ข้อมูลเชิงลึกของ PageSpeed
- จีทีเมตริกซ์
- ปิงดอม
ฝังวิดีโอในคำถามที่พบบ่อยของ WordPress
เหตุใดวิดีโอ YouTube ของฉันจึงไม่ฝังบน WordPress
เมื่อคุณสร้างไซต์ WordPress คุณจะมีตัวเลือกในการอนุญาตหรือห้ามการฝัง ตรวจสอบให้แน่ใจว่าคุณได้อนุญาตแล้ว ในการทำเช่นนั้น ให้ไปที่ การตั้งค่า >> สื่อ และภายใต้ การฝัง ให้ทำเครื่องหมายที่ตัวเลือก “เมื่อเป็นไปได้ ให้ฝังเนื้อหาสื่อจาก URL ลงในเพจโดยตรง”
เหตุใดจึงมีข้อผิดพลาดเมื่อฉันอัปโหลดวิดีโอไปยัง WordPress
มีความเป็นไปได้สองประการ - อาจเป็นข้อผิดพลาดฝั่งไคลเอ็นต์ที่เกี่ยวข้องกับการเชื่อมต่อเครือข่ายที่ไม่เสถียร หรือข้อผิดพลาดในการโฮสต์ที่เกี่ยวข้องกับทรัพยากรเซิร์ฟเวอร์เหลือน้อย
เหตุใดฉันจึงได้รับข้อผิดพลาดในการเล่นอยู่เรื่อยๆ
เป็นไปได้มากว่า มีการประมวลผลมากเกินไปที่ทำงานพร้อมกัน ซึ่งทำให้เกิดข้อผิดพลาดในการเล่น
