บทความ 5 เคล็ดลับ UX เพื่อเสริมความแข็งแกร่งให้แบรนด์ของคุณในปี 2023
เผยแพร่แล้ว: 2023-02-09ตัวบ่งชี้ที่ดีที่สุดอย่างหนึ่งของประสบการณ์แบรนด์ที่แข็งแกร่งคือเมื่อลูกค้ากลับมาซื้อซ้ำอีกเรื่อยๆ แต่เพื่อให้ได้รับลูกค้าที่กลับมาซื้อซ้ำ แบรนด์ต่างๆ จะต้องอำนวยความสะดวกให้ได้รับประสบการณ์ที่ดีทุกครั้งที่ทำได้ ประสบการณ์ของผู้ใช้หรือ UX ส่งผลโดยตรงต่อความพึงพอใจและความภักดีของลูกค้า และสามารถส่งผลต่อความแข็งแกร่งของแบรนด์ของคุณในระยะยาว
ในตลาดดิจิทัลที่มีการแข่งขันสูง การโดดเด่นนั้นยากกว่าที่เคย แต่ประสบการณ์ของผู้ใช้แต่ละคนสามารถเป็นกุญแจสำคัญในการสร้างความแตกต่างที่แสดงให้ลูกค้าเห็นว่าคุณคำนึงถึงความต้องการของพวกเขาเป็นอันดับแรกอย่างไร ใช้เคล็ดลับ UX 5 อันดับแรกนี้เพื่อช่วยกำหนดเว็บไซต์ แอป หรือโปรแกรมของคุณ และส่งผลให้แบรนด์ของคุณแยกจากกันในปี 2023
เคล็ดลับ #1: ใช้การทดสอบความสามารถในการใช้งานเพื่อปรับปรุงการทำงาน

การทดสอบความสามารถในการใช้งานเป็นวิธีการหลักในการทำความเข้าใจว่าผู้ใช้โต้ตอบกับผลิตภัณฑ์ของคุณอย่างไร ไม่ว่าคุณจะคาดการณ์ว่าผู้ใช้จะใช้เว็บไซต์หรือแอปของคุณอย่างไร การทดสอบความสามารถในการใช้งานสามารถแสดงให้คุณเห็นว่าพวกเขาใช้งานอย่างไร บางครั้งแบบเรียลไทม์ ซึ่งสามารถชี้ให้เห็นถึงการปรับเปลี่ยนที่สำคัญที่จำเป็นเพื่อให้ใช้งานได้และเป็นประโยชน์กับลูกค้าของคุณ
การทดสอบความสามารถในการใช้งานมีหลายรูปแบบขึ้นอยู่กับความต้องการและความสามารถของคุณ พวกเขาสามารถกลั่นกรองได้ หมายความว่าผู้ใช้มีใครบางคนที่จะให้คำแนะนำเฉพาะเจาะจงแก่พวกเขาในการค้นหาข้อมูลหรือทำงานให้เสร็จ ผู้ดำเนินรายการจะจดบันทึกว่าผู้ใช้สามารถทำตามคำแนะนำได้ง่ายเพียงใด ซึ่งสามารถใช้เพื่อสรุปผลเกี่ยวกับความสามารถในการใช้งานของเว็บไซต์หรือแอป
การวิเคราะห์จากการทดสอบความสามารถในการใช้งานสามารถช่วยตอบคำถามต่อไปนี้เกี่ยวกับผลิตภัณฑ์ของคุณได้:
- ผู้ชมของฉันคาดหวังว่าจะเป็นอะไร
- พวกเขาสามารถหาสิ่งที่ต้องการได้เร็วแค่ไหน?
- เว็บไซต์หรือแอปของฉันมีจุดขัดแย้งที่รุนแรงหรือไม่
- มีรูปแบบในปัญหาที่ผู้ทดสอบพบหรือไม่?
ข่าวดีก็คือไม่ต้องใช้การทดสอบมากมายเพื่อที่จะได้ผลลัพธ์ที่เป็นประโยชน์อย่างมาก การศึกษาโดย Nielsen Norman Group พบว่าการทดสอบต้องการผู้ใช้ประมาณห้าคนเท่านั้นเพื่อค้นหาปัญหาการใช้งานมากกว่า 75% หลังจากนั้น ผู้ใช้เพิ่มเติมแต่ละคนจะให้ผลตอบแทนโดยเฉลี่ยที่ลดลง หากคุณมีงบประมาณเพียงพอสำหรับการทดสอบกับคน 15 คน คุณจะได้รับผลตอบแทนจากการลงทุนที่ดีกว่าหากคุณทำการศึกษาซ้ำ 3 ครั้งกับผู้ใช้ 5 คนต่อคน มากกว่าถ้าคุณทดสอบกับคนทั้งหมด 15 คนพร้อมกัน
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการทดสอบความสามารถในการใช้งานและวิธีที่การทดสอบนำไปสู่เว็บไซต์ที่ดีขึ้น โปรดอ่านคำแนะนำของเราในหัวข้อนี้
เคล็ดลับ #2: ต่อสู้เพื่อทุกเสี้ยววินาที
เวลาในการโหลดคือความประทับใจแรกที่เว็บไซต์หรือแอปของคุณสร้างขึ้นเมื่อผู้ใช้เริ่มโต้ตอบกับมัน แม้ว่าส่วนที่เหลือของประสบการณ์ของผู้ใช้ไซต์ของคุณจะได้รับการขัดเกลาให้สมบูรณ์แบบ แต่ก็ไม่สำคัญว่าจะใช้เวลานานเกินไปในการแสดงให้พวกเขาเห็นหรือไม่
ในการศึกษาในปี 2549 โดย Amazon พบว่าการโหลดหน้าเว็บล่าช้าทุกๆ 0.1 วินาทีทำให้ยอดขายลดลงประมาณ 1% ในเวลานั้น 1% ของรายได้ต่อปีของ Amazon อยู่ที่ประมาณ 107 ล้านดอลลาร์ วันนี้ตัวเลขนั้นจะอยู่ที่ 3.9 พันล้านเหรียญสหรัฐในแต่ละปี
ซึ่งหมายความว่าการให้สิ่งที่ผู้ใช้กำลังมองหาเพียงอย่างเดียวนั้นไม่เพียงพอ คุณต้องให้อย่างรวดเร็ว มิฉะนั้นพวกเขาอาจตัดสินใจอย่างรวดเร็วไปที่เว็บไซต์อื่นที่สามารถแก้ปัญหาได้เร็วกว่ามาก
จากข้อมูลของ HubSpot เวลาในการโหลดหน้าเว็บห้าวินาทีแรกมีผลกระทบสูงสุดต่ออัตราการแปลง อัตราเหล่านี้ลดลงโดยเฉลี่ย 4.42% ต่อวินาที หมายความว่าความล่าช้าเพียง 5 วินาทีอาจทำให้คุณเสียค่าใช้จ่าย 22.1% ในการแปลง
ด้วยเหตุผลเหล่านี้ สิ่งสำคัญคือต้องให้นักพัฒนามีส่วนร่วมในกระบวนการออกแบบตั้งแต่เนิ่นๆ เพื่อช่วยให้มั่นใจว่าโหลดได้เร็วขึ้นและทำให้ผู้ใช้อยู่ในหน้านั้น ประสบการณ์ของผู้ใช้ครอบคลุมการออกแบบภาพรวมถึงประสิทธิภาพของเว็บไซต์หรือแอป ดังนั้นตรวจสอบให้แน่ใจว่าทั้งสองทำงานควบคู่กันเพื่อช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้ง่ายและรวดเร็ว
ความประทับใจแรกที่ผู้ใช้มีต่อเว็บไซต์ของคุณอาจเป็นความประทับใจแรกที่ผู้ใช้มีต่อแบรนด์ของคุณโดยรวม เว็บไซต์ที่รวดเร็วจะสื่อสารถึงแบรนด์ที่แข็งแกร่งกว่าเว็บไซต์ที่ทำให้ลูกค้าต้องรอ
เคล็ดลับ #3: ทำให้ผู้ใช้ตัดสินใจได้ง่าย

ตามกฎของฮิก เวลาในการตัดสินใจจะเพิ่มขึ้นตามจำนวนและความซับซ้อนของตัวเลือก ซึ่งหมายความว่าการโยนข้อมูลที่เป็นไปได้ทั้งหมดใส่ผู้ใช้พร้อมกันนั้นไม่เป็นประโยชน์ มันมีแต่ขัดขวางความสามารถในการค้นหาสิ่งที่พวกเขากำลังมองหา
ประสบการณ์ของผู้ใช้ที่ดีจำเป็นต้องมีการวิจัยเกี่ยวกับฟังก์ชันหลักที่จะเป็นประโยชน์มากที่สุดสำหรับผู้ที่เข้าชมเว็บไซต์หรือแอปของคุณ เมื่อคุณทราบสาเหตุที่ผู้คนมาที่ไซต์ของคุณแล้ว คุณสามารถออกแบบไซต์นั้นให้เหมาะสมเพื่อให้พวกเขาตัดสินใจเลือกได้ง่ายขึ้น

แนวคิดเบื้องหลังกฎของ Hick สามารถสรุปได้ด้วยตัวย่อ KISS: Keep it Short and Simple เน้นฟังก์ชันหลักสองสามข้อเพื่อเร่งการตัดสินใจของผู้ใช้ แทนที่จะให้ตัวเลือกทุกอย่างตั้งแต่แรก
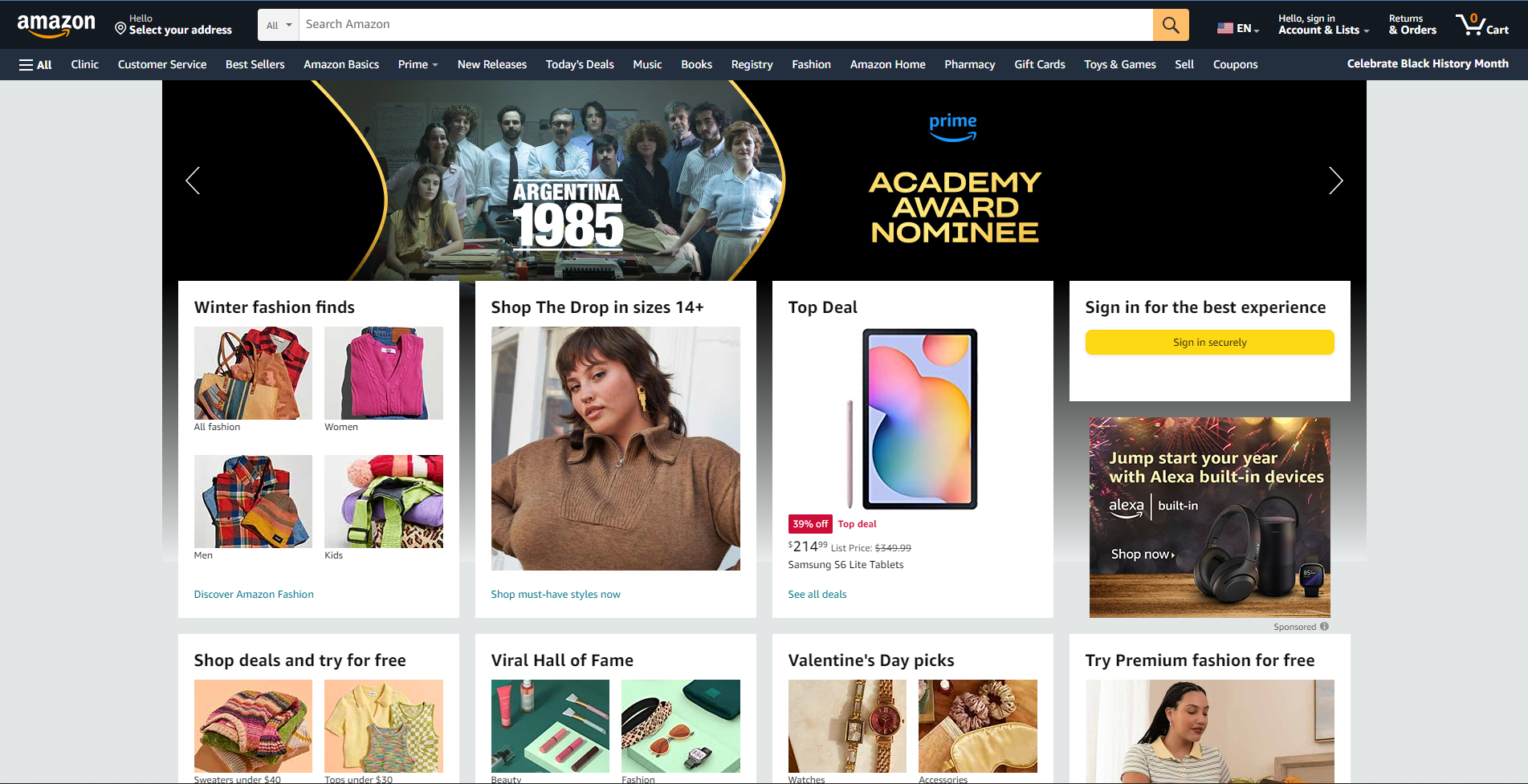
การดูโฮมเพจของ Amazon อย่างรวดเร็วแสดงให้เห็นการทำงานของกฎของฮิค: แถบค้นหาขนาดใหญ่ที่ด้านบนของหน้าจอทำให้ง่ายต่อการเริ่มค้นหาสิ่งที่คุณต้องการ เมนูด้านล่างแถบค้นหาช่วยให้คุณสามารถเรียกดูตามหมวดหมู่หลักสองสามหมวดหมู่ได้อย่างรวดเร็ว แทนที่จะแสดงทุกตัวเลือกที่เป็นไปได้

โปรดทราบว่าเป้าหมายคือการทำให้กระบวนการตัดสินใจง่ายขึ้น แต่อย่าตัดทิ้งไป ใช้ข้อมูลเชิงลึกที่ได้รับจากการวิจัยผู้ใช้ของคุณเพื่อทราบว่าพวกเขาจำเป็นต้องเลือกตัวเลือกใด แต่อย่าตัดตัวเลือกทั้งหมดทิ้งไป
การรักษาการออกแบบไซต์หรือแอปของคุณให้เรียบง่ายและเป็นธรรมชาติจะช่วยให้พวกเขานำทางได้อย่างง่ายดาย สิ่งนี้จะทำให้โต้ตอบกับแบรนด์ของคุณได้ง่ายขึ้น ซึ่งนำไปสู่โอกาสที่สูงขึ้นที่พวกเขาจะกลับมาอีกในอนาคต ออกแบบโดยเน้นข้อมูลเพื่อให้ได้ลูกค้าประจำที่สนุกกับการทำงานกับคุณ
เคล็ดลับ #4: ใช้การทดสอบเหล่
เมื่อไปยังส่วนต่างๆ ของเว็บไซต์หรือแอป ไม่มีอะไรน่าผิดหวังไปกว่าการคลิกลิงก์ผิดซ้ำๆ โดยเฉพาะอย่างยิ่งเมื่อเกิดจากการออกแบบที่ไม่ดีหรือทำให้สับสน เมื่อองค์ประกอบของเพจคับแคบเกินไป ไม่เป็นระเบียบ หรือล้นหลาม การไปยังส่วนต่างๆ อย่างมีประสิทธิภาพจะกลายเป็นเรื่องน่าเบื่ออย่างรวดเร็ว นั่นคือสิ่งที่การทดสอบการเหล่สามารถช่วยได้
การทดสอบการเหล่เป็นการทดสอบแบบเจาะจงอย่างรวดเร็วเพื่อช่วยตัดสินว่าหน้ามีความสอดคล้องกันในการออกแบบภาพหรือไม่ คุณสามารถทำได้โดยการเหล่ไปที่หน้า (หรือเบลอภาพหน้าจอของหน้า) และวิเคราะห์ว่าองค์ประกอบใดโดดเด่นที่สุด
องค์ประกอบเหล่านี้เป็นสิ่งที่ดึงดูดสายตาของผู้ใช้โดยธรรมชาติ จากตรงนั้น คุณสามารถลองพิจารณาว่าการออกแบบเน้นส่วนที่ถูกต้องของหน้าหรือไม่ และเอื้อต่อประสบการณ์ที่คล่องตัวสำหรับผู้ใช้หรือไม่
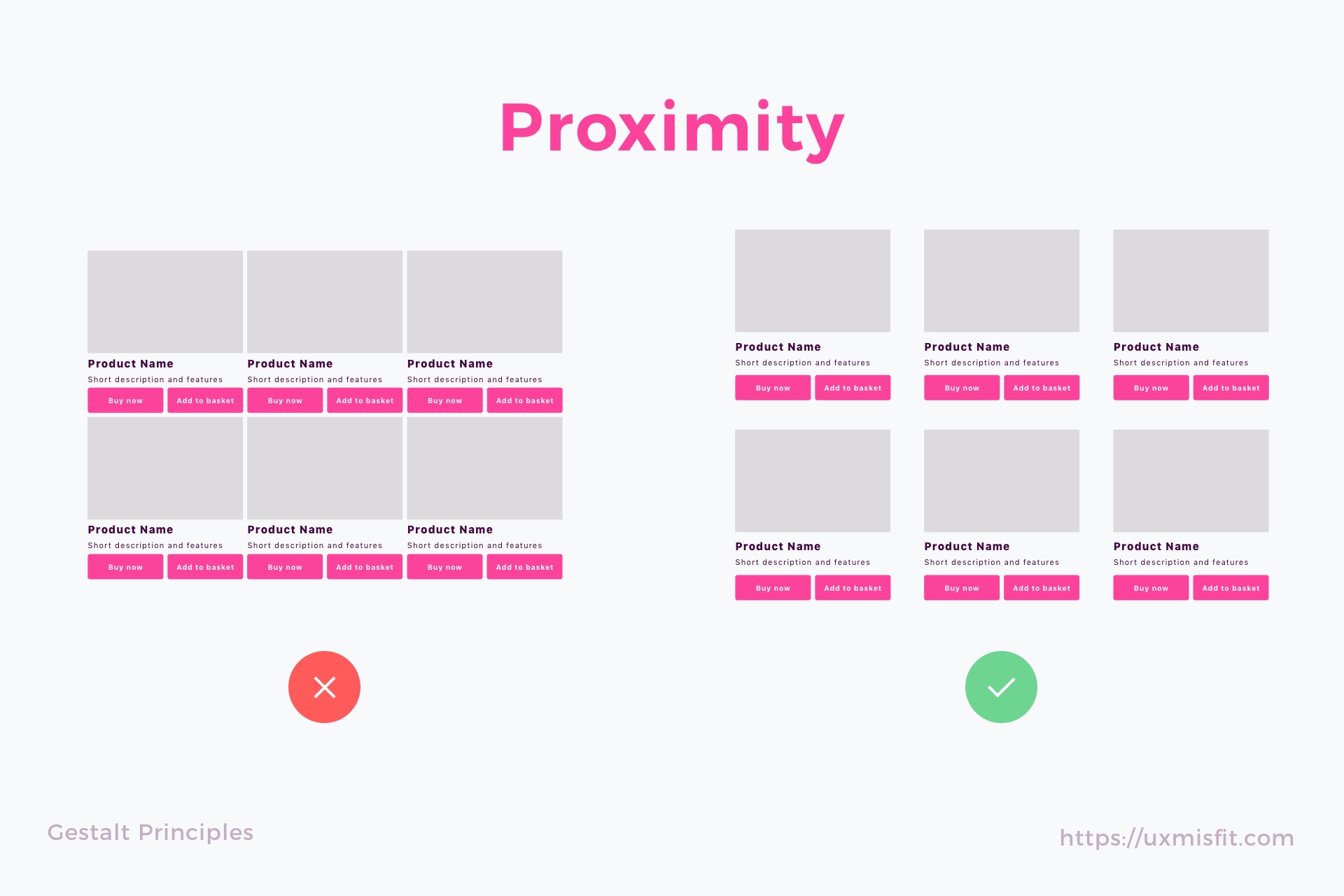
คุณยังสามารถดูกลุ่มขององค์ประกอบต่างๆ และพิจารณาว่าองค์ประกอบเหล่านี้สามารถแยกความแตกต่างจากองค์ประกอบอื่นๆ ได้หรือไม่ หากพวกเขาอยู่ใกล้กันเกินไป อาจเป็นเรื่องยากที่จะบอกได้ว่าสิ่งใดเกี่ยวข้องกันหรือไม่

ผลที่ตามมา สิ่งที่การทดสอบการเหล่ทำคือการทดสอบอย่างรวดเร็วว่าเพจนั้นปฏิบัติตามหลักการเกสตัลต์อย่างไร ซึ่งเป็นองค์ประกอบของการออกแบบภาพที่กำหนดวิธีที่สมองของเราดึงความหมายจากสิ่งเร้าที่ซับซ้อน สามารถช่วยอธิบายลำดับชั้นการมองเห็นของหน้า และกำหนดว่าจะนำทางสายตาของผู้ใช้ไปยังตำแหน่งที่ควรจะเป็นได้อย่างมีประสิทธิภาพหรือไม่
เคล็ดลับ #5: คำนึงถึงการออกแบบการแจ้งเตือน
เราทุกคนต่างเคยประสบกับความล้าของการแจ้งเตือนมาก่อน เมื่อโทรศัพท์ของคุณไม่หยุดส่งเสียงหึ่ง เสียงบี๊บ และเสียงเรียกเข้าจากแอพมากมายที่คุณอนุญาตให้ส่งการแจ้งเตือนถึงคุณ สิ่งนั้นจะกลายเป็นสิ่งที่ล้นหลามอย่างรวดเร็ว ใช้ความระมัดระวังในการออกแบบสถาปัตยกรรมการแจ้งเตือนเพื่อป้องกันไม่ให้ผู้ใช้รู้สึกเบื่อหน่ายกับผลิตภัณฑ์ของคุณ
เมื่อผู้ใช้ลงชื่อสมัครรับการแจ้งเตือน พวกเขาไว้วางใจให้คุณช่วยเหลือด้วยข้อมูลที่ทันท่วงทีและเป็นประโยชน์ อาจดูเหมือนคำเชิญให้ส่งข้อมูลทั้งหมดที่คุณสามารถทำได้ แต่การแจ้งเตือนจะมีประโยชน์ก็ต่อเมื่อพวกเขาให้ข้อมูลที่ผู้ใช้ต้องการจริงๆ
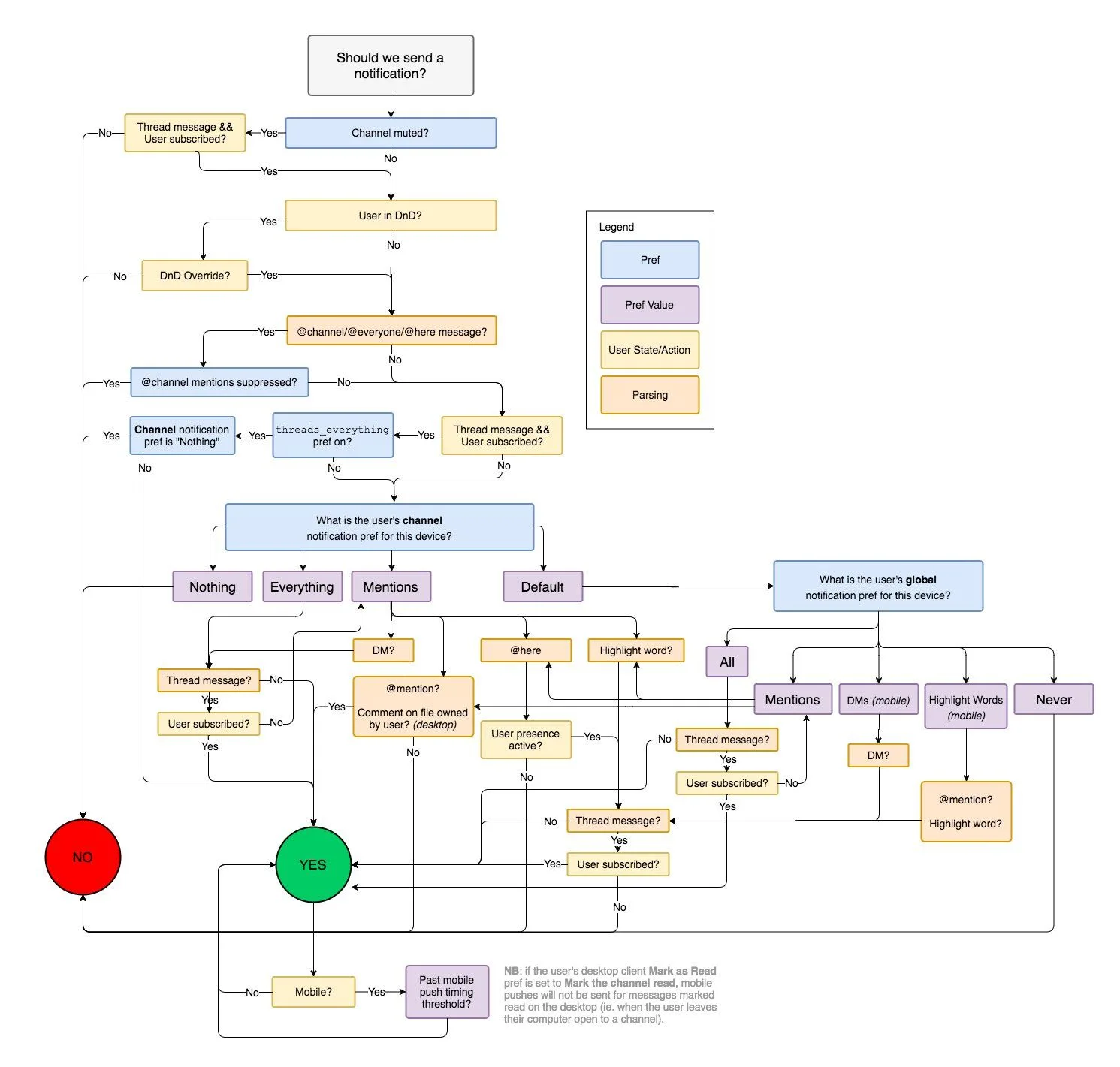
ให้วิธีต่างๆ แก่ผู้ใช้ในการสมัครรับการแจ้งเตือนที่เกี่ยวข้องกับความต้องการมากที่สุด เพื่อให้พวกเขาได้รับเฉพาะการแจ้งเตือนที่ช่วยได้ แพลตฟอร์มเช่น Slack ยังรองรับการแจ้งเตือนตามสถานะของผู้ใช้ ดังนั้นพวกเขาจึงไม่ได้รับการแจ้งเตือนเมื่อตั้งค่าสถานะเป็นห้ามรบกวน:

การออกแบบประสบการณ์ผู้ใช้ที่แข็งแกร่งหมายถึงการคำนึงถึงวิธีที่ผู้ใช้ต้องการมีส่วนร่วมกับแอปหรือเว็บไซต์ของคุณ และการใส่ใจนั้นครอบคลุมถึงวิธีที่คุณแจ้งข้อมูลใหม่ให้พวกเขาทราบ หากพบว่าน่ารำคาญ ครอบงำ หรือฉวยโอกาส คุณจะเสี่ยงต่อการทำร้ายแบรนด์ของคุณและทำให้ความไว้วางใจของผู้ใช้ลดลง
อัปเกรดประสบการณ์ผู้ใช้ของคุณ
ใช้เคล็ดลับเหล่านี้ตลอดขั้นตอนการออกแบบเพื่อแสดงให้ลูกค้าเห็นว่าคุณมีความต้องการของพวกเขาในใจ หากคุณมีคำถามใดๆ ว่าประสบการณ์ผู้ใช้ของคุณสามารถสนับสนุนแบรนด์ของคุณได้อย่างไร โปรดอ่านคำแนะนำของเราเกี่ยวกับความสามารถในการใช้งานและการเข้าถึง หรือติดต่อ BrandExtract
