วิธีแก้ไขอัตราการออกสูงและแปลงมากขึ้น (วิธีที่ชาญฉลาด)
เผยแพร่แล้ว: 2023-05-10คุณได้ทำทุกอย่างตามหนังสือ:
✓ เว็บไซต์ของคุณได้รับตำแหน่งสูงสุดในการค้นหาของ Google
✓ ผู้เยี่ยมชมกำลังเข้าสู่หน้าเว็บที่ออกแบบอย่างดีพร้อม CTA ที่ชัดเจน
✓ ข้อเสนอของคุณดีเกินกว่าจะข้ามไป...
แต่การแปลงนั้นต่ำกว่ามาตรฐาน
คุณไปที่รายงาน Google Analytics เพื่อตรวจสอบและดูว่าอัตราการออกทะลุเพดานแล้ว!
คำถามแรกที่นึกถึง:
อัตราการออกที่สูงนั้นดีหรือไม่ดี?
อัตราการออกหมายถึงเปอร์เซ็นต์ของผู้เข้าชมที่ออกจากเว็บไซต์ของคุณจากหน้าใดๆ หลังจากโต้ตอบกับหน้านั้น อัตราการออกที่สูงเป็นสัญญาณที่แน่นอนว่าหน้านั้นอาจต้องการการเพิ่มประสิทธิภาพ ตัวอย่างเช่น อัตราการออกที่สูงในหน้า "ขอบคุณ"หลังจากซื้อเป็นเรื่องปกติ แต่อัตราการออกที่สูงก่อนที่จะทำการซื้อแสดงว่ามีบางอย่างผิดปกติ
ให้คิดว่าอัตราการออกคือตัวช่วยที่ดีในการเดินทางของลูกค้าที่ยอดเยี่ยม (และ Conversion อื่นๆ อีกมาก) มันปรากฏขึ้นในสถานที่ที่สำคัญที่สุดและชี้ให้คุณไปในทิศทางที่ถูกต้องเพื่อจับผู้ร้าย
หยุดผู้เข้าชมไม่ให้ออก เพิ่มความเร็วเว็บไซต์ของคุณด้วย NitroPack →
ทำความเข้าใจกับอัตราการออกที่สูง
การรักษาอัตราการออกที่ดีสำหรับหน้าเชิงกลยุทธ์ในเว็บไซต์ของคุณมักถูกลดความสำคัญลง ไม่จำเป็นต้องพูด การถอดรหัสเปอร์เซ็นต์ที่คุณเห็นในรายงาน Google Analytics เป็นวิธีที่ดีที่สุดในการปรับอัตรา Conversion อย่างเหมาะสม
อัตราการออกที่ดีสำหรับเว็บไซต์คืออะไร?
แม้ว่าสิ่งนี้จะขึ้นอยู่กับสายธุรกิจของคุณและประเภทของเนื้อหาที่คุณแสดงบนหน้า Landing Page รายงานปี 2022 แสดงให้เห็นว่าเจ้าของไซต์ส่วนใหญ่เห็นอัตราการออกต่ำกว่า 25% หรือระหว่าง 26%-40%
และเพื่อให้เข้าใจได้ดีขึ้นว่าเปอร์เซ็นต์เหล่านี้แสดงถึงอะไร คุณสามารถอ้างอิงสูตรต่อไปนี้เพื่อคำนวณอัตราการออก:
วิทยาศาสตร์ที่อยู่เบื้องหลังอัตราการออกที่สูง
ส่วนใหญ่ของการเพิ่มประสิทธิภาพสำหรับการแปลงมากขึ้นคือการทำความเข้าใจพฤติกรรมของผู้ใช้ กระบวนการตัดสินใจออนไลน์ และบทบาทของอารมณ์และอคติทางความคิด
ไม่ว่าคุณจะปรับปรุงการออกแบบเว็บไซต์และความเร็วในการโหลด หรือแนะนำองค์ประกอบการมีส่วนร่วมของผู้ใช้ คุณต้องให้ความสนใจอย่างใกล้ชิดกับกฎจิตวิทยาผู้ใช้บนเว็บ
รายการบางรายการที่จัดการกับอคติทางความคิดและทำให้ผู้เยี่ยมชมดำเนินการบนเว็บไซต์ของคุณเสร็จสมบูรณ์ ได้แก่:
- การนำทางไซต์อย่างง่าย
- เนื้อหาที่สแกนได้ง่าย (รูปแบบ F ที่มีโฟกัสที่มุมซ้ายบนของหน้าเป็นจุดเริ่มต้นที่ดี)
- ความเร็วและประสิทธิภาพของไซต์ที่ยอดเยี่ยมในทุกหน้า
- ข้อความที่ชัดเจนและกระชับ รวมถึงองค์ประกอบเชิงโต้ตอบ เช่น วิดีโอและแบบสำรวจเพื่อการมีส่วนร่วมของผู้ใช้ที่สูงขึ้น
- เทคนิคการโน้มน้าวใจและกระตุ้นอารมณ์ เช่น การกระตุ้นให้ผู้ใช้สมัครรับจดหมายข่าวและดำเนินการเล่าเรื่องหรือพิสูจน์ทางสังคม
ให้ผู้เข้าชมทั้งหมดของคุณมีความสุขและมีส่วนร่วม เพิ่มความเร็วเว็บไซต์ของคุณด้วย NitroPack →
อัตราการออก vs อัตราตีกลับ: เหมือนกันไหม?
มักใช้สลับกัน อัตราการออกและอัตราตีกลับมีความแตกต่างกันโดยพื้นฐาน:
- อัตราตีกลับ หมายถึงเปอร์เซ็นต์ของผู้เข้าชมที่ออกจากเว็บไซต์ของคุณหลังจากเข้าชมเพียงหน้าเดียวโดยไม่ได้โต้ตอบ กับหน้านั้นแต่อย่างใด
- ในทางกลับกัน อัตราการออก จะวัดเปอร์เซ็นต์ของผู้เข้าชมที่ออกจากเว็บไซต์จากหน้าใดๆรวมถึงหน้าสุดท้ายที่พวกเขาเข้าชม (รวมถึงพวกเขาโต้ตอบกับเนื้อหาเว็บของคุณด้วย)
อะไรทำให้อัตราการออกสูง
หน้าที่มีทางออกสูงมักเป็นผลมาจาก:
- การออกแบบเว็บไซต์ที่ไม่ดีและประสบการณ์ของผู้ใช้: 94% ของการแสดงผลครั้งแรกของเว็บไซต์เกี่ยวข้องกับการออกแบบรูปแบบที่สับสน การออกแบบที่ไม่สวยงาม และการนำทางที่ซับซ้อนเป็นเหตุผลหลักที่ทำให้อัตราการออกสูง
- เนื้อหาที่ไม่เกี่ยวข้องหรือขาดข้อมูล: 85% ของผู้บริโภคต้องการข้อมูลโดยละเอียดก่อนที่จะตัดสินใจซื้อหรือไม่ ส่วนหลักฐานทางสังคมหรือคำถามที่พบบ่อยที่ขาดหายไปอาจทำให้ผู้เยี่ยมชมไม่เชื่อใจคุณ
- ปัญหาทางเทคนิคและเวลาในการโหลดหน้าเว็บที่ช้า: ลิงก์เสีย ข้อผิดพลาด 404 และความเร็วไซต์ที่ช้าทำให้ผู้เข้าชมไม่สามารถเข้าถึงเนื้อหาที่ต้องการได้อย่างรวดเร็วและง่ายดาย เวลาในการโหลดที่มากกว่า 3 วินาทีจะทำให้ผู้เข้าชม 47% ข้ามไปที่คู่แข่งของคุณ
10 กลยุทธ์ที่ขับเคลื่อนด้วยข้อมูลเพื่อลดอัตราการออกที่สูง
ขั้นตอนแรกในการเพิ่มประสิทธิภาพอัตราการออกอย่างชาญฉลาดคือการยืนยันว่าคุณได้ระบุหน้าเว็บทั้งหมดที่ต้องปรับปรุงแล้ว ตรวจสอบอัตราการออกสำหรับแต่ละหน้าของเว็บไซต์ของคุณด้วย Google Analytics (พฤติกรรม > เนื้อหาไซต์ > ทุกหน้า)
เคล็ดลับจากผู้เชี่ยวชาญ: เริ่มต้นด้วยหน้าที่มีการเข้าชมสูงสุดซึ่งกระตุ้นมูลค่าที่แท้จริงให้กับธุรกิจออนไลน์ของคุณ และเปรียบเทียบอัตราการออกของแต่ละหน้ากับค่าเฉลี่ยของทั้งเว็บไซต์เพื่อระบุความไม่สอดคล้องกัน
ตอนนี้เรามาดูวิธีที่มีประสิทธิภาพมากที่สุดในการลดอัตราการออกที่สูง
ปรับปรุงการนำทางและเค้าโครง
การนำทางที่ชัดเจนและการออกแบบที่ใช้งานง่ายเป็นหัวใจสำคัญของเว็บไซต์ที่ได้รับการปรับให้เหมาะสมซึ่งเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าที่จ่ายเงิน ต่อไปนี้เป็นแง่มุมต่างๆ ที่ควรพิจารณาในการทำซ้ำครั้งต่อไปของคุณ:
- ลดความซับซ้อนของเมนูนำทางของคุณ: หลีกเลี่ยงการใช้หมวดหมู่หรือหมวดหมู่ย่อยมากเกินไป และตรวจสอบให้แน่ใจว่าเมนูนำทางของคุณเข้าใจง่าย ผู้ใช้คาดหวังให้คุณตระหนักถึงความต้องการและจุดบกพร่อง และการนำทางจำเป็นต้องสะท้อนให้เห็นสิ่งนั้น
- ใช้ป้ายกำกับที่ชัดเจน: ใช้ป้ายกำกับที่สื่อความหมายสำหรับรายการเมนูนำทาง และหลีกเลี่ยงการใช้ศัพท์แสงทางเทคนิคหรือคำย่อ
- ใช้เบรดครัมบ์: เบรดครัมบ์ช่วยให้ผู้ใช้เห็นภาพของตำแหน่งที่ตั้งภายในเว็บไซต์ของคุณ ทำให้ผู้ใช้กลับไปยังหน้าก่อนหน้าได้ง่ายขึ้น
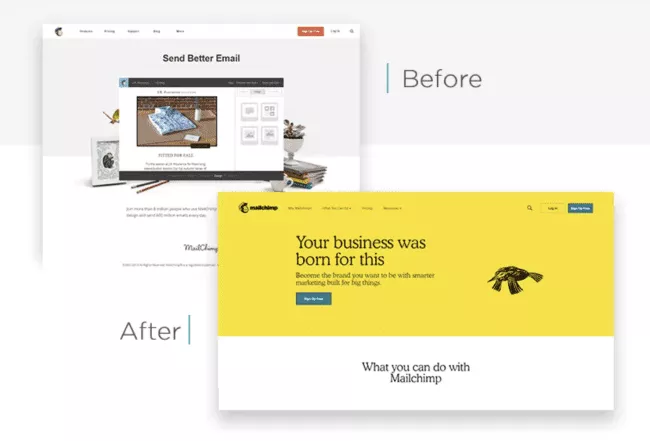
- ใช้ช่องว่าง: ช่องว่างสามารถปรับปรุงความสามารถในการอ่านและดึงดูดสายตาของเว็บไซต์ของคุณ และทำให้ผู้ใช้โฟกัสไปที่เนื้อหาได้ง่ายขึ้น หน้าเว็บที่ไม่ว่างไม่ใช่ "มัน" อีกต่อไป

ที่มาของภาพ: Justinmind
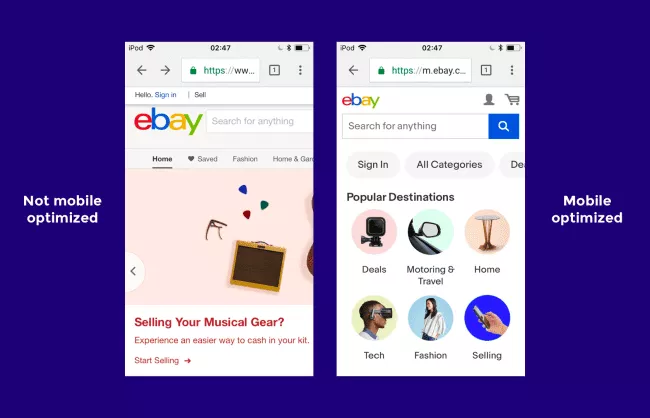
2. เพิ่มประสิทธิภาพการตอบสนองมือถือ
70% ของการเข้าชมเว็บมาจากสมาร์ทโฟน และ 61% ของผู้ใช้จะไม่กลับมาที่เว็บไซต์หากเว็บไซต์นั้นไม่เหมาะกับมือถือ ต่อไปนี้คือเคล็ดลับบางประการที่สามารถช่วยรักษาผู้เยี่ยมชมได้มากขึ้น:
- ใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์: การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะปรับเค้าโครงและเนื้อหาของเว็บไซต์ของคุณโดยอัตโนมัติเพื่อให้พอดีกับขนาดหน้าจอของอุปกรณ์ของผู้ใช้
- ทดสอบเว็บไซต์ของคุณบนอุปกรณ์หลายเครื่อง: อย่าลืมทดสอบเว็บไซต์ของคุณบนอุปกรณ์เคลื่อนที่ต่างๆ เพื่อให้แน่ใจว่าเว็บไซต์มีลักษณะและทำงานได้อย่างถูกต้อง
- ใช้รูปภาพที่ปรับเปลี่ยนได้เท่านั้น:รูปภาพขนาดใหญ่อาจทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลงบนอุปกรณ์เคลื่อนที่ ดังนั้นอย่าลืมปรับให้เหมาะสมสำหรับหน้าจอขนาดเล็ก

ที่มาของภาพ: Toptal
3. เพิ่มความเร็วในการโหลดหน้าเว็บ
คุณทราบหรือไม่ว่า 57% ของผู้บริโภคออนไลน์ประสบกับความเครียดสูง (และแม้กระทั่งความโกรธ) หากไซต์ไม่โหลดภายใน 3 วินาที ต่อไปนี้เป็นเคล็ดลับในการเพิ่มความเร็วในการโหลดหน้าเว็บไซต์ของคุณ:
- ดูแลไฟล์มีเดียขนาดใหญ่: รูปภาพและวิดีโอที่ไม่ได้ปรับแต่งอาจทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลง ดังนั้นอย่าลืมปรับให้เหมาะสมสำหรับการใช้งานเว็บ
- ย่อคำขอ HTTP ให้เล็กที่สุด: ลดจำนวนคำขอ HTTP ที่เว็บไซต์ของคุณสร้างโดยการรวมไฟล์หลายไฟล์เป็นไฟล์เดียว และใช้ CSS sprite เพื่อรวมรูปภาพหลายรูปเป็นไฟล์เดียว
- ใช้การแคช: การแคชเว็บช่วยให้เว็บไซต์ของคุณจัดเก็บไฟล์ที่เข้าถึงบ่อยในอุปกรณ์ของผู้ใช้ ซึ่งจะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ
สร้างความประทับใจให้ผู้เยี่ยมชมของคุณด้วยเว็บไซต์ที่รวดเร็ว! NitroPack เร่งความเร็วไซต์ของคุณโดยอัตโนมัติ →
4. ดำเนินการวิจัยคำหลักและระบุกลุ่มเป้าหมาย
ด้วยการใช้เครื่องมือวิจัยคีย์เวิร์ด เช่น SEMrush และ Ahrefs คุณจะเข้าใจได้ดีขึ้นว่ากลุ่มเป้าหมายของคุณกำลังค้นหาอะไร และสร้างเนื้อหาที่เกี่ยวข้องกับความสนใจของพวกเขา ต่อไปนี้คือเคล็ดลับบางประการที่จะเริ่มต้นด้วย:

- ระบุคำหลักแบบหางยาว: คำหลักแบบหางยาวมีความเฉพาะเจาะจงและตรงเป้าหมายมากกว่าคำหลักแบบกว้าง และสามารถช่วยคุณดึงดูดการเข้าชมที่มีคุณภาพมายังเว็บไซต์ของคุณ
- พัฒนาการจับคู่คำหลัก: ช่วยให้คุณสร้างโครงสร้างที่ใช้งานง่ายและมีเหตุผลสำหรับเว็บไซต์ของคุณ ในขณะที่ปรับปรุงการเชื่อมโยงภายในระหว่างหน้าและการปรับให้เหมาะสมของ anchor text
- ใช้คำหลักอย่างมีกลยุทธ์: ใช้คำหลักในพาดหัว หัวข้อย่อย และทั่วทั้งเนื้อหาของคุณ แต่หลีกเลี่ยงการใช้มากเกินไป Google ให้รางวัลแก่เนื้อหาที่ให้ความสำคัญกับผู้คนเป็นอันดับแรก
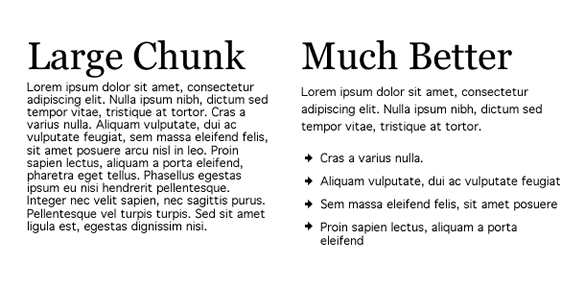
5. ใช้พาดหัวและหัวข้อย่อยเพื่อจัดระเบียบเนื้อหา
พาดหัวและหัวข้อย่อยสามารถแบ่งเนื้อหาของคุณ และทำให้อ่านและเข้าใจได้ง่ายขึ้น ต่อไปนี้เป็นเคล็ดลับบางประการสำหรับการใช้พาดหัวและหัวข้อย่อยอย่างมีประสิทธิภาพ:
- ใช้พาดหัวที่สื่อความหมาย: ใช้พาดหัวที่อธิบายเนื้อหาของส่วนหรือบทความได้อย่างถูกต้อง การวิจัยของเราแสดงให้เห็นว่าหัวข้อข่าวที่มีประสิทธิภาพมากที่สุดมีความยาวระหว่าง 4-8 คำ
- ใช้หัวข้อย่อยแบบลำดับชั้น: ใช้หัวข้อย่อยเพื่อแบ่งเนื้อหาออกเป็นส่วนย่อยๆ และใช้โครงสร้างแบบลำดับชั้นเพื่อแสดงความสัมพันธ์ระหว่างกัน
- ทำให้สั้นและชัดเจน: ย่อหน้ายาวๆ อ่านยาก และมักจะถูกแยกออกจากขั้นตอนการสแกนที่ผู้เข้าชมต้องผ่าน

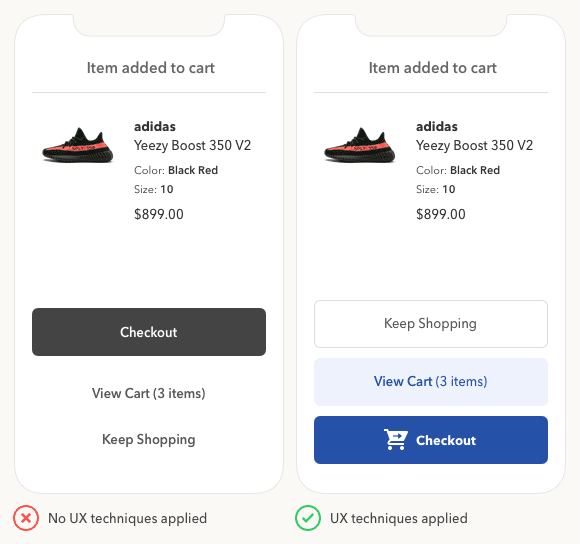
6. ใช้ CTA ที่โน้มน้าวใจ
คำกระตุ้นการตัดสินใจ (CTA) คือปุ่มหรือลิงก์ที่กระตุ้นให้ผู้ใช้ดำเนินการ เช่น "สมัครเลย" "สมัครรับข้อมูล" หรือ "ซื้อเลย" CTA ควรมีความโดดเด่นทางสายตาและวางอย่างมีกลยุทธ์บนหน้า ภาษาที่ใช้ใน CTA ควรมีความชัดเจน เฉพาะเจาะจง และเน้นการดำเนินการ

แหล่งที่มาของรูปภาพ:UXmovement
เคล็ดลับจากผู้เชี่ยวชาญ: CTA ที่มี Conversion สูงจะรับรู้ถึงสภาพแวดล้อมรอบตัวเสมอ แทนที่จะใช้คำกระตุ้นการตัดสินใจทั่วๆ ไป เช่น “ขอการสาธิต” ให้มุ่งเน้นที่การเน้นคุณค่าที่ผู้ใช้จะได้รับเมื่อพวกเขาคลิกปุ่มนั้น เช่น “จองการสาธิตฟรี” หรือ “ทดลองใช้ฟรี”
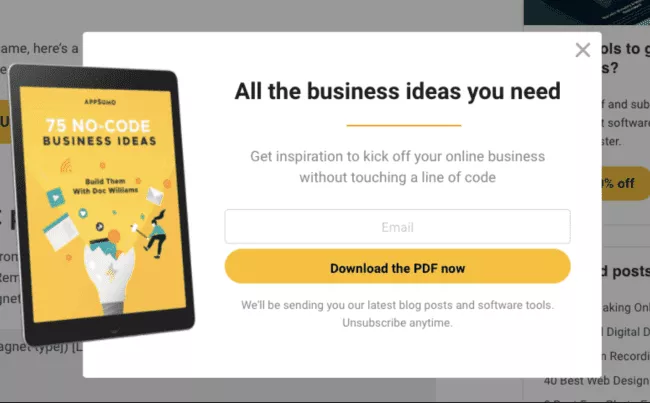
7. เสนอสิ่งจูงใจหรือแม่เหล็กนำทาง
สิ่งจูงใจ เช่นทดลองใช้ฟรี ส่วนลดหรือeBookสามารถดึงดูดผู้ใช้ให้อยู่ในไซต์ต่อไปและดำเนินการ สิ่งจูงใจเหล่านี้ควรเกี่ยวข้องกับความต้องการและความสนใจของผู้ใช้ Lead Magnet เช่น จดหมายข่าวหรือ eBook สามารถใช้เพื่อบันทึกที่อยู่อีเมลของผู้ใช้สำหรับความพยายามทางการตลาดในอนาคต

ที่มาของภาพ:Wisepops
เคล็ดลับจากผู้เชี่ยวชาญ: วางตำแหน่งป๊อปอัปแสดงเจตนาออกในช่วงเวลาสำคัญที่ผู้เยี่ยมชมกำลังจะออกจากไซต์โดยเสนอสิ่งจูงใจในนาทีสุดท้ายหรือข้อความเพื่อกระตุ้นให้พวกเขาอยู่ต่อ ป๊อปอัปเหล่านี้สามารถใช้เพื่อรวบรวมที่อยู่อีเมลหรือเสนอรหัสส่วนลด อย่างไรก็ตาม ควรใช้อย่างมีวิจารณญาณ เพราะอาจทำให้ล่วงล้ำและน่ารำคาญได้ง่าย
8. ลดความซับซ้อนของกระบวนการชำระเงินและกรอกแบบฟอร์ม
กระบวนการเช็คเอาต์ที่ซับซ้อนหรือการกรอกแบบฟอร์มอาจนำไปสู่ความยุ่งยากและอัตราการออกจากระบบสูง ลดความซับซ้อนของกระบวนการเหล่านี้โดยการลบฟิลด์หรือขั้นตอนที่ไม่จำเป็นออก และทำให้ผู้ใช้สามารถดำเนินการซื้อหรือส่งแบบฟอร์มให้เสร็จสิ้นได้ง่าย
พิจารณาเสนอตัวเลือก การชำระเงินแบบผู้เยี่ยมชมหรือเข้าสู่ระบบโซเชียลเพื่อปรับปรุงกระบวนการ อย่าลืมเสนอให้ลูกค้าบันทึกรายละเอียดเพื่อการชำระเงินที่รวดเร็วยิ่งขึ้นในครั้งต่อไป

เคล็ดลับจากผู้เชี่ยวชาญ: เนื้อหาและคำแนะนำส่วนบุคคลสามารถทำให้ผู้ใช้รู้สึกเห็นและเข้าใจ ซึ่งนำไปสู่การมีส่วนร่วมและการแปลงที่เพิ่มขึ้น ใช้ข้อมูล เช่น พฤติกรรมผู้ใช้และข้อมูลประชากรเพื่อปรับแต่งเนื้อหาและคำแนะนำให้ตรงกับความต้องการและความสนใจของผู้ใช้ ซึ่งสามารถทำได้ผ่านการตลาดผ่านอีเมล หน้า Landing Page ส่วนบุคคล หรืออัลกอริทึมคำแนะนำ
9. ปรับปรุงหลักฐานทางสังคมและสร้างความไว้วางใจกับผู้ใช้
หลักฐานทางสังคมหมายถึงปรากฏการณ์ที่ผู้คนมีแนวโน้มที่จะไว้วางใจและดำเนินการตามการกระทำและความคิดเห็นของผู้อื่น ผู้บริโภคจำนวนมหาศาลถึง 93% อ่านบทวิจารณ์ออนไลน์ก่อนตัดสินใจว่าจะซื้อหรือไม่
ตัวอย่างของหลักฐานทางสังคม ได้แก่บทวิจารณ์จากลูกค้า การให้คะแนนและข้อความรับรองรวมหลักฐานทางสังคมเข้ากับไซต์ของคุณผ่านบทวิจารณ์ผลิตภัณฑ์ ข้อความรับรอง หรือโพสต์บนโซเชียลมีเดีย

นอกจากการพิสูจน์ทางสังคมแล้ว การสร้างความไว้วางใจของผู้ใช้เป็นสิ่งสำคัญในการลดอัตราการออกที่สูง ตรวจสอบให้แน่ใจว่าไซต์ของคุณมีนโยบายที่ชัดเจนและโปร่งใส เช่น นโยบายการจัดส่งและการคืนสินค้า และแสดงตราความน่าเชื่อถืออย่างชัดเจน เช่น ใบรับรอง SSL หรือใบรับรองอุตสาหกรรม
10. ใช้ประโยชน์จากพลังของการตลาดผ่านอีเมล
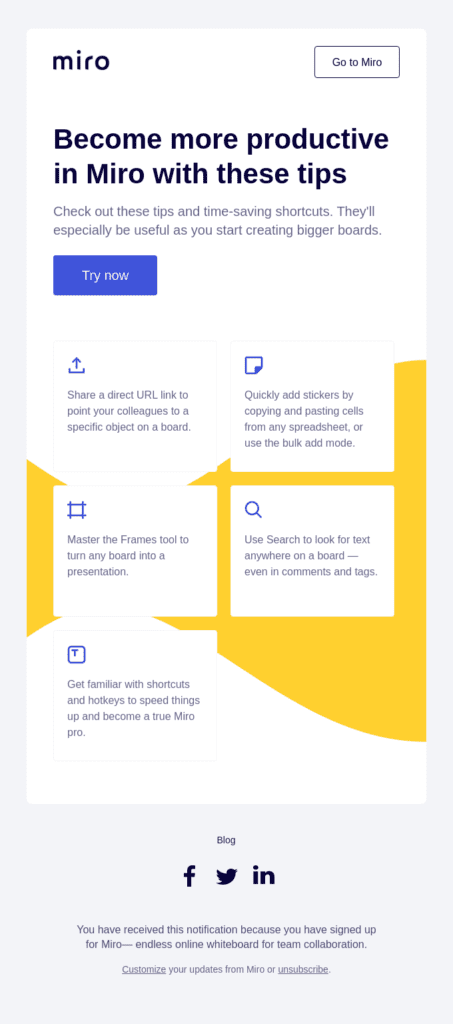
แม้ว่าคุณจะไม่ได้โน้มน้าวให้ผู้เข้าชมทำ Conversion ในครั้งแรก แต่คุณก็ยังสามารถดึงดูดให้ผู้เข้าชมกลับมามีส่วนร่วมอีกครั้งหลังจากที่พวกเขาออกจากเว็บไซต์ของคุณ จำป๊อปอัป exit-intent ที่เราพูดถึงก่อนหน้านี้ได้ไหม
ใช้ที่อยู่อีเมลที่คุณรวบรวมที่นั่นเพื่อส่งแคมเปญอีเมลที่กำหนดเป้าหมายเพื่อเสนอสิ่งจูงใจ เนื้อหาส่วนบุคคล หรือคำแนะนำผลิตภัณฑ์เพื่อให้ผู้ใช้กลับมาที่เว็บไซต์ของคุณ
ตัวอย่างเช่น เครื่องมือสำหรับการทำงานร่วมกันด้วยภาพ Miro ช่วยดันผู้ใช้ที่ไม่ใช้งานบนแผนบริการฟรีให้กลับมาที่แพลตฟอร์มอย่างชาญฉลาดด้วยเคล็ดลับด้านประสิทธิภาพ:

ขั้นตอนถัดไป
การลดอัตราการออกที่สูงเป็นกระบวนการต่อเนื่องที่ต้องมีการทดสอบและปรับให้เหมาะสมอย่างต่อเนื่อง
ใช้การทดสอบ A/B แผนที่ความร้อน และการติดตามการคลิกเพื่อระบุพื้นที่ของไซต์ที่ต้องการการปรับปรุง และทดสอบว่าการเพิ่มประสิทธิภาพใหม่ของคุณมีประสิทธิภาพเพียงใด วิเคราะห์ข้อมูลพฤติกรรมของผู้ใช้เป็นประจำเพื่อตัดสินใจเกี่ยวกับการเปลี่ยนแปลงไซต์อย่างรอบรู้:
- ใช้ การทดสอบ A/B โดยเครื่องมืออย่าง Optimizely เพื่อเปรียบเทียบหน้าเว็บสองเวอร์ชันเพื่อดูว่าเวอร์ชันใดทำงานได้ดีกว่าในแง่ของอัตราการแปลงซึ่งสามารถทำได้โดยใช้พาดหัว CTA รูปภาพ หรือเลย์เอาต์ที่แตกต่างกัน (แต่อย่าลืมทดสอบรูปแบบองค์ประกอบทีละรายการเสมอ)
- แผนที่ความร้อน จะแสดงให้คุณเห็นว่าส่วนใดในไซต์ของคุณได้รับการคลิกและความสนใจมากที่สุด ในขณะที่เครื่องมือติดตามการคลิกจะแสดงให้คุณเห็นว่าผู้ใช้คลิกไปที่ใดและพวกเขาไปยังไซต์ของคุณอย่างไร ใช้ข้อมูลนี้เพื่อระบุส่วนที่ผู้ใช้ติดขัดหรือจุดที่พวกเขาเลิกใช้งาน และทำการปรับปรุงไซต์ของคุณเพื่อลดอัตราการออกและปรับปรุงอัตราคอนเวอร์ชั่นของคุณ
ตอนนี้ คุณมีเครื่องมือและกลยุทธ์ทั้งหมดสำหรับการเพิ่มประสิทธิภาพการเดินทางของลูกค้าของคุณแล้ว ถึงเวลาที่คุณจะพับแขนเสื้อและทำให้การเยี่ยมชมทุกครั้งมีค่า!
