4 กลยุทธ์จากผู้เชี่ยวชาญเพื่อแก้ไขเนื้อหาสรุปการสัมมนาผ่านเว็บที่ใหญ่ที่สุด (LCP)
เผยแพร่แล้ว: 2023-10-28สามปีหลังจากการเปิดตัว Core Web Vitals เว็บไซต์จำนวน 33% ทั่วโลกยังคงประสบปัญหาในการผ่านเกณฑ์ชี้วัดที่ท้าทายอย่างฉาวโฉ่ นั่นก็คือ Largest Contentful Paint (LCP)

เพื่อแก้ไขปัญหานี้ เราจึงร่วมมือกับ Google และเปิดตัวซีรีส์การสัมมนาผ่านเว็บสี่ตอน "Core Web Vitals For Your Business" ตอนที่สามสำหรับการเรียนรู้การเพิ่มประสิทธิภาพ LCP อย่างเชี่ยวชาญ พร้อมให้เล่นซ้ำบน YouTube แล้ว:
ในเซสชั่นนี้ Barry Pollard และ Adam Silverstein ผู้มีความคิดระดับแนวหน้าของ Google พร้อมด้วย Ivailo Hristov ซึ่งเป็น CTO ของ NitroPack พูดคุยกันเรื่อง:
- การพัฒนาและการเปลี่ยนแปลงล่าสุดเกี่ยวกับ LCP
- อะไรทำให้ LCP เป็นเมตริก Core Web Vitals ที่เพิ่มประสิทธิภาพได้ยากที่สุด
- เทคนิคสดเพื่อปรับปรุงคะแนน LCP ที่ไม่ดี
อ่านต่อเพื่อดูไฮไลต์ของการสัมมนาผ่านเว็บและรายการตรวจสอบที่สามารถดำเนินการได้สำหรับการแก้ไข LCP ของคุณจาก "ไม่ผ่าน" เป็น "ผ่าน"
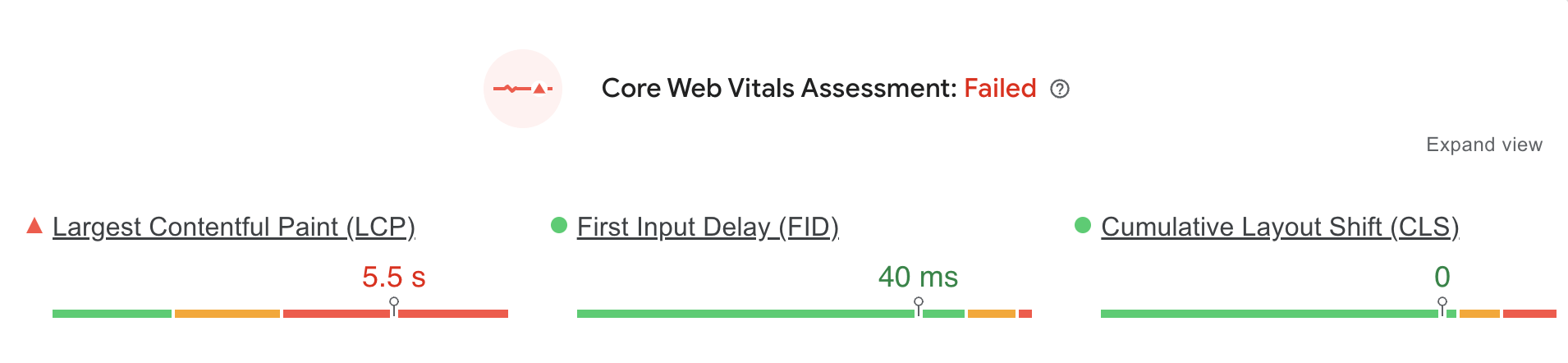
Largest Contentful Paint (LCP) คืออะไร?
Largest Contentful Paint (LCP) คือเมตริก Core Web Vitals ที่วัดเวลาแสดงผลขององค์ประกอบที่ใหญ่ที่สุดภายในวิวพอร์ตโดยสัมพันธ์กับเวลาที่เริ่มโหลดหน้าเว็บครั้งแรก เป็นสิ่งสำคัญอย่างยิ่งต่อประสบการณ์ผู้ใช้ เนื่องจากช่วยให้คุณเข้าใจประสิทธิภาพการโหลดที่รับรู้จากมุมมองของผู้ใช้
LCP ที่ล่าช้าสามารถบ่งบอกได้ว่าหน้าเว็บใช้เวลาโหลดเนื้อหาหลักนานเกินไป ส่งผลให้ผู้ใช้รับรู้ถึงความล่าช้า ใช้เกณฑ์ต่อไปนี้เพื่อวัดคะแนน LCP ของคุณ:
- ต่ำกว่า 2.5 วินาทีถือว่าดี
- 2.5 - 4.0 วินาที หมายความว่าจำเป็นต้องปรับปรุง
- เกิน 4.0 วินาทีถือว่าแย่
องค์ประกอบ LCP คืออะไร?
องค์ประกอบต่างๆ ถือได้ว่าเป็นองค์ประกอบเนื้อหาที่ใหญ่ที่สุด ขึ้นอยู่กับโครงสร้างและเนื้อหาของหน้าเว็บ
รายการใดๆ ต่อไปนี้สามารถจัดประเภทเป็นตัวเลือกองค์ประกอบเนื้อหาที่ใหญ่ที่สุดได้:
- รูปภาพ: รวมถึงรูปภาพที่โหลดโดยใช้แท็ก img และรูปภาพที่ใช้เป็นพื้นหลังผ่าน CSS ที่แสดงภายในวิวพอร์ต
- องค์ประกอบรูปภาพภายในองค์ประกอบ svg : หาก SVG มีองค์ประกอบรูปภาพ (เช่น ผ่านแท็ก รูปภาพ ) ก็สามารถรายงานองค์ประกอบเหล่านั้นเป็น LCP ได้
- วิดีโอ: ภาพโปสเตอร์ของวิดีโอ (ภาพที่แสดงก่อนเล่นวิดีโอ) สามารถเป็น LCP ได้ เฟรมวิดีโอเองก็อาจเป็น LCP ได้เช่นกัน หากไม่มีภาพโปสเตอร์และวิดีโอจะเล่นอัตโนมัติโดยที่ผู้ใช้ไม่ต้องดำเนินการใดๆ
- ภาพเคลื่อนไหว: เช่น เฟรมแรกของ GIF แบบเคลื่อนไหว
- องค์ประกอบข้อความระดับบล็อก: เกี่ยวข้องกับองค์ประกอบข้อความ เช่น ส่วนหัว (h1, h2 ฯลฯ) ย่อหน้า (p) รายการ (ul, ol ฯลฯ) และอื่นๆ บล็อกข้อความที่ใช้พื้นที่มากที่สุดในวิวพอร์ตสามารถเป็นตัวเลือก LCP ได้
- องค์ประกอบที่มีรูปภาพพื้นหลังโหลดผ่าน CSS: หากองค์ประกอบ เช่น div หรือ ส่วน มีการตั้งค่าภาพพื้นหลังโดยใช้คุณสมบัติภาพพื้นหลังใน CSS และรูปภาพนี้เป็นเนื้อหาที่มองเห็นได้มากที่สุด รูปภาพนั้นอาจเป็น LCP ได้
วิธีค้นหาองค์ประกอบ LCP บนหน้าเว็บ
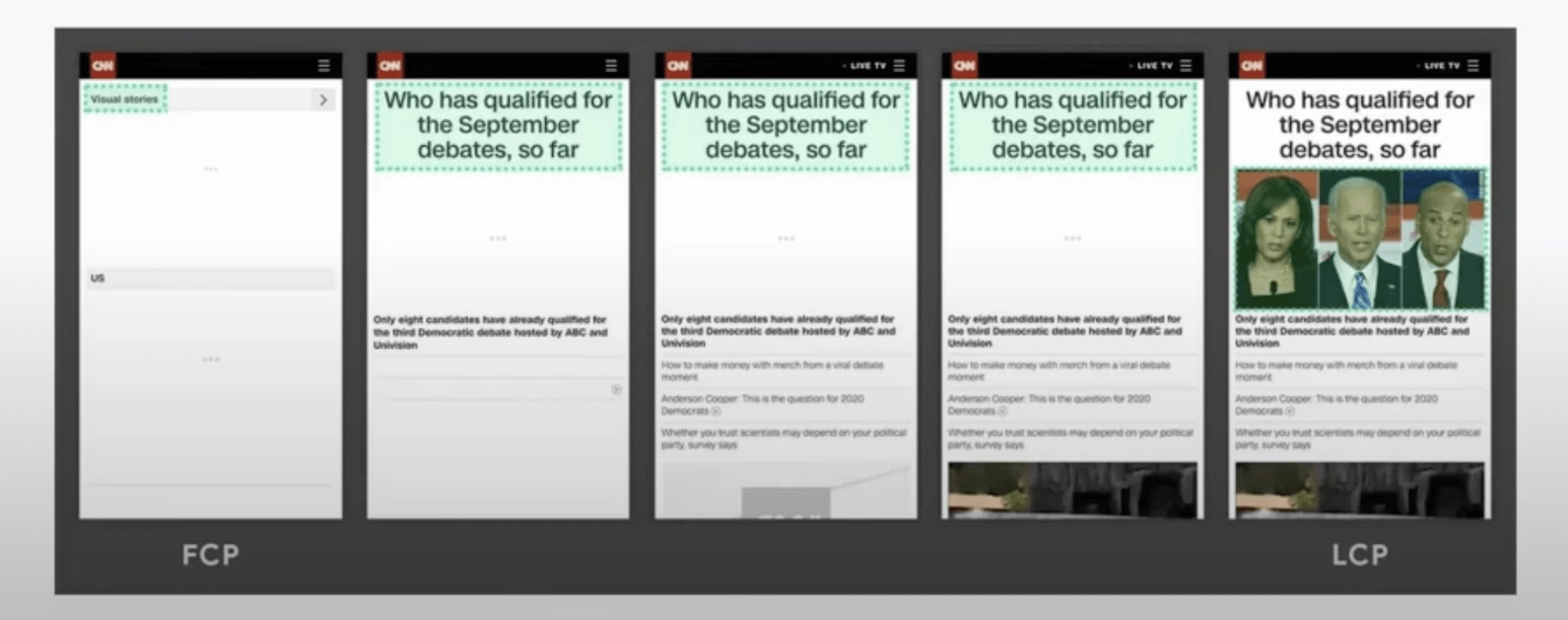
ภายใน เบราว์เซอร์ Chrome จะระบุองค์ประกอบ LCP ที่แตกต่างกันเมื่อเนื้อหาของหน้าแสดงผล หมายความว่าในระหว่างการโหลดหน้าแรก องค์ประกอบ LCP จะเปลี่ยนไปจนกว่าจะโหลดครึ่งหน้าบนเพื่อแสดงองค์ประกอบที่ใหญ่ที่สุดที่ชัดเจน
หมายเหตุสำคัญ: องค์ประกอบ LCP ของหน้าเว็บเดียวกันอาจแตกต่างกันไป ขึ้นอยู่กับขนาดหน้าจอที่แตกต่างกัน 
โชคดีที่มีเครื่องมืออย่าง Chrome DevTools และ WebPageTest คุณสามารถระบุองค์ประกอบ LCP เฉพาะสำหรับสถานการณ์การโหลดหน้าเว็บโดยเฉพาะได้อย่างง่ายดาย
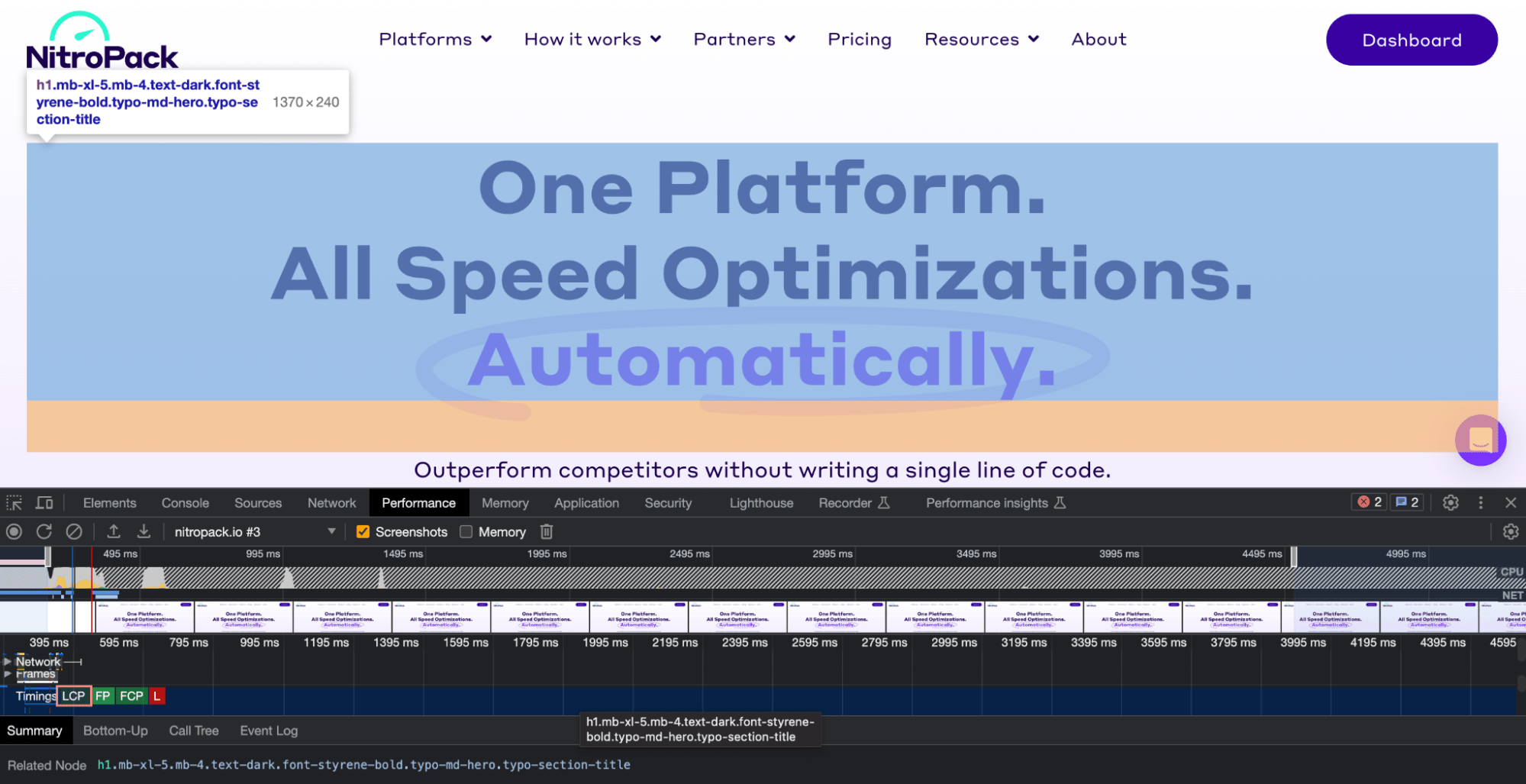
1. ด้วย Chrome DevTools
- คลิกขวาที่ใดก็ได้บนหน้าและเลือก "ตรวจสอบ"
- ไปที่แท็บ "ประสิทธิภาพ" และเพียงแค่โหลดหน้านี้ซ้ำ
- เมื่อโหลดหน้านี้แล้ว คุณจะเห็นไทม์ไลน์ของกิจกรรม
- มองหาเครื่องหมาย "LCP" ในส่วน "ระยะเวลา" และเลื่อนลงเพื่อดูรายละเอียดเพิ่มเติมในแท็บ "สรุป"
- วางเมาส์เหนือลิงก์ "โหนดที่เกี่ยวข้อง" เพื่อไฮไลต์องค์ประกอบ LCP บนเพจ

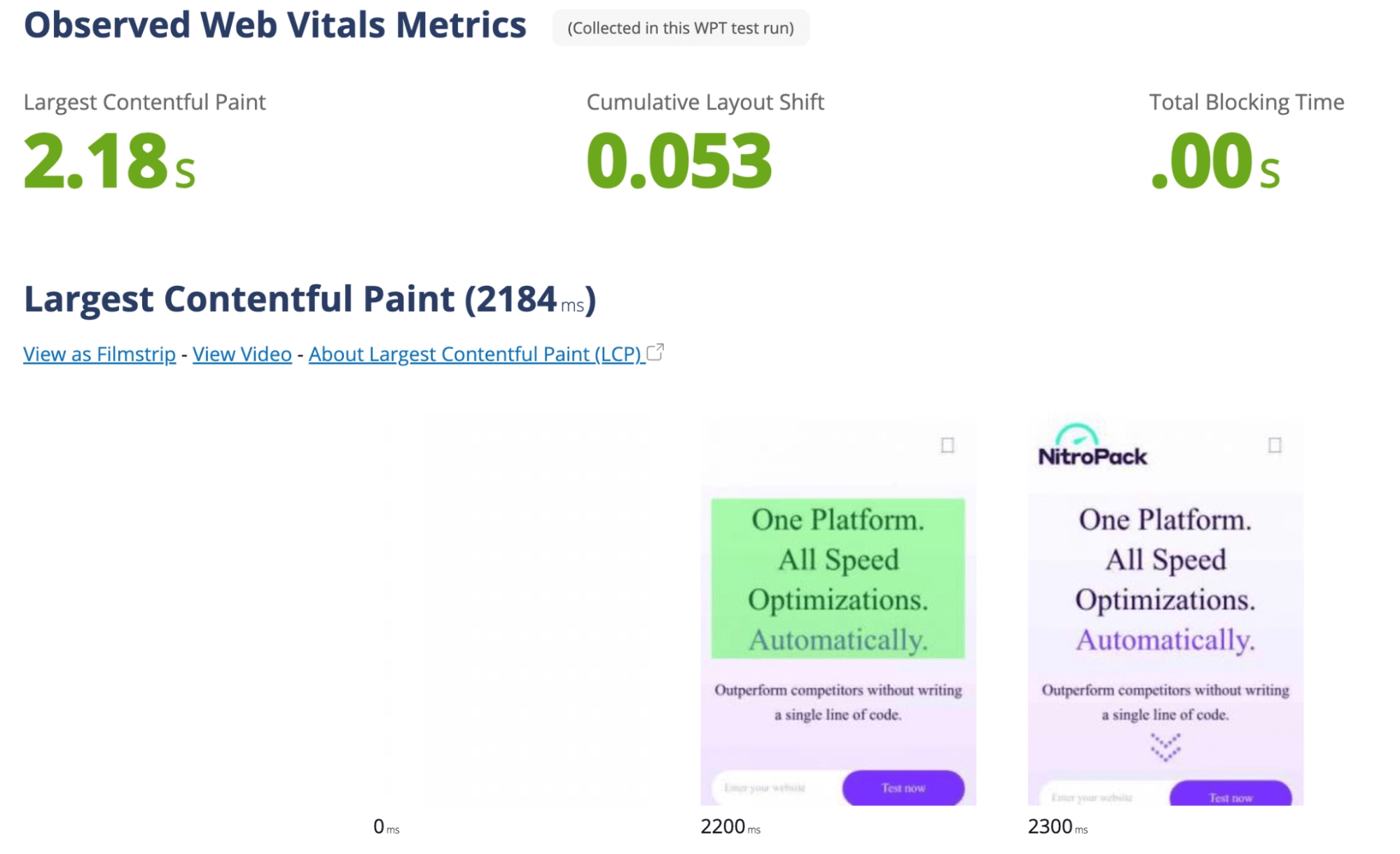
2. ด้วย WebPageTest
- ที่ www.webpagetest.org ให้ป้อน URL ของหน้าเว็บและเริ่มการทดสอบ
- เมื่อการทดสอบเสร็จสิ้น ให้ไปที่แท็บ "เมตริกประสิทธิภาพของเพจ" และคลิกที่ "Largest Contentful Paint"
- คุณจะพบรายละเอียดเกี่ยวกับ LCP รวมถึงภาพหน้าจอที่เน้นองค์ประกอบ LCP

มีอะไรใหม่กับ Largest Contentful Paint (LCP): การอัปเดตและการพัฒนา
นับตั้งแต่เปิดตัวเมตริก Core Web Vitals ที่สำคัญที่สุด ก็ได้รับการอัปเดตอย่างต่อเนื่องเพื่อจัดการกับ Edge Case และการพัฒนาประสิทธิภาพของเว็บ
การเปลี่ยนแปลง LCP ในเบราว์เซอร์ Chrome
Chrome ได้ผ่านการเปลี่ยนแปลงเล็กน้อยแล้ว โดยมุ่งเน้นไปที่การยกเว้นและรวมองค์ประกอบต่างๆ ตามความ "พอใจ" ขององค์ประกอบเหล่านั้น:
- Chrome 86 - ไม่รวมรูปภาพ Opacity 0
- Chrome 88 - ไม่รวมรูปภาพเต็มหน้าจอ (โดยทั่วไปคือภาพพื้นหลัง)
- Chrome 112 - ไม่รวมรูปภาพเอนโทรปีต่ำ (หรือที่เรียกว่ารูปภาพที่เรียบง่ายมาก เช่น สี่เหลี่ยมสีน้ำเงินขนาดใหญ่)
- Chrome 116 - รวมวิดีโอ (เฟรมแรก)
- Chrome 116 - GIF เปลี่ยนไปใช้เฟรมแรก
- Chrome 116 - การทดลองโหลดรูปภาพ (ตอนนี้เบราว์เซอร์ "ดู" ที่รูปภาพบางรูปล่วงหน้าและกำหนดว่ารูปภาพใดอาจเป็นองค์ประกอบ LCP ที่เป็นตัวเลือก)
การเปลี่ยนแปลง LCP ใน WordPress
หลังจากการเปิดตัว WordPress Core Performance Team ในปี 2021 WordPress ได้ลงทุนอย่างมากในการทำให้แพลตฟอร์มเป็นมิตรกับประสิทธิภาพมากขึ้น
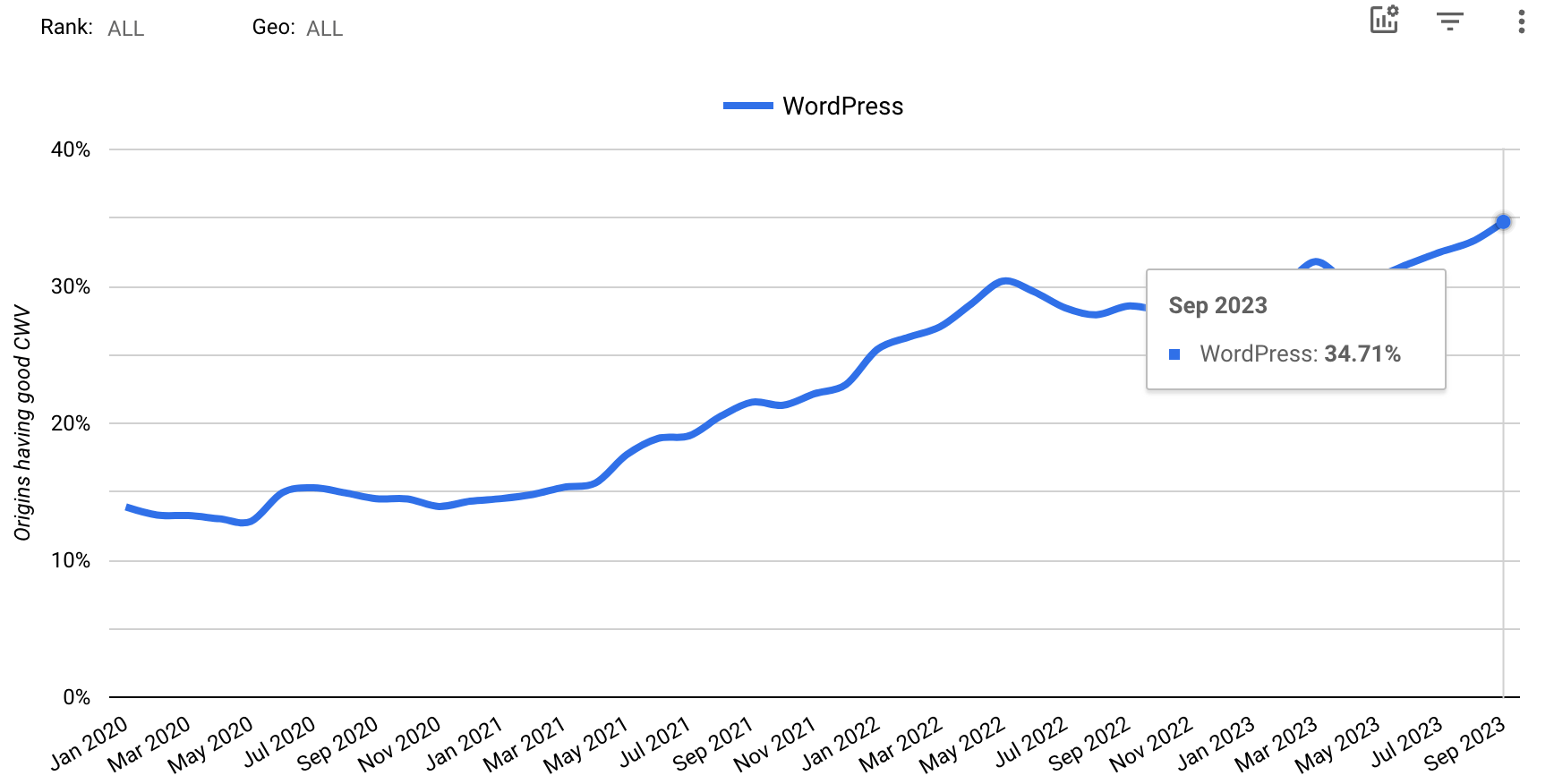
WordPress เวอร์ชัน 6.2 และ 6.3 มีการปรับปรุงครั้งใหญ่ โดยเราเห็นเวลาในการโหลดเร็วขึ้น 27% สำหรับธีมบล็อก และ 18% สำหรับธีมคลาสสิก อัตราการส่งผ่าน CWV โดยรวมสำหรับเว็บไซต์ WordPress บนมือถือสูงถึง 34.71% เทียบกับ 30.47% ในเดือนเมษายน

การเปลี่ยนแปลงที่ทำโดยทีมงาน WP Core Performance ที่ส่งผลต่อ Largest Contentful Paint ให้ดีขึ้น ได้แก่:
- การแนะนำการรองรับรูปแบบรูปภาพ WebP ดั้งเดิมตั้งแต่เวอร์ชัน 5.8
- การแปลงภาพที่อัพโหลดโดยอัตโนมัติ
- ลดการสืบค้นฐานข้อมูลสำหรับการโหลดเพจทั่วไป
- การปรับแต่งเส้นทางโค้ดความถี่สูงอย่างละเอียด
- การปรับปรุงชั้นแคช
- การปรับปรุงการโหลด HTML เนทิฟแบบอัตโนมัติแบบอัตโนมัติ
- การแนะนำ fetchpriority=”high” อัตโนมัติให้กับองค์ประกอบ LCP
- การแนะนำ “กลยุทธ์” ของสคริปต์ API ซึ่งนักพัฒนาระบุกลยุทธ์แบบอะซิงก์หรือเลื่อนเวลาสำหรับสคริปต์ส่วนหัว
เหตุใดคุณจึงล้มเหลวใน Largest Contentful Paint? (ข้อผิดพลาดทั่วไป)
มีเหตุผลที่ LCP ยังคงเป็นตัวชี้วัด CWV ที่ท้าทายที่สุดในการส่งต่อ และไม่จำเป็นต้องเป็นกลยุทธ์การเพิ่มประสิทธิภาพของคุณ
หลุมพราง #1: คุณไม่สามารถควบคุมคะแนน LCP ของคุณได้ทั้งหมด
LCP มีความซับซ้อนในแง่ที่ว่ามีหลายสิ่งเกิดขึ้นมากมายในกระบวนการโหลดครั้งแรก และคุณอาจไม่สามารถส่งผลกระทบทุกขั้นตอนได้
เมื่อผู้เยี่ยมชมเข้ามายังเว็บไซต์ของคุณผ่านโฆษณาที่มีลิงก์แบบสั้น อาจมีการเปลี่ยนเส้นทางเกิดขึ้นบ้างก่อนที่ผู้ใช้จะเริ่มเห็นเนื้อหาหน้าเว็บของคุณด้วยซ้ำ นอกจากนี้ ความแข็งแกร่งของเครือข่ายยังมีบทบาทอย่างมาก โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณมีผู้เยี่ยมชมที่มาจากประเทศที่มีการเชื่อมต่อช้ากว่า
“มันอาจจะรู้สึกน่ารำคาญเพราะมันค่อนข้างอยู่นอกเหนือการควบคุมของคุณ คุณไม่สามารถไปแก้ไขสิ่งเหล่านี้ได้อย่างน่าอัศจรรย์ คุณต้องเข้าใจว่าปัญหาคืออะไร - เป็นปัญหาบนหน้าเว็บของคุณ หรือเป็นอย่างอื่นเกี่ยวกับวิธีที่ผู้คนมายังไซต์ของคุณ”
— แบร์รี พอลลาร์ด @ทีมงาน Google Chrome
หลุมพราง #2: การออกแบบเว็บไซต์ของคุณไม่ตรงกับข้อมูลประชากรของคุณ
หากย้อนกลับไปที่แนวคิดหลักเบื้องหลังเมตริก Core Web Vitals นั้น LCP เป็นเรื่องเกี่ยวกับการวัดว่าผู้ใช้ในชีวิตจริง เผชิญกับการโหลดหน้าเว็บครั้งแรกอย่างไร
การสร้างเว็บไซต์ระดับไฮเอนด์ที่เสนอทุกสิ่งที่ยอดเยี่ยมนั้นยอดเยี่ยมมาก แต่จะเกิดอะไรขึ้นหากผู้เยี่ยมชมของคุณไม่สามารถเข้าถึงเว็บไซต์ของคุณได้เนื่องจากอุปกรณ์รุ่นเก่าและการเชื่อมต่อเครือข่ายที่ช้ากว่า โปรดจำไว้ว่า การออกแบบเว็บไซต์ที่ซับซ้อนส่งผลให้มีคำขอ HTTP มากขึ้นและเวลาในการโหลดที่ช้า
เมื่อสิ่งอื่นๆ ดูเหมือนจะไม่ได้ผล การทบทวนข้อมูลพื้นฐานในแง่ของข้อมูลประชากรและการใช้งานประเภทอุปกรณ์ จะช่วยให้คุณและทีมของคุณ:
- แนะนำการเปลี่ยนแปลงการออกแบบ UX ที่เกี่ยวข้องมากขึ้น
- จำลองเงื่อนไขผู้ใช้ในสภาพแวดล้อมการทดสอบได้ดียิ่งขึ้น
- ปรับให้เหมาะสมตามข้อมูลล่าสุดและหลีกเลี่ยงการถดถอย
"คุณอาจต้องคิดใหม่เกี่ยวกับเว็บไซต์ของคุณ คุณต้องรู้ว่าใครกำลังใช้งานเว็บไซต์ของคุณอยู่ สภาพเครือข่ายของพวกเขาคืออะไร อุปกรณ์ทั่วไป ฯลฯ”

— อิวาโล ฮริสตอฟ @NitroPack
หลุมพราง #3: คุณไม่ได้ใช้ประโยชน์จากเครื่องมือข้อมูล RUM เพื่อระบุจุดคอขวดของ LCP
แม้ว่าข้อมูลห้องปฏิบัติการจะมีความจำเป็นสำหรับการตรวจจับปัญหาก่อนการผลิต แต่ข้อมูล RUM จะให้มุมมองแบบองค์รวมของประสบการณ์หลังการผลิตและผู้ใช้จริง
เครื่องมือ ตรวจสอบผู้ใช้จริง (RUM) ให้ข้อมูลเชิงลึกว่าผู้ใช้จริงสัมผัสเว็บไซต์ของคุณอย่างไรในสถานการณ์จริง เครื่องมือเหล่านี้จะติดตามและวิเคราะห์ประสิทธิภาพของหน้าเว็บตามที่ผู้ใช้จริงสัมผัสในแง่ของความสามารถของอุปกรณ์ที่แตกต่างกัน การเชื่อมต่อเครือข่าย และการโต้ตอบ
เมื่อเป็นเรื่องของการเลือกเครื่องมือข้อมูล RUM รายละเอียดของข้อมูลเป็นสิ่งสำคัญ รายงานข้อมูล CrUX เป็นแหล่งข้อมูลสาธารณะที่ดี แต่เนื่องจากลักษณะและข้อกำหนดด้านความเป็นส่วนตัว จึงไม่สามารถให้ข้อมูลในระดับที่ลึกกว่าการตั้งค่าปัจจุบันได้
นอกเหนือจากการพึ่งพาการวัดและส่งข้อมูลทางไกลภายในองค์กรและการรวบรวมข้อมูลแล้ว เครื่องมืออื่นๆ (ทั้งแบบชำระเงินและฟรี) ที่คุณสามารถพิจารณาได้ ได้แก่:
- เบราว์เซอร์ Relic ใหม่ :ให้ข้อมูลเชิงลึกเกี่ยวกับประสบการณ์ของผู้ใช้และตรวจสอบข้อผิดพลาดของ JavaScript โดยมีไทม์ไลน์ประสิทธิภาพโดยละเอียดและช่วยในการระบุจุดคอขวด
- Dynatrace:เสนอการตรวจสอบแบบ end-to-end จากส่วนหน้าถึงส่วนหลัง จะค้นพบปัญหาด้านประสิทธิภาพทั่วทั้งสแต็กโดยอัตโนมัติ
- AppDynamics:รวบรวมข้อมูลประสิทธิภาพที่สมบูรณ์แบบเรียลไทม์ ช่วยให้ธุรกิจมองเห็นสภาพแวดล้อมแอปพลิเคชันที่ซับซ้อนได้
- Pingdom:แม้ว่าจะเป็นที่รู้จักในด้านการตรวจสอบสถานะการออนไลน์ แต่ก็ยังมีความสามารถของ RUM เพื่อรับข้อมูลเชิงลึกเกี่ยวกับประสบการณ์ผู้ใช้จากสถานที่ต่างๆ ทั่วโลก
- Boomerang:เครื่องมือ RUM แบบโอเพ่นซอร์สที่วัดเวลาในการโหลดหน้าเว็บที่ผู้ใช้จริงพบ สามารถบันทึกการวัดสำหรับการโหลดเพจแบบแข็งและแบบอ่อนและแม้แต่แอปแบบหน้าเดียว
- Perfume.js:ไลบรารีประสิทธิภาพเว็บขนาดเล็กที่ช่วยให้นักพัฒนาวัดประสิทธิภาพของหน้าเว็บแบบเรียลไทม์
โดยสรุป สำหรับมุมมองประสิทธิภาพแบบ 360 องศา ทางออกที่ดีที่สุดของคุณคือการใช้ข้อมูลห้องปฏิบัติการสำหรับการเพิ่มประสิทธิภาพก่อนการผลิตจริง และข้อมูล RUM สำหรับข้อมูลเชิงลึกหลังการผลิต
หลุมพราง #4: คุณไม่ได้ติดตามประสิทธิภาพของโซลูชันของบริษัทอื่น
ไม่มีความลับใดๆ ที่เราพึ่งพาโซลูชันของบุคคลที่สามสำหรับฟังก์ชันการทำงานที่หลากหลาย รวมถึงการวิเคราะห์ โฆษณา วิดเจ็ต ระบบแชท การบูรณาการโซเชียลมีเดีย และอื่นๆ
สคริปต์และทรัพยากรภายนอกเหล่านี้ แม้จะนำเสนอฟีเจอร์ที่สำคัญหรือช่องทางการสร้างรายได้ แต่ก็อาจส่งผลเสียต่อคะแนน LCP ของคุณ และที่เจาะจงกว่านั้นคือส่งผลเสียต่อ:
- การหยุดทำงานที่ไม่คาดคิด ความล่าช้า และการอัปเดตโค้ดที่ไม่มีประสิทธิภาพ ที่อยู่นอกโดเมนของคุณ
- คำขอเครือข่ายที่มากเกินไป ซึ่งทำให้เวลาในการโหลดเพิ่มขึ้น โดยเฉพาะอย่างยิ่งหากคำขอเหล่านี้ไม่ได้โหลดแบบอะซิงโครนัสหรือถูกเลื่อนออกไป
- ทรัพยากรที่บล็อกการแสดงผล ที่หยุดกระบวนการแสดงผลของไซต์ของคุณและมีส่วนทำให้อัตราการออกจากไซต์สูงขึ้น
“คุณ (เจ้าของไซต์) ขึ้นอยู่กับบริการเหล่านั้นเป็นอย่างมาก และจำเป็นต้องตรวจสอบให้แน่ใจว่าคุณกำลังติดตามประสิทธิภาพของพวกเขา และหากมีบางอย่างทำงานได้ไม่ดี คุณควรส่งสัญญาณเตือน”
— อิวาโล ฮริสตอฟ @NitroPack
หากโซลูชันของบริษัทอื่นที่คุณใช้อยู่ไม่ตรงตามมาตรฐานประสิทธิภาพของคุณ ให้พิจารณาแยกโซลูชันเหล่านั้นออกจากกลุ่มเทคโนโลยีของคุณ หรือติดต่อนักพัฒนาและผลักดันไปสู่การปรับปรุงอย่างรวดเร็ว
วิธีแก้ไขสีที่มีเนื้อหามากที่สุด (ขั้นตอนและเทคนิคของผู้เชี่ยวชาญ)
เนื่องจากลักษณะที่ซับซ้อนของ LCP การแสดงรายการเทคนิคการปรับให้เหมาะสมแยกกันอาจเป็นผลเสีย
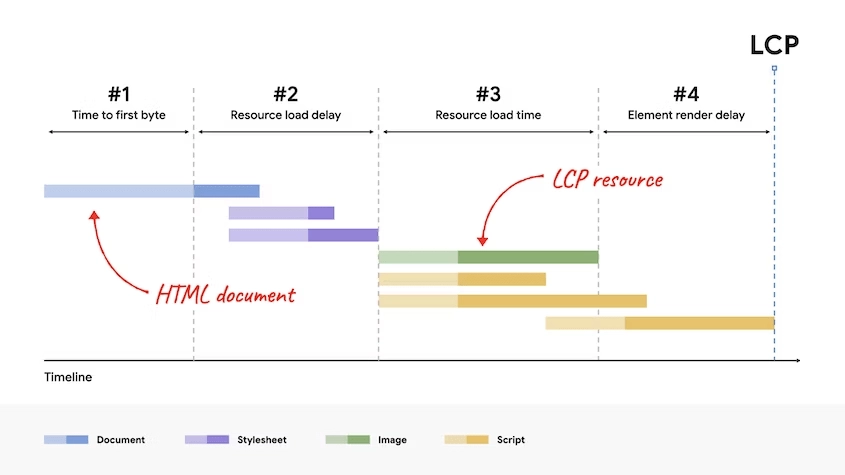
แต่เราจะแบ่งค่า LCP ออกเป็นสี่ส่วนย่อยซึ่งไม่มีการทับซ้อนกันหรือช่องว่างระหว่างส่วนเหล่านั้น และรวมกันเป็นเวลา LCP เต็ม:
- เวลาเป็นไบต์แรก (TTFB)
- ความล่าช้าในการโหลดทรัพยากร
- เวลาในการโหลดทรัพยากร
- ความล่าช้าในการเรนเดอร์องค์ประกอบ

#1: ลดเวลาเป็นไบต์แรก (TTFB)
คิดว่า TTFB เป็นเกณฑ์พื้นฐานสำหรับคะแนน LCP ที่ดี เช่น หาก TTFB คือ 1 วินาที LCP ของคุณต้องไม่ต่ำกว่า 1 วินาที ไม่ว่าคุณจะปรับให้เหมาะสมเพียงใดก็ตาม
TTFB ที่ต่ำกว่าต้องการสิ่งจำเป็นบางประการเพื่อให้แน่ใจว่าระบบนิเวศที่มีประสิทธิภาพสูงสำหรับเว็บไซต์ของคุณ เช่น:
- การเลือกผู้ให้บริการโฮสติ้งที่ดี
- หลีกเลี่ยงการเปลี่ยนเส้นทาง
- แคชเว็บไซต์ของคุณ
- การใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
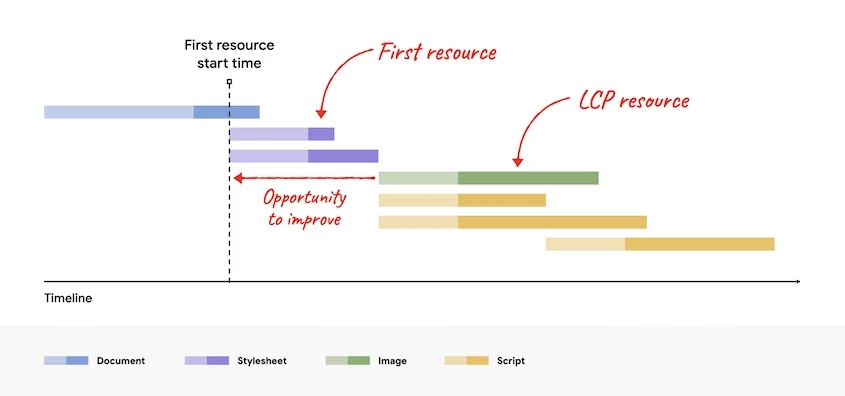
#2: ขจัดความล่าช้าในการโหลดทรัพยากร
ตามหลักการแล้ว คุณต้องการให้องค์ประกอบ LCP ของคุณเริ่มโหลดพร้อมกับทรัพยากรแรกที่โหลดโดยเว็บเพจ

เพื่อให้บรรลุเป้าหมายดังกล่าว คุณควรใช้เทคนิคการจัดลำดับความสำคัญที่บอกเบราว์เซอร์ว่าคุณต้องการดึงข้อมูลองค์ประกอบ LCP เมื่อใด:
- link rel="preload" รูปภาพและแบบอักษร (ขึ้นอยู่กับกรณีของคุณ)
- ลบองค์ประกอบ LCP ของคุณออกจากการโหลดแบบ Lazy Loading ใดๆ ที่คุณได้เปิดใช้งานสำหรับหน้าเว็บ
#3: ขจัดความล่าช้าในการโหลดทรัพยากร
การลดเวลาที่ใช้ในการส่งทรัพยากรของคุณไปยังเบราว์เซอร์ถือเป็นสิ่งสำคัญในการลดเวลา LCP การผสมผสานเทคนิคที่เป็นที่รู้จักหลายอย่างเข้าด้วยกันจะมีประโยชน์ที่นี่:
- บีบอัดและปรับภาพ
- ใช้รูปแบบรูปภาพสมัยใหม่ เช่น WebP
- ลดขนาดไฟล์ของแบบอักษรของคุณ
- โดยทั่วไป พยายามหลีกเลี่ยงวิดีโอในพื้นที่ LCP (เช่น ครึ่งหน้าบน)
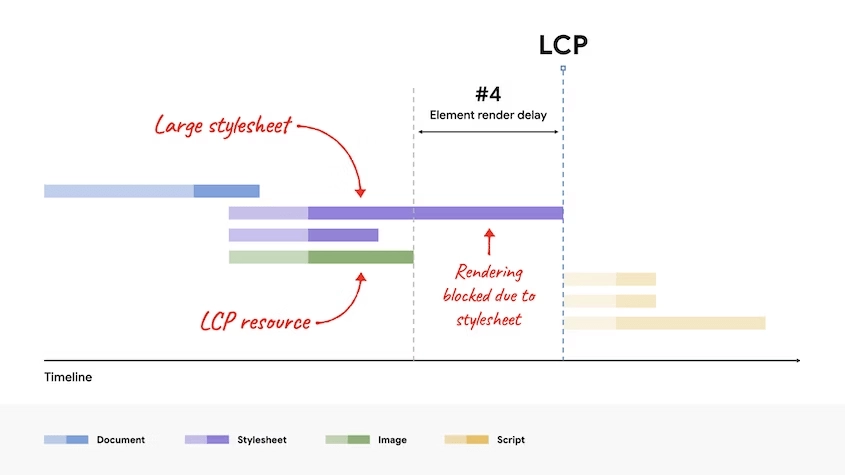
#4: กำจัดความล่าช้าในการเรนเดอร์องค์ประกอบ
เพื่อลดคะแนน LCP ของคุณอย่างมีประสิทธิภาพ องค์ประกอบ LCP จะต้องแสดงผลทันทีหลังจากโหลดเสร็จแล้ว 
เพื่อให้แน่ใจว่าไม่มีองค์ประกอบอื่นใดบล็อกหรือชะลอการแสดงผล คุณสามารถ:
- สร้าง CSS ที่สำคัญ
- เลื่อนหรือกำจัด JavaScript ที่บล็อกการแสดงผลโดยสิ้นเชิง
- ตั้งค่าคุณสมบัติการแสดงแบบอักษรเพื่อบอกให้เบราว์เซอร์ใช้แบบอักษรของระบบจนกว่าแบบอักษรที่กำหนดเองจะพร้อม จากนั้นจึงสลับออกเมื่อโหลดแล้ว
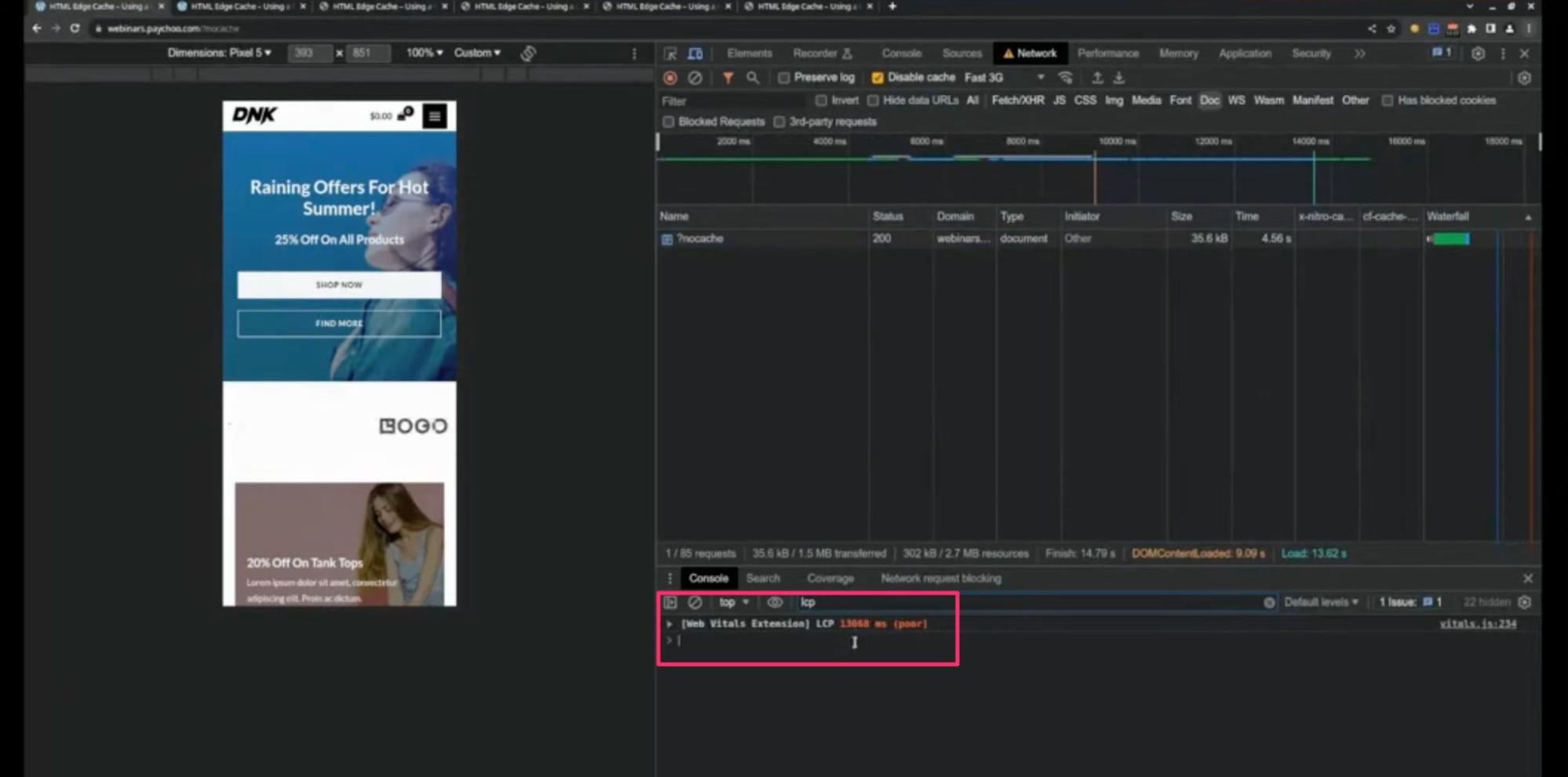
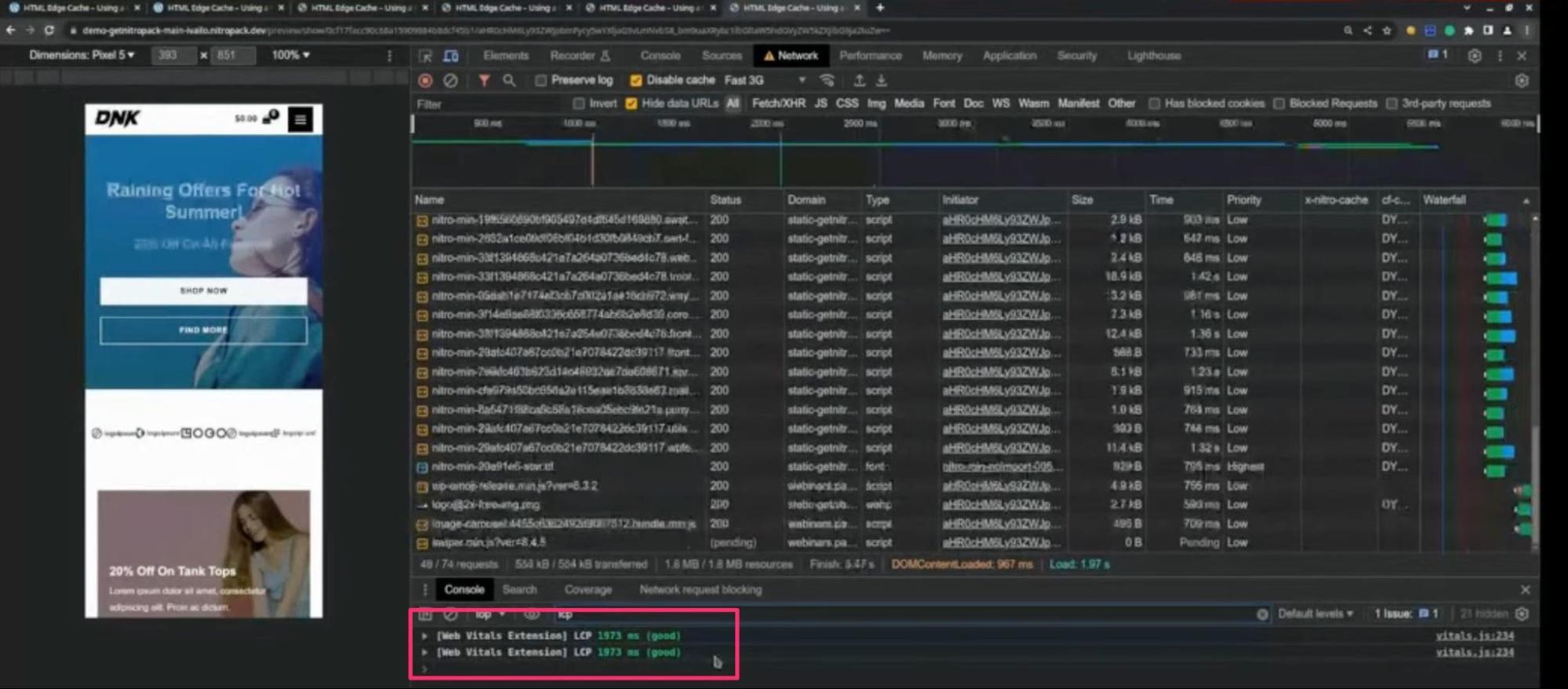
การเพิ่มประสิทธิภาพสีให้เหมาะสมที่สุด: ตัวอย่างก่อนและหลัง
เมื่อใช้เว็บไซต์สาธิตและสภาพแวดล้อมห้องปฏิบัติการ เราเริ่มต้นด้วยคะแนน LCP ที่ 13 วินาที และหลังจากใช้การปรับให้เหมาะสมทั้งหมดที่เรากล่าวถึงข้างต้น เราก็สามารถลดคะแนนลงเหลือ 1.9 วินาทีได้
เพื่อเป็นข้อมูลอ้างอิง คะแนน LCP ที่ต่ำกว่า 2.5 วินาทีจะถือว่า "ดี" และจะปรากฏเป็น "ผ่าน" ในการประเมิน Core Web Vitals
ก่อนการปรับ LCP ให้เหมาะสม:ค่า LCP 13 วินาที

หลังการปรับ LCP ให้เหมาะสม:ค่า LCP 1.9 วินาที

คำถามที่พบบ่อยเกี่ยวกับ Contentful Paint ที่ใหญ่ที่สุดกับ Google และ NitroPack
หากคุณมีรูปภาพหลายรูปที่มีขนาดเท่ากันทุกประการ LCP คืออะไร
Largest Contentful Paint พิจารณาองค์ประกอบทั้งหมดสำหรับผู้สมัครหลัก หากรูปภาพอยู่ในคอนเทนเนอร์เดียวกัน รูปภาพทั้งหมดจะถือเป็นเนื้อหาที่ใหญ่ที่สุด หากไม่เป็นเช่นนั้น รูปภาพที่ปรากฏเป็นอันดับแรก (ที่อยู่สูงกว่าบนหน้า) โดยทั่วไปจะถือเป็น LCP
หากฉันมีอิมเมจ LCP ที่แตกต่างกันบนมือถือและเดสก์ท็อป ฉันควรเพิ่มประสิทธิภาพเพื่อสิ่งใด
การเพิ่มประสิทธิภาพสำหรับทั้งสองอย่างเป็นสิ่งสำคัญ แต่ให้มุ่งเน้นไปที่แพลตฟอร์มที่ผู้ใช้ส่วนใหญ่ของคุณมาจาก หากมีผู้ใช้เข้าชมไซต์ของคุณผ่านทางอุปกรณ์เคลื่อนที่มากขึ้น ให้จัดลำดับความสำคัญของการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ ตรวจสอบการวิเคราะห์เว็บไซต์ของคุณเสมอเพื่อเป็นแนวทางในการตัดสินใจของคุณ
CDN จำเป็นจริงๆ หรือไม่หากเว็บไซต์ของคุณเป็นแบบท้องถิ่นและไม่ใช่ระดับโลก
หากทรัพยากรของไซต์ของคุณไม่จำเป็นต้องเดินทางข้ามประเทศเกินสองสามร้อยกิโลเมตร CDN อาจถือเป็นทางเลือก อย่างไรก็ตาม รายละเอียดที่สำคัญประการหนึ่งก็คือ การข้ามบริการ CDN การรับส่งข้อมูลขาเข้าทั้งหมดจะไปยังเซิร์ฟเวอร์ต้นทางของคุณ ซึ่งโดยทั่วไปจะนำไปสู่ประสิทธิภาพการทำงานที่ไม่ดีโดยทั่วไป หรือแม้แต่การหยุดทำงานของเซิร์ฟเวอร์ในบางกรณีที่รุนแรง โดยสรุป ให้พิจารณาเปิดใช้งาน CDN ที่มาพร้อมกับโฮสติ้งของคุณสำหรับตัวเลือกที่เหมาะสม
การเข้าชมเว็บไซต์ผ่านโฆษณาส่งผลต่อเวลา LCP หรือไม่
เมื่อใช้ลิงก์แบบสั้น (โดยทั่วไปในแคมเปญแบบชำระเงิน) ผู้ใช้มักจะรอให้มีการเปลี่ยนเส้นทางอย่างน้อยหนึ่งครั้งก่อนจะเข้าสู่หน้าเว็บของคุณ ทั้งหมดนี้นับรวมในคะแนน LCP ของคุณ แม้ว่าสิ่งนี้จะอยู่นอกเหนือการควบคุมของคุณ แต่คุณสามารถมั่นใจได้ว่าหน้า Landing Page นั้นเรียบง่ายและเหมาะสมที่สุดเพื่อดึงดูดผู้ใช้ให้เร็วที่สุด
จะเป็นอย่างไรหากฉันได้รับการเข้าชมจำนวนมากจากประเทศที่ช้ากว่า?
หากคุณมีการรับส่งข้อมูลจำนวนมากจากภูมิภาคที่มีการเชื่อมต่ออินเทอร์เน็ตช้ากว่า การใช้การเพิ่มประสิทธิภาพประสิทธิภาพ เช่น เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อแสดงเนื้อหาของคุณไปยังพื้นที่เหล่านั้นได้รวดเร็วยิ่งขึ้นถือเป็นสิ่งสำคัญ นอกจากนี้ ให้พิจารณาลดความซับซ้อนของ UX และการออกแบบเว็บไซต์เพื่อรองรับผู้ชมหลักของคุณให้ดียิ่งขึ้น
การใช้แบบอักษรขนาดใหญ่ส่งผลต่อ LCP หรือไม่
ยิ่งไฟล์ฟอนต์ของเว็บมีขนาดใหญ่เท่าใด เว็บไซต์ของคุณก็จะยิ่งร้องขอมากขึ้นเมื่อผู้ใช้พยายามโหลด เพื่อเร่งความเร็วและปรับปรุงเวลา LCP ให้ใช้เทคนิคการโหลดแบบอักษร เช่น การตั้งค่าแบบอักษรย่อย การโหลดสไตล์ครึ่งหน้าบนล่วงหน้า และใช้คุณสมบัติการแสดงแบบอักษร
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพสำหรับ LCP ด้วยภาพพื้นหลังขนาดเต็มบนมือถือคืออะไร
โดยทั่วไปแล้ว ภาพพื้นหลังขนาดเต็มจะไม่ถือเป็นตัวเลือก LCP (ณ การอัปเดต Chrome 88) สมมติว่าคุณระบุภาพพื้นหลังเป็นองค์ประกอบ LCP บนมือถือแล้ว คุณสามารถ:
- บีบอัดรูปภาพและใช้รูปแบบ WebP
- โหลดไว้ล่วงหน้าเพื่อบอกให้เบราว์เซอร์จัดลำดับความสำคัญในกระบวนการโหลด
- ใช้คุณสมบัติ CSS เช่น background-size: cover เพื่อให้แน่ใจว่ารูปภาพมีขนาดเหมาะสม
- ใช้การปรับขนาดภาพที่ปรับเปลี่ยนได้เพื่อปรับภาพให้เข้ากับวิวพอร์ตของผู้ใช้โดยอัตโนมัติ
